WP Media Folder Addon: Dropbox-Integration
1. Melden Sie sich im WP Media Folder bei Dropbox an
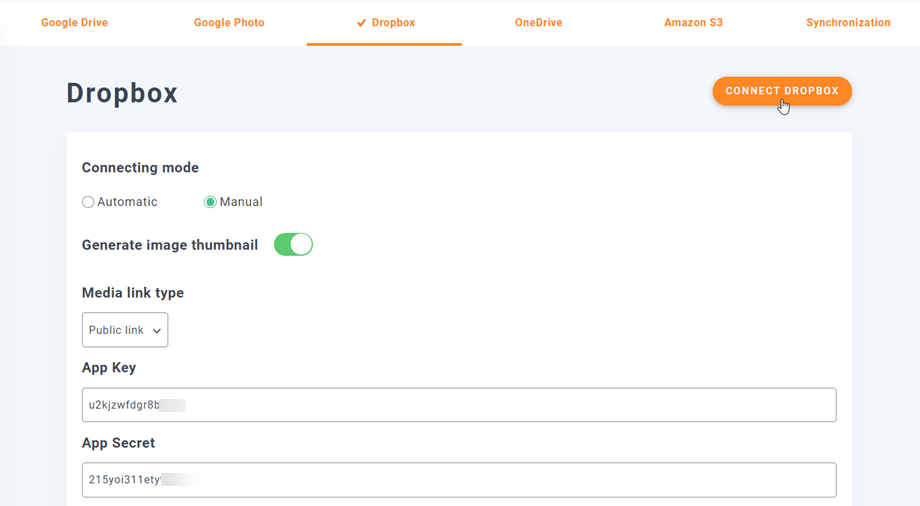
Um die Integration abzuschließen, kehren Sie zum WordPress-Dashboard zurück und klicken Sie auf das Menü Einstellungen > WP Media Folder > Cloud > Registerkarte Dropbox. Zunächst können Sie die Miniaturansicht für Bilder festlegen.
Bildminiaturansicht generieren: Diese Option generiert Bildminiaturansichten und speichert sie in Ihrem Cloud-Konto. Bildminiaturen werden gemäß den WordPress-Einstellungen generiert und verwendet, wenn Sie Bilder einbetten (für Leistungszwecke)
Wählen Sie dann Ihren Medienlinktyp aus :
- Öffentlicher Link: Generieren Sie einen öffentlich zugänglichen Link für Ihre Dateien und wirken Sie sich auf die entsprechenden Rechte für die Cloud-Dateien aus (gemeinsamer Link).
- Privater Link: AJAX-Link, blendet den Cloud-Link aus, um das ursprüngliche Zugriffsrecht auf Ihre Datei zu behalten
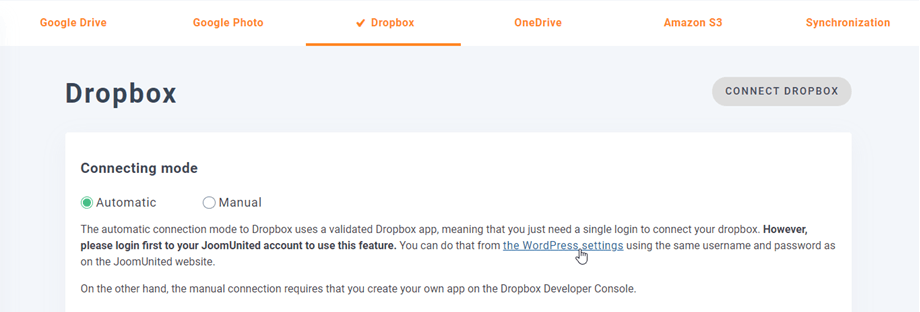
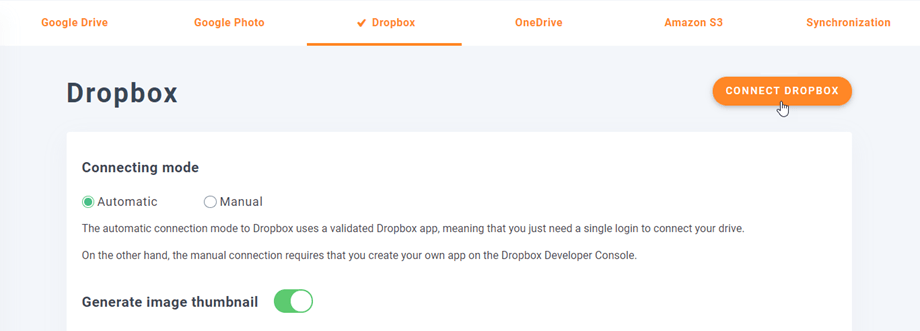
Dann können Sie sich im automatischen Modus oder im manuellen Modus mit dem Dropbox-Konto verbinden :
Automatischer Modus
Ab sofort können Sie beim Herstellen einer Verbindung zum Dropbox-Server viel Zeit sparen. Um diese Funktion nutzen zu können, müssen Sie zunächst Ihr Joomunited-Konto unter Menü „Einstellungen“ > „Allgemein“ . Klicken Sie bitte auf den Link „WordPress-Einstellungen“, wenn Sie noch keine Verbindung hergestellt haben.
