Cómo agregar y editar imágenes de fondo de WordPress
Si desea mejorar el atractivo visual de su sitio web, agregar y editar imágenes de fondo en WordPress es una manera fantástica de lograrlo. Las imágenes de fondo pueden ayudar a establecer el tono, transmitir la personalidad de su marca y atraer visitantes.
Una imagen de fondo bien elegida puede crear una experiencia inmersiva, crear el ambiente y comunicar el mensaje de su marca de manera más efectiva. Ya sea que desee un paisaje tranquilo, un diseño abstracto o una combinación de colores atrevidos, el fondo adecuado puede traducir sus ideas en imágenes atractivas.
Al aprender cómo implementar y personalizar correctamente las imágenes de fondo en WordPress, puede crear una atmósfera única que resuene con su público objetivo y mejore la experiencia general del usuario. En esta guía, lo guiaremos a través de los pasos esenciales para agregar y editar imágenes de fondo en su sitio de WordPress, asegurándonos de que pueda lograr el aspecto deseado sin problemas.
Di adiós a la biblioteca multimedia desordenada.
WP Media Folder le permite categorizar archivos, sincronizar carpetas con almacenamiento en la nube, crear increíbles galerías e incluso reemplazar imágenes sin romper enlaces.
Optimice su flujo de trabajo de medios hoy
Tabla de contenidos
Agregar una imagen al fondo de su página en WordPress
En primer lugar, debemos comenzar agregando nuestra imagen de fondo en el contenido del sitio de WordPress, para hacer esto podemos usar nuestro tema y creador de páginas favoritos, todos los principales ya tienen la opción de agregar imágenes de fondo en cualquier lugar de la página.
Empecemos subiendo la imagen de fondo, hay muchas cosas que podemos tener en cuenta a la hora de elegirla y subirla, por ejemplo los tamaños, debemos agregar la imagen de fondo dependiendo si se va a usar para todo el ancho o si Será solo una sección con este fondo, también se recomienda usar una imagen de fondo diferente para dispositivos móviles, hay diferentes creadores de páginas como Elementor con opciones responsivas para mostrar u ocultar elementos de la página dependiendo del tamaño de la pantalla.
Una buena sugerencia también es utilizar un complemento como WP Media Folder que le permite organizar sus medios en carpetas y también brindarnos opciones a la hora de editar nuestra imagen de fondo.
En primer lugar, carguemos la imagen de fondo, podemos usar la biblioteca multimedia normal o agregarla dentro de la página/publicar contenido directamente, con WP Media Folder es posible usar sus herramientas desde ambas opciones.
Desde Gutenberg, podemos utilizar el Cover .
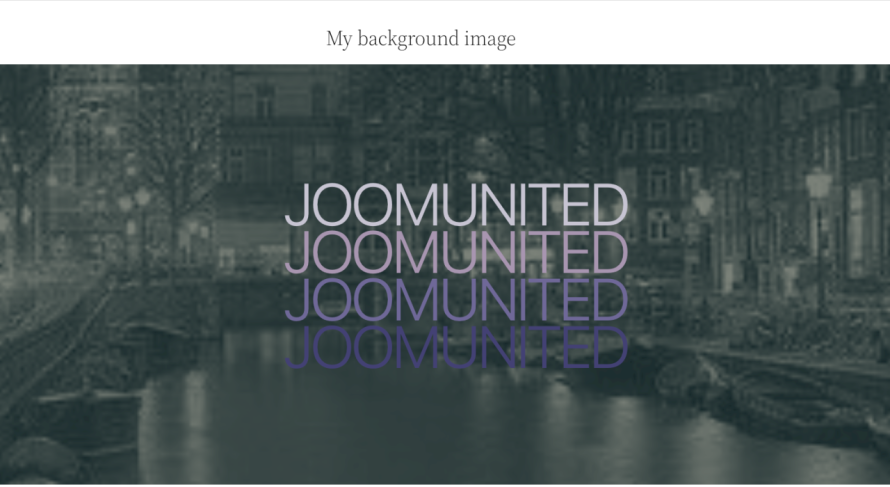
Este bloque nos permitirá agregar una imagen de fondo con texto "opcional" permitiéndonos agregar la imagen desde la barra lateral derecha y agregar el texto que queramos (si queremos) directamente en la imagen.
