Come progettare un blog DIVI utilizzando il plugin e il widget WP Latest Posts
Con DIVI Builder possiamo progettare siti web eccellenti. È un page builder davvero facile da usare, con funzionalità per quasi ogni cosa! A volte, però, abbiamo bisogno di componenti aggiuntivi, come la creazione di un'eccellente pagina Blog, e WP Latest Post con DIVI ci permetterà di farlo.
WP Latest Post è un plug-in che ci consente di creare pagine con i nostri ultimi post utilizzando filtri e strumenti di progettazione per eseguire il lavoro in tempi record e adattarlo perfettamente al nostro sito.
In questo post vedremo come utilizzare DIVI e WP Latest Post per ottenere il massimo da entrambi.
Tabella dei contenuti
Stai cercando di visualizzare gli ultimi post dinamici e accattivanti sul tuo sito Web WordPress?
WP Latest Posts ti ha coperto. Coinvolgi i tuoi visitatori con una visualizzazione bella e personalizzabile dei tuoi contenuti più recenti.
Provalo ora!
Crea un blocco con i nostri ultimi post WordPress
Per iniziare, dobbiamo creare un Blocco post in WP Latest Post per incorporarlo in DIVI.
Per fare ciò, vai su WP Latest Post > Tutti i nuovi blocchi nel menu a sinistra, vedremo un +Nuovo blocco , fai clic su di esso.
Potremo definire un titolo e poi procedere con la creazione del blocco.
La creazione del blocco è divisa in 3 sezioni dove potremo definire ogni parte del blocco essendo la prima la Sorgente.
Come dice il nome, saremo in grado di definire cosa verrà utilizzato per il blocco per definire i post inclusi, possiamo utilizzare pagine, post, categorie o tipi di post personalizzati.
Per questo tutorial, selezioneremo l'opzione Post mentre creiamo una pagina del blog.
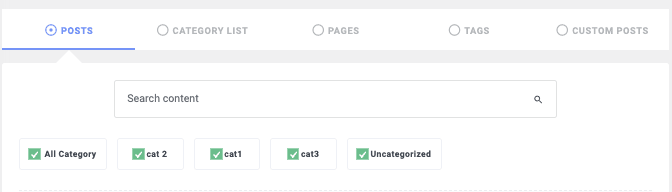
Dopo aver selezionato la fonte, possiamo definire come filtrare il contenuto e personalizzare il modo in cui verrà mostrato, definendo quanto segue:
Categorie : filtra il contenuto che verrà mostrato per categoria.
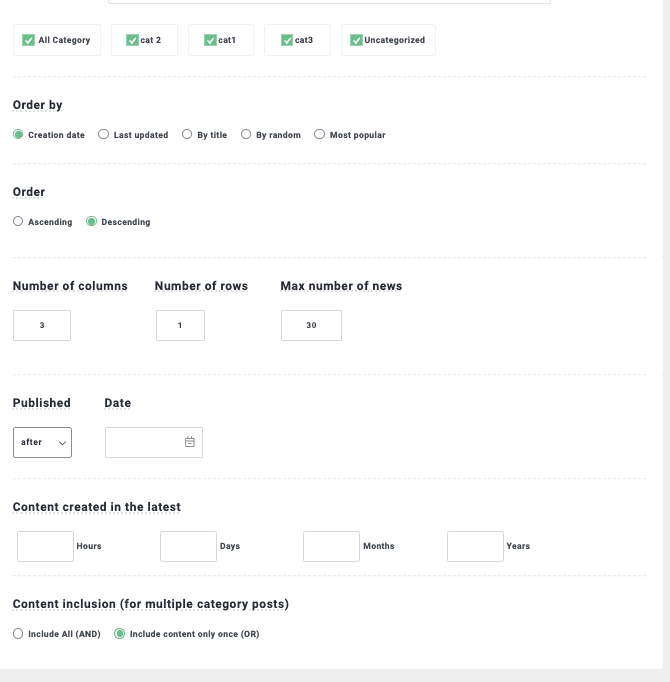
Ordina per/Ordina : definisci come saranno ordinati i nostri post, se è basato sulla data di creazione e se è ascendente o discendente.
