Crea impresionantes galerías con el mejor administrador de galerías para Elementor
Los creadores de páginas y las galerías son la mayor parte del tiempo importantes para los sitios web de WordPress, ya que las galerías le permiten mostrar imágenes/productos de una buena manera y los creadores de páginas le permiten crear y agregar contenido a su página de manera profesional.
Los constructores de páginas como Elementor, por lo general, tienen herramientas/bloques para crear galerías, pero estos no son los mejores ya que no tienen muchas opciones para personalizarlos, pero no te preocupes ya que WP Media Folder te ayudará en esto ;)
WP Media Folder le ofrece un complemento de Galería que le permite crear y personalizar utilizando herramientas y funciones espectaculares en sus galerías.
En esta publicación, veremos cómo usarlos con Elementor , Google Photos y también sus carpetas en la nube , ¡así que comencemos!
Tabla de contenidos
Di adiós a la biblioteca multimedia desordenada.
WP Media Folder le permite categorizar archivos, sincronizar carpetas con almacenamiento en la nube, crear increíbles galerías e incluso reemplazar imágenes sin romper enlaces.
Optimice su flujo de trabajo de medios hoy
Galerías con widget para Elementor en vídeo
Configuración de la integración de WordPress con Google Photos
En primer lugar, le haré saber los complementos que estamos usando para este tutorial, estos son Elementor, WP Media Foldery los 2 complementos Pro (uno para galerías y el otro para conexión a la nube).
Ahora que lo sabemos, comencemos, vamos a crear la galería desde Google Photos, para esto tenemos que conectar nuestro sitio de WordPress a nuestra cuenta de Google Photos, veamos cómo hacerlo.
En primer lugar, necesitamos una aplicación de desarrollo de Google para esto, vaya aquí: https://console.developers.google.com/project y cree un nuevo proyecto.
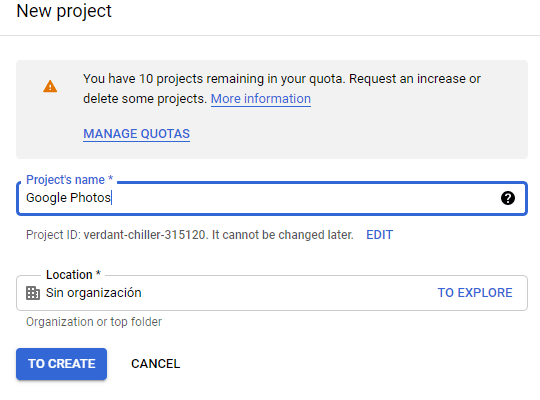
Agrega un nombre al proyecto, puedes agregar lo que quieras.
Ahora espere un momento a que se cree el proyecto.
Si es la primera vez que usa esta API de biblioteca de fotos , deberá activarla, para activarla, vaya al MarketPlace en el menú de la izquierda.
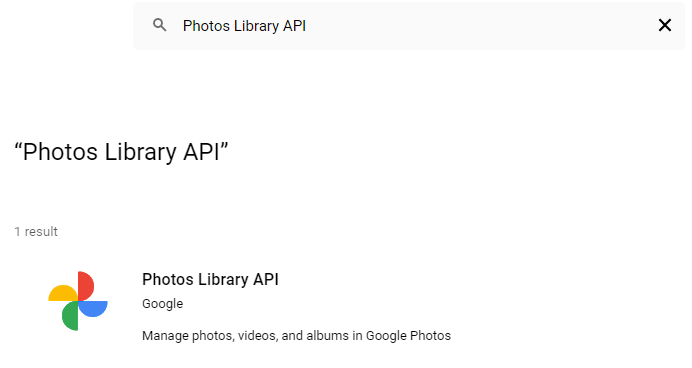
Ahora, en el cuadro de búsqueda, escriba API de la biblioteca de fotos y búsquelo.
