WP Media Folder Eklentisi: DigitalOcean Entegrasyonu
1. DigitalOcean'da yeni bir API anahtarı nasıl oluşturulur?
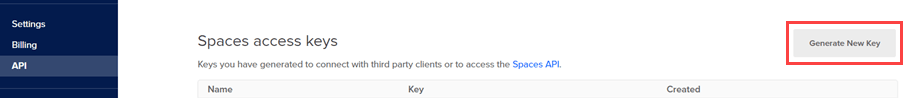
Öncelikle site üzerinden DigitalOcean hesabınıza giriş yapmalısınız. Ardından buraya veya sol menüdeki API bölümüne gidin ve Yeni Anahtar Oluştur düğmesine tıklayın.
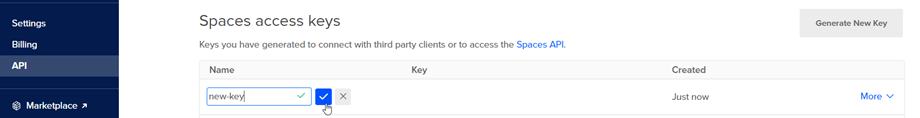
Ardından anahtar adını girin ve yeşil onay işareti düğmesine tıklayın.
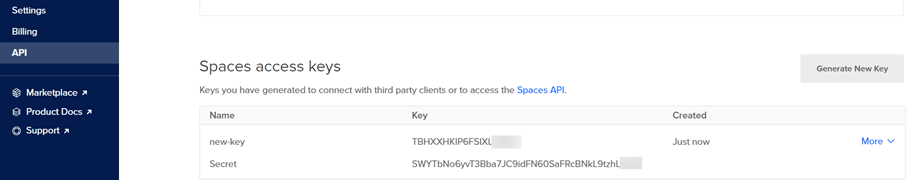
Son olarak, anahtar kimliği ve gizli anahtar orada görüntülenecektir. WP Media Foldergiriş yapmak için bir sonraki adımda kullanmak üzere bunları saklayın.
Yeni bir alan oluşturun
DigitalOcean veya WP Media Folder eklentisi kullanılarak yeni bir alan oluşturulabilir.
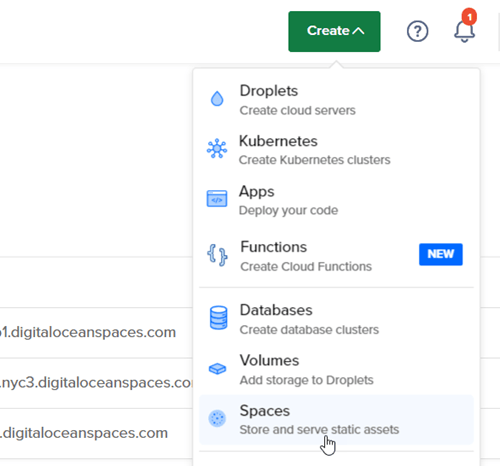
İlk yöntem, DigitalOcean sitesinde bir alan oluşturmak ve kontrol panelinin sağ üst köşesindeki " Oluştur" düğmesine > "Alan Oluştur"
"Alan oluştur" tıklayın .
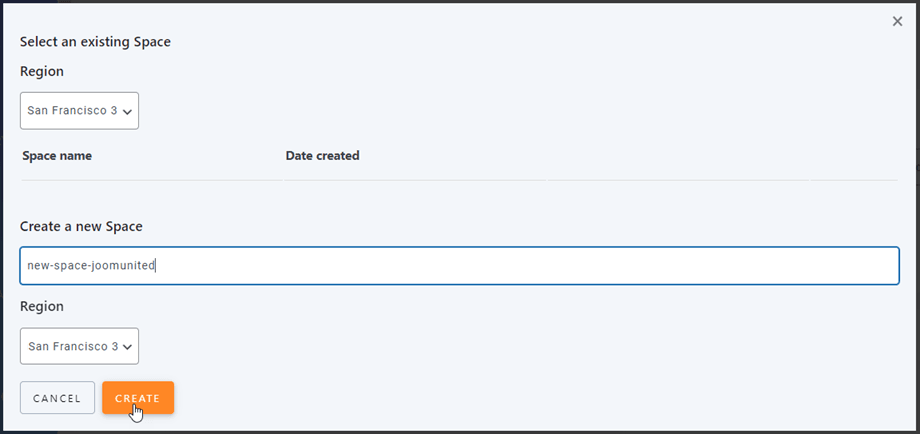
WP Media Folder oluşturmaktır . Ayarlar menüsüne gidin > WP Media Folder > Bulut > Medya Boşaltma > DigitalOcean, tıklayın ve seçim düğmesini seçin.
