Droptables: Styling Table
- 1. Formátum táblázatban
- 2. Téma és rendezési lehetőségek
- 3. Adjon hozzá elemleírást a cellákhoz
- 4. ACL és Frontend adminisztráció
- 5. Sorok és oszlopok lefagyasztása
- 6. Oszlopadatok szűrése
- 7. Cellák kitöltése és szegélysugár
- 8. Egyedi CSS
- 9. Reszponzív Joomla táblázatok
- 10. Táblázat letöltése
- 11. Lapszámozás
- 12. Formátum egyes cellákhoz
- 13. Táblázat nyomtatása a frontendre
1. Formátum táblázatban
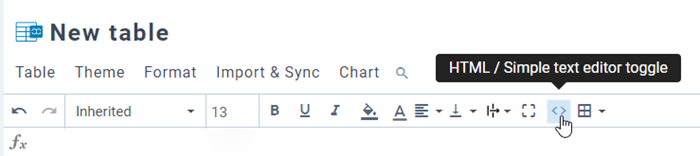
Az eszköztáron beállíthatja a cellák stílusát, például: betűtípus, betűméret, szövegstílus, cella háttérszíne, szöveg színe, cella vízszintes és függőleges igazítása,... Alkalmazható egyetlen cellára vagy több cellára.
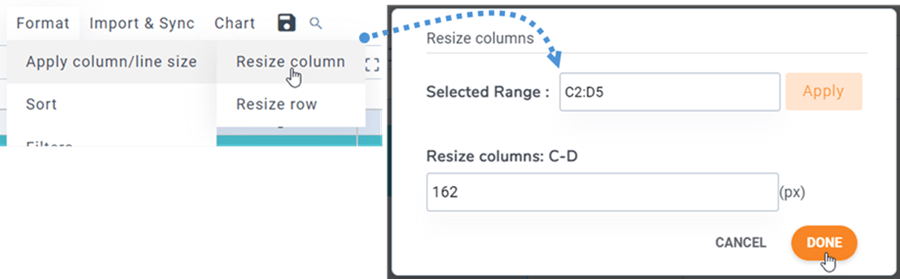
A sor magassága és oszlopszélessége pixelben határozható meg. Nyissa meg a Menü Formátum > Oszlop/sorméret alkalmazása menüpontot , majd válassza az Oszlop átméretezése/Sor átméretezése lehetőséget . A felugró ablakban kiválaszthatja a tartományt, és beállíthatja a px oszlopokat vagy sorokat. A befejezéshez kattintson a Kész
2. Téma és rendezési lehetőségek
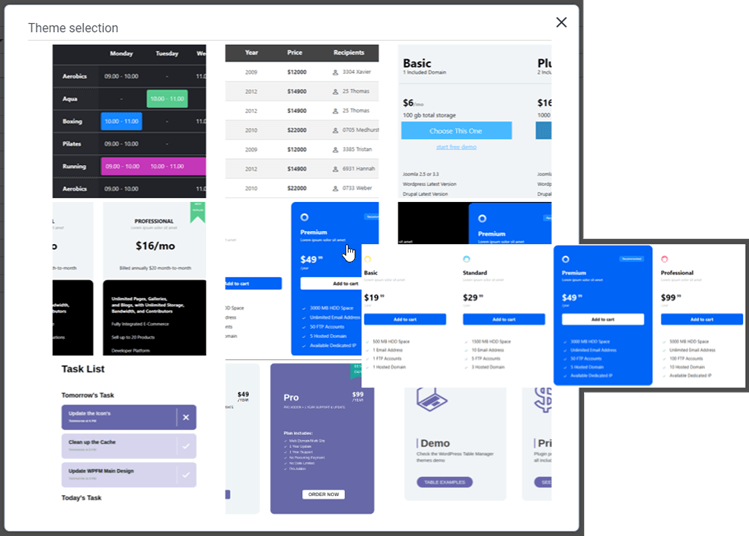
Mindegyik táblázatban megtalálja a témaválasztási a Menü Téma menüpontjában . Csak kattintson egy témára az alkalmazáshoz.
