Como criar um blog DIVI usando o plug-in e widget WP Latest Posts
Com o construtor DIVI, podemos criar sites excelentes. É um construtor de páginas muito fácil de usar, com recursos para quase tudo! Mas às vezes precisamos de ajuda com componentes extras, como criar uma excelente página de blog, e o WP Latest Post com DIVI nos permite fazer isso.
WP Latest Post é um plugin que nos permite criar páginas com nossos posts mais recentes usando filtros e ferramentas de design para fazer o trabalho em tempo recorde e para que se encaixem perfeitamente em nosso site.
Neste post, veremos como usar DIVI e WP Latest Post para obter o máximo de ambos.
Índice
Procurando exibir postagens mais recentes dinâmicas e atraentes em seu site WordPress?
WP Latest Posts oferece cobertura para você. Envolva seus visitantes com uma exibição bonita e personalizável de seu conteúdo mais recente.
Tente agora!
Crie um bloco com nossas postagens mais recentes do WordPress
Para começar, precisamos criar um Bloco de Posts no WP Latest Post para incorporá-lo ao DIVI.
Para fazer isso, vá para WP Latest Post > All New Blocks no menu à esquerda, veremos um botão
+New Block
Poderemos definir um título e depois proceder à criação do bloco.
A criação do bloco é dividida em 3 seções onde poderemos definir cada parte do bloco sendo a primeira a Fonte.
Como o próprio nome já diz, poderemos definir o que será usado para o Bloco definir os posts inclusos, podemos usar páginas, posts, categorias, ou tipos de post personalizados.
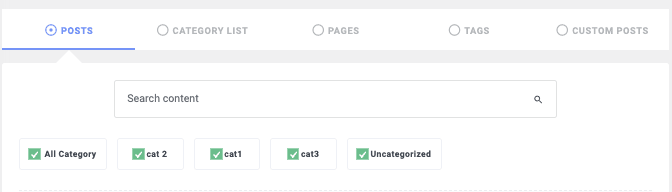
Para este tutorial, selecionaremos a opção Postagens pois estamos criando uma página de Blog.
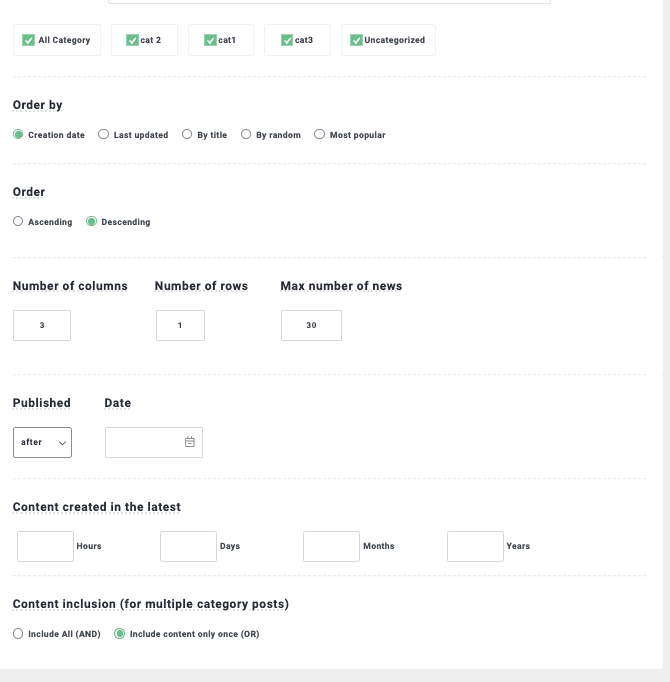
Depois de selecionar a fonte, podemos definir como filtrar o conteúdo, bem como personalizar como ele será exibido, definindo o seguinte:
Categorias : filtre o conteúdo que será mostrado por categoria.
Order by/Orde r : define como nossos posts serão ordenados, se é baseado na data de criação, e se é crescente ou decrescente.
O número de linhas/colunas e itens : selecione o número de linhas que queremos mostrar, o número de colunas e o número máximo de itens que serão mostrados.
