Documentação de extensão Joomla
Perguntas frequentes sobre extensão Joomla
-
 Speed Cache instalação do Speed Cache
Speed Cache instalação do Speed Cache1. Instale
Nosso componente é compatível com Joomla 3.9 e 4.x.
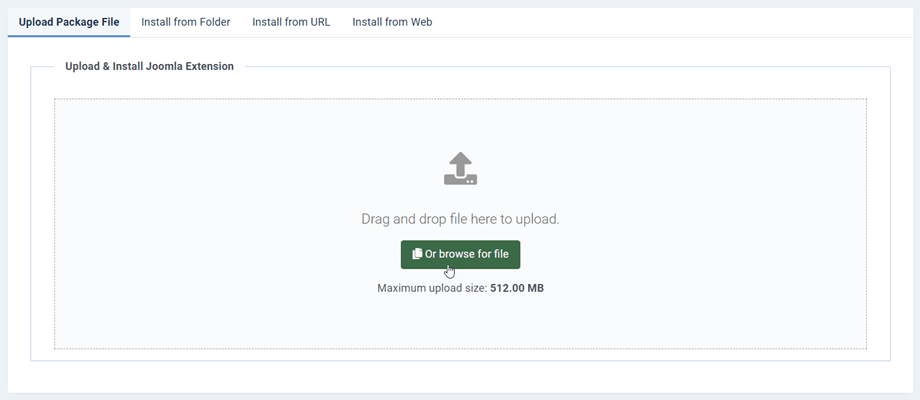
Todos os recursos e integrações de terceiros estão incluídos em todas as assinaturas. Para instalar nosso componente, você deve baixar o arquivo de extensão .zip e usar o instalador padrão do Joomla.Em seguida, clique em Procurar> Carregar e Instalar botão, componente, módulos e plugins serão instalados ativados por padrão.2. Atualização e atualizador automático
Para atualizar a extensão, você pode instalar uma nova versão sobre a antiga baixando o arquivo ZIP do JoomUnited ou usando o atualizador automático (recomendado).
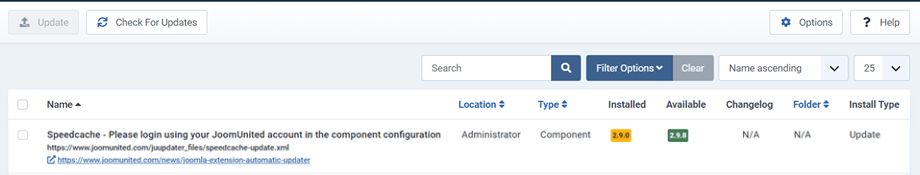
O atualizador automático, que envia a notificação de atualização, está incorporado na extensão Joomla que você instalou. Assim, você será notificado como qualquer outra extensão no painel ou usando o menu: Sistema > Atualizar > Extensões.
Entre na sua conta para atualizar
Você precisa fazer login em sua conta JoomUnited para atualizar todas as suas extensões JoomUnited Joomla. Para fazer login e acessar a configuração principal do componente, clique na guia Atualização ao vivo . Na parte inferior, você encontrará um botão de login.
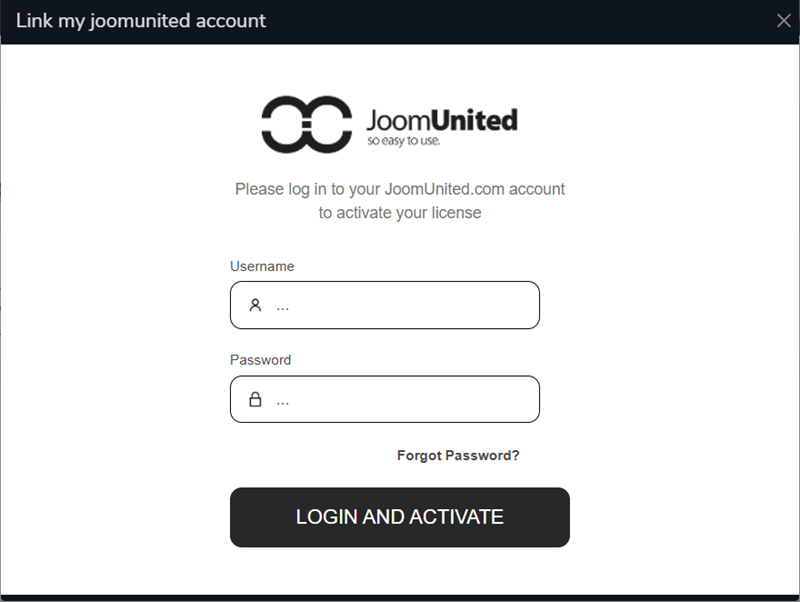
Digite suas credenciais JoomUnited, a mesma que você usa para fazer login aqui @ www.joomunited.com
O botão mudará para o status conectado, parabéns! Agora você pode atualizar todas as extensões JoomUnited neste site! Se sua assinatura expirar, você receberá um link de renovação e um texto explicando isso.