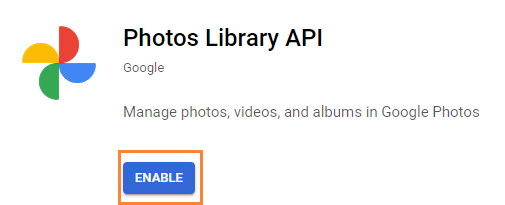
Haga clic en él y luego en Habilitar .
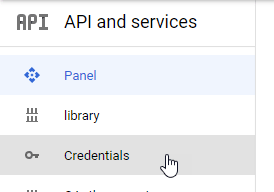
Ahora que está habilitado, haga clic en "API y servicios" en el menú de la izquierda, en este panel, vaya a Credenciales .
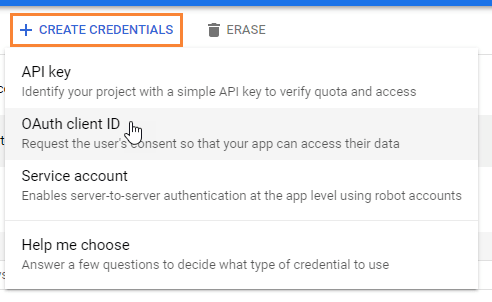
Ahora que está aquí, en el panel superior, vaya a + Crear credenciales > ID de cliente de OAuth ; si se le solicita, agregue un nombre a su pantalla de consentimiento de OAuth.
Ahora, configure las credenciales de la siguiente manera:
- Seleccione "Aplicación web" y agregue un nombre de su elección.
- Origen de JavaScript autorizado: https://tu-dominio.com (reemplazar por tu nombre de dominio, sin barra diagonal).
- URI de redireccionamiento autorizados: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
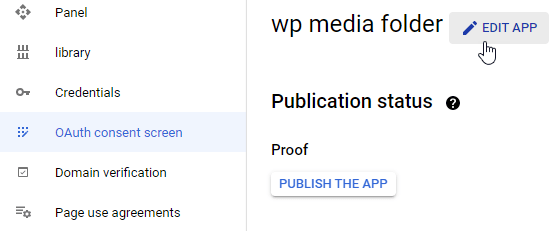
Tenga en cuenta que Google ha cambiado su política, por lo que debe completar sus dominios autorizados en la pestaña de la pantalla de consentimiento de OAuth > Editar aplicación .
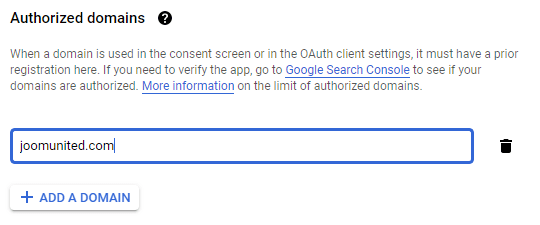
En la sección Dominios autorizados, haga clic en +Agregar dominio y agregue su dominio.
Agréguelo también a la Verificación de dominio .
¡Y hecho! Obtendrá su ID y secreto para agregar en la configuración de WP Media Folder:)
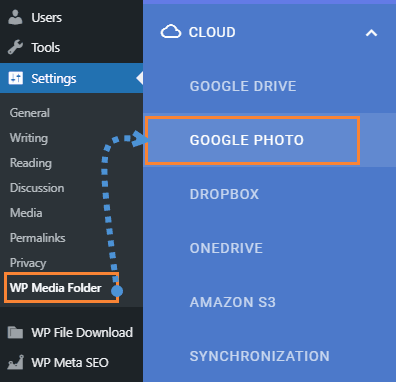
Ahora, conectemos su cuenta de Google Photos a su sitio de WordPress. Para ello, vaya a Configuración > WP Media Folder > Nube > pestaña Google Photo.