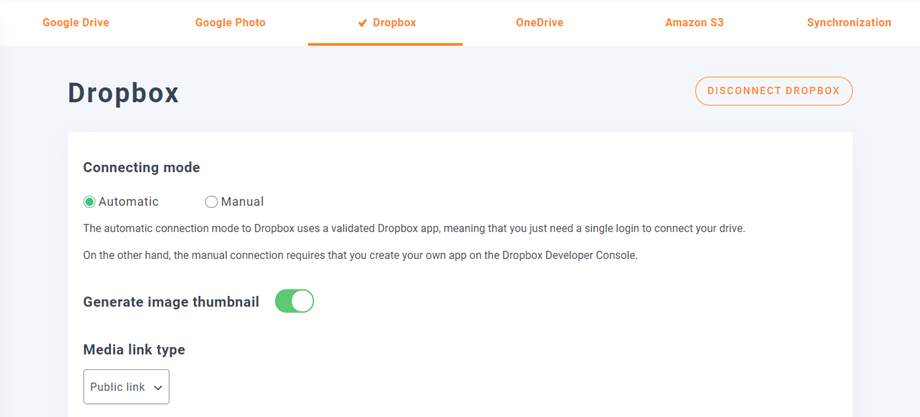
Gehen Sie dann zurück zum Plugin- Einstellungen > WP Media Folder > Cloud > Dropbox-Tab und klicken Sie einfach auf „Dropbox verbinden“ in der rechten Ecke.
Befolgen Sie dann die nächsten Schritte, um die Verbindung herzustellen.
Es geht so schnell, oder? Ja, wir wissen es. :) :)
Manueller Modus
Gehen Sie mit den Anmeldeinformationen im vorherigen Schritt zum WordPress-Administrator und klicken Sie auf das Menü Einstellungen > WP Media Folder > Registerkarte Cloud-Verbindung > Abschnitt Dropbox-Einstellungen und fügen Sie Ihre ein
- App-Schlüssel
- App Geheimnis
Anschließend speichern Sie die Konfiguration und klicken anschließend auf die Schaltfläche Dropbox verbinden.
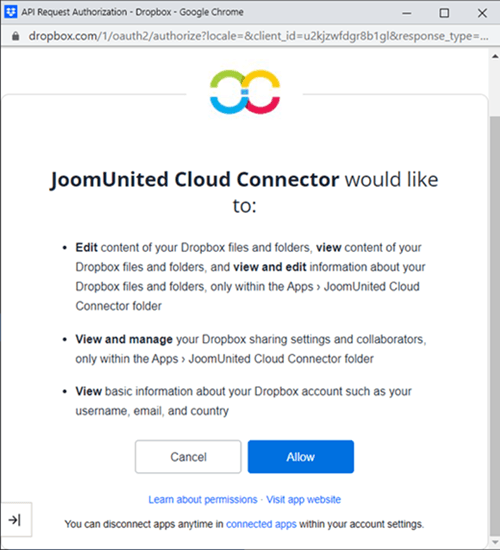
Sie müssen die Zugriffsberechtigung für den App-Zugriff validieren – klicken Sie einfach auf die Schaltfläche Erlauben
Die Verbindung sollte erfolgreich sein ☺ Wenn sie erfolgreich ist, können Sie Ordner und Unterordner in Dropbox und im WP Media Foldererstellen. Alles wird automatisch synchronisiert!
Aktualisieren Sie von der Dropbox v1 API auf die v2 API-Version
Aufgrund einer großen Änderung der Dropbox-API am 19. Februar 2022 benötigen die zuvor erstellten Dropbox-Apps ein Update der API v2, damit sie wieder funktionieren. Wenn Ihre App kürzlich vor dem genannten Datum erstellt wurde oder Sie den automatischen Connector verwendet haben (Sie haben keine benutzerdefinierte App erstellt), besteht die Möglichkeit, dass Sie sich nur abmelden/anmelden müssen, um das Problem zu beheben.
