Droptables: Styling-Tabelle
- 1. Format in Tabelle
- 2. Design- und Sortieroptionen
- 3. Fügen Sie Zellen einen Tooltip hinzu
- 4. ACL- und Frontend-Verwaltung
- 5. Zeilen- und Spaltenfixierung
- 6. Spaltendaten filtern
- 7. Zellenabstand und Eckenradius
- 8. Benutzerdefiniertes CSS
- 9. Responsive Joomla-Tabellen
- 10. Tabelle herunterladen
- 11. Seitenzahlen
- 12. Format für einzelne Zellen
- 13. Tabelle im Frontend drucken
1. Format in Tabelle
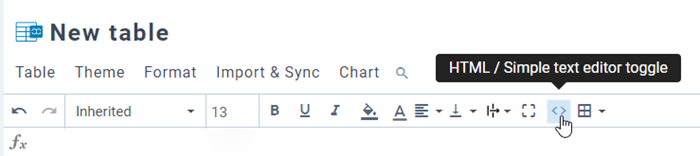
In der Symbolleiste können Sie Stileinstellungen für Zellen festlegen, z. B. Schriftart, Schriftgröße, Textstil, Hintergrundfarbe, Textfarbe, horizontale und vertikale Ausrichtung usw. Dies kann auf einzelne Zellen oder mehrere Zellen angewendet werden.
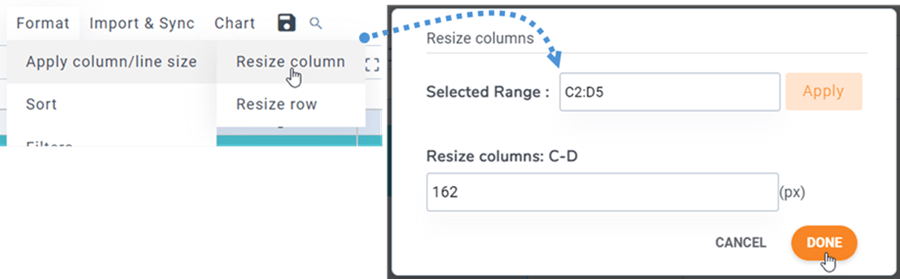
Die Zeilenhöhe und Spaltenbreite können in Pixeln festgelegt werden. Gehen Sie zu Menü „ Format“ > „Spalten-/Zeilengröße anwenden“ und wählen Sie dann „Spalte anpassen“ / „Zeile anpassen“ . Im Popup-Fenster können Sie den Bereich auswählen und die Pixel für Spalten oder Zeilen festlegen. Klicken Sie anschließend auf „ Fertig “.
2. Design- und Sortieroptionen
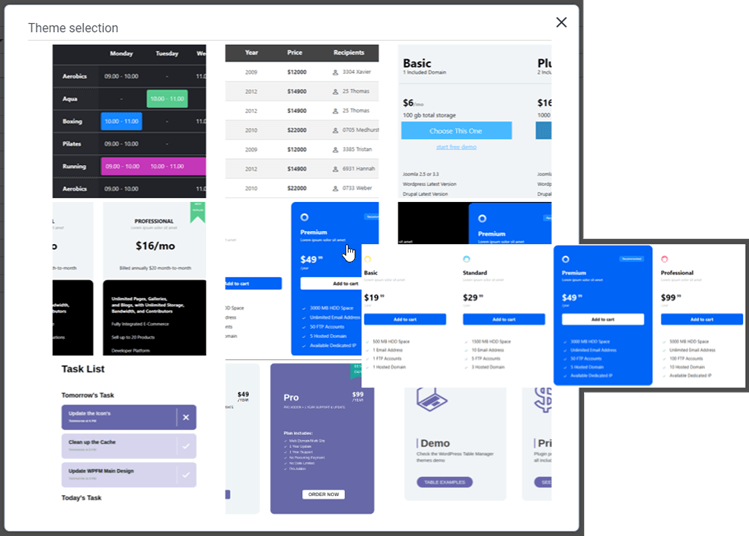
In jeder Tabelle finden Sie unter „Menüpunkt Design“ zur Designauswahl . Klicken Sie einfach auf ein Design, um es anzuwenden.