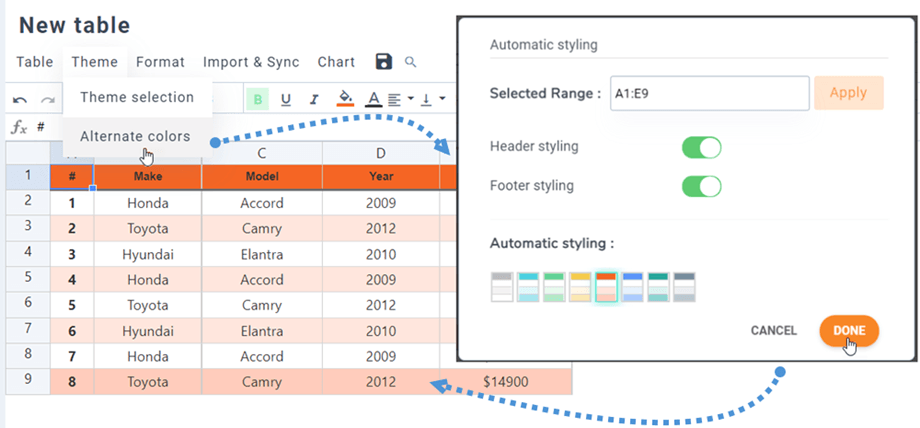
Ugyanazon a Menütéma > Alternatív színek az „Automatikus stílus” funkció segít kiszínezni az asztal vonalát a Fejlécstílus és a Lábléc stílusozási lehetőségeivel. Kiválaszthatja a sablonstílusokat, vagy elkészítheti sajátját a bővítmény beállításainál.
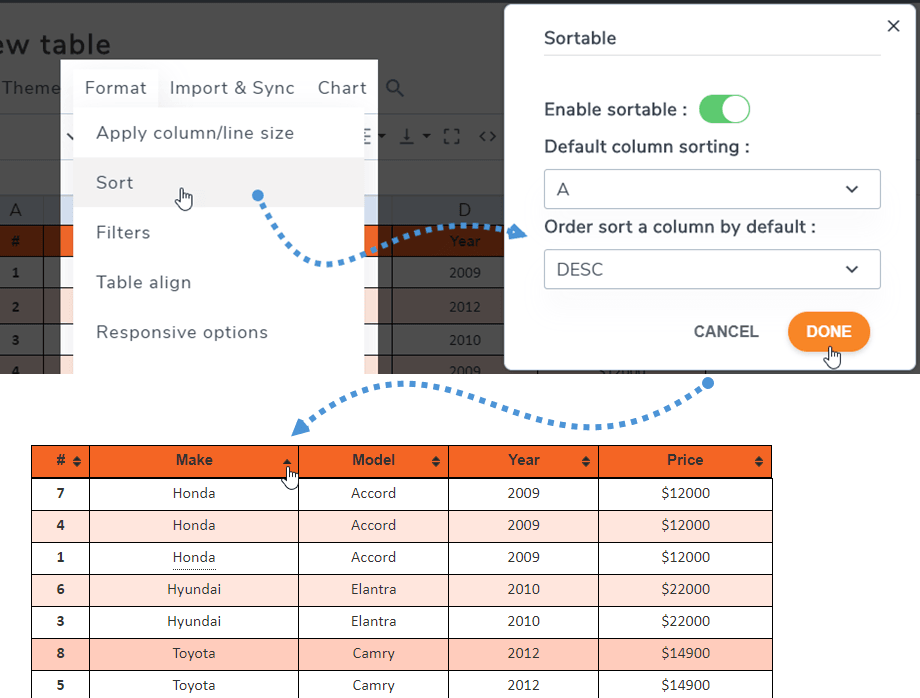
A rendezhető paraméter lehetővé teszi az AJAX adatrendezést a frontenden. Megtekintheti a Menüformátum > Rendezés .
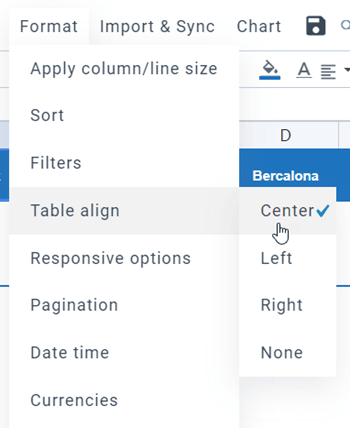
A táblázat igazítása a teljes táblázatot tartalmazó div igazításáról szól, például az összes táblázat középre igazításáról. Megtalálható a Menüformátum > Táblázatigazítás menüpontban .