Wenn nicht, sollten Sie diese Schritte befolgen, um Ihre Daten von der alten Dropbox-App in eine neue App zu verschieben.
Option 1: Verwenden Sie weiterhin Ihre alte Dropbox-App
Fall 1: Sie haben den automatischen Konnektor verwendet
Dies ist das einfachste Szenario. Öffnen Sie einfach die Plugin- Einstellungen > WP Media Folder > Cloud-Verbindung > Registerkarte „Dropbox“ und trennen/verbinden Sie die Verbindung zu Ihrem Dropbox-Konto erneut, um das Problem zu beheben.
Fall 2: Sie haben eine kürzlich erstellte benutzerdefinierte Dropbox-App verwendet
Dropbox-App hinzuzufügen und das Dropbox-Konto im WP Media Folder . Wenn es funktioniert, ist das alles, was Sie tun müssen.
Wenn dieses Verfahren nicht funktioniert, sollten Sie mit Option 2 unten fortfahren.
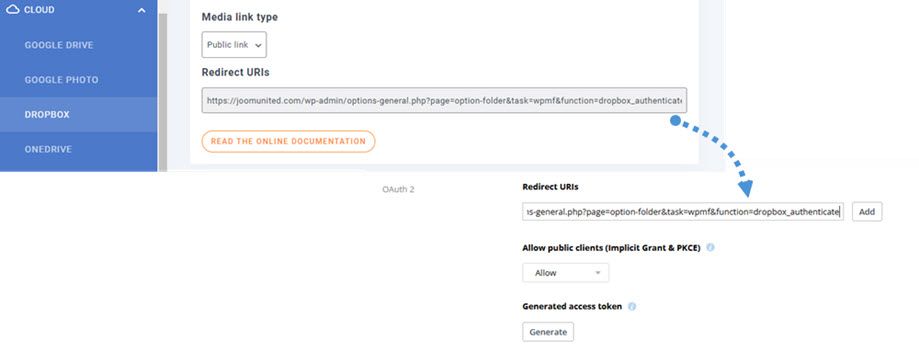
Fügen Sie die autorisierten Weiterleitungs-URIs unter OAuth 2 hinzu:
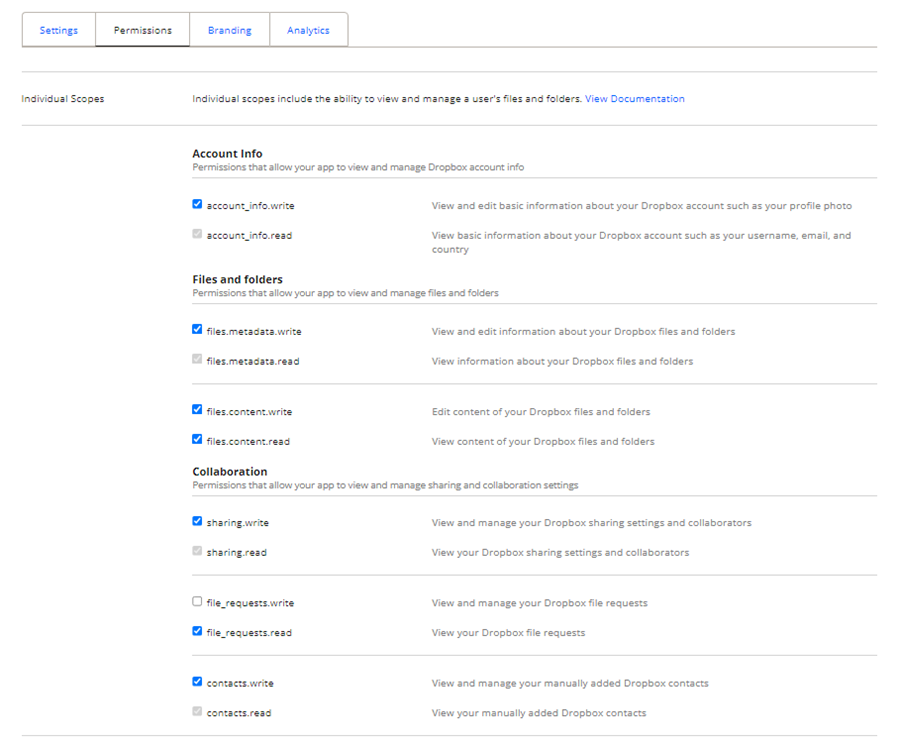
Und auf der Registerkarte Berechtigungen sollten Sie Berechtigungen wie im Bild unten festlegen. Dann sollten Sie auf Migrieren .
