Droptables: Şekillendirme Tablosu
- 1. Tabloda biçimlendir
- 2. Tema ve sıralama seçenekleri
- 3. Hücrelere ipucu ekleyin
- 4. ACL ve Ön Uç yönetimi
- 5. Satır ve sütun dondurma
- 6. Sütun verilerini filtreleme
- 7. Hücre dolgusu ve kenarlık yarıçapı
- 8. Özel CSS
- 9. Duyarlı Joomla Tabloları
- 10. Tabloyu indirin
- 11. Sayfalandırma
- 12. Tek hücreler için biçim
- 13. Ön uçtaki tabloyu yazdırın
1. Tabloda biçimlendir
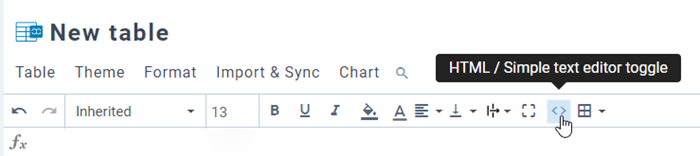
Araç çubuğunda, yazı tipi, yazı tipi boyutu, metin stili, hücre için arka plan rengi, metin rengi, hücre yatay ve dikey hizalaması gibi hücre stilini ayarlayabilirsiniz... Tek bir hücreye veya çoklu hücrelere uygulanabilir.
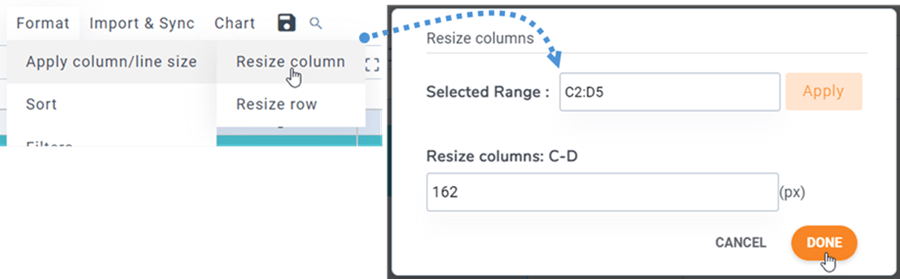
Satır yüksekliği ve sütun genişliği piksel cinsinden tanımlanabilir. Lütfen Menü Formatı > Sütun/satır boyutunu uygula , ardından Sütunu yeniden boyutlandır / Satırı . Açılır pencerede, aralık seçebilir ve sütunlar veya satırlar için px ayarlayabilirsiniz. Bitti düğmesine tıklayın
2. Tema ve sıralama seçenekleri
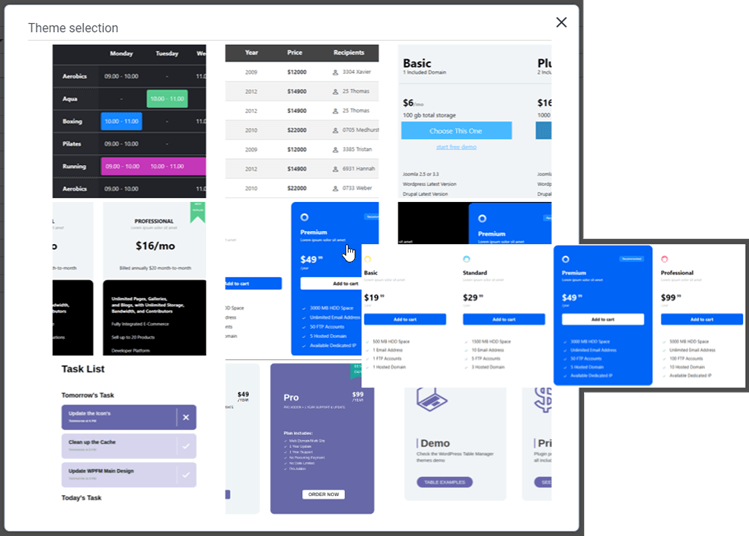
Teması Tema seçim seçeneğini bulabilirsiniz . Uygulamak için bir temaya tıklamanız yeterlidir.
