Droppics: Gerenciamento de Imagem Única
1. Opções de exibição de imagem única
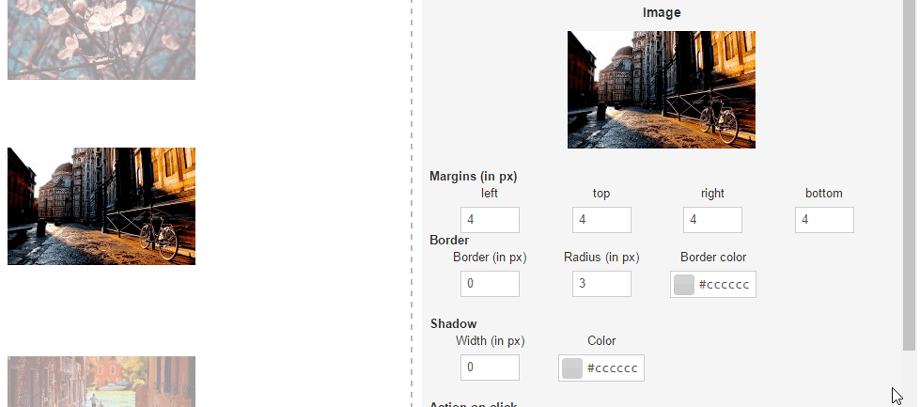
Com Droppics, você pode usar as mesmas imagens em suas galerias ou como uma única imagem em seu conteúdo. Abra Droppics, clique em uma imagem e o painel à direita será alterado. Na parte superior, você pode definir:
- Raio da borda
- Margem
- Tamanho da borda
- Cor da borda
- Tamanho da sombra
- Cor da sombra
- Alinhamento
Não se esqueça de clicar em Salvar quando terminar sua modificação.
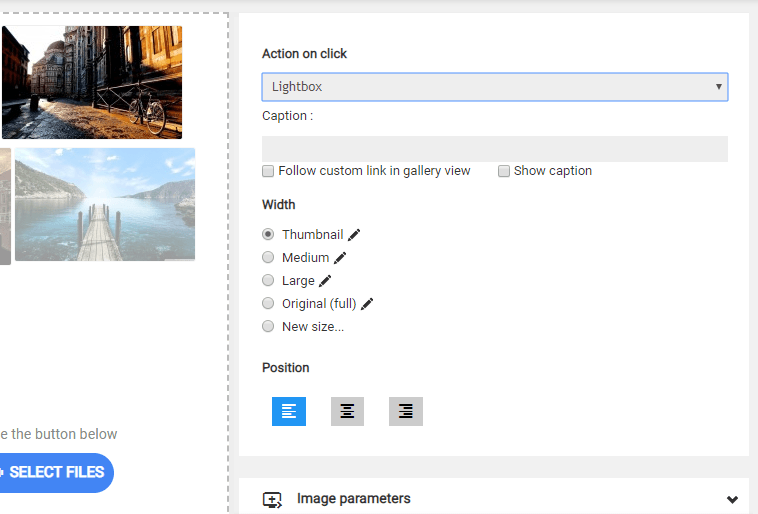
Em seguida, você pode definir uma ação no clique na imagem com um link externo opcional e uma legenda (texto abaixo da sua imagem):
A ação ao clicar determinará se o usuário:
- Abrir a imagem em uma mesa de luz
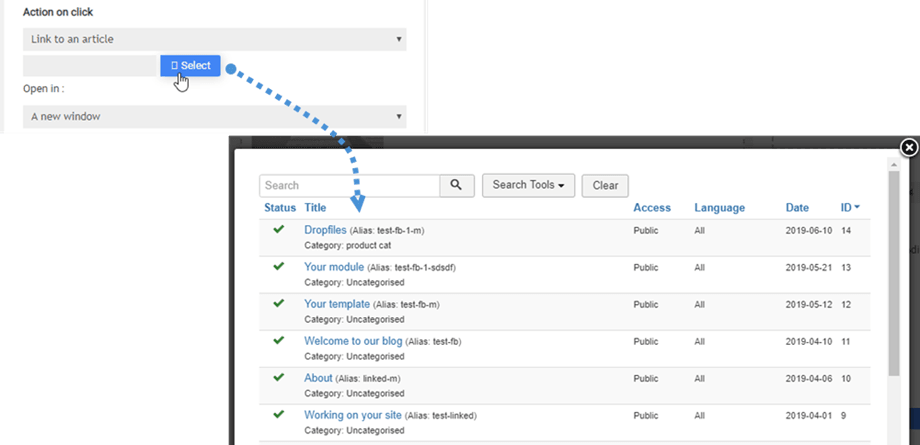
- Siga um link para um artigo ou menu
- Siga um link para um URL personalizado
- Fazer nada
Legenda da imagem:
- Siga o link personalizado na visualização da galeria
- Mostrar legenda
A opção da caixa de seleção "Seguir link personalizado na visualização da galeria" adiciona o comportamento do link a uma única imagem, mas também funciona na visualização da galeria se você inserir a galeria inteira no seu conteúdo. Esse recurso é frequentemente usado para páginas do portfólio.