Verbinden Sie die App dann erneut über die WP Media Folder Einstellungen
Option 2: Verbinden Sie eine neue Dropbox-App und verschieben Sie Dateien
Schritt 1. Sie sollten eine neue Dropbox-App und Ihr Dropbox-Konto über die WP Media Folder Einstellungen verbinden. Bitte befolgen Sie die in Kapitel 1 dieser Dokumentation beschriebenen Schritte, um fortzufahren.
Schritt 2. Verschieben Sie Ihre Dropbox-Dateien und synchronisieren Sie sie erneut
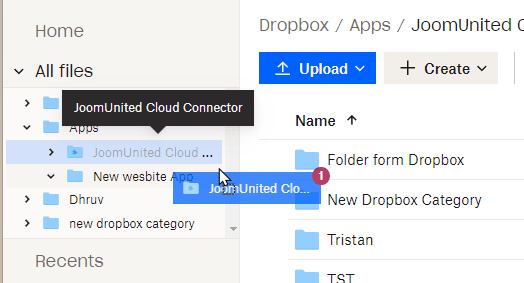
Nachdem Sie Ihre neue Dropbox-App mit Ihrer WordPress-Website verbunden haben, sollten Sie alle Ordner und Dateien aus dem alten App-Stammordner in Dropbox verschieben.
Ziehen Sie einfach alle Ihre Ordner per Drag & Drop in den neuen Ordner, der von der neuen App verwendet wird. Warten Sie dann die vollständige Synchronisierung ab, je nach Datenmenge kann es eine Weile dauern.
2. Wie funktioniert es? Was kann ich mit Dropbox machen?
Wie funktioniert es?
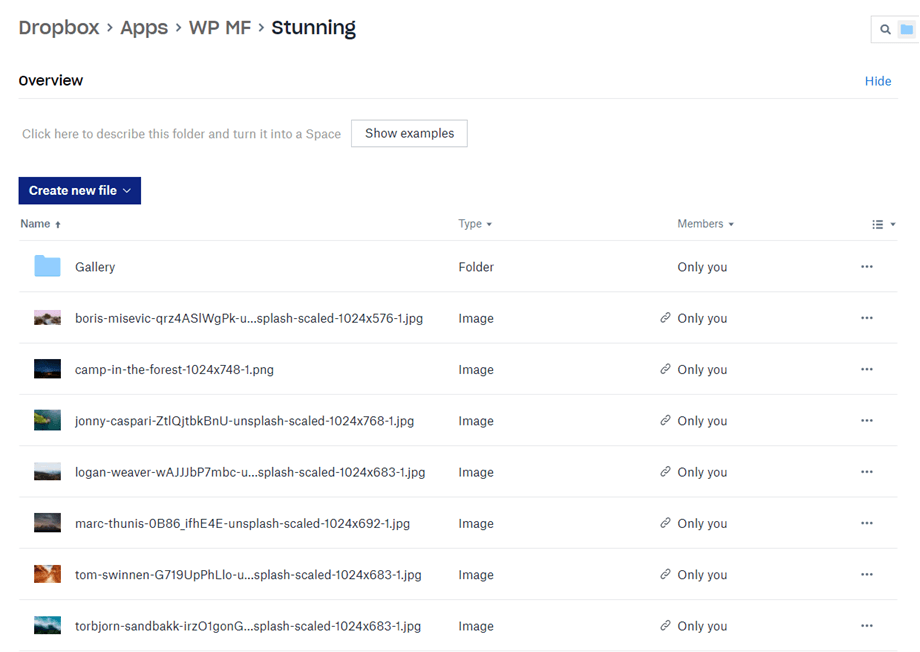
WP Media Folder generiert einen Stammordner auf Ihrer Dropbox mit dem Site-Namen.
WP Media Folder hinzugefügten Ordner und Unterordner werden unter diesem Ordner synchronisiert ( WP Media Folder – {sitename}) . Und umgekehrt werden alle Ihre Medien aus diesem Stammordner auf Dropbox mit Ihrer Medienbibliothek auf Wordpress synchronisiert.
