Cómo crear galerías de WordPress utilizando medios de Google Drive
Veremos una forma práctica de crear galerías de WordPress usando Google Drive que es totalmente posible con WP Media Folder , que le permite acceder a los medios directamente desde Google Drive sin ocupar espacio en su servidor.
Tabla de contenidos
Di adiós a la biblioteca multimedia desordenada.
WP Media Folder le permite categorizar archivos, sincronizar carpetas con almacenamiento en la nube, crear increíbles galerías e incluso reemplazar imágenes sin romper enlaces.
Optimice su flujo de trabajo de medios hoy
Conectando Google Drive a su sitio web
El primer paso de este tutorial es conectar Google Drive con su sitio y verá lo fácil que es, en primer lugar, necesitará el complemento de nube de WP Media Folder que es lo que le permitirá conectar su sitio con Google Drive.
Ahora que hemos instalado WP Media Folder y el complemento Cloud podemos comenzar con la configuración, para esto hay dos opciones, Manual y Automática , así que vamos a explicarlas.
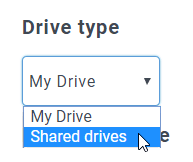
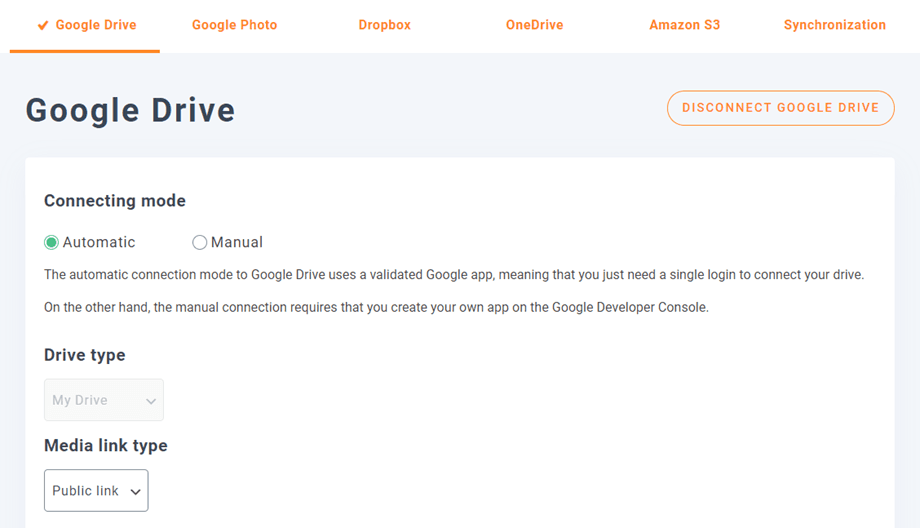
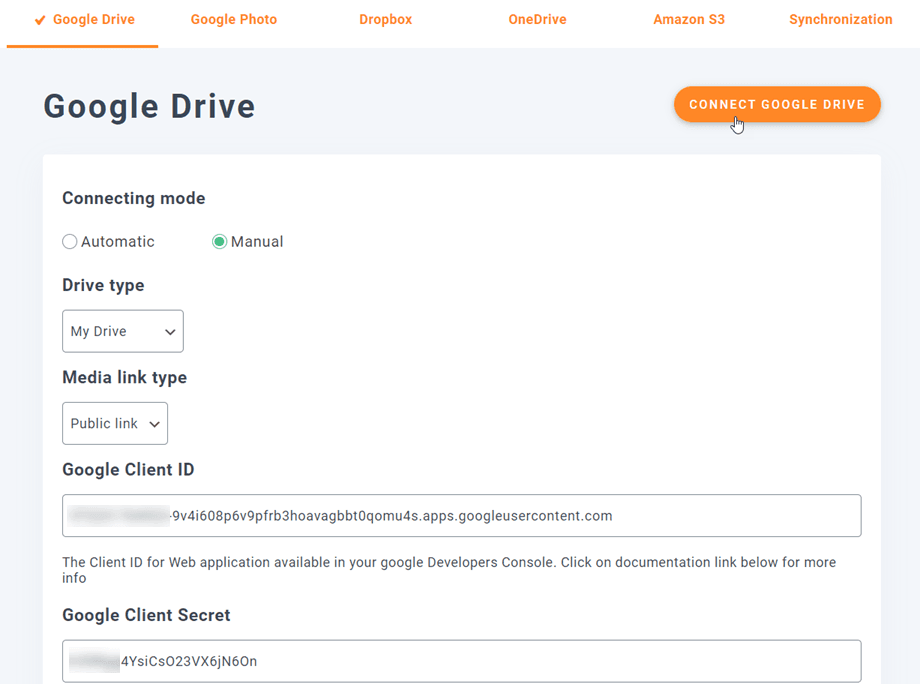
Para iniciar la configuración, vaya a Configuración > WP Media Folder > Nube > Google Drive . Aquí podrá seleccionar el tipo de unidad :
- Personal Drive : su cuenta personal.