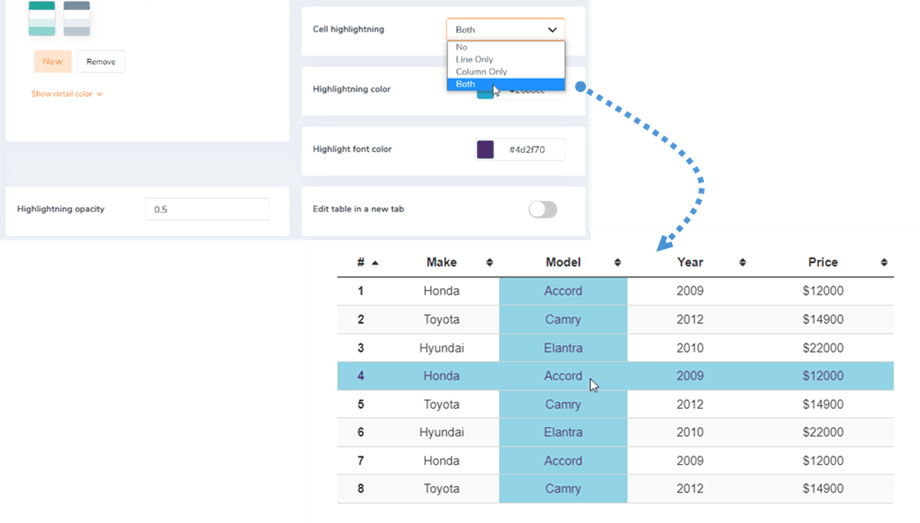
Opcióként cellakiemelés is elérhető. A konfigurációban engedélyezheti a Vonal, Oszlop vagy Mindkét opciót . Alapértelmezés szerint le van tiltva. Beállíthatja a kiemelés színét és átlátszatlanságát.
3. Adjon hozzá elemleírást a cellákhoz
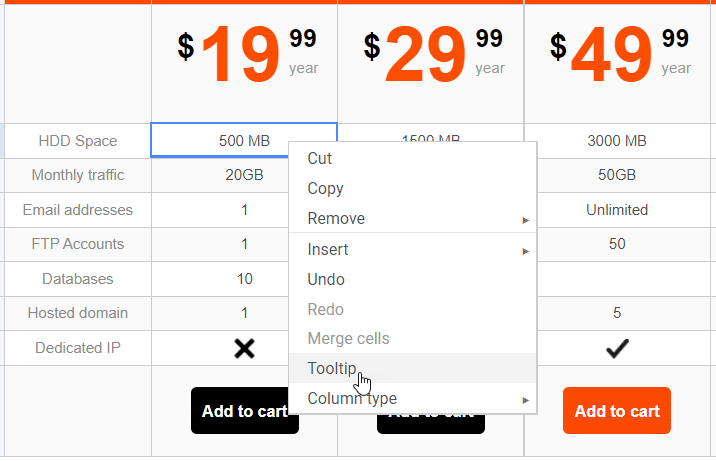
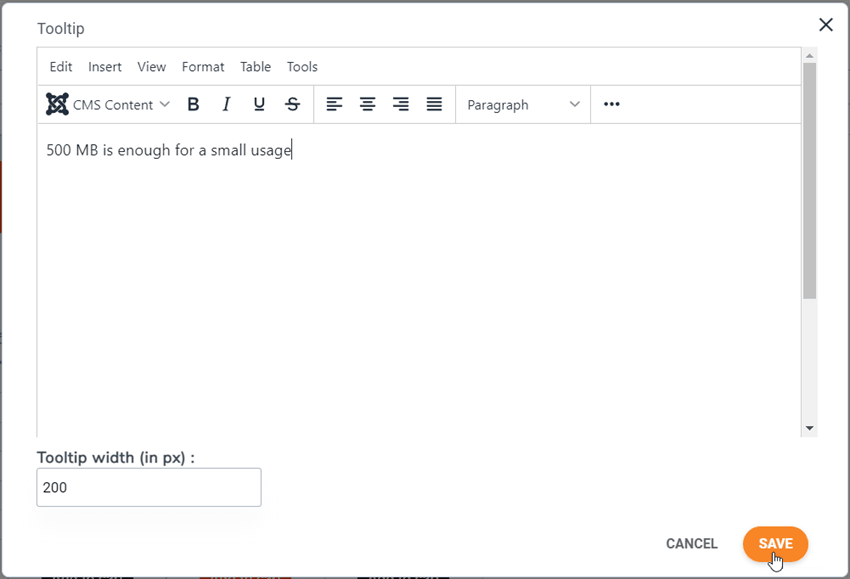
A cella egérmutatójának eszköztippje is elérhető (aktiválni kell az összetevő opciók közül). A táblázat minden celláján megjelenik az Eszköztipp opció, amikor rákattint a jobb gombbal.
Az eszköztipp szélességét pixelben állíthatja be. Egy szerkesztővel ellátott elemleíráshoz viszi a szerkesztést.