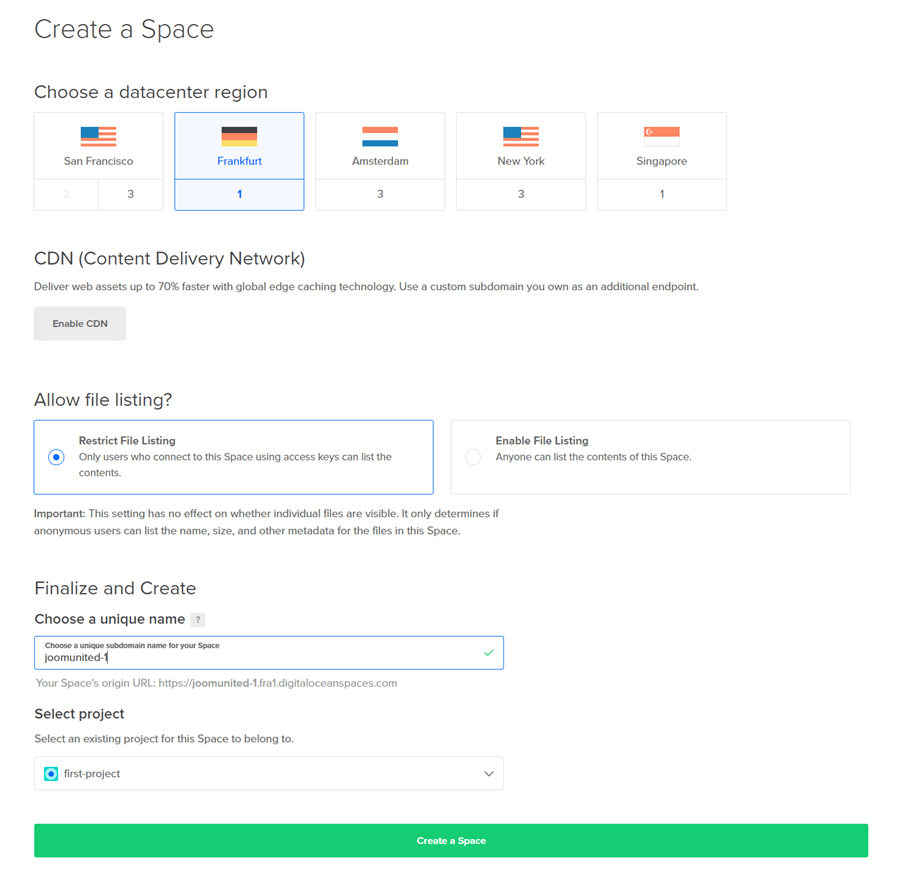
Ardından Bölgeyi seçin ve alan için bir ad belirleyin.
2. WP Media Folder DigitalOcean'a giriş yapın
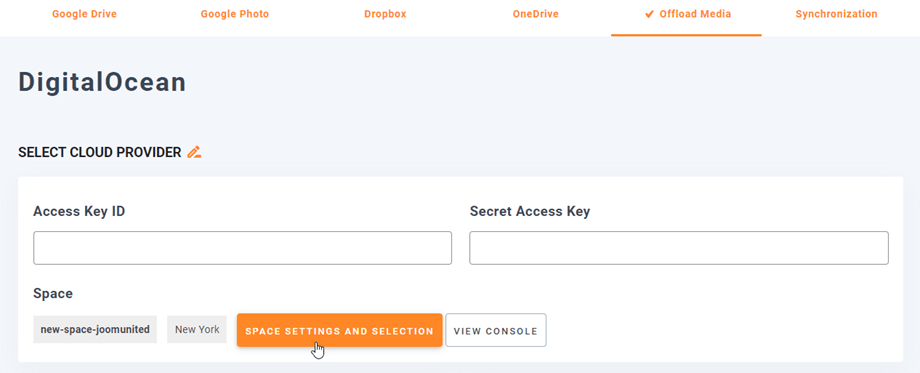
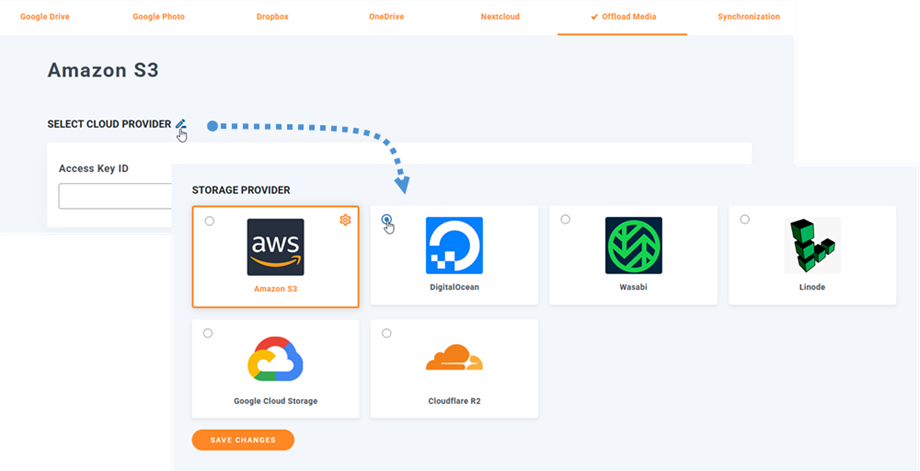
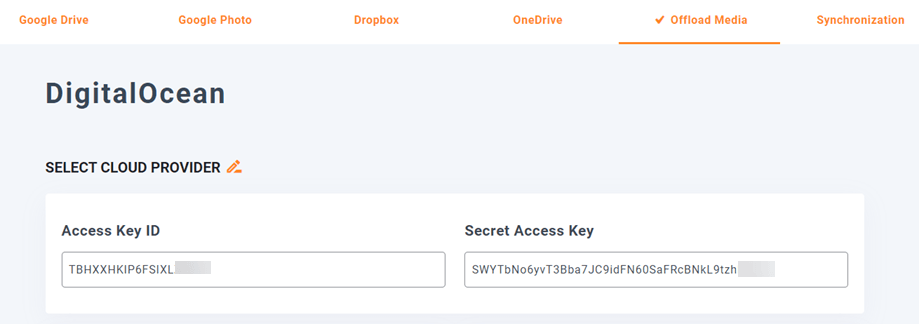
Ayarlar > WP Media Folder > Bulut > Medya Yükünü Boşalt menüsüne tıklayın . Ardından, Bulut Sağlayıcı Seç bölümündeki Düzenle DigitalOcean'ı seçin .