- Shared Drive : su cuenta de Gsuite.
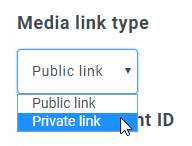
Luego seleccione el tipo de enlace para sus imágenes:
- Enlace público : genere un enlace público accesible para sus archivos y afecte los derechos correspondientes sobre los archivos en la nube (enlace compartido). Por ejemplo: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Enlace privado : enlace AJAX, oculta el enlace de la nube para mantener el derecho de acceso original a tu archivo (los usuarios necesitan iniciar sesión para ver las imágenes). Por ejemplo: https://tudominio.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Y luego, proceda con la conexión:
Primero, para utilizar esta función, debe vincular su cuenta de Joomunited en Configuración del menú > General ; haga clic en el enlace de configuración de WordPress si aún no se ha conectado.
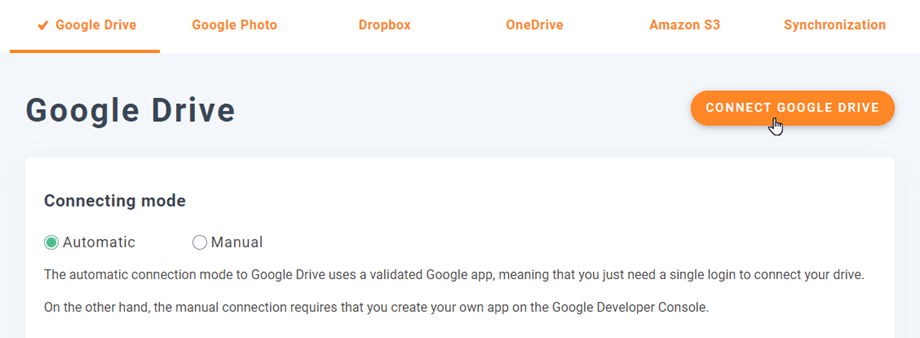
Después de hacer esto, regrese a Configuración > WP Media Folder > Nube > Google Drive , seleccione el Modo automático y luego en Conectar Google Drive .
Siga los pasos para conectar su cuenta de Google, y eso es todo, tiene su sitio conectado :)
Realmente fácil y rápido, ¿no?
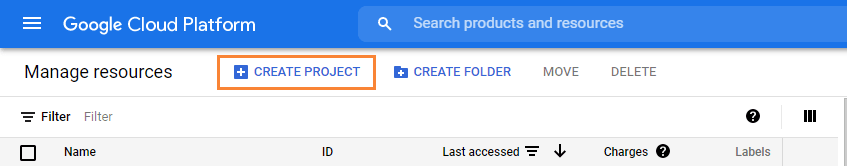
Modo manual : en primer lugar, debe crear la aplicación de desarrollo de Google para conectarla con su sitio, para esto, vaya aquí y cree un proyecto de creación .
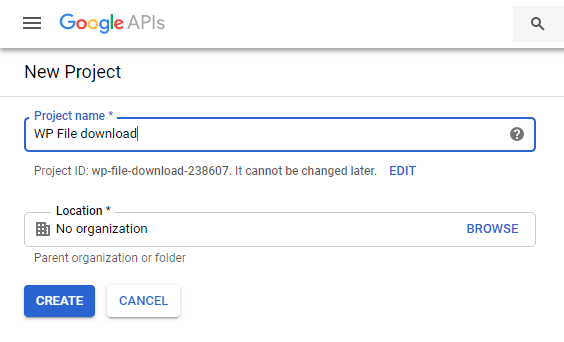
Luego, seleccione el nombre del proyecto y la ubicación.
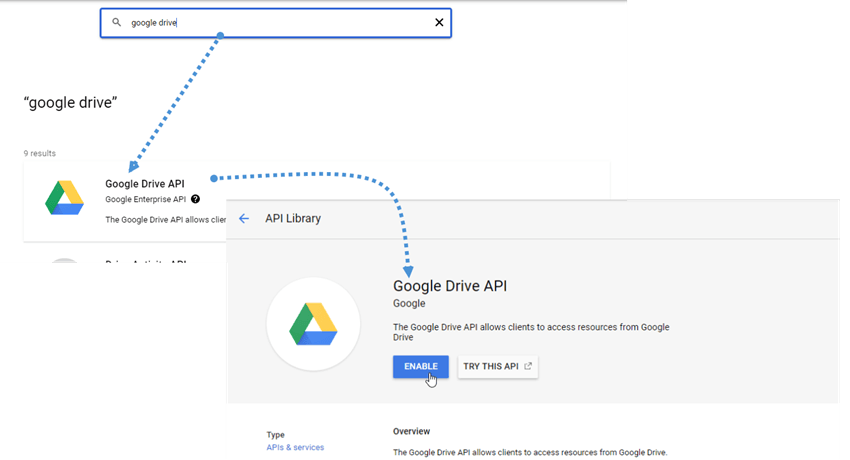
Si es la primera vez que utiliza la API de Google Drive , vaya a API y servicios > Biblioteca , busque la API de Google Drive y haga clic en Habilitar .