Adjon hozzá tartalmat és mentse, kész, az eszköztipp megjelenik a nyilvános oldalon, amikor az egeret mozgatja.
4. ACL és Frontend adminisztráció
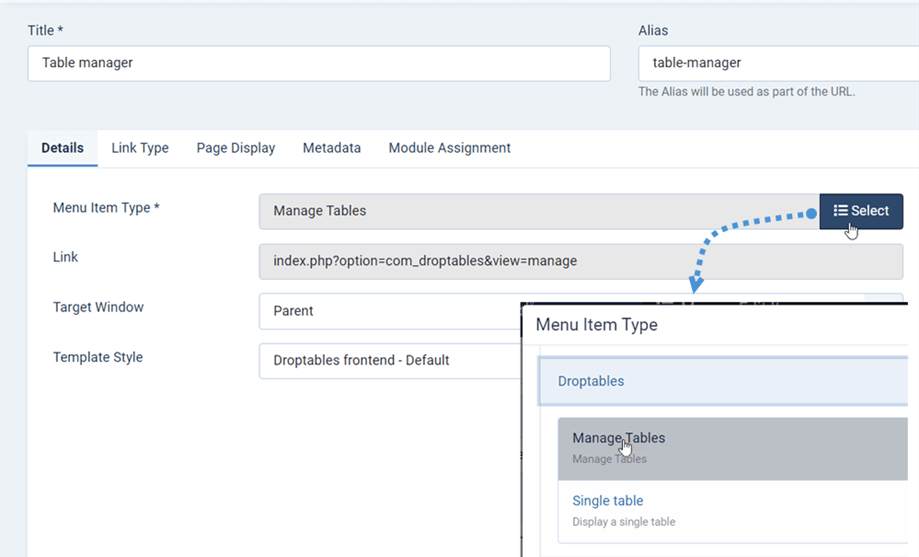
Lehetőség van az asztalok kezelésére a Joomla frontendről. A Joomla menükezelőben adjon hozzá egy Új menüelemet és válassza ki a Táblázatok kezelése típust , majd válassza Droptables frontend - Alapértelmezett sablonként lehetőséget.
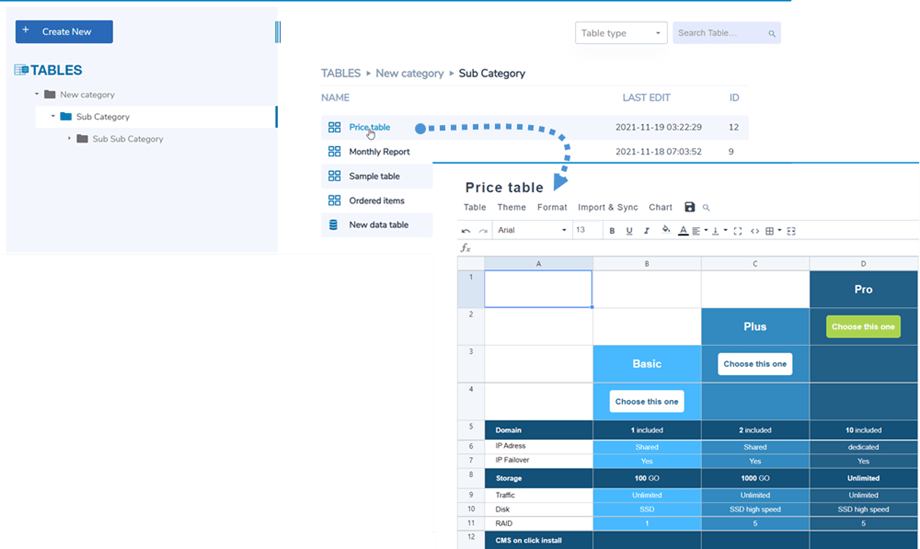
Itt láthatja Droptables Managert a frontendről.