Data/Publicação : para definir se queremos mostrar apenas postagens publicadas antes/depois de uma data específica.
Conteúdo criado nas últimas : isso nos permitirá definir um conjunto mais específico de postagens para as últimas horas/dias/meses/anos.
Inclusão de conteúdo : para definir se queremos mostrar uma categoria uma ou várias vezes.
Também podemos confirmar o número de postagens que serão exibidas com nosso conteúdo atual e seleções abaixo do título do bloco.
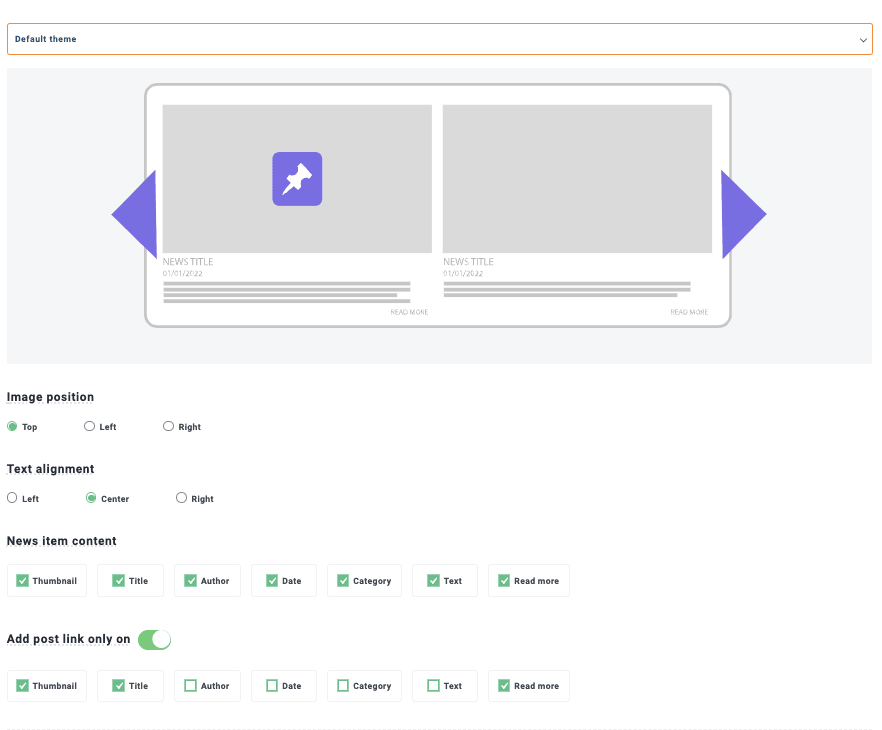
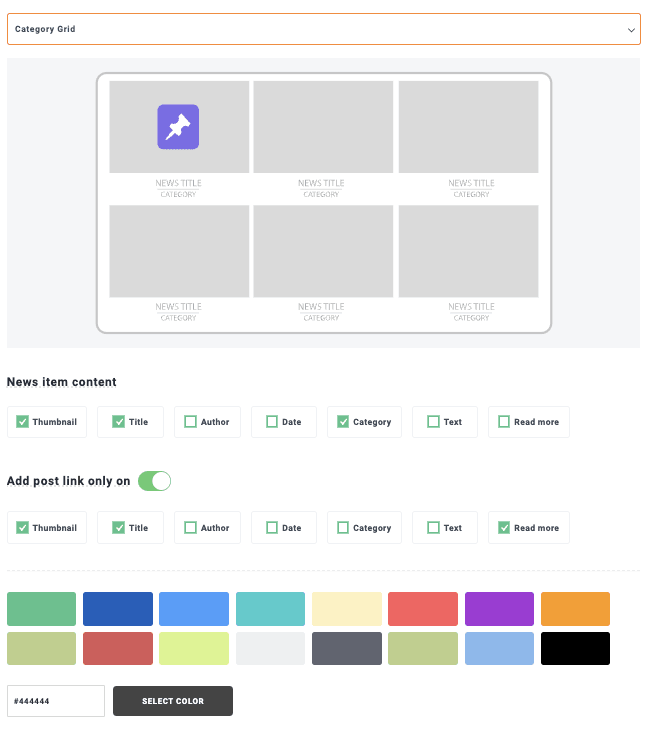
Agora podemos pular para a próxima parte que seria o Display e o tema onde poderemos definir um tema entre os 8 disponíveis para WP Latest Post ( +Addon ).
