Como criar um blog Elementor usando o plug-in e widget WP Latest Posts
O Elementor é um construtor de páginas que nos permite criar e projetar páginas com blocos fáceis de usar, mas combiná-lo com o WP Lates Post nos permitirá criar uma página de blog incrível com as postagens do nosso site.
O WP Latest Post nos permite criar seções que contêm uma certa quantidade de visualizações de postagens com base em filtros e usando temas que parecem incríveis! Vamos criar uma coleção de seções em nossas páginas com algumas etapas fáceis.
Nesta postagem, veremos como criar uma página de blog usando Elementor e WP Latest Post em algumas etapas fáceis.
Índice
Procurando exibir postagens mais recentes dinâmicas e atraentes em seu site WordPress?
WP Latest Posts oferece cobertura para você. Envolva seus visitantes com uma exibição bonita e personalizável de seu conteúdo mais recente.
Tente agora!
Crie um bloco de postagem do WordPress
Em primeiro lugar, precisamos criar um bloco de postagens para definir as postagens que adicionaremos ao nosso conteúdo, se quisermos mostrar todas as postagens ou apenas algumas postagens.
Em primeiro lugar, vamos para WP Latest Post > All New Blocks no menu à esquerda, veremos um botão +New Block
Em primeiro lugar, podemos definir um título e depois proceder à criação do bloco.
A criação deste bloco será dividida em 3 etapas, a primeira seria a Source .
Na fonte, podemos definir o que usaremos em nosso bloco, se talvez usarmos páginas, postagens, categorias ou tipos de postagem personalizados.
Como estaremos criando um blog, para este tutorial iremos selecionar a opção Posts.
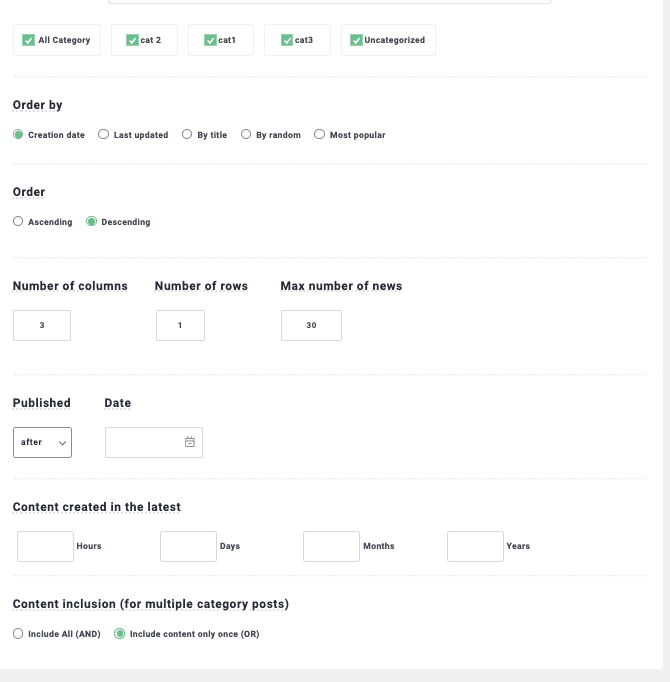
Agora que selecionamos a fonte principal para o nosso bloco, podemos continuar a filtrar e personalizar nossa fonte, para isso podemos definir o seguinte:
Categorias: se queremos mostrar apenas algumas categorias.
Order by/Order: para definir a ordem de exibição de nossos posts se for baseada na data de criação e se for crescente ou decrescente.
O número de linhas/colunas e itens : nesta seção, podemos selecionar o número de linhas que queremos mostrar, o número de colunas e o número máximo de itens que serão mostrados em nosso bloco.
Data/Publicação: para definir se queremos mostrar apenas postagens publicadas antes/depois de uma data específica.
Conteúdo criado nas últimas: isso nos permitirá definir um conjunto mais específico de postagens para as últimas horas/dias/meses/anos.
Inclusão de conteúdo :
para definir se queremos mostrar uma categoria uma ou várias vezes.
Quando terminarmos de selecionar como queremos que o bloco busque nosso post, podemos confirmar a quantidade de posts que serão adicionados logo abaixo do título que adicionamos para o bloco de post.
Isso encerraria a configuração do Source e nos permitiria pular para a segunda parte da configuração deste bloco, que seria a Display and theme , onde seremos capazes de definir um tema entre os 8 disponíveis para WP Latest Post ( +Addon ).
