WP Location Finder: Configuração da API do MAP
1. Como criar uma API de mapa?
1.1 Obtenha a chave da API do Google Maps e os serviços de API
Cada vez que você usar as APIs do Google Maps, se seu domínio tiver sido criado após 22 de junho de 2016, você deverá incluir uma chave para validar sua solicitação.
Obtenha uma chave e ative a API: https://developers.google.com/maps/documentation/javascript/get-api-key
Mais informações: https://developers.google.com/maps/documentation/javascript/usage?hl=en
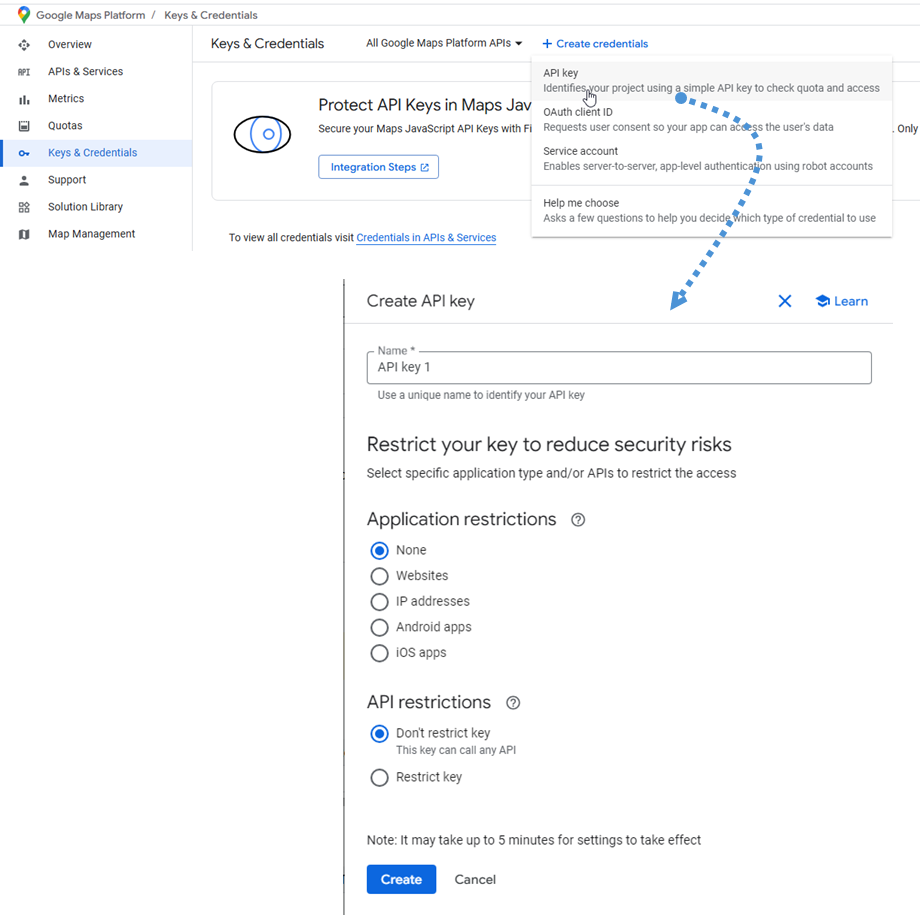
Primeiro, você deve navegar para o Google Cloud Console , selecionar um projeto ou criar um novo. Em seguida, clique no "+ Criar credenciais" , selecione "Tecla da API" .
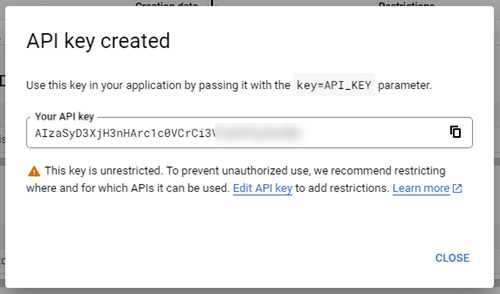
Em seguida, siga a próxima etapa e clique no Criar para obter uma nova tecla API. Salve para a próxima etapa.
