DropEditor: Gelişmiş Sürüm Araçları
1. Madde işaretli liste
 Madde işaretli liste sadece basit bir liste değil; kendi madde işaretli liste stilinizi oluşturabilir, kaydedebilir ve daha sonra tekrar kullanabilirsiniz. Genellikle stiller şablonunuzda tanımlanır ve web sitenizin her yerinde yeniden kullanılmalıdır.
Madde işaretli liste sadece basit bir liste değil; kendi madde işaretli liste stilinizi oluşturabilir, kaydedebilir ve daha sonra tekrar kullanabilirsiniz. Genellikle stiller şablonunuzda tanımlanır ve web sitenizin her yerinde yeniden kullanılmalıdır.
Buton bir iletişim kutusu açacaktır.

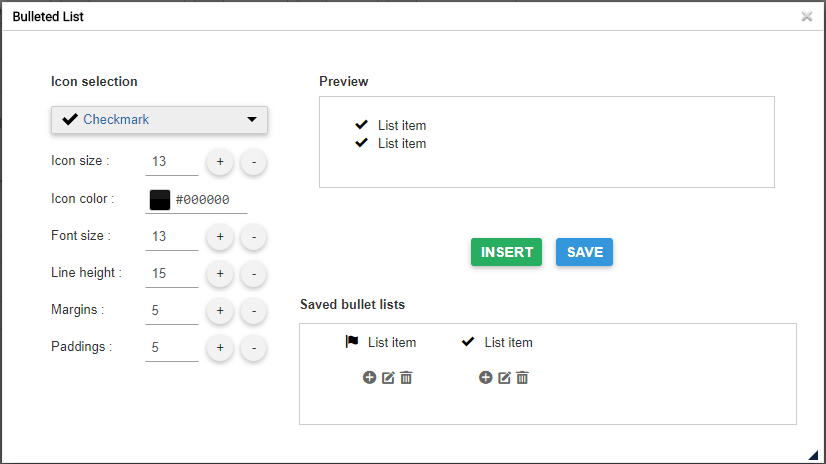
Sol tarafta madde işaretli listenizin simgesini ve stilini ayarlayabilirsiniz, sağ tarafta ise önizleme mevcuttur.
Ekle doğrudan içeriğinize eklerseniz ve kaydetmezseniz, stiliniz "kaybolur" (kaydedilmez).

Kaydet düğmesi, madde işaretli listeyi veritabanına kaydedecek ve daha sonra düzenleyebileceksiniz. Bir madde işaretini düzenlemek için açılır pencere içindeki kaleme tıklayabilirsiniz. Artı düğmesi listeyi ekleyecek, çöp kutusu düğmesi ise silecektir.

İçeriğinizin üzerine sağ tıklayarak da aynı işlemi gerçekleştirebilirsiniz.

2. Sütun yöneticisi
Sütun yöneticisi, içeriğinizde sütun düzeni oluşturmak için kullanılan bir araçtır. Düğmeye tıkladığınızda, hızlı sütun düzeni seçimi içeren bir menü açılacaktır.
- 2 sütun
- 3 sütun
- 4 sütun
- 1/4 - 3/4 düzeni
- 3/4 - 1/4 düzeni

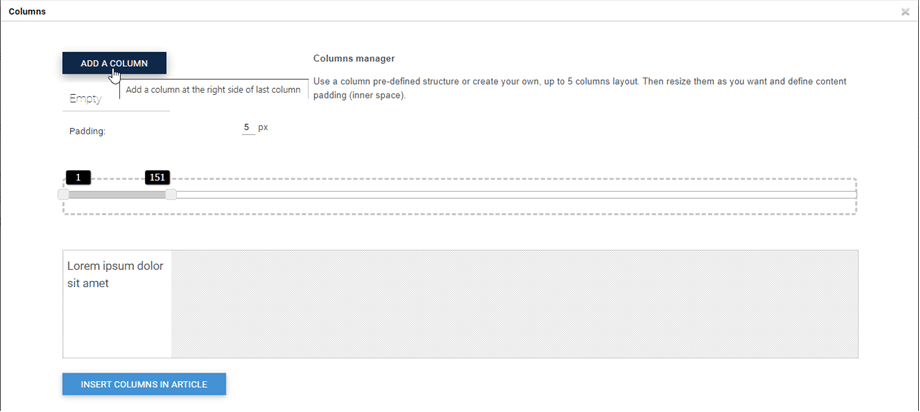
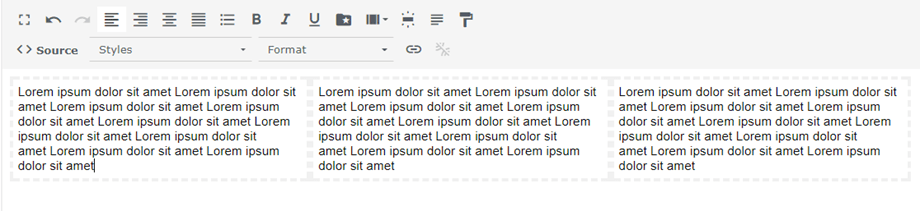
İşte bir makaleye 3 sütunlu düzende hızlı bağlantı ekleme örneği.