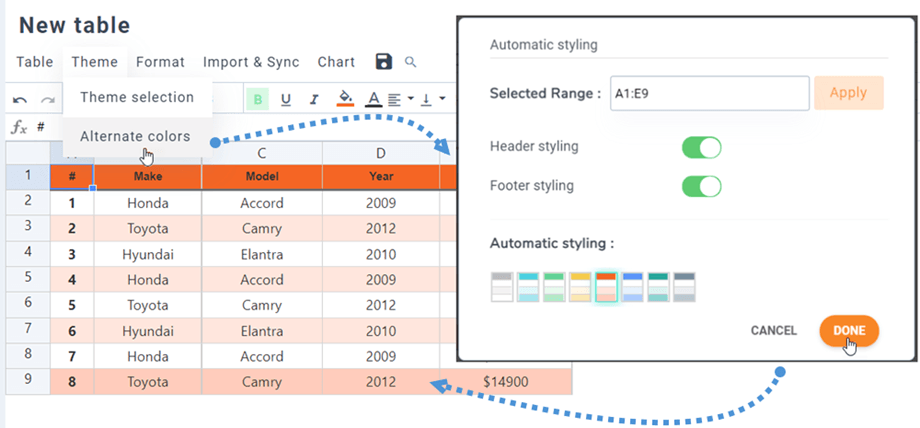
Aynı Menü Teması > Alternatif renkler Üstbilgi stili ve Altbilgi stili seçenekleriyle tablonuzdaki çizgiyi renklendirmenize yardımcı olur Şablon stillerini seçebilir veya eklenti ayarlarından kendinizinkini yapabilirsiniz.
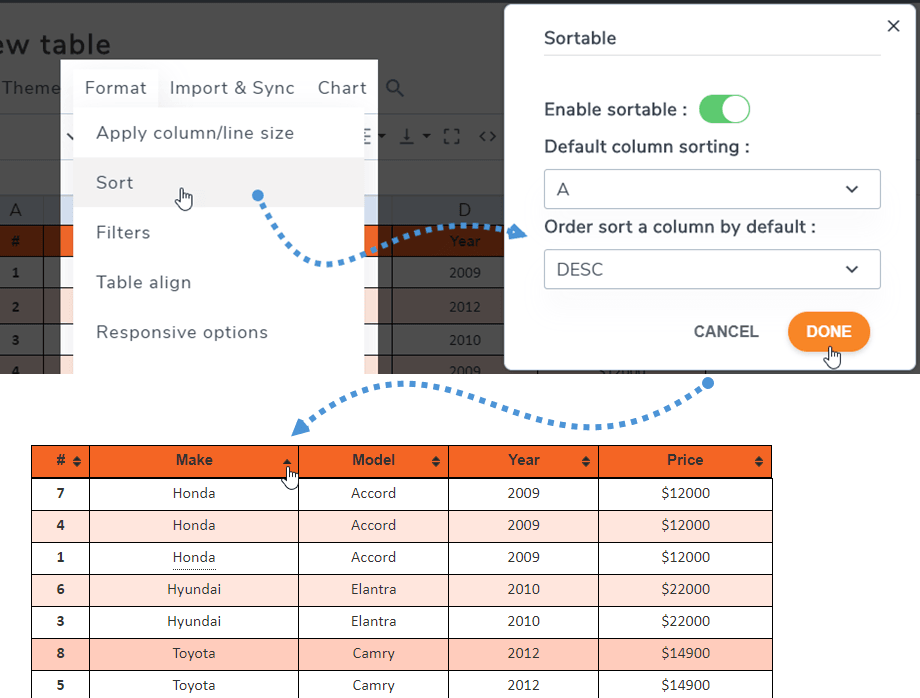
Sıralanabilir parametre, ön uçta AJAX veri sıralaması yapmanızı sağlar. Menü Formatı > Sırala'da görebilirsiniz .
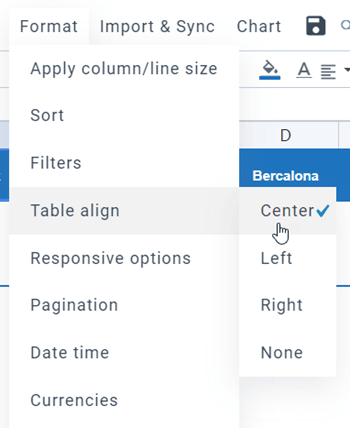
Tablo hizalaması, tüm tabloyu içeren div'i hizalamakla ilgilidir, örneğin tüm tabloyu ortalayın. Menü Formatı > Tablo hizalama bölümünde bulabilirsiniz .
