Applicazione di filigrane su immagini WordPress
Nell'era odierna, proteggere la proprietà creativa su WordPress non è un compito da poco. Se sei un fotografo o un artista, condividere la tua arte potrebbe farti sentire come se stessi perdendo il controllo su di essa. E se possiedi una vetrina WooCommerce, probabilmente vorrai evitare che le imitazioni dei tuoi prodotti spuntino altrove. Tuttavia, tenere nascoste le proprie creazioni o non condividerle non è la soluzione: proteggerle è la soluzione. Con WP Media Folder puoi condividere le tue creazioni su WordPress e proteggerle allo stesso tempo. Come? Filigrane.
Le filigrane di WP Media Folderassicurano che anche se qualcuno prende le tue foto dal tuo blog WordPress e le riutilizza altrove, il tuo segno è sempre presente. Inoltre, se hai già una grande quantità di file multimediali caricati su WordPress, sarai sollevato di apprendere che WP Media Folder può anche applicare le filigrane in modo retrospettivo alle immagini esistenti.
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Attivazione e applicazione di filigrane sulle immagini di WordPress
Ci sono due componenti nelle filigrane di WP Media Folder: i file multimediali a cui desideri applicare la filigrana e la filigrana effettiva. Prima che tutto ciò funzioni, però, dovrai attivare le filigrane per il tuo contenuto WordPress.
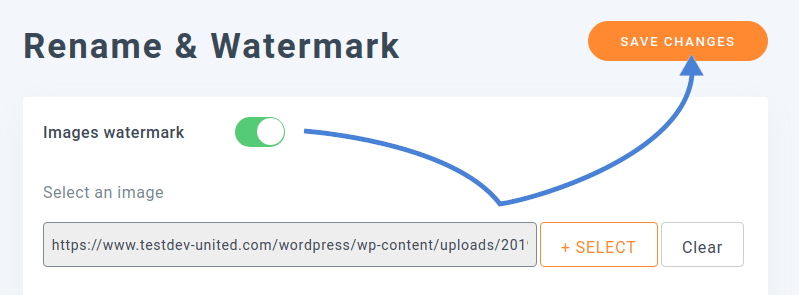
Per attivare le filigrane, vai alle WP Media Folder nella dashboard di WordPress. Sotto il Rinomina e filigrana , troverai una scheda filigrana Questa scheda contiene tutte le impostazioni relative alla filigrana. Per abilitare le filigrane sui file multimediali di WordPress, attiva l'interruttore della filigrana delle immagini nella parte superiore della pagina e salva le modifiche.

Dopo aver attivato le filigrane, dovrai scegliere un'immagine da utilizzare come filigrana. Questa immagine si sovrapporrà al tuo supporto WordPress. Per scegliere un'immagine della filigrana, utilizza il selettore file sotto l'interruttore. Puoi scegliere come filigrana qualsiasi file immagine caricato nella libreria multimediale di WordPress.
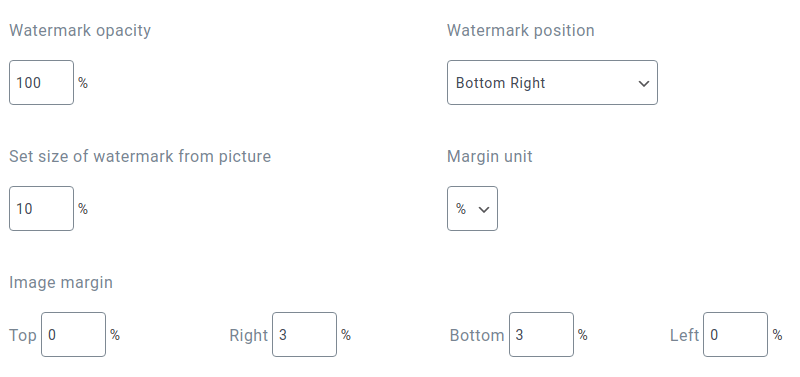
Le altre opzioni consentono di specificare come e dove visualizzare la filigrana sulle immagini. Puoi sfumare la filigrana usando l'opacità o ridurne le dimensioni in modo che non sia troppo invadente. Puoi anche posizionare la filigrana al centro di un'immagine o ai suoi angoli. In ogni caso, puoi aggiungere un margine attorno ad esso. Queste sono tutte considerazioni importanti che dipendono dal tipo di immagini che carichi. Assicurati di posizionare la filigrana nella giusta posizione in modo che non ostruisca il tuo supporto.