kullanarak sütunlarınız için özel bir düzen de tanımlayabilirsiniz .
Sütunlar, sürükle bırak yöntemiyle oluşturulabilir veya silinebilir. Ardından, her sütun için özel boyutlar belirleyebilirsiniz. Son olarak, düzeninizi eklemek için "Makaleye Sütun Ekle" düğmesine
Yeşil menü listesi, düzeninizi sıfırlamanıza ve önceden tanımlanmış bir düzeni uygulamanıza olanak tanır.
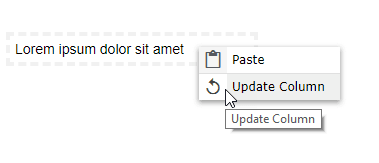
Bu sütunlar makalenize eklendikten sonra, üzerlerine sağ tıklayıp " Sütunu Güncelle" düğmesine basarak düzenleme yapabilirsiniz. Ardından sütun genişliklerini değiştirebilirsiniz.
3. Düğme düzenleyici
 Düğme yöneticisi, kendi düğme stilinizi oluşturmanıza, kaydetmenize ve daha sonra yeniden kullanmanıza olanak tanır. Genellikle düğmeler şablonunuzda tanımlanır ve web sitenizin her yerinde yeniden kullanılmalıdır.
Düğme yöneticisi, kendi düğme stilinizi oluşturmanıza, kaydetmenize ve daha sonra yeniden kullanmanıza olanak tanır. Genellikle düğmeler şablonunuzda tanımlanır ve web sitenizin her yerinde yeniden kullanılmalıdır.
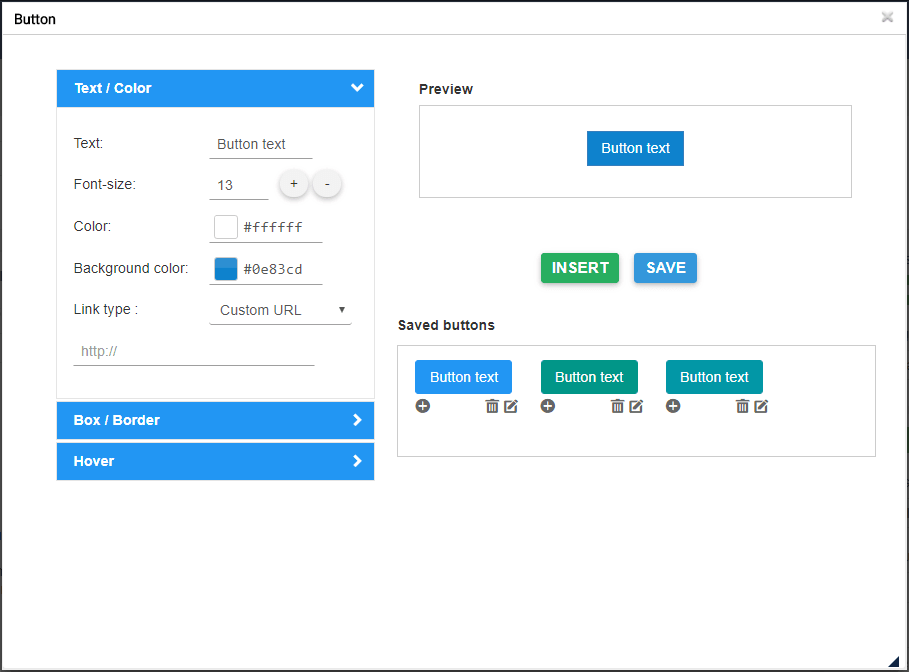
Düğme düzenleyici, madde işaretli liste arayüzüne oldukça benzer; sol taraftaki pencere aracını kullanarak bir stil oluşturabilir, ardından Ekle/Kaydet/Düzenle seçeneklerini kullanabilirsiniz.

