Dropfiles: uso comune
L'idea principale di Dropfiles è quella di impostare i parametri di visualizzazione, le dimensioni e il formato di file consentiti nel componente, per poi gestire file e categorie direttamente dagli articoli o da qualsiasi editor WYSIWYG. Dropfiles funziona su qualsiasi editor WYSIWYG di Joomla, sia per il frontend che per il backend. Ad esempio, è possibile utilizzarlo in un modulo Joomla personalizzato.
1. Gestisci i file dall'articolo
Una volta installato Dropfiles , verrà visualizzato un plugin editor sotto l'editor. Cliccandoci sopra si aprirà la schermata principale del gestore Dropfiles .
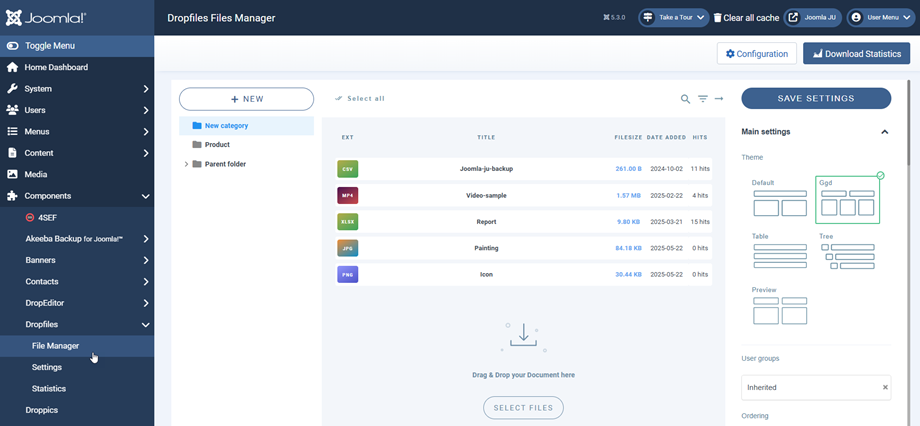
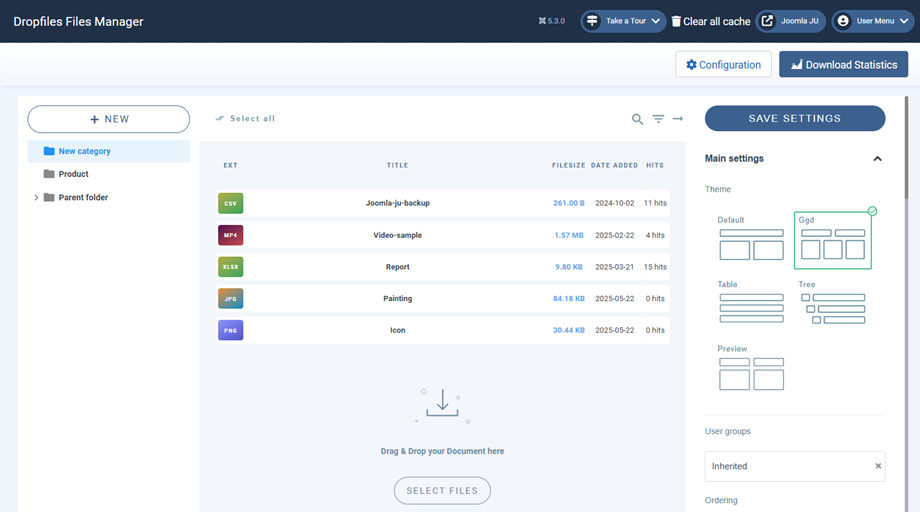
Si tratta esattamente della stessa interfaccia che si avrebbe caricando la vista dei componenti tramite il menu Componenti > Dropfiles .
Dall'interfaccia si accede alla gestione delle categorie nella parte sinistra, ai file nella parte centrale e alle impostazioni dei file e delle categorie nella parte destra.
2. Gestisci le categorie di file
Per creare una categoria, clicca sul "+ Nuovo" nella colonna di sinistra
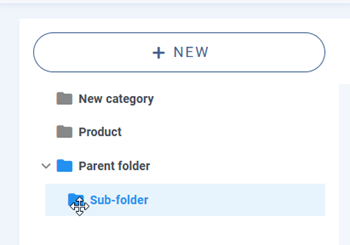
Per ordinare le categorie, puoi usare la funzione drag'n drop cliccando sull'icona "cartella" e spostandola. Spostati verso l'alto e verso il basso per ordinare le categorie o da sinistra a destra per definire i livelli di categoria (categoria o sottocategoria).
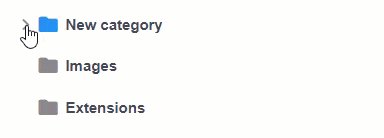
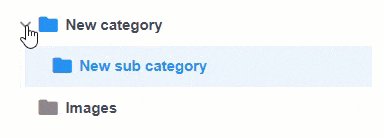
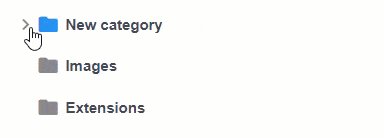
Il gestore delle categorie a fisarmonica può essere espanso in tutte le sottocategorie o compresso utilizzando parametri globali. Per modificare lo stato, è possibile fare clic sull'icona > sul lato sinistro.
