Cómo configurar una imagen destacada predeterminada para publicaciones de WordPress
WP Media Folder viene con una característica realmente nueva e interesante que es configurar una imagen destacada predeterminada para nuestras publicaciones de WordPress! Ya no tendrás esa pesadilla de publicaciones de imágenes no destacadas, desde seleccionar una imagen estática hasta una selección aleatoria de imágenes de una carpeta para que no parezca que nos olvidamos de agregarla o que no la agregamos en absoluto ( +Métodos sin complementos).
Configurar una imagen destacada predeterminada en las publicaciones de WordPress podría ser una configuración importante a tener en cuenta al crear publicaciones para su sitio. Una de las razones para no configurar una imagen destacada podría ser que podríamos tener un equipo de diseñadores a cargo de crear imágenes destacadas que Podría tomar más tiempo diseñar las imágenes o podríamos olvidarnos de agregar la imagen destacada.
En esta publicación, veremos lo fácil que es configurar una imagen predeterminada con WP Media Folder y también exploraremos otros métodos.
Tabla de contenidos
Di adiós a la biblioteca multimedia desordenada.
WP Media Folder le permite categorizar archivos, sincronizar carpetas con almacenamiento en la nube, crear increíbles galerías e incluso reemplazar imágenes sin romper enlaces.
Optimice su flujo de trabajo de medios hoy
Imagen destacada predeterminada sin un complemento de WordPress
Es importante decir que esta parte del tutorial requiere algunos conocimientos de codificación, ya que necesitaremos editar ciertos archivos de temas para que funcione y hacer algo mal podría causar problemas importantes.
Dicho esto, ¡comencemos!
Probaremos 2 métodos en esta parte del tutorial, uno para configurar una imagen estática y el otro para usar la primera imagen disponible en la publicación.
Método 1: establecer una imagen estática como imagen destacada predeterminada
En este método, usaremos un fragmento para configurar una imagen estática y agregarla a un lugar específico en nuestra publicación/página.
Para hacer esto, debemos ir a nuestros archivos de tema y editar el archivo donde queremos que aparezca la imagen destacada, se puede agregar a cualquier archivo que desee, pero en este caso usaremos el single.php que es el manejo de archivos de nuestras publicaciones.
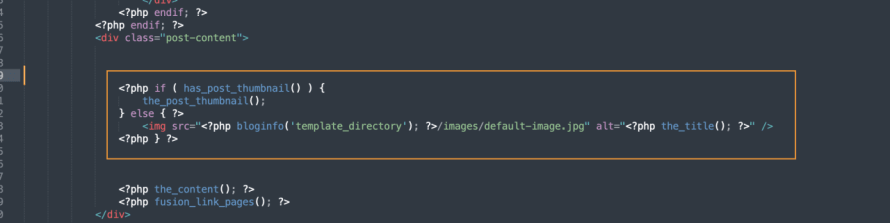
El código es el siguiente:
the_post_thumbnail();
} más {?>
Debe tener un aspecto como este:
Dónde se agrega el código depende de su tema y de dónde exactamente desea que se coloque la imagen, también /images/default-image.jpg debe reemplazarse con la ruta de la imagen que usaremos, esta misma imagen debe ser dentro de la carpeta del tema.
También podemos reemplazar < ?php bloginfo('template_directory'); ?>/images/default-image.jpg con una URL de imagen directa y también funcionará.
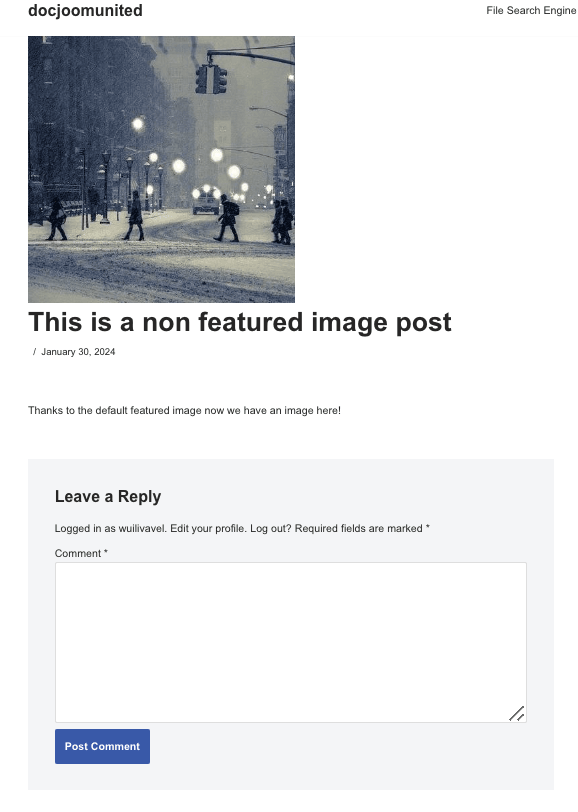
Ahora deberíamos poder crear una imagen sin una imagen destacada y ¡la magia estará hecha!
