DropEditor: Erweiterte Edition Werkzeuge
1. Stichpunktliste
 Die Aufzählungsliste ist mehr als nur eine einfache Liste. Sie können Ihren eigenen Aufzählungslistenstil erstellen, speichern und später wiederverwenden. Stile werden üblicherweise in Ihrer Vorlage definiert und sollten auf Ihrer gesamten Website wiederverwendet werden.
Die Aufzählungsliste ist mehr als nur eine einfache Liste. Sie können Ihren eigenen Aufzählungslistenstil erstellen, speichern und später wiederverwenden. Stile werden üblicherweise in Ihrer Vorlage definiert und sollten auf Ihrer gesamten Website wiederverwendet werden.
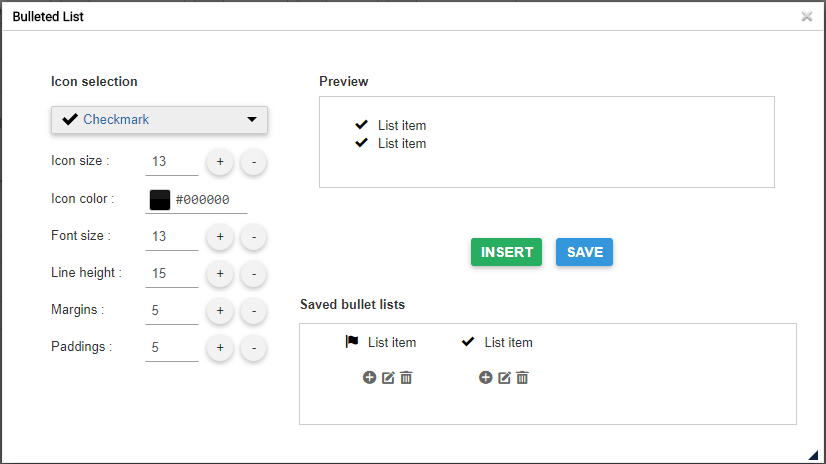
Durch den Klick auf die Schaltfläche wird ein Dialogfeld geöffnet.

Im linken Bereich können Sie Symbol und Stil Ihrer Aufzählungsliste festlegen, eine Vorschau wird im rechten Bereich angezeigt.
Wenn Sie Ihre Liste direkt mit Einfügen “ in Ihren Inhalt einfügen, ohne zu speichern, geht Ihr Stil verloren (er wird nicht gespeichert).

Mit dem Speichern-Button wird die Stichpunktliste in der Datenbank gespeichert und kann später bearbeitet werden. Um einen Stichpunkt zu bearbeiten, klicken Sie auf das Stiftsymbol im Lightbox-Fenster. Mit dem Plus-Button fügen Sie die Liste ein, und mit dem Papierkorb-Button löschen Sie sie.

Sie können auch mit der rechten Maustaste auf Ihren Inhalt klicken.

2. Spaltenmanager
Der Spaltenmanager dient zum Erstellen eines Spaltenlayouts in Ihren Inhalten. Ein Klick auf die Schaltfläche öffnet ein Menü mit einer Schnellauswahl für das Spaltenlayout.
- 2 Spalten
- 3 Spalten
- 4 Spalten
- 1/4 - 3/4 Layout
- 3/4 - 1/4 Layout

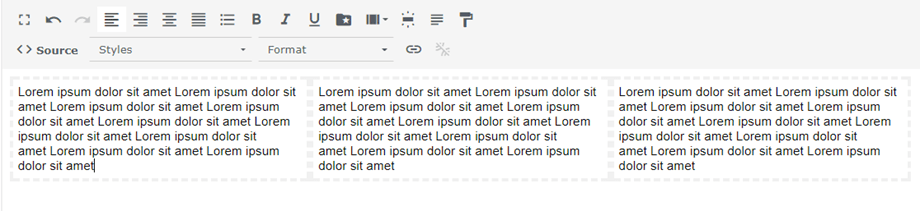
Hier ist ein Beispiel für das Einfügen eines Schnelllinks in einen Artikel in einem 3-spaltigen Layout.