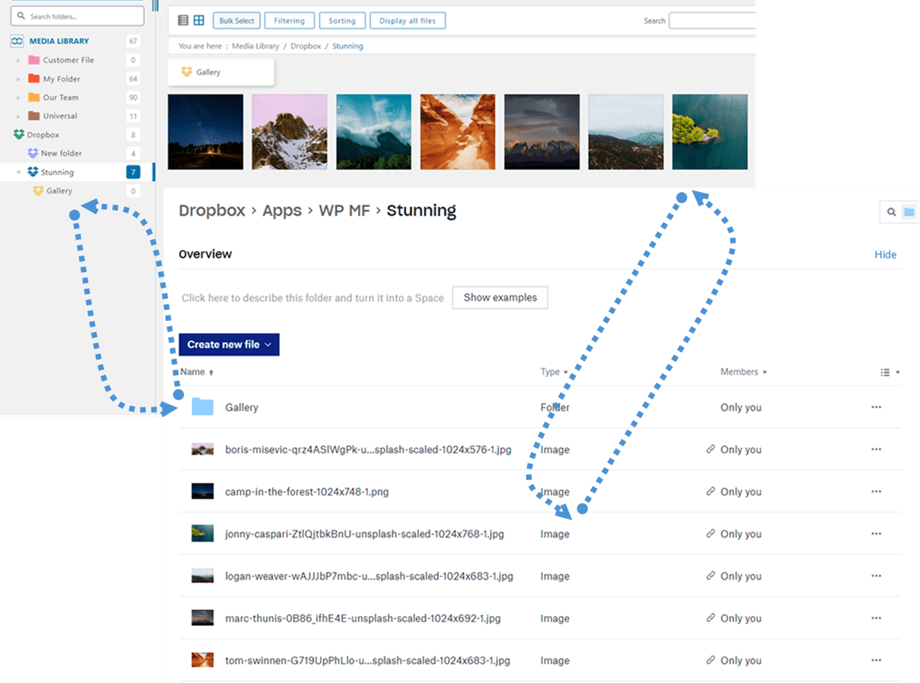
Was sind die Synchronisierungsrichtungen?
Es funktioniert in beide Richtungen! Sie können Dropbox eine Datei hinzufügen und im WP Media Folderoder eine Datei mit WP Media Folder hinzufügen und in Dropbox anzeigen. Dies bedeutet auch, dass Sie WP Media Folder Dateien mit der Dropbox-Synchronisierungssoftware von Ihrem Desktop aus verwalten können. Das ist verrückt - wir wissen! ☺
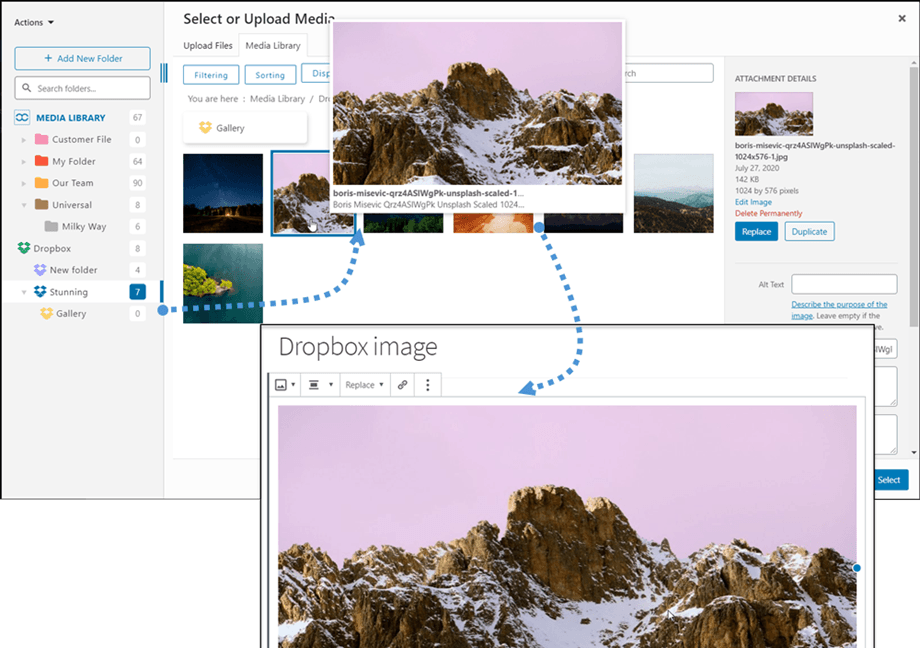