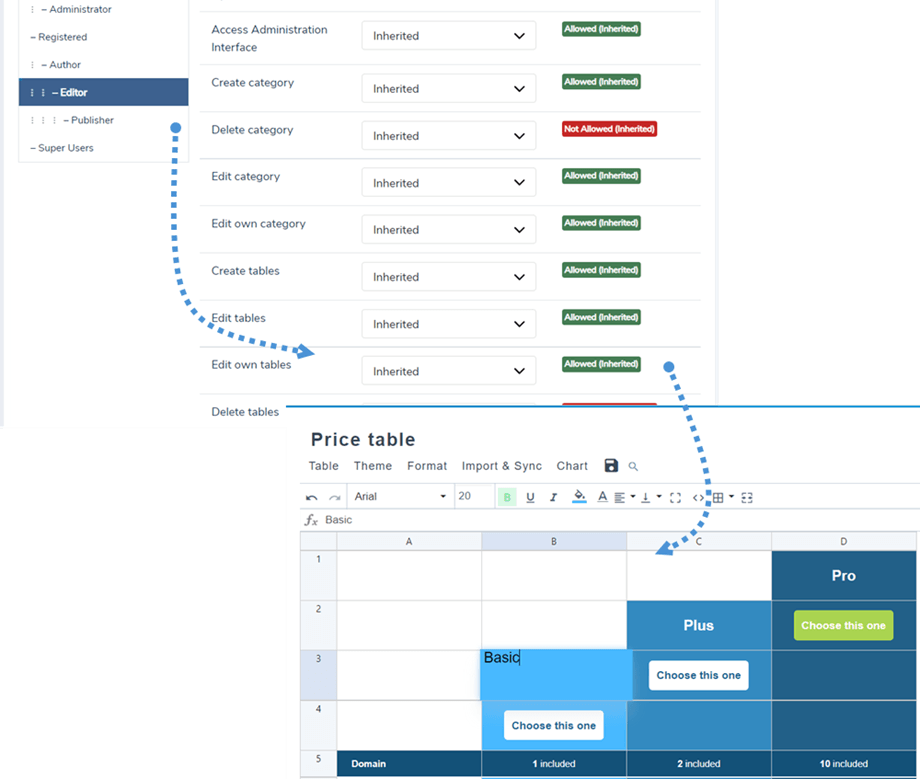
A Joomla User Group ACL segítségével vezérelheti a táblakiadási műveleteket. Először is, annak beállításához, hogy ki tekintheti meg a táblázatokat, lépjen a Felhasználói szerepkörök lapra Droptables .
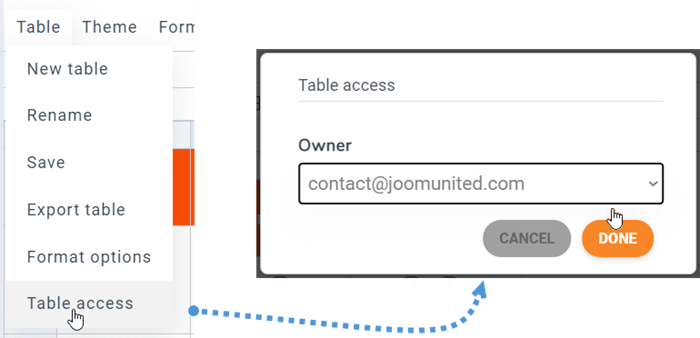
Táblázat > Táblázat hozzáférés menüpontban állíthatja be
5. Sorok és oszlopok lefagyasztása
Oszlop lefagyasztása
Menüformátum > Reszponzív beállítások menüpontban érhető el . Legfeljebb 5 oszlopot rögzíthet. Az első oszloptól számítják.
A oszlopok/sorok rögzítéséhez van egy további lehetőség, amely lehetővé teszi az asztal magasságának rögzítését (mivel az asztali konténer végtelen magasságú lehet).
Ha kiválasztotta a rögzíteni kívánt oszlopot, görgethet a táblázaton, és mindig megjelenítheti a rögzített oszlopot.
Sorok lefagyása
Megtalálható a Menüformátum > Táblázat fejléce , innen lehet bekapcsolni az opciót, és beállítani a sorok rögzítését (legfeljebb 5 sor).
Ha be szeretné állítani az asztal magasságát, kérjük, térjen vissza a Reszponzív beállításokhoz.
Ezután a beállítást követően az első sor rögzítésre kerül a frontenden.
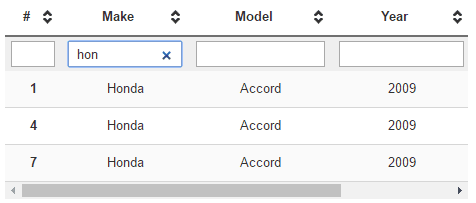
6. Oszlopadatok szűrése
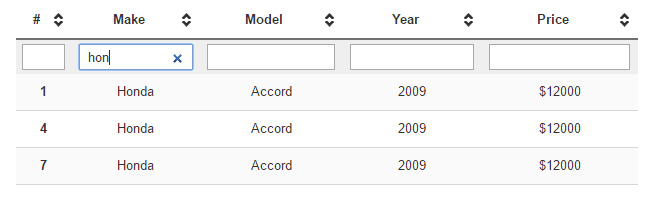
Menüformátum > Szűrők menüpontban érhető el . A nyilvános adatok szűrési mezőinek engedélyezéséhez kattintson a gombra.