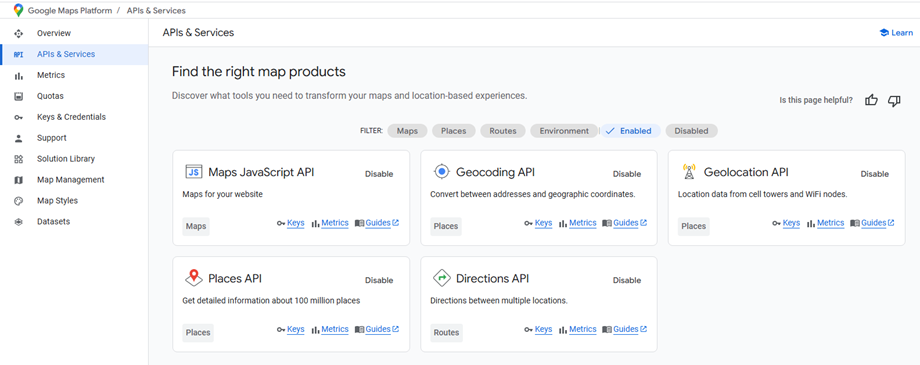
Além disso, certos serviços de API necessários precisam ser ativados. No Google Console, vá para APIs & Services e encontre -as como mostrado abaixo:
- Mapas API JavaScript
- API de geocodificação
- API de geolocalização
- Lugar API
- API de direções
1.2 Como criar um ID do Google Maps?
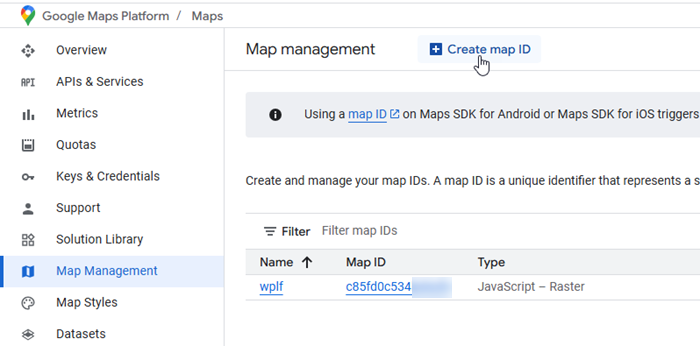
Para criar um ID do mapa, navegue até a de gerenciamento de mapas . Clique em Criar botão ID do mapa.
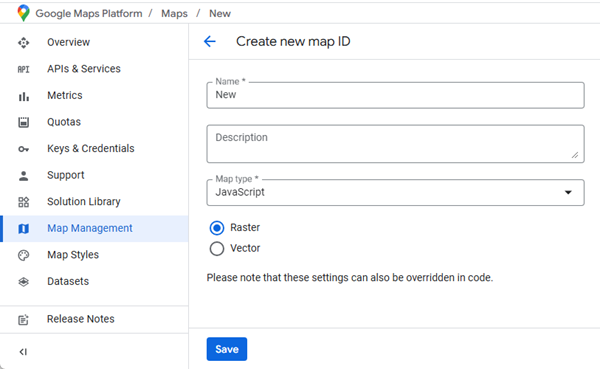
Em seguida, na página Criar nova ID do mapa, faça o seguinte:
- Nome: Entre o nome do ID do mapa.
- Descrição: Descreva para que o ID do mapa é usado (opcional)
- Tipo de mapa: selecione JavaScript e também escolha um tipo de raster (o padrão) ou o mapa vetorial.
