Lazy Loading progressivo per Joomla
Creare fantastici contenuti su Joomla! una cosa è renderla accessibile è un'altra. Lazy loading è una soluzione che combina i due senza alterare il flusso di lavoro. Con lazy loadingprogressivo, le immagini vengono caricate solo se e quando necessario. Se il lettore non raggiunge mai un'immagine sulla pagina web, questa non verrà mai scaricata. Ora lazy loading è disponibile anche su Joomla!
I vantaggi del lazy loading sono molti; le pagine si caricano più velocemente, il che significa che l'esperienza dell'utente è migliore, i punteggi SEO aumentano e il contenuto di Joomla è più accessibile agli utenti su dispositivi di fascia bassa o accesso a Internet lento. Qualche settimana fa, abbiamo presentato un miglioramento della ricetta di base del lazy loading su WordPress . Oggi lo presentiamo per Joomla! anche, ma prima, uno sguardo a come abilitare il lazy loading progressivo su Joomla!
Abilitare Lazy Loading su Joomla!
Lazy loading su Joomla! fa parte dell'estensione Speed Cache . Attivare lazy loading è semplice come premere un interruttore. Speed Cache di Joomla! include anche altre funzionalità che ti aiutano a ottenere il massimo dal lazy loading .

Per configurare il lazy loading sul tuo Joomla! blog, vai alla dashboard di Speed Cache . Da lì, fai clic sul pulsante di configurazione per andare alla nuovissima pagina delle impostazioni di Speed Cache .

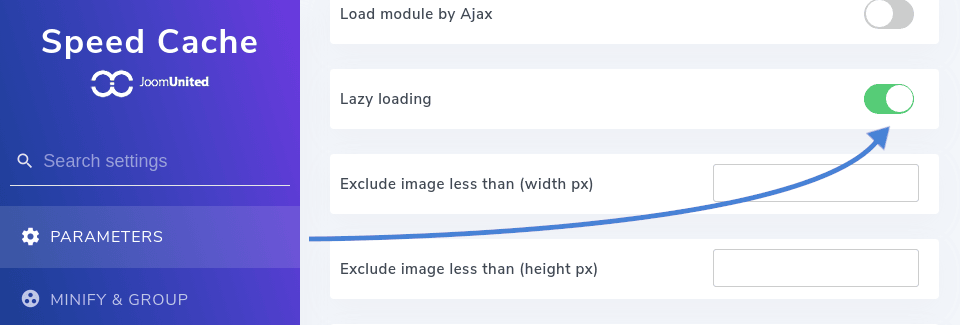
Le lazy loading si trovano nella parametri . Naviga lì o utilizza la nuovissima funzionalità di ricerca per cercare le lazy loading . Per abilitare lazy loading , basta attivare l' lazy loading . Non appena lo fai, Speed Cache mostra nuove opzioni per personalizzare lazy loading in base al tuo sito web.
Escludi immagini da Joomla!
Con i primi due campi puoi escludere dal lazy loading alcune immagini se sono molto piccole, come icone o piccoli loghi. Ciò è utile per abilitare lazy loading solo per le immagini che influiscono effettivamente sul tempo di caricamento del tuo Joomla! blog. Per questo motivo, assicurati di escludere solo immagini molto piccole in modo da non rendere inefficace lazy loading .
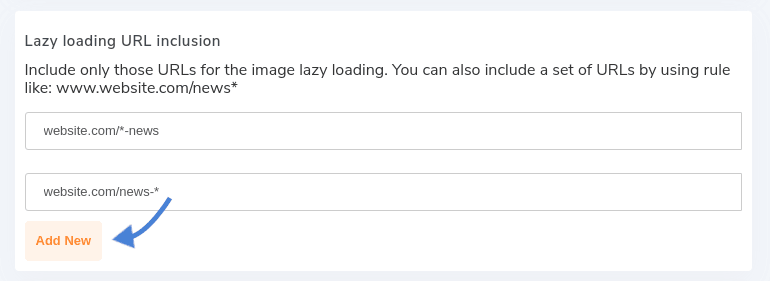
In alcuni casi, tuttavia, potresti voler escludere (o includere) interi set di Joomla! post o pagine dal lazy loading. Le ragioni per cui lo faresti variano notevolmente e sono ragionevoli: forse i media che includono sono parte integrante del contenuto. A questo scopo vengono utilizzati i due campi seguenti.