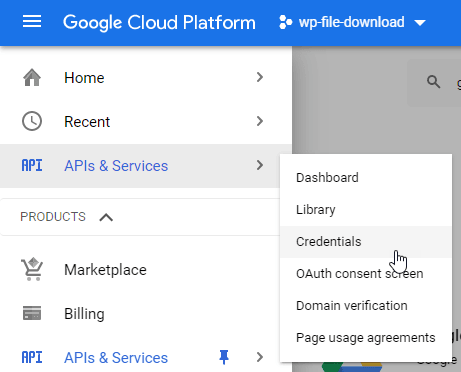
Ahora que lo ha habilitado, creemos las claves para conectar su sitio de WordPress, vaya al menú de la izquierda nuevamente y haga clic en API y servicios > Credenciales .
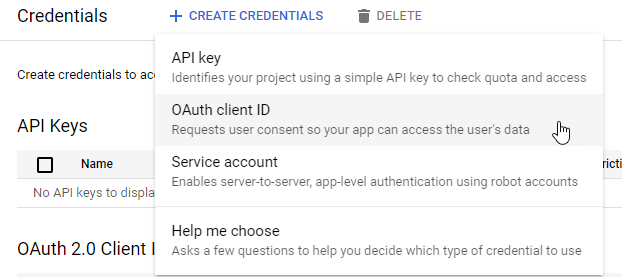
Haga clic en + Crear credenciales > ID de cliente de OAuth ; si lo solicita, agregue un nombre a su pantalla de consentimiento de OAuth.
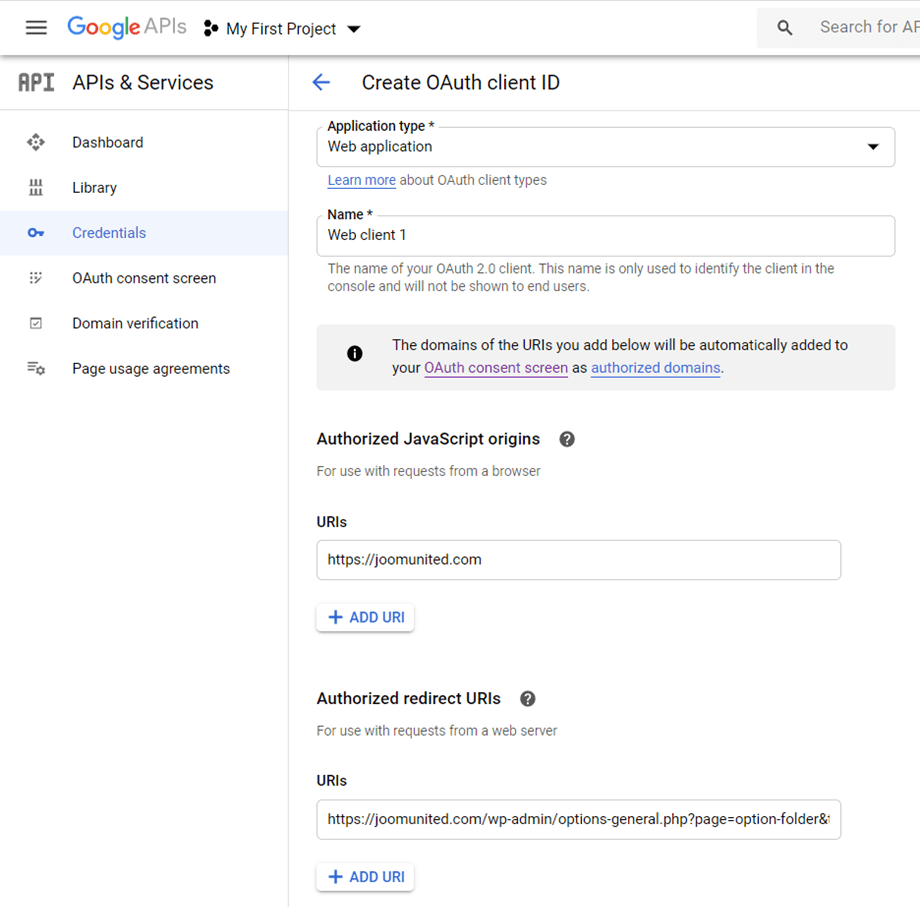
En la aplicación, puede seleccionar Aplicación web y agregar un nombre de su elección, para los otros parámetros use lo siguiente:
- Origen de JavaScript autorizado : https://your-domain.com (reemplace por su nombre de dominio, sin barra al final)
- URI de redireccionamiento autorizados : https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(reemplazar por su nombre de dominio)
Tenga en cuenta que si aparece esta advertencia: "Para crear un ID de cliente de OAuth, primero debe establecer un nombre de producto en la pantalla de consentimiento", debe hacer clic en el botón Configurar pantalla de consentimiento o ir a API y servicios >> Pantalla de consentimiento de OAuth, luego agregue su nombre de dominio en Dominios autorizados.