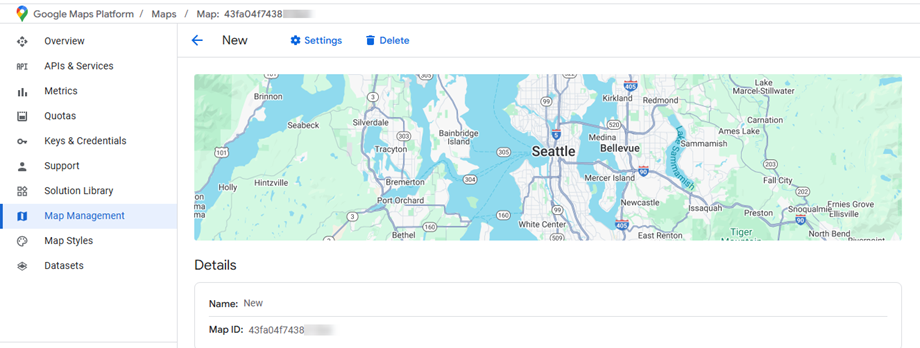
Lembre -se de clicar Salvar para mostrar seu novo ID do mapa. Por favor, mantenha -o para a configuração.
1.3 Como criar um token OpenStreetMap?
Comece acessando aqui para criar uma nova conta ou acessar a sua conta existente. Esta etapa é essencial antes de gerar tokens de acesso.
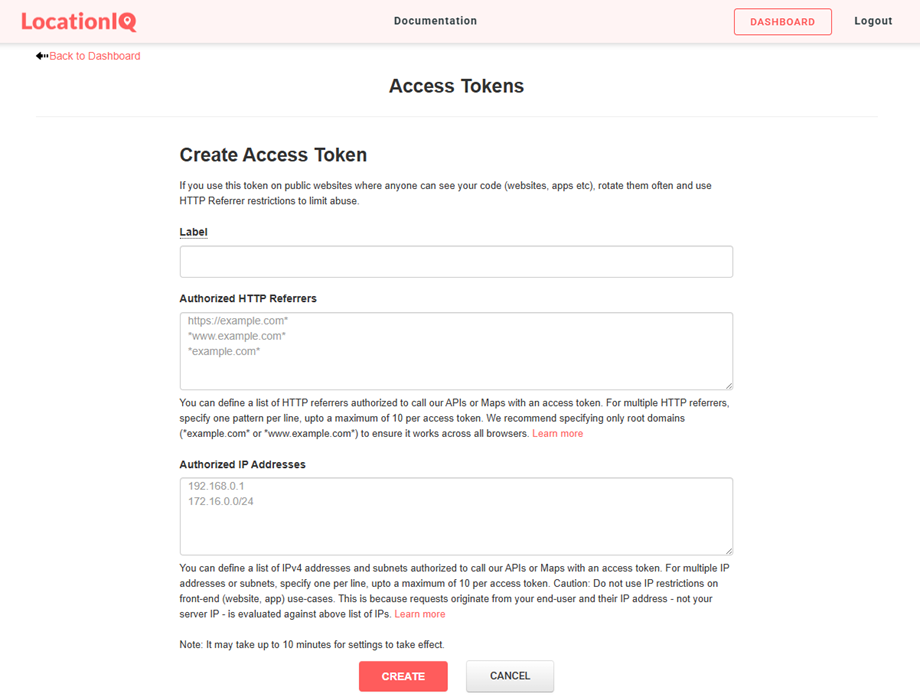
Após efetuar login com sucesso, procure a "Tokens de Acesso" nas configurações do usuário ou no menu da conta e selecione-a. Na área "Tokens de Acesso", localize e selecione a "Criar Token de Acesso" para iniciar o processo de geração de token. Todos os campos de criação de token estarão visíveis diretamente na página "Tokens de Acesso". Para criar seu token:
- Insira um nome descritivo no "Rótulo" para ajudar a identificar este token mais tarde
- Deixe os dois campos adicionais abaixo vazios (as configurações padrão são suficientes para a maioria dos usuários)
- Clique no "Criar" para gerar seu novo token de acesso
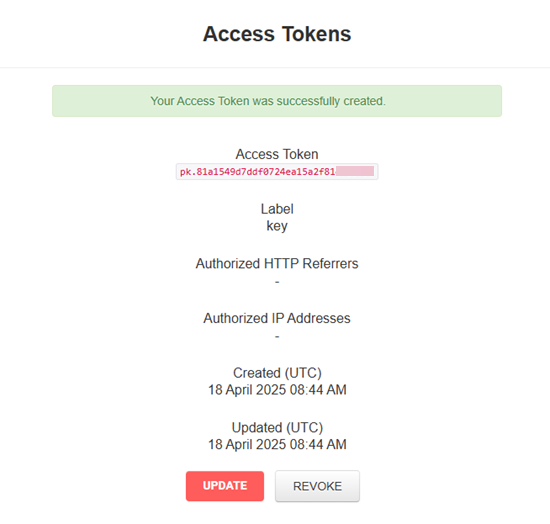
Seu novo token de acesso será exibido após a criação. Certifique-se de copiar este token e armazená-lo com segurança, pois você o utilizará nas etapas de configuração subsequentes.
