Como exibir uma tabela HTML do WordPress a partir de entradas do Gravity Forms
WP Table Manager integração incrível que nos permite criar tabelas HTML com base nas entradas, permitindo-nos filtrar, projetar e exibir com sincronização instantânea as entradas da melhor maneira possível.
Índice
Mostrar as entradas do formulário é um aspecto importante que precisamos em todo site, pois é a melhor forma de aproveitar o que nosso formulário coleta, e as tabelas são as melhores para isso, isso não ajuda apenas nos processos internos, mas também ajuda muito quando queremos mostrar esses envios em nossas páginas ou postagens se, por exemplo, tivermos um formulário de contato que coleta dados de fornecedores e mostra essas informações aos nossos clientes.
Neste tutorial, veremos como adicionar nossas entradas do Gravity Form diretamente a uma tabela HTML com a possibilidade de adicioná-las também a uma página ou post.
Procurando uma solução robusta de gerenciamento de tabelas para sites de clientes?
De tabelas de preços a comparações de produtos, este plug-in oferece recursos poderosos para apresentar dados de maneira clara e fácil de usar.
Obtenha vantagem competitiva agora!
Crie e personalize tabelas HTML do WordPress com entradas de formulário
É importante observar que precisamos do Gravity Forms e WP Table Manager para seguir este tutorial.
Vamos começar com a criação da tabela, temos algumas Gravity Forms já geradas com algumas entradas para esse tutorial.
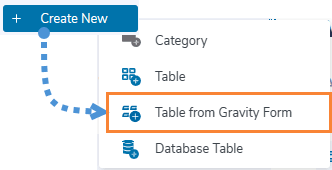
Agora com nossos formulários prontos, precisamos ir em WP Table Manager > Todas as tabelas e clicar em + Criar , se tivermos o Gravity Forms instalado, será mostrado o Table From Gravity Form , clique nele.
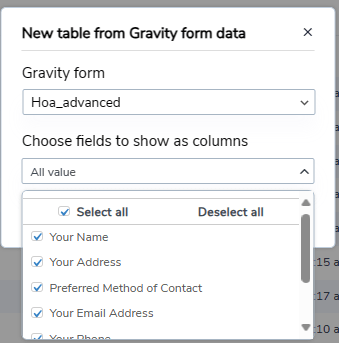
Isto irá mostrar todos os formulários ativos, basta selecionar o formulário que será utilizado e em seguida selecionar os campos que queremos exibir, ou apenas exibir todos os campos, e clicar em Concluído .
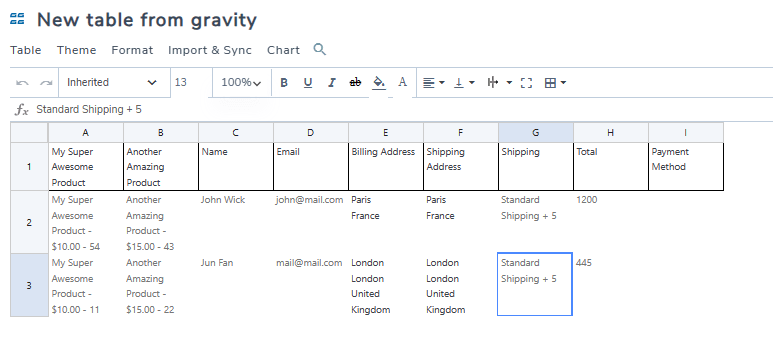
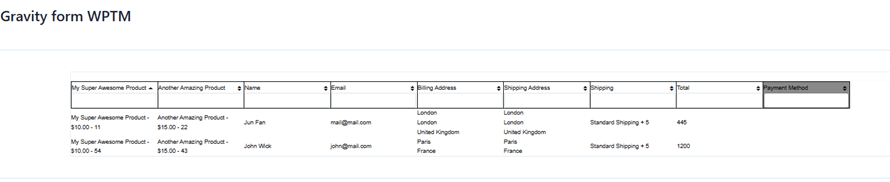
Nossa tabela será carregada automaticamente com as entradas do formulário, adicionando bordas apenas ao cabeçalho para que possamos identificá-las facilmente.
Agora a primeira coisa que podemos ver é que temos todas as opções de personalização do WP Table Manager disponíveis, então vamos começar criando um filtro, isso é útil quando temos muitas entradas em um formulário.