Il numero di righe/colonne e elementi : seleziona il numero di righe che vogliamo mostrare, il numero di colonne e il numero massimo di elementi che verranno visualizzati.
Data/pubblicazione : per definire se vogliamo mostrare solo i post pubblicati dopo/prima di una data specifica.
Contenuto creato negli ultimi : questo ci permetterà di definire un insieme più specifico di post per le ultime ore/giorni/mesi/anni.
Inclusione del contenuto : per definire se vogliamo mostrare una categoria una o più volte.
Possiamo anche confermare il numero di post che verranno visualizzati con il nostro contenuto attuale e le selezioni sotto il titolo del blocco.
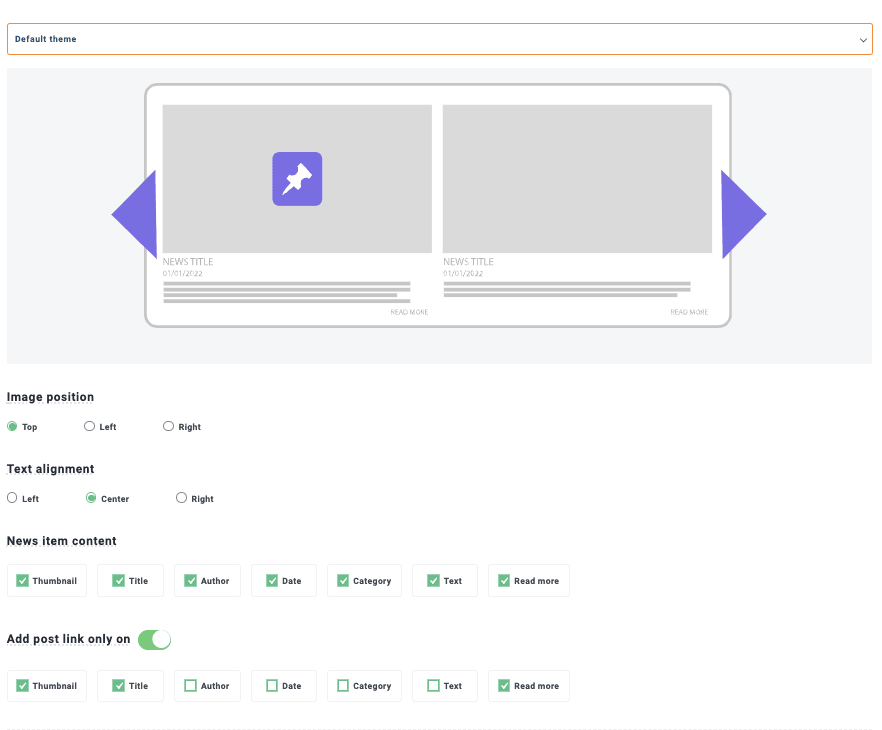
Ora possiamo passare alla parte successiva che sarebbe il display e il tema in cui saremo in grado di impostare un tema tra gli 8 disponibili per WP Latest Post ( + Addon ).
Prima di tutto, in questa parte, potremo vedere la selezione del tema e le opzioni per regolarlo, queste opzioni cambieranno a seconda del tema che selezioniamo.