2. Seção de configurações principais
Provedor de mapas
Acesse Menu > Localizador > Configurações > Configurações principais para configurar suas preferências de provedor de mapas. Você encontrará duas opções de provedores de mapas disponíveis: Google e OpenStreetMap .
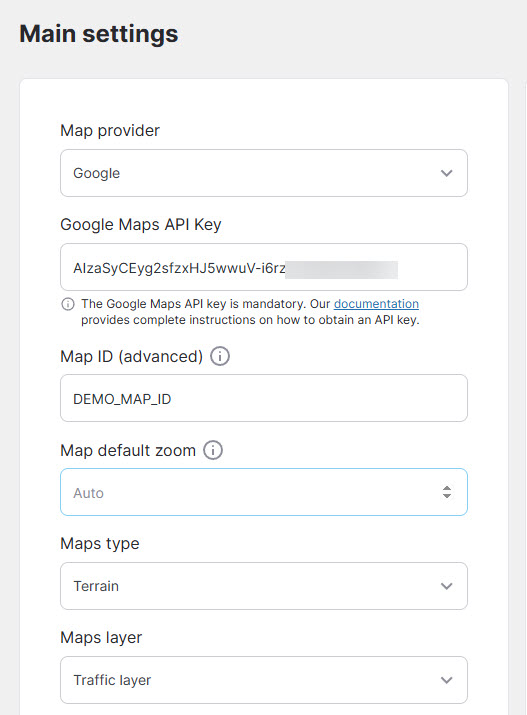
Se você escolher o Google Maps como seu provedor, precisará configurar os seguintes campos obrigatórios com as credenciais das etapas de configuração anteriores:
- Chave de API do Google Maps: A chave de API do Google Maps é obrigatória. Volte para a Etapa 1.1 se não souber como criar uma nova chave de API.
- ID do mapa: um ID do mapa é um identificador exclusivo que representa o estilo de mapa do Google e as configurações de configuração que são armazenadas no Google Cloud.
É obrigatório ter um, você pode manter o padrão (Demo_Map_Id) se não precisar. - Mapa Zoom padrão: nível de zoom padrão no mapa na primeira carga (defina o zoom automático como 0)
- Tipo de mapa: Roteiro, Satélite, Híbrido, Terreno.
- Camada de mapas: KML, Tráfego, Trânsito, Bicicleta.