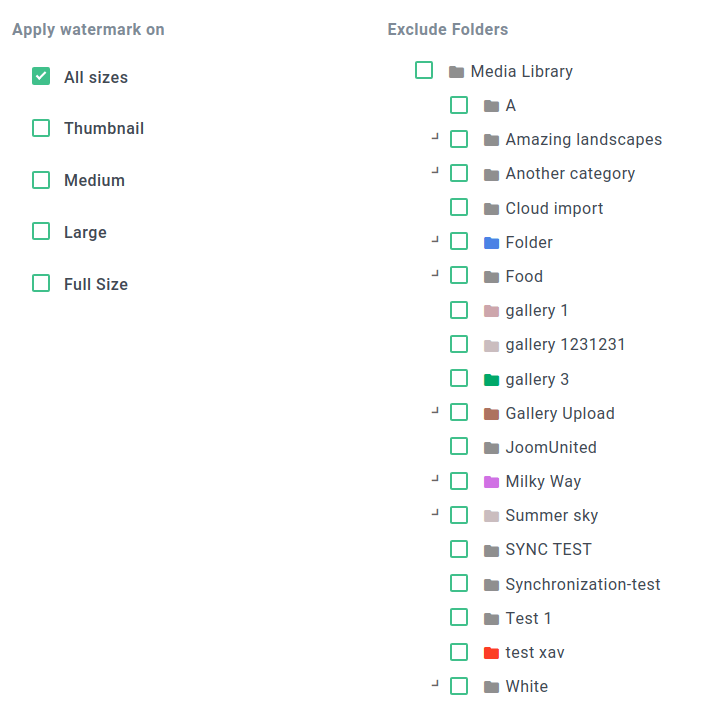
Ancora più importante, puoi decidere quando applicare la filigrana alle tue immagini WordPress. È possibile che la filigrana appaia troppo grande nelle immagini in miniatura o di medie dimensioni. Pertanto, WP Media Folder ti consente di applicare filigrane solo su immagini WordPress più grandi.
Potrebbe anche non essere desiderabile applicare una filigrana su ogni immagine. Se stai utilizzando immagini disponibili gratuitamente che non sono tue, probabilmente non dovresti applicare alcuna filigrana su di esse. D'altra parte, potresti voler proteggere le immagini che hai scattato e caricato su WordPress.

L'ultima sezione delle impostazioni ti consente di specificare le cartelle WordPress le cui immagini non dovrebbero ricevere il trattamento con filigrana. Puoi utilizzare l'albero dei file sulla destra per scegliere quali cartelle devono avere filigrane. Una volta terminato, salva le modifiche. WP Media Folder applicherà automaticamente le filigrane alle nuove immagini quando le carichi, a meno che non le carichi in una cartella esclusa.
Applicazione di filigrane su immagini WordPress esistenti
Se salvi e vai alla libreria multimediale di WordPress, potresti rimanere scioccato: le tue immagini sono tutte lì, ma le filigrane no. Se carichi una nuova immagine in una cartella abilitata alla filigrana, WP Media Folder applicherà la filigrana su di essa. Tuttavia, è più probabile che tu voglia applicare la filigrana anche su altre immagini che hai precedentemente caricato su WordPress. Anche questo è possibile con WP Media Folder.

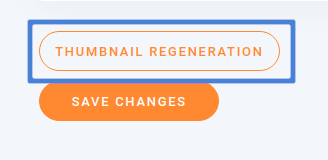
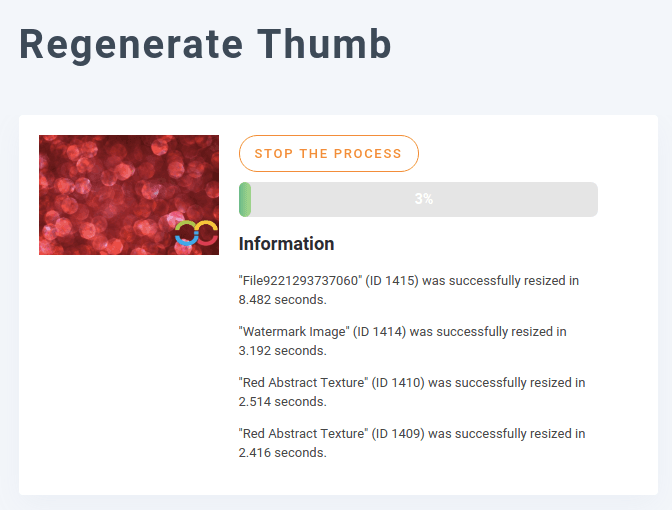
Per aggiungere o aggiornare filigrane su immagini WordPress esistenti, non è necessario ricaricarle una per una. Tutto quello che devi fare è tornare alla filigrana e scorrere fino in fondo, dove troverai un rigenerazione delle miniature . Cliccaci sopra e attendi che il processo finisca. In alternativa, puoi eseguire lo stesso esercizio dal menu di rigenerazione del pollice impostazioni WP Media Folder

