Agrega y edita galerías de imágenes como un profesional en Elementor
Si bien el uso de Elementor ayuda mucho al momento de crear una página o publicación, también es cierto que podemos necesitar más herramientas para que funcione perfectamente, una de estas herramientas que es importante mencionar sería un administrador de galería que podría permitirnos mejorar el ya poderoso constructor de páginas, veamos qué tan fácil es agregar y editar galerías con WP Media folder directamente en Elementor.
Con herramientas increíbles como un administrador de galería y una integración con los principales creadores de páginas, WP Media Folder nos permite crear galerías realmente increíbles, así como ordenar nuestra biblioteca multimedia con solo unos pocos clics.
En este tutorial, crearemos una galería desde cero utilizando el Administrador de galería y directamente desde Elementor.
Tabla de contenidos
Crear una galería de WordPress con WP Media Folder
En primer lugar, veremos lo fácil que es crear una galería con el WP Media Folder Gallery.
Este administrador de la galería se puede encontrar después de instalar WP Media Folder y el complemento de la galería en su Biblioteca de medios> Galerías de carpetas de medios
En esta pantalla, debemos pasar el cursor sobre + Agregar nueva galería y hacer clic en + Crear nueva galería de medios .
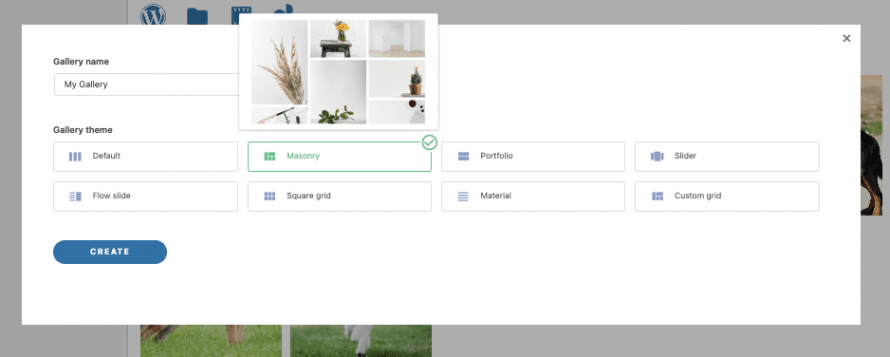
Esto abrirá un modal donde podemos escribir el título de la galería y seleccionar un tema.
Por ahora, lo llamaremos "Mi galería" y dejaremos el tema predeterminado.
Esto nos llevará al tablero de creación de la galería con muchas opciones para configurar y construir nuestra galería, primero agregaremos imágenes a nuestra galería.
Notaremos muchas opciones para agregar medios a la galería, las principales agregándolos desde la Biblioteca de medios o subiéndolos directamente desde el
Explorador de archivos de nuestra PC , veamos ambos.
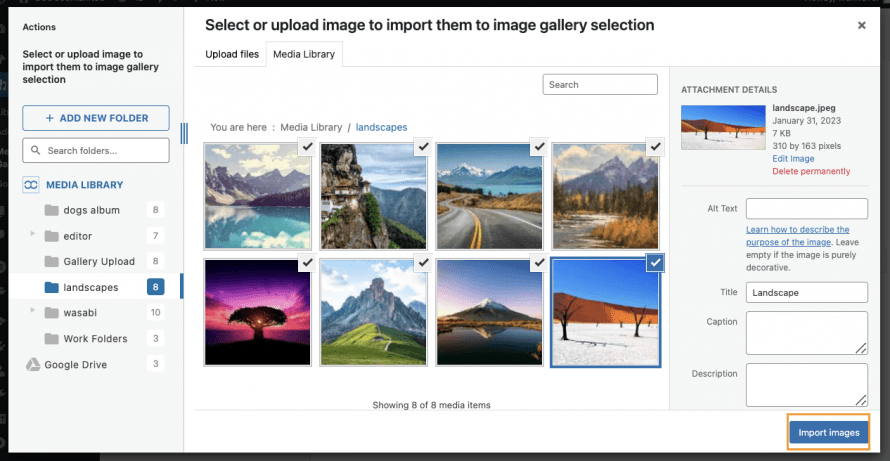
En primer lugar, tenemos la Biblioteca multimedia que es el icono de WordPress, haga clic en él.
Al hacer clic aquí se abrirá la biblioteca de medios, notará que hay carpetas en mi biblioteca de medios, esto es gracias a WP Media Folder que me permite ordenar todos mis medios de la mejor manera posible con carpetas y filtros de medios, puede ver más sobre esto aquí, pero eso es para otra publicación;)
Ahora, para agregar las imágenes, todo lo que tenemos que hacer aquí es ir a la carpeta de medios donde agregamos las imágenes que queremos agregar y seleccionar las imágenes usando ctrl + clic para seleccionarlas y, finalmente, hacer clic en Importar imágenes .
