Droppics: Parametrar
1. Tilläggsparametrar
För att komma åt Droppics parametrarna, använd menyn Komponent > Droppics > Alternativ
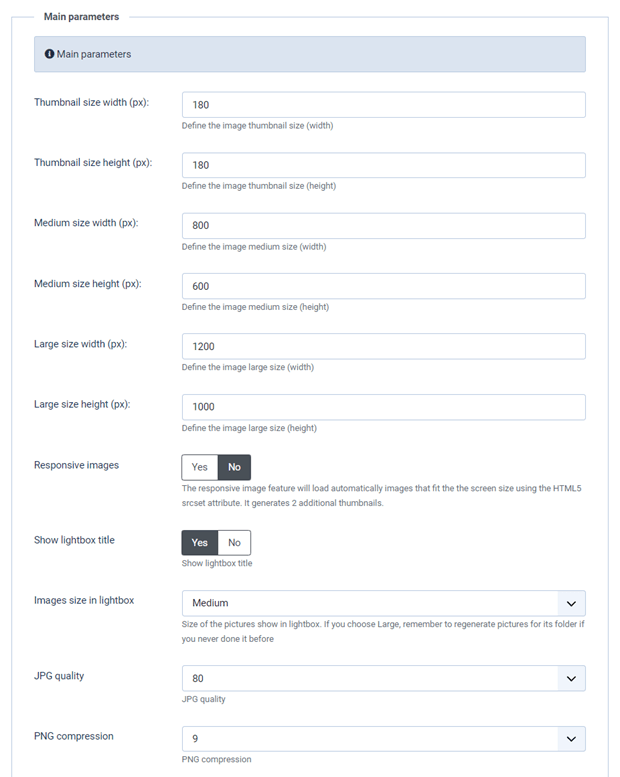
- Miniatyrstorlek: storleken på alla miniatyrbilder som antingen genereras vid import av bilder, eller som visas i gallerier och som enskilda bilder
- Medelstorlek: storleken på den förstorade bilden, som till exempel används i ljuslådan
- Ursprunglig uppladdningsstorlek: storleken på originalbilden som lagras på servern, används för att generera nya storlekar
- Responsiva bilder : gör det möjligt att generera två nya bildstorlekar med bredder på 768px och 300px som laddas på mobila enheters skärmar.
- Visa lightbox-titel: visa bildtiteln när en bild öppnas i en lightbox
- Bildstorlek i lightbox: storleken på bilderna visas i lightbox; om du väljer Stor , kom ihåg att generera bilder på nytt för mappen om du aldrig har gjort det förut.
- JPG-kvalitet: ställ in kvaliteten på dina .jpg-bilder
- PNG-komprimering: använd den om du vill komprimera dina bilder vid uppladdning
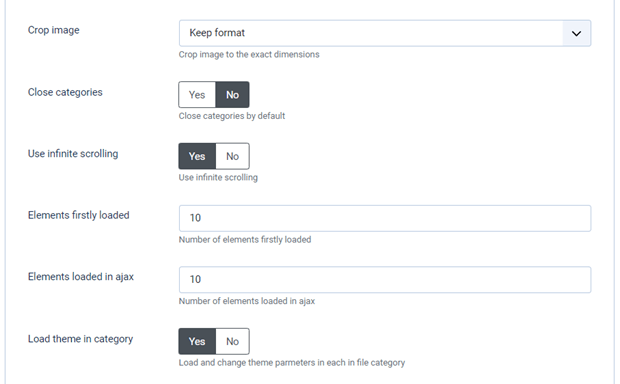
- Bildbeskärning: du kan beskära dina bilder vid uppladdning baserat på den storlek du har definierat i början – annars kommer bildförhållandet att respekteras.