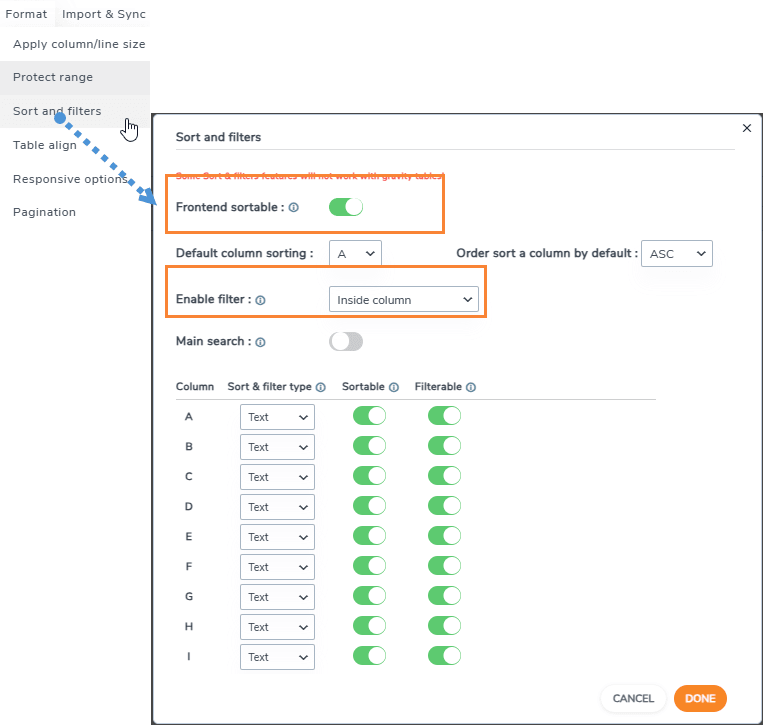
Para criar um filtro, clique em Formatar > Classificar e Filtros , um pop-up aparecerá onde podemos selecionar o que filtrar e se quisermos uma opção de classificação também, é assim que ficaria após definir a Habilitar Filtro de Nenhum para Dentro da coluna e habilitando a classificação também .
A classificação e os filtros aparecerão apenas na frente do nosso site, então devemos adicionar a tabela à nossa página/post para vê-la, adicionar nossa tabela é tão fácil quanto procurar pelo bloco WP Table Manager Table e adicioná-lo ao nosso post/ página.
Filtros incríveis com opção de classificação, mas ainda podemos estilizar nossa tabela, para isso podemos usar todas as opções do editor de tabelas no WP Table Manager, desde alinhamento até bordas e fontes fortes, temos todas as seguintes opções disponíveis.
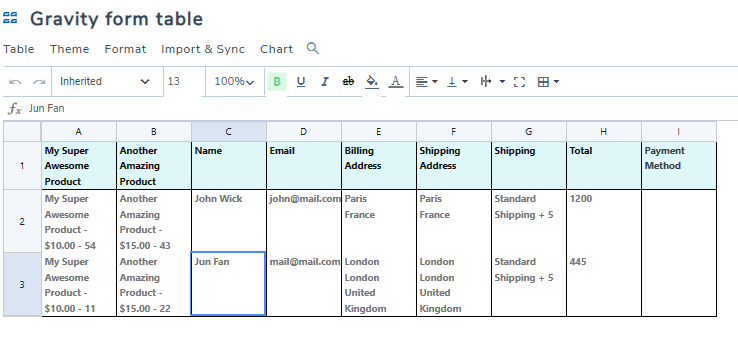
Para este tutorial, definirei todas as fontes para serem fortes e usarei a Tema > Cores Alternativas que irá agilizar ainda mais a criação de nossa tabela.
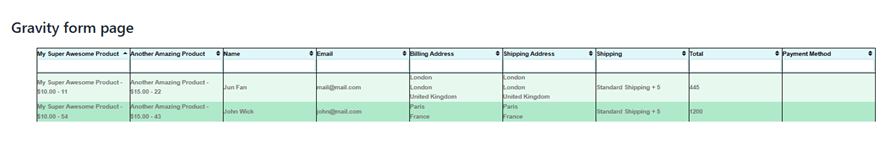
O melhor é que nossa tabela continuará atualizando a célula com todos os lançamentos enviados, vamos ver nosso formulário na página onde o publicamos anteriormente.