Esto agregará todas las imágenes seleccionadas al Administrador de galería permitiéndonos usarlas y ajustarlas.
Ahora veamos la opción de subir imágenes directamente desde el Explorador de archivos , para ello pulsamos en el icono de la carpeta.
Después de hacer esto, su explorador de archivos se abrirá instantáneamente para permitirle navegar dentro de sus carpetas y seleccionar las imágenes que desea agregar a la Galería.
Seleccione las imágenes que desea cargar y luego haga clic en Abrir .
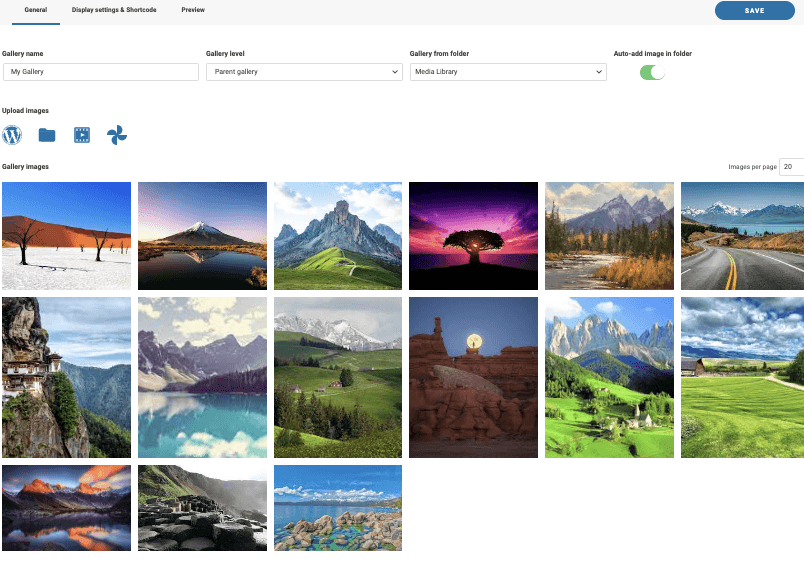
¡Después de hacer esto, debemos terminar! Ahora tenemos todas las imágenes en nuestro Administrador de galería listas para usar en nuestra galería.
Ahora que tenemos todas nuestras imágenes en su lugar, verifiquemos la configuración de la galería, para esto, haga clic en la segunda pestaña Configuración de pantalla y código abreviado .
En primera instancia, podemos ver que tenemos 8 galerías cada galería con su propia configuración.
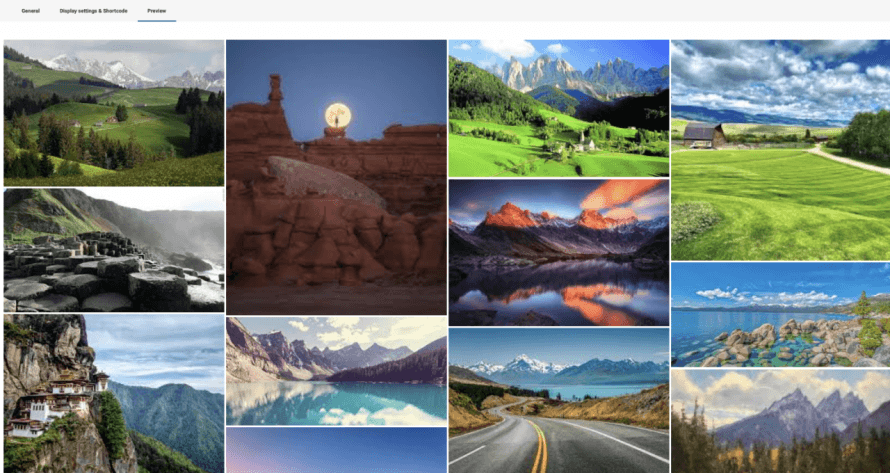
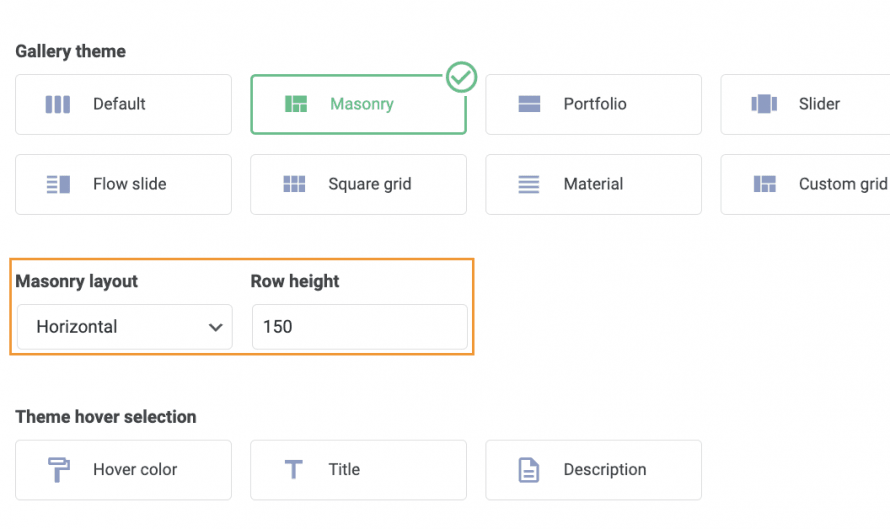