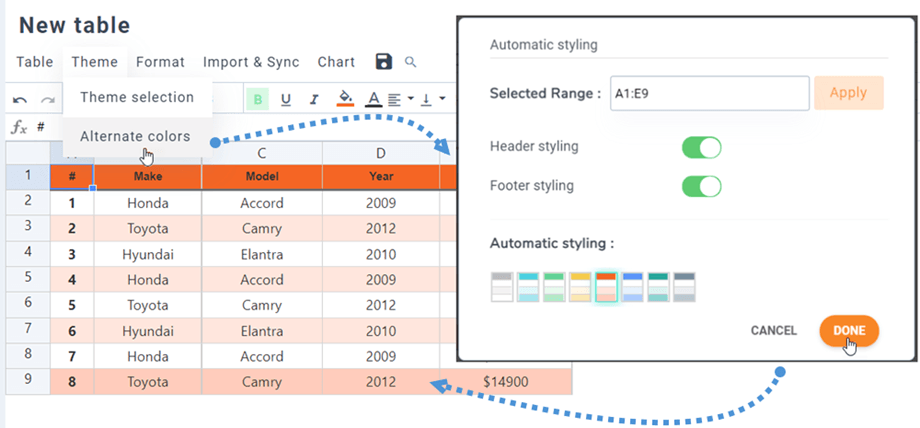
Im Menüpunkt „Design > Alternative Farben “ hilft Ihnen die Funktion „Automatische Formatierung“, die Linien Ihrer Tabelle mithilfe von Header- und Footer-Formatierungsoptionen . Sie können Vorlagenstile auswählen oder in den Plugin-Einstellungen eigene Stile erstellen.
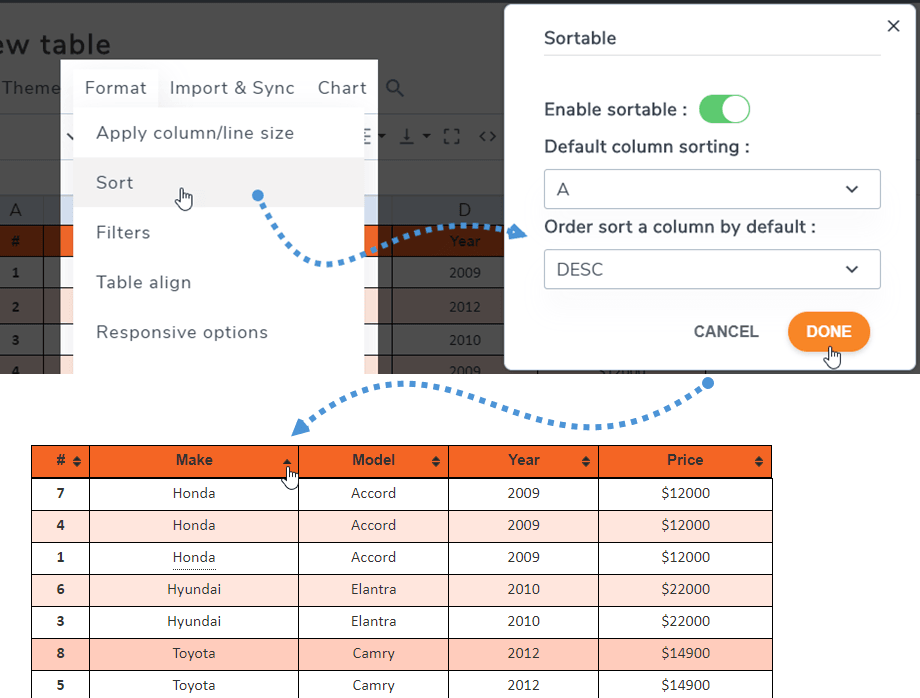
Der Parameter „sortierbar“ ermöglicht die Sortierung von AJAX-Daten im Frontend. Sie finden ihn unter Menüpunkt „Format > Sortieren“ .
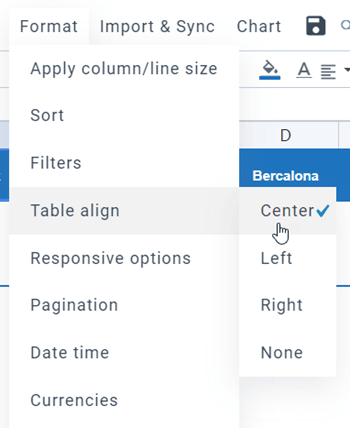
Die Tabellenausrichtung dient dazu, den Bereich, der die gesamte Tabelle enthält, auszurichten, beispielsweise die gesamte Tabelle zu zentrieren. Sie finden diese Option unter Menü „Format“ > „Tabellenausrichtung“ .