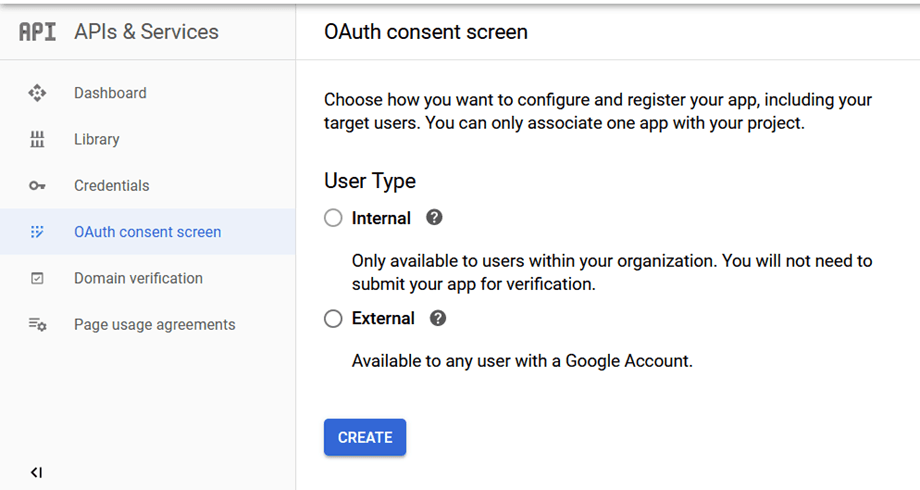
Primero, deberá seleccionar un tipo de usuario .
Puede seleccionar entre:
- Interno : su aplicación está limitada a los usuarios de G Suite dentro de su organización.
- Externo : su aplicación estará disponible para cualquier usuario con una cuenta de Google.
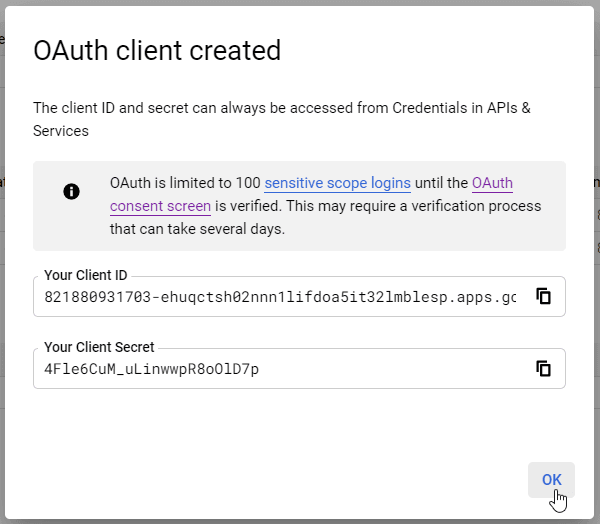
Como paso final, vaya a Configuración > WP Media Folder > Nube > Google Drive y seleccione el modo manual; en esta pantalla, verá la opción para agregar el secreto del cliente y el ID del cliente, así que básicamente, páselos allí y haga clic en Conectar Google Drive .
¡Permita que WP Media Folder acceda a la APLICACIÓN y eso es todo! ¡Tendrás la cuenta de Google conectada!
Creemos galerías en la nube de WordPress
Ahora que hemos conectado Google Drive a nuestra Biblioteca de medios, la conexión funcionará de manera muy simple, generará una carpeta raíz en su cuenta de Google Drive y todos los medios / carpetas agregados allí aparecerán en su Biblioteca de medios en las carpetas de Google Drive, y todos los medios / carpetas agregados a su Biblioteca de medios agregados en las carpetas de Google Drive aparecerán en su cuenta de Google Drive.