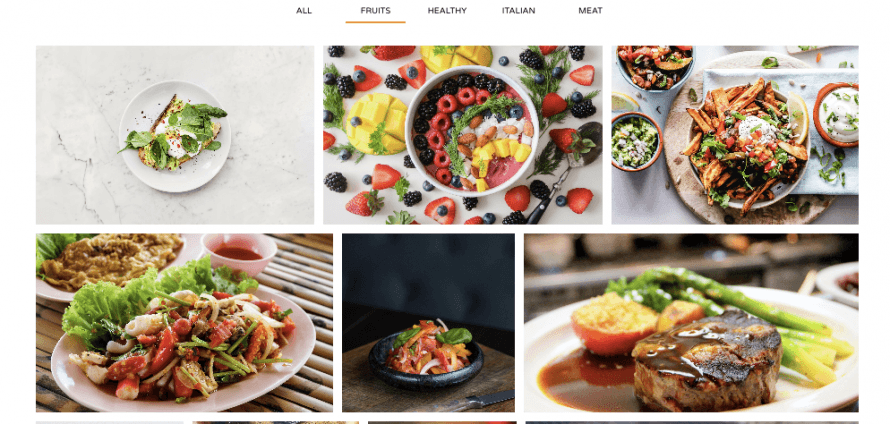
Veamos la Masonry , este es el muro clásico con muchas imágenes mostradas en diferentes tamaños, como podemos ver en la pestaña Vista previa
En la configuración, podemos elegir entre todas las opciones, por ejemplo, el tamaño de la imagen y el diseño de masonry , editémoslo de la vertical actual a Horizontal y hagamos las imágenes más pequeñas.
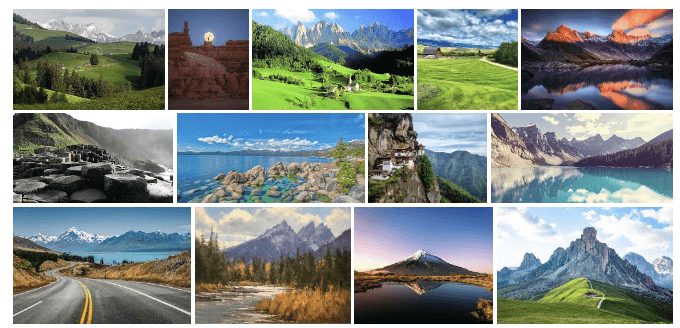
Ahora revisa la Vista previa para confirmar cómo se ve ahora.
Como puede ver, una herramienta realmente buena con características increíbles, ya que nos permite realizar cambios y verificar cómo se ve con unos pocos clics y en unos segundos. ¡Crear una galería no ha sido tan fácil antes!
Agregar galerías de WordPress en Elementor
Ahora que vimos cómo crear una galería usando WP Media Folder Gallery Manager, veamos cómo agregarla a nuestra publicación o páginas usando Elementor .
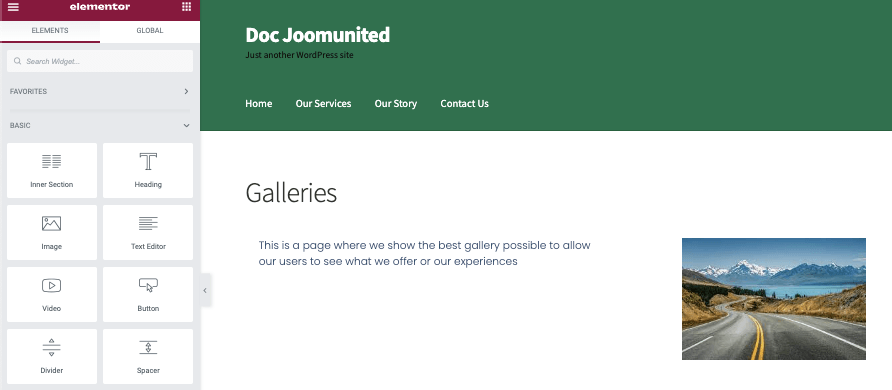
Para hacer esto, vaya a su página o publicación (o créela) y haga clic en Editar con Elementor , se cargará el generador de páginas.
