WP Latest Posts: İçerik Kaynağı
WP Latest Posts ana fikri, eklentinin bir örneğini bir widget olarak veya düzenleyicide kullanarak içeriğinizi istediğiniz şekilde görüntülemektir. WP Latest Posts , her WordPress WYSIWYG editöründe çalışır. Örneğin yazı ve sayfalarda kullanabilirsiniz.
1. WP Latest Posts örneğini ekleyin
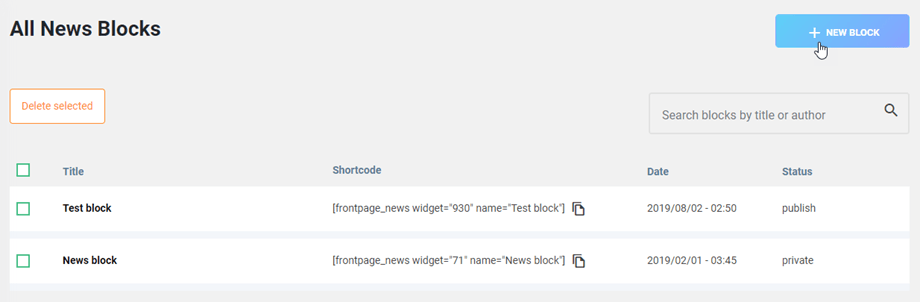
Ne zaman WP Latest Posts yüklü size haber bloğu yeni bir örneğini eklemek için izin veren bir sol menü girdisi var. Yeni bir örnek oluşturmak için YENİ ENGELLE'yi tıklayın .
WP Latest Posts arayüzü yüklenecek ve şunları yapılandırmanıza yardımcı olacaktır:
- İçerik kaynağı
- Ekran ve tema
- Görüntü kaynağı
- Kısa kod
- Gelişmiş parametreler
2. İçerik kaynağı yapılandırması
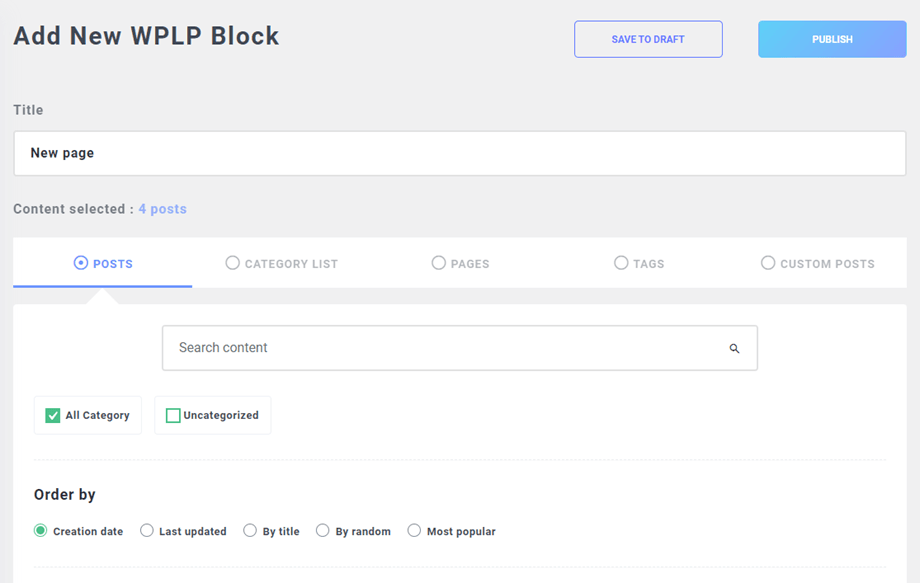
Bir başlık ekleyin ve yapılandırmayı başlatın.
Yapılandırma sekmelere ayrılmıştır.