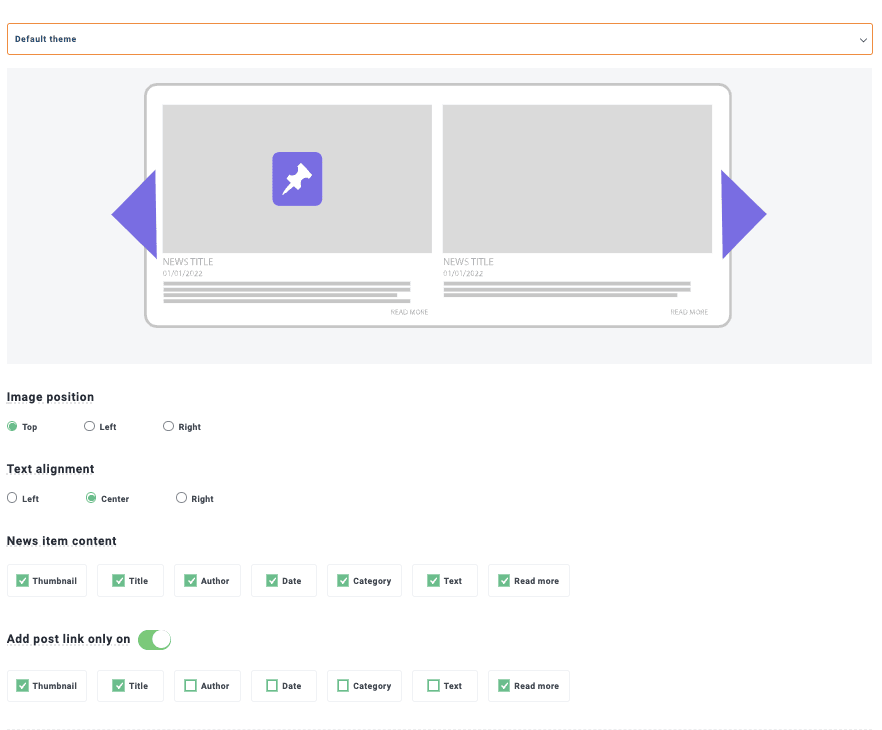
A primeira opção que veremos é a do tema e ajuste as configurações com diferentes configurações disponíveis dependendo do tema que selecionarmos, e uma prévia, vamos verificar os temas disponíveis!
Tema padrão.
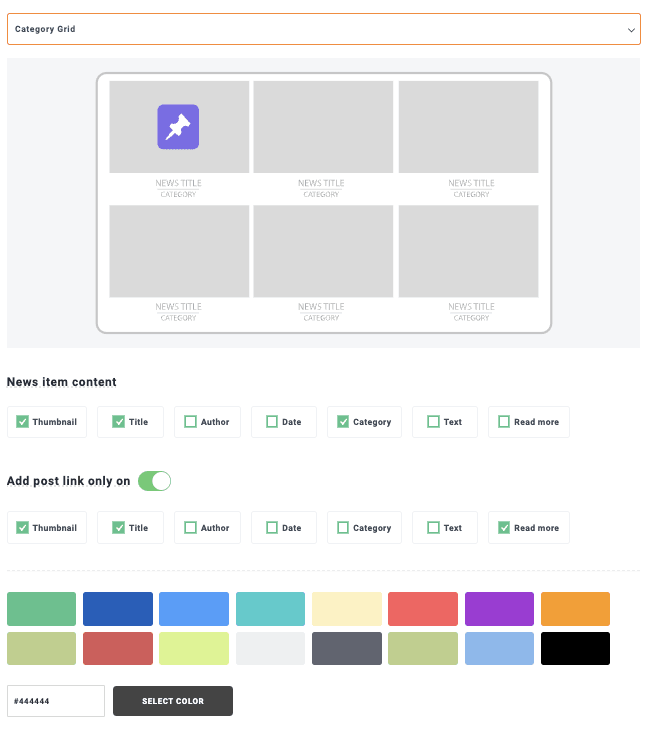