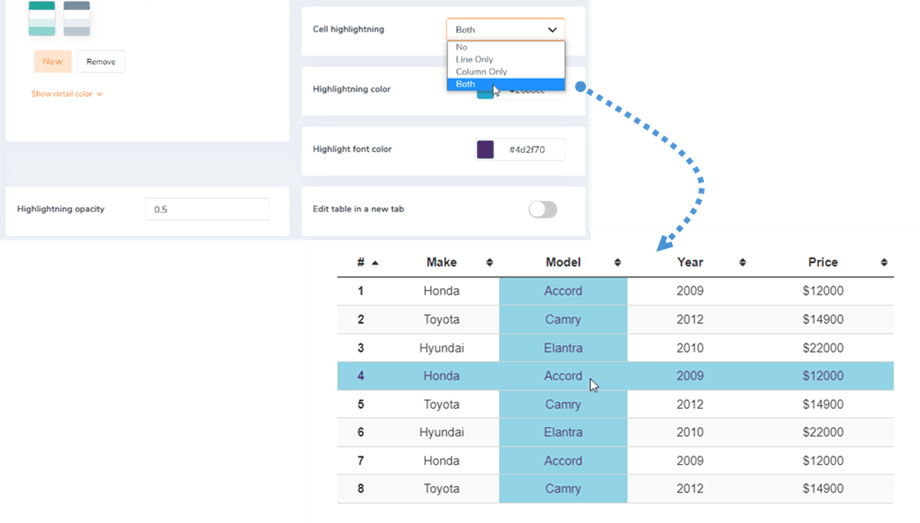
Bir seçenek olarak hücre vurgulaması da mevcuttur. Yapılandırmada Satır, Sütun veya Her İkisi seçeneklerini etkinleştirebilirsiniz . Varsayılan olarak devre dışıdır. Vurgulamanın rengini ve opaklığını ayarlayabilirsiniz.
3. Hücrelere ipucu ekleyin
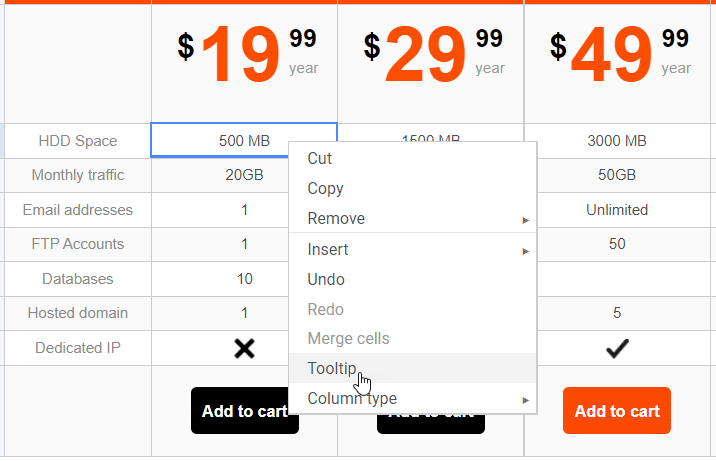
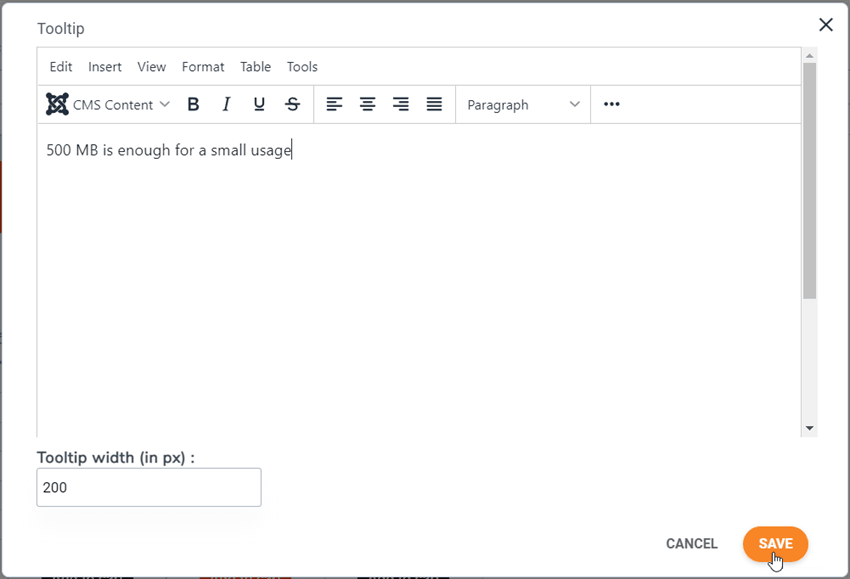
Hücre faresiyle üzerine gelme konusunda bir araç ipucu da mevcuttur (bileşen seçeneklerinden etkinleştirilmesi gerekir). sağ tıkladığınızda Araç İpucu görebilirsiniz
Araç ipucu genişliğini piksel cinsinden ayarlayabilirsiniz. Sizi düzenlemek için bir düzenleyicinin bulunduğu bir araç ipucuna götürecektir.
