Cómo crear un slider usando una galería de imágenes en WordPress
Las galerías son una parte esencial de nuestro sitio ya que nos permiten mostrar de la mejor manera posible imágenes esenciales que podrían contener información valiosa para nuestro sitio, uno de los tipos de galerías más populares es el slider porque este se adapta a casi todos los sitios web y se puede mostrar en cualquier lugar permitiéndonos ver cada imagen y detallarla perfectamente, en este tutorial veremos cómo hacer un slider usando una galería en WordPress.
En este tutorial veremos lo fácil que es crear una galería deslizante usando WP Media Folder y el complemento Galería, el mejor complemento para la mejor galería posible;)
Tabla de contenidos
Di adiós a la biblioteca multimedia desordenada.
WP Media Folder le permite categorizar archivos, sincronizar carpetas con almacenamiento en la nube, crear increíbles galerías e incluso reemplazar imágenes sin romper enlaces.
Optimice su flujo de trabajo de medios hoy
Muestre sus imágenes usando el administrador de la galería de WP Media Folder
Usando WP Media Folder , podemos crear galerías desde muchos lugares, como la Biblioteca multimedia, su propio Administrador de galerías, Publicaciones y páginas, usando el Editor clásico o un Generador de páginas popular como Elementor usando un bloque, lo que nos permite crear fácilmente galerías en ¡la forma más rápida posible!
Vamos a crear una galería usando el Administrador de galerías, para esto, vaya a Biblioteca de medios > Galerías de carpetas .
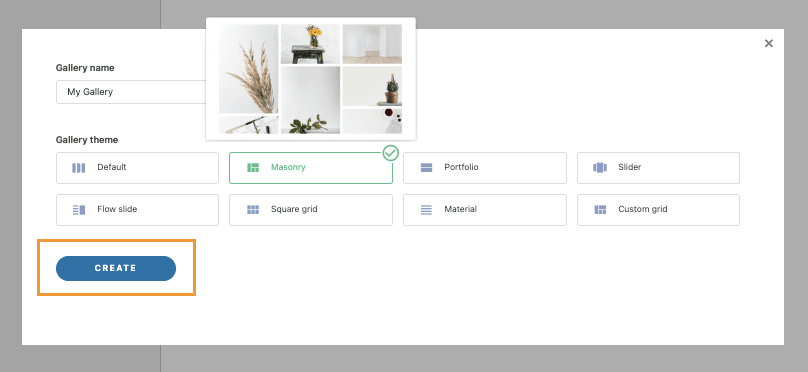
En esta página, haga clic en + Agregar nueva galería y escriba el nombre de la galería en la ventana emergente que aparecerá, habrá muchas opciones, como configurar el tema de la galería directamente.
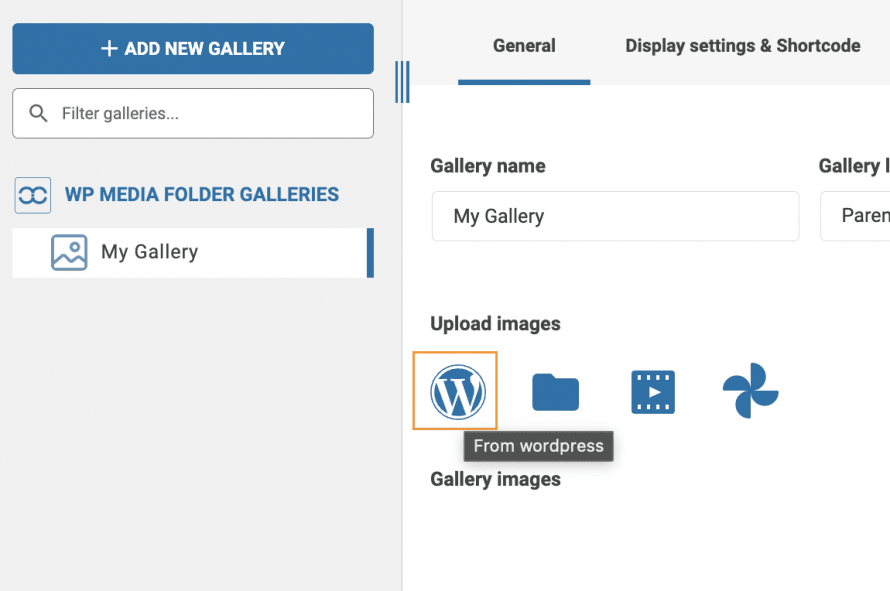
Ahora estamos en el tablero de la galería, podemos comenzar a cargar imágenes con el sistema de arrastrar y soltar o usando el sistema de archivos de su PC, también podemos seleccionar las que ya tenemos cargadas en nuestro sitio.