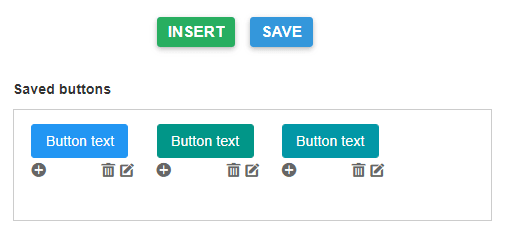
Ekle düğmesine veya kaydedilmiş bir düğmenin + tıklayabilirsiniz

Ayrıca mevcut bir stili düzenleyip kaydedebilirsiniz; bunun için kaleme tıklayıp parametreleri değiştirebilir veya düzenleyicide sağ tıklayabilirsiniz.

Son olarak, düğme için özel bir bağlantı tanımlayabilir veya bir menüye veya makaleye hızlı bağlantı oluşturabilirsiniz.

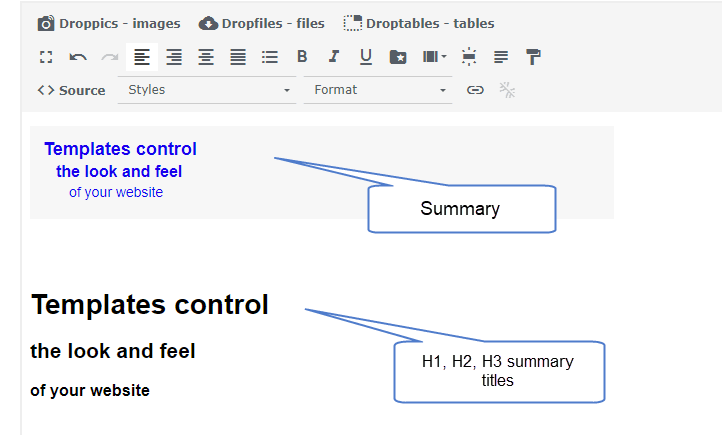
4. Makale özeti
 Özetleme aracı, içeriğinizdeki başlıklara dayanarak tüm içeriğinizin otomatik bir özetini oluşturabilir. Ayrıca özeti otomatik olarak güncelleyebilirsiniz.
Özetleme aracı, içeriğinizdeki başlıklara dayanarak tüm içeriğinizin otomatik bir özetini oluşturabilir. Ayrıca özeti otomatik olarak güncelleyebilirsiniz.
Kullanmak için, makalenize başlıklar ekleyin ve ardından özetleme aracına tıklayın.

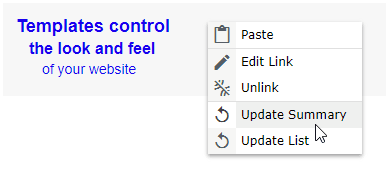
Özet, içeriğinize bağlantı içeren bir metinle birlikte eklenecektir. Ayrıca, sağ tıklayarak yeniden oluşturarak da güncelleyebilirsiniz.

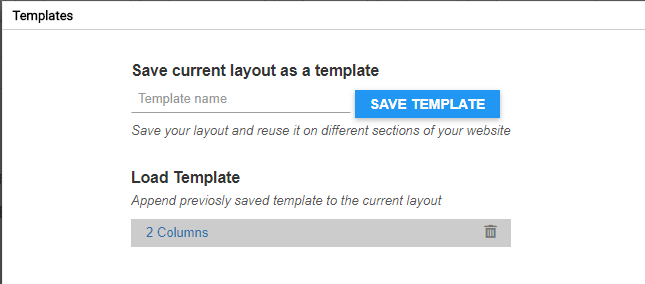
5. Şablon aracı
 Şablon aracı, içeriğinizin tüm düzenini (HTML yapısını) kaydedip daha sonra yüklemenizi sağlar.
Şablon aracı, içeriğinizin tüm düzenini (HTML yapısını) kaydedip daha sonra yüklemenizi sağlar.
Bir düzeni kaydetmek/yüklemek için düğmeye tıklayın