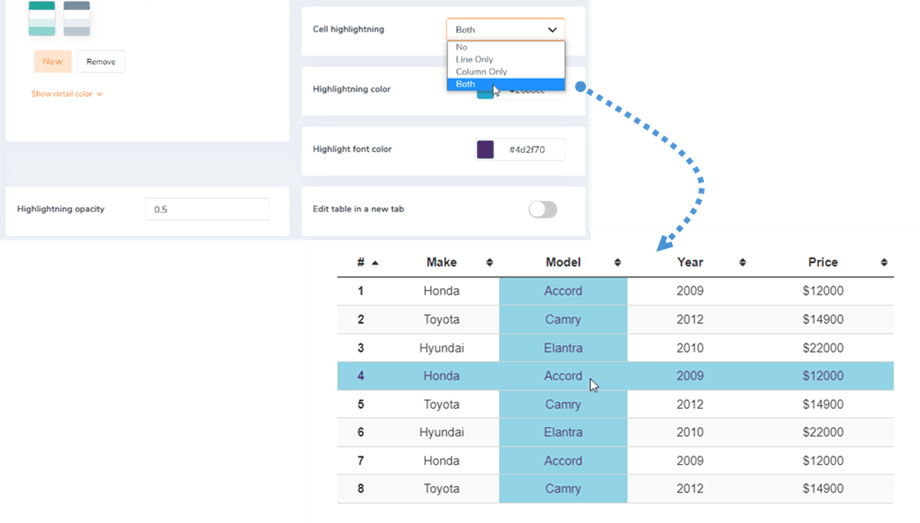
Eine Zellenhervorhebung ist optional verfügbar. Sie können die Hervorhebung für Zeilen, Spalten oder beides in den Einstellungen . Standardmäßig ist sie deaktiviert. Farbe und Deckkraft der Hervorhebung lassen sich anpassen.
3. Fügen Sie Zellen einen Tooltip hinzu
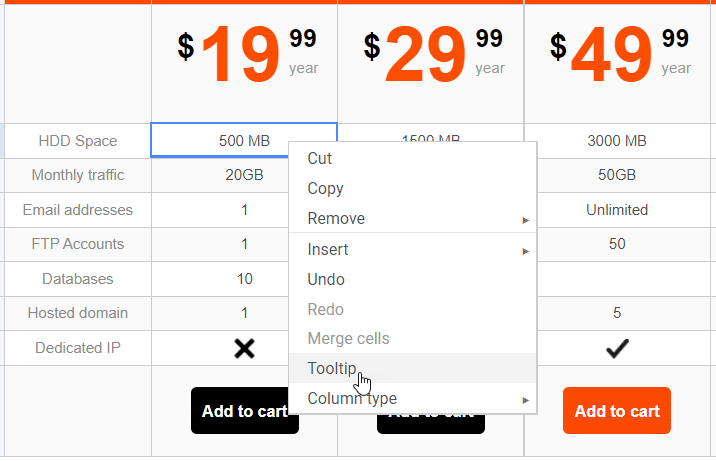
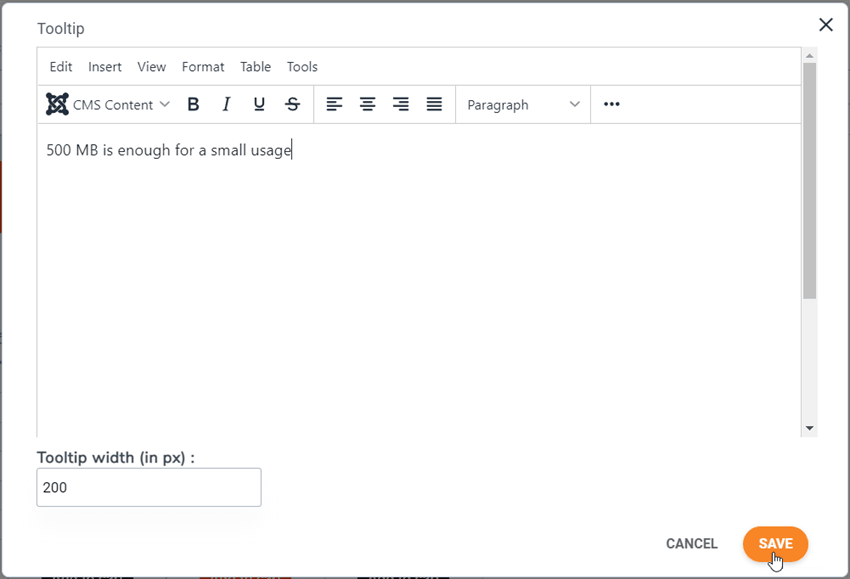
Ein Tooltip, der beim Überfahren einer Zelle mit der Maus angezeigt wird, ist ebenfalls verfügbar (muss in den Komponentenoptionen aktiviert werden). Bei jeder Tabellenzelle wird die Tooltip- Option durch einen Rechtsklick angezeigt.
Sie können die Breite des Tooltips in Pixeln festlegen. Daraufhin wird ein Tooltip mit einem Bearbeitungseditor angezeigt.
