Como se conectar e pesquisar com o Joomla e o OpenStreetMap
Quando oferecemos um serviço através do nosso site ou quando temos escritórios físicos, é muito importante que os clientes saibam a localização exata, pois isso oferece maior segurança ao nos escolher como sua melhor opção e a melhor opção para que eles saibam a localização exata. usando um mapa.
Joomla oferece muitas opções para incorporar mapas e uma das melhores opções é My Maps Location s , que permite conectar seu site com provedores de mapas como Google Maps, Bing e OpenStreetMap.
OpenStreetMap é um provedor de mapas muito popular com muitas opções para conectá-lo ao seu site, mas você pode precisar da ajuda de um desenvolvedor para alcançá-lo, então não se preocupe mais, My Maps Location s oferece a opção de fazer isso sozinho de uma maneira muito fácil. Nas próximas etapas, veremos como é fácil conectar o OpenStreetMap ao Joomla.
Índice
Configurando esta extensão OpenStreetMap Joomla
Para começar a usar esta extensão OpenStreetMap Joomla, vamos usar um Joomla hospedado localmente.
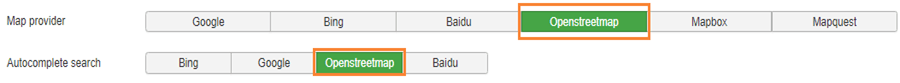
Para conectar seu site Joomla com o OpenStreetMap, você só precisa ir em Componentes > My Maps Location > Configuration > General Configuration e definir OpenStreetMap como provedor de mapas e também como a busca Autocomplete, isso é feito apenas clicando neles.

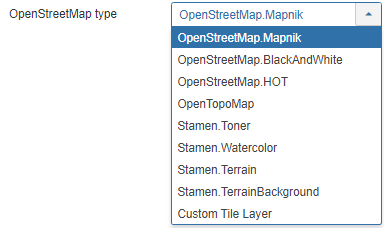
Agora que tudo deve estar definido, você tem a opção de alterar o tipo de OpenStreetMap na aba “Map Providers”.

Vamos usar o OpenStreetMap.Mapnik.
Quando terminar tudo, basta clicar em Salvar e tudo estará feito.
Vamos exibir locais nesta extensão de mapas do Joomla
Agora que definimos o OpenStreetMaps como provedor de mapas, vamos começar a adicionar locais e categorias para exibi-los no frontend, em primeiro lugar, vamos criar a categoria para adicionar o local dentro.
Uma categoria é como os locais são classificados, as categorias são mostradas no frontend como filtros ou usadas como um parâmetro predefinido em um item de menu para carregar alguns locais categorizados.
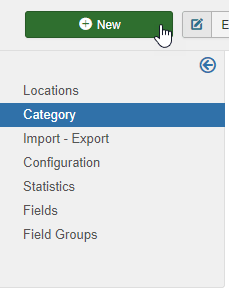
Recomenda-se utilizar essas categorias quando você possui muitos locais, é possível criar categorias e subcategorias. Para criar uma nova categoria vá em Componentes > My Maps Location > Categoria e clique em Novo.

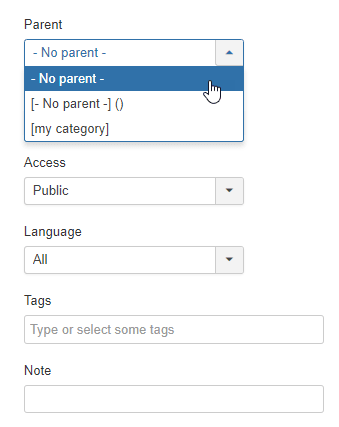
Agora, você deve preencher o título e, se desejar definir essa categoria como uma subcategoria, deverá selecionar uma pasta pai na seção direita.

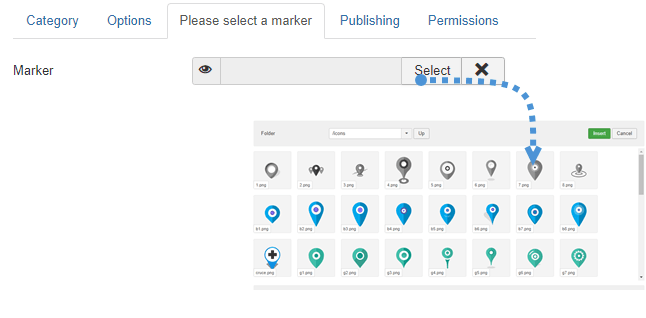
Lembre-se de que nesta seção você pode definir esta categoria como publicada/não publicada e adicionar outros parâmetros como privacidade, idioma, tags e uma nota. Você também pode definir um marcador padrão para localização na categoria na seção “Selecione uma aba de marcador”, vá até essa aba e clique em SELECIONAR , por fim selecione o marcador que deseja utilizar e clique em “Inserir”.