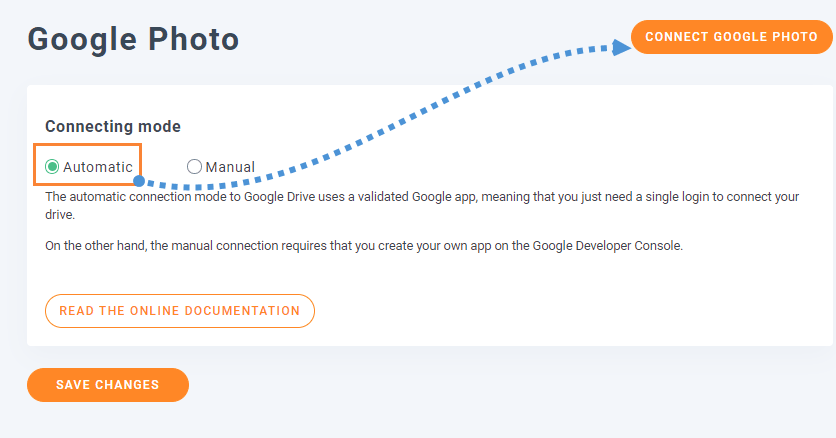
Puedes usar el modo Automático que es el más fácil ya que solo necesitarás iniciar sesión en tu cuenta de Google, para esto elige Automático en el "Modo de conexión" y luego Conectar Google Photo .
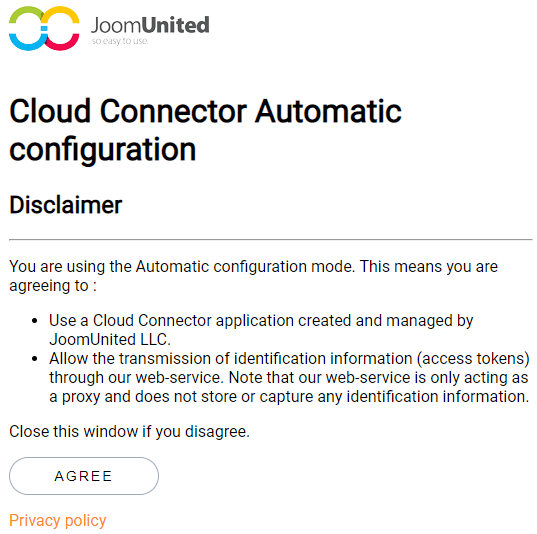
Aparecerá una ventana emergente, haga clic en Aceptar .
El último paso será iniciar sesión en su cuenta de Google, permitir los permisos y finalizar la conexión.
Eso es todo, muy fácil y rápido, ¿no? :)
Complemento Elementor + Gallery, la mejor combinación
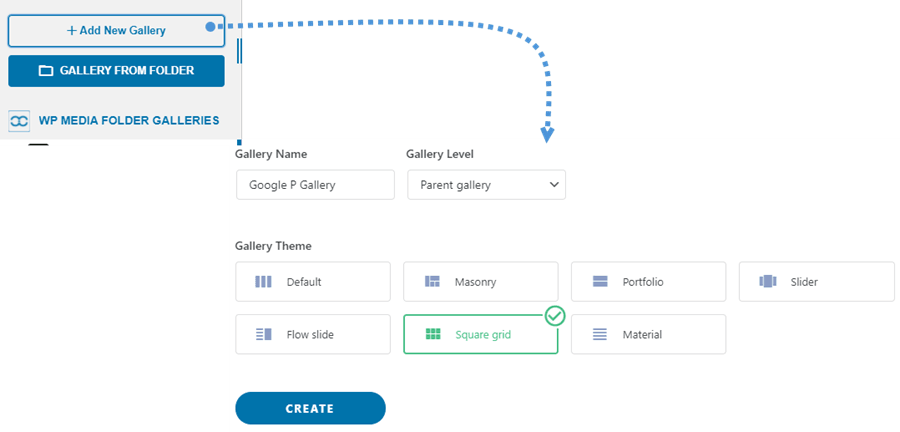
Ahora que terminamos la conexión, vaya a Medios > Galerías de carpetas multimedia , en esta sección, haga clic en + Agregar nueva galería y asigne un nombre a su nueva galería; para el tutorial, la llamaremos Google P Gallery y, además, Voy a utilizar la Square Grid .
Ahora tendrás todas las opciones para configurar y agregar imágenes a tu galería, verás el de Google Photo , haz clic en él.