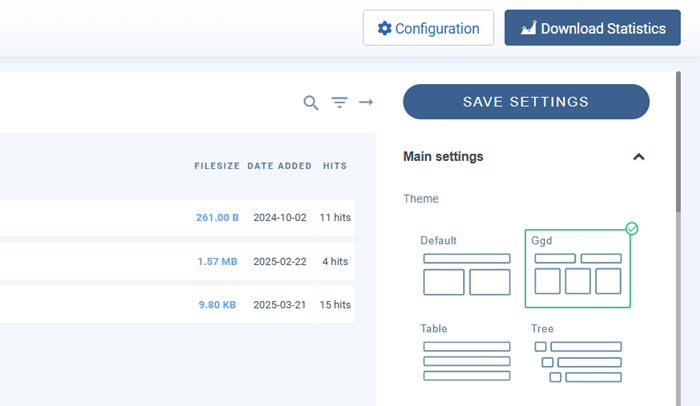
Sul lato destro dello schermo puoi vedere le opzioni relative alla categoria e al tema del tema.
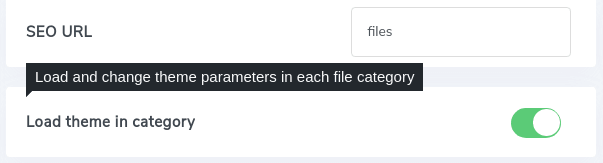
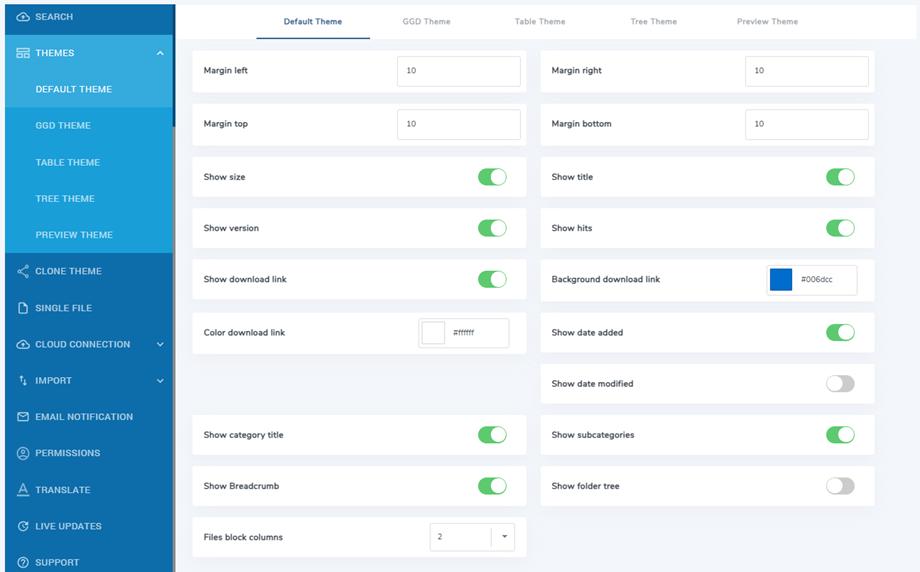
È possibile definire un tema per categoria o impostare un tema predefinito per tutte le categorie dalle Dropfiles > Impostazioni principali > scheda Frontend . Per farlo, è necessario utilizzare il parametro Carica tema nella categoria :
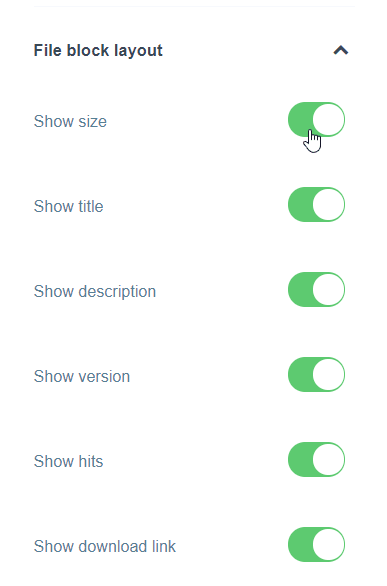
A seconda del tema selezionato, vengono visualizzate alcune opzioni. È utile mostrare o nascondere alcuni elementi del tema sul frontend semplicemente utilizzando un pulsante, ad esempio "mostra/nascondi dimensione file", "numero di accessi"...
Una volta completati i parametri della categoria, puoi cliccare sul pulsante Salva impostazioni in fondo alla colonna di destra per salvare le preferenze del tema.