Veamos primero cómo usar imágenes que ya están en la biblioteca de medios, para esto, haga clic en el icono WordPress .
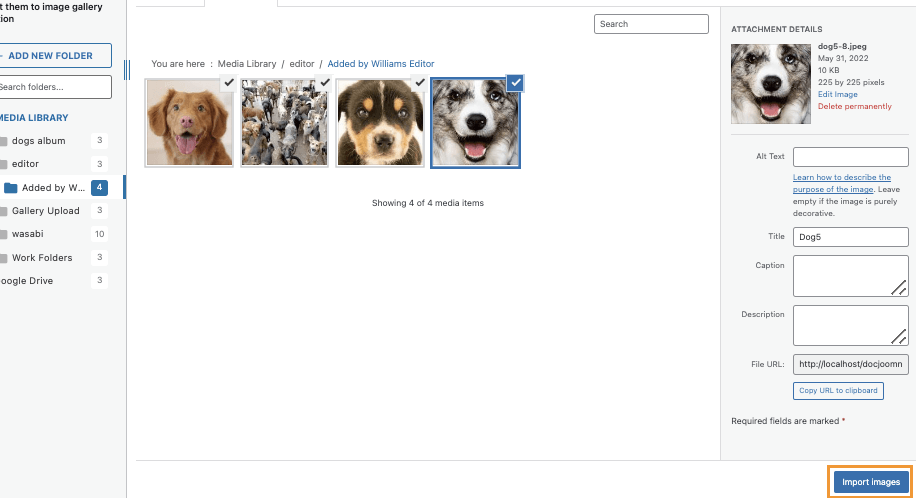
Esta opción abrirá nuestra biblioteca de medios en un modal donde podremos ver todas las carpetas de medios creadas con el complemento y los medios dentro, para que podamos comenzar a seleccionar todas las imágenes que queramos y, finalmente, haga clic en Importar imágenes .
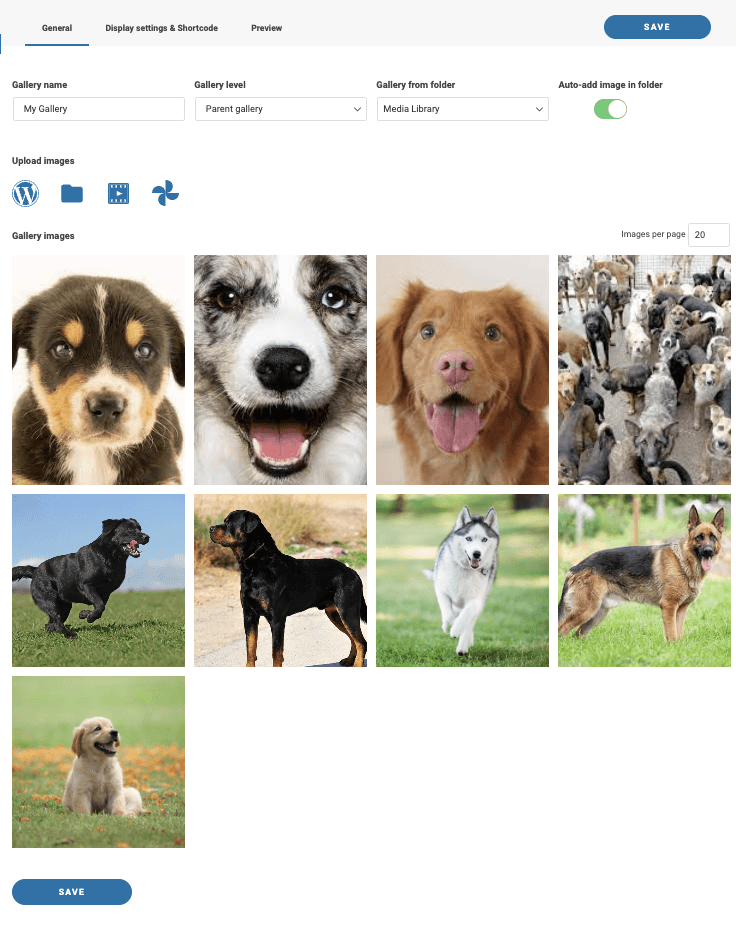
Las imágenes se agregarán al tablero de la galería.
Ahora, veamos cómo cargar imágenes directamente desde nuestra PC al administrador de la galería, para esto, haga clic en el icono de la carpeta.