Nota: Um único login permitirá que você atualize todas as extensões do JoomUnited (em relação à sua associação). O login não expirará, a menos que você seja desconectado. -
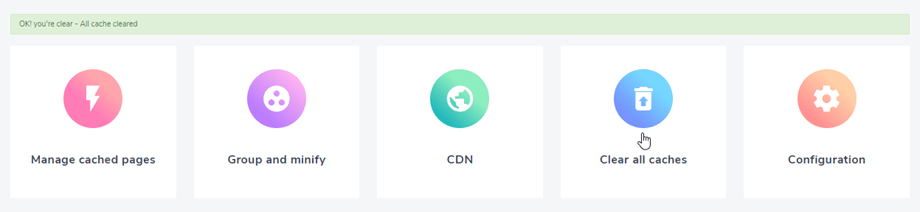
 Painel de desempenho de Speed Cache
Painel de desempenho de Speed CacheApós a instalação do componente um dashboard estará acessível através do menu Componentes > Speed Cache .
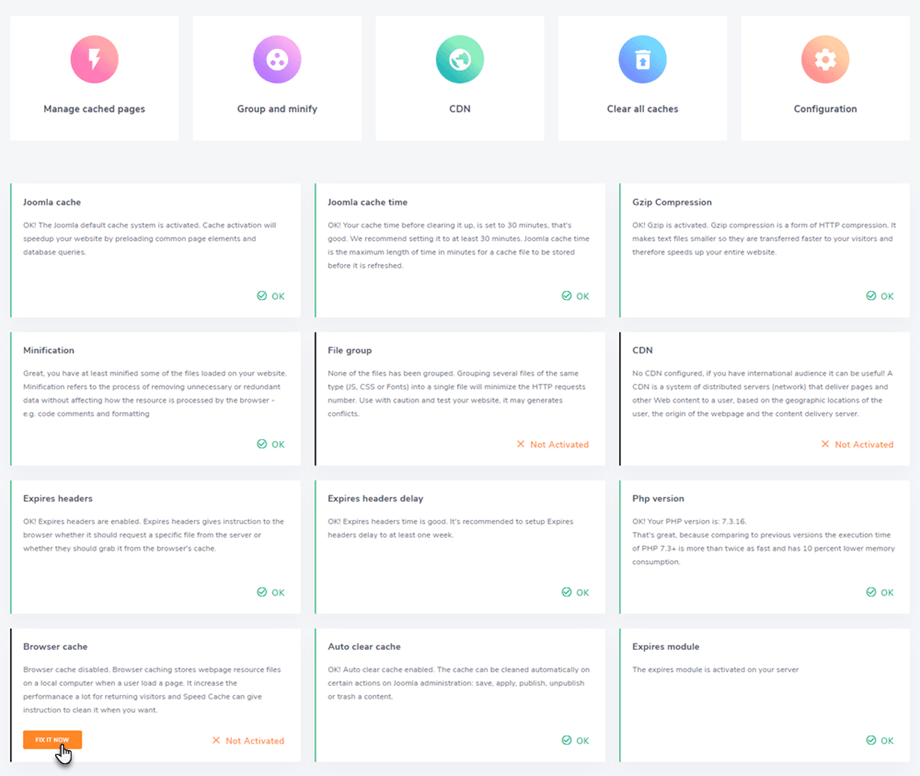
O painel verifica todos os problemas de desempenho e melhorias que você pode aplicar em seu site Joomla. Todos os parâmetros, exceto o cache do navegador, podem ser corrigidos com um clique usando os botões Corrigir agora.
Parâmetros verificados:
- Verifique do cache do Joomla : verifique se o cache do Joomla está ativado e o tempo está pelo menos definido para 30'.
- Verifique a compactação do Joomla Gzip.