Se hai scelto di impostare i parametri del tema della categoria nelle opzioni del componente, troverai le stesse impostazioni nel menu Componenti > Dropfiles > Opzioni > Temi
3. Gestire i file
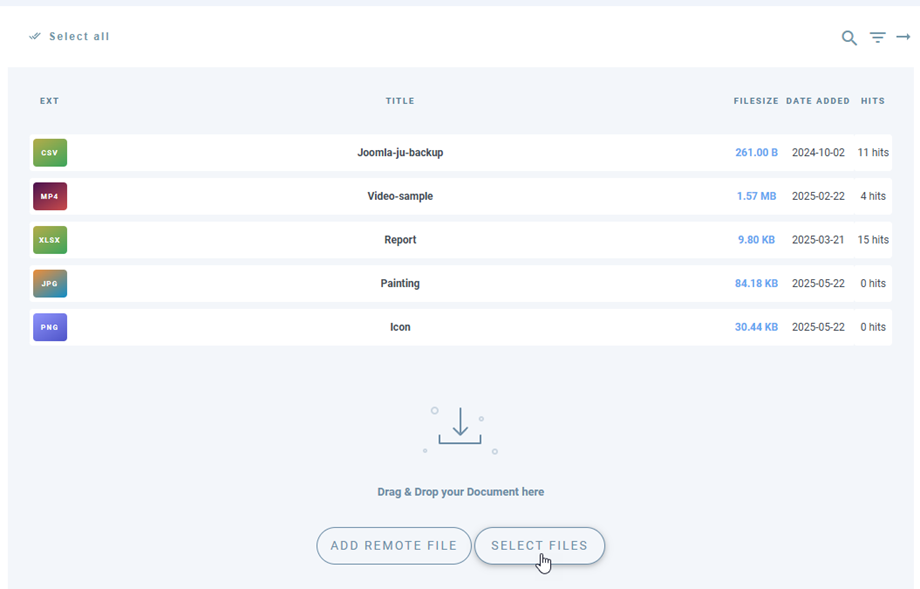
Per aggiungere file in una categoria, puoi trascinare e rilasciare i file nella parte centrale o fare clic sul pulsante Seleziona file
Quindi seleziona uno o più file da caricare. Il caricatore è basato su HTML5, quindi puoi inviare file di grandi dimensioni e questi verranno caricati.
Ordinamento e filtraggio dei file
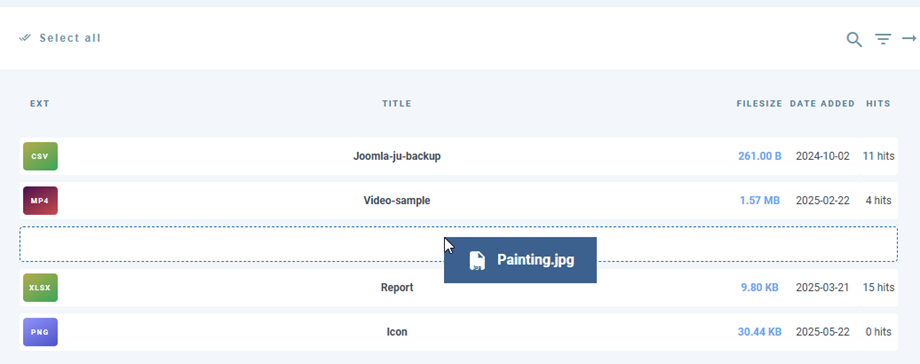
L'ordinamento dei file può essere effettuato tramite trascinamento della selezione: basta trascinare il file sulla linea tratteggiata per definirne una nuova posizione nella categoria dei file.
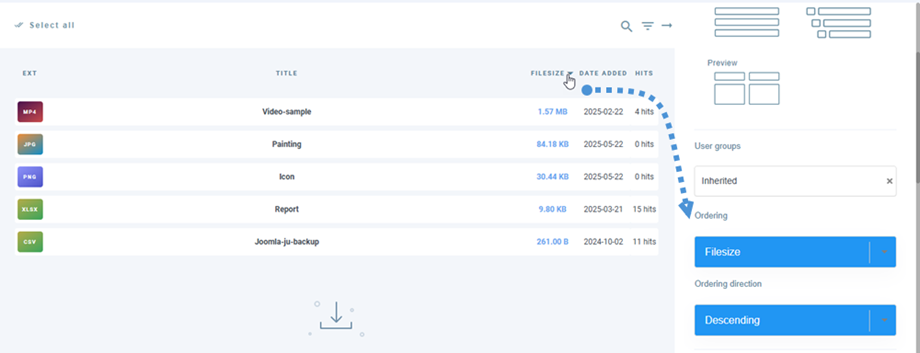
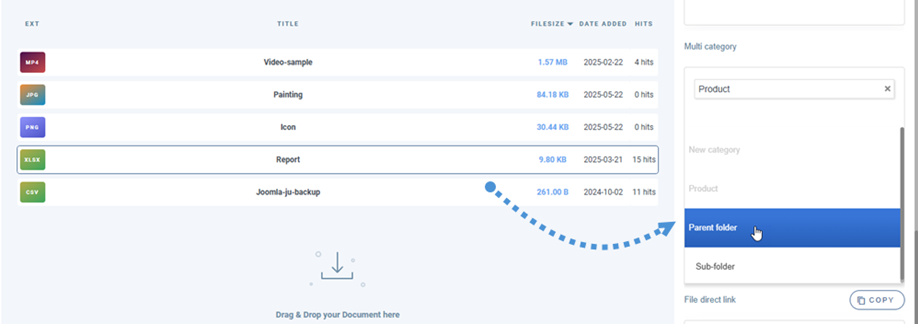
Puoi anche ordinare tutti i file da una categoria o cliccando sul titolo della colonna e salvando l'ordinamento. Ad esempio, qui ho ordinato i file per dimensione. Una volta effettuato l'ordinamento, sul lato destro, nelle opzioni di categoria, i "Ordinamento" diventeranno blu.
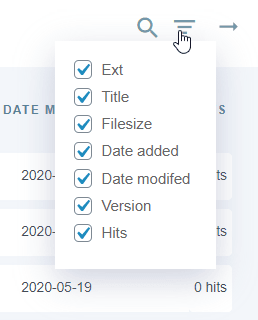
Hai anche la possibilità di cliccare sul titolo della colonna per ordinare il file per:
- Tipo
- Titolo
- Dimensione del file
- Data aggiunta
- Data modificata
- Versione
- Colpi
La casella di controllo in alto a destra della colonna ti aiuta a ripulire l'interfaccia backend per concentrarti sui parametri principali dei file che hai; ad esempio, mostra solo il titolo e la versione del file.