Ardından, aşağıdakileri form alanlarına yapıştırın:
- Erişim Anahtarı Kimliği
- Gizli Erişim Anahtarı
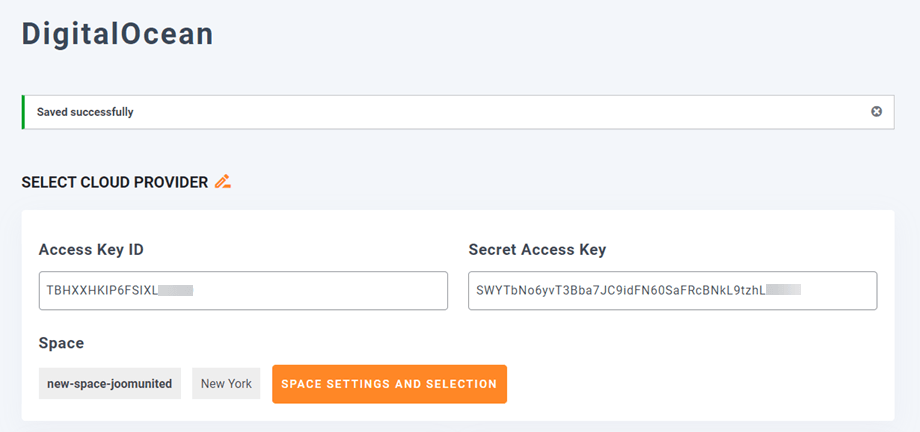
Bundan sonra ayarları kaydedin ve bağlantı başarılı olacaktır. Ardından, Alan ayarları ve seçim düğmesine tıklayın. DigitalOcean özelliklerini keşfetmek için lütfen bir sonraki adıma geçin.
3. Nasıl çalışıyor? DigitalOcean ile neler yapabilirim?
Nasıl çalışıyor?
