WP Latest Posts: Tartalomforrás
A WP Latest Posts fő gondolata az, hogy tartalmát a kívánt módon jelenítse meg, a plugin példányát használva widgetként vagy a szerkesztőben. WP Latest Posts minden WordPress WYSIWYG szerkesztőnél működik. Használhatja például posztban és oldalakon.
1. Adjon hozzá egy WP Latest Posts példányt
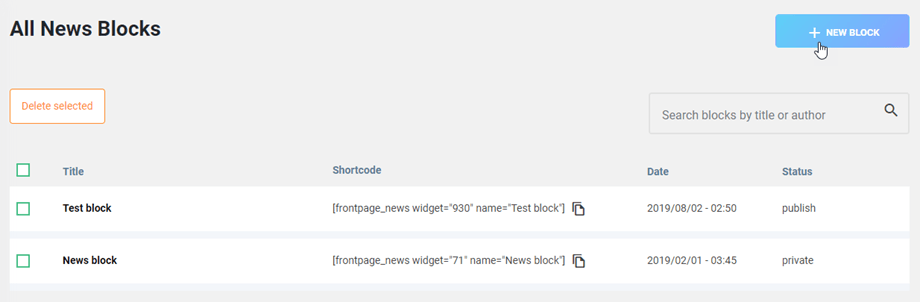
A WP Latest Posts telepítésekor van egy bal oldali menübejegyzés, amely lehetővé teszi új hírblokk új példányának hozzáadását. Kattintson az ÚJ BLOKK lehetőségre egy új példány létrehozásához.
A WP Latest Posts kezelőfelülete betöltődik, és segít konfigurálni:
- A tartalom forrása
- A kijelző és a téma
- A képek forrása
- A rövid kód
- Speciális paraméterek
2. Tartalomforrás-konfiguráció
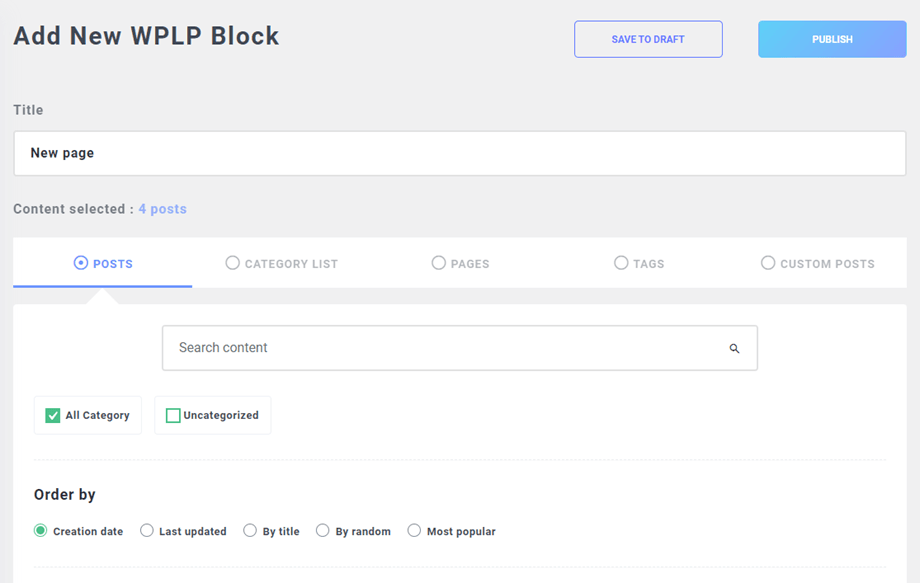
Adjon hozzá egy címet, és indítsa el a konfigurációt.
A konfiguráció fülre van osztva.