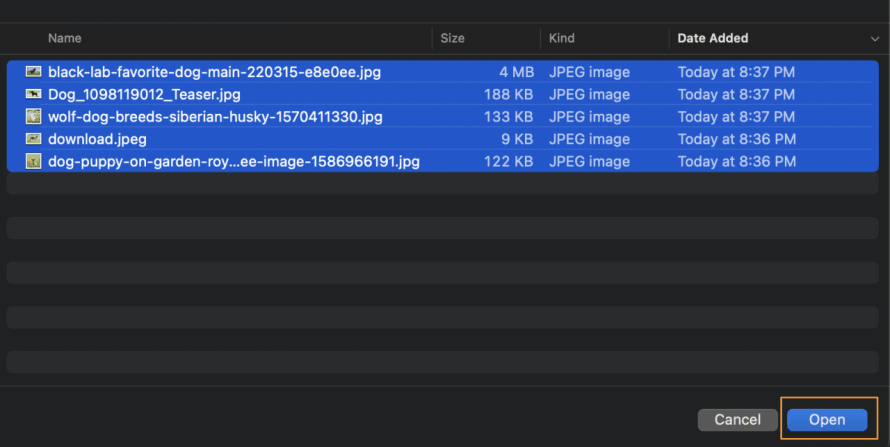
Esta opción abrirá el explorador de archivos de la PC, podremos navegar entre todas las carpetas de nuestra PC para seleccionar las imágenes que queremos y subirlas directamente.
Las imágenes aparecerán en el tablero de la galería, permitiéndonos reorganizarlas y eliminarlas si es necesario.
Tendremos 3 opciones en el tablero de la galería, General , Configuración de pantalla y código abreviado , y Vista previa .
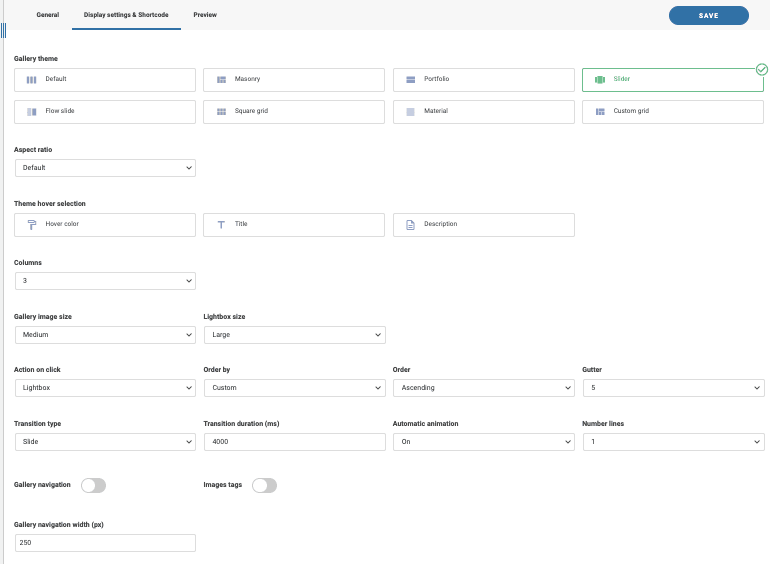
desde la configuración de visualización y código abreviado , podremos seleccionar el tema y ajustarlo para que se ajuste a nuestro sitio y a lo que queremos mostrar en la galería.
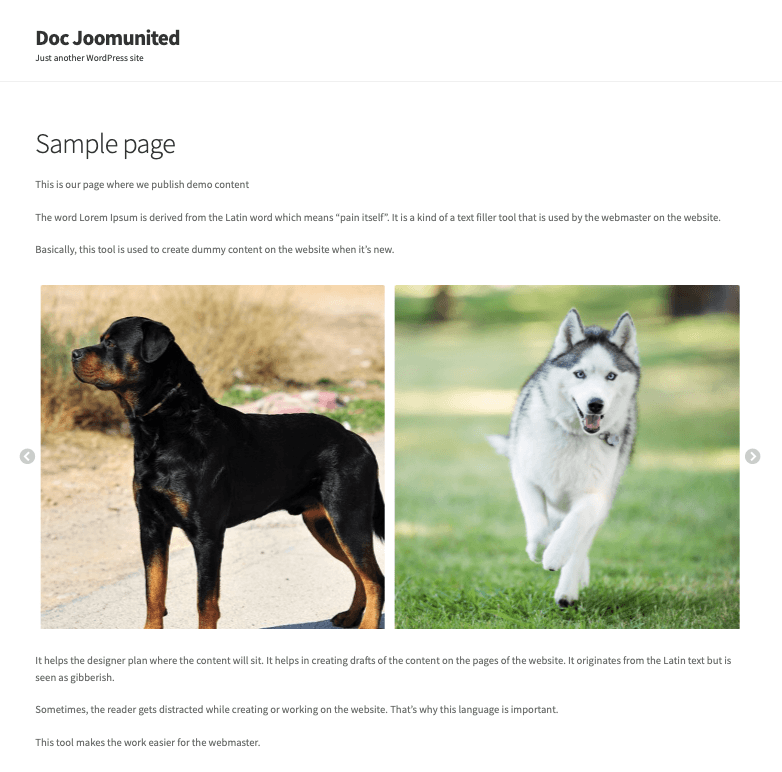
En la Vista previa , podremos ver cómo se ve la galería antes de publicar.