File multi-categorie
Aggiungi file al tuo contenuto
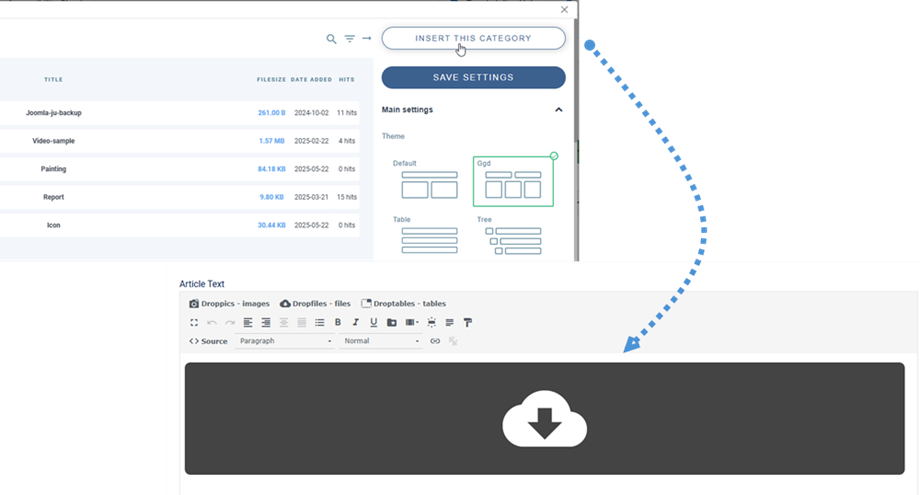
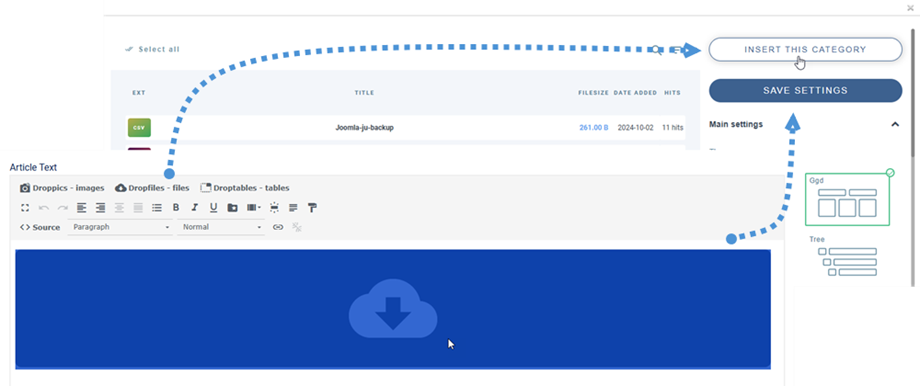
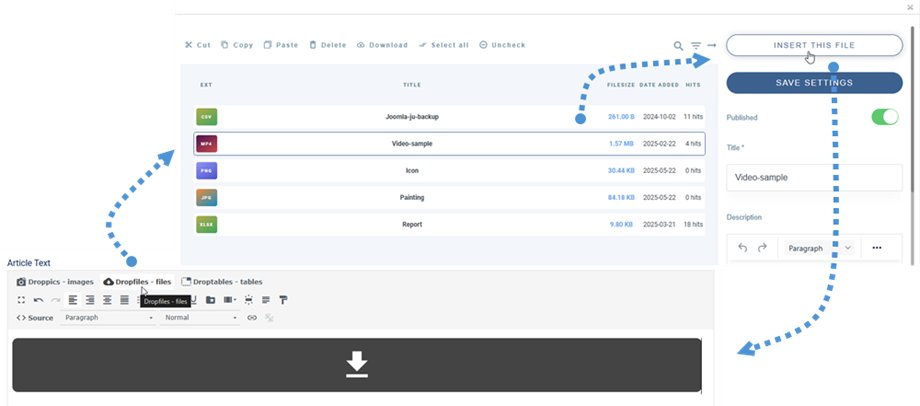
Infine, per inserire una categoria di file nel tuo editor, clicca su Dropfiles pulsante dell'editor, seleziona la categoria, quindi fai clic sul Inserisci questa categoria nell'angolo destro.
La categoria del file verrà materializzata nel tuo articolo da un'area grigia con un'icona Dropfiles .
Fatto, hai aggiunto la tua prima categoria Dropfiles !!
La prima volta che inserisci la tua categoria, salva l'articolo per vedere il risultato nel frontend. Per riaprire la categoria e ricaricare la configurazione effettuata, cliccaci sopra e poi di nuovo sul pulsante Dropfiles oppure fai doppio clic sull'area grigia.