Con il primo campo puoi abilitare lazy loading solo per determinate pagine e con il secondo campo puoi disabilitare lazy loading solo per una selezione del contenuto. In entrambi i casi sono ammessi anche i caratteri jolly; utilizzare il simbolo dell'asterisco per applicare lazy loading su set di Joomla! con nomi simili. post o pagine. Salva le modifiche per abilitare lazy loading: lazy loading ha effetto sul tuo Joomla! blog automaticamente.
Come funziona Lazy Loading progressivo su Joomla!
Lazy loading fornisce il contenuto non appena è richiesto. Di solito, le pagine sono costituite da una combinazione di testo e immagini. Il download di contenuti multimediali richiede più tempo rispetto al download di testi, soprattutto su cellulari di fascia bassa o accesso lento a Internet. Mentre il tuo Joomla! blog non può magicamente velocizzare l'accesso ai cellulari o a Internet, può fare la cosa migliore: migliorare l'esperienza dell'utente.
Ciò che significa in effetti lazy loading è che il browser inizialmente carica il testo, che comunemente è parte integrante del tuo Joomla! blog. Anche il testo ha dimensioni molto più piccole, quindi si carica più velocemente e i tuoi lettori possono seguirlo. Quando scorrono verso il basso e viene visualizzata un'immagine, lazy loading scarica e visualizza l'immagine.

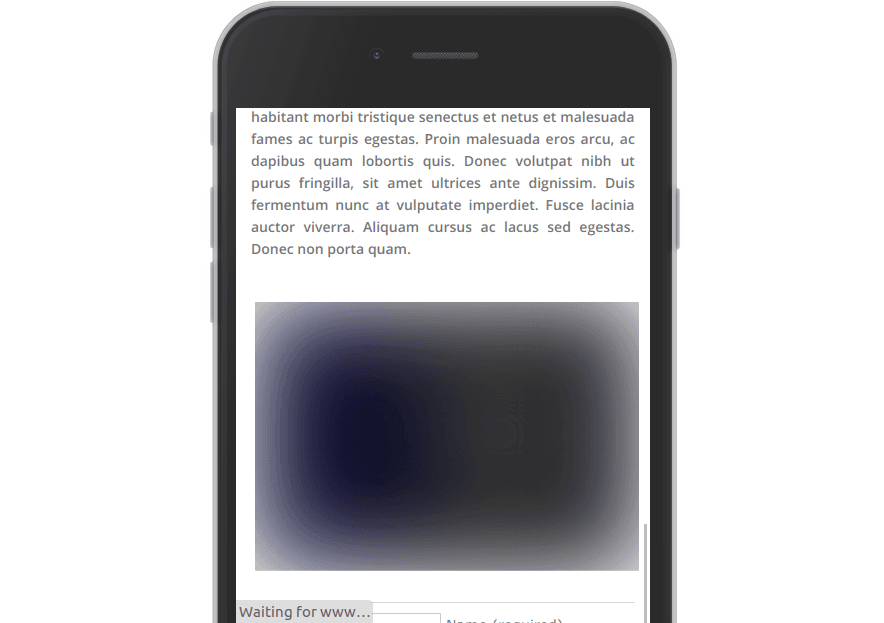
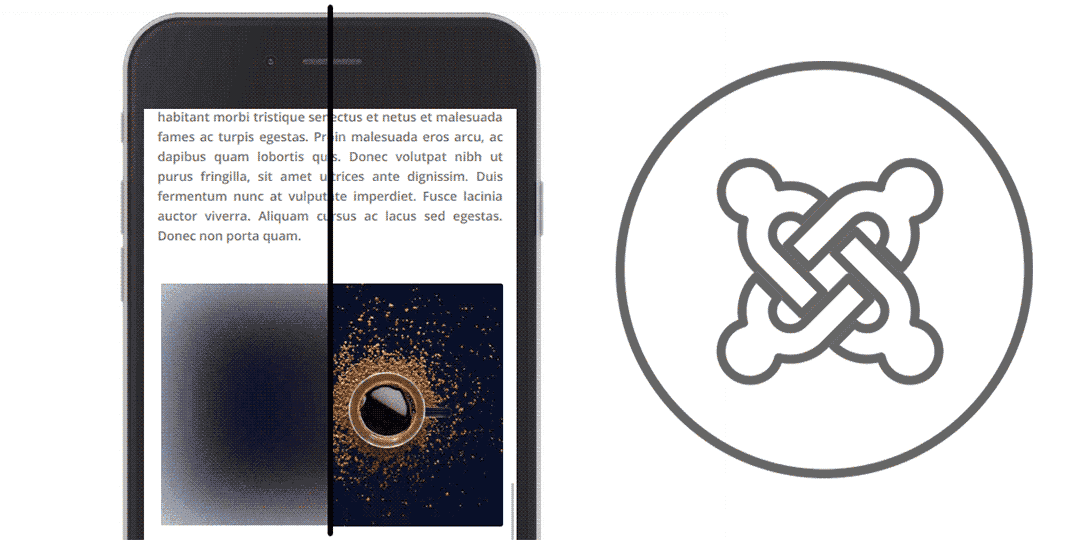
In realtà, il caricamento di un'immagine potrebbe richiedere ancora del tempo. Pertanto, lazy loading progressivo delle immagini crea automaticamente una versione ridotta delle immagini, larga 20 px, con 4 colori e con dimensioni di pochi KB, che le ingrandisce fino alla dimensione originale e quindi le sfoca. L'effetto è una versione sfocata dell'immagine a grandezza naturale che indica che l'immagine è ancora in fase di download. Quando lazy loading termina il download dell'immagine, Joomla! sostituisce l'immagine sfocata con l'immagine intera.
lazy loading progressivo viene abilitato automaticamente con lazy loading, il che significa che non è necessario apportare ulteriori modifiche. Meglio ancora, utilizzando solo piccole versioni dell'immagine, lazy loading progressivo aggiunge pochissimo sovraccarico al tuo Joomla! spazio di archiviazione.
Lazy Loading in Joomla! Gallerie
Lazy loading non fa distinzioni. lazy loading di Speed Cachefunziona per qualsiasi immagine, comprese le gallerie, come quelle di Droppics . Analogamente alle immagini normali, Speed Cache ingrandisce una versione ridotta delle immagini nella galleria e la sfoca. Quando gli utenti scorrono verso il basso, lazy loading scarica le immagini a grandezza naturale.