Il processo di rigenerazione delle miniature riapplica le filigrane su tutte le immagini WordPress esistenti che corrispondono ai criteri sopra riportati e poi, al volo. Ciò significa che anche se un'immagine ha già una filigrana, WP Media Folder riapplicherà la filigrana con le impostazioni correnti di posizionamento, margini e dimensioni.
Applicazione di filigrane ai prodotti WooCommerce
E se non sei un pittore o un fotografo, ma hai una vetrina? La filigrana di WP Media Folderpuò anche proteggere i tuoi prodotti, qualunque essi siano. In questo esempio, diamo un'occhiata a come puoi applicare una filigrana alla tua vetrina WooCommerce su WordPress.

Per applicare una filigrana alle immagini dei tuoi prodotti WooCommerce, caricale prima nella libreria multimediale di WordPress. Se l'immagine è abbastanza grande da avere una filigrana e non si trova in una cartella esclusa. WP Media Folder dovrebbe applicare automaticamente una filigrana. Assicurati che WP Media Folder sia impostato per applicare la filigrana a tutte le dimensioni delle immagini, comprese le miniature, le immagini medie, grandi e intere, in modo che la filigrana appaia sempre.
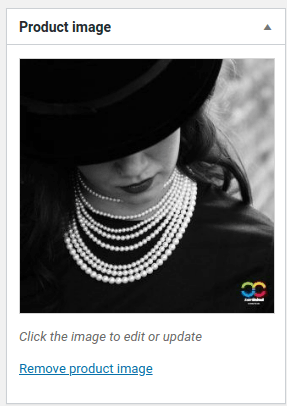
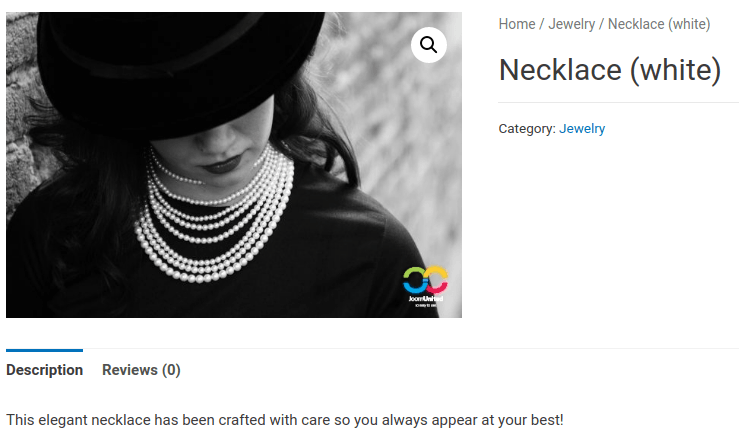
È possibile creare un prodotto WooCommerce normalmente e aggiungere l'immagine con filigrana ad esso, come immagine del prodotto o nella galleria del prodotto. Quando visualizzi il prodotto nel tuo negozio WooCommerce, l'immagine apparirà con una filigrana su di esso.

Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Proteggere le tue creazioni è scomodo, ma necessario. Che tu sia un artista, un fotografo o un venditore WooCommerce su WordPress, è anche importante notare che WP Media Folder ci consentirà di creare gallerie di prodotti , con WP Media Folder è più facile che mai lasciare il segno sulle tue creazioni. Basta attivare le filigrane delle immagini, scegliere una filigrana e lasciare che WP Media Folder faccia il resto per te.
Ottieni la WP Media Folder qui: https://www.joomunited.com/wordpress-products/wp-media-folder
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.



Commenti