İçerik kaynağı sekmesi, yeni örnekte yüklemek istediğiniz içeriği seçmenize yardımcı olur. Yükleme olanağınız var:
- Çeşitli kategorilerden WordPress gönderileri
- WordPress kategori listesi
- WP'deki tüm sayfalar
PRO sürümünde aşağıdakileri içeren birkaç filtre daha vardır:
- Ayrı sayfaları seçin
- Yazı etiketlerini seçin
- Sınıflandırma ile özel yazı türlerinden içerik yükleme
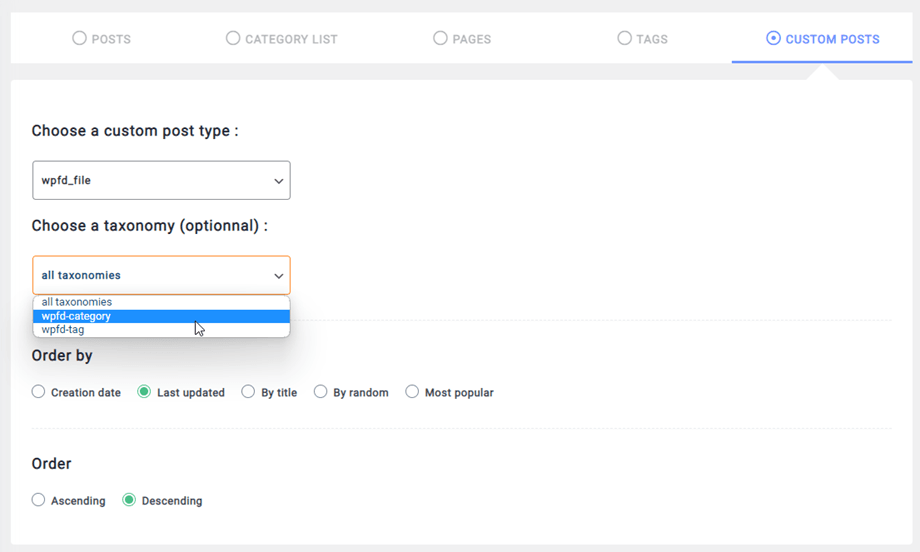
Özel yazı türü seçimi, aşağıdakileri seçebileceğiniz bir açılır listeyi etkinleştirir:
- Özel gönderi türü
- Özel gönderi türü sınıflandırması (varsa zorunlu değil)
- Özel gönderi türü terimi veya kategorisi (varsa zorunlu değil)
İşte WP File Download bir örnek
Her içerik kaynağı için maksimum sayıda haber ve sipariş de tanımlanabilir.
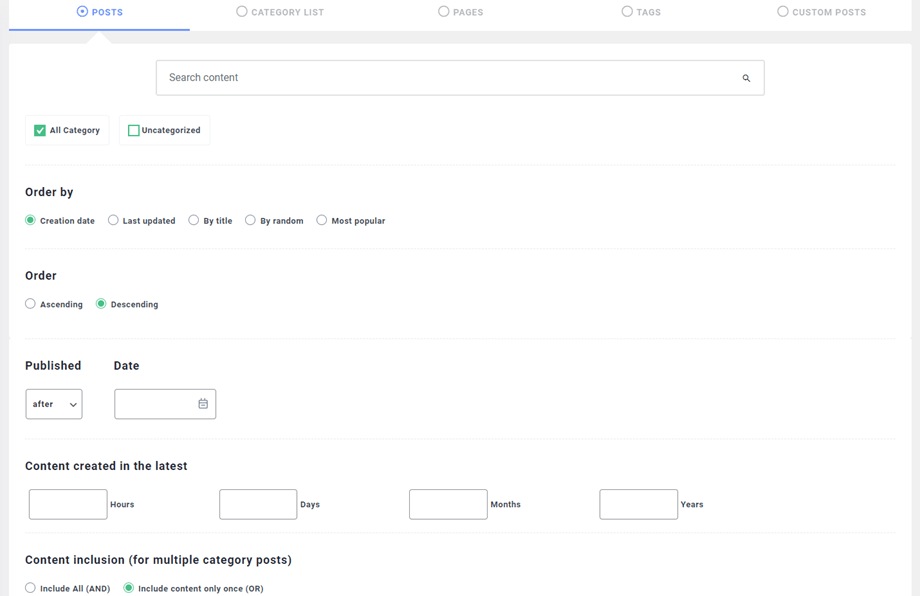
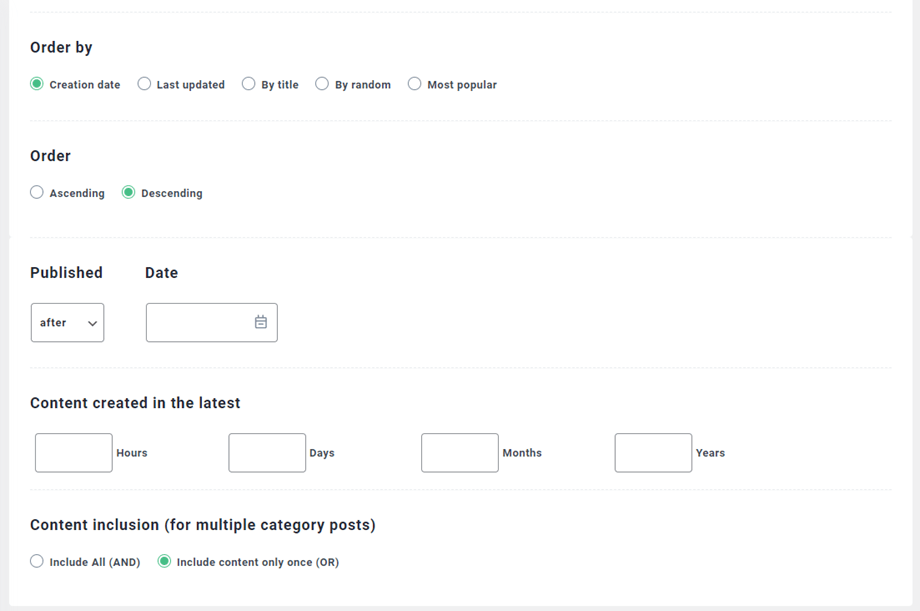