A tartalomforrás lap segít kiválasztani az új példányban betölteni kívánt tartalmat. Lehetősége van betölteni:
- WordPress bejegyzések számos kategóriából
- WordPress kategórialista
- A WP összes oldala
A PRO verzióban van még néhány szűrő, beleértve:
- Válassza az egyes oldalakat
- Válassza ki a bejegyzés címkéit
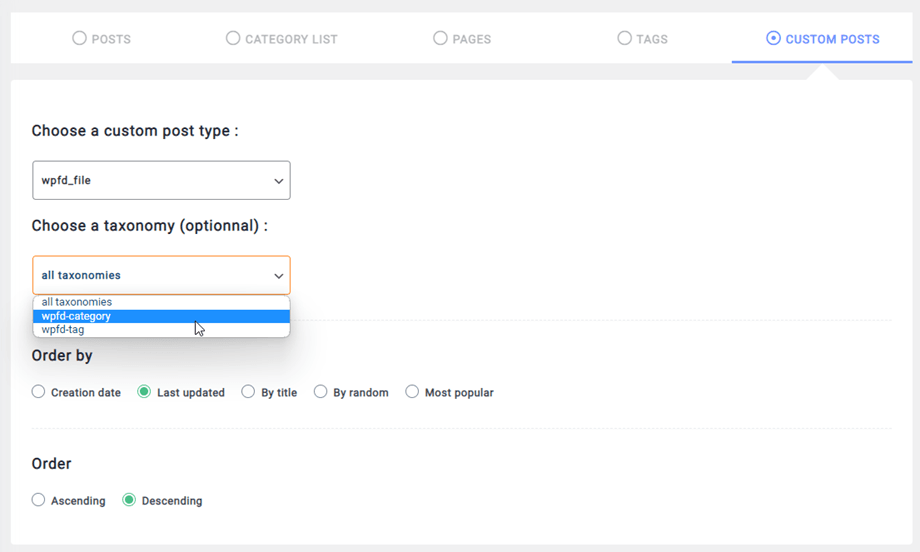
- Töltsön tartalmat az egyéni postai típusoktól taxonómiával
Az egyéni postai típus kiválasztása aktiválja a legördülő listát, ahol kiválaszthatja:
- Az egyéni üzenet típusa
- Az egyéni postai típusú taxonómia (nem kötelező, ha rendelkezésre áll)
- Az egyéni post típusú kifejezés vagy kategória (nem kötelező, ha rendelkezésre áll)
Íme egy példa a WP File Download
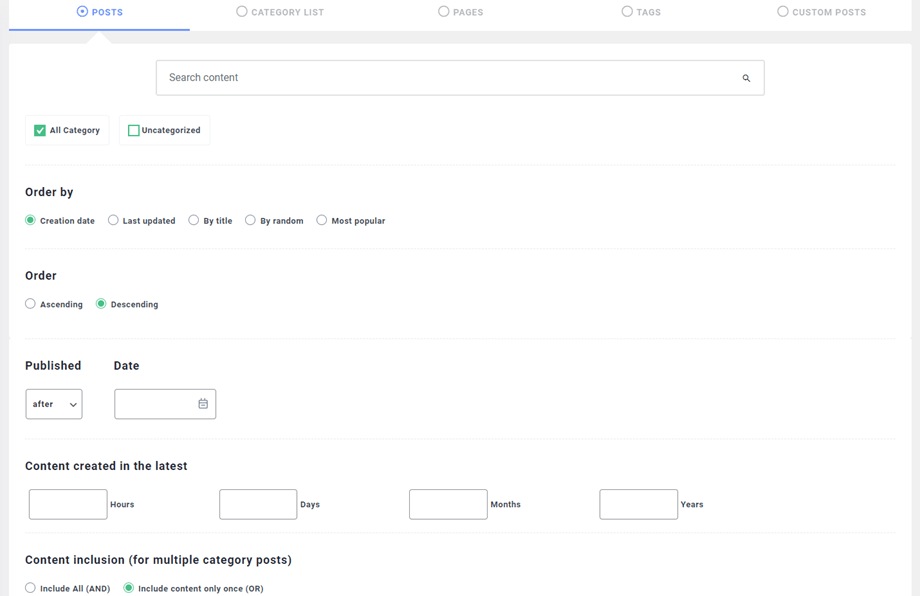
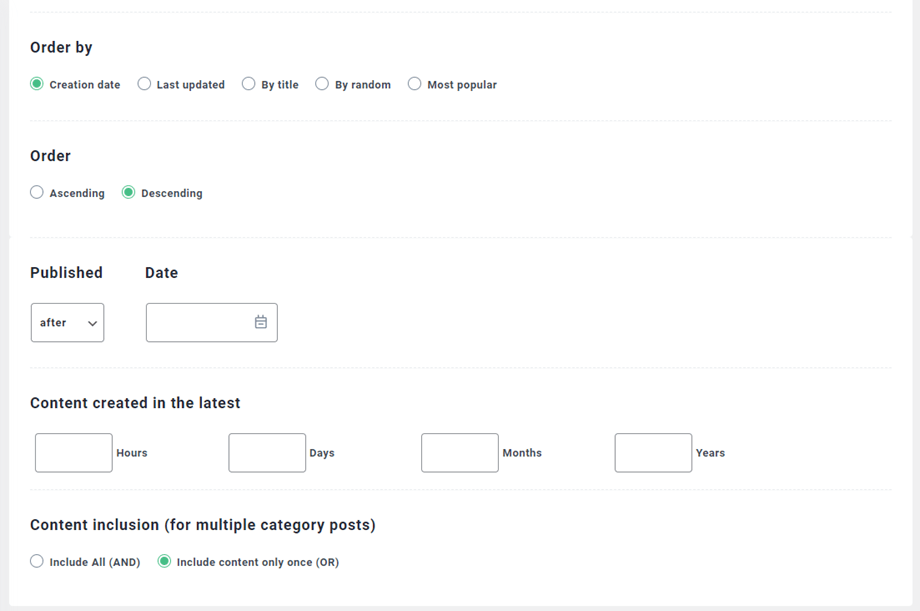
Mindegyik tartalomforráshoz meghatározható a legfrissebb hírszám és a megrendelés.
