Seja mais rápido e aumente a produtividade com WordPress e Joomla
Uma assinatura para instalação ilimitada de sitesProdutividade - Gestão de mídia - Desempenho - SEO - Edição de conteúdo

Assistente WP AI
Chatbots para WordPress movidos a IA
Treine a IA com seus próprios dados, automatize o suporte e aprimore a experiência do usuário sem esforço. Totalmente integrado ao conteúdo WooCommerce, Elementor e multilíngue. Suporte mais inteligente 24/7. Respostas instantâneas. Sempre ligado!
Treine AI com seu conteúdo para respostas personalizadas
ChatGPT-Powed for Smart e Instant Response
Crie vários bots de IA para diferentes tarefas
Comportamento, tom e aparência totalmente personalizáveis de chatbot
Automatizar suporte e aumentar a eficiência
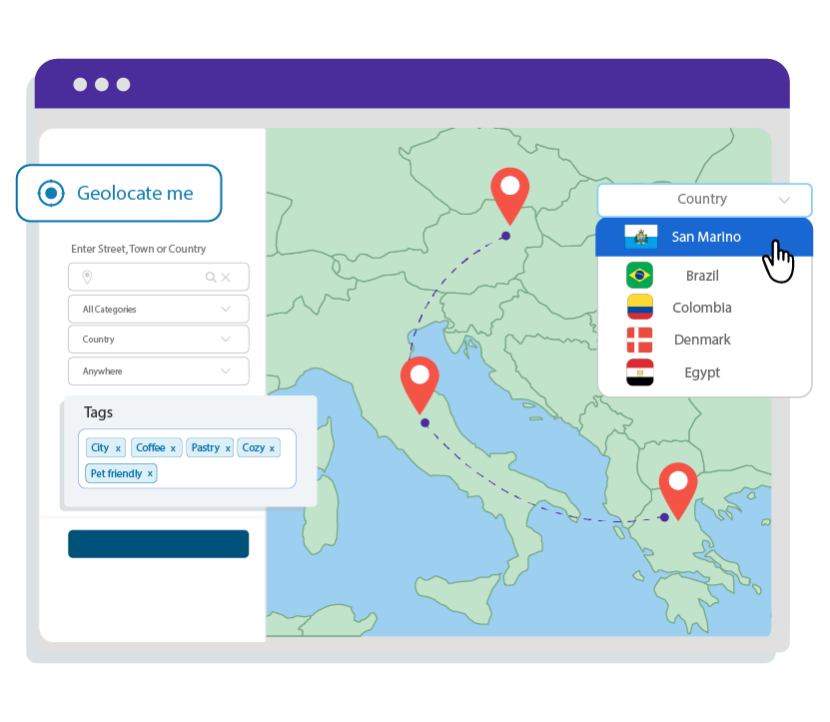
WP Location Finder
Locais claros, resultado real!
Facilite para os visitantes localizarem seus negócios com o WP Location Finder. Quer você tenha uma única loja ou várias ramificações, este plug -in oferece uma maneira perfeita de exibir locais, completos com mapas personalizáveis e horário de funcionamento.
Pesquisa baseada em localização com filtro RADIUS
Google Maps & OpenStreetMap Integration
Exibir locais por categorias, campos personalizados e tipos de postagem
Cluster de marcadores embutidos, direções e geolocalização
Totalmente responsivo, trabalha com qualquer construtor de páginas
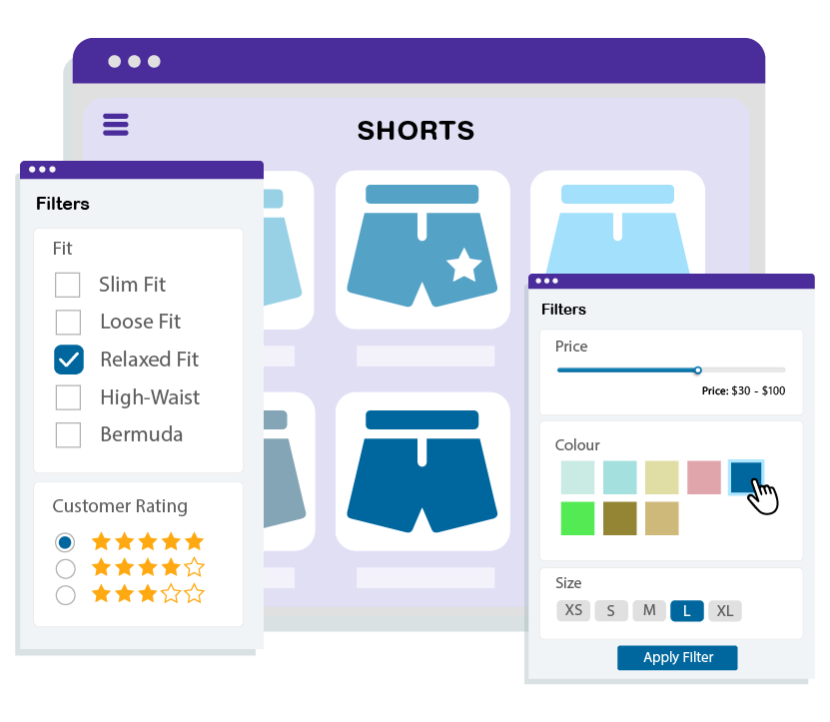
WP Ultra filtro
Pesquise mais inteligente e mais rápido!
O WP Ultra Filter permite que os usuários pesquisem, classifiquem e refinem conteúdo dinamicamente por categoria, tag, campo personalizado, faixa de preço e muito mais. Projetado para desempenho, totalmente personalizável e perfeitamente compatível com o WooCommerce & Elementor.
Filtragem ao vivo de Ajax, sem recarga da página
Filtre por taxonomia, meta campos, data, estoque, preço
Compatível com qualquer tipo de postagem ou produto WooCommerce
Layouts pré-criados para grades de produtos, catálogos e listagens
Trabalha com o editor de blocos, Elementor ...
Plug-ins líderes de mercado do WordPress