Tema predefinito
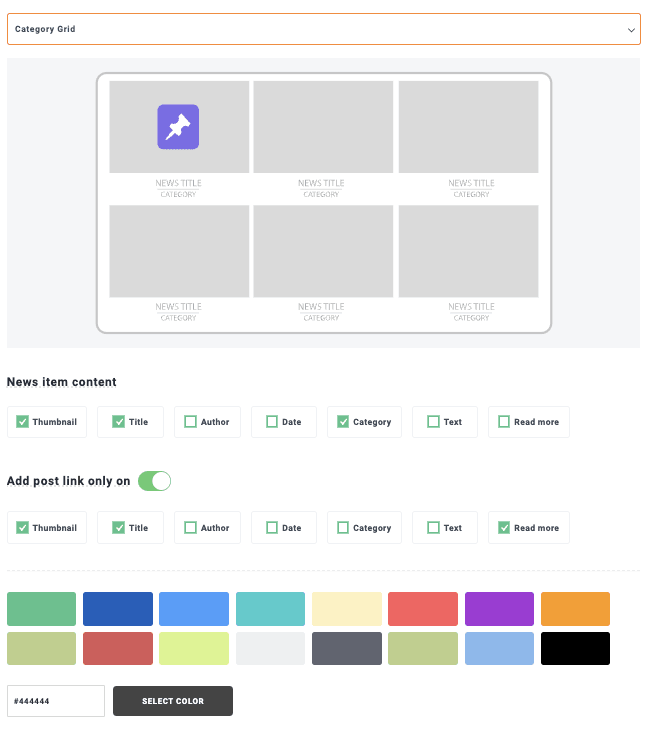
Griglia di categoria
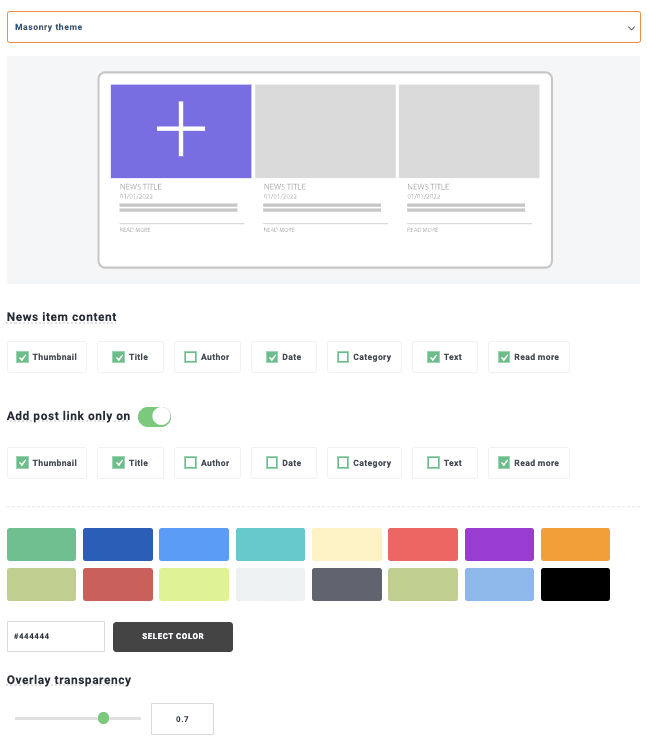
Tema Masonry
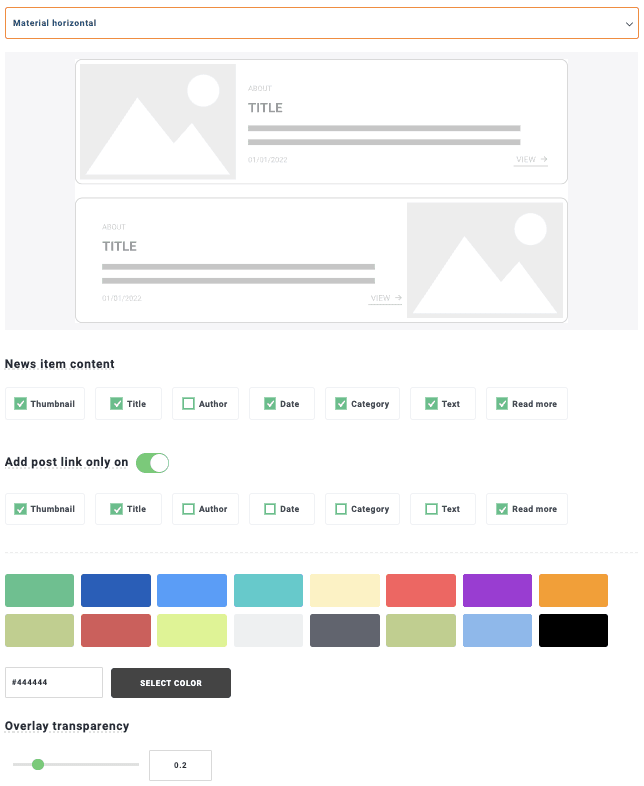
Tema orizzontale materiale
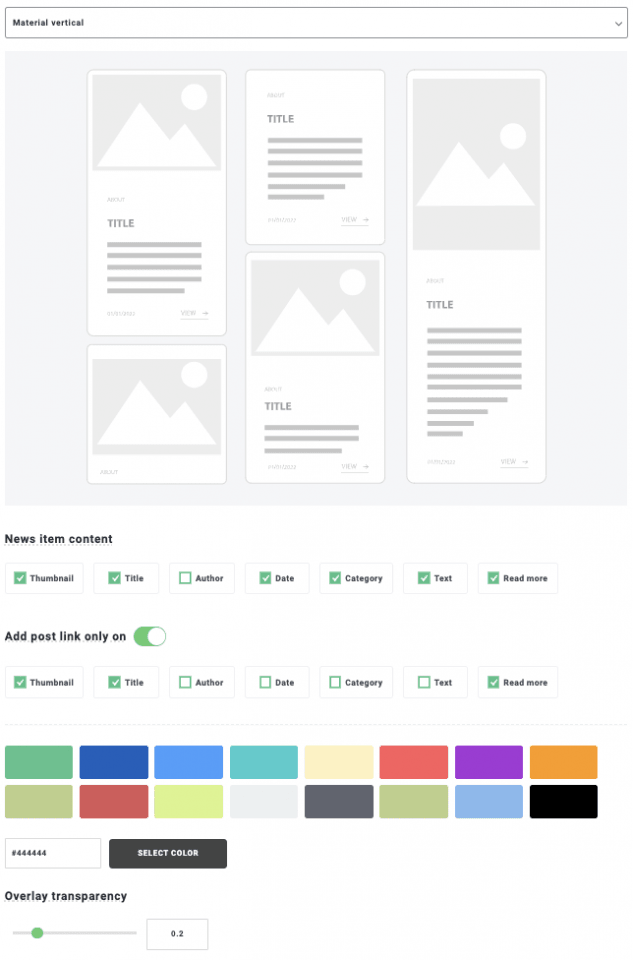
Materiale tema verticale
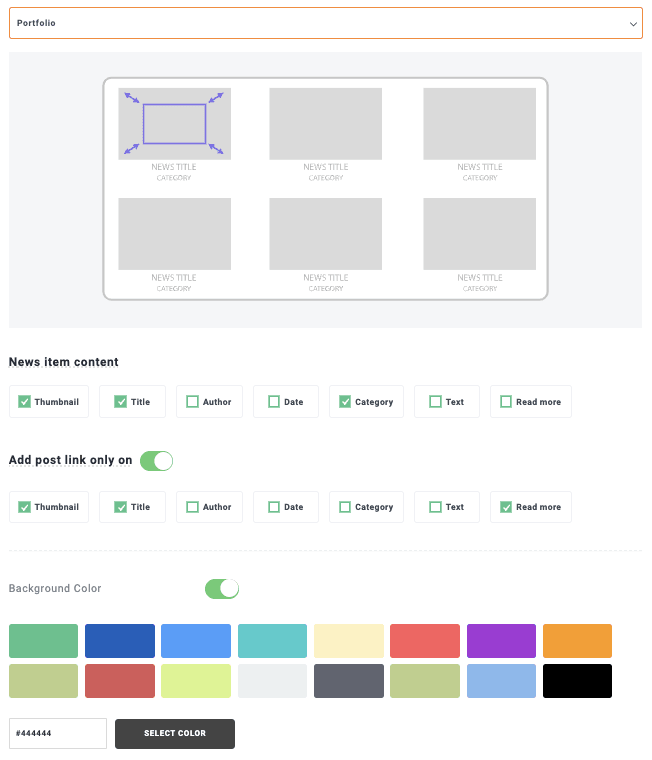
Tema portafoglio
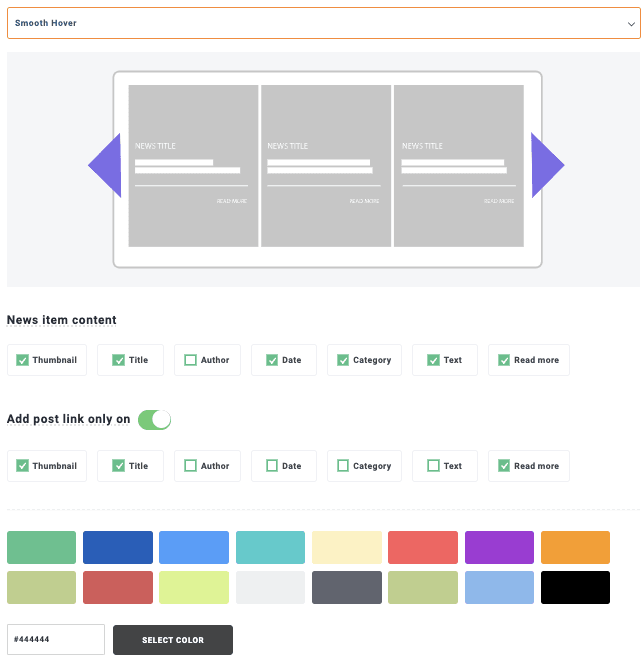
Tema al passaggio del mouse liscio
Tema della cronologia