A Rendezés paraméter egy paraméter a hírek rendezésének beállításához, többek között:
- A tartalom közzétételének dátuma
- Utolsó frissítés (PRO verzió)
- Cím (ábécé)
- Véletlen sorrend
- Legnepszerubb
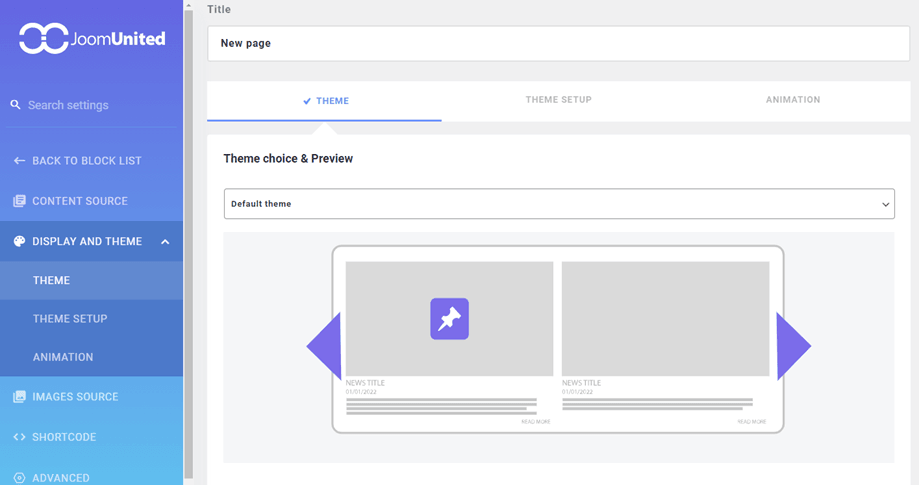
3. Kijelző és alapértelmezett téma
A megjelenítés és a téma lap lehetőséget kínál a tartalom megjelenítésének ebben a példában történő beállítására.
A bejegyzésekkel ellátott oldalak száma hozzáadja a lapozást, a tartalom mennyiségétől és a választott témától függően; ez megegyezik az oszlopokkal. Például, ha 10 bejegyzést tölt be egy 2 oszlopos és 3 oldalra korlátozott kategóriából, akkor ezt kapja:
Ebben a példában csak 10 cikk van, mert az oldalszám 2-re van korlátozva. Lehetősége van korlátozást adni az elemszámra is.