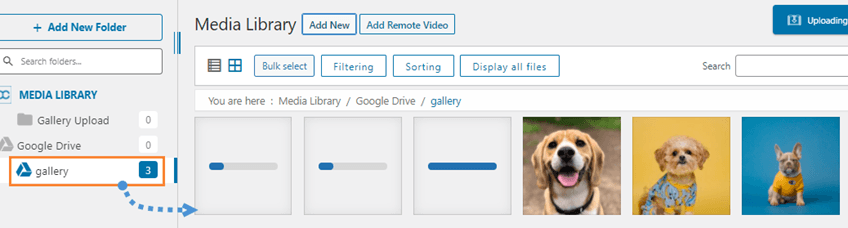
Entonces, comencemos con la creación de la galería. Para esto, vaya a su Biblioteca multimedia > Google Drive y puede agregar una nueva carpeta para mantener las cosas organizadas; por ejemplo, agregamos una nueva llamada Galería para usar en este tutorial.
Sube las imágenes allí y las verás reflejadas en Google Drive.
Y sigamos con la parte más divertida, ¡crear las galerías! Para esto, vaya a Publicación/Página > Agregar nueva (o edite una ya creada).
Usaremos Gutenberg Editor para este caso, pero puede usar cualquier otro Page Builder ya que todos son compatibles con WP Media Folder ;)
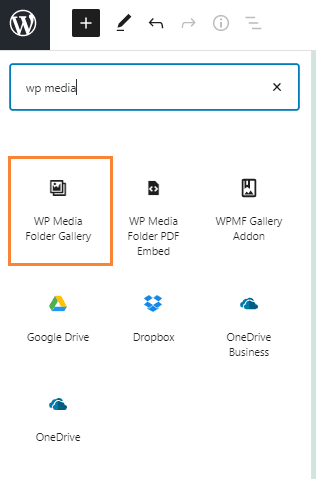
Ahora que estamos aquí, haga clic en +> WP Media Folder Gallery .
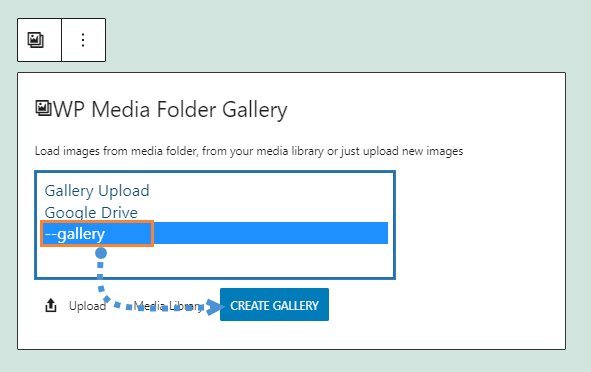
Esto le mostrará todas las carpetas disponibles, incluidas las de Google Drive, seleccionaremos la que creamos llamada Galería , y luego haga clic en Crear galería .
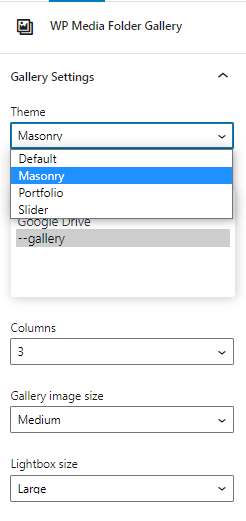
Verá una vista previa del tema, puede cambiarlo en el panel derecho.
Vistas previas de temas:
Predeterminado
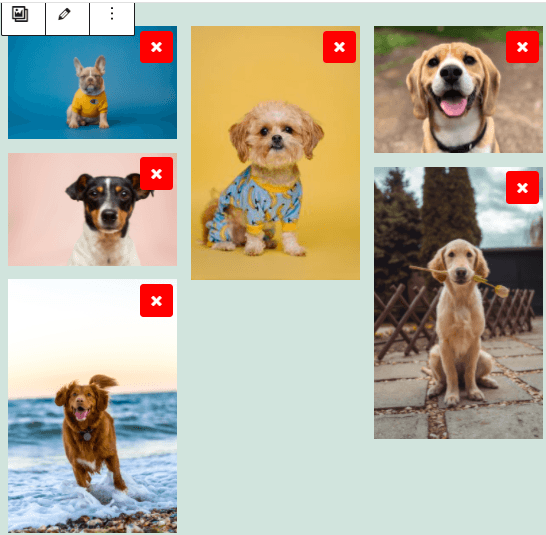
Masonry
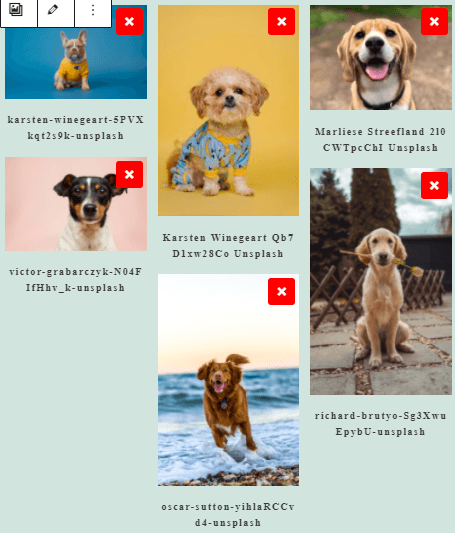
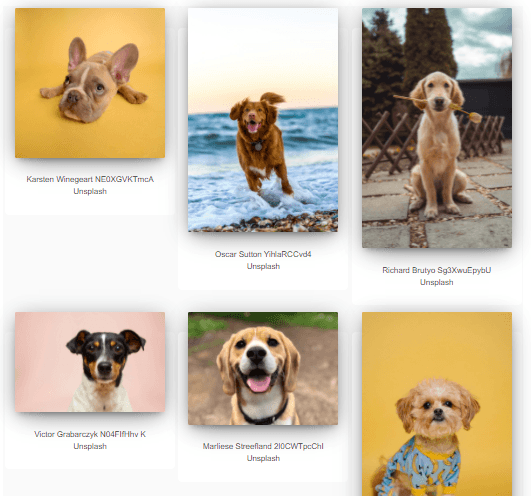
Portafolio
Deslizador
Como puede ver, es tan fácil como seleccionar las imágenes, el tema y publicarlo, hay otras opciones para que pueda ajustar las galerías como desee, como el orden, la acción al hacer clic y el tamaño del Lightbox.