Sıralama ölçütü, aşağıdakiler de dahil olmak üzere haberlerin nasıl sıralanacağını belirleyen bir parametredir:
- İçerik yayınlanma tarihi
- Son güncelleme (PRO sürümü)
- Başlık (alfabetik)
- Rastgele sıra
- En popüler
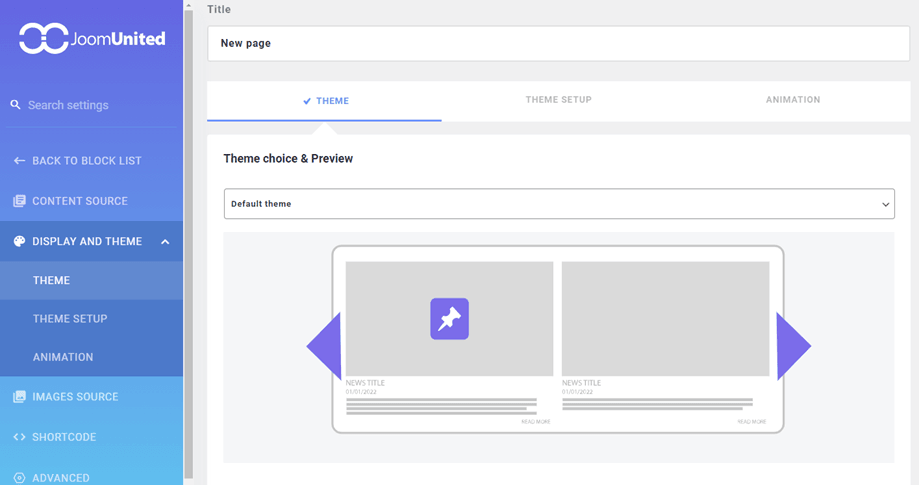
3. Ekran ve varsayılan tema
Ekran ve tema sekmesi, içeriğinizin bu örnekte nasıl görüntüleneceğini ayarlamak için seçenekler sunar.
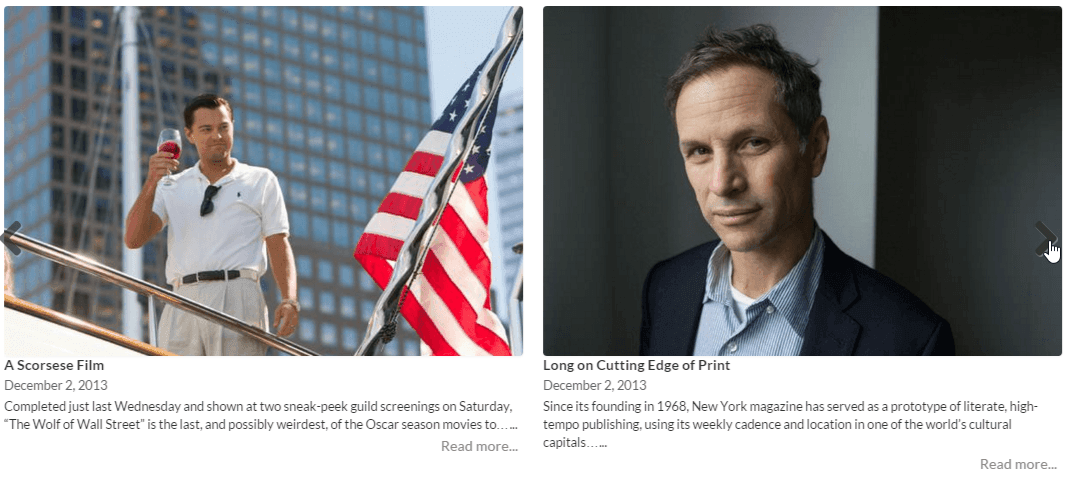
Yayın içeren sayfaların sayısı, sahip olduğunuz içerik miktarına ve seçtiğiniz temaya bağlı olarak sayfalandırma ekleyecektir; bu sütunlar için de aynıdır. Örneğin, 2 sütunlu ve 3 sayfayla sınırlı bir kategoriden 10 gönderi yüklüyorsanız, elde edeceğiniz şey şudur:
Bu örnekte sayfa sayısı 2 ile sınırlı olduğundan sadece 10 makale bulunmaktadır. Ayrıca eleman numarasına da sınır ekleme olanağınız bulunmaktadır.
