Come connettersi e cercare con Joomla e OpenStreetMap
Quando offriamo un servizio attraverso il nostro sito Web o quando disponiamo di uffici fisici, è molto importante che i clienti conoscano la posizione esatta, in quanto ciò offre una maggiore sicurezza quando ci scelgono come opzione migliore e l'opzione migliore per far loro sapere che la posizione esatta è usando una mappa.
Joomla offre molte opzioni per incorporare mappe e una delle migliori opzioni è My Maps Location che ti consente di connettere il tuo sito con fornitori di mappe come Google Maps, Bing e OpenStreetMap.
OpenStreetMap è un fornitore di mappe molto popolare con molte opzioni per collegarlo al tuo sito ma potresti aver bisogno dell'aiuto di uno sviluppatore per farlo, quindi non preoccuparti più, My Maps Location ti offre la possibilità di farlo da solo in un modo davvero semplice. Nei prossimi passi vedremo quanto è facile connettere OpenStreetMap con Joomla.
Sommario
Configurazione di questa estensione Joomla OpenStreetMap
Per iniziare a utilizzare questa estensione Joomla di OpenStreetMap, utilizzeremo un Joomla ospitato localmente.
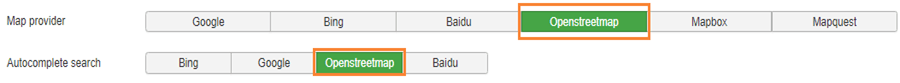
Per connettere il tuo sito Joomla con OpenStreetMap, devi solo andare su Componenti > My Maps Location > Configurazione > Configurazione generale e impostare OpenStreetMap come fornitore di mappe e anche come ricerca di completamento automatico, si fa semplicemente facendo clic su di essi.

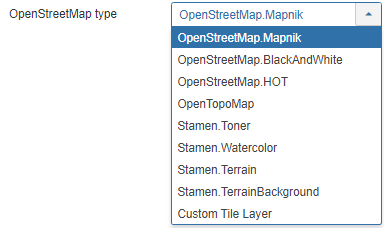
Ora tutto dovrebbe essere impostato, hai la possibilità di cambiare il tipo di OpenStreetMap nella scheda "Fornitori di mappe".

Utilizzeremo OpenStreetMap.Mapnik.
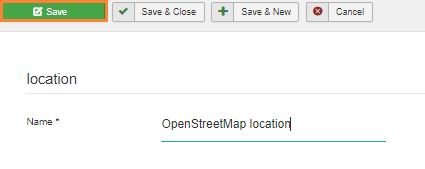
Quando hai finito tutto, basta fare clic su Salva e tutto sarà fatto.
Mostriamo le posizioni su questa estensione di Joomla Maps
Ora che abbiamo impostato OpenStreetMaps come fornitore di mappe, inizieremo ad aggiungere posizioni e categorie per visualizzarle nel frontend, prima di tutto creeremo la categoria per aggiungere la posizione all'interno.
Una categoria è il modo in cui vengono classificate le posizioni, le categorie vengono visualizzate nel frontend come filtri o utilizzate come parametro predefinito in una voce di menu per caricare alcune posizioni categorizzate.
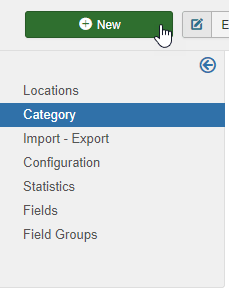
Si consiglia di utilizzare queste categorie quando si hanno molte posizioni, è possibile creare categorie e sottocategorie. Per creare una nuova categoria vai su Componenti > My Maps Location > Categoria e fai clic su Nuovo.

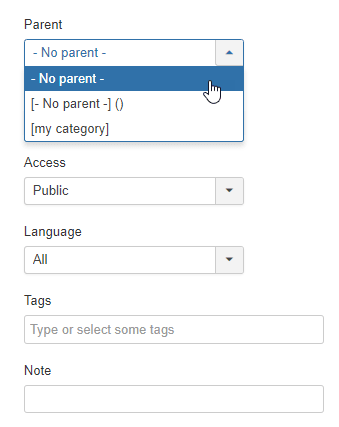
Ora, devi riempire il titolo e, se vuoi impostare quella categoria come sottocategoria, dovrai selezionare una cartella principale nella sezione giusta.

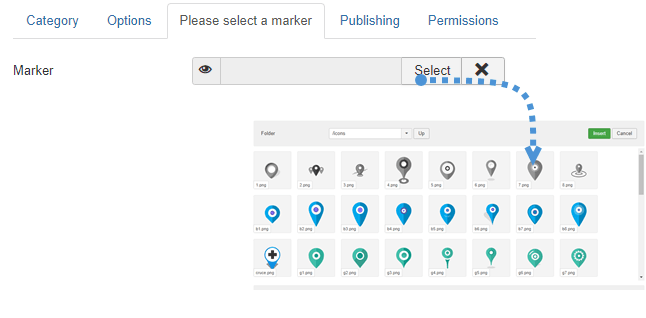
Tieni presente che in questa sezione puoi impostare questa categoria come pubblicata/non pubblicata e aggiungere altri parametri come privacy, lingua, tag e una nota. Puoi anche definire un marcatore predefinito per la posizione nella categoria nella scheda "Seleziona un marcatore", vai a quella scheda e fai clic su SELEZIONA , infine seleziona il marcatore che desideri utilizzare e fai clic su "Inserisci".