İçerik ekleyin ve kaydedin, işiniz bittiğinde araç ipucu, fareyle üzerine gelindiğinde herkese açık tarafta görüntülenir.
4. ACL ve Ön Uç yönetimi
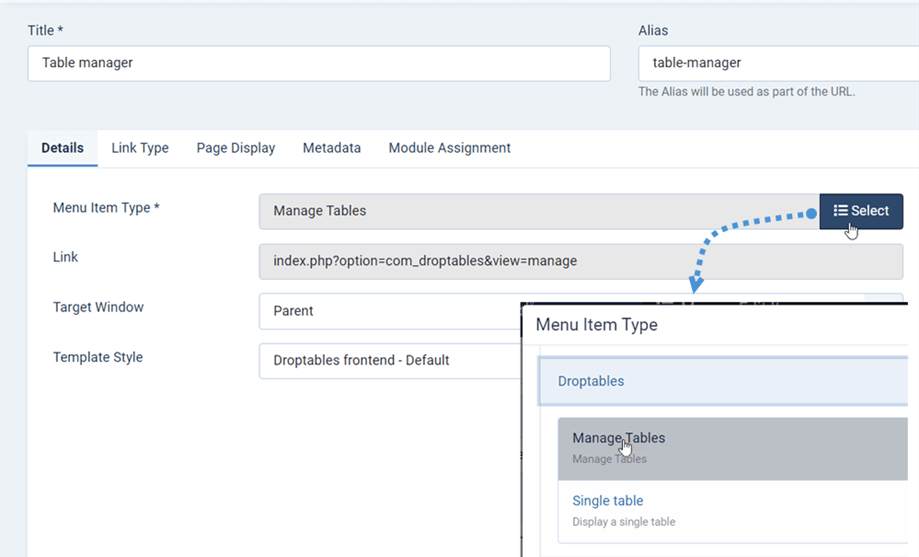
Tablolarınızı Joomla ön ucundan yönetmek mümkündür. Joomla menü yöneticisinden, Yeni Menü öğesi ekleyin ve Tabloları Yönet türü olarak seçin ve şablon olarak Droptables
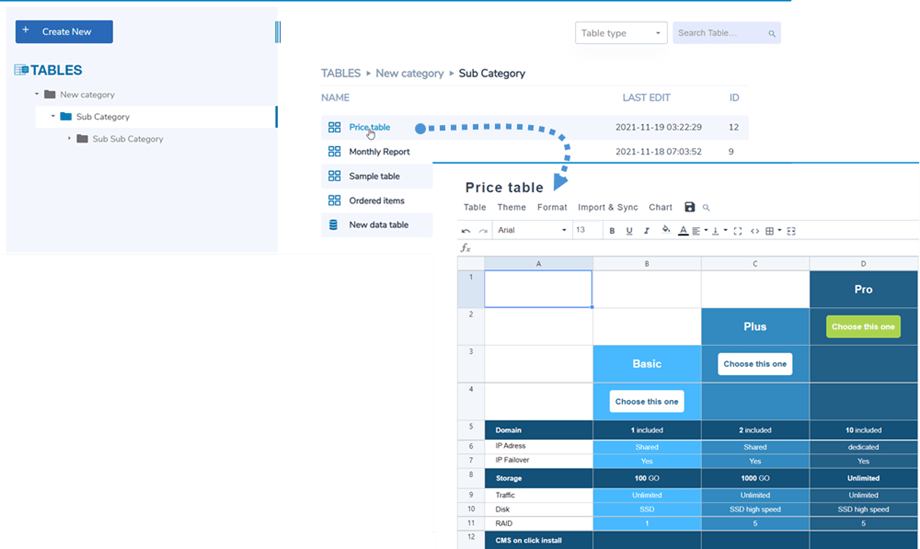
İşte Droptables Manager'ı ön Droptables görebileceğiniz Droptables .