Şablona bir ad verebilir ve kaydedebilirsiniz. Şablonu yüklemek için alt kısımdaki adına tıklayın.
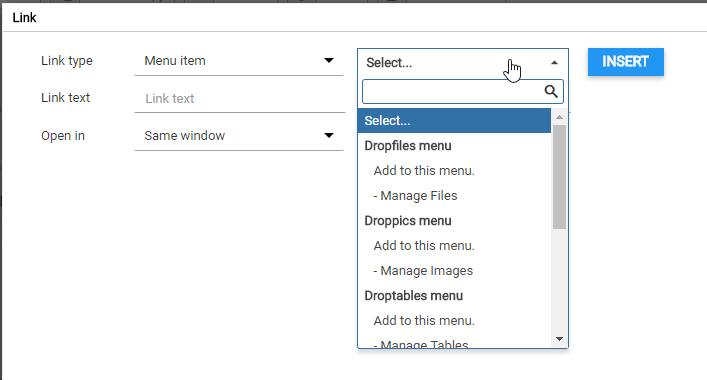
6. Bağlantı yöneticisi
 Joomla içeriğine, makalelere ve menülere hızlı bağlantılar oluşturmanıza olanak tanıyan bir arayüze sahip bir bağlantı yöneticisi mevcuttur
Joomla içeriğine, makalelere ve menülere hızlı bağlantılar oluşturmanıza olanak tanıyan bir arayüze sahip bir bağlantı yöneticisi mevcuttur
Açılan iletişim kutusunda, özel bir URL'ye bağlantı oluşturma veya Joomla içeriği yükleme seçeneğiniz bulunmaktadır. Sadece bir içerik seçin, URL oluşturulacak ve Ekle düğmesine tıklayın.

7. Çapa aleti
 Sayfayı belirli bir noktada yüklemek için basit bir bağlantı aracı da mevcuttur.
Sayfayı belirli bir noktada yüklemek için basit bir bağlantı aracı da mevcuttur.
Bir bağlantı adı ekleyebilir ve ardından doğrulayabilirsiniz

İçeriğinize bir bağlantı eklenecektir.

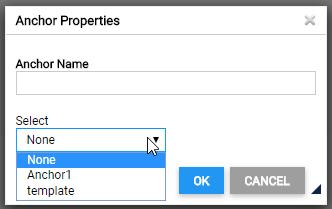
Ardından bu bağlantıya bir link oluşturmak için, bir metin seçin, bağlantı aracı düğmesine tekrar tıklayın ve daha önce oluşturduğunuz bağlantıyı seçin.

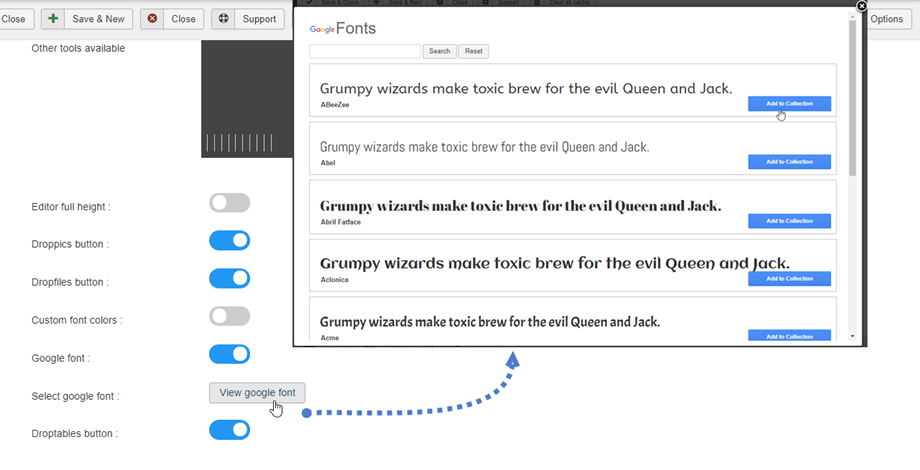
8. Google yazı tipi
Profiller > Varsayılan (Profiliniz) > Düzenleyici araçları Google yazı tipi parametresini etkinleştirmeniz gerekir . Ardından, Google yazı tipini görüntüle düğmesine tıklayın; seçilen yazı tipi düzenleyicide görünecektir.