Em primeiro lugar, nesta parte, poderemos ver a seleção do tema , bem como as opções para ajustá-lo, essas opções mudarão dependendo do tema que selecionarmos.
Tema Padrão
Grade de categoria
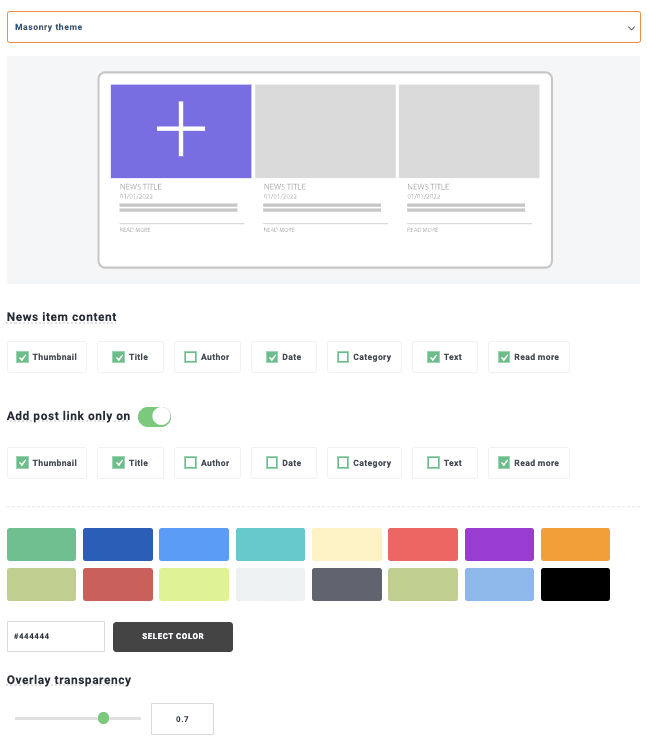
Masonry Tema
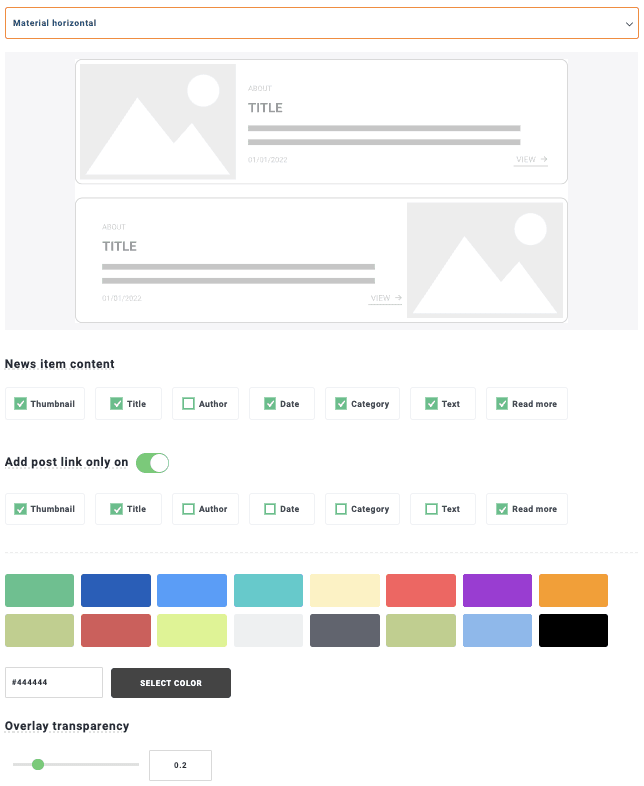
Material Tema Horizontal
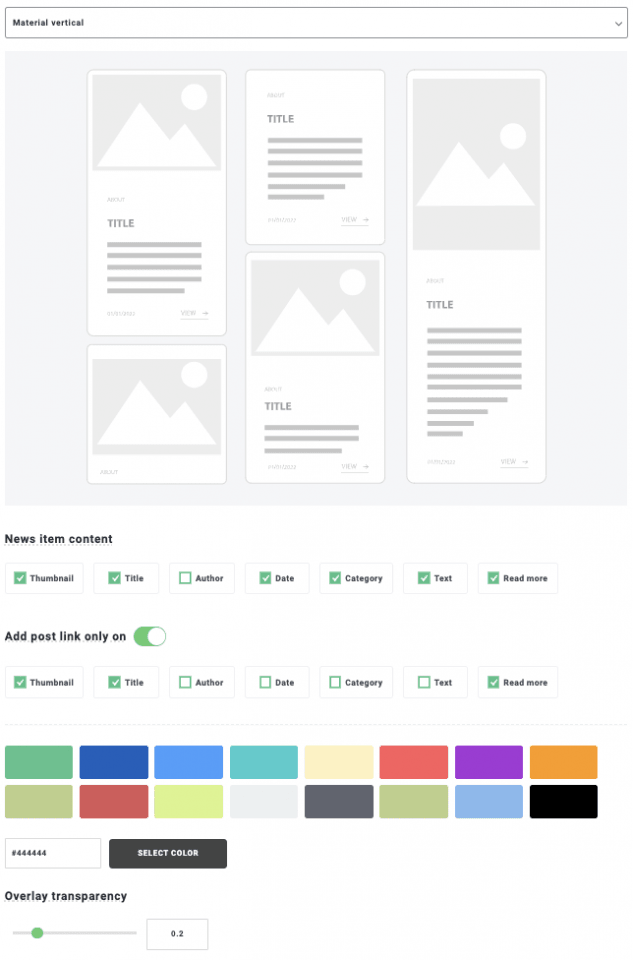
Tema vertical de materiais
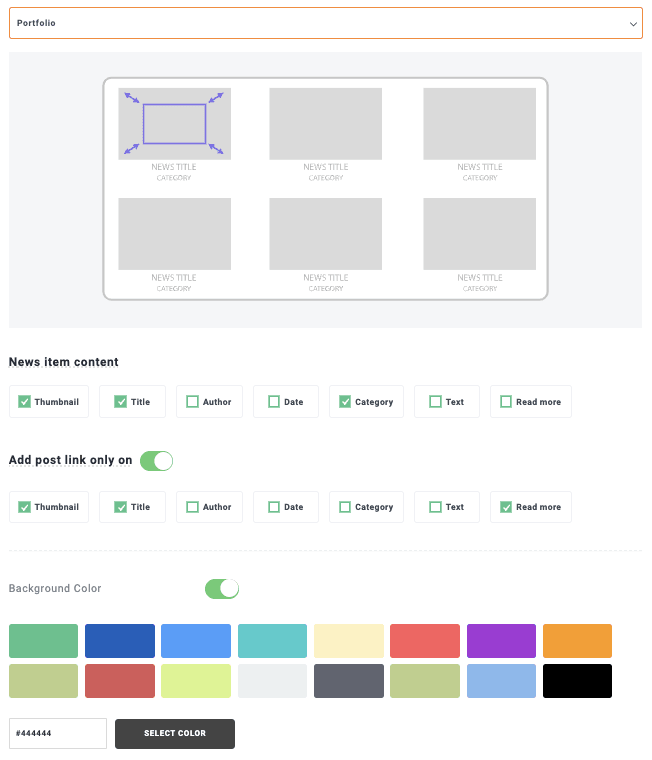
Tema do Portfólio
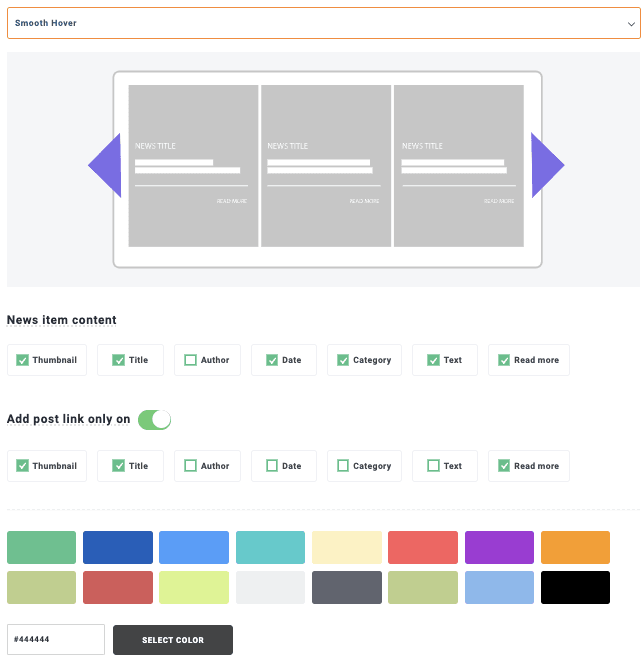