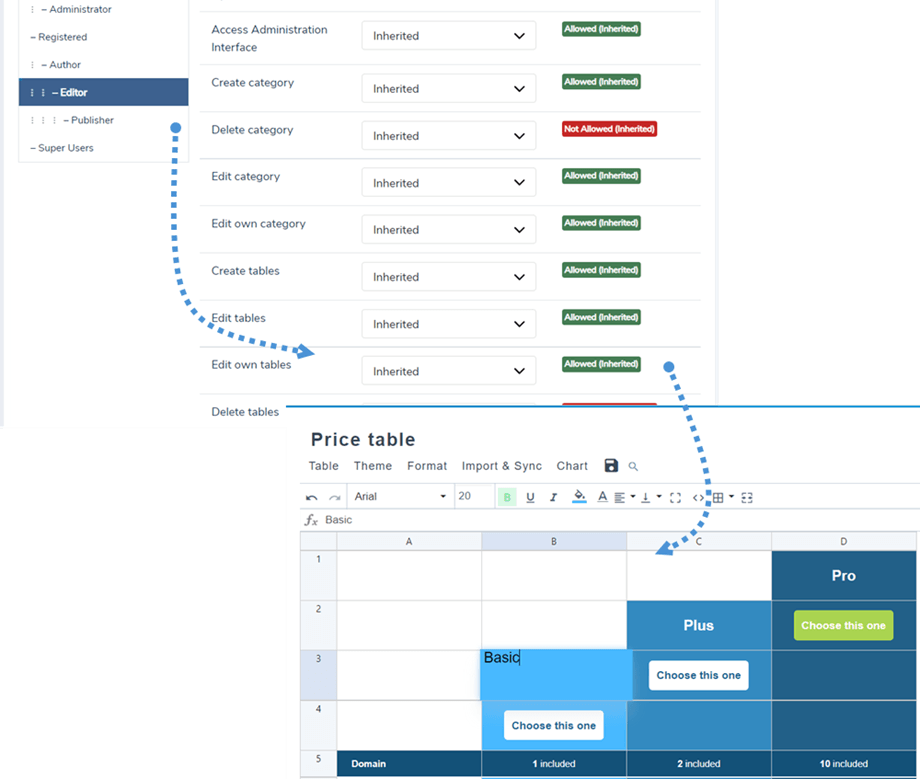
Tablo düzenleme eylemlerini kontrol etmek için Joomla Kullanıcı Grubu ACL'sini kullanabilirsiniz. İlk olarak, tabloları kimlerin görebileceğini ayarlamak için, Droptables Kullanıcı Rolleri sekmesine .
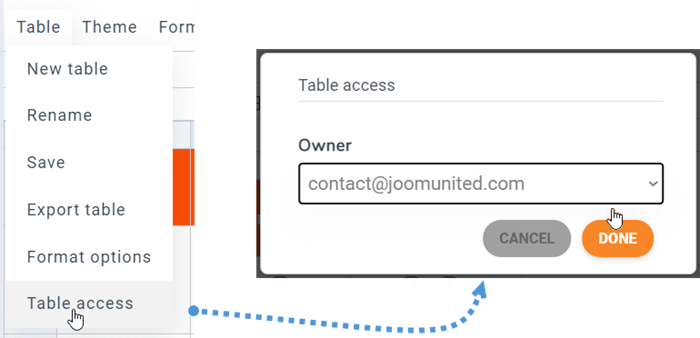
Tablosu > Tablo erişimi'nden bir tablonun sahibini belirleyebilirsiniz
5. Satır ve sütun dondurma
Sütun dondurma
Sütun dondurma, Menü Formatı > Duyarlı seçeneklerde . En fazla 5 sütunu dondurabilirsiniz. İlk sütundan sayılır.
Sütun/sıra dondurma yapmak için, masanın yüksekliğini sabitlemenize olanak tanıyan ek bir seçenek vardır (çünkü masa kabınızın yüksekliği sonsuz olabilir).
Dondurulacak sütunu seçtiğinizde, tablonuzda kaydırma yapabilir ve her zaman sabit sütunu görüntüleyebilirsiniz.
Sıra donma
Menü Formatı > Tablo başlığında bulabilirsiniz , buradan seçeneği açabilir ve satırları donacak şekilde ayarlayabilirsiniz (5 satıra kadar).
Masa yüksekliğini ayarlamak istiyorsanız, lütfen Duyarlı seçeneklere geri dönün .
Ardından, ilk sıra, ayarın ardından ön uçta dondurulacaktır.
6. Sütun verilerini filtreleme
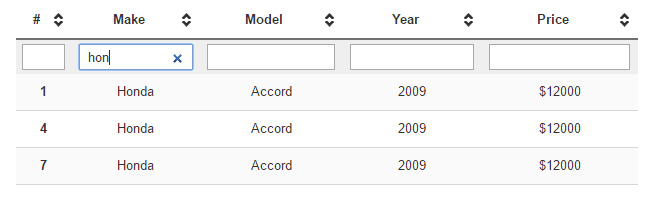
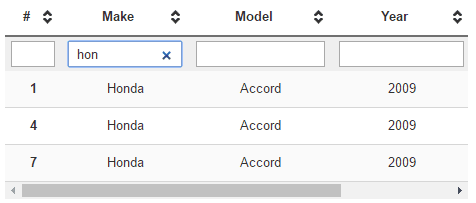
Formatı > Filtreler'de bir filtreleme seçeneği mevcuttur . Genel veri filtreleme alanlarını etkinleştirmek için tıklayarak etkinleştirebilirsiniz.