Es importante tener en cuenta que este código no establecerá una imagen destacada predeterminada, por lo que tendremos que agregarla en todos los lugares donde queramos que se muestre, por ejemplo, en la página del blog donde se muestran las publicaciones y donde llamamos. los puestos.
Método 2: utilizar la primera imagen de la publicación como imagen destacada
Este método requerirá que sigamos 2 pasos para definir la imagen y otro paso para llamar la imagen.
Este método es similar al primero, pero no necesitaremos agregar la imagen en el código; en cambio, obtendrá la primera imagen en la publicación y la agregará dondequiera que coloque el segundo código.
Primer paso: agregue el siguiente código al archivo funciones.php de su tema.
function main_image() {
$archivos = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($archivos):
$claves = array_reverse(array_keys($archivos));
$j=0;
$num = $claves[$j];
$image=wp_get_attachment_image($num, 'grande', verdadero);
$imagepieces = explotar('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
imprimir "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Segundo paso: ahora que nuestro código está agregado a funciones.php, podemos proceder a agregar el siguiente código donde queremos que se muestre la imagen (tal como lo hicimos con el primer método).
echo get_the_post_thumbnail($post->ID);
} más {
echo main_image();
} ?>
¡Y hecho! Las publicaciones mostrarán ahora la primera imagen disponible en su contenido.
Es importante señalar que al igual que el primer método, tendremos que agregar este último código en todos los lugares donde queremos que aparezca la imagen, por ejemplo, la página del blog, el artículo en sí y en cualquier otro lugar donde aparezca la imagen. Se muestran las publicaciones.
Configure fácilmente una imagen destacada predeterminada usando un complemento de WordPress
Ahora que hemos visto cómo configurar una imagen destacada predeterminada usando fragmentos de código, veamos cómo configurarla usando un complemento y cómo WP Media Folder facilita este proceso en las publicaciones de WordPress.
WP Media Folder acaba de presentar una opción para configurar una imagen destacada predeterminada que es útil teniendo en cuenta todas las características que ofrece este complemento.
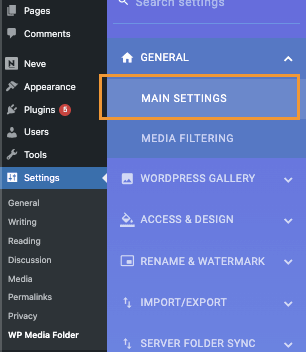
Para habilitar esta función, vaya a Configuración > WP Media Folder > Configuración principal .
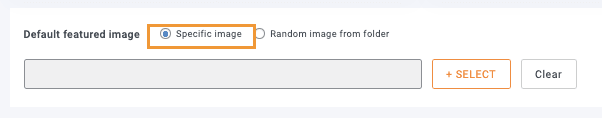
En este apartado, en la parte inferior, veremos la Imagen destacada predeterminada con 2 opciones principales:
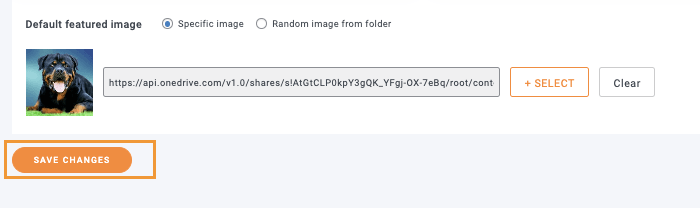
1ra opción - Imagen específica que nos permite seleccionar una imagen estática que se usará en todas las publicaciones cuando no se seleccione una imagen destacada, para usar esta opción, simplemente seleccione la casilla de verificación y luego haga clic en
SELECCIONAR .