O link para menus e artigos é preenchido por uma ferramenta para ajudar você a encontrar seu conteúdo mais facilmente em uma lista.
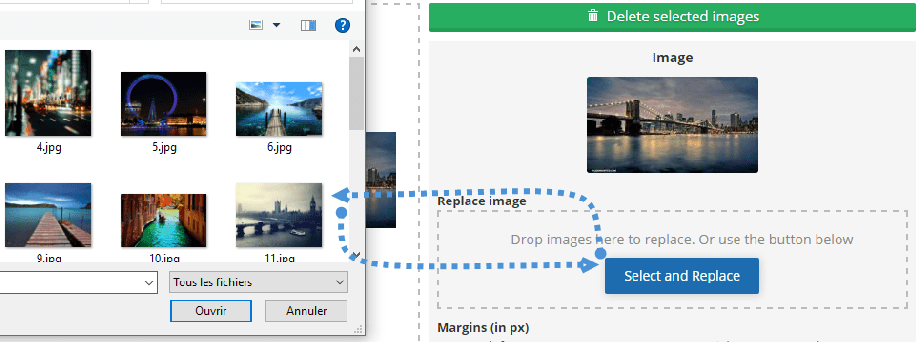
Ao clicar em uma única imagem, você tem a opção de substituí-la em todo o seu site Joomla. Faça o upload de uma nova imagem e Droppics irá gerar novamente todos os tamanhos, incluindo tamanhos personalizados, e substituí-la no seu conteúdo!
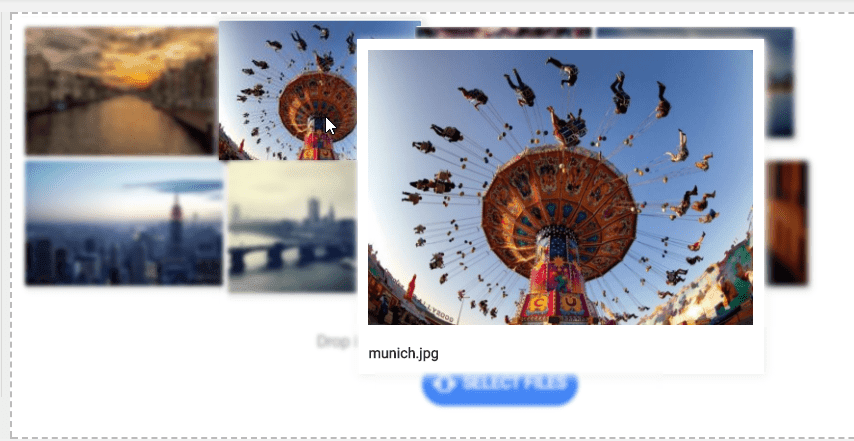
Se ativado o Visualização da imagem nas configurações, você pode até ativar um efeito de imagem ao passar o mouse.
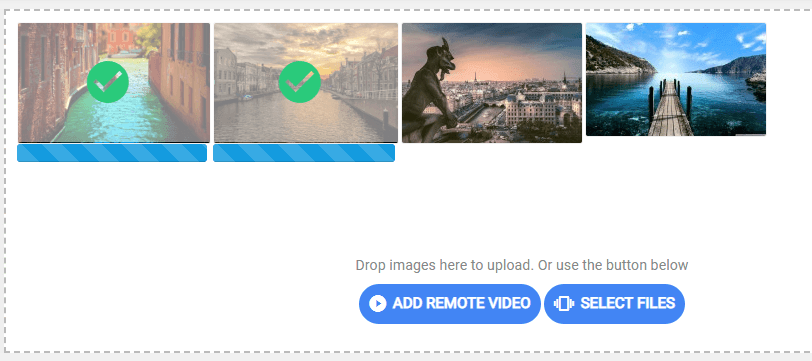
E o processo de upload também.
2. Crie tamanhos de imagem personalizados
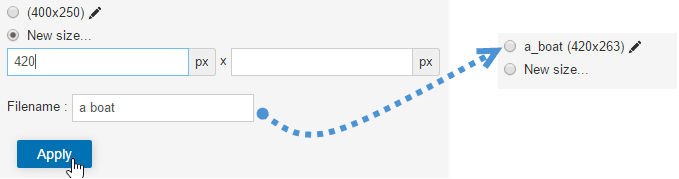
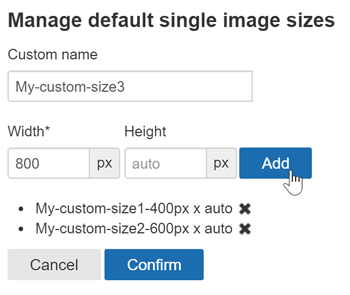
Você pode criar algumas imagens de tamanho personalizado usando os arquivos originais e a imagem original permanecerá intocada. Clique no novo tamanho , defina pelo menos uma largura e um nome de arquivo para gerar uma nova imagem. O novo nome e tamanho do arquivo de imagem serão adicionados à lista.