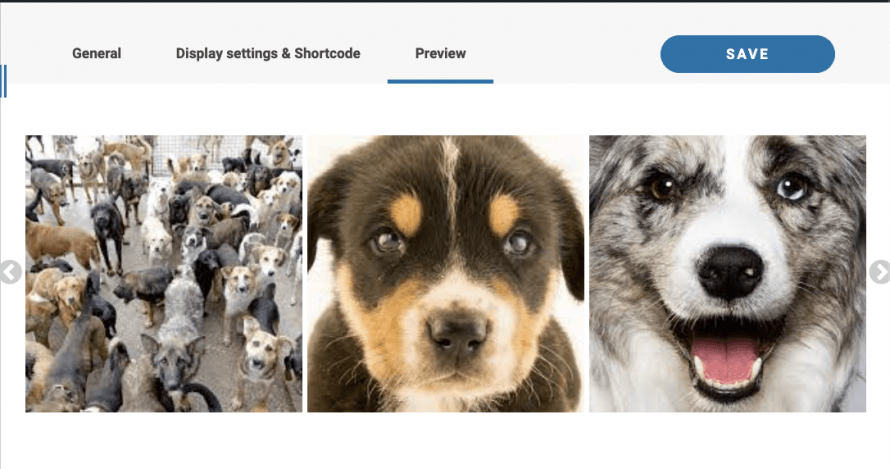
Tenemos 2 galerías de controles deslizantes disponibles aquí, Slider y Flow Slide , veamos los temas y las opciones disponibles en cada tema.
Slider , es un buen tema de galería cuando tenemos muchas imágenes, es el clásico tema slider que podemos usar para mostrar más de una imagen en cada diapositiva (con la posibilidad de añadir 1 imagen también).
En las opciones podemos seleccionar el tamaño que queremos que se muestre la imagen, el número de imágenes por diapositiva, la duración de la transición entre cada diapositiva, si queremos que las diapositivas se ejecuten automáticamente, así como las principales configuraciones de una galería como la orden y el color del cursor, el título y la descripción.
Podemos configurar la galería y luego, verificar la pestaña de vista previa para ver la galería rápidamente.
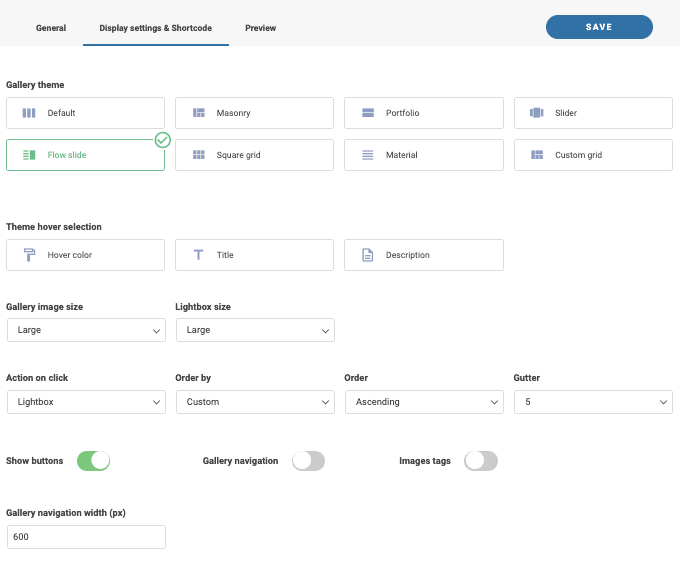
Ahora tenemos el tema Flow Slide , una buena galería de sliders para centrarte en una imagen con una buena animación 3D (puedes comprobarlo en directo en el vídeo al final del post).
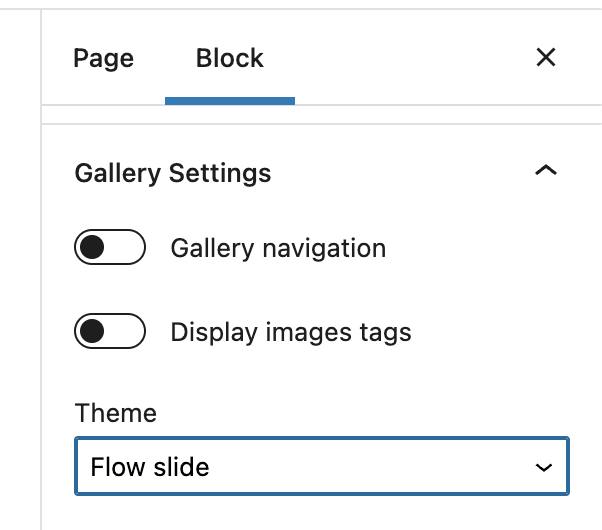
En la configuración, podemos seleccionar el tamaño que queremos que se muestre la imagen, así como las configuraciones principales, como el tamaño, la acción al hacer clic y el color del título, el desplazamiento y la descripción.