Molte opzioni per ogni tema in modo da poter adattare quello che ci piace di più alla nostra pagina e adattarlo perfettamente con pochi clic.
Per questo post, utilizzeremo l' Tema Masonry in modo da poter procedere oltre.
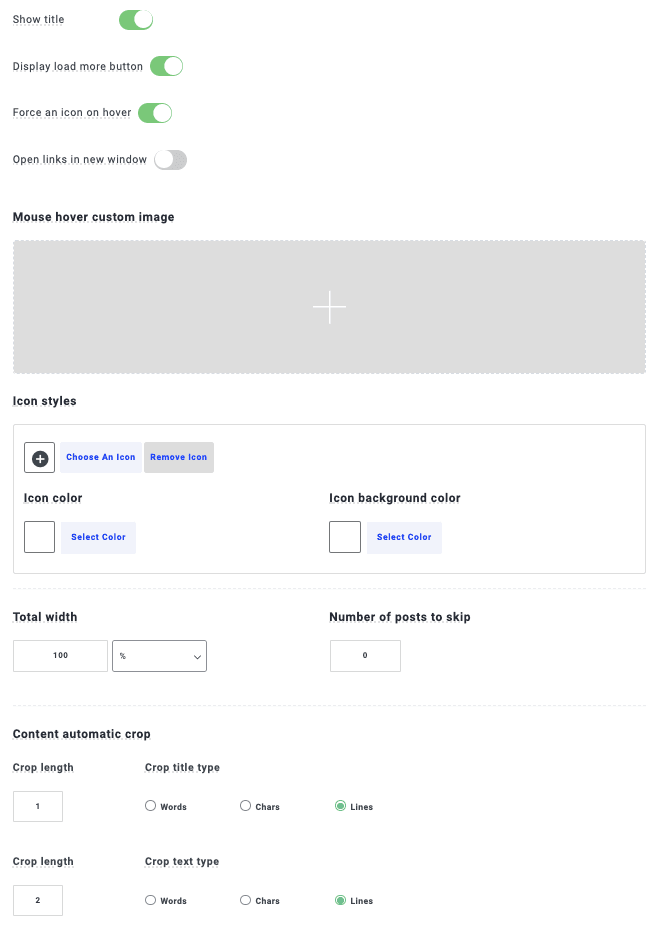
E ora possiamo andare alla scheda successiva in questa sezione che è l' impostazione del tema che potrebbe essere diversa a seconda del tema che scegliamo, per questo tema che abbiamo selezionato abbiamo la possibilità di visualizzare il titolo, un pulsante Carica altro e forzare un'icona al passaggio del mouse.
Per prima cosa possiamo personalizzare l'icona che verrà visualizzata su Hover e cambiarla con una di quelle offerte da WP Latest Post o caricare la nostra.
Potremo vedere un'altra scheda che è l' Animazione , questa opzione serve per gestire i temi che contengono Animazioni come il Smooth Hover che è uno Slider, con la Masonry non c'è alcuna Animazione quindi la salteremo.