Fügen Sie Inhalte hinzu und speichern Sie, fertig. Der Tooltip wird beim Überfahren mit der Maus auf der öffentlichen Seite angezeigt.
4. ACL- und Frontend-Verwaltung
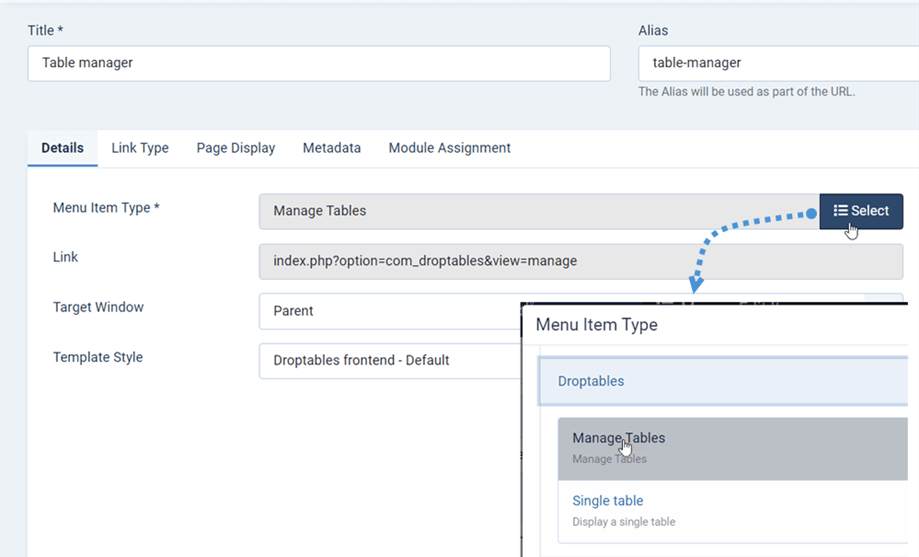
Sie können Ihre Tabellen über das Joomla-Frontend verwalten. Fügen Sie dazu im Joomla-Menümanager einen neuen Menüpunkt hinzu , wählen Sie als Typ „ Tabellen verwalten“ und als Vorlage Droptables
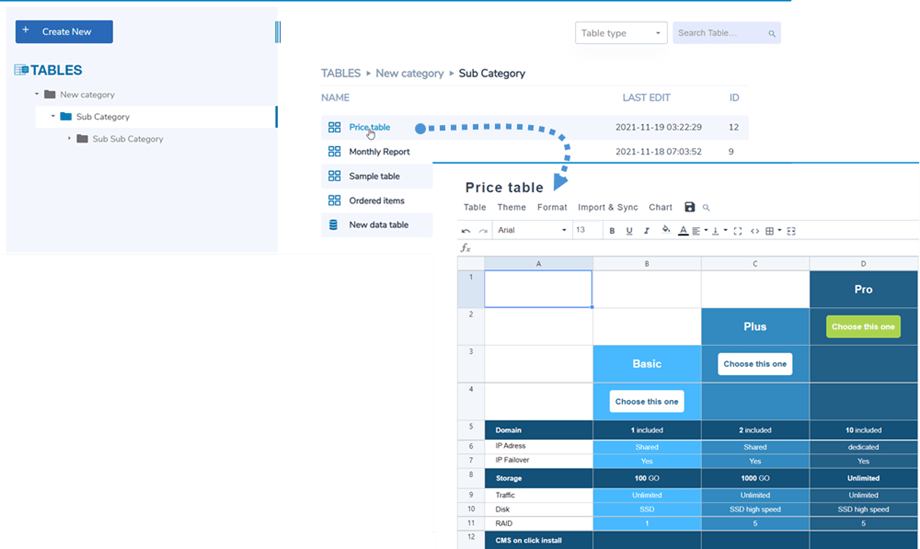
Hier sehen Sie, was der Droptables Manager im Frontend bietet.