Példa szűrőkre:
7. Cellák kitöltése és szegélysugár
Az eszköztáron található a szegély ikon, amely segít beállítani a cella kitöltését és a szegély sugarát.
8. Egyedi CSS
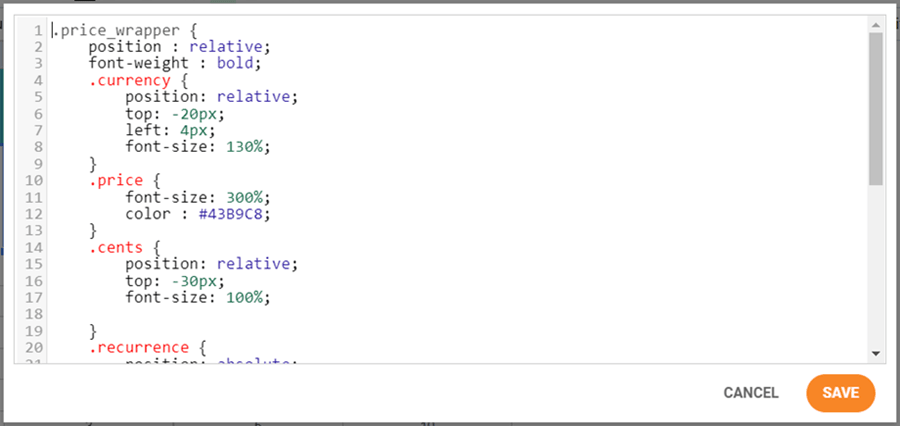
Lépjünk egy lépéssel tovább. akkor a Menüformátum > Egyéni CSS menüpontban adhatja hozzá a CSS-t .
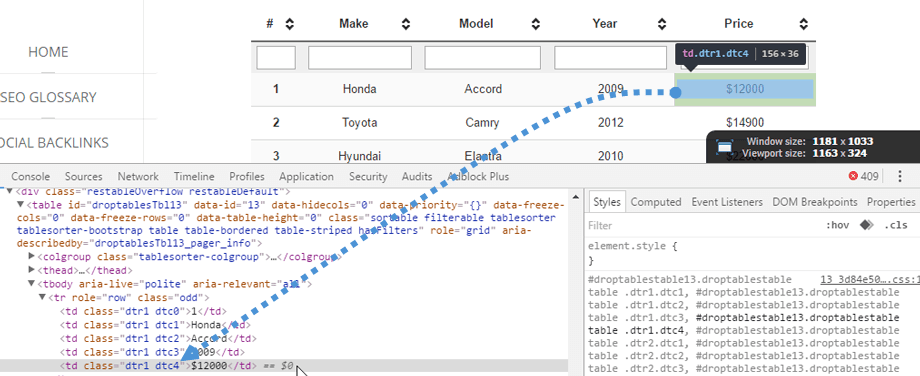
A cellák, sorok és oszlopok koordinátákkal rendelkeznek, amelyek mindegyikét azonosítják, és egyéni CSS-t alkalmaznak rájuk. R a sor, C az oszlop. Itt az 1. sor (r1), a 4. oszlop (c4) = dtr1 dtc4
A CSS-kódot kódtükör segítségével színezzük. A CSS kód lehet kevesebb kód, ez is működik!
9. Reszponzív Joomla táblázatok
A táblázataim érzékenyek, vagy kis eszközökön használják a görgetést?
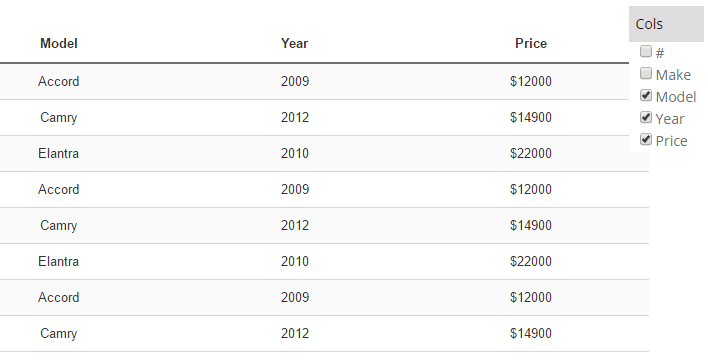
Hiding Cols
Droptables opcionálisan kiemelt eszközzel kezeli a reszponzív kialakítást. Alapértelmezés szerint a reszponzív funkció le van tiltva, túlcsordulás lesz (ami azonban mobilon remekül működik). Az oszlopok elrejtése használatához lépjen a Menüformátum > Reszponzív beállítások menüpontra.