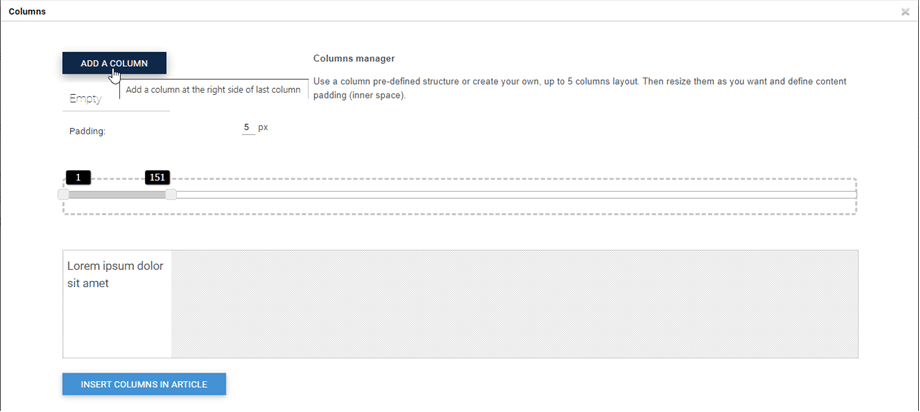
Mit der Schaltfläche „Benutzerdefiniert“ können Sie außerdem ein individuelles Layout für Ihre Spalten festlegen .
Spalten lassen sich per Drag & Drop erstellen oder löschen. Anschließend können Sie für jede Spalte eine individuelle Größe festlegen. Klicken Sie abschließend auf die Schaltfläche „Spalten in Artikel einfügen“, um Ihr Layout hinzuzufügen.
Hier finden Sie eine grüne Menüliste, mit der Sie Ihr Layout zurücksetzen und ein vordefiniertes Layout anwenden können.
Nachdem Sie diese Spalten in Ihren Artikel eingefügt haben, können Sie sie bearbeiten, indem Sie mit der rechten Maustaste darauf klicken und die „Spalte aktualisieren“ . Anschließend können Sie die Spaltenbreite ändern.
3. Schaltflächeneditor
 Mit dem Button-Manager können Sie eigene Button-Designs erstellen, speichern und später wiederverwenden. Buttons werden üblicherweise in Ihrer Vorlage definiert und sollten auf Ihrer gesamten Website wiederverwendet werden.
Mit dem Button-Manager können Sie eigene Button-Designs erstellen, speichern und später wiederverwenden. Buttons werden üblicherweise in Ihrer Vorlage definiert und sollten auf Ihrer gesamten Website wiederverwendet werden.
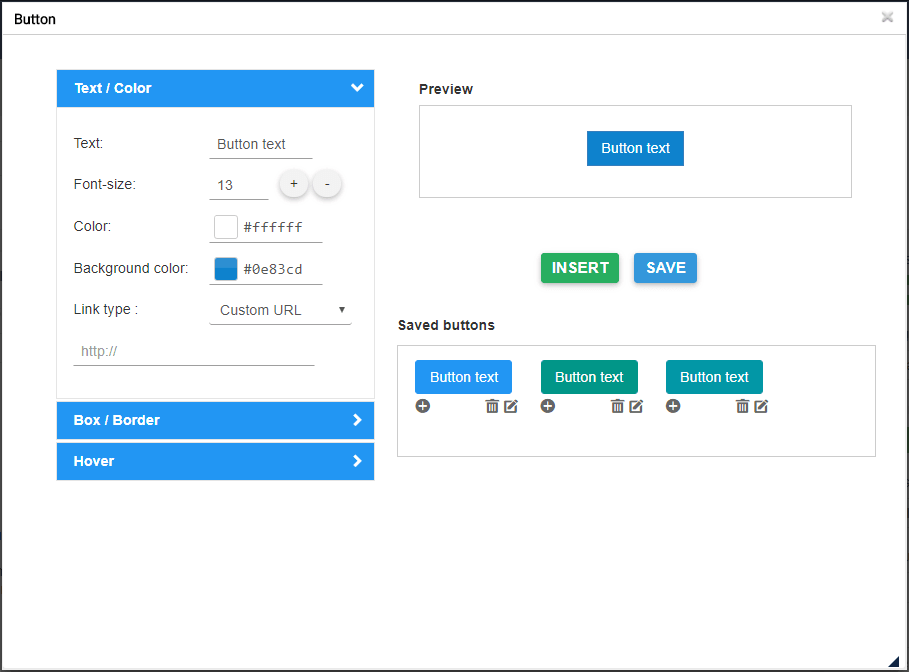
Der Button-Editor ist der Bullet-Listen-Oberfläche sehr ähnlich. Sie können mit dem Werkzeug im linken Fenster einen Stil erstellen und ihn dann einfügen/speichern/bearbeiten.