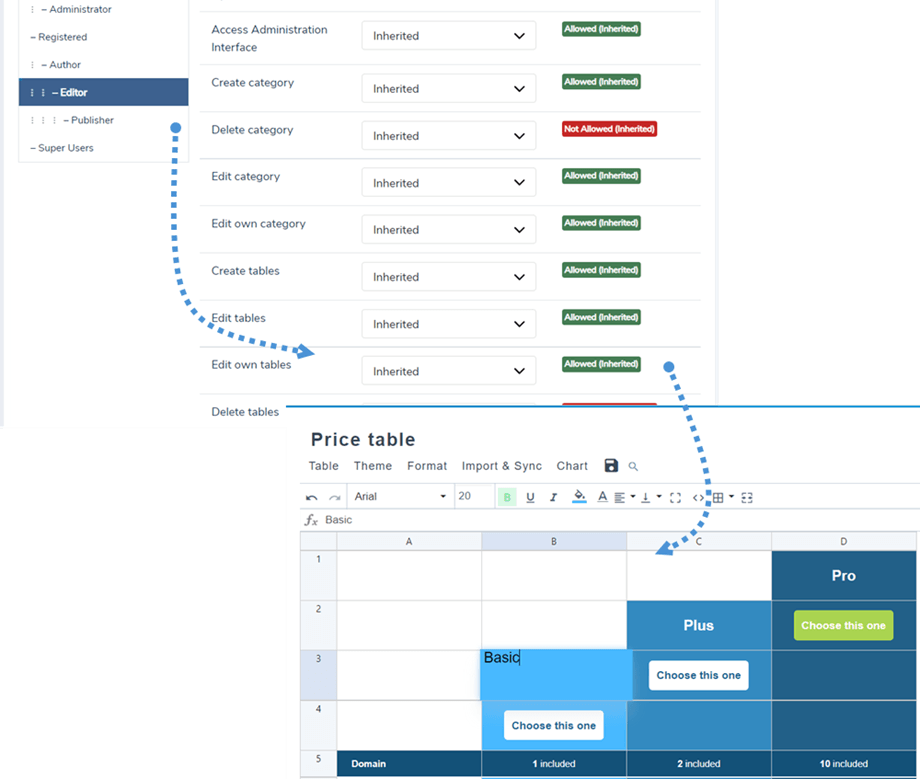
Sie können die Zugriffssteuerung (ACL) von Joomla-Benutzergruppen verwenden, um die Bearbeitungsaktionen von Tabellen zu steuern. Um festzulegen, wer Tabellen anzeigen darf, gehen Sie zunächst Droptables die Registerkarte Benutzerrollen“ .
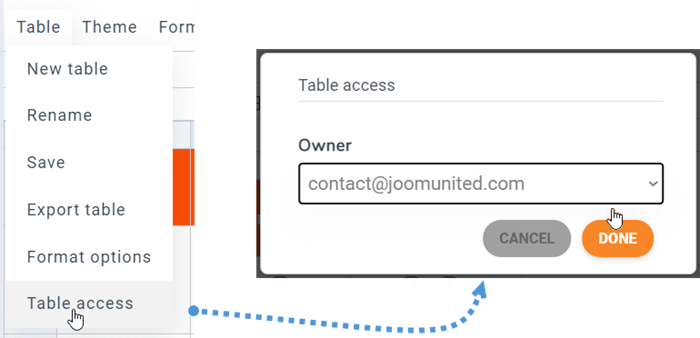
Den Besitzer einer Tabelle können Sie unter Menü „Tabelle“ > „Tabellenzugriff“ festlegen.
5. Zeilen- und Spaltenfixierung
Säulengefrieren
Die Spaltenfixierung finden Sie im Menü „ Format“ > „Responsive Optionen“ . Sie können bis zu 5 Spalten fixieren. Die Zählung beginnt mit der ersten Spalte.
Um Spalten/Zeilen einzufrieren, gibt es eine zusätzliche Option, mit der Sie die Höhe der Tabelle festlegen können (da Ihr Tabellencontainer möglicherweise eine unendliche Höhe hat).
Wenn Sie die zu fixierende Spalte ausgewählt haben, können Sie in Ihrer Tabelle scrollen und die fixierte Spalte wird immer angezeigt.
Reihengefrieren
Sie finden diese Option unter Menü Format > Tabellenkopf . Hier können Sie die Option aktivieren und festlegen, welche Zeilen fixiert werden sollen (bis zu 5 Zeilen).
Wenn Sie die Tischhöhe festlegen möchten, kehren Sie bitte zu den Responsive-Optionen zurück.
Anschließend wird die erste Zeile im Frontend entsprechend der Einstellung eingefroren.
6. Spaltendaten filtern
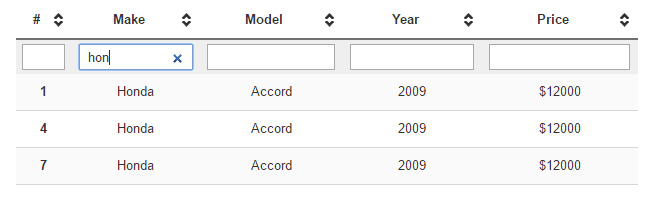
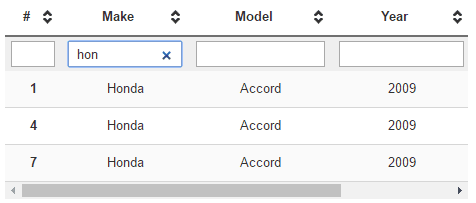
Eine Filteroption finden Sie unter Menüformat > Filter . Sie können diese aktivieren, indem Sie auf die entsprechende Schaltfläche klicken, um die Filterfelder für öffentliche Daten einzuschalten.