Puedes confirmar en tu servidor que las imágenes no existirán porque solo están alojadas en Google Drive ;)
Uso del complemento Galería para crear galerías profesionales
La otra opción cuando desea crear galerías es usar el complemento de galería , este increíble complemento le ofrece más temas de galería y opciones para editarlos con una interfaz para personalizarlos antes de ser publicados.
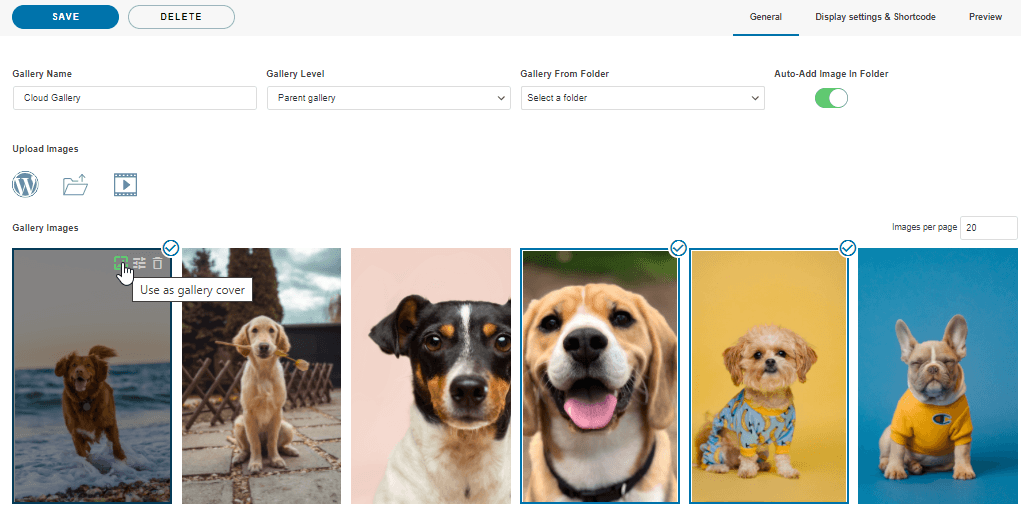
Puede encontrarlo yendo a Medios > Galerías de carpetas multimedia , en esta pantalla, haga clic en +Agregar nueva galería y configure las opciones de la galería, puede seleccionar un nombre para la galería y también seleccionar el tema de la galería al que va. usar.
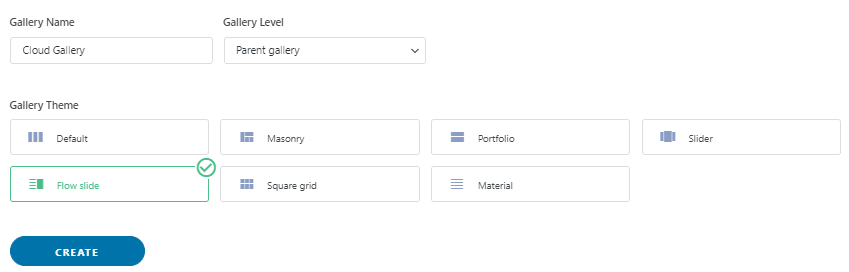
Elija el nombre, el nivel de la galería y el tema de la galería, y luego haga clic en Crear .