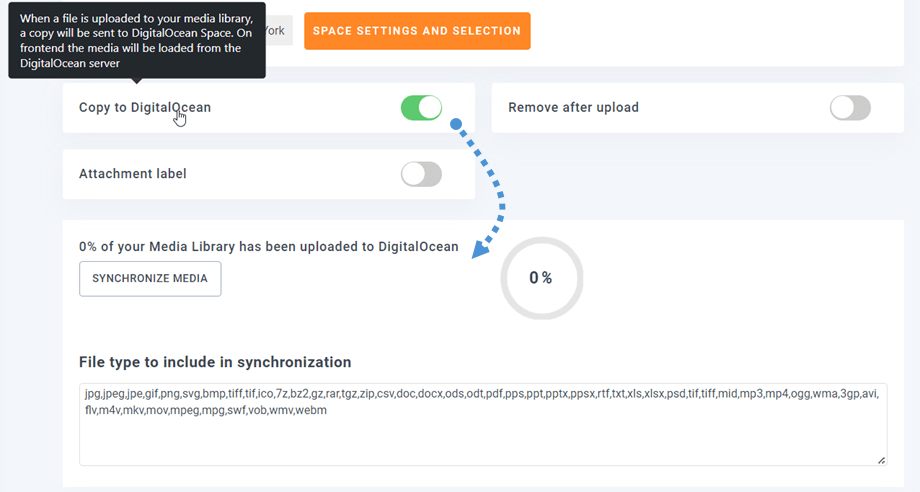
WP Media Folder bağladıktan ve "DigitalOcean'a Kopyala" seçeneğini etkinleştirdikten sonra, yüklediğiniz tüm yeni medya dosyaları DigitalOcean'a gönderilecektir.
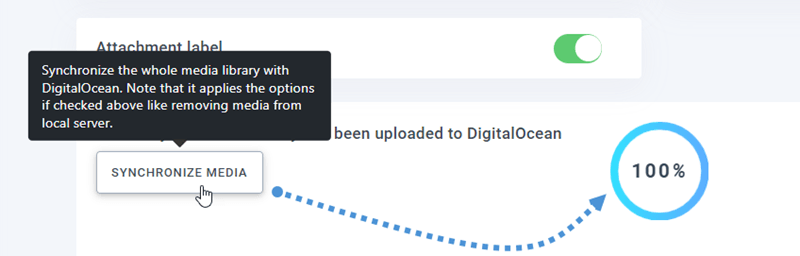
Tüm verilerinizin depolanacağı bir alan oluşturmayı ve seçmeyi unutmayın. Ayrıca, DigitalOcean entegrasyonunu kullanmadan önce yüklediğiniz medyayı senkronize etmek istiyorsanız, "DigitalOcean ile Senkronize Et" düğmesine tıklayın. Ardından, mevcut tüm medya kitaplığınız DigitalOcean alanınıza gönderilecektir.
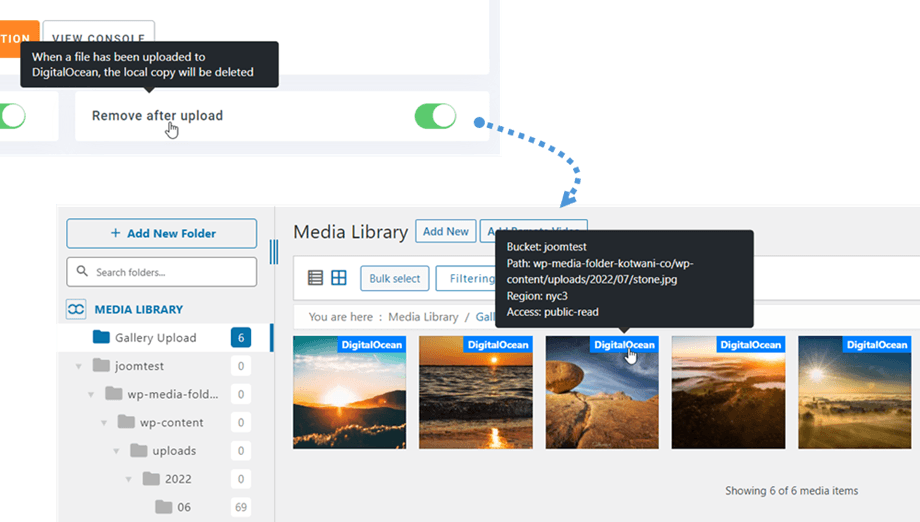
Sitenizdeki medya dosyalarını kaldırmak için " Yükledikten sonra kaldır" seçeneğini etkinleştirmelisiniz; bu sayede medya kitaplığınız sunucunuz yerine tamamen DigitalOcean'da saklanacaktır.