Mit der Dropbox-Integration von WP Media Folder können Sie zwei Arten von Aktionen mit Ihren Medien ausführen:
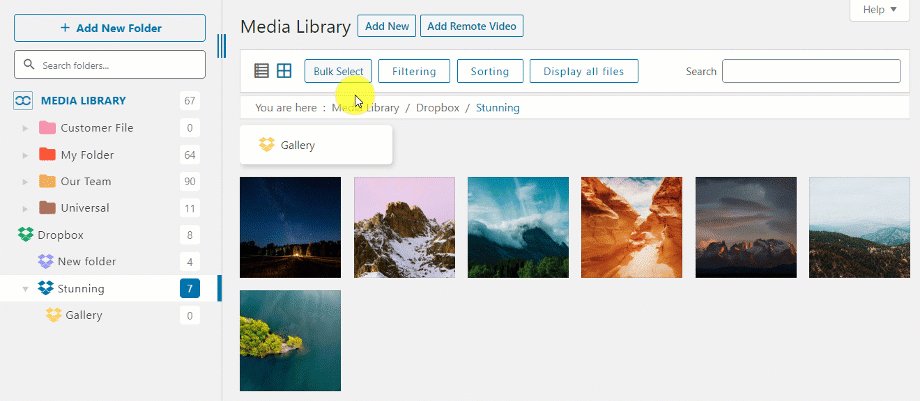
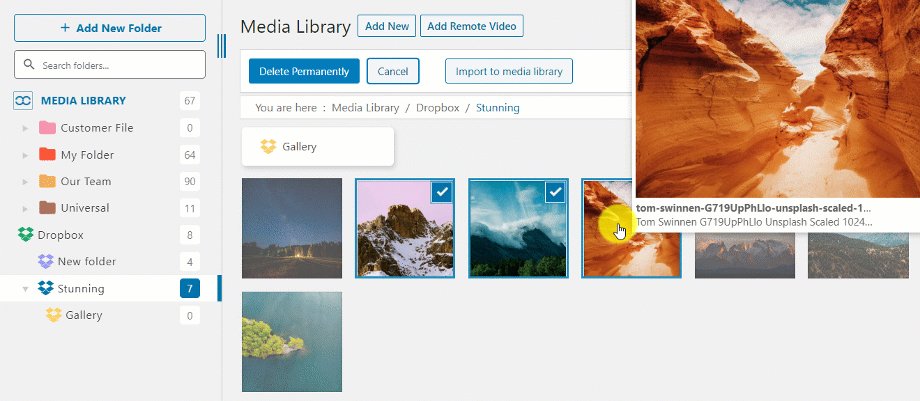
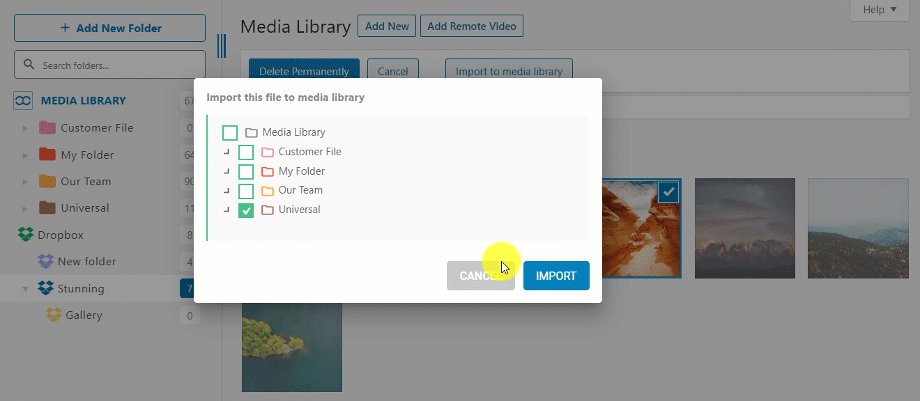
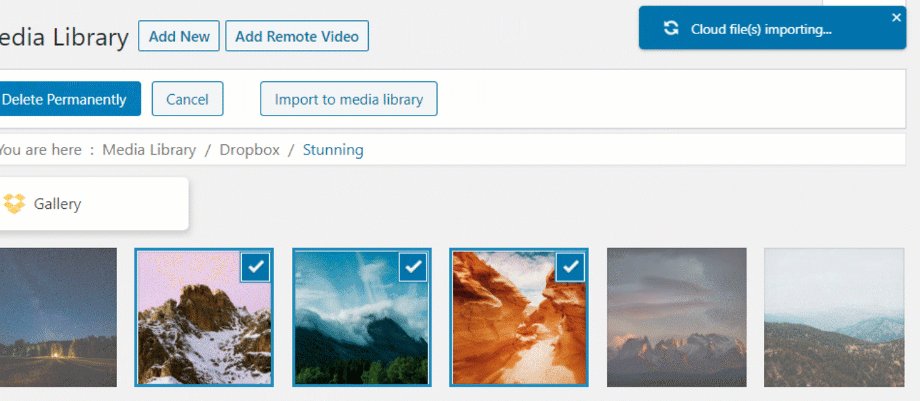
Die erste Option besteht darin, die Dropbox- Medien in den WP Media Folder Medienordner zu WP Media Folder indem Sie einen zu kopierenden WP Media Folder auswählen.