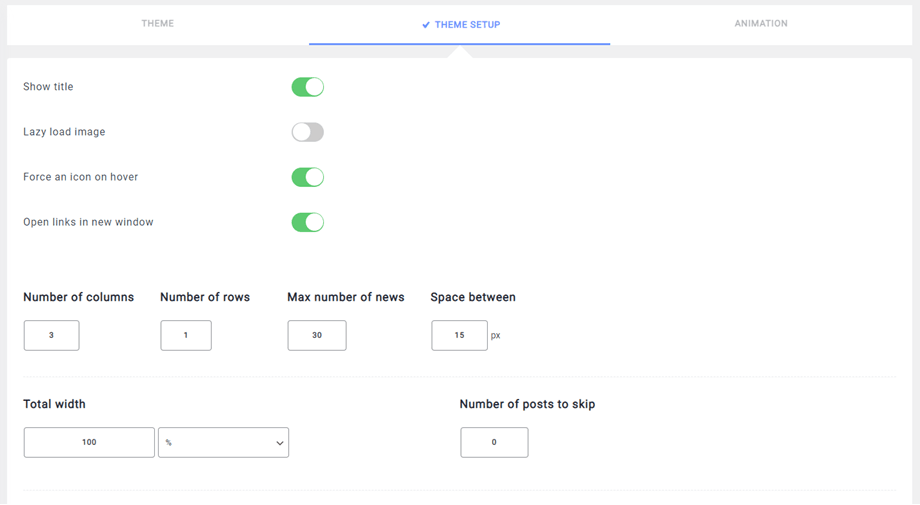
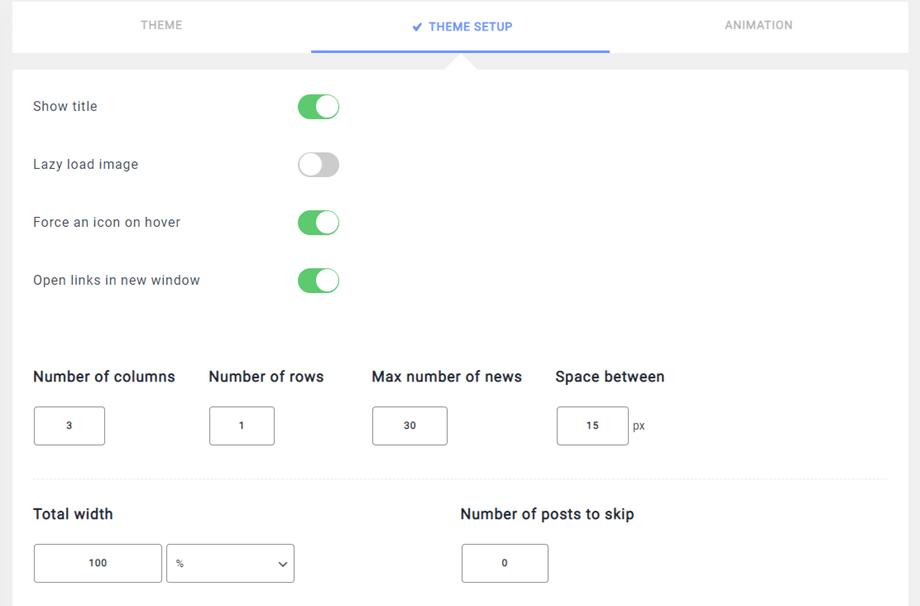
Téma beállítása fül
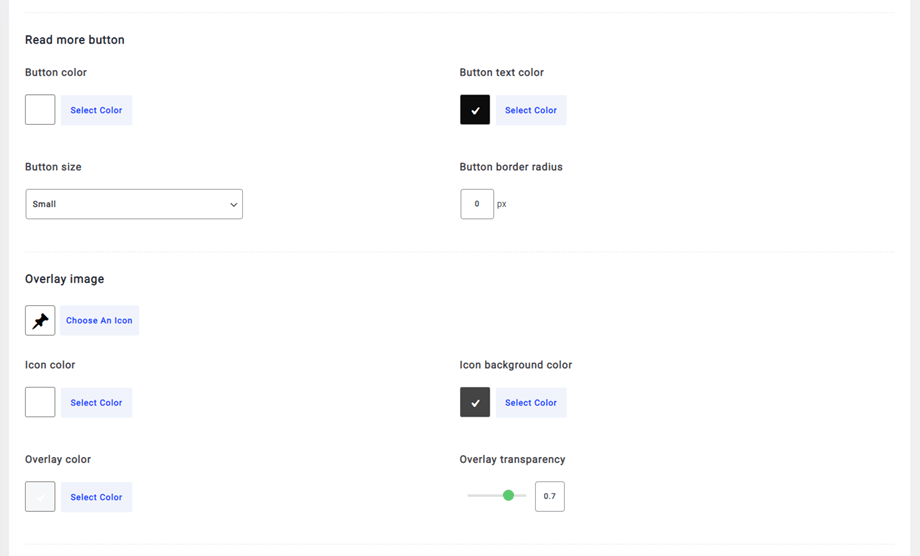
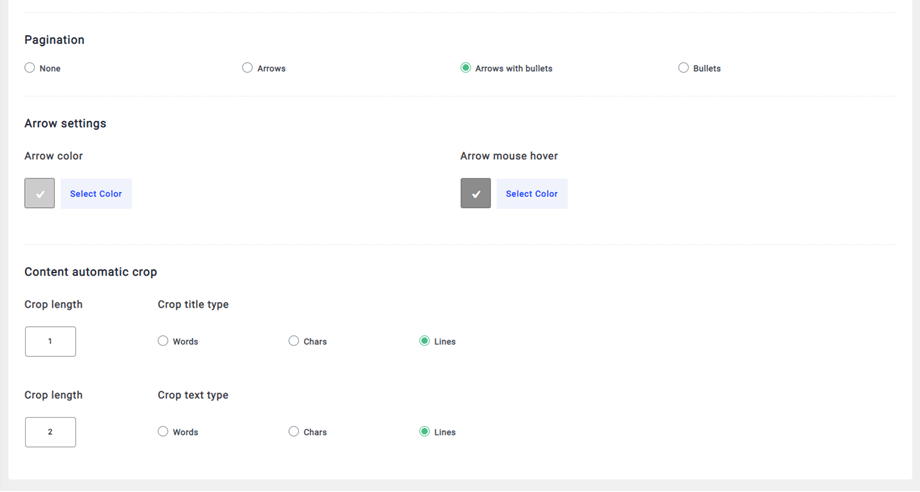
Az Alapértelmezett téma > Témabeállítás lapon most személyre szabhatja a További információ gombot, a fedvényképet, a lapozást, a nyilak beállításait és a Tartalom automatikus kivágását .