Grade de categoria
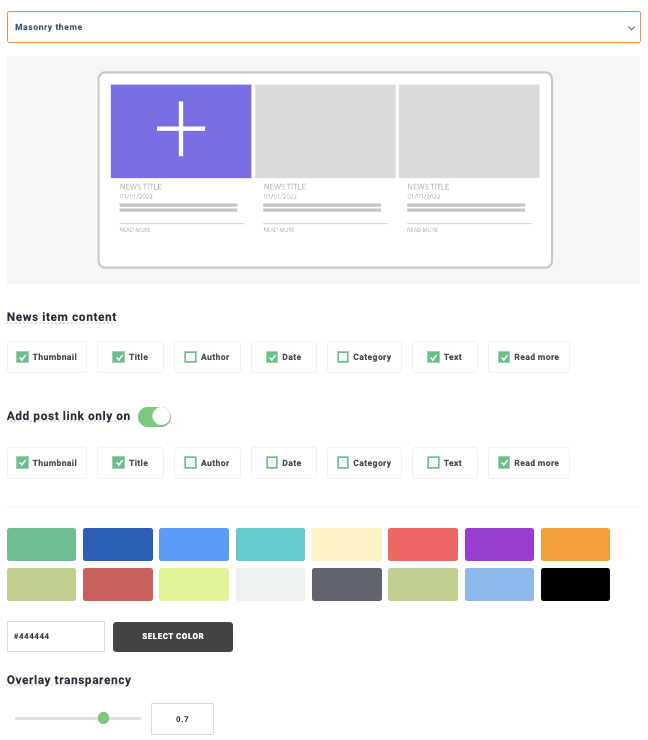
Masonry Tema
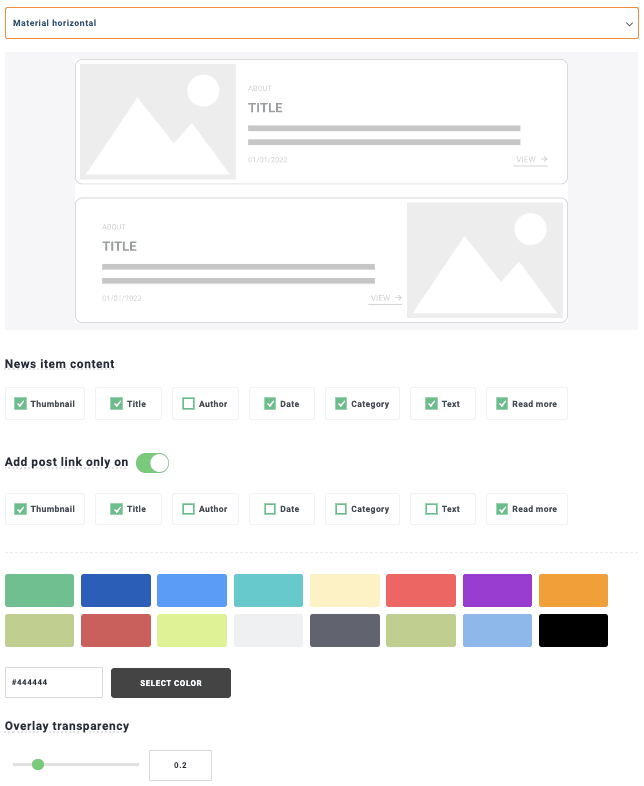
Material Tema Horizontal
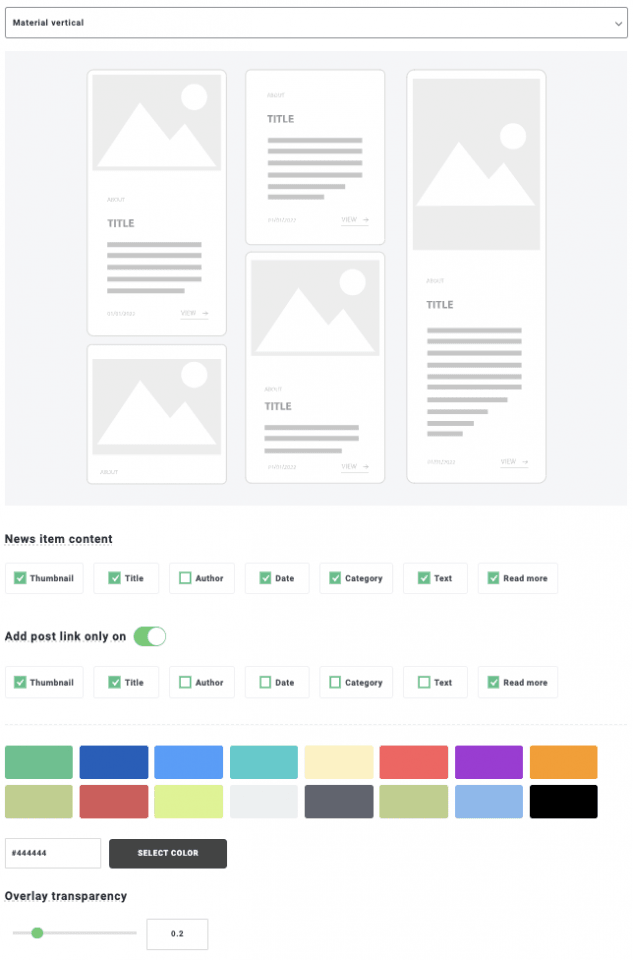
Tema vertical de materiais
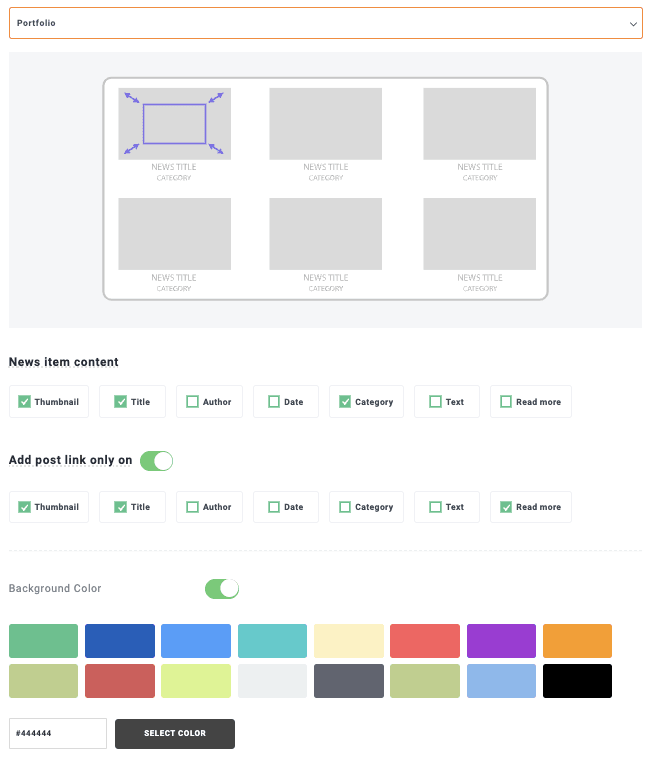
Tema do Portfólio