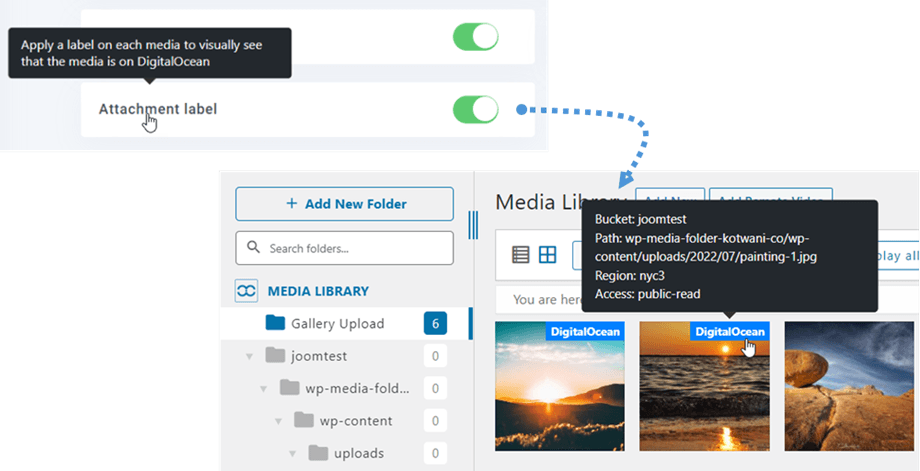
Ek etiketi etkinleştirerek , sağ üst köşedeki DigitalOcean etiketinin üzerine geldiğinizde her bir medya dosyasına ait bilgiler görüntülenecektir.
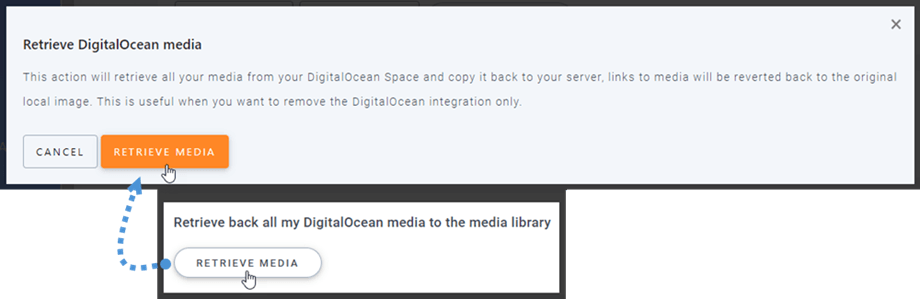
Medya konumunuzu değiştirmek veya eklentiyi kaldırmak istediğinizde, Medyayı Al düğmesine tıklayın; ardından tüm medyanız DigitalOcean'dan medya kitaplığınıza kopyalanacaktır. İçeriğinize eklenen tüm önceki bağlantılar yerinde kalacaktır (bozuk bağlantı yok).
CloudFront'a nasıl bağlanırım?
Cloudfront eklentimizle entegre edilmiştir. DigitalOcean, CloudFront ile bağlantı kurmak için iki yöntem sunar. Bunlardan biri Amazon S3 kullanmak, diğeri ise DigitalOcean'ın varsayılan yöntemidir.
DigitalOcean'ın varsayılan ayarlarıyla başlayalım.
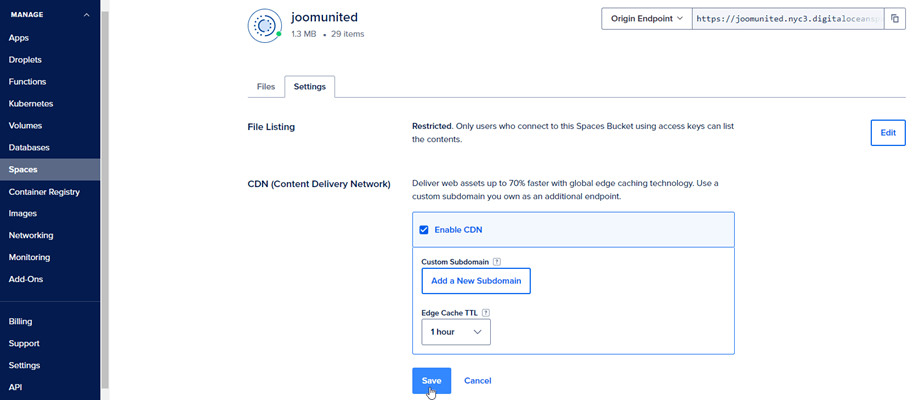
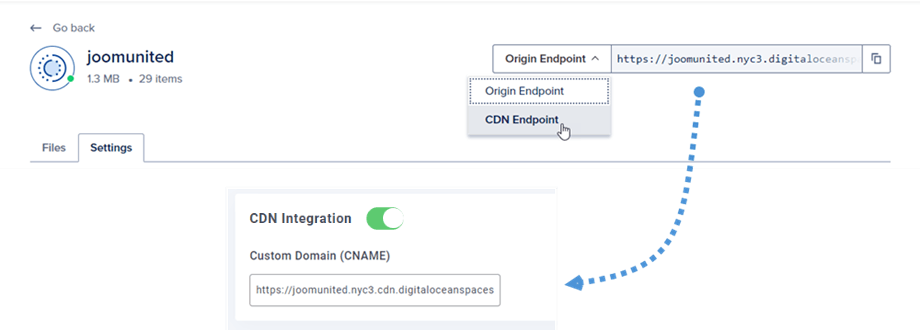
Alanlarınıza gidin ve sitenize bağladığınız kovayı seçin. Ardından Ayarlar sekmesine gidin.