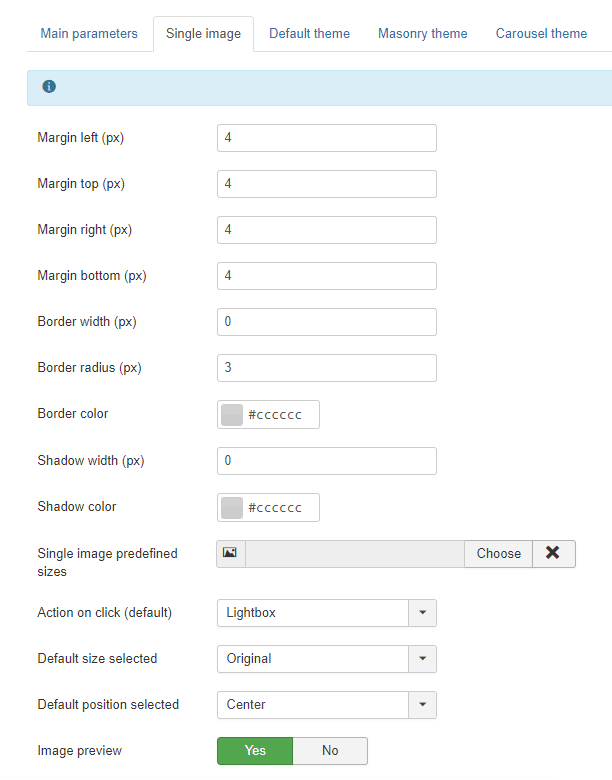
Os tamanhos de imagem personalizados também podem ser gerados automaticamente durante o upload. Para definir os tamanhos personalizados, use o menu: Componente > Droppics > Opções > Imagens individuais > Tamanhos personalizados.
Em seguida, você pode adicionar os tamanhos personalizados da imagem que deseja criar por padrão no upload.
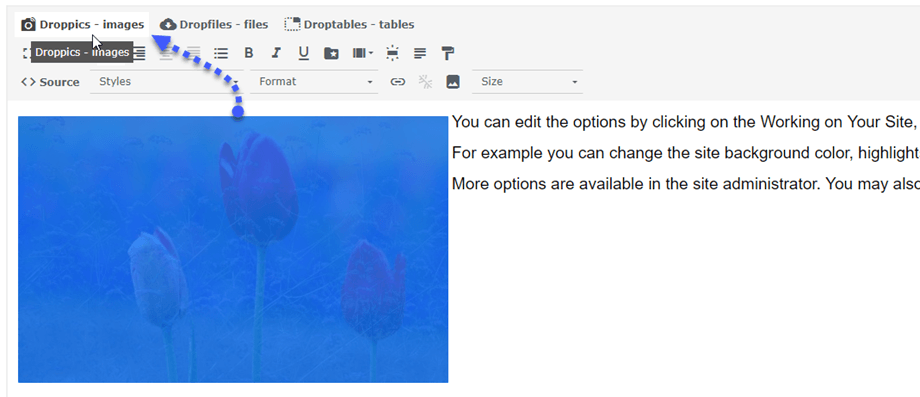
Assim que a imagem personalizada for gerada, você a terá em sua listagem de imagens. Em seguida, basta clicar em inserir esta imagem para adicionar em seu artigo.
 Ao clicar novamente na imagem e no Droppics , a imagem será aberta novamente com todos os seus parâmetros.
Ao clicar novamente na imagem e no Droppics , a imagem será aberta novamente com todos os seus parâmetros.
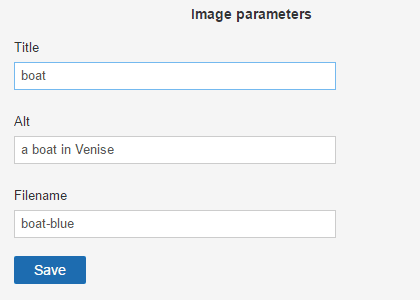
Para fins de SEO, você pode definir título, texto alternativo e alterar o nome do arquivo original.
3. Aplicação de efeitos na imagem
Você pode aplicar filtros e efeitos nas imagens. No lado direito do tamanho da imagem, clique no ícone de caneta “editar” .
Você verá uma tela com efeitos.
Você pode aplicar modificações e efeitos:
- Colheita
- Redimensionar
- Espelho
- Rodar
- Aplique alguns efeitos de estilo