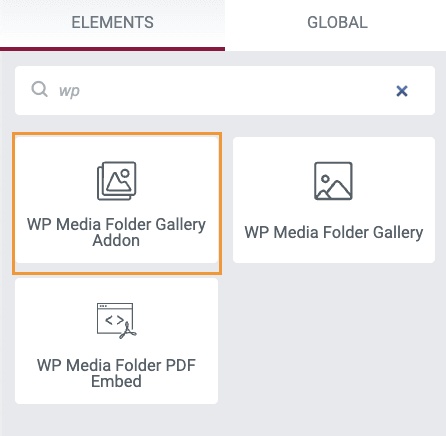
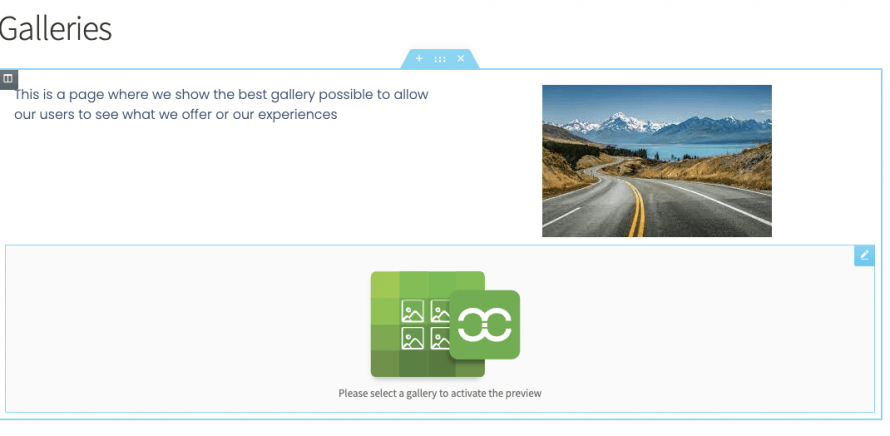
En el editor, busque el WP Media Folder Addon Gallery y agréguelo a su contenido.
Se cargará un bloque que nos informará que se ha agregado el bloque adicional de la galería de medios.
En la pestaña izquierda podremos seleccionar la galería que queramos y también podremos ajustarla.
En primer lugar, seleccionemos la galería que creamos en Elegir una galería .
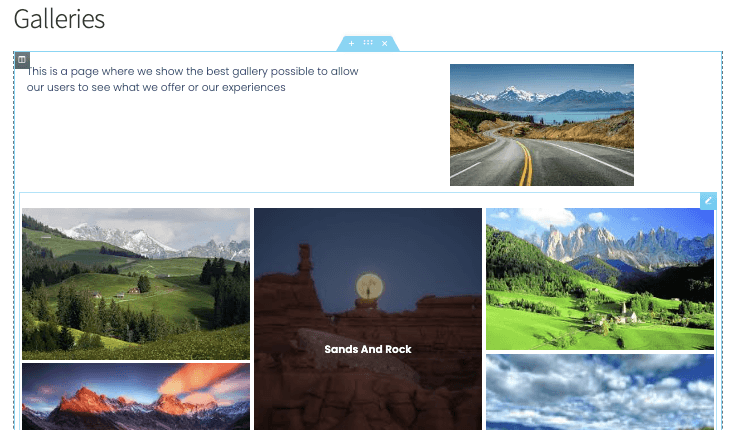
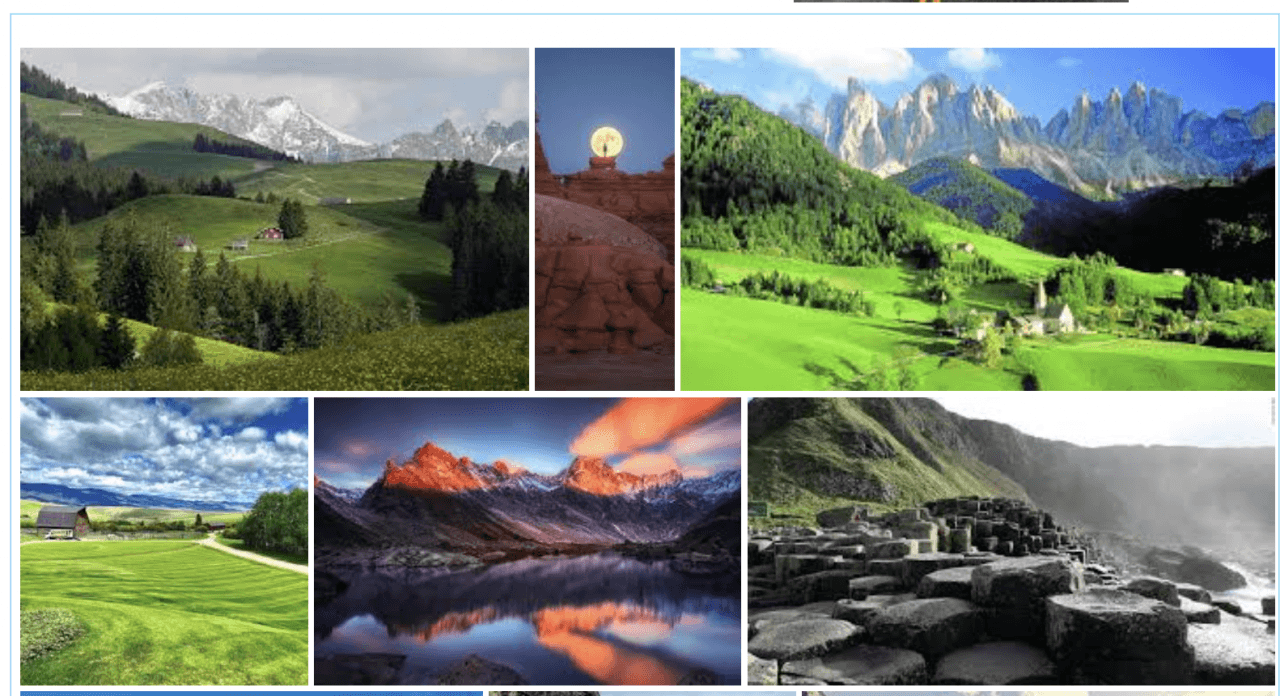
La galería que creamos anteriormente se cargará automáticamente en el generador de páginas debajo de los bloques.