- Minificação: verifique se você minimizou os arquivos carregados em seu site ou não.
- Grupo de arquivos: verifique se algum tipo de arquivo foi agrupado.
- CDN: verifique se você configurou algum servidor CDN.
- Expirar presença e duração de cabeçalhos no arquivo htaccess.
- Speed cache URL Autoindex ativação: verificar se o URL indexação automática em activado em Speed Cache de configuração.
- Versão do PHP: verifique se o PHP7+ está em uso.
- Ativação do cache do navegador : verifique se o Speed Cache navegador Speed Cache está ativado.
- Auto Limpar cache de ativação: verificar se o limpador de cache automático está habilitado.
- Expira módulo: verifique se o módulo mod_expires em seu servidor está ativado.
Nota: em alguns servidores como NGINX ou com CDN embutido, a verificação do Expirar Cabeçalhos pode não ter êxito. Não é um problema para o desempenho, pois ele já é tratado -
 Páginas em cache de Speed Cache
Páginas em cache de Speed Cache1. Adicione URLs ao sistema de cache
Para aplicar Speed Cache e o cache do navegador, você precisa adicionar as páginas do seu site (URL) à lista Speed Cache No painel, clique em Gerenciar URLs em cache.
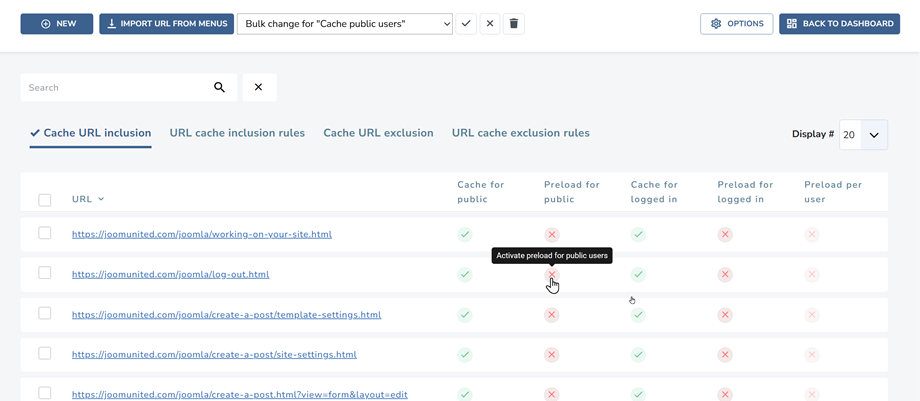
A partir daqui, você verá a lista de URLs que já estão no sistema de cache.
Para adicionar algum URL ao cache, você tem 3 soluções:
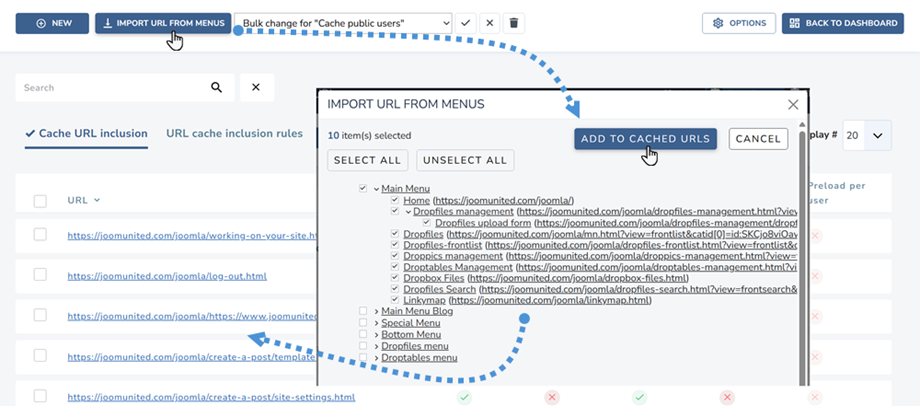
- Use o botão Importar URL do menu
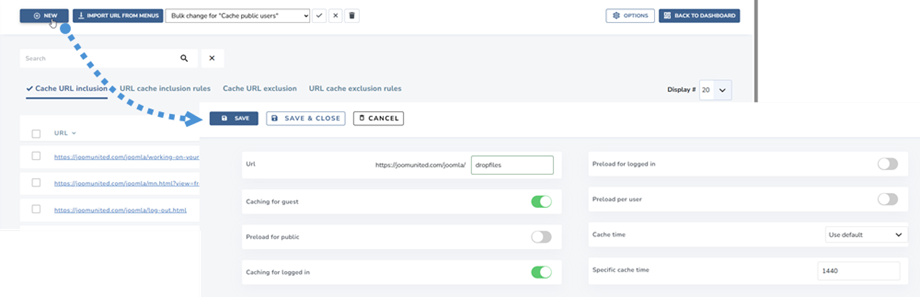
- Clique no botão Adicionar novo adicionar colar um URL personalizado
- Use algumas regras para incluir um conjunto de URLs
O botão Importar URL do menu abrirá uma lightbox, da qual você pode importar um ou vários menus do Joomla.