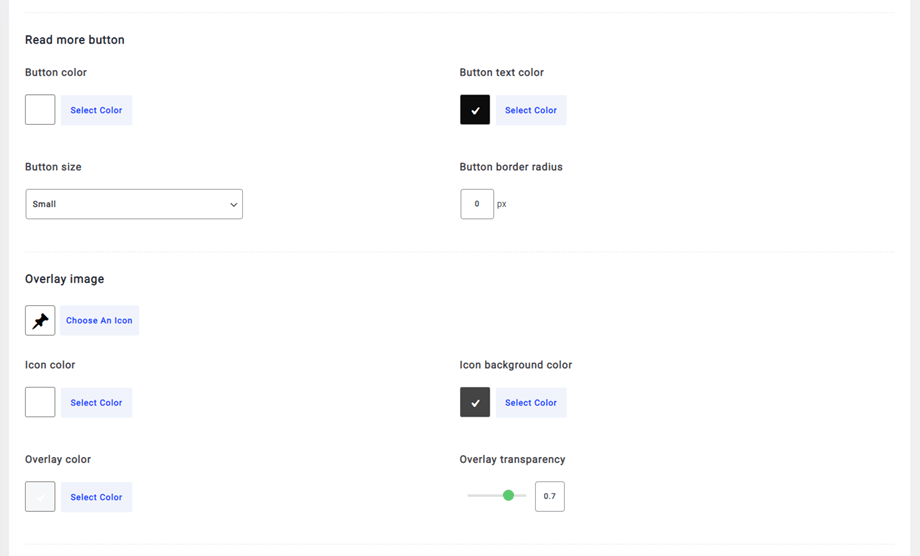
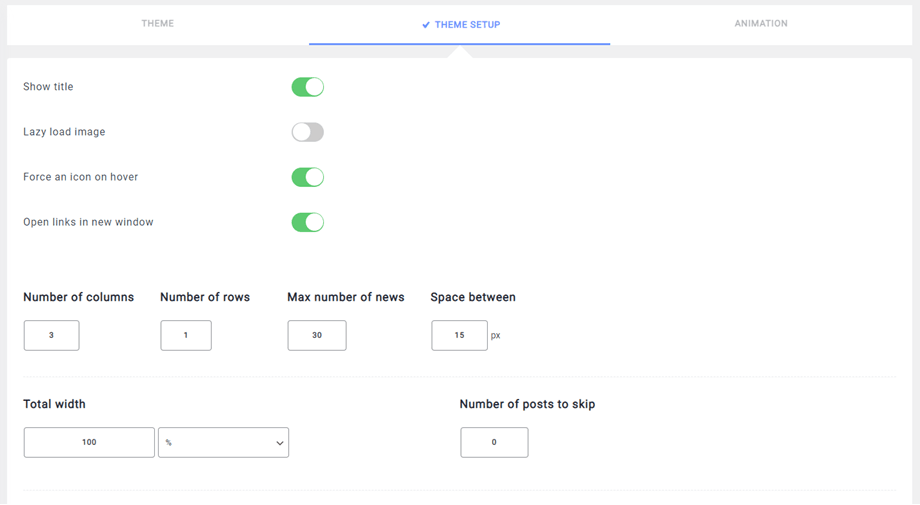
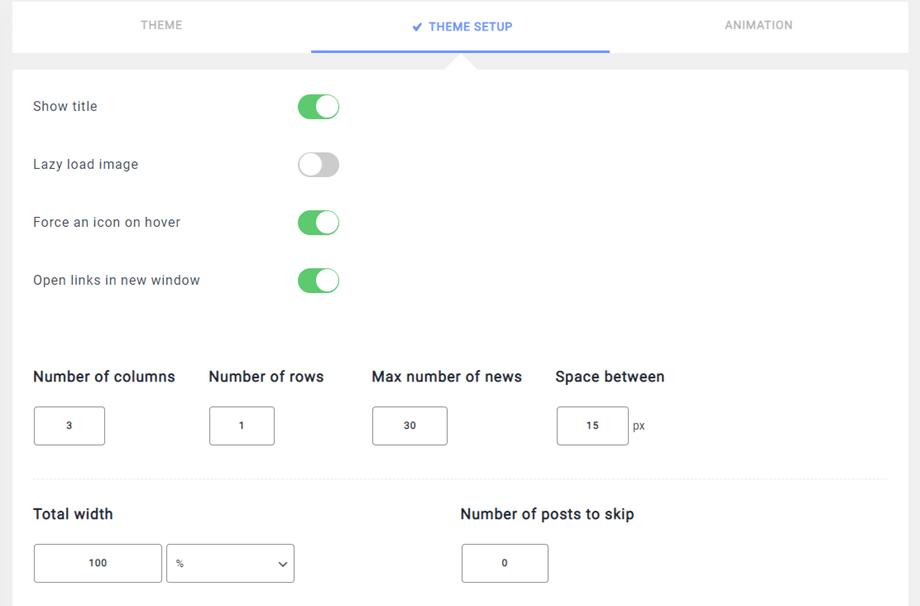
Tema Kurulumu sekmesi
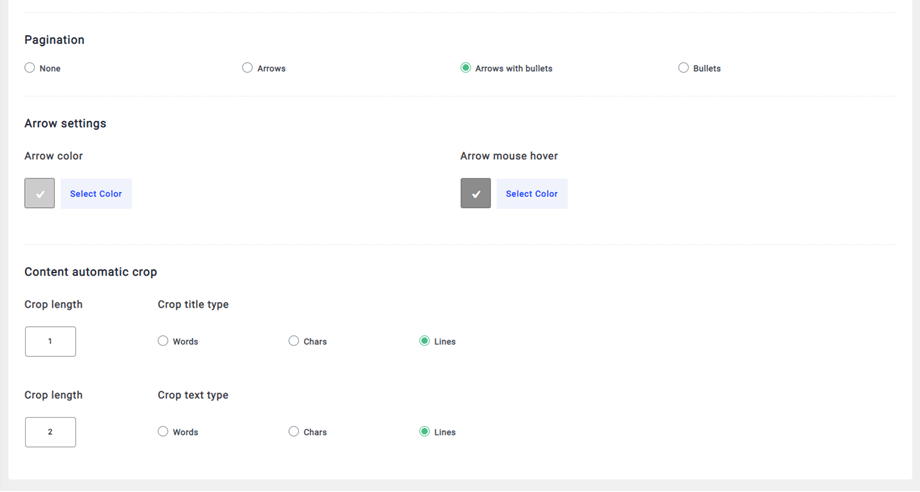
Varsayılan tema > Tema kurulumu sekmesinde artık Daha fazlasını oku düğmesini, Yer paylaşımlı görseli, Sayfalandırmayı, Oklar ayarlarını ve İçeriği otomatik .
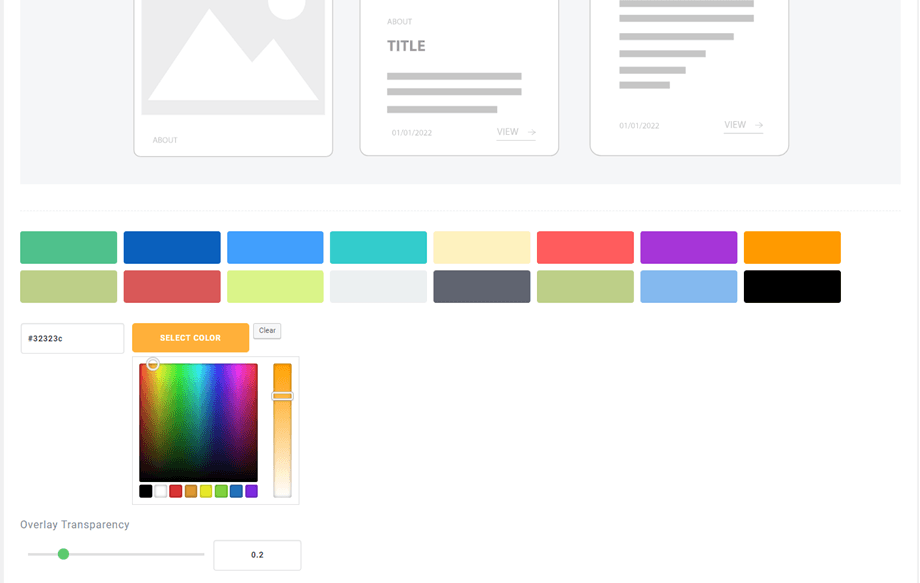
Diğer temalarda, seçilen tema için bir renk seçebilirsiniz.
Tema Kurulumu sekmesinde , metin ekranı ve işlevselliği ile ilgili tüm seçenekleri tanımlayabilirsiniz. Gösteri başlığı, haber örneği başlığını ekleyecek veya kaldıracaktır.
Kırpma seçeneği içeriğinizi kısaltacak ve daha fazlasını oku düğmesi ekleyecektir (sonunda). İçeriğinizi satırları (CSS'de), kelime sayısını veya karakterleri kullanarak kırpabilirsiniz.