- Stäng kategorier: ladda vyn för administratörskategorier/underkategorier öppnade eller stängda
- Definiera alternativ för oändlig rullning: ladda bilden progressivt, snarare än att alla bilder laddas när sidan laddas
- Element som först laddades: Antal element som laddades initialt
- Element laddade i ajax: Antal element laddade i ajax
- Ladda tema i kategori: Ladda och ändra temaparametrar i varje filkategori
2. Tillstånd och hantering av frontend-bilder
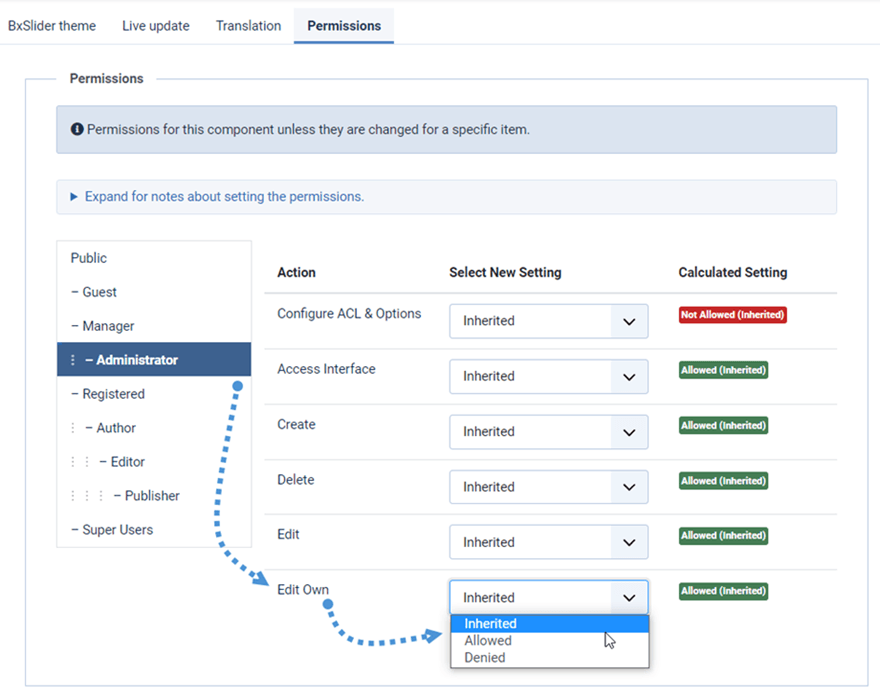
Droppics använder Joomlas standard-ACL för att ställa in åtkomst till bildhantering. Som standard har superadministratören alltid åtkomst till alla gallerier.
Om du behöver begränsa åtkomsten för vissa användare, placera dem åtminstone i administratörsgruppen eller skapa en ny Joomla-användargrupp. Om du till exempel vill att en administratörsanvändare ska kunna komma åt och redigera endast sina egna bilder , ställ in rätten "redigera" till "nekad" och "redigera egen" till "Tillåten" . Du kan också begränsa:
- Droppics konfigurationsåtkomst
- Gränssnittsåtkomst
- Skapande av bilder/galleri
- Radering av bild/galleri
- Redigering/redigering av egna filer
Droppics ger möjlighet att hantera bilder från frontend med hjälp av redigeringsknappen (som på administratörssidan) eller via ett dedikerat gränssnitt. När du installerar Droppics läggs en mall till för just detta.
Använd en Joomla-meny för att ladda Droppics i frontend. Naturligtvis kommer alla behörigheter du har konfigurerat att respekteras.
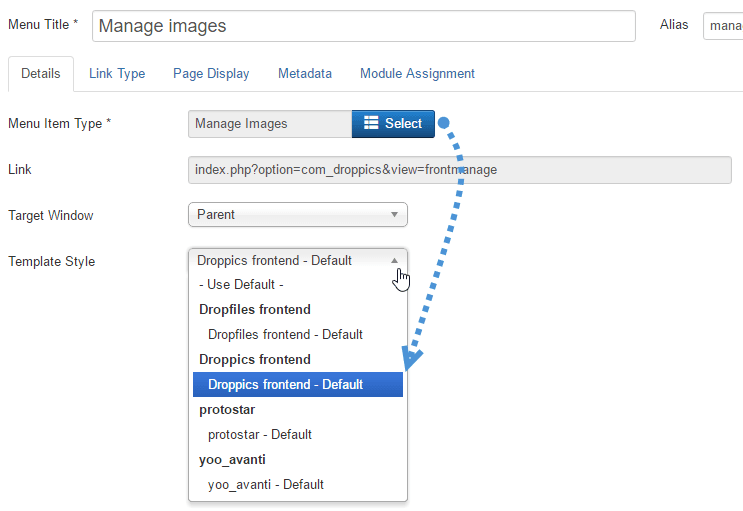
Lägg till en Joomla-meny och konfigurera Droppics frontend-mallstil .