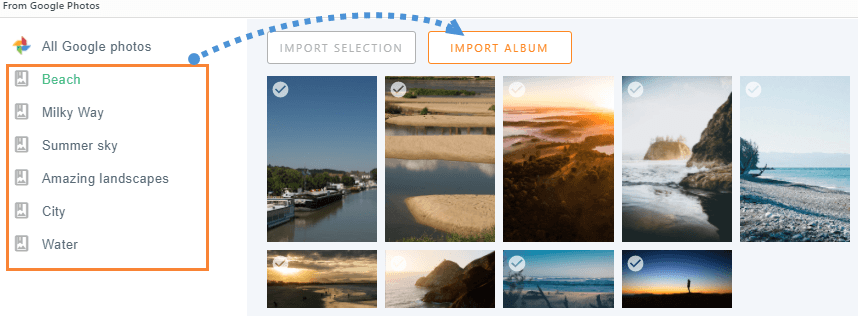
Esto cargará una ventana emergente con todas las imágenes disponibles en tu cuenta de Google Fotos, tienes la opción de seleccionar muchas imágenes de un álbum o seleccionar un álbum completo, en este tutorial vamos a seleccionar un Álbum completo, para esto selecciona el Álbum y luego, Importar álbum .
Verá una notificación sobre la importación del álbum.
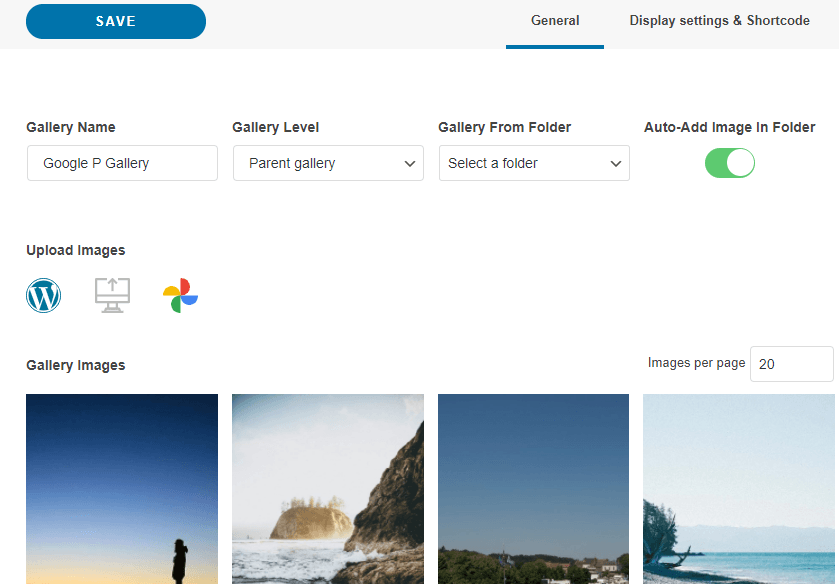
Espera unos minutos y ¡listo! Verá todas las imágenes cargadas en el panel de la galería, puede realizar todas las modificaciones, como seleccionar una nueva galería.