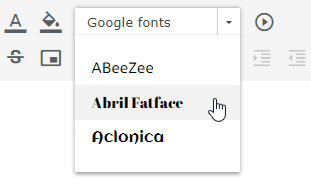
Son olarak, yazı tiplerini düzenleyici araçta göreceksiniz.

9. Medya Ekle
 Medya dosyalarını sunucunuzdan veya YouTube, Vimeo'dan ekleyebilirsiniz. Öncelikle, düzenleyici aracındaki "Medya Ekle"
Medya dosyalarını sunucunuzdan veya YouTube, Vimeo'dan ekleyebilirsiniz. Öncelikle, düzenleyici aracındaki "Medya Ekle"
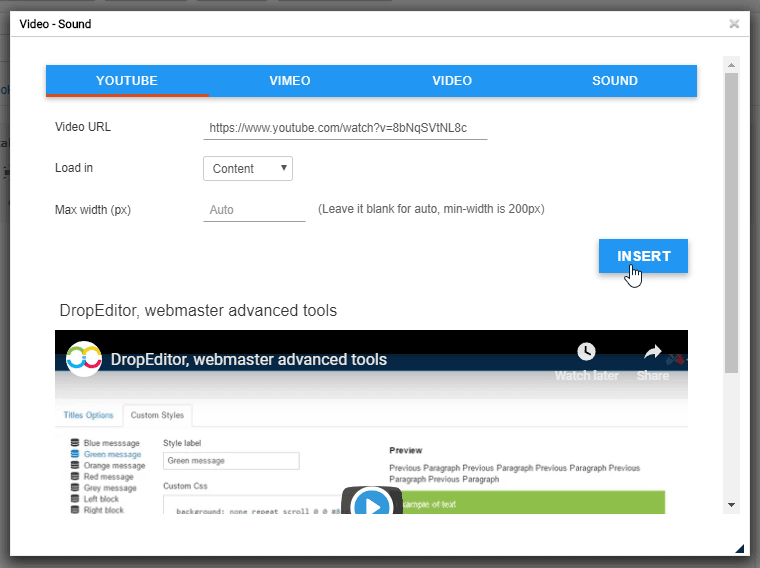
Bundan sonra bir açılır pencere belirir, YouTube veya Vimeo sekmesinden bağlantıyı ekleyebilirsiniz. Ardından Ekle düğmesine tıklayın.
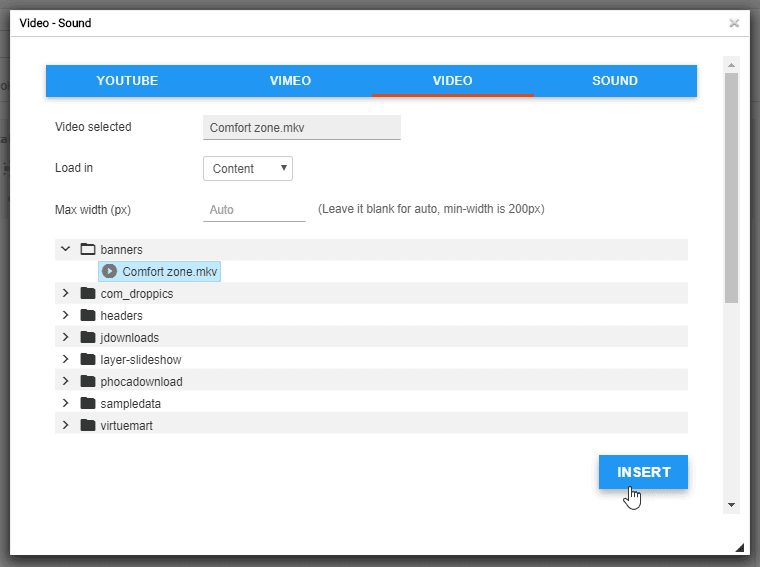
Ayrıca, Video veya Ses sekmesinden sunucunuzdan bir video veya ses dosyası seçebilirsiniz.
10. Kırılmaz alanlar
 Düzenleme aracındaki simgeye tıklayarak kesintisiz boşluk karakteri de ekleyebilirsiniz
Düzenleme aracındaki simgeye tıklayarak kesintisiz boşluk karakteri de ekleyebilirsiniz