Tema de foco suave
Tema da linha do tempo
Muitas opções para cada tema para que possamos ajustar o que mais gostamos à nossa página e ajustá-lo perfeitamente com apenas alguns cliques.
Para esta postagem, usaremos a Tema Masonry para que possamos prosseguir.
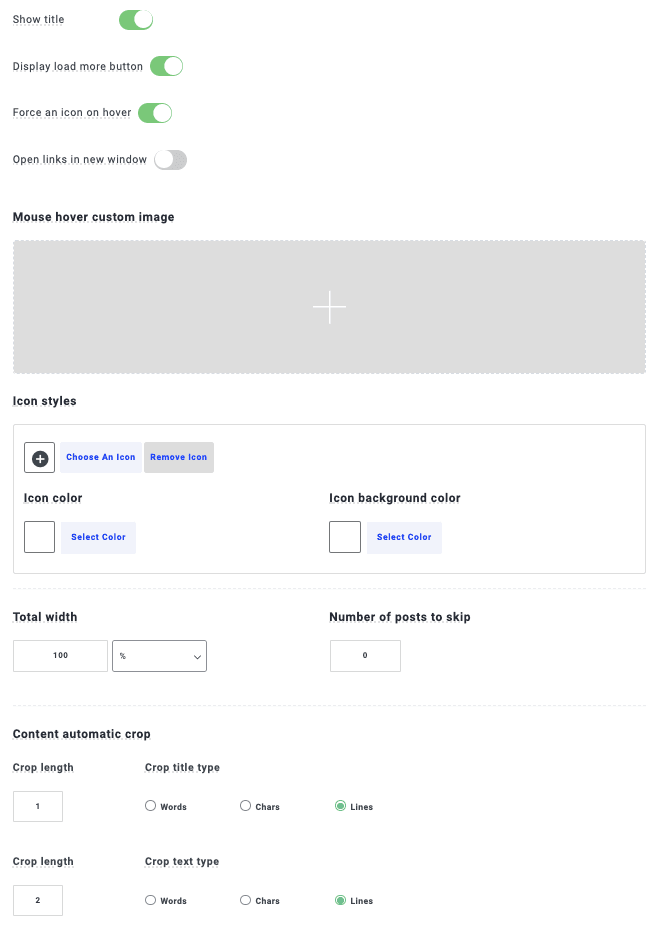
E agora podemos ir para a próxima aba nesta seção que é a Configuração do Tema que pode ser diferente dependendo do tema que escolhermos, para este tema que selecionamos temos a opção de exibir o título, um botão carregar mais e forçar um ícone ao passar o mouse.
Primeiro, podemos personalizar o ícone que será exibido no Hover, bem como alterá-lo com qualquer um dos oferecidos pelo WP Latest Post ou fazer upload do nosso.
Poderemos ver outra aba que é a Animação , esta opção é para gerenciar temas que contenham Animações como o Smooth Hover que é um Slider, com o Masonry não há Animação nenhuma então vamos ignorá-la.