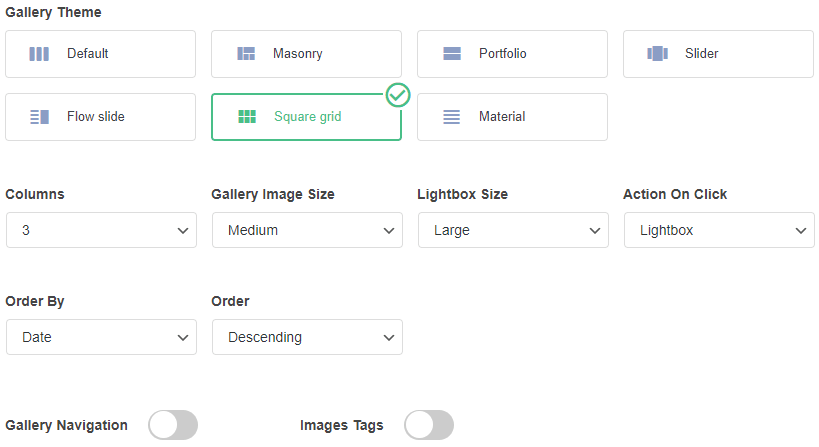
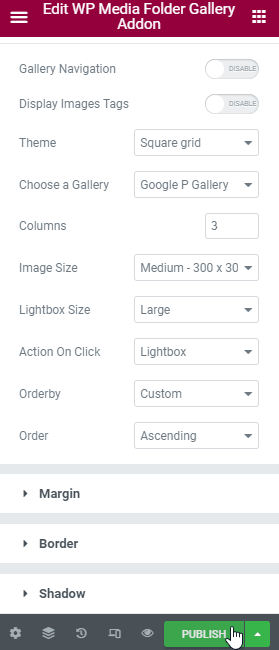
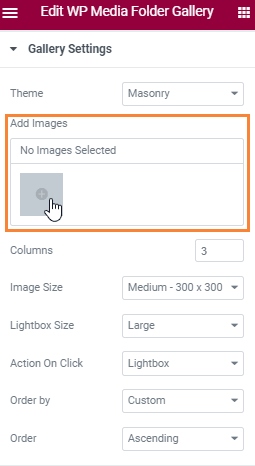
Ahora, puede ir a la Configuración de pantalla y Código abreviado para personalizar completamente su galería, tiene configuraciones como el orden, la cantidad de columnas y la Acción al hacer clic.
Después de finalizar la configuración de la galería, haga clic en Guardar y podrá ir a la página/publicación donde desea agregar la galería y hacer clic en Editar con Elementor para que se cargue el Creador de páginas.
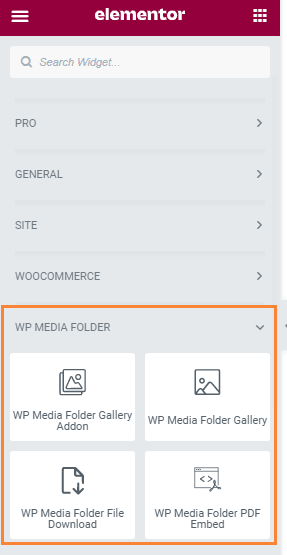
Ahora seleccione la sección donde desea agregar la galería y busque la WP Media Folder bloques.
Como puede ver, hay 4 bloques disponibles, para este tutorial usaremos el llamado Complemento de galería de WP Media Folder , esto cargará el complemento de galería en el creador de páginas.
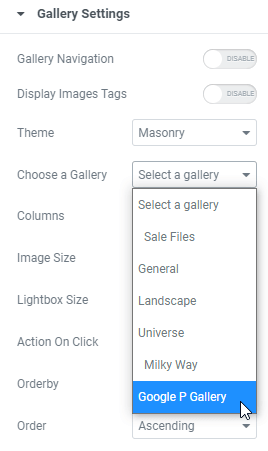
Después de mover el bloque a la sección, verás una opción de vista previa y, en el lado izquierdo, la opción de elegir una galería, selecciona la galería que creamos antes.
En la sección derecha, verá la vista previa de la galería y se actualizará automáticamente cuando seleccione una nueva opción en la sección izquierda, así que verifíquela, confirme que todo está bien y haga clic en Publicar .
¡Eso es todo! Ha creado una galería profesional con unos pocos clics y la ha configurado directamente desde Page Builder :)
Usando Elementor para crear galerías de Google Drive en WordPress
Además, veremos cómo crear galerías usando imágenes de la nube, ya que WP Media Folder le permite conectar su biblioteca de medios con los servicios en la nube (Dropbox, Google Drive, OneDrivey AWS).
En este ejemplo usaremos la conexión de Google Drive , puedes ver cómo conectarlo aquí , notarás que el proceso es realmente similar a la conexión de Google Fotos :)
Cuando está configurado y sincroniza / crea las carpetas de Google Drive, puede ir a la página / publicación que desea editar y hacer clic en Editar con Elementor .
En la sección izquierda, busque la sección WP Media Folder y haga clic en el bloque
WP Media Folder Gallery .