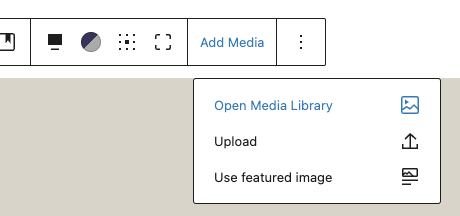
Necesitamos hacer clic en Agregar medios y seleccionar cualquiera de las opciones dependiendo de cómo queramos proceder.
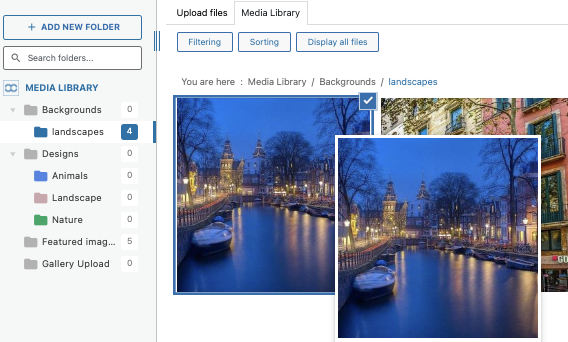
En este caso, seleccioné Abrir biblioteca multimedia porque ya tengo una carpeta multimedia con los fondos que quiero usar, así que solo necesito seleccionarla y agregarla a mi bloque.
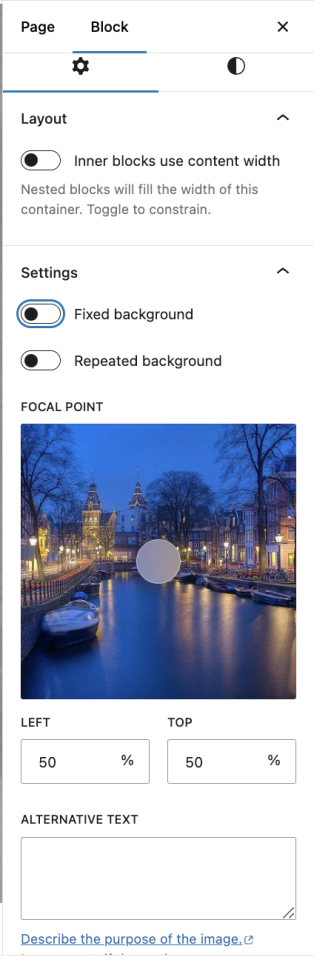
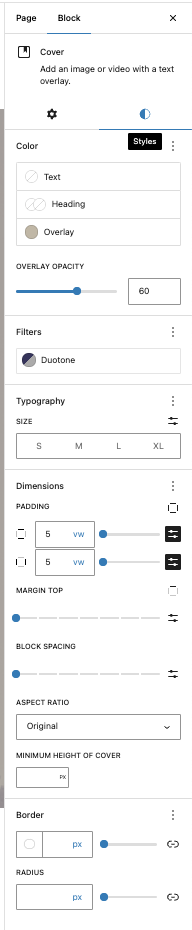
Ahora en la barra derecha tenemos muchas opciones, como si queremos mostrar solo una parte de la imagen o la imagen completa en segundo plano, así como si queremos agregar una superposición.
Ahora todo lo que tenemos que hacer es editarlo como queremos adaptarlo a nuestro contenido y agregar cualquier texto si queremos, tendremos una herramienta increíble con una herramienta simple/gratuita incluida en Gutenberg.
Hay opciones importantes que debemos tener en cuenta para que nuestro fondo no distraiga la vista de nuestro sitio del resto del contenido, por ejemplo, la superposición que hará que la imagen de fondo realmente parezca un fondo al agregar alguna capa de color con transparencia. frente a nuestra imagen.
El texto es totalmente opcional y, como es un bloque, ¡puedes usarlo en cualquier parte de tu contenido! Es importante tener en cuenta que no se limita a este bloque, existen muchas herramientas de muchos otros creadores de páginas, así como complementos de Gutenberg que le permiten aumentar la cantidad de bloques disponibles en Gutenberg.
Consejos y mejores prácticas para seleccionar imágenes de fondo adecuadas en WordPress
Elegir el fondo correcto es importante a la hora de diseñar nuestra página o sitio en general, mencionemos algunos consejos para sacarle el máximo partido a los fondos de imágenes.
1. Seleccionar imágenes de fondo adecuadas
Comprenda su marca
Elija imágenes que resuenen con el espíritu, los valores y los mensajes de su marca. Por ejemplo, una empresa de tecnología moderna se beneficiaría de fondos elegantes y minimalistas, mientras que un blog relacionado con la naturaleza podría optar por paisajes terrosos.