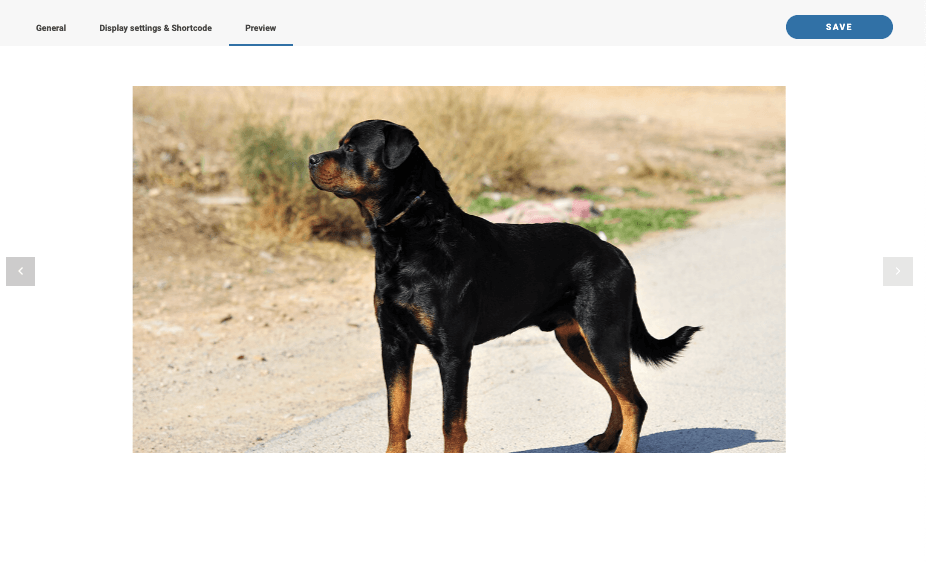
Revisemos la vista previa .
Lo mejor es que esto lo podemos comprobar desde el post o página donde queremos añadir la galería directamente y todos los ajustes estarán disponibles para nosotros, ¡vamos a ver cómo hacerlo!
Insertar una galería deslizante directamente desde nuestras publicaciones y páginas
Ahora que aprendimos cómo crear una galería directamente desde el administrador de la galería, veamos cómo insertarla y ajustar las galerías directamente desde nuestra publicación o página (o donde queremos publicarla).
Para esto, vayamos a la página/publicación donde queremos insertarlo, es bueno tener en cuenta que podemos usar los creadores de páginas populares, pero en este tutorial usaremos el editor Gutenberg predeterminado de WordPress.