E ora possiamo procedere all'ultima parte, l' origine dell'immagine dove possiamo definire l'immagine che verrà utilizzata nel nostro blocco per i post che non hanno affatto un'immagine, nonché utilizzare la prima immagine disponibile nel post o il Immagine in primo piano.
E con questo, finiamo la configurazione di Block Post, e ora siamo pronti per pubblicarlo.
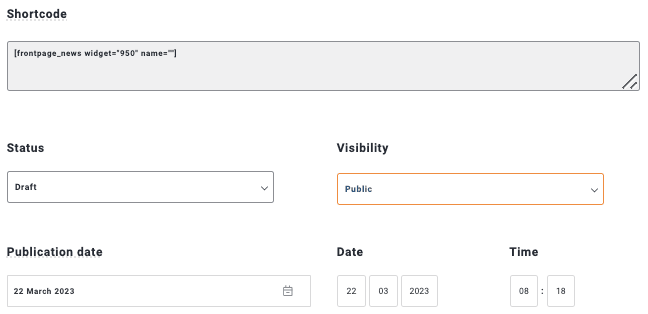
Vedremo una scheda aggiuntiva in cui possiamo trovare lo Shortcode del blocco e definire se è privato o se vogliamo pubblicare il blocco in un determinato momento.
Un sacco di fantastici strumenti per un'utile funzionalità da utilizzare nel generatore di pagine DIVI! Ora andiamo ad aggiungerlo a una pagina usando DIVI.
Utilizzo di DIVI e WP Latest Post per creare una pagina del blog
Ora che abbiamo visto quanto è facile creare il nostro blocco Post, aggiungiamolo alla nostra pagina DIVI.
Prima di tutto vai alla tua Pagina / Post e modificala o creane una nuova e clicca su Usa DIVI Builder .
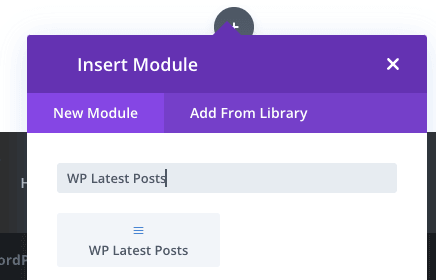
Ora possiamo iniziare ad inserire il nostro Modulo e quindi cercare WP Latest Posts , comparirà il blocco per il plugin, cliccaci sopra.
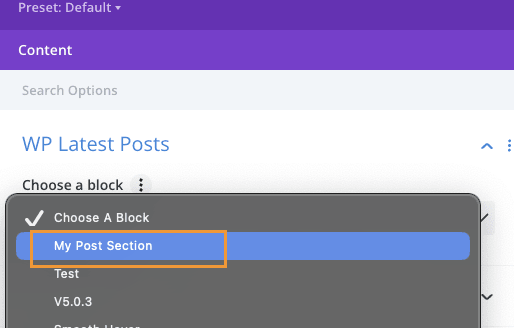
Apparirà un'opzione per selezionare il Blocco come prima opzione disponibile, fare clic su Scegli un Blocco e poi su Blocco Post, in questo caso, abbiamo digitato My Post Section .
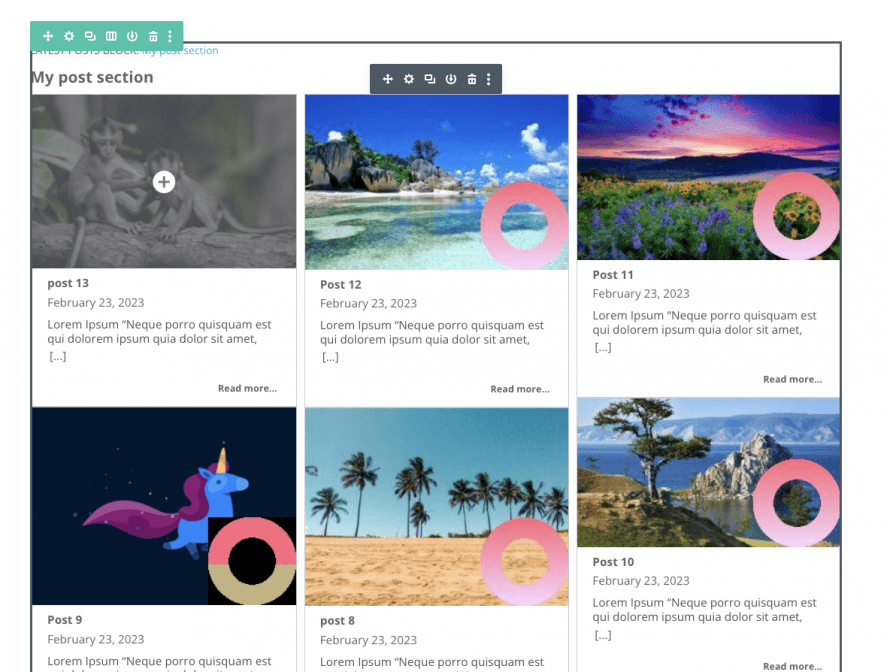
Un'anteprima del nostro blocco verrà caricata istantaneamente in background.