WP Media Folder
Biblioteca de mídia com pastas
Pare de procurar uma imagem em milhares de mídias e, em vez disso, navegue como faria em um gerenciador de fotos com pastas e subpastas. WP Media Folder é um plugin que economiza muito tempo, com ele você pode gerenciar e classificar arquivos e imagens, a partir do gerenciador de mídia nativo do WordPress. WP Media Folder está integrado a todos os principais sistemas de nuvem e possui um poderoso recurso de galeria.

WP File Download
Gerenciador de arquivos Wordpress
Obtenha o gerenciador de arquivos WordPress mais fácil e poderoso. Crie uma categoria de arquivo, arraste e solte seus arquivos e insira uma categoria de arquivo ou um único arquivo diretamente em seu conteúdo. WP File Download oferece inúmeros recursos profissionais para gerenciar arquivos, incluindo classificação de arquivos com um clique, quatro temas responsivos, navegação AJAX para o público, URLs de arquivos SEO, download remoto e conectores de nuvem...
Google Drive
Dropbox
OneDrive e OneDrive Empresarial

Feito para profissionais e proprietários de empresas
Desde 2012!
Plug-ins WordPress em destaque
Extensões Joomla em destaque
Perguntas frequentes
A boa notícia é que todas as nossas licenças são multidomínios/multisites. Isso significa que se você adquirir uma licença de extensão, poderá instalá-la em todos os sites de seus clientes sem qualquer limitação.
Claro. Cada plugin, extensão do JoomUnited, é totalmente internacionalizado, e desenvolvemos uma ferramenta especial para carregar arquivos de idiomas, basta verificar em seu produto se o idioma está disponível.
Cada extensão possui uma documentação completa e atualizada acessível a todos (online). Comece rapidamente com nossa extensão ou ajude seu cliente como usuário final. Utilize o menu Suporte > Documentação
Claro, todas as nossas assinaturas incluem ajuda técnica de dois níveis. Todo o suporte é feito pela nossa equipe de desenvolvedores, nos referimos aos desenvolvedores que criaram a extensão, sem brincadeira.
Últimas Notícias do Blog
Você receberá as últimas informações do Joomunited, mas também alguns assuntos que surgirem em nossa mente
2025 Venda de verão: 30% de desconto em todas as associações!
🌴 Estamos felizes em anunciar nossa venda especial de verão 2025!
Obtenha um cupom de 30% de desconto , disponível por uma semana, de 7 a 14 de julho de 2025: Ju-Summer .
Como consertar imagens em destaque aparecendo duas vezes em Posts WordPress
Ver sua imagem em destaque aparece duas vezes em uma postagem do WordPress pode ser frustrante. Ele arruina seu layout e faz com que seu site pareça não profissional, especialmente se você buscar um design limpo e bem estruturado.
Mais de 20 ótimos plugins do WordPress para gerenciar imagens
A adição de imagens em seu site ajuda traz vida ao seu conteúdo e aumenta o engajamento. No entanto, imagens grandes entupirão o site e aumentarão as velocidades de carga da página, o que prejudica negativamente seu SEO e causa frustração para seus visitantes.
WordPress Excel Tabela Importação e sincronização
Imagine que você acabou de atualizar seu inventário de produtos no Excel, mas o site do WordPress ainda mostra os preços da semana passada. Os clientes veem informações conflitantes, os pedidos ficam confusos e sua credibilidade é atingida. Se você é um pequeno empresário, educador ou blogueiro sem habilidades de codificação, sincronizando manualmente as planilhas e os sites parece correr uma maratona sem linha de chegada. Neste artigo, veremos a solução para esses problemas.
Uma associação para governar todos
Bem codificado, ótimo suporte, experiência de usuário incrível e muito mais! ^^