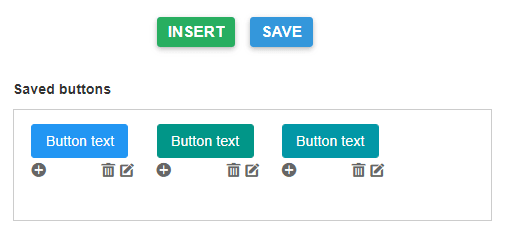
Sie können Hintergrund, Rahmenstile und Mauszeigereffekte festlegen. Um eine Schaltfläche in den Inhalt einzufügen, klicken Sie entweder auf Einfügen “ oder (+ ) einer gespeicherten Schaltfläche.

Sie können auch einen bestehenden Stil bearbeiten und speichern. Klicken Sie dazu einfach auf den Stift und ändern Sie die Parameter oder machen Sie einen Rechtsklick im Editor.

Abschließend können Sie einen benutzerdefinierten Link für die Schaltfläche definieren oder einen Schnelllink zu einem Menü oder einem Artikel erstellen.

4. Zusammenfassung des Artikels
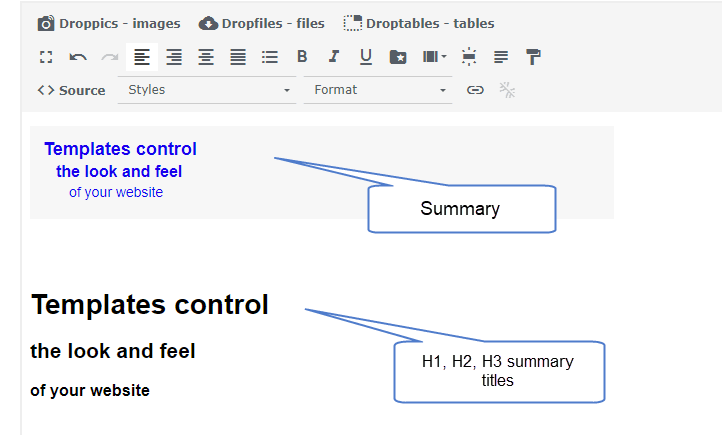
 Das Zusammenfassungstool erstellt automatisch eine Zusammenfassung all Ihrer Inhalte anhand der Titel. Sie können die Zusammenfassung auch automatisch aktualisieren.
Das Zusammenfassungstool erstellt automatisch eine Zusammenfassung all Ihrer Inhalte anhand der Titel. Sie können die Zusammenfassung auch automatisch aktualisieren.
Um es zu nutzen, fügen Sie Ihrem Artikel Titel hinzu und klicken Sie dann auf das Zusammenfassungstool.

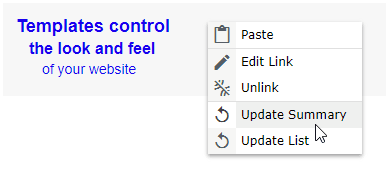
Ihrem Inhalt wird eine Zusammenfassung mit einem Anker hinzugefügt. Sie können diese auch per Rechtsklick aktualisieren und neu generieren.

5. Vorlagenwerkzeug
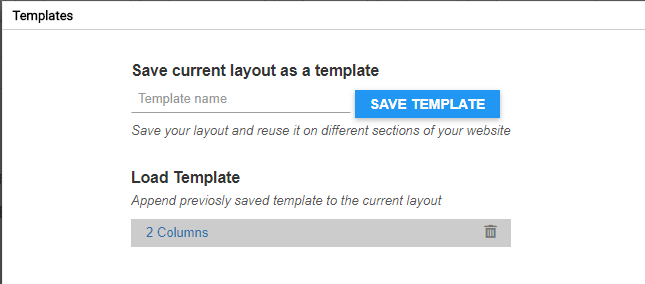
 Mit dem Vorlagentool können Sie das gesamte Layout Ihrer Inhalte (HTML-Struktur) speichern, um es später wieder zu laden.
Mit dem Vorlagentool können Sie das gesamte Layout Ihrer Inhalte (HTML-Struktur) speichern, um es später wieder zu laden.
Klicken Sie auf die Schaltfläche, um speichern/laden .