Filtre örneği:
7. Hücre dolgusu ve kenarlık yarıçapı
Hücredeki dolguyu ve kenarlık yarıçapını ayarlamaya yardımcı olan kenarlık simgesini araç çubuğunda bulabilirsiniz.
8. Özel CSS
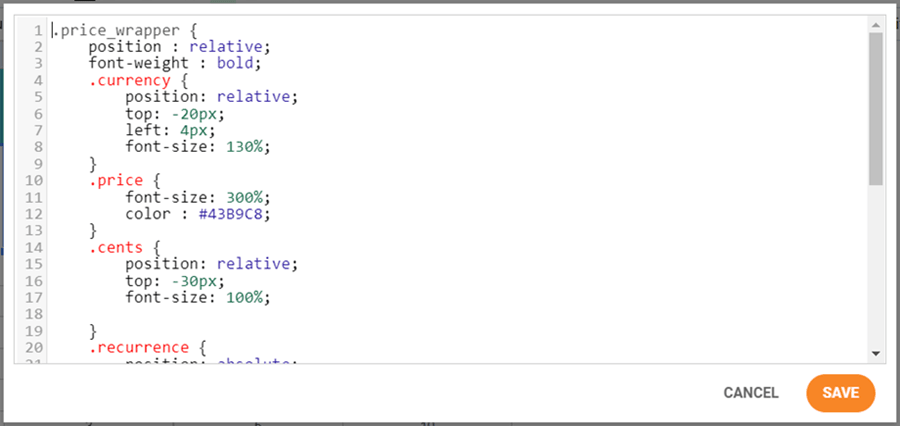
Bir adım öteye gidelim. Menü Formatı > Özel CSS'de CSS ekleyebilirsiniz .
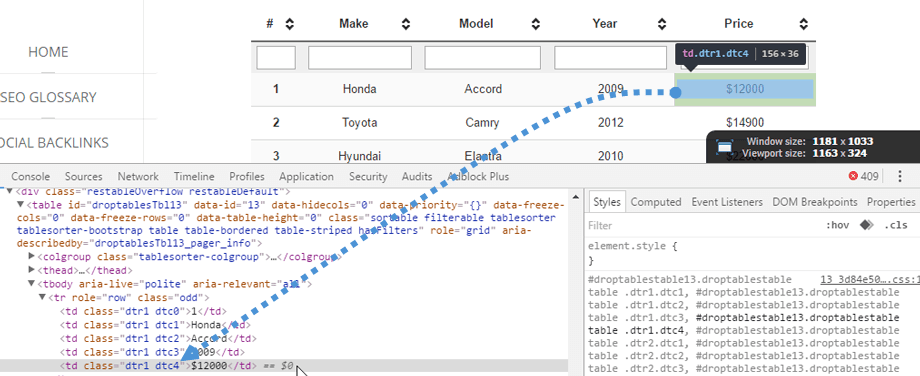
Hücreler, satırlar, sütunlar, her birini tanımlamak ve ona özel CSS uygulamak için koordinatlara sahiptir. R satır, C sütundur. İşte 1. satır (r1), 4. sütun (c4) = dtr1 dtc4
CSS kodu, kod aynası kullanılarak renklendirilir. CSS kodu daha az kod olabilir, o da işe yarar!
9. Duyarlı Joomla Tabloları
Tablolarım yanıt veriyor mu veya kaydırmayı küçük cihazlarda mı kullanıyorsunuz?
Sütunları Gizleme
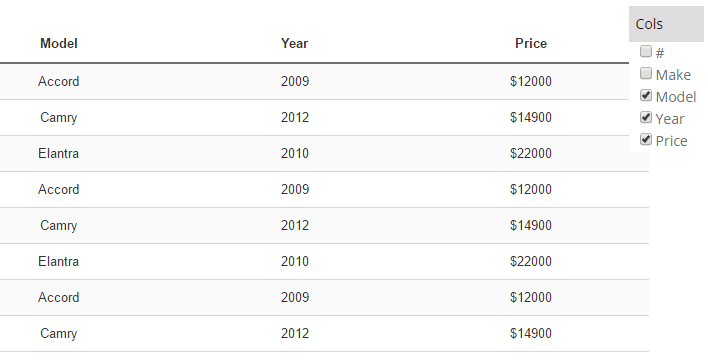
Droptables duyarlı tasarımı bir seçenek olarak bir öncelik aracıyla ele alır. Varsayılan olarak, yanıt verme özelliği devre dışıdır, bir taşma olacaktır (yine de mobilde harika çalışıyor). Sütunları Gizleme kullanmak için Menü Biçimi > Duyarlı seçeneklere gitmelisiniz
Duyarlı mod gelişmiştir, mobil boyutlarda sütunları gizlemek için bir öncelik tanımlayabilirsiniz.