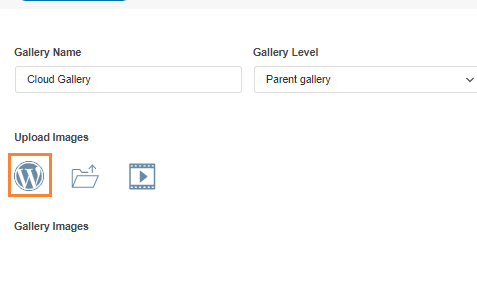
Ahora, aquí puedes ver todas las opciones disponibles para agregar imágenes. Para este caso, donde vamos a utilizar el complemento de Google Drive, seleccione el ícono de WordPress.
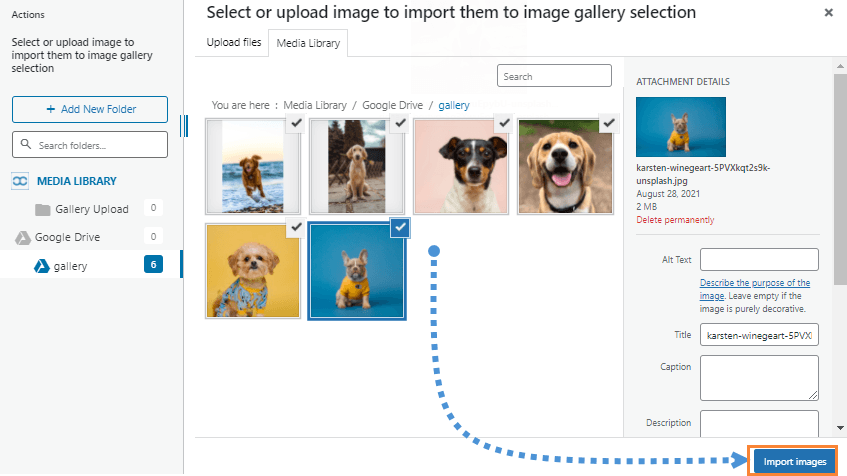
Esto abrirá la Biblioteca de Medios , vamos a seleccionar la carpeta de Google Drive que creamos antes, en este caso llamada Galería , y seleccionaremos todas las imágenes que quieras agregar a la galería, finalmente, damos clic en Importar .
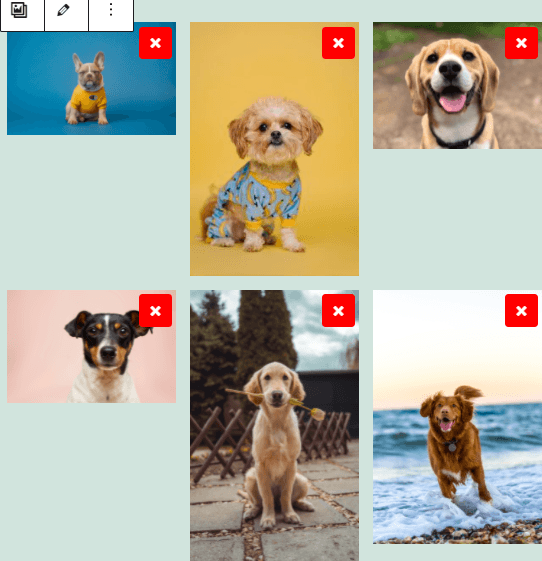
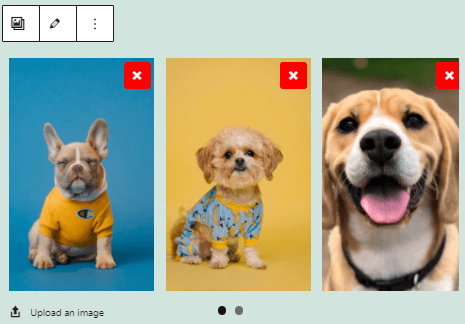
Verá las imágenes en esta pantalla para que pueda reordenar, establecer una imagen como portada o cambiar la configuración de una imagen específica, cosas como el nombre alternativo y el título :)
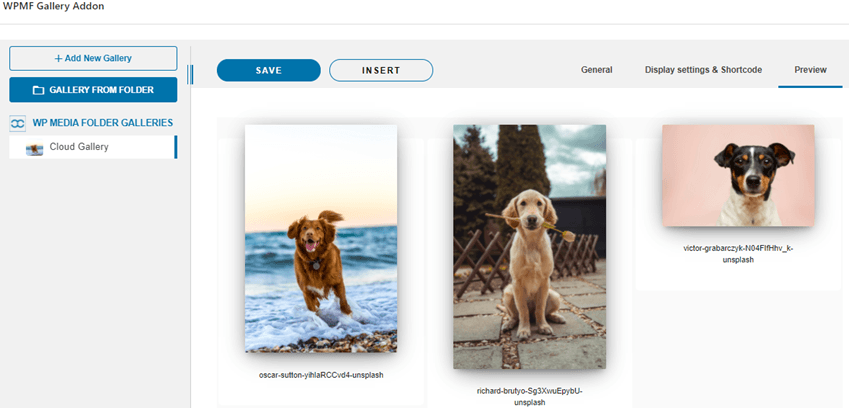
Ahora, todo lo que tenemos que hacer es elegir la galería, ajustarla para que se ajuste a tu contenido, confirmar tu galería con la vista previa y guardarla.