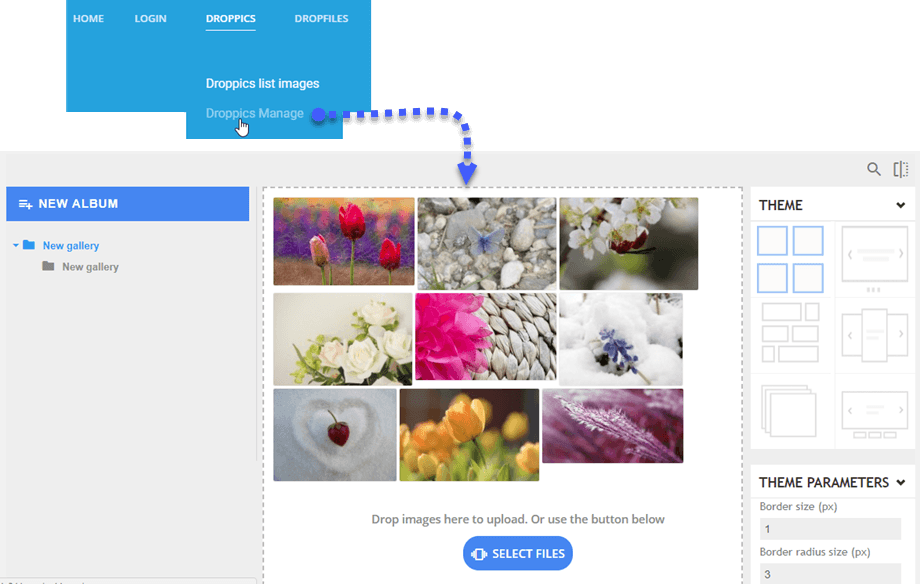
Sedan, om du har tillåtelse, kan du hantera bilder från webbplatsens användargränssnitt.
3. Teman och bildinställningar
Med Droppics kan du tillåta att temat och bildparametrarna definieras i varje bild och bildkategori, eller bara som en global inställning.
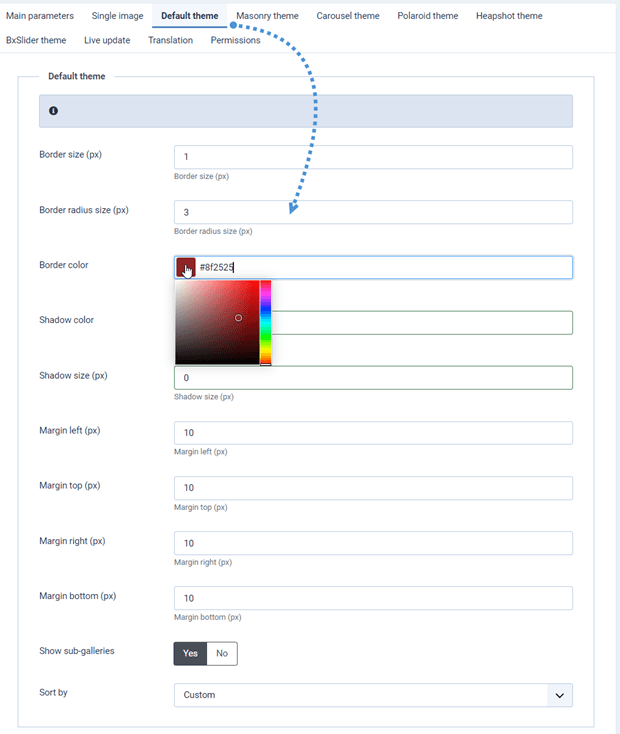
Alla temainställningar från den globala konfigurationen kommer endast att tillämpas om du inte tillåter att ändringarna görs i bildkategorin.