E agora podemos passar para a última parte, a Image Source onde podemos definir a imagem que será usada em nosso bloco para posts que não tem imagem nenhuma, bem como usar a primeira imagem disponível no post ou o Imagem em destaque.
E com isso, finalizamos a configuração do Block Post, e agora estamos prontos para publicá-lo.
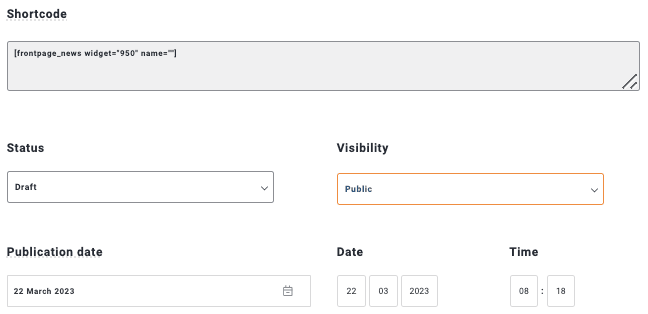
Veremos uma aba extra onde podemos encontrar o Shortcode do bloco bem como definir se é Privado ou se queremos publicar o bloco em determinado momento.
Muitas ferramentas incríveis para um recurso útil a ser usado no construtor DIVI Page! Agora vamos adicioná-lo a uma página usando DIVI.
Usando DIVI e WP Latest Post para criar uma página de blog
Agora que vimos como é fácil criar nosso bloco Post, vamos adicioná-lo à nossa página DIVI.
Antes de mais nada, vá até sua Página / Post e edite-o ou crie um novo e clique em Use DIVI Builder .
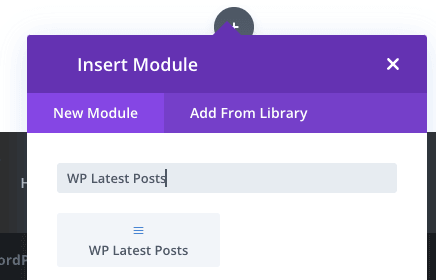
Agora podemos começar a inserir nosso Módulo e depois pesquisar WP Latest Posts , aparecerá o bloco do plugin, clique nele.
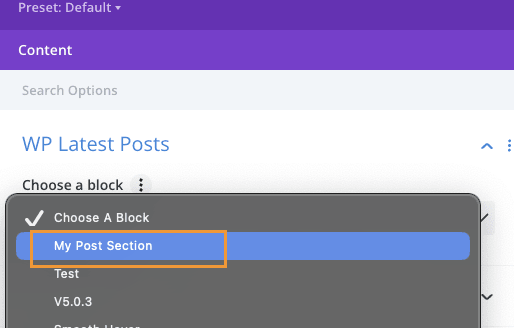
Aparecerá uma opção para selecionar o Bloco como a primeira opção disponível, clique em Escolher um Bloco e depois em Bloquear Post, neste caso, digitamos Minha Seção de Post .