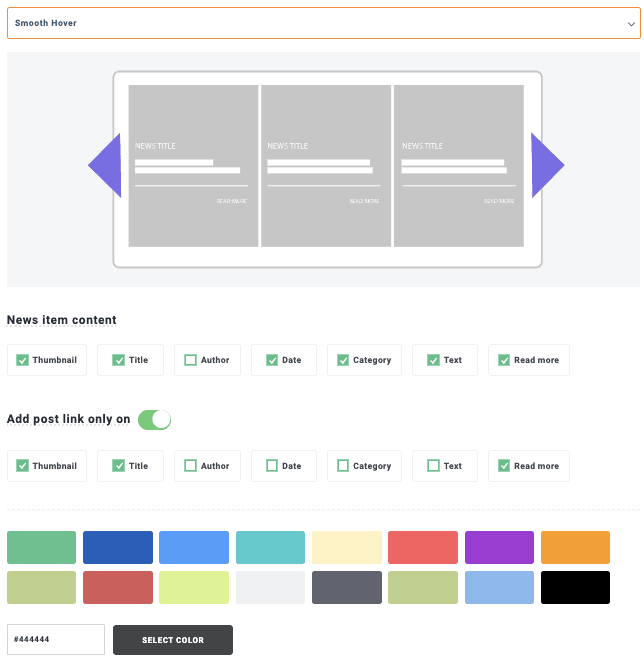
Tema de foco suave
Tema da linha do tempo
Podemos ver que existem muitas opções que podem se adaptar perfeitamente aos estilos e conteúdos da nossa página! Neste caso do tutorial iremos prosseguir com o tema Masonry , então vamos selecioná-lo!