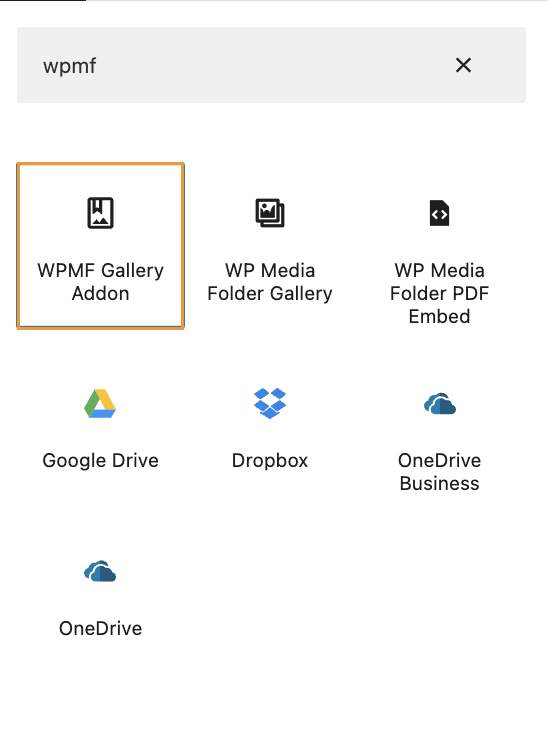
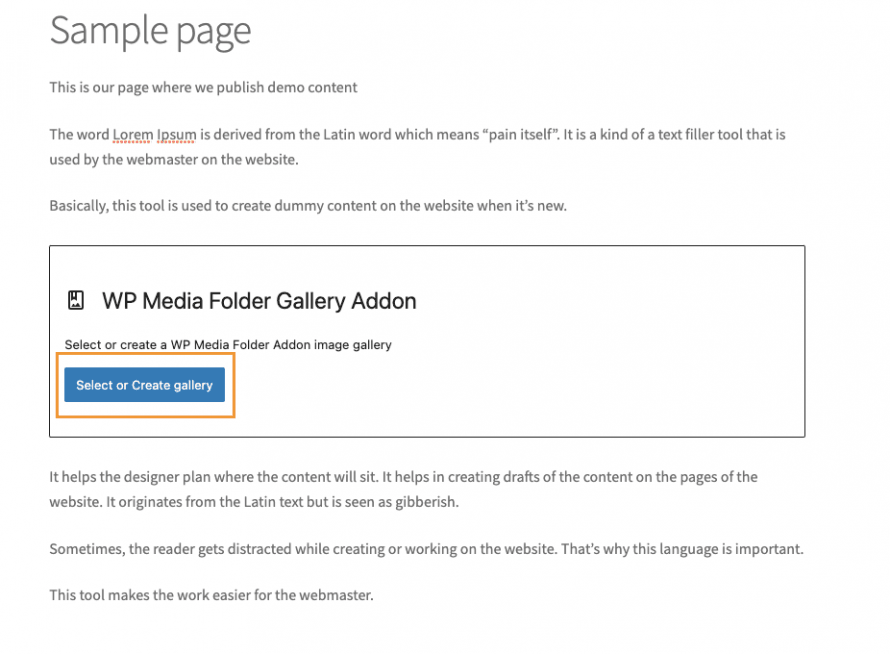
Busque en los bloques el WPMF Gallery Addon e insértelo en la página.
Esto insertará una sección en nuestro editor de páginas donde podemos seleccionar la galería que creamos antes, ¡seleccionémosla!
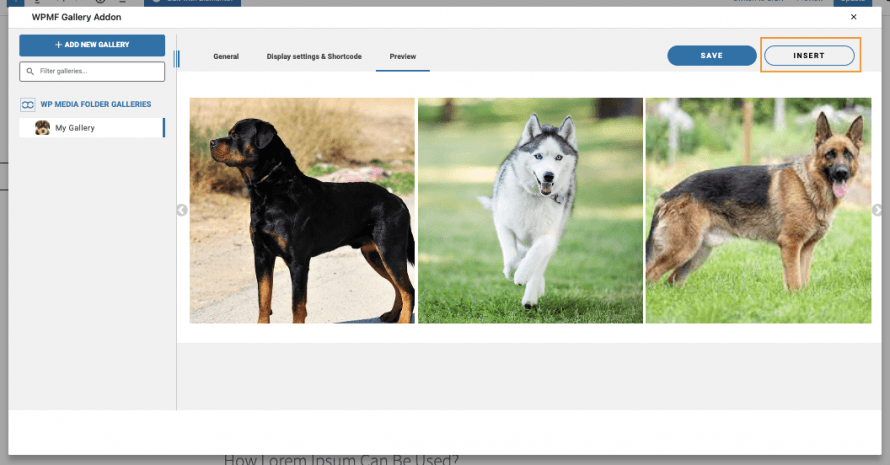
Esta opción cargará una ventana emergente con el Administrador de galería dentro para que podamos crear galerías o configurar nuestra galería más directamente desde allí, por ahora, hagamos clic en INSERTAR para insertar esta galería en el contenido.
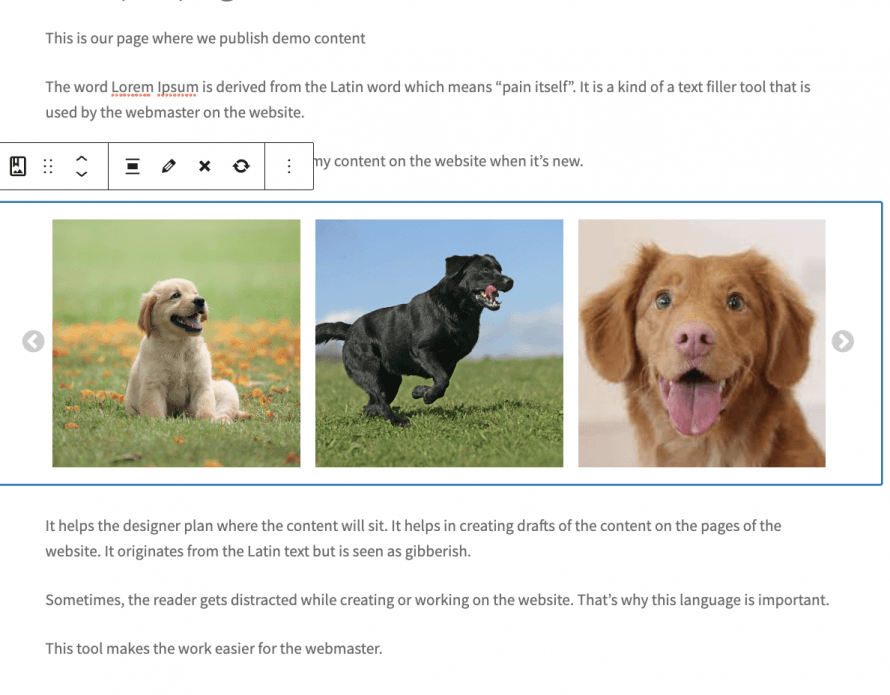
La vista previa se cargará directamente en el contenido.