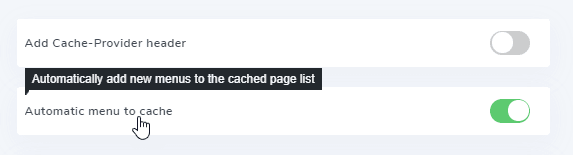
Nas configurações, você também pode ativar uma opção para adicionar novos elementos de menu automaticamente à lista de URLs em cache. No caso, os valores de configuração padrão se aplicam.
Para adicionar um URL personalizado ao cache, use o botão Adicionar novo .
Por fim, basta pressionar o botão para "publicar" (adicionar ao cache) o URL (página). Adicionar uma página ao cache ativará o cache estático e o cache do navegador na página.
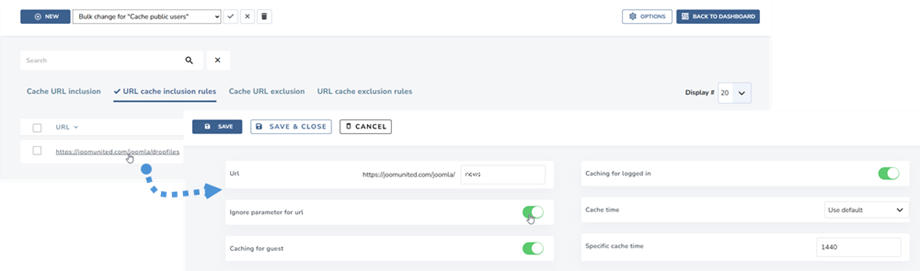
Nota: na barra de controles, você pode usar a lista suspensa em massa para alterar os estados dos elementos em um cliqueAs regras de inclusão ajudarão você a adicionar um conjunto de URLs ao seu sistema de cache. Por exemplo, se você deseja colocar no sistema Speed Cache todas as suas seções de notícias onde o URL começa por /news você pode adicionar a seguinte regra:
As regras de inclusão de URL oferecem a possibilidade de usar estrelas em seus URLs, para que você possa colocar em cache milhares de URLs com uma única solicitação. Aqui está um exemplo útil de uso
- Adicione uma regra para incluir todos os URLs com base em um prefixo (incluindo este URL prefixado): www.domain.com/news*
- Adicione uma regra para incluir todos os URLs com base em um prefixo (excluindo este URL prefixado): www.domain.com/news/*
- Inclua parte de um URL do cache: www.domain.com/news/*/themes
2. Exclua URLs do cache
A exclusão de URL do cache está funcionando da mesma maneira, você pode excluir URLs um por um ou usando regras. Para excluir um URL, abra a guia Cache de exclusão de URL e, em seguida, Novo.
As regras de exclusão de URL oferecem a possibilidade de usar estrelas em seus URLs, para que você possa excluir do cache milhares de URLs com uma única solicitação. Aqui está um exemplo útil de uso
- Adicione uma regra para excluir todos os URLs com base em um prefixo (incluindo este URL prefixado): www.domain.com/news*
- Adicione uma regra para excluir todos os URLs com base em um prefixo (excluindo este URL prefixado): www.domain.com/news/*
- Excluir parte de um URL do cache: www.domain.com/news/*/themes
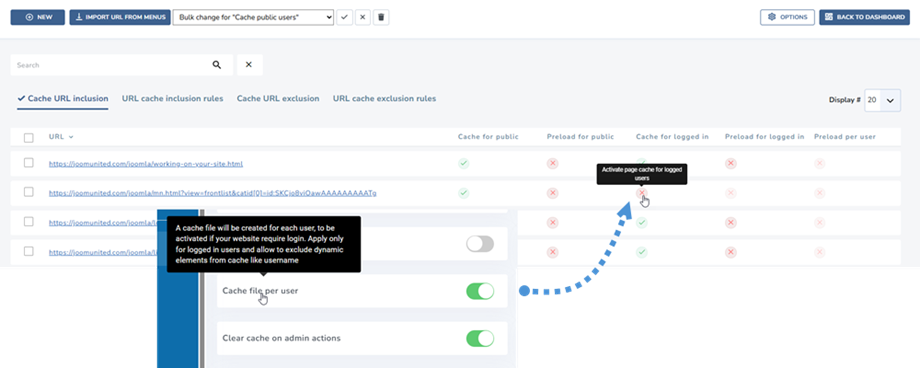
3. Cache por página e status do usuário
Como você notou, na lista de URLs você pode ativar o cache para usuários convidados e/ou para usuários logados. Na verdade, Speed cache é capaz de lidar com o cache mesmo para usuários logados e, portanto, para todos os conteúdos dinâmicos.