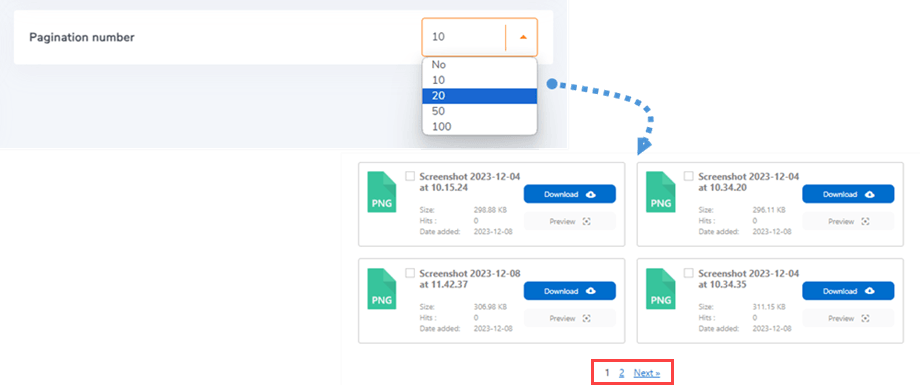
Impaginazione per l'elenco dei file
Sono disponibili opzioni aggiuntive, come l'impaginazione dei file. Se hai un numero elevato di file, puoi aggiungere l'impaginazione in modo che i tuoi contenuti Joomla si carichino più velocemente e siano più facili da leggere per i tuoi lettori.
La paginazione dei file può essere abilitata e configurata dalle Impostazioni principali > scheda Frontend.
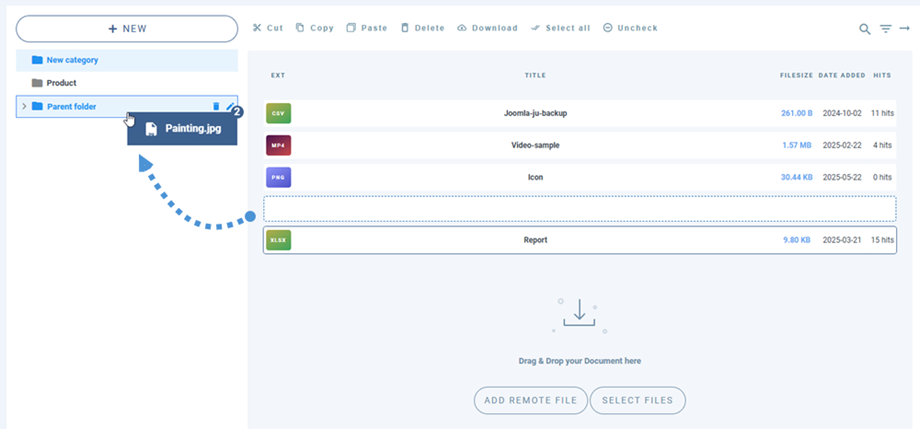
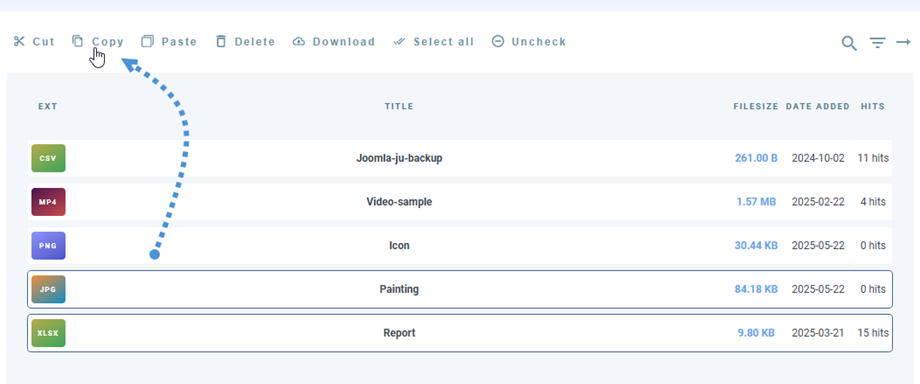
4. Copia, taglia e incolla i file
Una volta caricato un file su Dropfiles, puoi selezionarlo cliccandoci sopra. Puoi anche selezionare più file tenendo premuto Ctrl (su Windows/Linux)/Comando (su Mac).
Il primo metodo per spostare o copiare i file è usare il trascinamento della selezione. Il solo trascinamento della selezione sposta il file, mentre trascinamento della selezione + Ctrl (su Windows) o Comando (su Mac) copia i file.
È possibile utilizzare anche i pulsanti sopra l'elenco dei file.
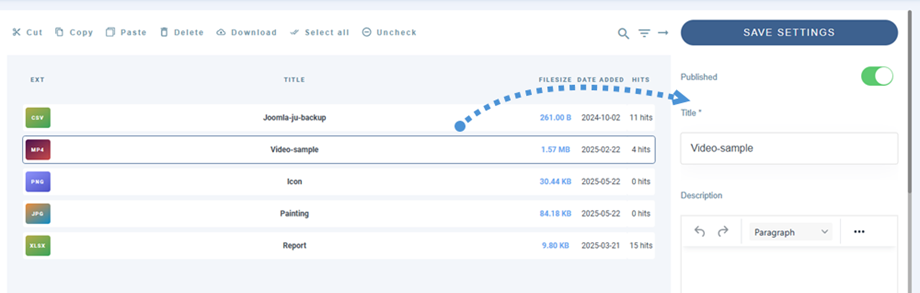
5. Gestisci singolo file
Gestire un singolo file non è mai stato così semplice: basta cliccare su un file e l'opzione del file verrà caricata sul lato destro.
Dropfiles consente di definire:
- Stato di pubblicazione del file
- Titolo del file
- Descrizione: L'editor HTML può essere attivato tramite un'opzione
- Data di creazione del file
- Data di modifica del file
- Pubblicazione del file su e giù
- Versione del file
- Risultati dei file
- Tag dei file (utilizzati nel motore di ricerca)
- Icona personalizzata: vedrà se l'opzione è abilitata
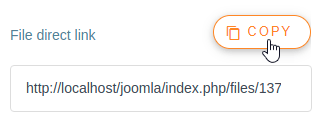
- Collegamento diretto al file: può essere copiato facilmente cliccando sul pulsante Copia.