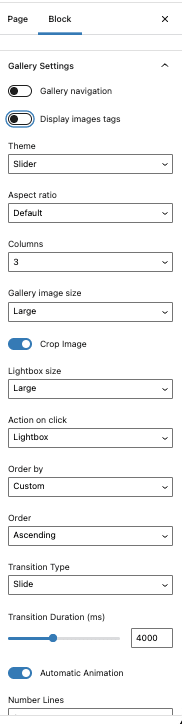
En la pestaña derecha, aparecerán todas las opciones, como seleccionar otro tema y ajustar el tema en sí, para que podamos editarlo en vivo y ver cómo se ve directamente en nuestro contenido.
Esto nos permitirá ajustar nuestra galería sin tener que volver al administrador de la galería para poder hacerlo, para que podamos ajustar la galería y hacer que se ajuste correctamente a nuestro contenido, finalmente, vaya y obtenga una vista previa del tema en vivo, lo haremos. ¡Mira lo increíble que se ve nuestra galería con nuestra publicación!
Ahora, como sabemos como administradores de contenido de WordPress, es bueno cambiar la apariencia de las cosas de vez en cuando, y ¿cuál es la mejor manera de hacerlo?
La respuesta es usar otro tema, pero podría ser tedioso ir al administrador de la galería y luego volver a la publicación para ver cómo se ve, bueno, en realidad, ¡no te preocupes por esto! Como mostramos antes, hay configuraciones directamente en el editor de páginas.
Estas configuraciones incluyen, por supuesto, cambiar el tema, ¡increíble! ¿no es así?
Podremos cambiar el tema y ajustarlo cuando queramos ajustar y actualizar rápidamente las cosas.
¡Las mejores galerías usando el mejor complemento!
Crear galerías a partir de carpetas multimedia
Como beneficio adicional, veremos cómo crear galerías basadas en carpetas creadas con el complemento con la opción de agregar imágenes automáticamente a la galería cuando se agregan a la carpeta de medios en unos pocos pasos rápidos.
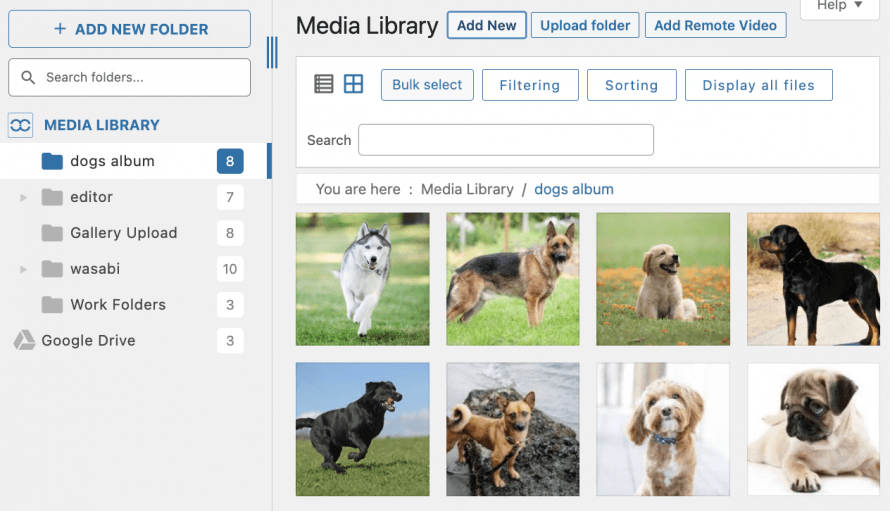
Si vas a la biblioteca de medios después de instalar WP Media Folder , verás que ahora hay nuevas opciones como crear carpetas de medios, esto es muy útil cuando queremos organizar nuestra biblioteca de medios, hay múltiples filtros y opciones que harán que nuestro biblioteca de medios, el administrador de medios perfecto.