Ma soprattutto, lazy loading di Speed Cachenon ostacola il tuo flusso di lavoro. Invece, introduce lazy loading nel tuo processo: inserisci semplicemente un'immagine o una galleria in qualsiasi punto del tuo Joomla! blog e Speed Cache caricano automaticamente le immagini pigramente utilizzando AJAX una per una dopo che il contenuto principale, principalmente il testo e le piccole immagini escluse dalle tue preferenze, è stato caricato.
Lazy Loading intelligente basato sull'altezza dello schermo
Lazy loading riguarda lo scorrimento e l'altezza dello schermo. lazy loading di Speed Cacheè molto intelligente in quanto si applica solo all'altezza dello schermo corrente (in base al viewport) e precarica quello successivo. Quindi, se hai una connessione veloce o se scorri lentamente, non ti accorgerai nemmeno che sul tuo sito Joomla è attivato lazy loading .
Inoltre, questo lazy loading basato sull'altezza dello schermo si applica solo all'altezza attuale dello schermo anche se si trova al centro della pagina, ad esempio nel caso di un collegamento a un'ancora. Quindi, il lazy loading viene applicato quando si scorre verso l'alto o verso il basso.
Joomla SEO e Lazy Loading
Il lazy loading utilizzato in Speed Cache non influisce sulla SEO. Infatti, i motori di ricerca che scansionano i tuoi contenuti, come il bot di Google, vedranno solo vantaggi:
- I tempi di caricamento della pagina sono decisamente migliori;
- Tutto il contenuto dell'immagine, incluso il testo alternativo, il titolo dell'immagine e la descrizione, viene caricato immediatamente senza lazy loading; E
- Le didascalie delle immagini vengono caricate anche al primo rendering della pagina.
Il lazy loading progressivo è un compromesso tra la visualizzazione dei media e il ritardo del download aggiungendo segnali visivi. Allo stesso tempo, il lazy loading rende la navigazione in Joomla! blog un'esperienza più veloce e piacevole. Non dovrebbero esserci limiti alla condivisione di ottimi contenuti e ora, con il lazy loading progressivo su Joomla! non ci sono limiti per renderlo accessibile.
Naturalmente, possiamo anche tenere presente che Speed Cache offre anche molti altri fantastici strumenti come un modulo Cache davvero carino che ci consentirà di velocizzare i nostri siti e portarli al livello successivo!
Controlla Speed Cache per Joomla: https://www.joomunited.com/products/speed-cache
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.



Commenti 1
Sto cercando lazy loading di lettori video incorporati (youtube). Molti di questi causano molto traffico quando la pagina viene caricata. Questo articolo non menziona video, solo immagini, quindi presumo che non si applichi.
A proposito, non riesco ad analizzare il testo "Il tempo di caricamento è che la pagina è decisamente migliore".