Die zweite Alternative besteht darin, die Dropbox- Medien direkt in Ihren Inhalt einzubetten. In diesem Fall werden die Medien von Dropbox in Ihren Inhalt geladen, nicht von Ihrem Server.
3. Erstellen Sie eine Dropbox-App
Die Dropbox-Integration wird als separates Add-on vertrieben. Sie müssen dieses Add-on (Plugin) zusätzlich zum WP Media Folderinstallieren. Das Add-on umfasst auch die Integration für Google Drive, OneDrive Personal, OneDrive Business und Amazon S3.
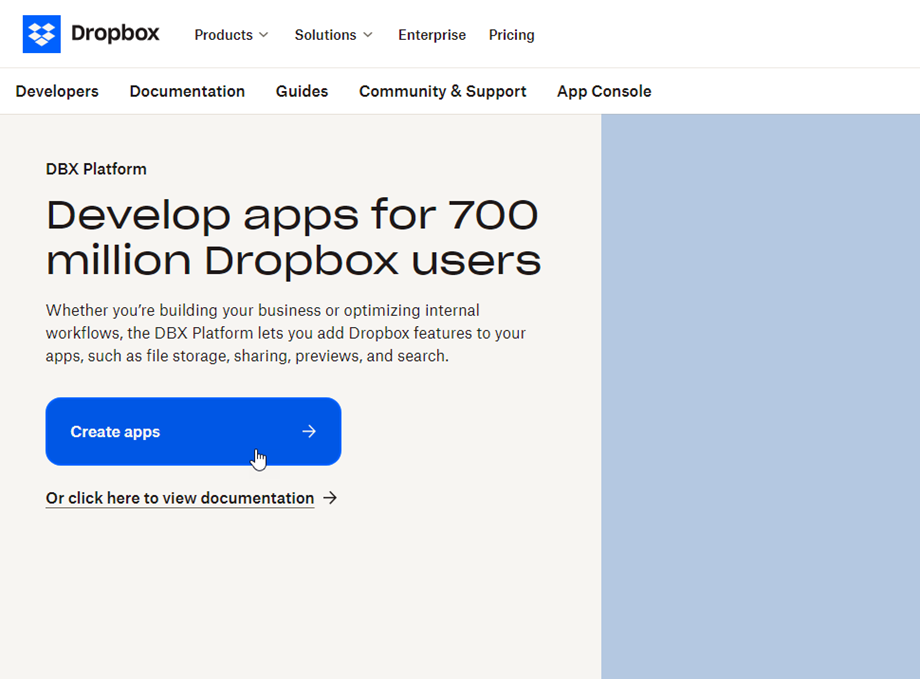
Zunächst benötigen Sie eine Dropbox-App, um Ihre Website mit einem Dropbox-Konto zu verbinden. Gehen Sie zu https://www.dropbox.com/developers und erstellen Sie eine neue App.
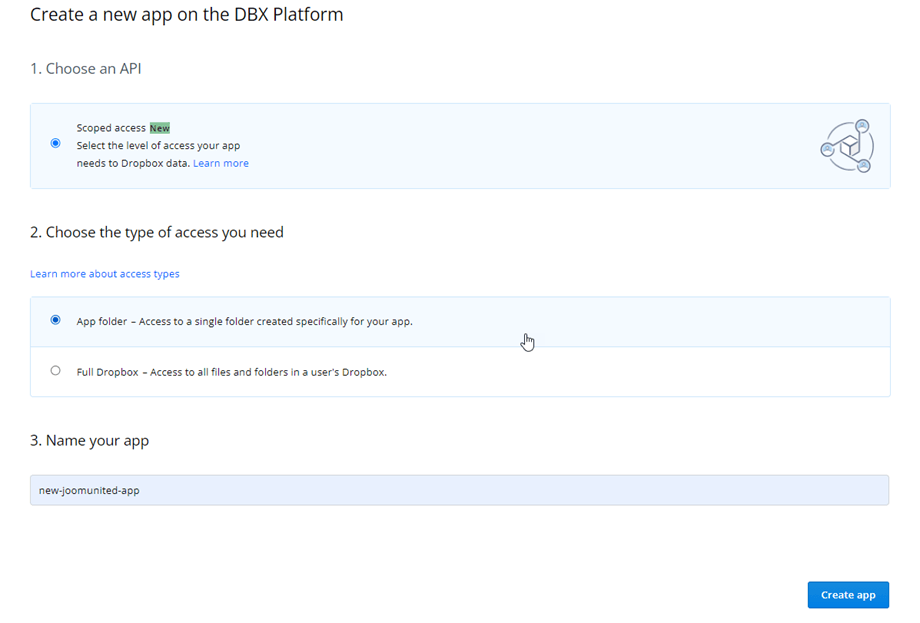
Richten Sie dann einen App-Typ ein: „Dropbox-API“, „Vollständige Dropbox“ oder „App-Ordner“ und geben Sie einen App-Namen .