E questo sarebbe tutto! Una fantastica pagina del blog creata con pochi clic.
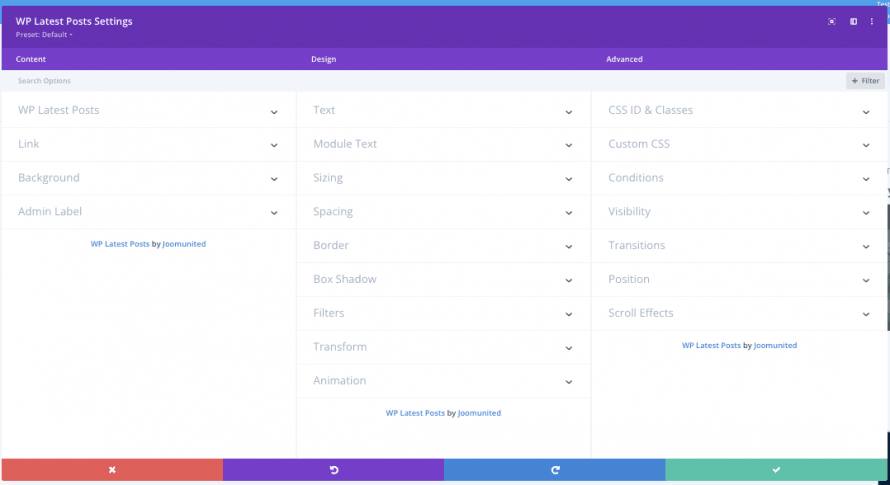
Un altro buon punto da tenere a mente è che avremo la possibilità di regolare in tempo reale il nostro blocco degli ultimi post in tempo reale utilizzando le opzioni Divi in cui saremo in grado di impostare elementi come sfondo, spazi, filtri e molte altre opzioni.
Tutto quello che dobbiamo fare ora è finire la modifica, se necessario, e pubblicarla! La nostra nuova pagina del blog personalizzato è terminata e siamo pronti per partire!
Bastano pochi clic per creare la migliore pagina del blog che abbiamo visto e si adatterà sempre ai nostri contenuti grazie a tutte le opzioni che abbiamo per modellarla, fantastico! Non è vero?
Attenzione proprietari di siti Web WordPress!
Mantieni i tuoi visitatori informati e coinvolti con WP Latest Posts . Mostra facilmente i tuoi ultimi articoli, notizie o aggiornamenti in un formato straordinario e intuitivo.
Inizia oggi!
Sblocca il livello successivo di creazione di sezioni di notizie in WordPress
Come puoi vedere, WP Latest Post è un'aggiunta fantastica al nostro sito WordPress, non solo per creare pagine di blog ma anche per creare qualsiasi tipo di sezione di notizie! Come filtrarli per categorie e mostrare una sezione di notizie diversa per categoria o creare una sezione di notizie anche per i nostri prodotti WooCommerce.
Le possibilità sono illimitate e funziona anche con tutti i principali Page Builder in WordPress, quindi cosa stai aspettando? Vai qui e inizia a creare!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.























Commenti