A reszponzív mód fejlett, mobilméreteken megadhatja az oszlopok elrejtésének prioritását.
Ha az oszlopok el vannak rejtve, egy jelölőnégyzetet tartalmazó mobilmenü jelenik meg az oszlopok megjelenítésének/elrejtésének kényszerítéséhez. Az oszlopméret a táblázatszerkesztés során rögzítésre kerül. Ha az összes oszlop mérete túl nagy a tárolóhoz, akkor túlcsordulás lép fel, és könnyen görgethet mobileszközökön.
Táblázat görgetéssel (jobb kis mennyiségű oszlophoz)
Táblázat rejtett oszloppal (nagy mennyiségű oszlophoz jobb)
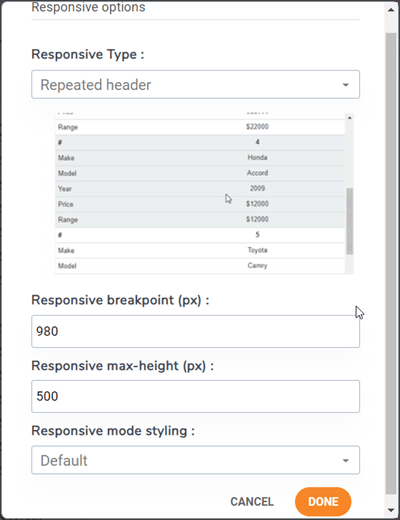
Ismételt fejléc
Ez egy másik lehetőség, ha egy táblázatot szeretne beszúrni a webhely egy kis területére. Lépjen a Menüformátum > Reszponzív beállítások menüpontra. Ezután válassza az Érzékeny típus > Ismételt fejléc lehetőséget.
Lesznek olyan lehetőségek, amelyek az Ön igényei szerint testreszabhatók:
- Reszponzív töréspont (px): Válasszon ki egy töréspont értéket pixelben annak meghatározásához, hogy a táblázat mikor váltson át erre a reagáló módra
- Reszponzív max-magasság (px): Amikor az érzékeny mód be van kapcsolva, a töréspont értékétől függően adjon meg egy maximális magasságot, hogy elkerülje a nagyon hosszú táblázatot.
- Adaptív mód stílusa: Alapértelmezett stílus alkalmazása ehhez az adaptív módhoz, vagy használja a táblázat színeit
Ezt követően láthatja, hogyan fog kinézni a táblázat a frontenden.
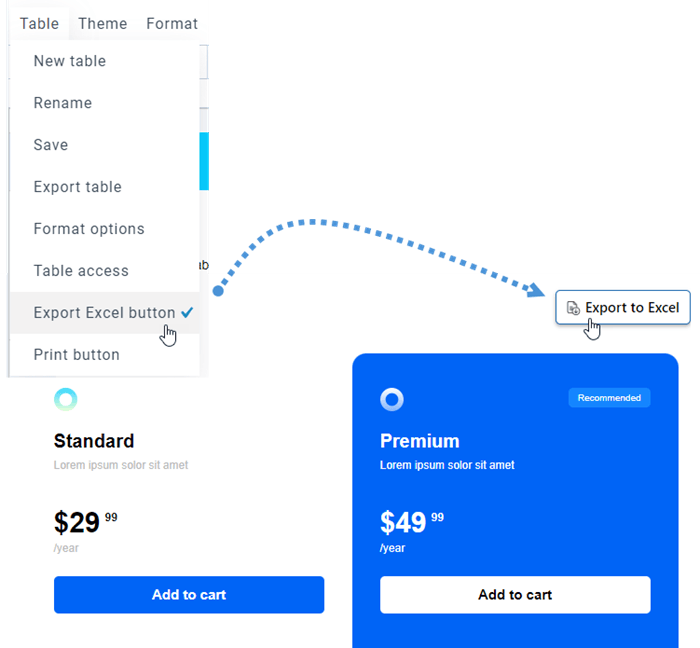
10. Táblázat letöltése
Ha meg szeretné osztani táblázatát a nyilvánossággal, lépjen a Táblázat menübe , és jelölje be az Excel exportálása gombot . A fájl típusa *.xlsx lesz a frontendről történő letöltéskor.