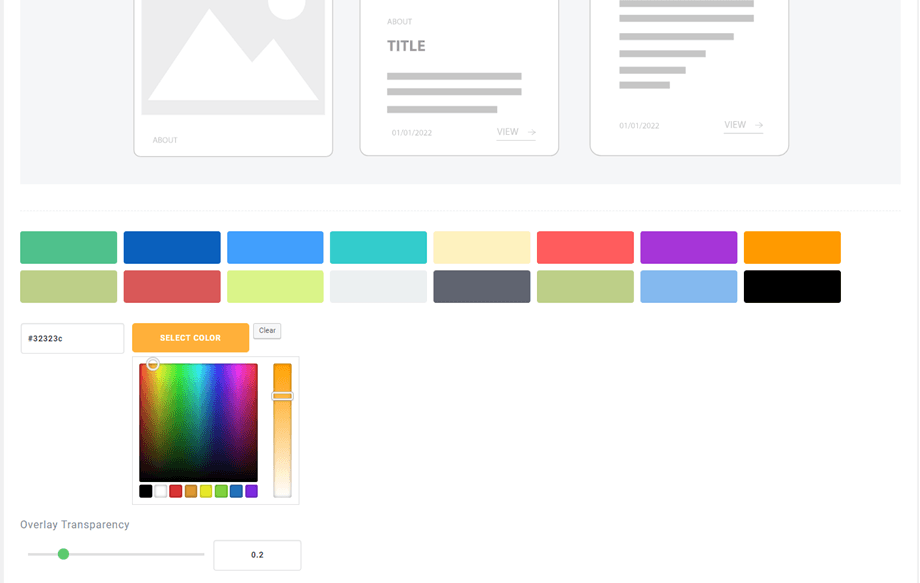
A többi témában színt választhat a kiválasztott témához.
A téma beállítása lapon meghatározhatja a szöveg megjelenítéséhez és a funkcionalitáshoz kapcsolódó összes lehetőséget. A cím címe hozzáadja vagy eltávolítja a hírpéldány címét.
A kivágás opció rövidíti a tartalmadat, hozzáadva egy további gombot (végül). Levághatja tartalmát vonalak (CSS-ben), szavak vagy karakterek használatával.