- Visualizzazione file utente singolo: seleziona più utenti/utenti singoli che potranno visualizzare il file
- Caricamento nuova versione del file: carica una nuova versione del file e conserva tutte le informazioni del file nelle vecchie versioni.
Per aggiungere un singolo file, non una categoria, basta cliccarci sopra e poi inserirlo nell'editor.
D'ora in poi, puoi sovrascrivere il layout del singolo file, vai alla Dropfiles Tips & Tricks qui
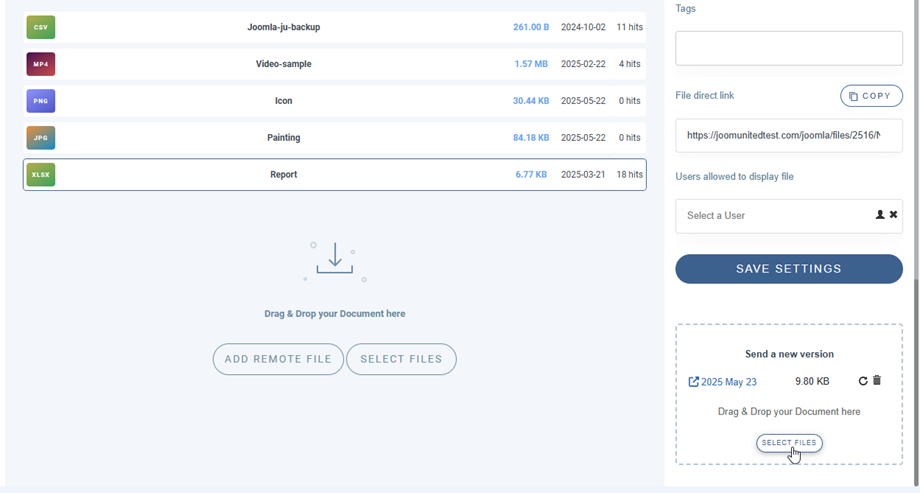
Ogni file ha un link diretto che puoi usare per condividerlo facilmente. Puoi trovare l'URL in basso a destra nel pannello.
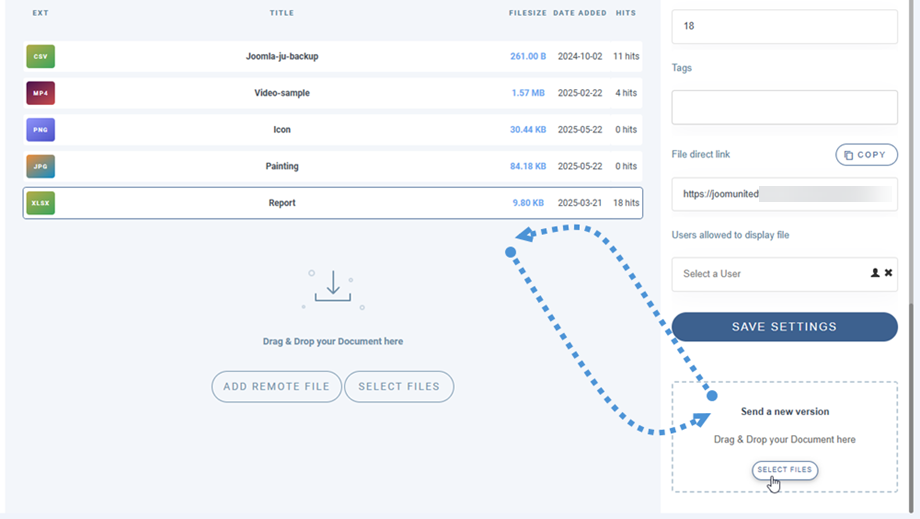
6. Aggiornare un file
Per aggiornare un file, apri Dropfiles , clicca sul file desiderato, quindi usa il Invia una nuova versione per sostituire il file.
Puoi modificare il formato, la dimensione o qualsiasi altra cosa del file: tutto verrà rilevato e aggiornato. Hai anche un gestore della cronologia delle versioni dei file, così puoi scaricare e ripristinare una vecchia versione del file.
7. Download remoto di file
Il download remoto è la possibilità di aggiungere un file scaricabile remoto (non ospitato sul tuo server) tra gli altri. Deve essere attivato tramite la configurazione del componente.
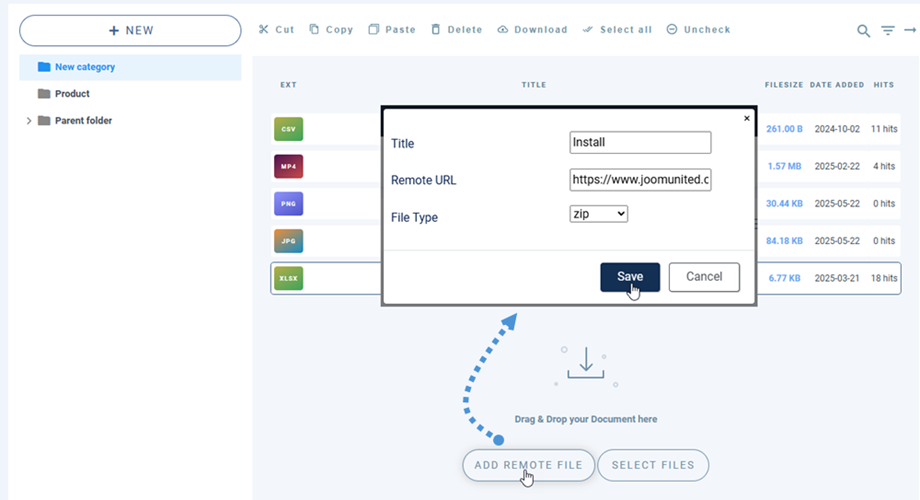
Una volta attivato, verrà aggiunto un nuovo pulsante chiamato " Aggiungi file remoto" . Sarà quindi necessario definire un titolo, un URL remoto (il collegamento al file), ad esempio https://www.mywebsite.com/file.zip, e un formato di file (per applicare l'icona appropriata al file).