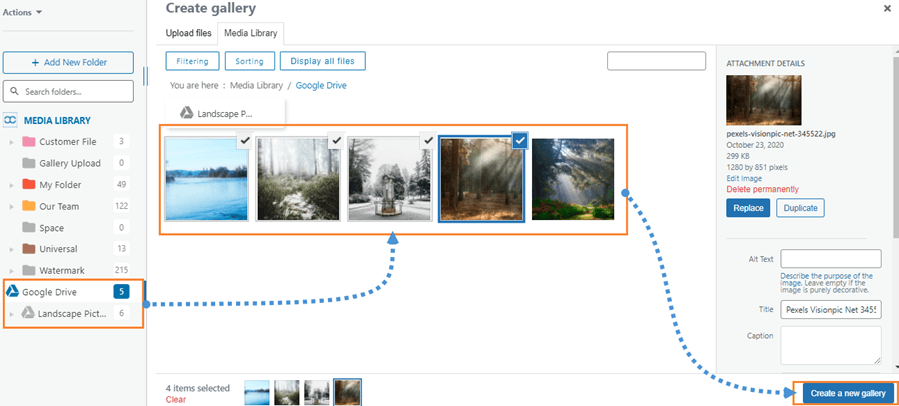
Ahora, haga clic en + en la sección "Agregar imágenes".
Esto abrirá una ventana emergente con la Biblioteca multimedia, seleccionará la Carpeta de la nube, todas las imágenes que desea agregar haciendo clic en ellas y, finalmente, Crear una nueva galería > insertar Galería .
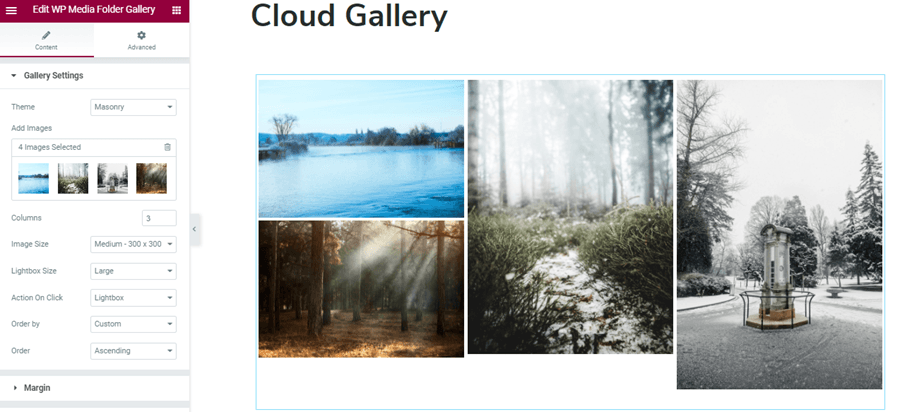
Esto creará una galería usando las imágenes directamente desde la nube, por lo que después de agregarla, puede configurar la configuración de la galería en la sección izquierda y verificar la vista previa de la galería en la sección derecha para que sea realmente fácil de editar y comprobar que la galería se verá como queremos :)
Ahora puedes crear galerías con el poder de WP Media Folder, de una manera realmente fácil usando Elementor, y además, ahorrar espacio de almacenamiento usando Google Drive, ¿qué más puedes pedir? :)
¡Llamando a todos los webmasters!
Ahorre tiempo y aumente la productividad con WP Media Folder . Organice sin esfuerzo los archivos multimedia del cliente, cree galerías personalizadas y brinde una experiencia de usuario perfecta.
¡Actualice los proyectos de su sitio web ahora!
Comience a usar el mejor complemento de galería de WordPress
En esta publicación, hemos explicado solo algunas características de WP Media Folder y, como puede ver, ha hecho las cosas realmente más fáciles de lo que deberían y más ahora con el nuevo tema e interfaz . ¿Entonces, Qué esperas? Entra aquí y obtén tu propia membresía, verás que hay más galerías que las que se muestran en este post y un montón de herramientas que son simplemente increíbles :)
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.






























Comentarios