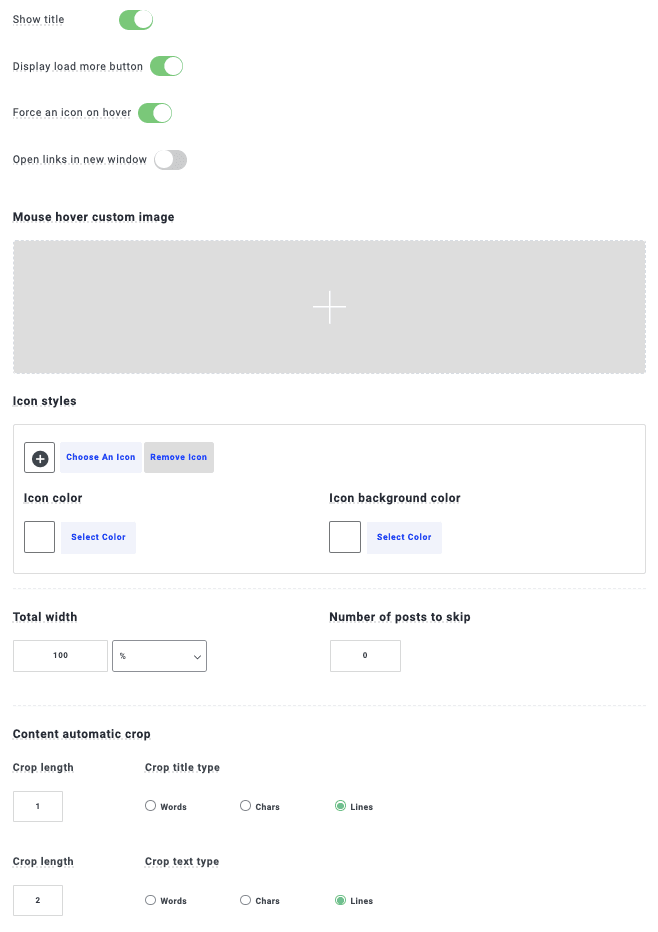
Agora que mostramos um tema, vamos para a próxima etapa que finaliza a configuração do tema, para isso, vá para a próxima guia Configuração do tema com opções que variam de acordo com o tema que escolhermos.
Nesse caso, temos a opção de exibir o título, um botão carregar mais e forçar um ícone ao passar o mouse.
Podemos personalizar tanto quanto queremos o ícone em foco, bem como usar um dos padrões oferecidos pelo WP Latest Post ou fazer upload do nosso próprio.
A última opção nesta seção seria a Animação que funciona para os temas que contêm uma animação como o Smooth hover , que funciona como um controle deslizante, para este tutorial selecionamos a Masonry que não possui animação, então ganhamos não precisa editar nada aqui.
E então temos a etapa final, que é a Fonte da Imagem , nesta aba podemos definir uma imagem padrão caso não haja imagem disponível para aquele post, e também escolher se queremos usar a imagem em destaque do post ou a primeira imagem que será encontrada lá.
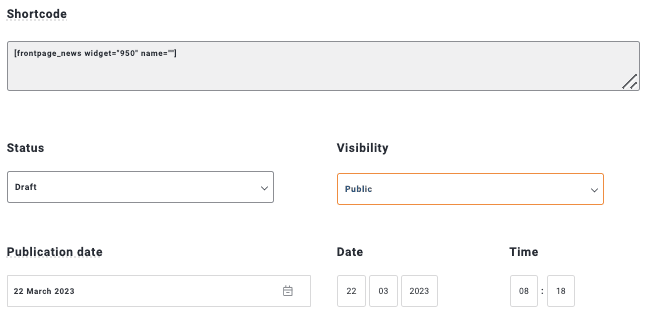
Isso encerraria a pós-configuração do bloco, então devemos estar prontos agora para ir ao ar! Neste caso, temos muitas opções como um Shortcode na shortcode que nos permitirá definir se será privado ou público e definir se queremos publicar o bloco em um determinado momento também.
Crie um blog usando um widget Elementor
Agora que sabemos como criar um bloco de postagem usando WP Lates Posts, vamos pular para a próxima etapa, que é adicionar nosso bloco de postagem usando um widget Elementor.
Para fazer isso, podemos ir para a página do nosso blog ou criar um novo acessando Páginas > Adicionar novo e clicando em Editar com Elementor .