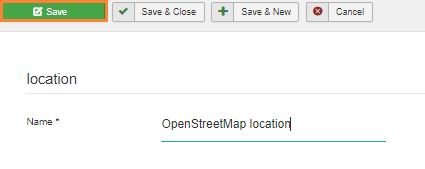
Agora que o marcador está definido e a categoria finalizada, basta clicar em Salvar e tudo estará finalizado para aquela categoria. O próximo passo é criar um novo local para exibi-lo no frontend.
Para criar um local, vá para Componentes > My Maps Location > Locais > Novo .
Existem 3 campos que devem ser preenchidos:
- Nome da localização.
- Categoria do local.
- Detalhes do local (endereço).
Existem 3 opções para adicionar o endereço:
- Use o campo de pesquisa.
- Navegue até o mapa e use o cursor para apontar um local.
- Preencha um endereço.
Existem outros campos que você pode preencher mas estes são os obrigatórios, para este exemplo vamos preencher esses 3 campos.
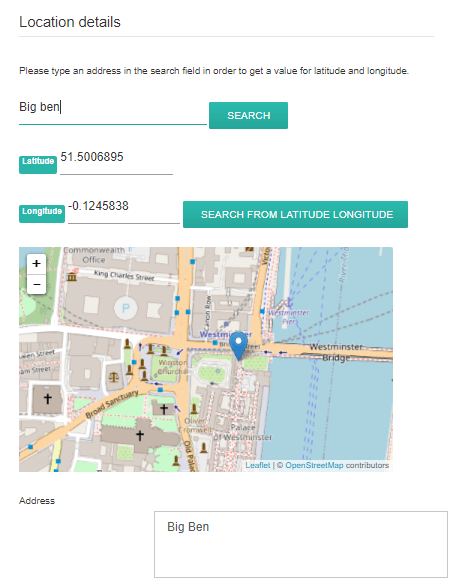
Neste exemplo, usaremos o Big Ben como local.

É tão simples quanto escrever “Big Ben” na barra de pesquisa e clicar em “PESQUISAR”. Você também pode mover-se no mapa e colocar um marcador diretamente, o resultado será o mesmo e você obterá uma latitude e uma longitude preenchidas automaticamente. Todas as outras informações sobre o local (descrição, horários,...) são exibidas na visualização detalhada do local. O link de contato na edição de detalhes do local é a possibilidade de adicionar um link de contato, mailto ou URL por local. No frontend, haverá um botão de contato que abrirá a URL ou executará a ação mailto. Por fim, clique em Salvar , o local será criado.

O último passo é finalmente exibir o local, para este exemplo, vamos adicionar o local usando um módulo, My Maps Location vem com 2 módulos para locais nativos + outro para integração de terceiros (como um módulo para exibir o item K2 Localizações).
O módulo permitirá que você use os mesmos filtros do menu, mas em uma posição de módulo, você pode exibir o local como um mapa ou uma lista e também tem a opção de selecionar alguns locais ou uma categoria de local.
Basta ir em Extensões > Módulo clicar em Novo seguida, selecionar o Módulo My Maps Location .
![]()
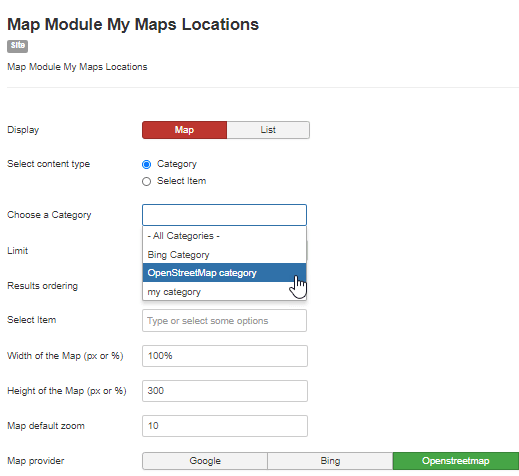
Nesta seção, você poderá configurar tudo para o módulo; lembre-se de definir o OpenStreetMap como um provedor de mapas.

Chamamos a categoria OpenStreetMap como a categoria do mapa que criamos antes.
Por fim, basta clicar em Salvar e o Módulo de Mapas estará finalizado.

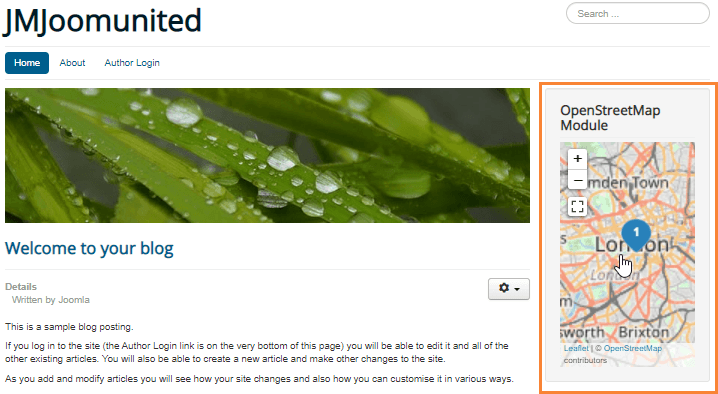
Nós o adicionamos à seção certa e parece muito bem.
Como você pode ver, foi muito fácil de configurar e basta clicar em alguns itens para finalizá-lo.
Comece a usar My Maps Location e crie o melhor site Joomla
Neste post, mostramos apenas alguns recursos desta extensão incrível, todos os recursos como a integração Hikashop são realmente fáceis de usar e farão com que seu site pareça realmente profissional, então a pergunta agora é… O que você está esperando? Acesse aqui e obtenha sua adesão agora!
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.


Comentários