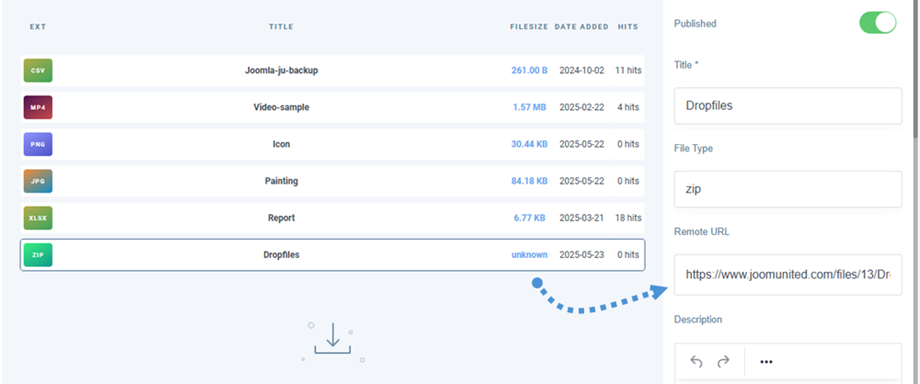
Una volta aggiunto il file, puoi modificarne tutte le informazioni come qualsiasi altro file.
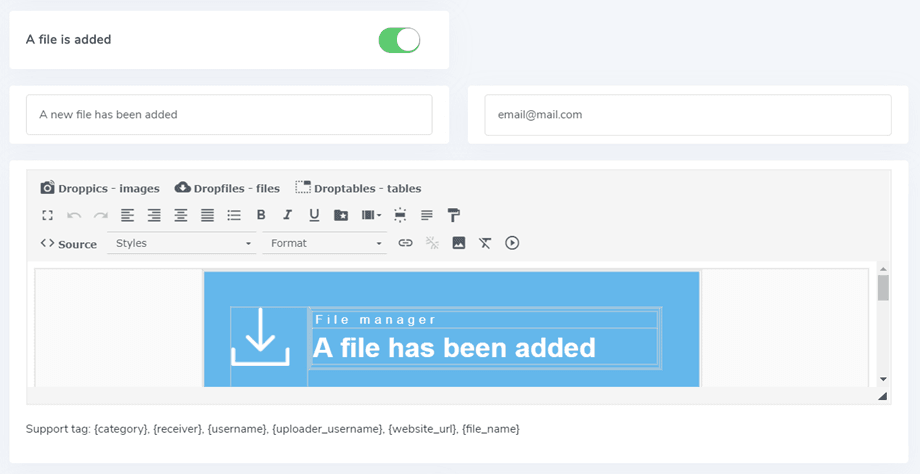
8. Notifiche e-mail
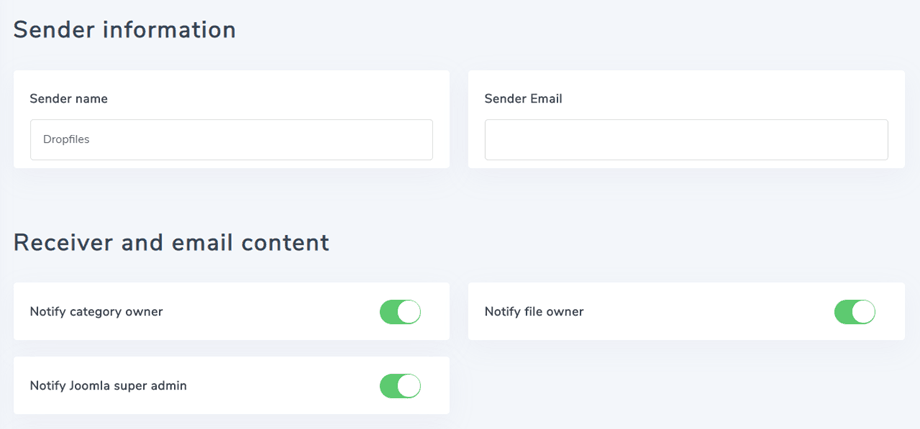
Questa funzionalità aiuta i tuoi utenti a sapere se sono state apportate modifiche o azioni ai tuoi file. Sono disponibili 3 parametri principali per la notifica:
- Notifica al proprietario della categoria: l'utente proprietario della categoria che contiene il file verrà avvisato
- Notifica al proprietario del file: l'utente proprietario del file verrà avvisato
- Notifica super amministratore Joomla: gli utenti nel gruppo super amministratore riceveranno una notifica
Gli utenti e/o l'amministratore riceveranno un'e-mail di notifica ogni volta che un file viene aggiunto, modificato, eliminato o scaricato. Ogni tipo di notifica può essere attivato separatamente ed è possibile aggiungere diverse e-mail personalizzate.