Isso é algo que você não pode lidar com o plug-in de cache Joomla-Page.
Para ativar o cache para usuários logados, é necessário ativar um arquivo de cache por usuários do Joomla a partir da configuração.O fato de você poder ativar o cache para usuários conectados por página é muito flexível e recomendamos executar alguns testes no front-end com contas de usuários em todo o conteúdo dinâmico.
4. Limpe todos os caches do Joomla
Assim que uma página é adicionada ao cache, o Joomla criará alguns arquivos de cache, Speed Cache gera cache estático (arquivo HTML) e o arquivo será armazenado no navegador do usuário (cache do navegador).
A limpeza de cache Speed Cache pode remover todos esses arquivos e cache com um clique, você não precisa limpar o cache do Joomla separadamente.
Na configuração, você também pode ativar um parâmetro para limpar automaticamente todo o cache em ações. De fato, em ações de back-end / front-end, como salvar um conteúdo, todo o cache pode ser limpo.
Além disso, você tem um botão disponível em toda a administração do Joomla para limpar todo o cache em um clique.
-
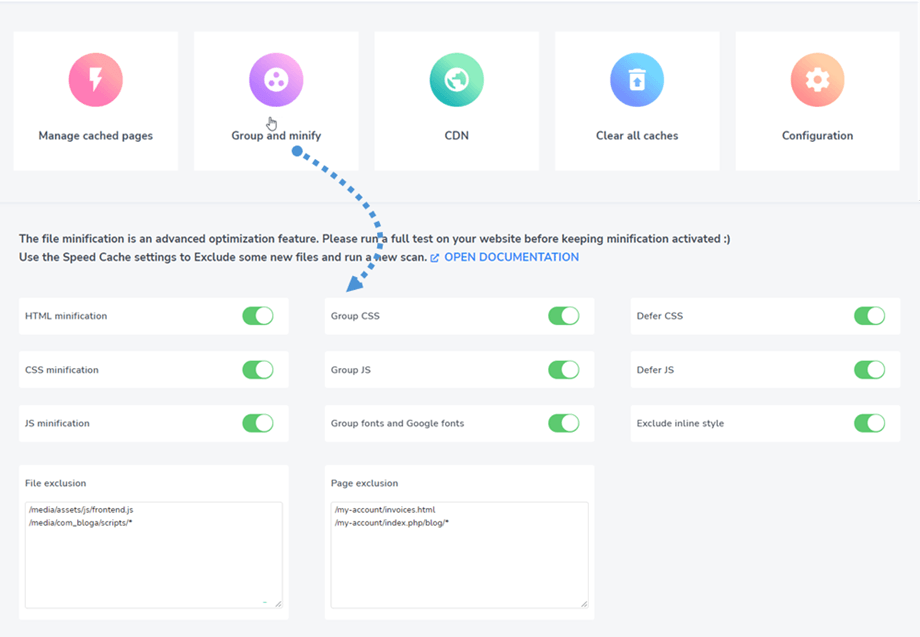
 Redução de recursos de Speed Cache
Redução de recursos de Speed CacheMinificação refere-se ao processo de remoção de dados desnecessários ou redundantes sem afetar a maneira como o recurso é processado pelo navegador - por exemplo, comentários e formatação de código, remoção de código não utilizado, uso de nomes mais curtos de variáveis e funções e assim por diante.
No painel, clique em Grupo e Minify, ative opções ou cole o URL para excluir na área de texto.