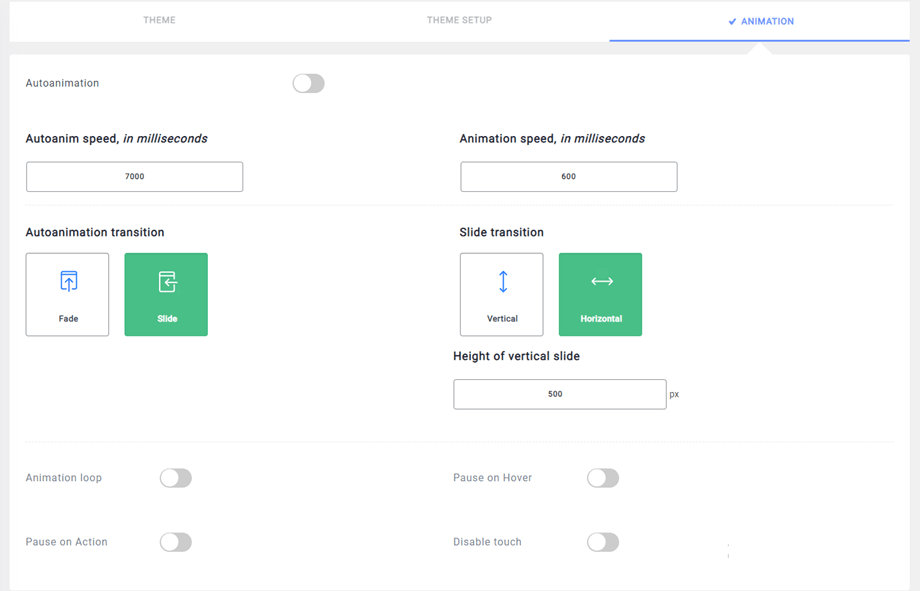
Animációs fül
Az animációs fül segít konfigurálni, ha a diavetítés alapértelmezés szerint engedélyezve lesz, vagy sem. (Pro verzió)
- Autoanimation: Animálja a hír csúszkáját automatikusan vízszintes autokaróval
- Animációs hurok: A diavetítés automatikusan hurkolja az animációt, ha ez az opció engedélyezve van
- Szünet a lebegén: szüneteltesse a diavetítést, amikor az egér lebeg. MEGJEGYZÉS: Az autoanimáció szükséges
- Szünet a cselekvésen: Szünet a diavetítésben, amikor a vezérlőelemekkel kölcsönhatásba lép. MEGJEGYZÉS: Az autoanimáció szükséges
- Letiltsa az érintést: Ne engedje meg, hogy a csúszka érintse meg az érintőképességű eszközöket
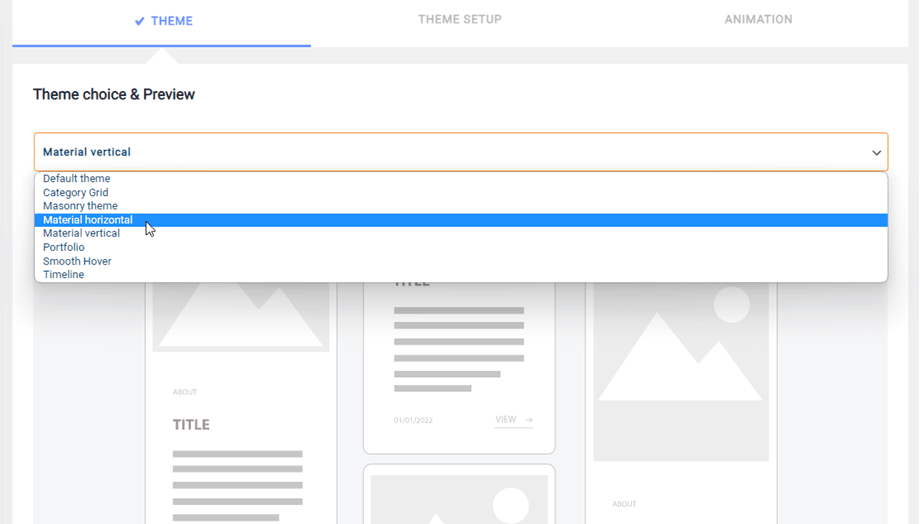
Téma fül
A téma szakasz segít meghatározni a megjelenítési stílust, amelyet az új példányra alkalmazni fognak, ahogy az előnézet is mutatja.
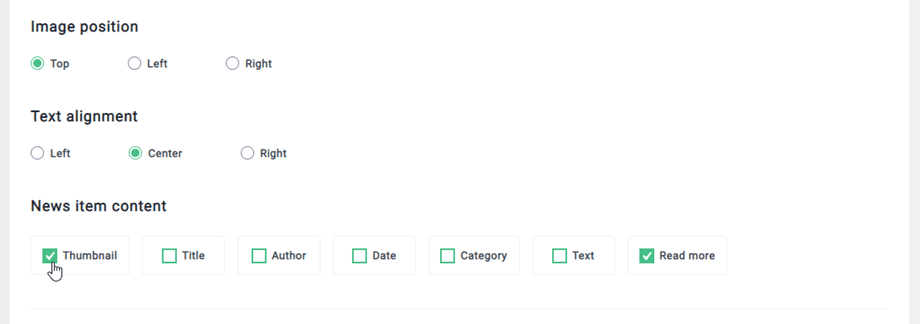
kép helyzetének és a szöveg igazításának beállítását . Eközben a Hírek tartalomszolgáltatása , amely lehetővé teszi részletek hozzáadását vagy eltávolítását, minden témára vonatkozik.