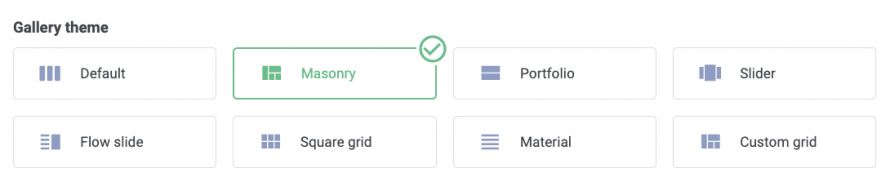
Esto muestra el tema Masonry que seleccionamos en el Administrador de galería, veamos todas las opciones disponibles en los temas que se pueden seleccionar directamente desde la configuración del bloque.
Masonry
Un tema realmente bueno que podría encajar perfectamente en casi todas las páginas permitiéndonos mostrar muchas imágenes.
Predeterminado
Este tema nos permite mostrar las imágenes de forma clásica con el título de la imagen también.
Portafolio
Esto nos permite mostrar nuestras imágenes de manera similar al tema predeterminado pero usando otra fuente, perfecta para mostrar arte.
Deslizador
El clásico slider que nos permite enfocar un número reducido de imágenes por slide.
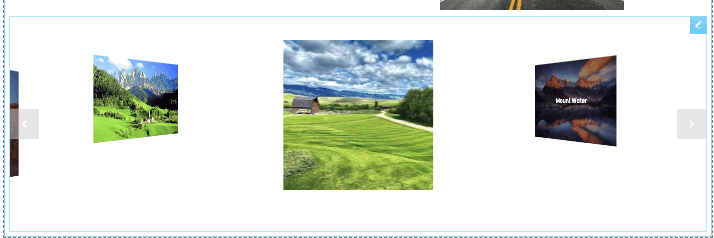
Diapositiva de flujo
Similar al tema Slider pero con otra animación, enfocándose en una imagen por diapositiva pero permitiéndonos previsualizar las demás imágenes.
Cuadrícula cuadrada
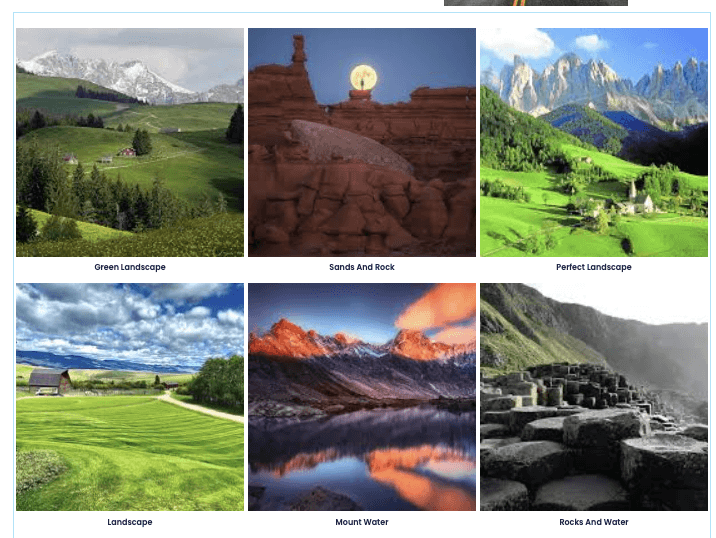
Una galería clásica con imágenes cuadradas que muestra el título de la imagen al pasar el cursor sobre ellas.