Beispiel für Filter:
7. Zellenabstand und Eckenradius
Das Rahmensymbol, mit dem Sie den Abstand und den Radius der Zelle anpassen können, finden Sie in der Symbolleiste.
8. Benutzerdefiniertes CSS
Gehen wir noch einen Schritt weiter. Wenn Sie Webdesigner sind und über CSS-Bearbeitungskenntnisse verfügen, können Sie unter Menü Format > Benutzerdefiniertes CSS .
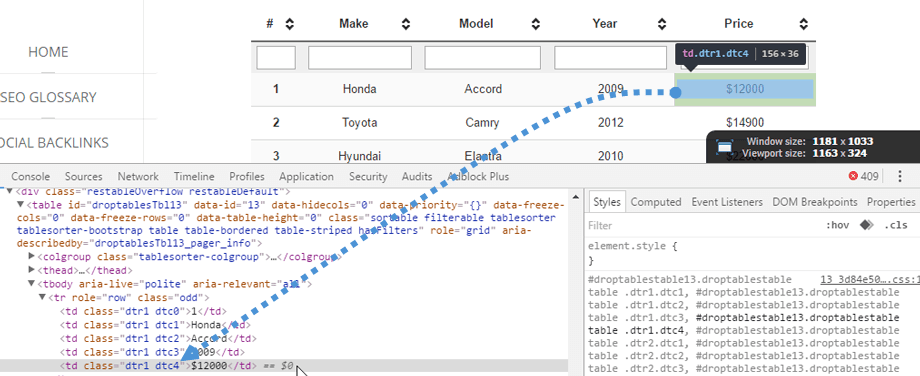
Zellen, Zeilen und Spalten haben Koordinaten, um sie zu identifizieren und benutzerdefiniertes CSS anzuwenden. R steht für Zeile, C für Spalte. Hier ist es Zeile 1 (r1), Spalte 4 (c4) = dtr1 dtc4
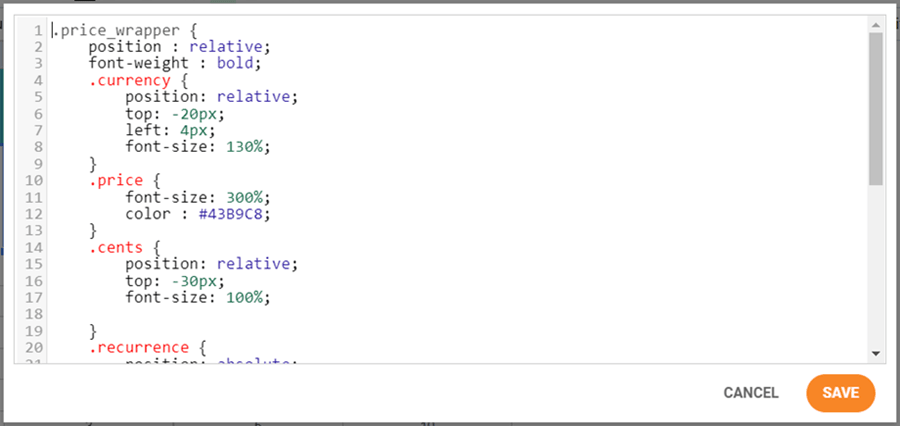
Der CSS-Code wird mithilfe von CodeMirror farbig dargestellt. Der CSS-Code kann auch kürzer sein, das funktioniert genauso!
9. Responsive Joomla-Tabellen
Sind meine Tabellen responsiv oder verwenden sie auf kleinen Geräten die Scrollfunktion?
Versteckte Spalten
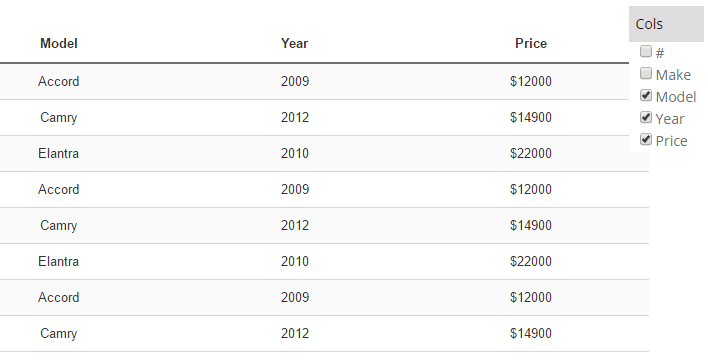
Droptables bietet ein optionales Prioritätstool für responsives Design. Standardmäßig ist die Responsive-Funktion deaktiviert, wodurch ein Überlauf entsteht (der auf Mobilgeräten jedoch optimal funktioniert). Um „Spalten ausblenden“ , gehen Sie zu Menü „Format“ > „Responsive Optionen“.