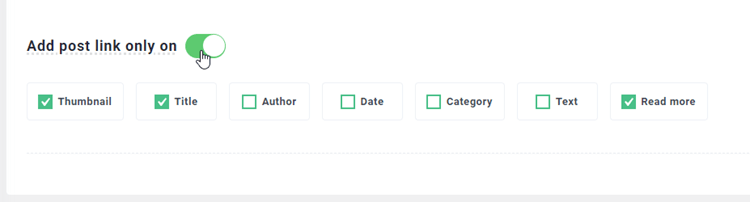
Ezenkívül az egyes blokkokban kiválaszthat elemeket, amelyek linket adnak a bejegyzéshez. Kérjük, engedélyezze a Csak a bejegyzés hivatkozásának hozzáadása opciót, a link hozzáadásához alapértelmezetten kiválasztott elemek: Bélyegkép, Cím és További információ . További elemek közül választhat: Szerző, Dátum, Kategória, Szöveg.
A Rács és Kategória rács témákban egy további opciót kaphat, hogy további hozzászólásokat töltsön be az AJAX-be.
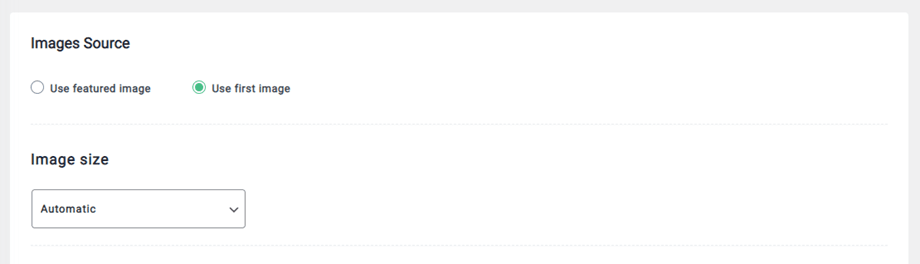
4. Képforrás konfigurálása
A képforrás-konfiguráció arról szól, hogy mit és hogyan töltsön be a képekbe. Megadhatja, hogy betöltődjön a kiemelt kép vagy a tartalmában észlelt első cikk képe, valamint az indexkép mérete. A 3 alapértelmezett WordPress méret érhető el: Miniatűr, Közepes, Nagy.
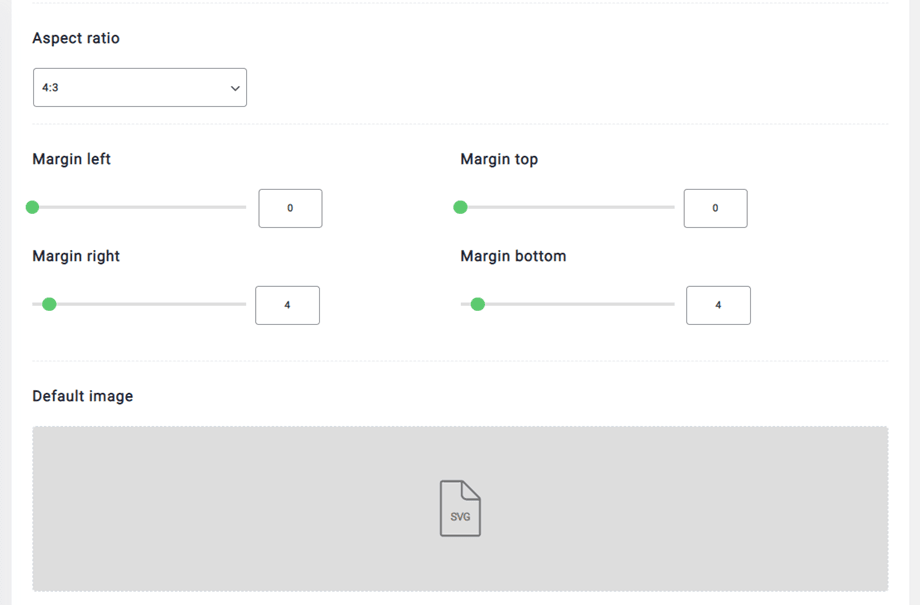
Kivágási funkció is elérhető, hogy a kép pontosan a kívánt mérethez illeszkedjen. Margóértéket lehet alkalmazni minden képre, hogy megakadályozzuk a szöveget a képeken. Beállíthat egy alapértelmezett képet arra az esetre, ha nincs kép a tartalmában.