Considere el propósito de la imagen
Determina la respuesta emocional que deseas evocar. Las imágenes deben realzar el contenido, no distraerlo. Por ejemplo, una relajante vista al mar podría funcionar bien para sitios de bienestar y meditación.
Mantener la simplicidad
Las imágenes ocupadas pueden abrumar al espectador y restar valor al contenido de su sitio web. Seleccione imágenes con un punto focal claro o patrones suaves que mantengan el interés visual sin distracciones.
Armonía de colores
Asegúrese de que la imagen de fondo complemente la combinación de colores de su sitio. Herramientas como Adobe Color pueden ayudar a identificar colores armonizados que mantengan la coherencia en todo el diseño.
Imágenes de alta calidad
Utilice imágenes de alta resolución para mejorar el atractivo visual. Las imágenes de baja calidad pueden hacer que su sitio parezca poco profesional y restar valor a la experiencia del usuario.
2. Optimización de tamaños y formatos de imágenes para uso web
Elija el formato correcto
JPEG para fotografías: utilice JPEG para fotografías, ya que ofrece buena calidad con tamaños de archivo relativamente pequeños.
PNG para gráficos: utilice PNG para imágenes que tengan texto, gráficos o que necesiten transparencia, aunque a menudo genera archivos de mayor tamaño.
WebP para uso web: considere utilizar el formato WebP, que proporciona compresión y calidad superiores para uso web.
Dimensiones del tamaño de la imagen
Dimensiones correctas: escale sus imágenes según las dimensiones necesarias en su diseño. Las imágenes grandes pueden tardar más en cargarse, lo que afecta negativamente a la experiencia del usuario.
Utilice 1920x1080 para fondos: una resolución común para imágenes de fondo es 1920x1080 píxeles, adecuada para la mayoría de los dispositivos, pero asegúrese de que tenga el tamaño adecuado para su diseño.
Técnicas de compresión
Comprimir imágenes: utilice herramientas como ImageRecycle para reducir el tamaño de los archivos sin comprometer la calidad.
Lazy Loading : implemente lazy loading para mejorar los tiempos de carga cargando imágenes solo a medida que se vuelven visibles para el usuario.
3. Garantizar la compatibilidad con diferentes tamaños de pantalla y dispositivos
Diseño Responsivo
Consultas de medios CSS: utilice consultas de medios CSS para ajustar las imágenes de fondo para diferentes tamaños de dispositivos, lo que permite una experiencia personalizada en dispositivos móviles, tabletas y computadoras de escritorio.
Técnicas de imagen de fondo: utilice el tamaño de fondo: portada; Propiedad CSS. Esto garantiza que la imagen cubra toda el área sin distorsionar la relación de aspecto y está disponible en todos los principales creadores de páginas como una opción para ajustar la imagen.
Prueba en todos los dispositivos
Prueba del navegador: pruebe su sitio web en varios navegadores y dispositivos para asegurarse de que la imagen de fondo se muestre correctamente; hay ciertos tipos de archivos que no pueden verse correctamente o no funcionan en ciertos navegadores.
Vista previa del diseño adaptable: herramientas como las herramientas para desarrolladores de Google Chrome pueden ayudarlo a ver cómo aparece su sitio en varios dispositivos antes de finalizar el diseño.
¡Llamando a todos los webmasters!
Ahorre tiempo y aumente la productividad con WP Media Folder . Organice sin esfuerzo los archivos multimedia del cliente, cree galerías personalizadas y brinde una experiencia de usuario perfecta.
¡Actualice los proyectos de su sitio web ahora!
Personaliza tu sitio de WordPress al máximo
Al ser las imágenes de fondo parte del conjunto de herramientas que tenemos para personalizar nuestro sitio de WordPress, podemos usar complementos como WP Media Folder y creadores de páginas como Elementor o Gutenberg para agregarlas y editarlas para que nuestro sitio no se parezca a ningún otro.
¡Esto no solo nos da la opción de mostrar nuestras imágenes de otra manera sino que también nos da la oportunidad de crear secciones nuevas y totalmente personalizadas solo para nuestro sitio de WordPress! Entonces, ¿a qué estás esperando? ¡Comienza a crear tus imágenes de fondo ahora!
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.








Comentarios