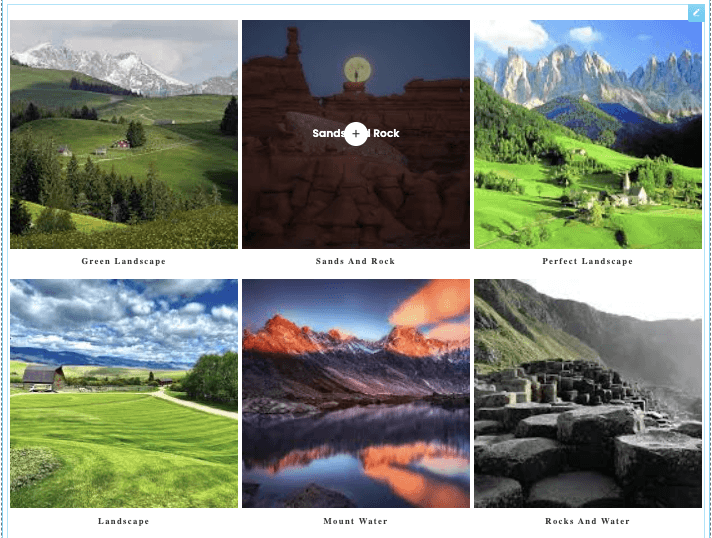
Material
Un tema realmente asombroso que nos permite mostrar imágenes cuadradas con una bonita sombra y los títulos.
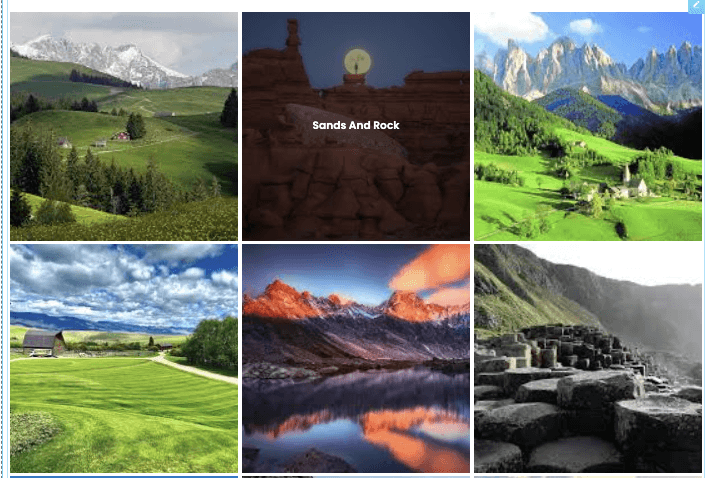
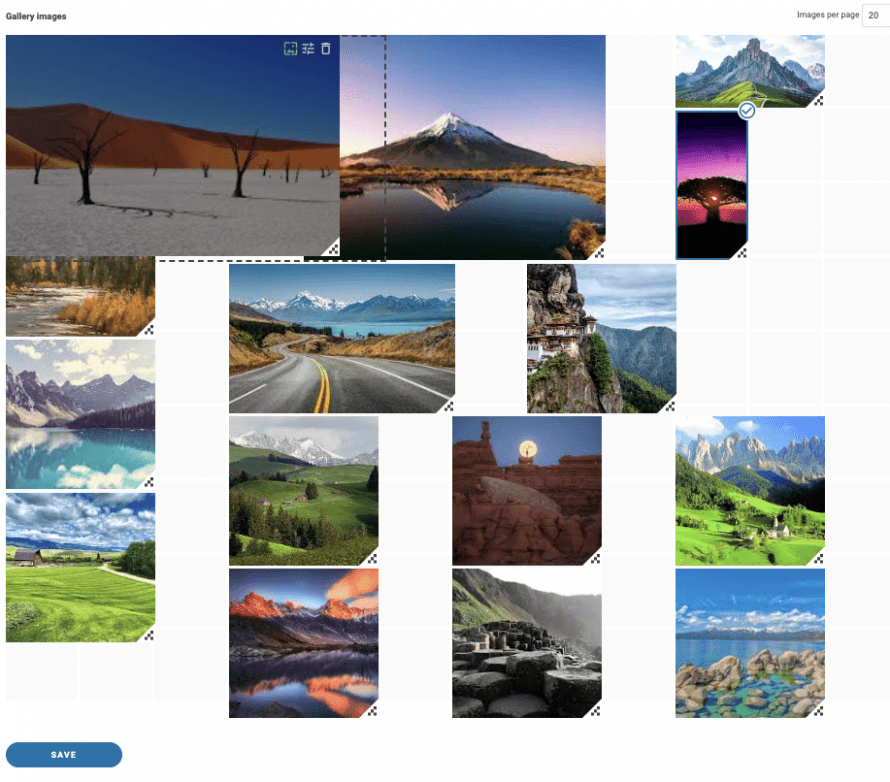
Cuadrícula personalizada
Un tema de cuadrícula que nos permite cambiar el tamaño de las imágenes para que se vean como queremos, es la mejor opción cuando queremos crear una galería con nuestros propios tamaños/dimensiones de imagen. Veamos cómo funciona rápidamente en el Administrador de galería.