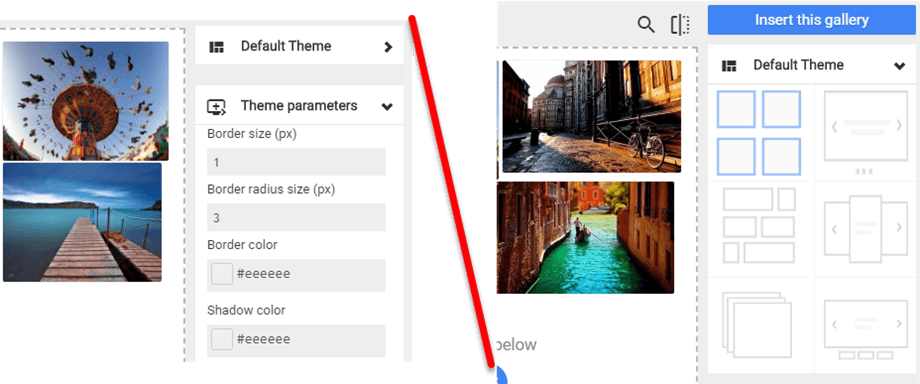
Här är en illustration av vilka temainställningar som är tillåtna och inte tillåtna i bildkategorier. På den andra bilden kan du bara byta tema, men inte ändra temainställningarna.
4. Fjärrvideor
Droppics kan inkludera fjärrvideor från Youtube, Vimeo och Dailymotion bland bilderna. För att aktivera alternativet, använd menyn
Komponent > Droppics > Alternativ > Lägg till fjärrvideor Du kan också definiera standardbredden för videon när den läggs till som en enskild video eller laddas i en lightbox.
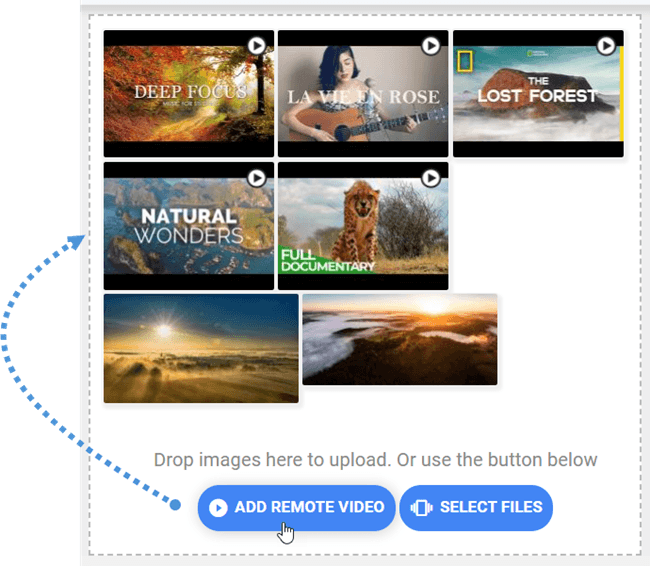
Om du aktiverar den här inställningen läggs en knapp till ovanför uppladdningsknappen.
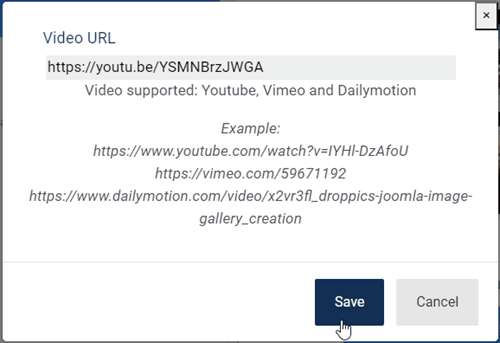
Det enda du behöver lägga till är videons URL.
5. Droppics bildimportör
Droppics har en medieimportör som kan bläddra bland och importera bilder från din server. För att aktivera alternativet, gå till Komponent > Droppics > Alternativ > fliken Huvudparametrar > Visa importparameter för bilder .
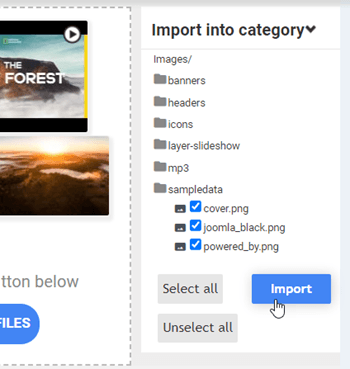
Använd sedan Droppics huvudgränssnitt för att välja media och importera det i den kategori du vill ha.