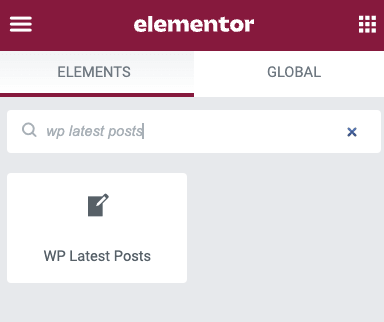
O construtor Elementor carregará automaticamente com uma opção de seleção de widget na barra lateral, nesta barra de pesquisa, digite WP Latest Post , isso mostrará o widget para o nosso bloco de postagem e arraste e solte-o no conteúdo da página.
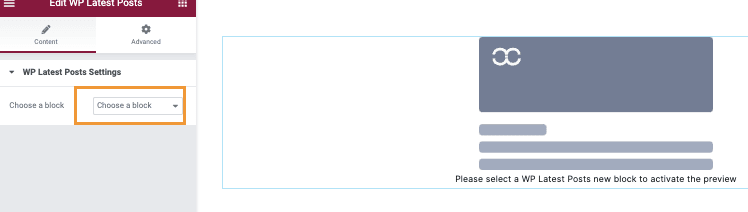
Agora que carregamos o widget, podemos escolher o post block nas opções do widget que aparecem na barra esquerda.
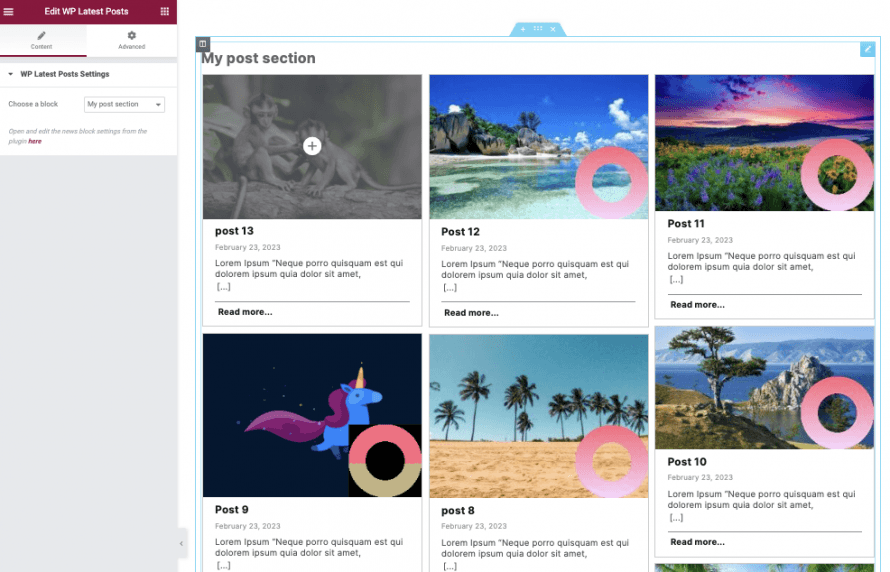
Aparecerá uma prévia da nossa seção de bloqueio de postagens, onde veremos o título do bloco de postagens, bem como as postagens que selecionamos para estar lá, apenas 2 cliques e pronto! Criamos uma página de blog personalizada e podemos personalizá-la o quanto quisermos usando as ferramentas incríveis que o Elementor oferece.
Tudo o que precisamos fazer agora é publicar nossa página de blog e pronto, nosso blog está feito!
O melhor deste plugin é que nos permite adicionar uma seção de pós-bloqueio onde quisermos em nosso conteúdo e também nos oferece uma integração WooCommerce que, exatamente, nos permitirá criar um bloco de produto onde quisermos e isso é apenas um dos características que ele tem, incrível! Não é?
Atenção proprietários de sites WordPress!
Mantenha seus visitantes informados e engajados com WP Latest Posts . Exiba facilmente seus últimos artigos, notícias ou atualizações em um formato impressionante e fácil de usar.
Comece hoje!
Crie facilmente as melhores seções de notícias do WordPress
Sendo o widget Elementor apenas um dos recursos que WP Latest Post oferece, podemos ter certeza de que os temas e ferramentas que ele contém nos permitirão criar seções de notícias com os melhores designs e da maneira mais fácil possível.
Este plug-in nos oferece muitos recursos, como o uso de tipos de postagem personalizados, categorias ou até mesmo produtos WooCommerce como fonte para os blocos, tornando infinitas as opções ao criar e adicionar um bloco, então o que você está esperando? Vá aqui e obtenha o WP Latest Post para o seu site agora!
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.






















Comentários