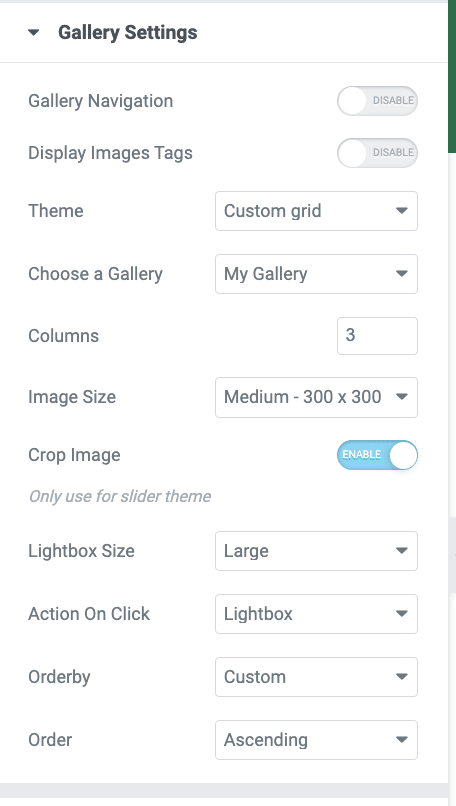
Ahora veamos las opciones disponibles en el menú de la izquierda para todas las galerías.
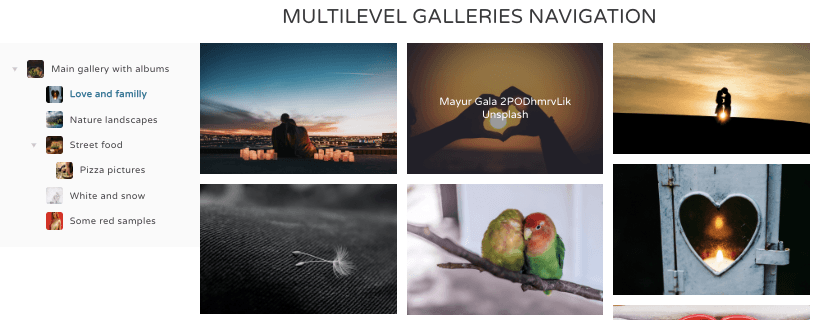
En primer lugar, tenemos la navegación de la galería , habilitar esta opción permitirá usar las galerías de navegación disponibles en el WP Media Folder Gallery, que también nos permite usar galerías principales y subgalerías , puede ver una demostración funcional aquí
Como segunda opción tenemos Display Image Tag , útil cuando tenemos muchas imágenes en una galería y queremos permitir que nuestros usuarios las filtren en el frontend usando el sistema de etiquetas de WP Media Folder .
Luego, tenemos el selector de temas que nos permite seleccionar entre los temas disponibles (que mostramos antes) y también mostrará configuraciones específicas según el tema seleccionado, como el diseño y, por ejemplo, la duración de la transición del control deslizante.
Podemos seguir revisando y encontraremos la Elegir una galería que nos permitirá seleccionar entre todas las galerías que hemos creado en nuestro Media Gallery Manager.
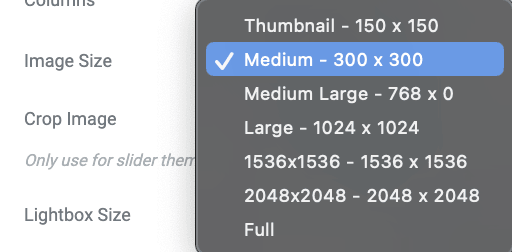
Tamaño de imagen , esta opción nos permite seleccionar entre todos los tamaños de imagen disponibles permitiéndonos ajustar las imágenes para que se vean y se ajusten perfectamente a nuestro contenido.
La LightBox Size nos permitirá, al igual que el tamaño de la imagen, seleccionar el tamaño de la lightbox que se mostrará si la seleccionamos como acción al hacer clic.
También tendremos la Acción al hacer clic que nos permitirá seleccionar entre mostrar un lightbox que es una versión más grande de la imagen, ir a otra página o simplemente no hacer nada al hacer clic en la imagen.
Y la última opción que es la configuración de pedidos donde podremos ver y seleccionar cómo queremos mostrar nuestras imágenes en la galería.
Por supuesto, además de estos, tendremos la configuración para agregar margen entre imágenes, cambiar el color del cursor, agregar un borde y una sombra.
Como puede ver, es realmente fácil usar Elementor para ajustar nuestras galerías de WP Media Folder y hacer que se ajuste a nuestra página.