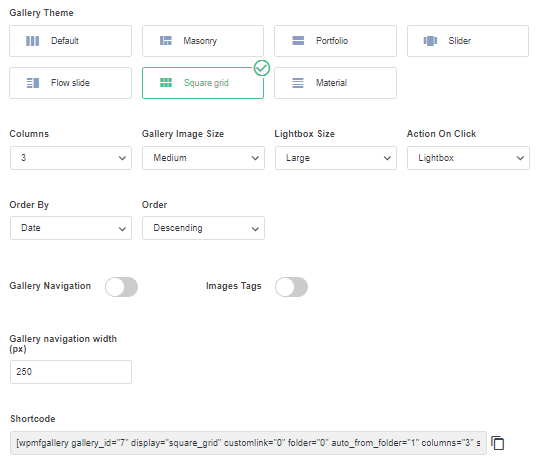
En Configuración de pantalla y código corto , puede configurar:
- Tema
- Tamaño de la imagen de la galería
- Tamaño de la caja de luz
- Acción al hacer clic (abrir una nueva página o una caja de luz)
- columnas
- Orden
- Configuración de navegación (como el botón y el tamaño de los botones)
También puede copiar el código abreviado de esta pantalla si desea utilizarlo en lugar del bloque predefinido para cada Page Builder.
Ahora el último paso es obtener una vista previa de la galería para confirmar que todo está bien, esto se puede hacer en la tercera pestaña llamada Vista previa .
Los temas adicionales disponibles con el complemento son los siguientes:
Diapositiva de flujo
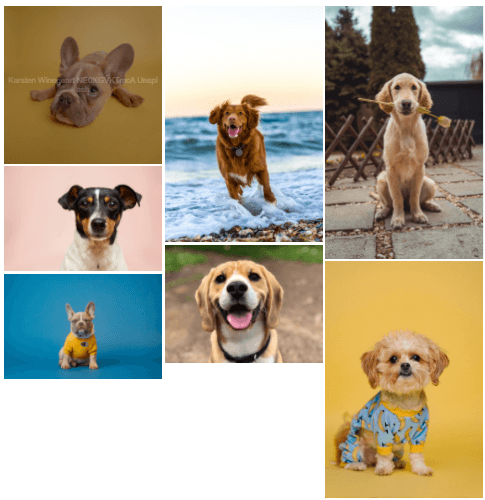
Cuadrícula cuadrada
Material
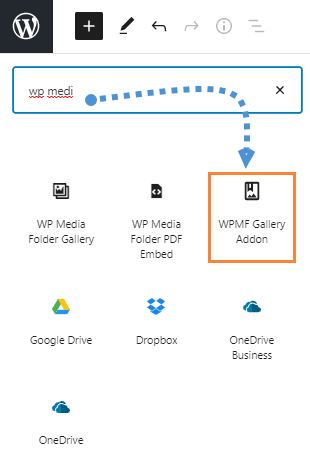
Ahora que ha seleccionado el tema y finalizado la configuración, puede continuar con la publicación de la galería; para ello, vaya a su publicación/página y edítela, para el Editor Gutenberg, y haga clic en + > Complemento de galería WPMF.
Haga clic en Seleccionar o Crear galería , esto cargará el panel de complementos de la galería para que pueda seleccionar la galería, o también crear una nueva directamente desde allí, verifique la vista previa y luego haga clic en Insertar .
Así que ahora inserta tu galería y finalmente, ¡publícala! Como puede ver, el complemento de galería le ofrece más posibilidades que las galerías normales, es como ir al siguiente nivel :)
¡Llamando a todos los webmasters!
Ahorre tiempo y aumente la productividad con WP Media Folder . Organice sin esfuerzo los archivos multimedia del cliente, cree galerías personalizadas y brinde una experiencia de usuario perfecta.
¡Actualice los proyectos de su sitio web ahora!
Crea tu primera galería de Google Drive en WordPress
Ahorra espacio en el servidor aprovechando Google Drive para las galerías de WordPress y creando un flujo de trabajo multimedia más eficiente y organizado. WP Media Folder ofrece una opción fácil y flexible para crear galerías conectadas directamente a Google Drive, con temas atractivos y controles de visualización, y funciones como agregar videos remotos desde servicios de transmisión .
Entonces, ¿estás listo para llevar tu sitio web al siguiente nivel? ¡Crea tu primera galería en WordPress con Google Drive hoy y disfruta de una experiencia de administración de medios más simple y profesional!
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.


































Comentarios