CDN ( Content Delivery Network ) seçeneğinde Düzenle tıklayın , ardından CDN'yi Etkinleştir Kaydet tıklayın .
Birkaç saniyelik yükleme işleminden sonra bir bildirim açılır penceresi CDN'nin etkinleştirildiğini gösterir. Sağ köşede, CDN Uç Noktası seçeneğini seçin, ardından URL'yi kopyalayın ve Özel Alan Adı (CNAME) alanına yapıştırın.
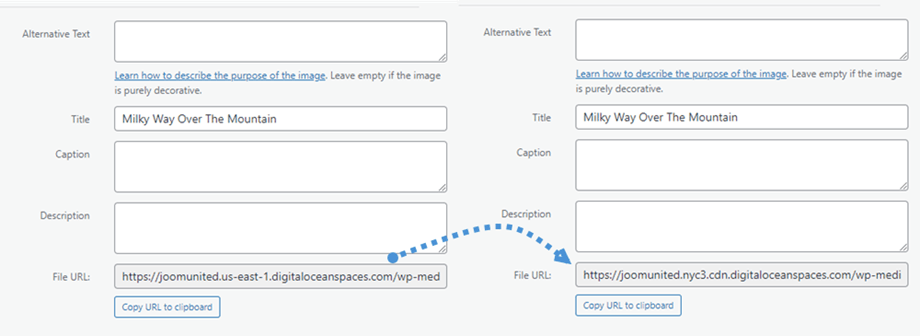
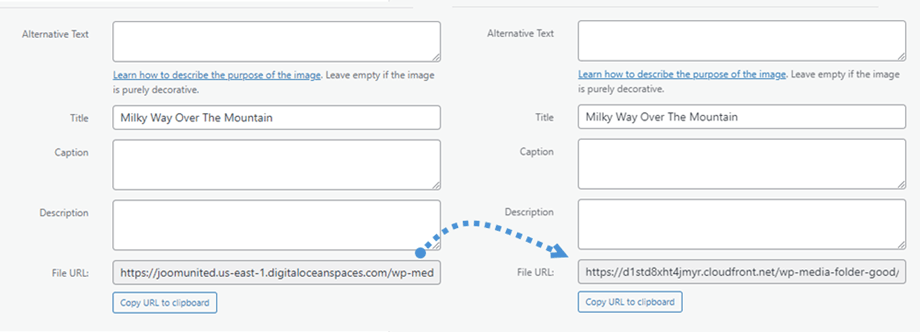
her resimdeki Dosya URL'si
değişiklikleri görebilirsiniz
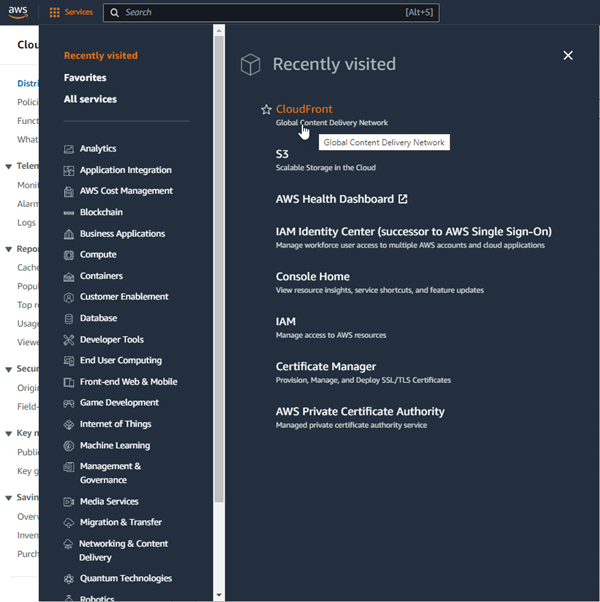
İkinci yöntem ise Amazon S3 Cloudfront'u kullanmaktır. Öncelikle Amazon kontrol panelinde Hizmetler > CloudFront bağlantıya tıklayın .