Você pode agrupar todos os seus arquivos JS, CSS e Fontes em um único clique. O recurso de arquivo de grupo inclui
- Minificação de HTML: Minificação refere-se ao processo de remoção de dados desnecessários ou redundantes sem afetar como o recurso é processado pelo navegador - por exemplo, comentários e formatação de código, remoção de código não utilizado, uso de variáveis e nomes de função mais curtos e assim por diante.
- Minificação CSS
- Minificação JS
- CSS do grupo: agrupar vários arquivos CSS em um único arquivo minimizará o número de solicitações HTTP. Use com cuidado e teste seu site, pois pode gerar conflitos.
- Grupo JS: agrupar vários arquivos Javascript em um único arquivo minimizará o número de solicitações HTTP. Agrupe todos os scripts presentes no corpo e os de sua cabeça. Esta é a melhor opção para pesquisa de desempenho final, mas cuidado e teste seu site, pois pode gerar conflitos.
- Agrupe fontes e fontes do Google: Agrupe fontes locais e fontes do Google em um único arquivo para serem veiculadas com mais rapidez.
- Adiar CSS: chame os arquivos CSS no final do carregamento da página para eliminar os elementos de bloqueio de renderização.
- Adiar JS: Chame arquivos JS no final do carregamento da página para eliminar elementos de bloqueio de renderização.
- Excluir estilo embutido: exclui o estilo embutido da minimização.
- Exclusão de arquivo: coloque cada caminho para o arquivo em uma linha para excluir os arquivos da minimização e agrupamento.
- Exclusão de página: coloque cada URL de página em uma linha para excluir uma página de todas as otimizações listadas acima.
-
 Integração CDN Speed Cache
Integração CDN Speed CacheO uso de CDN (Content Delivery Network) provou ser eficiente, especialmente se você tiver um público internacional. Isso ajuda a servir mídia de site a partir de uma fonte local em todo o mundo. Uma integração de CDN está disponível com todos os principais CDNs do mercado, como Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN e outros.
Para acessar, basta clicar em CDN no painel. Então você pode adicionar suas informações lá.
-
 Configurações de Speed Cache
Configurações de Speed Cache1. Parâmetros gerais
Speed cache tem algumas configurações acessíveis no link Painel> Configuração
- O tempo de vida do cache: tempo de vida do cache em minutos. Após esse atraso, o cache será automaticamente limpo e regenerado
- Usar cache do navegador: use o navegador para armazenar em cache o conteúdo da página. Aumente bastante a velocidade da página armazenando em cache o conteúdo pesado da página, como imagens, em seu disco rígido. Também pode ser limpo
- Arquivo de cache por usuário: Um arquivo de cache será criado para cada usuário, para ser ativado caso seu site exija login. Aplica-se apenas para usuários logados e permite excluir elementos dinâmicos do cache, como nome de usuário
O arquivo de cache por usuário precisa ser ativado sempre que você planeja ativar o cache em conteúdo dinâmico ou com sessão do usuário (login)- Limpar cache em ações administrativas: O cache será excluído em certas ações na administração Joomla: salvar, aplicar, publicar, cancelar a publicação ou destruir um conteúdo
- Limpar cache nas ações frontais: O cache será excluído em certas ações na interface Joomla: salvar, aplicar, publicar, cancelar a publicação ou destruir um conteúdo
- Limpe também o cache do Joomla: Além do SpeedCache , o cache do Joomla também será limpo
2. Pré-carregamento de cache automático
Os parâmetros mais recentes são sobre a regeneração automática do cache. Depois de ser limpo, o cache pode ser pré-carregado automaticamente com base na lista de URLs (requer extensão cURL para funcionar, geralmente instalada).
- Token para pré-carregamento de cache: O token para pré-carregamento de cache é usado para autenticar a solicitação para regenerar o cache. Você também tem o URL que pode usar com seu crontab para recarregá-lo regularmente.
- Pré-carregar após limpar o cache: Após ser limpo, o cache pode ser pré-carregado automaticamente com base na lista de URLs (requer extensão cURL para funcionar, geralmente instalada).
- Adicionar cabeçalho Cache-Provider: é uma resposta quando a resposta é fornecida pelo Speed Cache . Ele pode ser usado para fins de depuração.
- Menu automático para armazenar em cache: adiciona automaticamente novos menus à lista de páginas em cache.