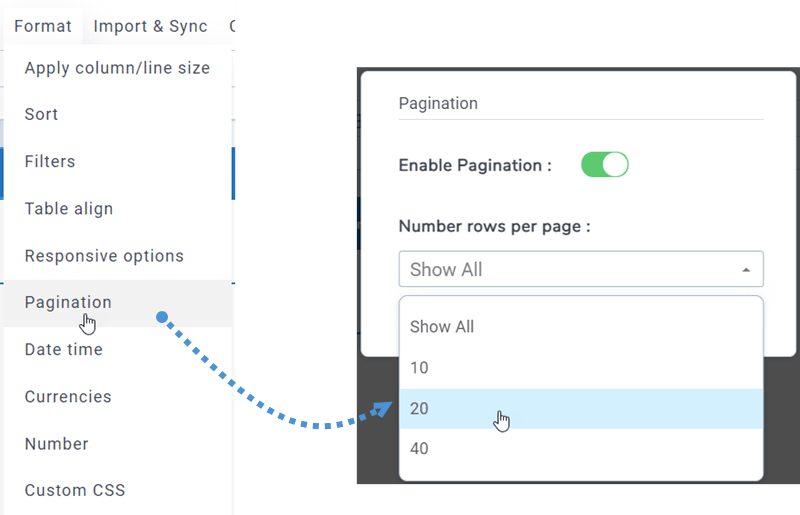
11. Lapszámozás
minden táblázatkiadásban a Menüformátum > Lapozás menüpontban található A váltógombbal engedélyezheti, és válassza ki az oldalon megjelenítendő sorok számát.
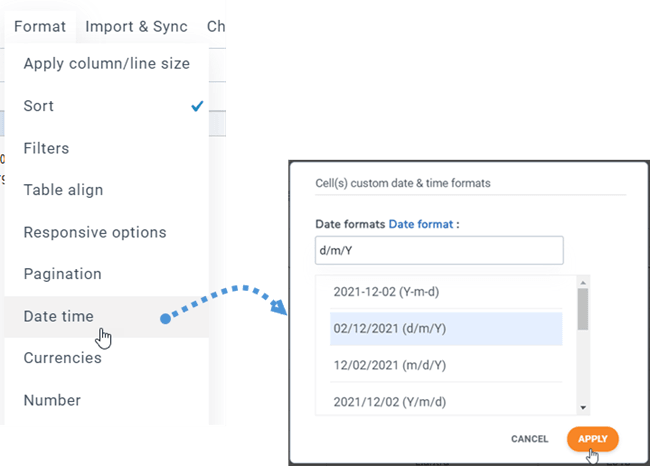
12. Formátum egyes cellákhoz
Beállíthatja a formátumot: Dátum és idő, Pénznemek, Egycellák száma Droptables . Először is ki kell választania egy/több cella(ka)t. Ezután lépjen a Menüformátum > Dátum és idő menüpontra.
Ezt követően a Pénznemek és a Szám ugyanúgy elvégezhető.
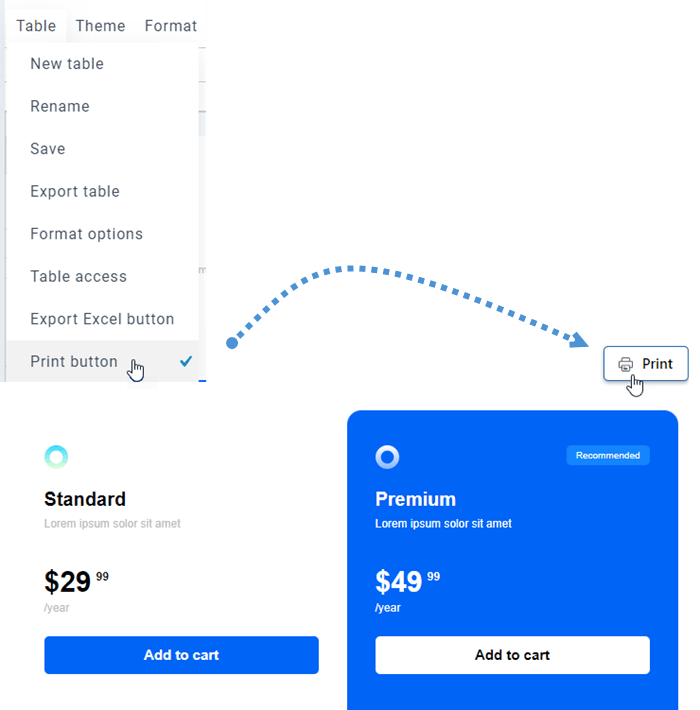
13. Táblázat nyomtatása a frontendre
Néha ki kell nyomtatnia a táblázatot. Tehát ahhoz, hogy a Nyomtatás gomb a kezelőfelületen, először navigáljon a Menütáblázathoz , és jelölje be a Nyomtatás gomb opciót.