Sütunlar gizlendiğinde, sütunların görüntülenmesini/gizlenmesini zorlamak için onay kutulu bir mobil menü görüntülenecektir. Sütun boyutu, tablo düzenlemesi sırasında sabitlenir. Tüm sütunların boyutu kapsayıcı için çok büyükse taşma yaşarsınız ve mobil cihazlarda kolayca kaydırma yapabilirsiniz.
Kaydırmalı tablo (az miktarda sütun için daha iyi)
Gizli sütunlu tablo (çok sayıda sütun için daha iyi)
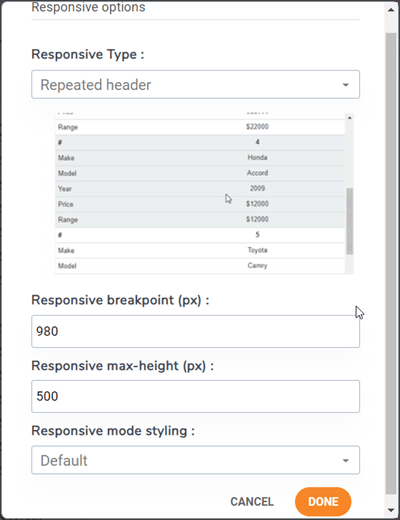
Tekrarlanan başlık
Sitenizde küçük bir alana tablo eklemek istiyorsanız bu başka bir seçenektir. Menü Biçimi > Duyarlı seçenekler'e gitmelisiniz . Ardından Duyarlı Tip > Tekrarlanan başlık'ı seçin.
Talebinize göre özelleştirme seçenekleri olacaktır:
- Duyarlı kesme noktası (px): Tablonun bu duyarlı moda ne zaman geçeceğini tanımlamak için piksel cinsinden bir kesme noktası değeri seçin
- Duyarlı maksimum yükseklik (px): Duyarlı mod etkinleştirildiğinde, kesme noktası değerine bağlı olarak çok uzun bir tablodan kaçınmak için bir maksimum yükseklik tanımlayın
- Duyarlı mod stili: Bu duyarlı mod için varsayılan bir stil uygulayın veya tablo renklerini kullanın
Bundan sonra, masanın ön uçta nasıl görüneceğini görebilirsiniz.
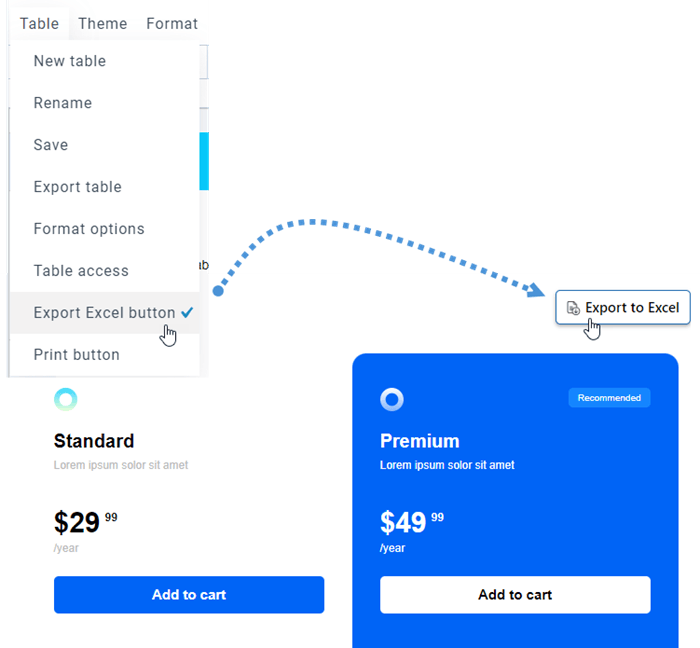
10. Tabloyu indirin
Tablonuzu herkesle paylaşmak için Menü Tablosuna Excel'i Dışa Aktar düğmesi işaretleyin . Ön uçtan indirirken dosya türü *.xlsx olacaktır.