- Cache para desktop: Sirva o cache para desktop para todos os dispositivos: Recomendado, a menos que a versão de cache errada seja fornecida
- Cache para tablet: Servir o cache para tablet: Recomendado SOMENTE se você estiver enfrentando uma versão de cache errada servida
- Cache para dispositivos móveis: forneça o cache para dispositivos móveis: recomendado SOMENTE se você estiver enfrentando uma versão de cache incorreta servida
- Script externo de cache: recursos externos de cache, como script servido pelo Google. Aviso: certifique-se de monitorar o desempenho antes e depois da ativação; em alguns casos, você pode ter perda de desempenho quando ativado!
- Desativar otimização para: Desativar cache e sistema de otimização para essas funções de usuário (quando conectado)
- Botão Limpar cache: exibe um botão de limpar cache na barra superior e na barra de rodapé para limpar todo o cache do site
- Carregar módulo por Ajax: Adicionar uma opção em cada módulo para ativar o carregamento AJAX (assíncrono), a ser configurado por módulo.
Quando "Carregar módulo por Ajax" estiver habilitado, você verá os parâmetros na aba Módulos > Avançado.
- Carregamento SpeedCache Ative o carregamento do módulo em AJAX (assíncrono) para evitar problemas de cache com este módulo
- Atualização automática AJAX: Período de atualização automática do módulo AJAX para evitar problemas de cache com este módulo
- Intervalo de atualização AJAX: selecione o intervalo de atualização AJAX para este módulo (minutos)
3. Lazy loading
Para acessar Lazy loading , vá para Painel > Configuração > Parâmetro . Eles contêm 2 parâmetros: lazy loading de imagem e lazy loading .
Esses recursos irão ajudá-lo a carregar imagens, iframes ou vídeos progressivamente quando o usuário rolar a página para baixo, útil se você tiver uma página longa com um monte de imagens, iframe ou vídeos HTML5 dentro. Primeiro, você deve habilitar esse parâmetro e, em seguida, verá as configurações abaixo:
- Excluir imagem menor que (largura px): Excluir do lazy loading imagem todas as imagens que têm menos que esta largura em valor de pixel. Útil para excluir pequenos ícones ou logotipos
- Excluir imagem menor que (altura px): Exclua do lazy loading todas as imagens que tenham menos que essa altura no valor de pixel. Útil para excluir pequenos ícones ou logotipos
- Inclusão de URL Lazy loading inclua apenas os URLs para o lazy loading . Você também pode incluir um conjunto de URLs usando regras como: www.website.com/news*
- Lazy loading : exclui URLs do lazy loading . Você também pode excluir um conjunto de URLs usando regras como: www.website.com/news*
4. Reduzir e agrupar
A partir de agora, para acessar Minify & Group , você pode vê-lo no Dashboard. Ou vá para Configuração > guia Minify & Group e clique Group And Minify Setup . Você pode acessar aqui para obter mais informações sobre as configurações.
5. Valores padrão
Para acessar os valores padrão, acesse Dashboard > Configuração . Estes são os valores padrão que se aplicam ao novo URL quando adicionado ao Speed Cache .
- Armazenamento em cache para convidados: armazenamento em cache deste URL para usuários convidados
- Pré-carregar para público: Pré - carregar este URL para usuários públicos
- Cache para usuários logados: Armazenando este URL em cache para usuários logados
- Pré-carregar para usuários logados: pré-carregar este URL para usuários logados
- Pré-carregar por usuário: pré-carregar este URL por usuário
- Excluir cache para público: Excluir URL do cache para usuários públicos
- Excluir cache para usuários logados: Excluir URL do cache para usuários logados
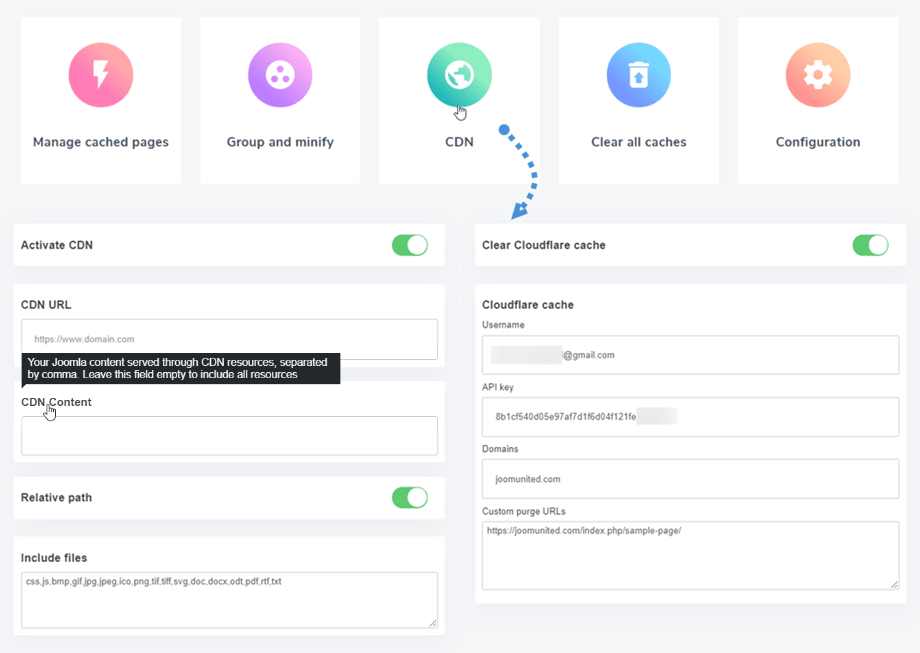
6. CDN
Para acessar o CDN, vá para link Configuração Então você ativa o CDN e preenche as informações do seu CDN aqui.