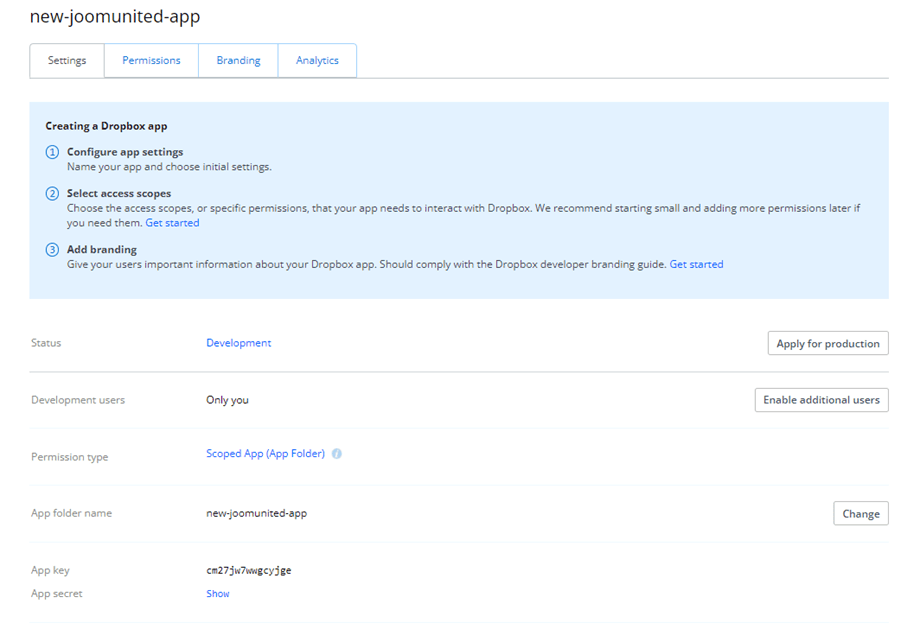
Sie sind fast fertig – Ihre App ist erstellt und Sie haben Ihren App-Schlüssel und Ihr Geheimnis.
im Abschnitt „OAuth 2“ die für die Umleitungs-URL von WP Media Folder Dropbox in das Feld „Umleitungs-URLs“ Hinzufügen “. Die URL sollte so aussehen: „https://joomunited.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=dropbox_authenticate“
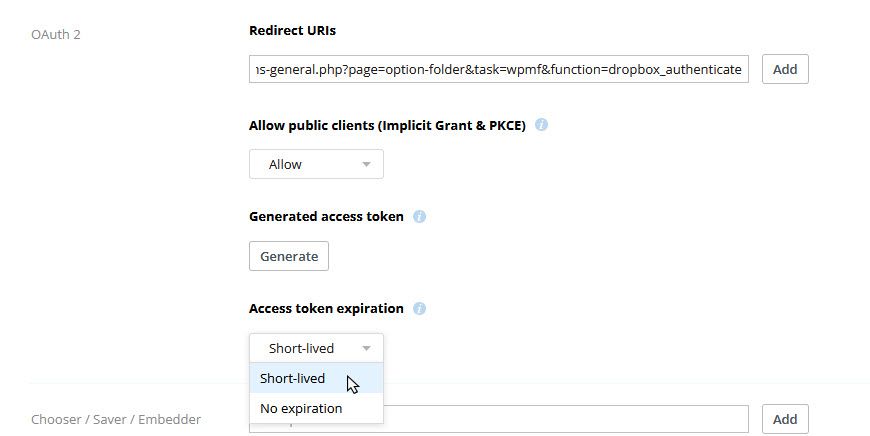
Für mehr Sicherheit in der Zukunft sollten Sie Abschnitt „OAuth 2“ > „Ablauf des Zugriffstokens Option „Kurzlebig“ .
Und auf der Berechtigungen Registerkarte sollten Sie Berechtigungen wie das Bild gesetzt unten.