Sie können einen Vorlagennamen festlegen und speichern. Um eine Vorlage zu laden, klicken Sie unten auf deren Namen.
6. Linkmanager
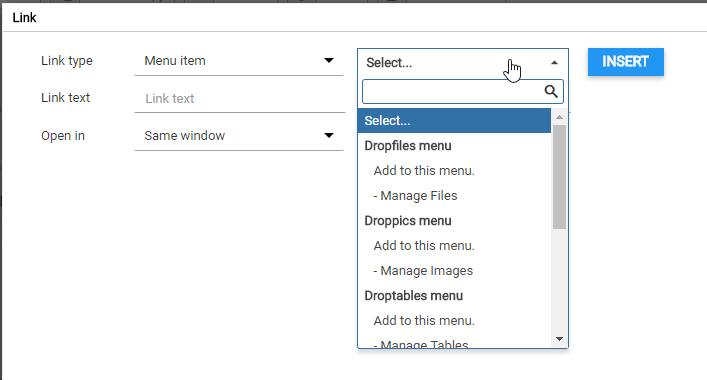
 Ein Linkmanager mit einer Benutzeroberfläche, die das schnelle Erstellen von Schnelllinks zu Joomla-Inhalten, Artikeln und Menüs ermöglicht, ist verfügbar
Ein Linkmanager mit einer Benutzeroberfläche, die das schnelle Erstellen von Schnelllinks zu Joomla-Inhalten, Artikeln und Menüs ermöglicht, ist verfügbar
Im Dialogfeld können Sie entweder einen Link zu einer benutzerdefinierten URL erstellen oder Joomla-Inhalte laden. Wählen Sie einfach einen Inhalt aus, die URL wird generiert, und klicken Sie auf Einfügen “.

7. Ankerwerkzeug
 Ein einfaches Anker-Tool zum Laden einer Seite an einer bestimmten Stelle ist ebenfalls verfügbar.
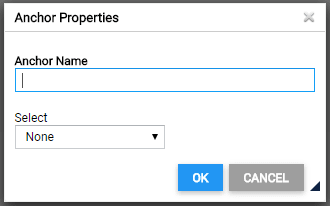
Ein einfaches Anker-Tool zum Laden einer Seite an einer bestimmten Stelle ist ebenfalls verfügbar.
Sie können einen Ankernamen hinzufügen und diesen anschließend validieren

In Ihrem Inhalt wird ein Anker hinzugefügt.

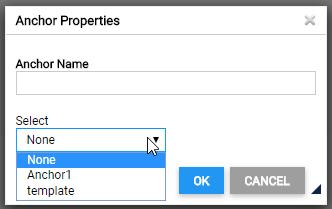
Um dann einen Link zu diesem Anker zu erstellen, markieren Sie einfach einen Text, klicken Sie auf die Schaltfläche „Anker-Werkzeug“ und wählen Sie den zuvor erstellten Anker aus.

8. Google-Schriftart
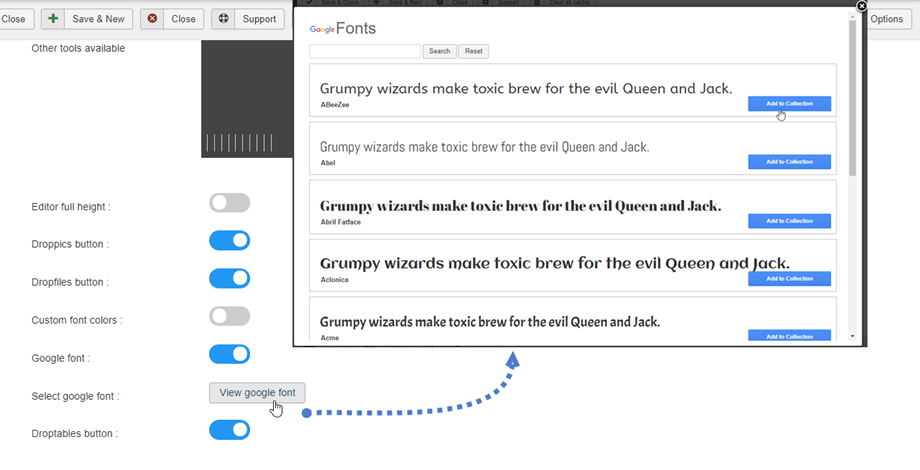
Zuerst müssen Sie die Google- Schriftartoption unter „Profile“ > „Standard (Ihre Profile)“ > „Editor-Tools“ . Klicken Sie anschließend auf „Google-Schriftart anzeigen“ . Die ausgewählte Schriftart wird dann im Editor angezeigt.