Cree galerías rápidas usando carpetas de medios
Como tema adicional, mostraremos cómo crear galerías utilizando las carpetas creadas por WP Media Folder en unos segundos.
Esta característica también nos permitirá agregar imágenes automáticamente a la galería cuando estas se agreguen a la carpeta.
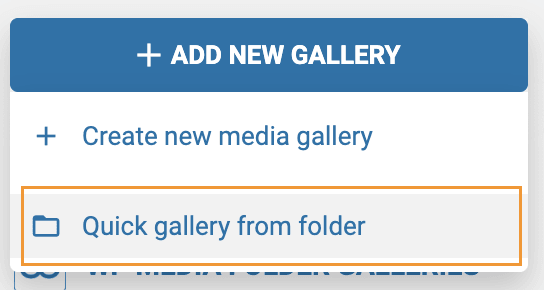
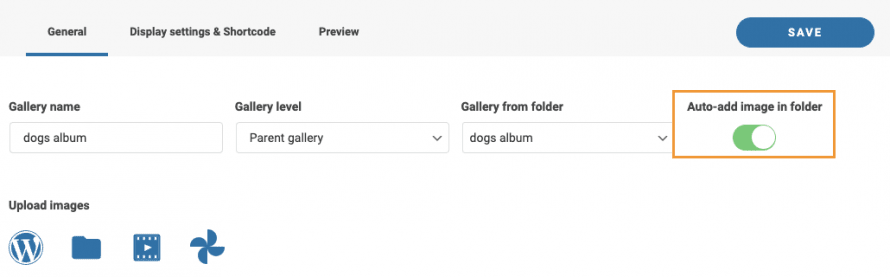
En primer lugar, vaya a la Galería de carpetas de medios en la Biblioteca de medios donde creamos la galería antes, en esta página, desplace el mouse sobre el + Agregar nueva galería y luego haga clic en Crear galería desde la carpeta .
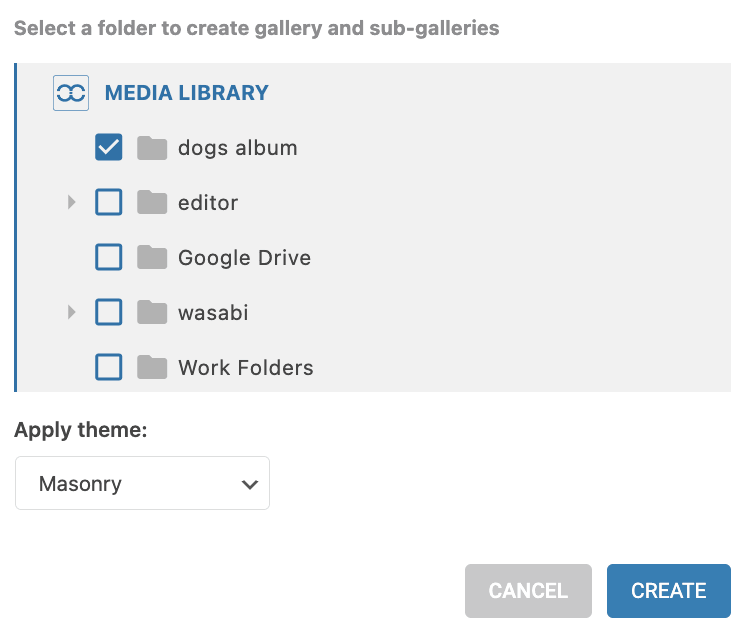
Se desplegará un explorador de carpetas donde podemos seleccionar la carpeta que usaremos.
Después de hacer clic en Crear , las imágenes dentro de la carpeta se cargarán automáticamente en la galería, ¡permitiéndonos crear una galería en solo unos segundos!
También podremos agregar imágenes automáticamente cuando se agreguen a la biblioteca de medios en la misma carpeta que acabamos de seleccionar, ahorrándonos el tiempo de ir al administrador de la galería y agregar la imagen manualmente.
Para usar esta opción, Agregar imagen automáticamente en la carpeta , disponible en la parte superior derecha, justo debajo del Guardar .
¡Y la magia está hecha! Carpetas que también son imágenes que se muestran automáticamente en el front-end, ¿qué más pediríamos? :)
Comienza a usar WP Media Folder con tu constructor favorito
También tenemos un video que explica todo paso a paso para que puedas ver el complemento funcionando en vivo, ¡échale un vistazo!
¡Un complemento con características sorprendentes que nos permitirá no solo crear galerías sino también organizar nuestros medios, importarlos desde Google Photos y descargarlos también!
Compatible con todos los principales constructores nos permitirá organizar y mostrar nuestros medios de la manera más profesional con solo unos pocos pasos, entonces, ¿qué estás esperando? Ve aquí y consíguelo ahora!
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.




































Comentarios