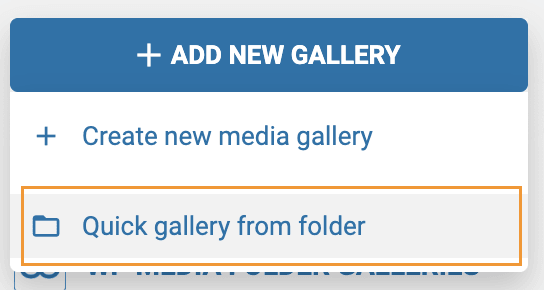
Para crear una galería a partir de estas carpetas de medios, vaya a Biblioteca de medios > Galerías de carpetas , aquí, desplace el mouse sobre + Agregar nueva galería y, finalmente, haga clic en Galería rápida desde carpeta .
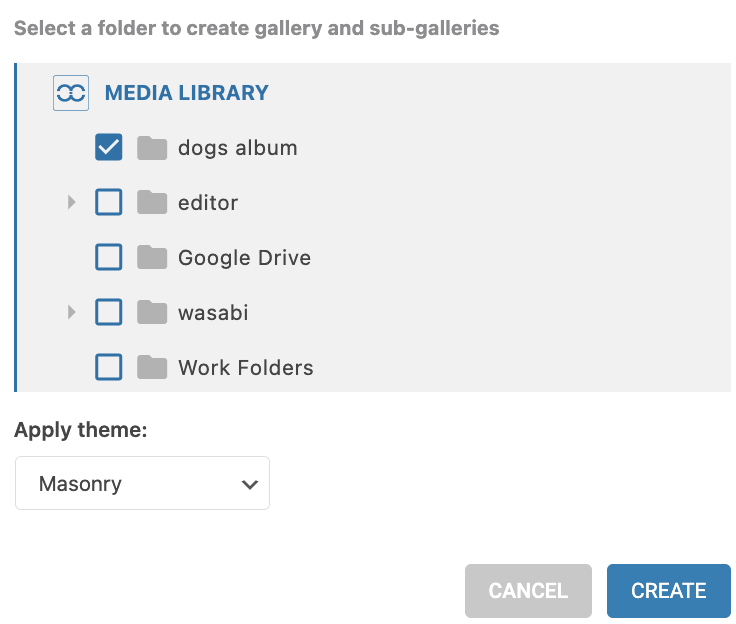
Se abrirá una ventana emergente, podremos seleccionar la carpeta de medios que queremos usar para crear la galería.
Seleccione la carpeta y haga clic en crear .
La galería aparecerá en la pestaña izquierda con la carpeta que seleccionamos convertida en una galería, ¡así que ya está! Tenemos una galería en menos de 10 segundos.
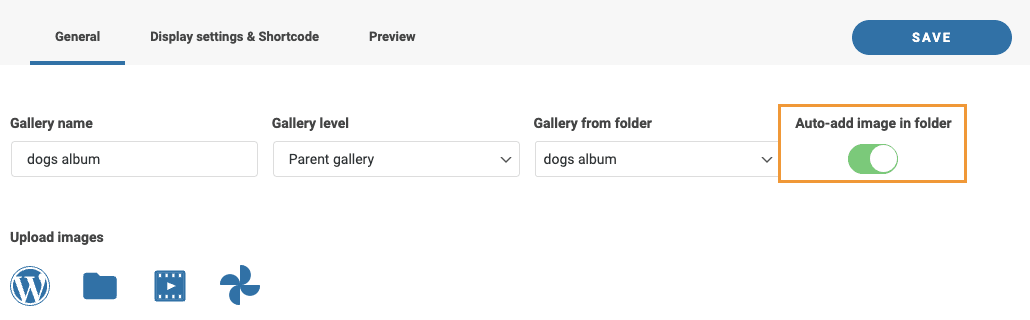
Ahora, para agregar automáticamente las imágenes a la galería cuando se agregan a la carpeta, todo lo que debemos hacer es hacer clic en la Agregar imagen automáticamente en la carpeta en la parte superior derecha de la configuración general de la galería.
Esto hará todo por nosotros, un trabajo tedioso de agregar imágenes, hecho automáticamente, ¡realmente increíble! ¿no es así?
¡Llamando a todos los webmasters!
Ahorre tiempo y aumente la productividad con WP Media Folder . Organice sin esfuerzo los archivos multimedia del cliente, cree galerías personalizadas y brinde una experiencia de usuario perfecta.
¡Actualice los proyectos de su sitio web ahora!
Empieza a crear las mejores galerías de la forma más rápida
Terminemos este post de la mejor manera posible, mostrando un video paso a paso:
Como puedes ver esta es una de las mejores herramientas cuando hablamos de crear galerías pero no es lo único que podemos hacer, podemos ordenar nuestras imágenes, descargarlas, conectar nuestra biblioteca multimedia con servicios en la nube como Google Drive , OneDrive y Dropbox, ¿a qué estás esperando? Vaya aquí y obtenga más información.
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.

























Comentarios