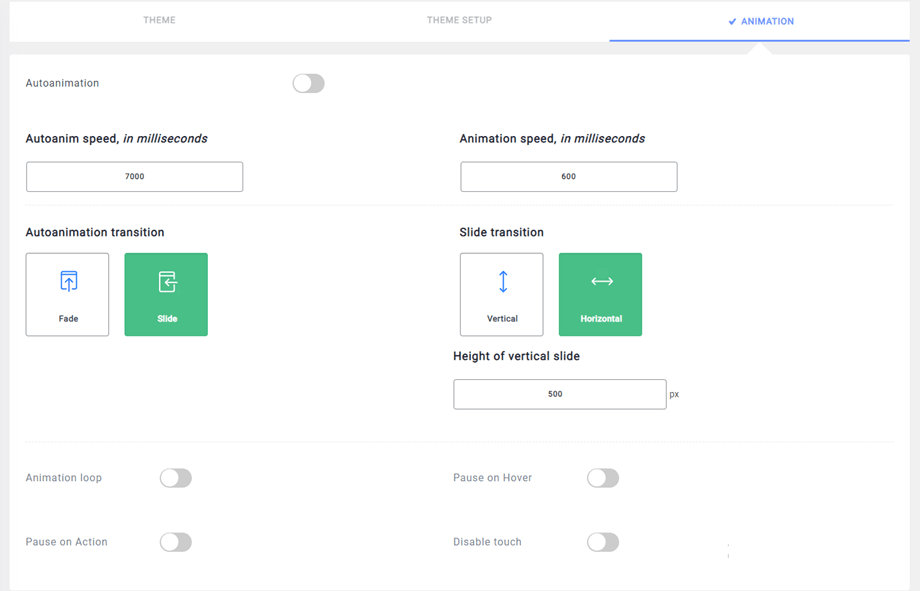
Animasyon sekmesi
Animasyon sekmesi , slayt efektinin varsayılan olarak etkinleştirilip etkinleştirilmeyeceğini yapılandırmanıza yardımcı olur. (Pro Sürüm)
- Otoanimasyon: Haber kaydırıcısını yatay otomatik kaydırma ile otomatik olarak canlandırın
- Animasyon Döngüsü: Bu seçenek etkinleştirilirse slayt gösterisi animasyonu otomatik olarak döngüye atar
- Fareyi havaya Not: Otoanimasyon gereklidir
- Eylemde duraklama: Kontrol öğeleriyle etkileşime girerken slayt gösterisini duraklatın. Not: Otoanimasyon gereklidir
- Dokunmayı Devre Dışı Bırak: Dokunmatik özellikli cihazlarda kaydırıcının dokunuşlu kaydırılmasına izin vermeyin
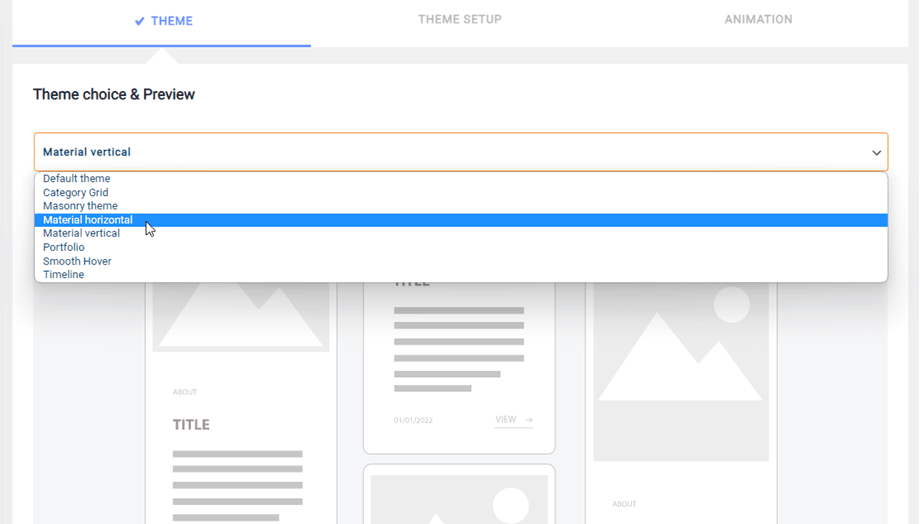
Tema sekmesi
Tema bölümü, önizlemede gösterildiği gibi, bu yeni örneğe uygulanacak bir görüntüleme stili tanımlamanıza yardımcı olur.