Der responsive Modus bietet erweiterte Funktionen: Sie können festlegen, welche Spalten auf Mobilgeräten ausgeblendet werden sollen. Sind Spalten ausgeblendet, erscheint ein Menü mit einer Checkbox zum Ein- und Ausblenden.
Die Spaltengröße ist bei der Tabellenbearbeitung fixiert. Sind alle Spalten zu groß für den Container, entsteht ein Überlauf, der ein einfaches Scrollen auf Mobilgeräten ermöglicht.
Tabelle mit Scrollfunktion (besser geeignet für wenige Spalten)
Tabelle mit ausgeblendeten Spalten (besser geeignet für eine große Anzahl von Spalten)
Wiederholte Überschrift
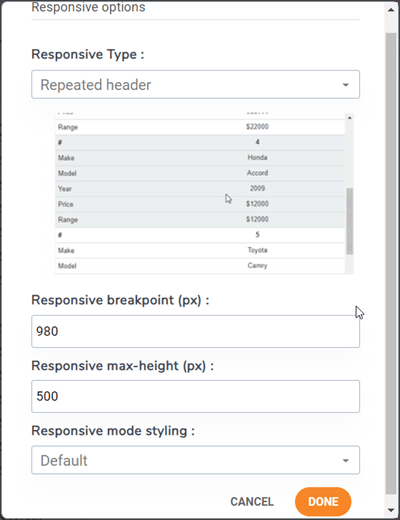
Dies ist eine weitere Option, wenn Sie eine Tabelle in einem kleinen Bereich Ihrer Website einfügen möchten. Gehen Sie dazu auf Menüformat > Responsive Optionen. Wählen Sie anschließend Responsiver Typ > Wiederholte Kopfzeile.
Es wird Optionen zur individuellen Anpassung gemäß Ihren Wünschen geben:
- Responsiver Breakpoint (px): Wählen Sie einen Breakpoint-Wert in Pixeln, um festzulegen, wann die Tabelle in diesen responsiven Modus wechselt.
- Responsive maximale Höhe (px): Wenn der responsive Modus aktiviert ist, definieren Sie abhängig vom Breakpoint-Wert eine maximale Höhe, um eine sehr lange Tabelle zu vermeiden.
- Formatierung im responsiven Modus: Wenden Sie eine Standardformatierung für diesen responsiven Modus an oder verwenden Sie die Tabellenfarben.
Anschließend können Sie sehen, wie die Tabelle im Frontend aussehen wird.
10. Tabelle herunterladen
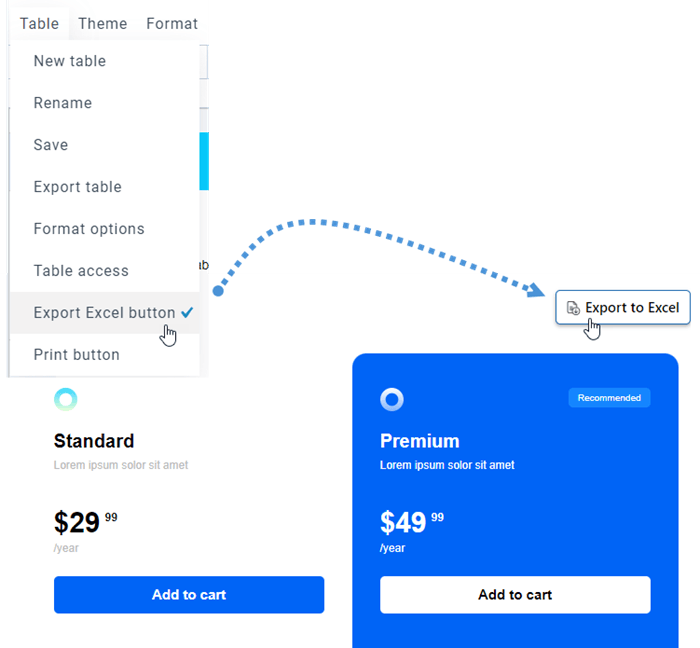
Um Ihre Tabelle öffentlich freizugeben, gehen Sie im Menü auf „Tabelle“ und aktivieren Sie die „Excel exportieren“ . Die Datei wird beim Download im Frontend als *.xlsx gespeichert.