E feito! Nossas entradas serão exibidas e as opções de personalização da mesa nos permitirão adaptá-la a qualquer tema!
Das entradas do Formulário Gravitacional aos Gráficos
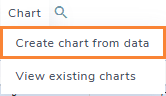
Poderíamos pensar que WP Table Manager só nos permitiria criar tabelas a partir das entradas e a resposta é não! Também podemos fazer gráficos com base nas informações, e é tão fácil quanto clicar em Chart > Create Chart from data .
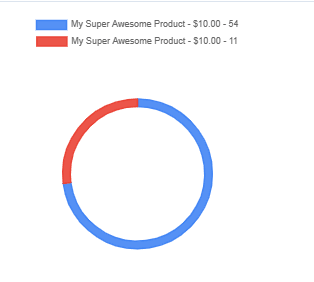
E a magia está feita! os dados de nossas tabelas agora estão aparecendo em um gráfico, e temos um painel lateral com diversas ferramentas de customização como aplicar outro tema ou selecionar quais dados devem ser usados para o gráfico, agora poderíamos, por exemplo, criar um gráfico baseado na quantidade de produtos adquiridos através de nossos formulários!
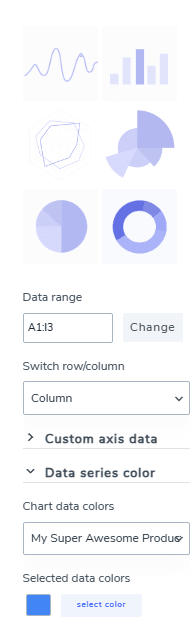
Na primeira seção do painel lateral, podemos selecionar o tema, e selecionar os dados e cores que serão utilizados.
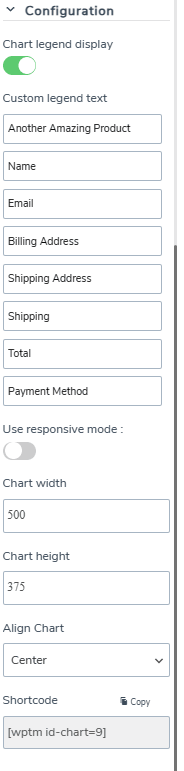
E a segunda seção com Configuração nos permitirá personalizar ainda mais nosso gráfico e editar os rótulos usados para definir cada parte do gráfico, ela também contém um shortcode que podemos usar para exibir nosso gráfico onde quisermos.
Neste caso, estamos comparando 2 produtos então acabamos usando o gráfico circular com 2 cores diferentes que nos permitirá ver facilmente a diferença no número de vendas.
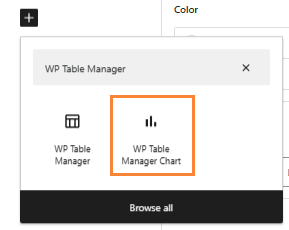
O processo de publicação seria semelhante à exibição normal da tabela, podemos usar qualquer construtor de páginas com o bloco WP Table Manager Chart (que está disponível em todos os principais construtores de páginas).
Será aberta uma caixa onde poderemos selecionar o gráfico que queremos exibir, precisamos selecioná-lo e pronto! O gráfico é publicado.
Agora que temos uma tabela com nossos lançamentos e um gráfico incrível que nos ajuda a entender a tabela também, podemos dizer que essa integração é uma ferramenta totalmente completa! Não é?
Chamando todos os webmasters!
Melhore os sites de seus clientes com WP Table Manager . Gerencie e personalize facilmente tabelas, gráficos e planilhas, fornecendo aos clientes visualizações de dados dinâmicas e envolventes.
Atualize seus serviços de web design hoje!
Comece a usar Gravity Forms e WP Table Manager
Como você pode ver WP Table Manager + Gravity Forms, é uma combinação perfeita para manter todas as nossas entradas e dados em ordem, temos várias maneiras de exibi-los e a integração é tão fácil quanto clicar em um botão, incrível! Não é? O que você está esperando? Vá aqui e obtenha WP Table Manager agora.
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.

















Comentários