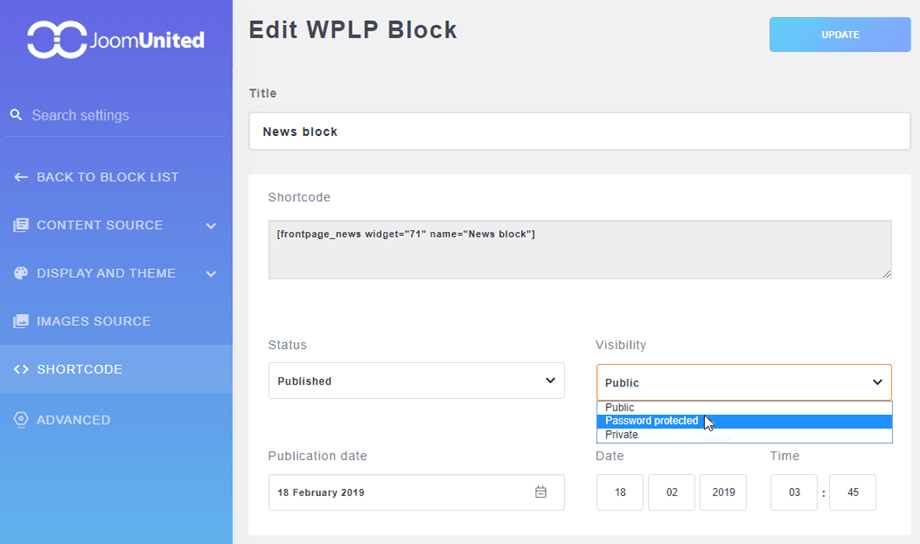
5. Blokkolja a rövid kódot
Itt a rövid kódkódot gyorsan és egyszerűen átmásolhatja, ha rákattint a rövid kód kódterületére. Megváltoztathatja az állapotot, beállíthatja a láthatóságot, vagy beállíthatja a közzététel dátumát és időpontját.
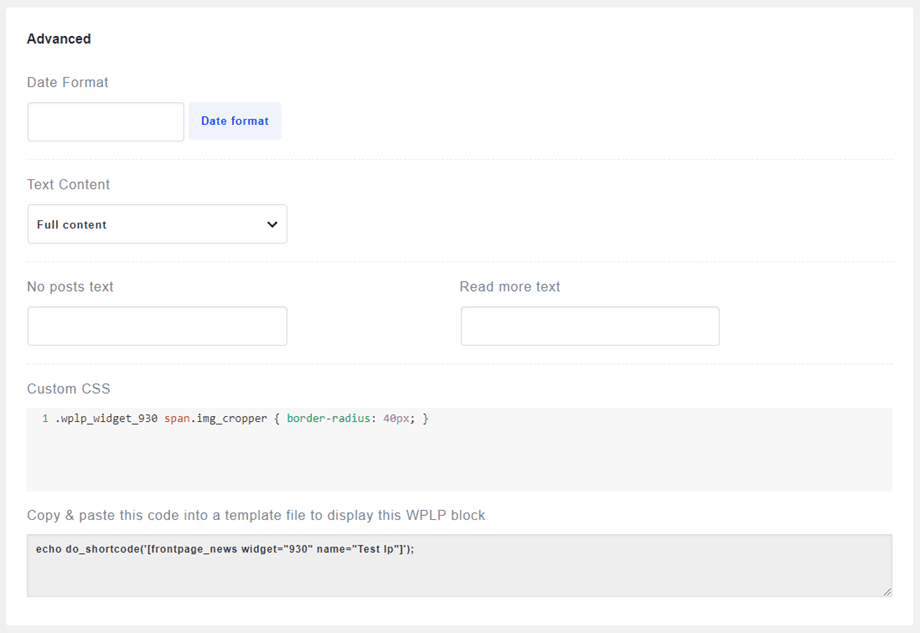
6. Speciális paraméterek
A speciális paraméterek a dátumformátum beállítására vagy a további szövegek felülírására szolgálnak. Egy egyéni CSS mező is elérhető az egyéni CSS alkalmazáshoz a hírblokkon. A A shortcode lehetővé teszi például a hírpéldány hozzáadását egy oldalelrendezéshez.