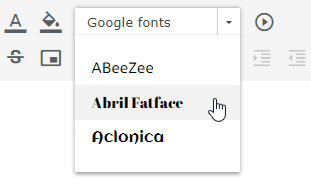
Schließlich werden Ihnen die Schriftarten im Editor-Tool angezeigt.

9. Medien einlegen
 Sie können Mediendateien von Ihrem Server oder von YouTube und Vimeo einfügen. Klicken Sie dazu zunächst im Editor-Tool auf die „Medien einfügen“ .
Sie können Mediendateien von Ihrem Server oder von YouTube und Vimeo einfügen. Klicken Sie dazu zunächst im Editor-Tool auf die „Medien einfügen“ .
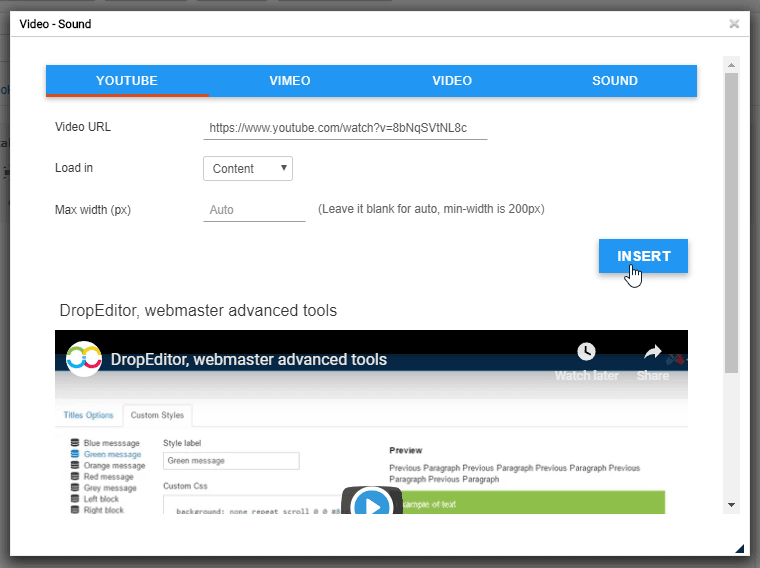
Anschließend öffnet sich ein Popup-Fenster, in dem Sie den Link im YouTube- oder Vimeo-Tab hinzufügen können. Klicken Sie dann auf Einfügen “.
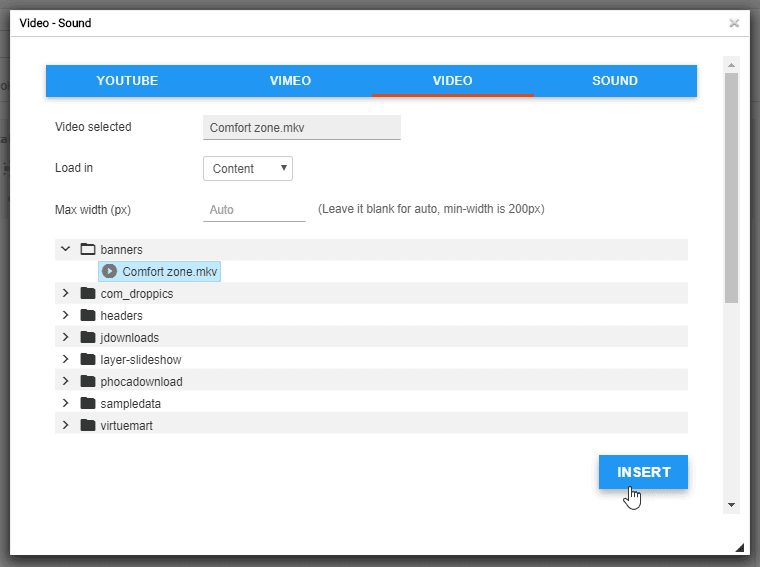
Darüber hinaus können Sie auf der Registerkarte „Video“ oder „Sound“ eine Video- oder Audiodatei von Ihrem Server auswählen.
10. Unzerbrechliche Bereiche
Sie können auch geschützte Leerzeichen einfügen, indem Sie auf das entsprechende Symbol im Editor-Werkzeug klicken.
im Editor-Werkzeug klicken.