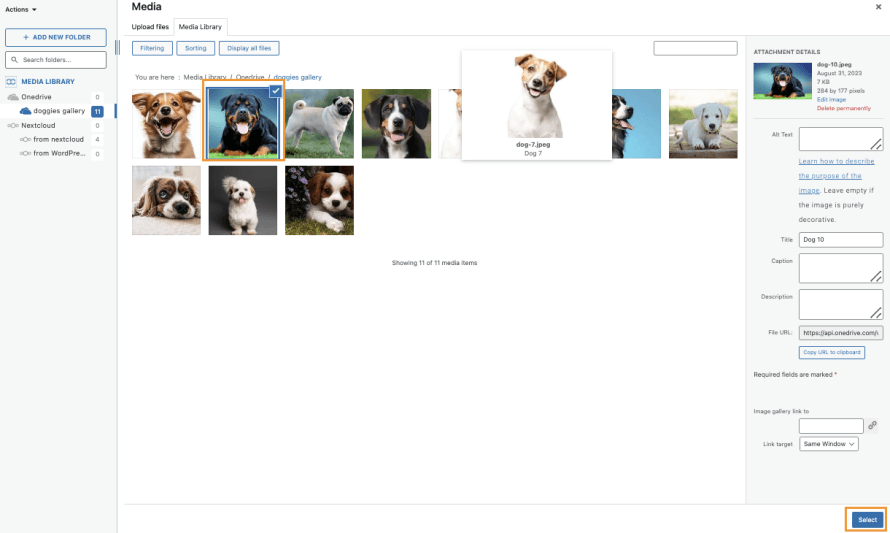
Después de hacer clic en SELECCIONAR, nuestra galería multimedia se activará con todas las carpetas multimedia disponibles para facilitar el proceso de encontrar la imagen que se utilizará, todo lo que tenemos que hacer es hacer clic en la imagen y luego Seleccionar .
Finalmente haga clic en Guardar cambios y ¡la magia estará hecha!
2da opción - Ahora bien, ¿qué pasa si no queremos usar solo una imagen específica y en su lugar, una selección de imágenes para usar de forma aleatoria?
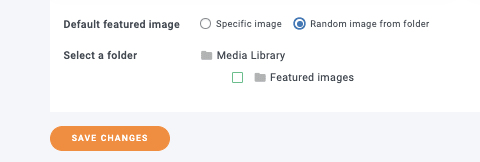
¡Fácil! Con WP Media Folder , es posible hacer clic en Imagen aleatoria de la carpeta que, usando el poder de las carpetas multimedia incluidas, nos permitirá seleccionar una carpeta multimedia que creamos previamente en nuestra Biblioteca multimedia y obtendrá las imágenes de allí aleatoriamente. para establecerse como la imagen destacada predeterminada.
Luego de seleccionar esta opción, podremos ver las carpetas disponibles que se pueden configurar.
En este caso, hemos creado una carpeta llamada Imágenes destacadas , por lo que todo lo que tenemos que hacer es hacer clic en ella y luego guardar los cambios.
La magia estará hecha y ahora no tendremos que estresarnos más por las publicaciones sin imagen destacada, ¡genial! ¿No es así? :)
Como puede ver, no necesitábamos ningún código y se configuró la imagen destacada predeterminada.
¡Llamando a todos los webmasters!
Ahorre tiempo y aumente la productividad con WP Media Folder . Organice sin esfuerzo los archivos multimedia del cliente, cree galerías personalizadas y brinde una experiencia de usuario perfecta.
¡Actualice los proyectos de su sitio web ahora!
No más publicaciones de WordPress sin una imagen destacada
Ahora pudimos ver lo fácil que es configurar una imagen destacada predeterminada usando el complemento WP Media Folder para todas nuestras publicaciones de WordPress con solo hacer 2 clics y sin tener que colocar código en todos los archivos con el riesgo de romper cosas.
La mejor parte de WP Media Folder es que esta no es la única característica que ofrece, ya que tenemos muchas otras opciones, como descargar medios a AWS , usar Google Drive como fuente de imágenes o crear galerías impresionantes .
¿Entonces, Qué esperas? Vaya aquí y obtenga WP Media Folder ahora
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.











Comentarios