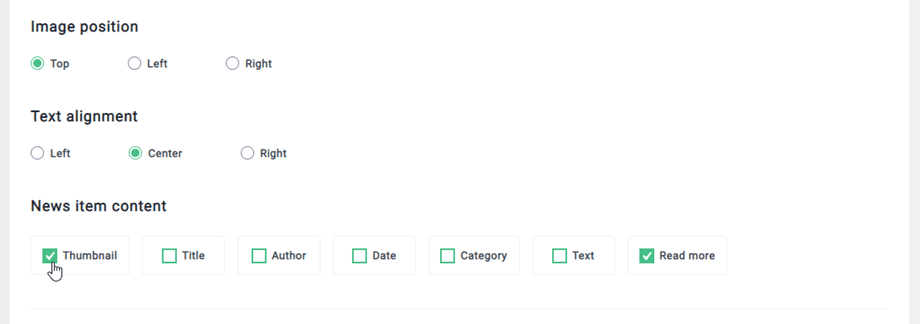
Görüntü konumu ve Metin hizalama seçeneklerini ayarlamanıza olanak tanır Bu arada, ayrıntıları eklemenizi veya kaldırmanızı sağlayan Haber öğesi içeriği
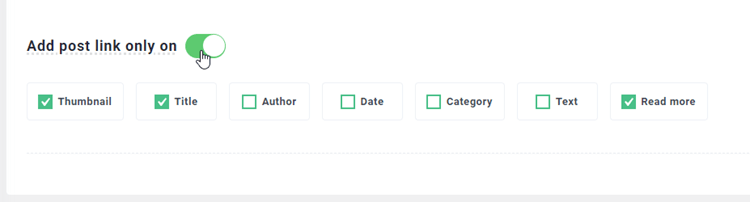
Ayrıca, her blokta gönderiye bağlantı eklemek için öğeleri seçebilirsiniz. Yalnızca gönderi bağlantısı ekle etkinleştirin , bağlantıyı eklemek için varsayılan olarak seçilen öğeler şunlardır: Küçük Resim, Başlık ve Devamını Oku . Diğer öğeleri seçebilirsiniz: Yazar, Tarih, Kategori, Metin.
Izgara ve Kategori ızgarası temalarında, AJAX'a daha fazla yayın yüklemek için ek bir seçeneğiniz vardır.
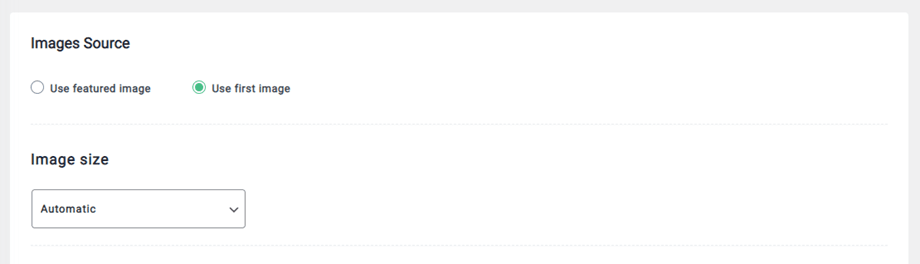
4. Görüntü kaynağı yapılandırması
Görüntü kaynağı yapılandırması, görüntülerin neyin ve nasıl yükleneceği ile ilgilidir. Öne çıkan görüntüyü veya içeriğinizde tespit edilen ilk makale görüntüsünü ve küçük resim boyutunu yüklemeyi tanımlayabilirsiniz. Varsayılan 3 WordPress boyutu mevcuttur: Küçük Resim, Orta, Büyük.
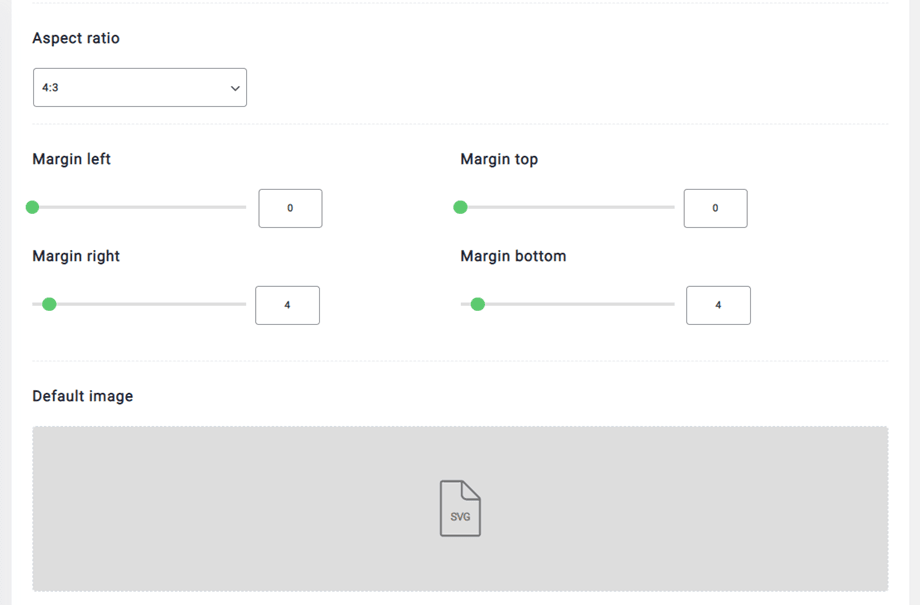
Görüntünün tam olarak istediğiniz boyuta sığmasını sağlamak için kırpma özelliği de mevcuttur. Metnin görsellerin üzerinden geçmesini önlemek için her görsele bir kenar boşluğu değeri uygulanabilir. İçeriğinizde resim olmaması durumunda varsayılan bir resim ayarlayabilirsiniz.