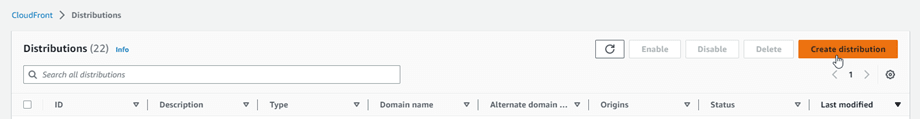
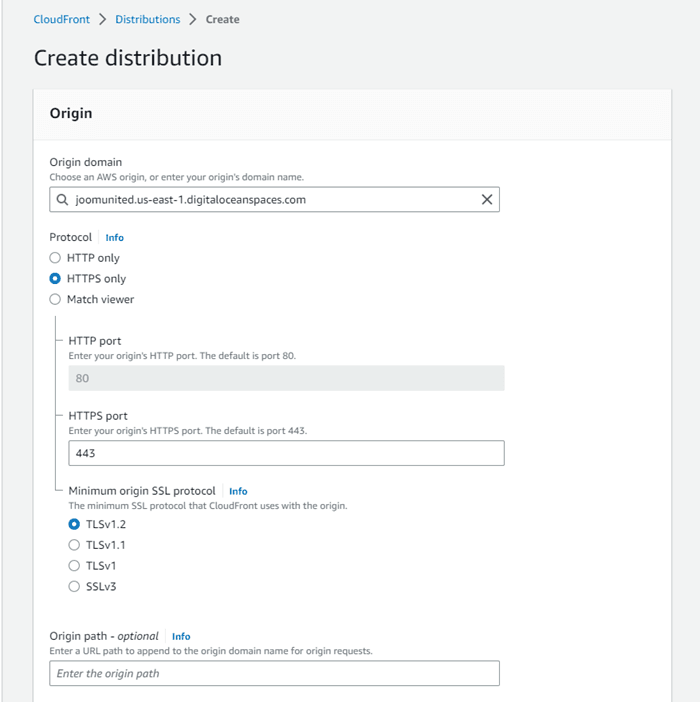
Buradan, sağ köşede bulunan Dağıtım Oluştur
Ardından alan adınızı "Origin domain alanına yapıştırın. Örnek: "https://joomunited.us-east-1.digitaloceanspaces.com"
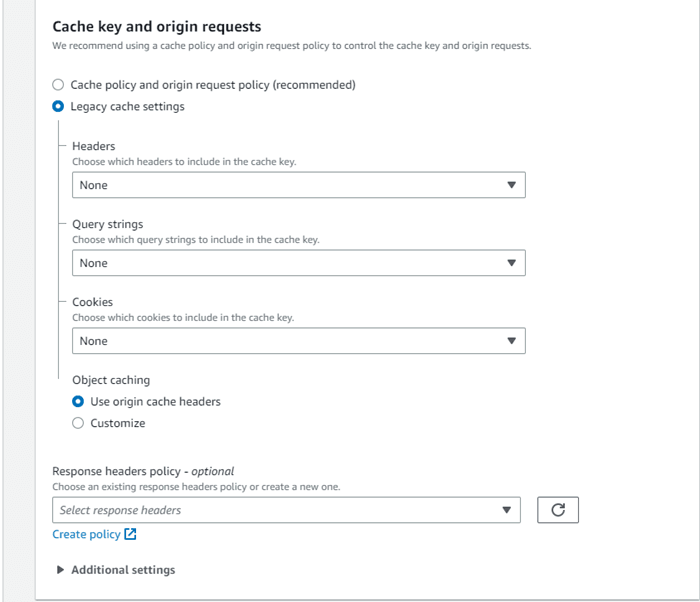
Varsayılan önbellek davranışı > Önbellek anahtarı ve kaynak istekleri bölümünde, Eski önbellek ayarları seçeneğini seçin.