Ora che il marcatore è definito e la categoria terminata, basta fare clic su Salva e tutto sarà completato per quella categoria. Il prossimo passo è creare una nuova posizione per visualizzarla nel frontend.
Per creare una posizione, vai a Componenti > My Maps Location > Posizioni > Nuova .
Ci sono 3 campi da compilare:
- Nome del luogo.
- Categoria del luogo.
- Dettagli posizione (indirizzo).
Sono disponibili 3 opzioni per aggiungere l'indirizzo:
- Usa il campo di ricerca.
- Navigare sulla mappa e utilizzare il cursore per indicare una posizione.
- Inserisci un indirizzo
Ci sono altri campi che puoi compilare ma questi sono quelli obbligatori, per questo esempio riempiremo questi 3 campi.
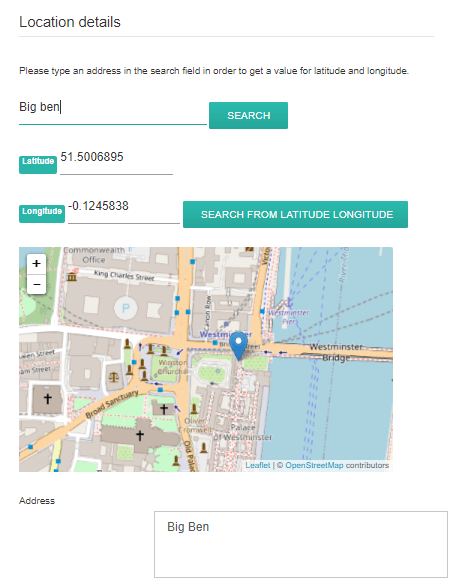
Per questo esempio, utilizzeremo il Big Ben come posizione.

È semplice come scrivere "Big Ben" nella barra di ricerca e fare clic su "CERCA". Puoi anche spostarti sulla mappa e inserire direttamente un indicatore, il risultato sarà lo stesso e otterrai una latitudine e una longitudine compilate automaticamente. Tutte le altre informazioni sulla posizione (descrizione, orari,...) vengono visualizzate nella vista dettagliata della posizione. Il collegamento di contatto nell'edizione dei dettagli della posizione offre la possibilità di aggiungere un collegamento di contatto, un mailto o un URL per posizione. Sul frontend sarà presente un pulsante di contatto che aprirà l'URL o eseguirà l'azione mailto. Infine, fai clic su Salva , la posizione verrà creata.

L'ultimo passaggio è visualizzare finalmente la posizione, per questo esempio aggiungeremo la posizione utilizzando un modulo, My Maps Location viene fornita con 2 moduli per posizioni native + altro per l'integrazione di terze parti (come un modulo per visualizzare l'elemento K2 luoghi).
Il modulo ti consentirà di utilizzare gli stessi filtri del menu ma in una posizione del modulo, puoi visualizzare la posizione come una mappa o un elenco e hai anche la possibilità di selezionare alcune posizioni o una categoria di posizione.
Basta andare su Estensioni > Moduli e fare clic su Nuovo , quindi selezionare il modulo Mappa My Maps Location .
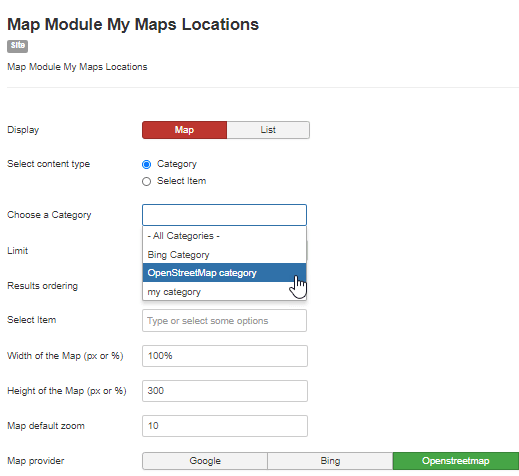
![]()
In questa sezione sarai in grado di configurare tutto per il modulo, ricordati di impostare OpenStreetMap come fornitore di mappe.

Abbiamo chiamato categoria OpenStreetMap come categoria per la mappa che abbiamo creato in precedenza.
Infine, basta fare clic su Salva e il modulo Mappa sarà completato.

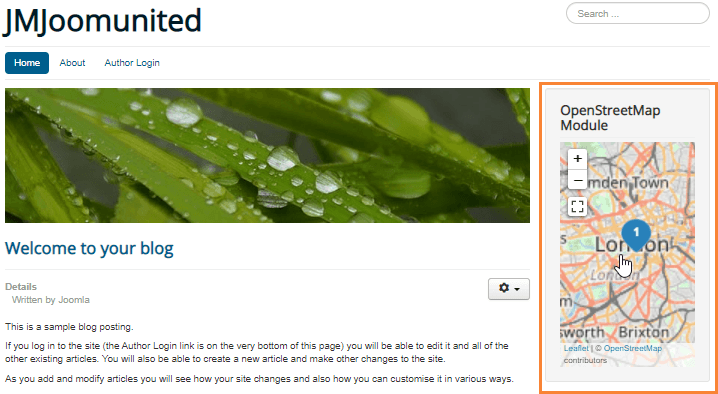
L'abbiamo aggiunto alla sezione giusta e sembra piuttosto bene.
Come puoi vedere è stato davvero facile impostarlo e basta fare clic su alcune cose per finirlo.
Inizia a utilizzare My Maps Location e crea il miglior sito web Joomla
In questo post, abbiamo mostrato solo alcune funzionalità di questa fantastica estensione, tutte le funzionalità come l' integrazione di Hikashop sono davvero facili da usare e renderanno il tuo sito davvero professionale, quindi la domanda ora è... Cosa stai aspettando? Vai qui e ottieni subito la tua iscrizione!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.


Commenti