Ci sono alcuni tag supportati che puoi usare nel contenuto dell'email: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. Il contenuto dell'email è solo un po' di HTML, puoi crearne uno tuo se vuoi.
9. Un'icona personalizzata sui file
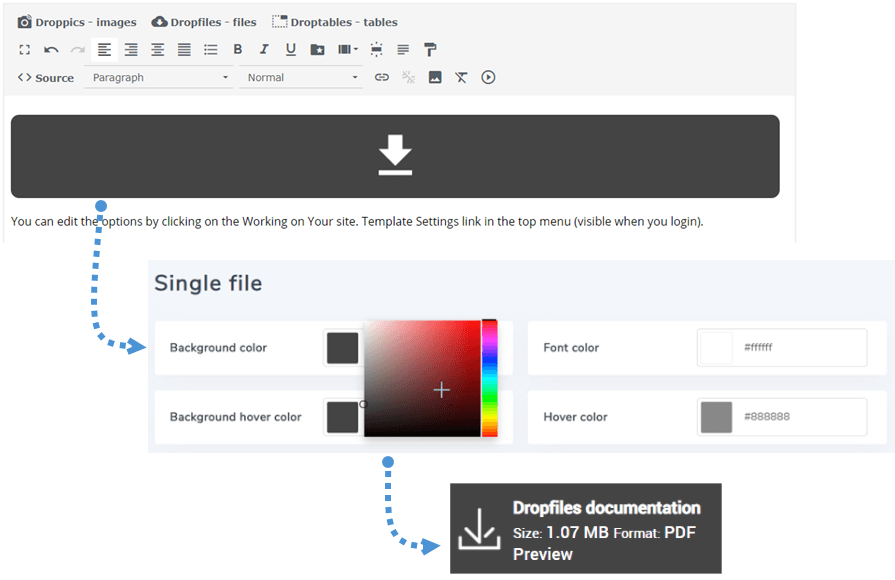
È possibile sostituire le icone predefinite dei file con le proprie (ad esempio, l'icona PDF con l'anteprima di un documento). Per prima cosa, è necessario abilitare "Icona personalizzata" dalle Dropfiles .
Successivamente, nel Dropfiles , clicca su un file per modificarne l'icona. Nel pannello in basso a destra, puoi selezionare un'icona a tua scelta tra le tue immagini. Se non trovi l'opzione, vai su Impostazioni principali > scheda Frontend e attiva "Icona personalizzata" .
Oppure caricane uno nuovo.
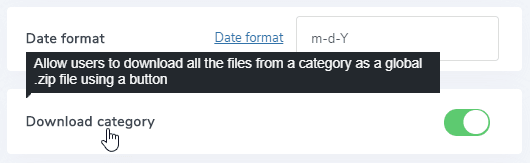
10. Scaricamento di più categorie di file e selezione
Per prima cosa, devi abilitare Categoria download in Configurazione > Impostazioni principali scheda Frontend
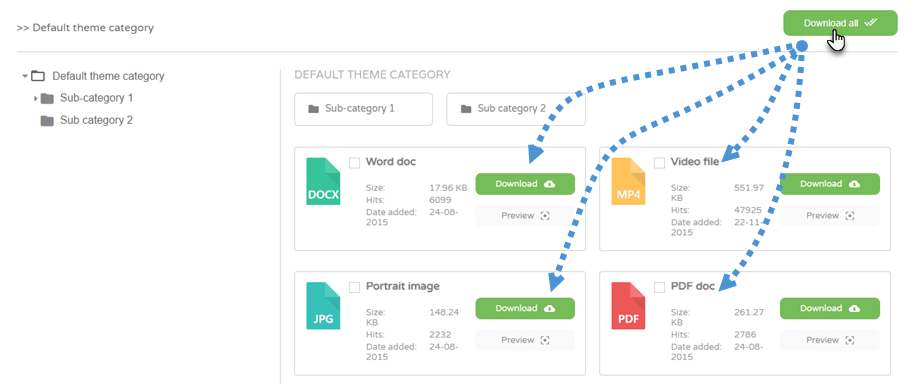
Vedrai quindi Scarica tutto sopra ogni categoria nel frontend.
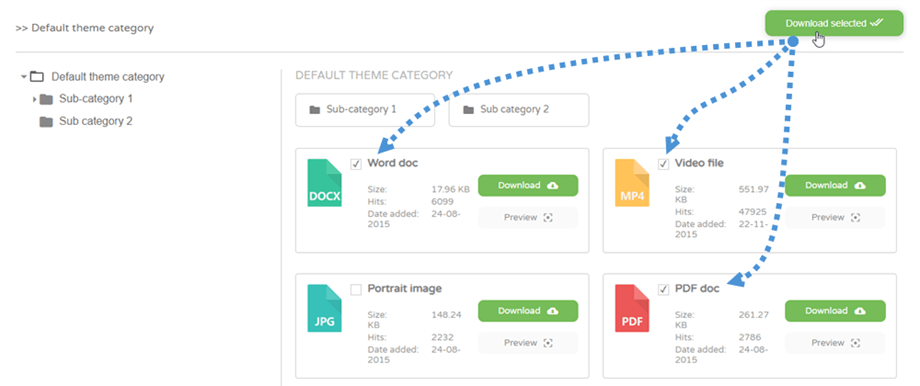
Inoltre, puoi anche selezionare più file e poi cliccare sul Scarica selezionati .