Cache CDN
- URL de CDN: adicione seu URL de CDN, sem a barra final (no final).
- Conteúdo CDN: Seu conteúdo Joomla servido por meio de recursos CDN, separados por vírgula.
- Caminho relativo: habilitado por padrão, habilita / desabilita o CDN para recursos de caminhos relativos. Usado para algumas compatibilidades com plug-ins específicos do Joomla.
- Incluir arquivos: Tipo de arquivo a ser carregado usando o CDN.
Cache Cloudflare
- Nome de usuário: endereço de e-mail registrado em sua conta Cloudflare.
- Chave API: Chave API Global Cloudflare, você pode gerar uma a partir do seu perfil.
- Domínios: Este é o domínio associado à sua conta Cloudflare, geralmente este é o domínio do site (exemplo: site.com).
- URLs de eliminação personalizados: quaisquer ativos no cache do Cloudflare que correspondam exatamente aos URLs serão eliminados do cache. URL (s) separados, um por linha, pode ser um URL de página ou um URL de arquivo.
7. Integração ImageRecycle
ImageRecycle é um serviço de compressão de imagens de terceiros: https://www.imagerecycle.com/
Adicionamos o serviço na configuração do Speed Cache porque consideramos que é uma grande melhoria de desempenho, mas não é obrigatório usá-lo. Nossos membros podem obter um cupom de 20% OFF em todos os membros da página de configuração.
Após a instalação, você pode compactar os arquivos de imagem e PDF em Componentes > Reciclagem de imagem .
Para obter mais informações, você pode ir aqui: https://www.imagerecycle.com/cms/joomla
8. Importar / Exportar
Para acessar Importar/Exportar, acesse link Configuração Agora você pode ver a configuração de importação/exportação.
A otimização do site leva tempo e a importação de um arquivo para recuperar toda a configuração de sua extensão é mais rápida. A partir daqui, você pode importar ou exportar um arquivo json.
-
 Posso medir o ganho de desempenho?
Posso medir o ganho de desempenho?Parcialmente, o teste de velocidade on-line, como o Pingdom, mede apenas o carregamento da primeira página (sem cache do navegador) para usuários sem logon (sem cache de logon); portanto, você pode encontrar poucas diferenças, mas seus usuários o farão!
A melhor maneira de medir o desempenho é testar por si próprio o tempo para renderizar uma página no seu navegador.
-
 Posso usar o Cache Cleaner do Regular Lab com Speed Cache?
Posso usar o Cache Cleaner do Regular Lab com Speed Cache?Claro, limpar o cache do sistema automático Speed Cache ou da extensão Cache Cleaner terá o mesmo resultado.
-
 O Speed Cache funciona com comunidade, fóruns e conteúdo dinâmico?
O Speed Cache funciona com comunidade, fóruns e conteúdo dinâmico?Geralmente sim, você precisa ativar o cache por usuário neste caso. Você não pode incluir alguns URLs com conteúdo novo a cada segundo para funcionar corretamente.
Para usar o speed cache em ambiente dinâmico, verifique todos os casos que seus usuários podem encontrar antes de validar a presença do URL no Speed Cache.