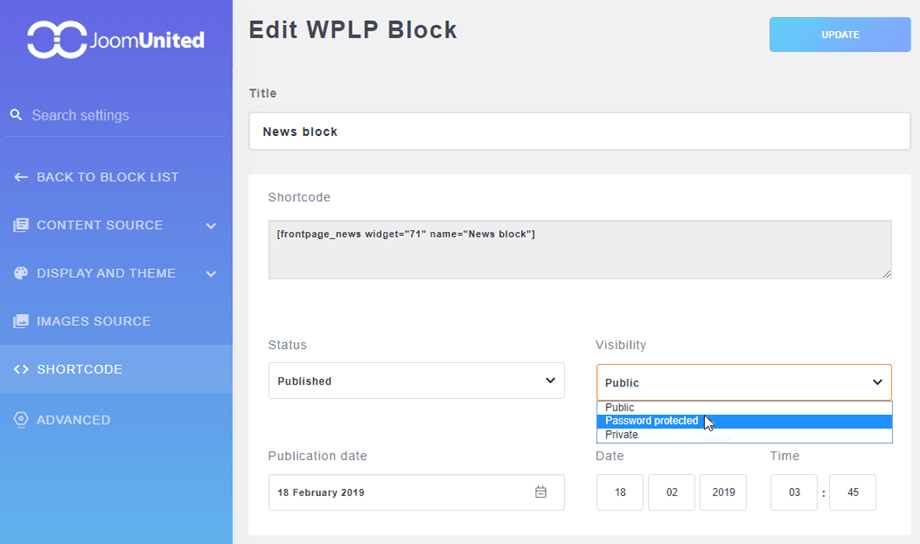
5. Kısa kodu engelle
Burada kısa kod alanına tıklayarak kısa kod bloğunu hızlı ve kolay bir şekilde kopyalayabilirsiniz. Durumu değiştirebilir, görünürlüğü ayarlayabilir veya yayın tarihini ve saatini ayarlayabilirsiniz.
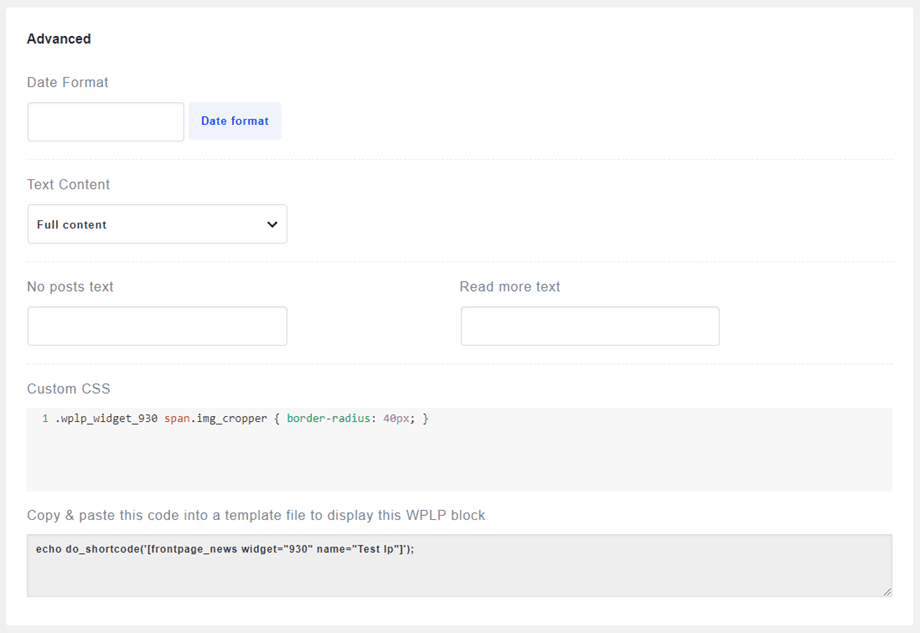
6. Gelişmiş parametreler
Gelişmiş parametreler, tarih biçimini ayarlamak veya daha fazla oku metnini geçersiz kılmak için kullanılır. Haber bloğuna özel CSS uygulamak için özel bir CSS alanı da mevcuttur. bu kısa kod, örneğin haber örneğinizi bir sayfa düzenine eklemenize olanak tanır.