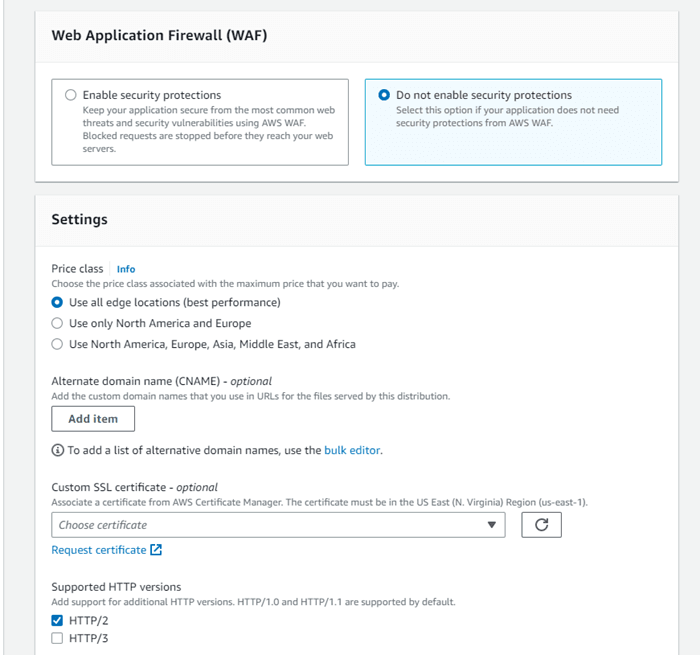
Web Uygulama Güvenlik Duvarı (WAF) kadar aşağı kaydırın ve "Güvenlik korumalarını etkinleştirme" Dağıtım Oluştur tıklayın .
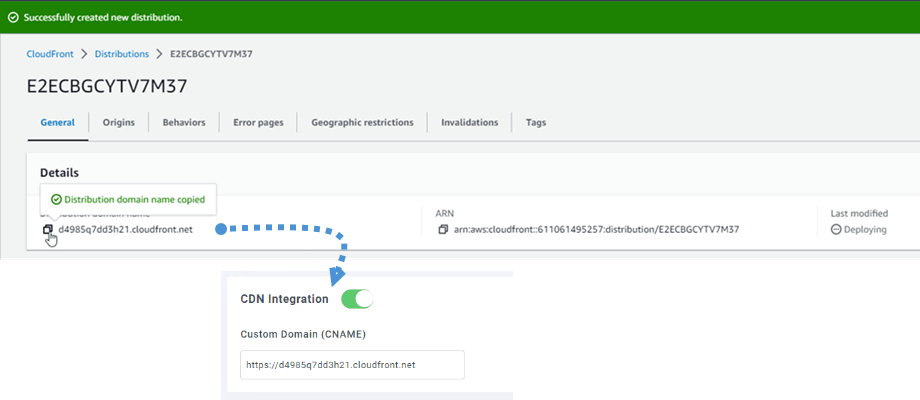
Ardından Dağıtım ayrıntılarına geçin, dağıtım alan adını kopyalayın. Ve WP Media Folder ve bunu Özel Alan Adı (CNAME) alanına yapıştırın.
"Dağıtılıyor" geçerli tarih ve saate değiştiğinde, resmin tamamen yüklenmesi için lütfen birkaç dakika bekleyin
her bir resimde Dosya URL'si değişiklikleri görebilirsiniz
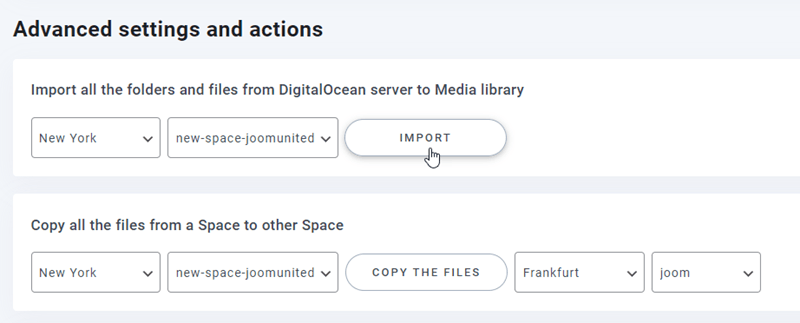
Gelişmiş ayarlar ve işlemler
DigitalOcean sunucusundan Medya kitaplığınıza klasör ve dosyaları aktarmak için bir alan seçebilirsiniz. Veya tüm dosyaları bir alandan diğerine kopyalayabilirsiniz.