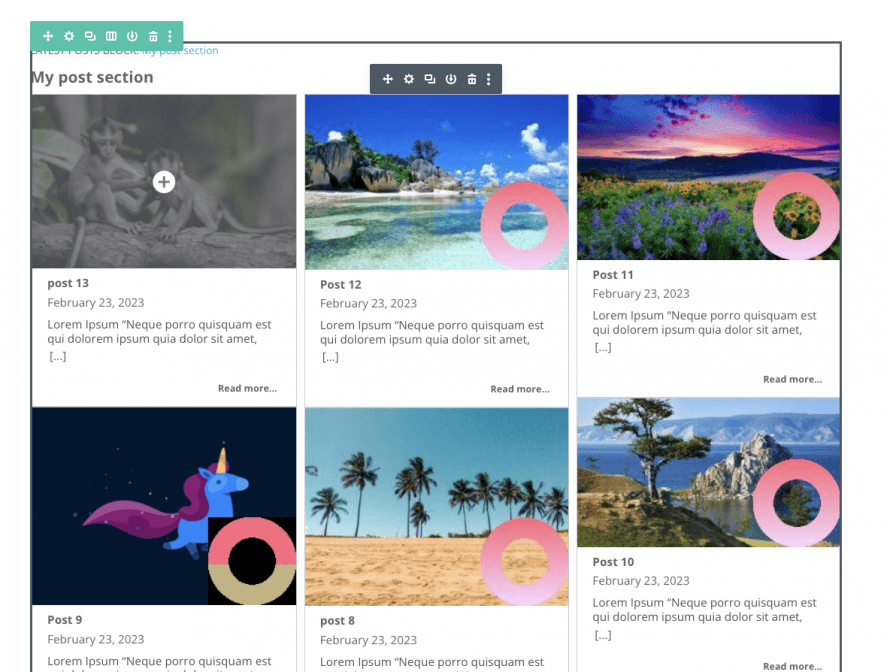
Uma visualização do nosso bloco será carregada instantaneamente em segundo plano.
E isso seria tudo! Uma incrível página de blog criada com apenas alguns cliques.
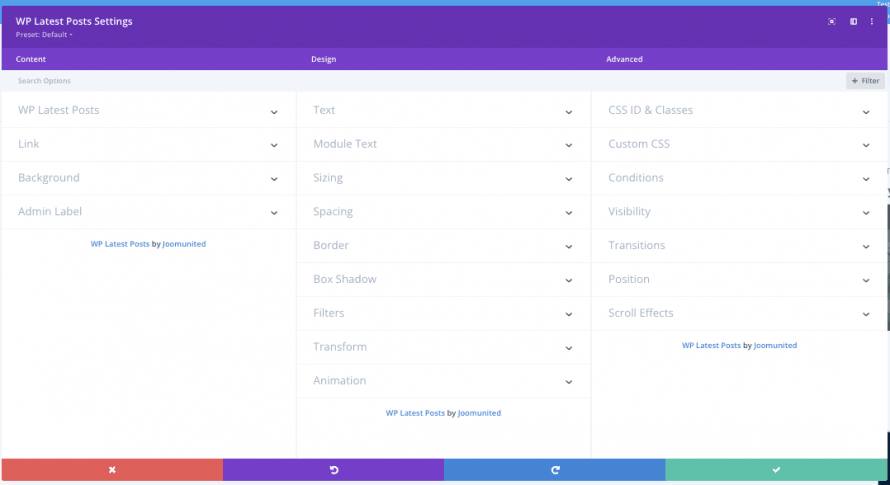
Outro ponto importante a ter em mente é que teremos as opções de ajustar ao vivo nosso Bloco de Postagens Mais Recentes ao vivo usando as opções Divi onde poderemos definir coisas como plano de fundo, espaços, filtros, além de muitas outras opções.
Tudo o que precisamos fazer agora é terminar a edição, se necessário, e publicá-la! Nossa nova página de blog personalizado está pronta e estamos prontos para começar!
Apenas alguns cliques para criar a melhor página de Blog que já vimos, e ela sempre caberá em nosso conteúdo por causa de todas as opções que temos para estilizá-la, incrível! Não é?
Atenção proprietários de sites WordPress!
Mantenha seus visitantes informados e engajados com WP Latest Posts . Exiba facilmente seus últimos artigos, notícias ou atualizações em um formato impressionante e fácil de usar.
Comece hoje!
Desbloqueie o próximo nível de criação de seções de notícias no WordPress
Assim como você pode ver, o WP Latest Post é uma adição incrível ao nosso site WordPress, não apenas para criar páginas de blog, mas também para criar qualquer tipo de seção de notícias! Como filtrá-los por categorias e mostrar uma seção de notícias diferente por categoria ou criar uma seção de notícias para nossos produtos WooCommerce também.
As possibilidades são ilimitadas e também funciona com todos os principais construtores de páginas no WordPress, então o que você está esperando? Acesse aqui e comece a criar!
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.






















Comentários