6. Bildvattenmärke
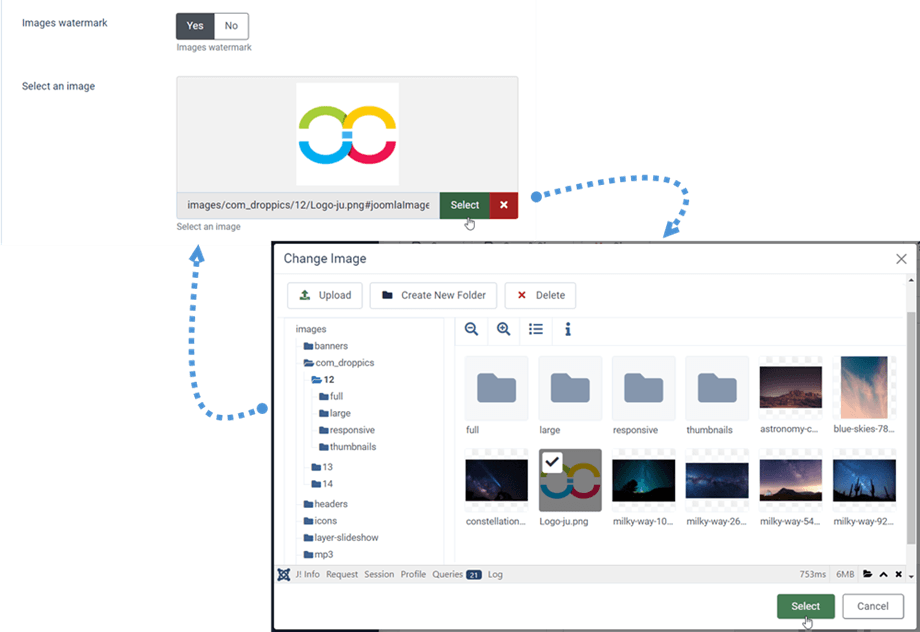
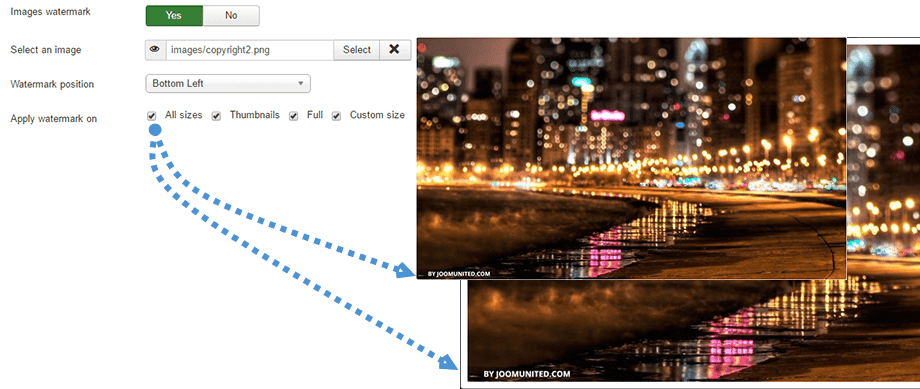
Droppics kan automatiskt lägga till en vattenstämpel (upphovsrätt) på dina bilder. Först måste du aktivera för vattenstämpel i bilder från komponentkonfigurationen.
Välj sedan vattenstämpelbilden som ska appliceras över dina bilder – det kan vara vilken bild som helst men var uppmärksam på måtten.
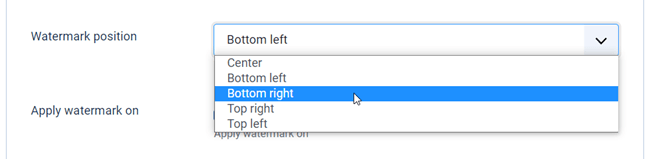
Det finns 5 positioner där du kan placera vattenstämpeln:
- Centrum
- Nederst till vänster
- Nederst till höger
- Övre högra
- Övre vänster
Möjliga storlekar när vattenstämpeln appliceras är:
- Alla storlekar
- Miniatyrbild
- Stor
- Medium
- Anpassad storlek
Du kan tillämpa modifieringar och effekter:
- Beskära
- Ändra storlek
- Spegel
- Rotera
- Använd några stylingeffekter