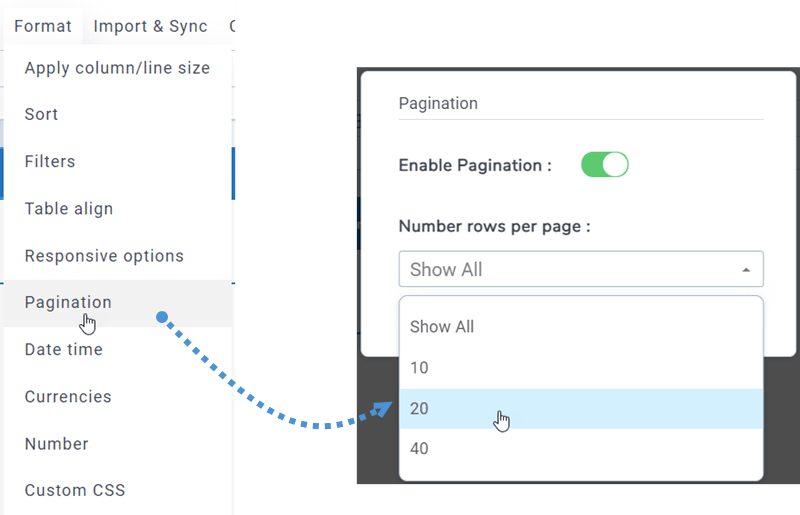
11. Seitenzahlen
Diese Funktion finden Sie in jeder Tabellenversion Menüformat > Seitennummerierung
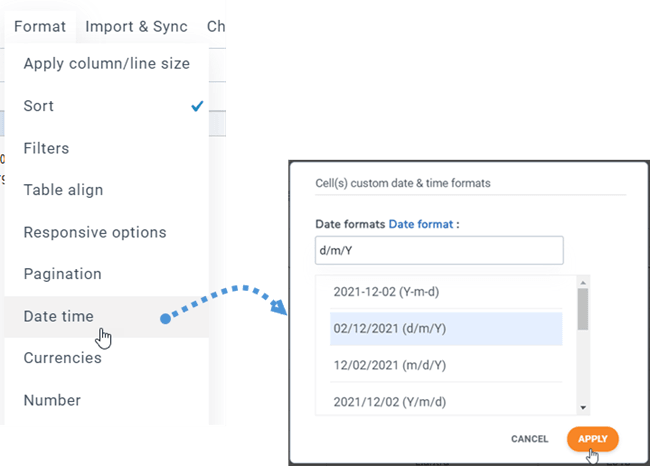
12. Format für einzelne Zellen
Droptables können Sie für einzelne Zellen das Format Datum/Uhrzeit, Währung oder Zahl festlegen . Wählen Sie dazu zunächst eine oder mehrere Zellen aus. Gehen Sie anschließend im Menü auf „Format“ > „Datum/Uhrzeit“.
Anschließend können Währungen und Zahlen
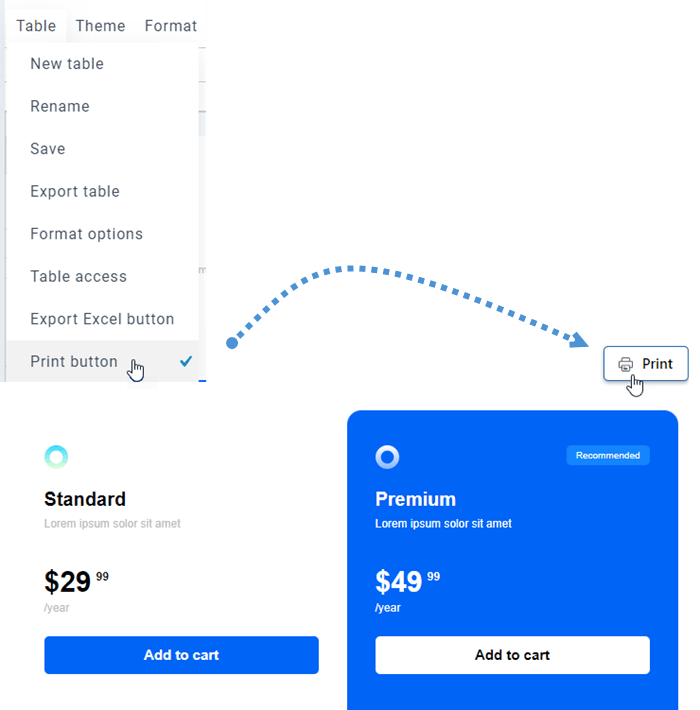
13. Tabelle im Frontend drucken
Manchmal müssen Sie Ihre Tabelle ausdrucken. Um den Druckbutton im Frontend anzuzeigen, müssen Sie zunächst im Menü „Tabelle“ „Druckbutton“ aktivieren .