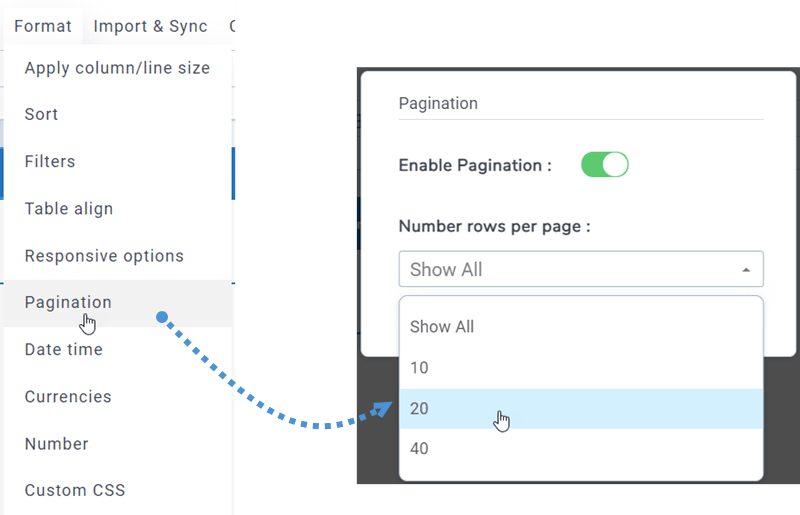
11. Sayfalandırma
Bu özelliği, her tablo baskısında Menü Formatı > Sayfalandırma'da Bir sayfada görüntülenecek satır sayısını etkinleştirmek ve seçmek için geçiş düğmesini kullanın.
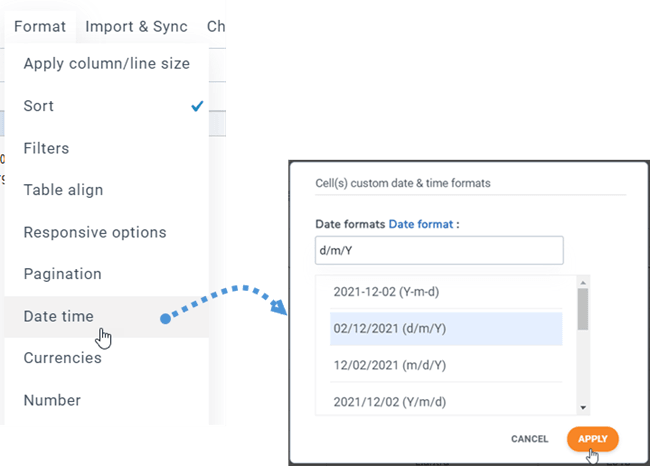
12. Tek hücreler için biçim
Biçimi ayarlayabilirsiniz: Tarih saat, Para Birimleri, Droptables . İlk önce, bir/çok hücre(ler) seçmelisiniz. Ardından Menü Formatı > Tarih saat'e gidin.
Bundan sonra Para Birimleri ve Sayı aynı şekilde yapılabilir.
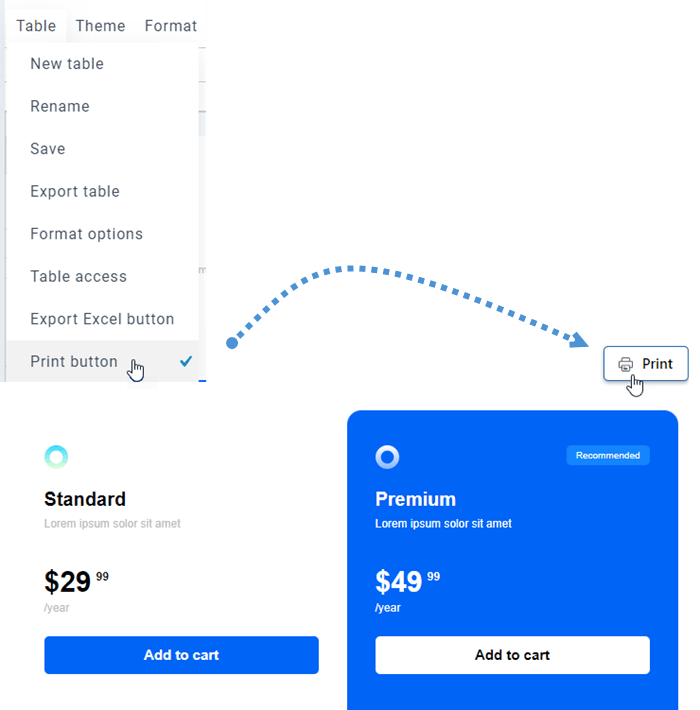
13. Ön uçtaki tabloyu yazdırın
Bazen tablonuzu yazdırmanız gerekir. , ön uçta Yazdır düğmesini göstermek için Menü Tablosuna Yazdır düğmesi seçeneğini işaretlemelisiniz