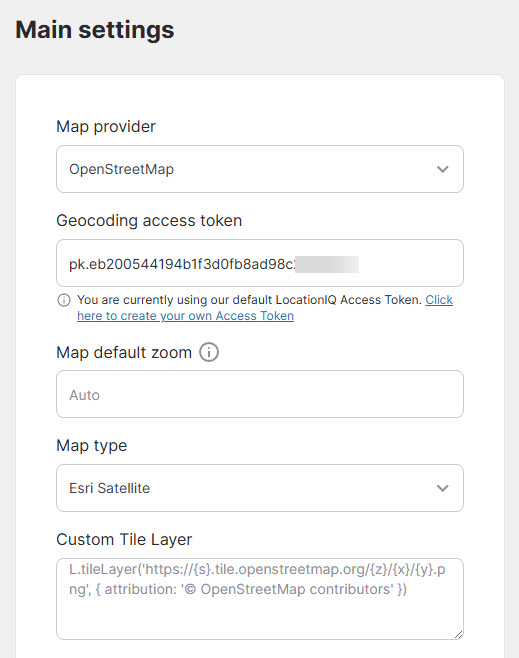
Se você selecionar o OpenStreetMap como seu provedor, precisará inserir o token de acesso obtido na Etapa 1.3 :
- Token de acesso de geocodificação: o token de acesso LocationIQ é necessário para a funcionalidade de preenchimento automático de endereço.
- Mapa Zoom padrão: nível de zoom padrão no mapa na primeira carga (defina o zoom automático como 0)
- Tipo de mapa: Padrão, OpenStreetMap HOT, Carto Light, Carto Dark,...
- Camada de bloco personalizada: insira sua camada personalizada.
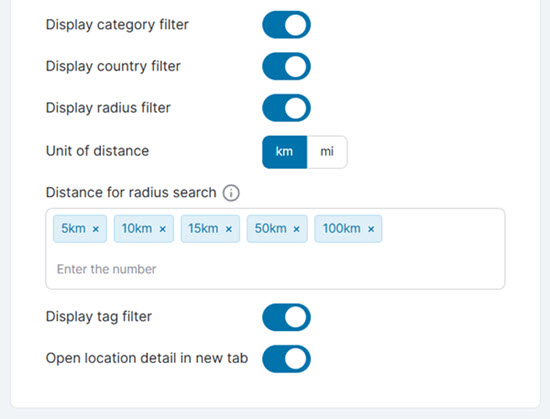
Depois de configurar as definições do seu provedor de mapas, você descobrirá vários recursos de personalização que funcionam com o Google Maps e o OpenStreetMap para melhorar a funcionalidade do seu mapa e a experiência do usuário:
- Exibir filtro de categoria
- Exibir filtro country
- Exibir filtro de raio
- Unidade de distância: km/mi
- Distância para pesquisa de raio: distância na ferramenta de busca do raio
- Exibir filtro de tags
- Detalhes de localização aberta na nova guia

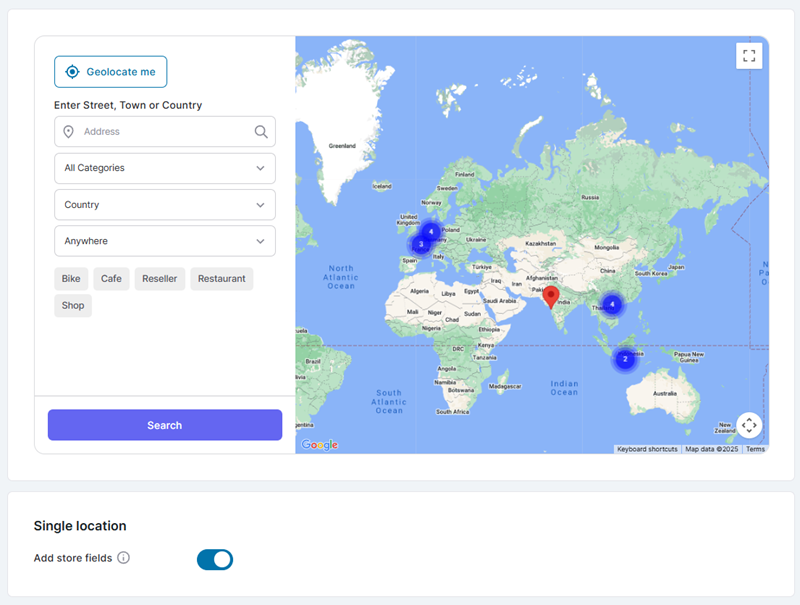
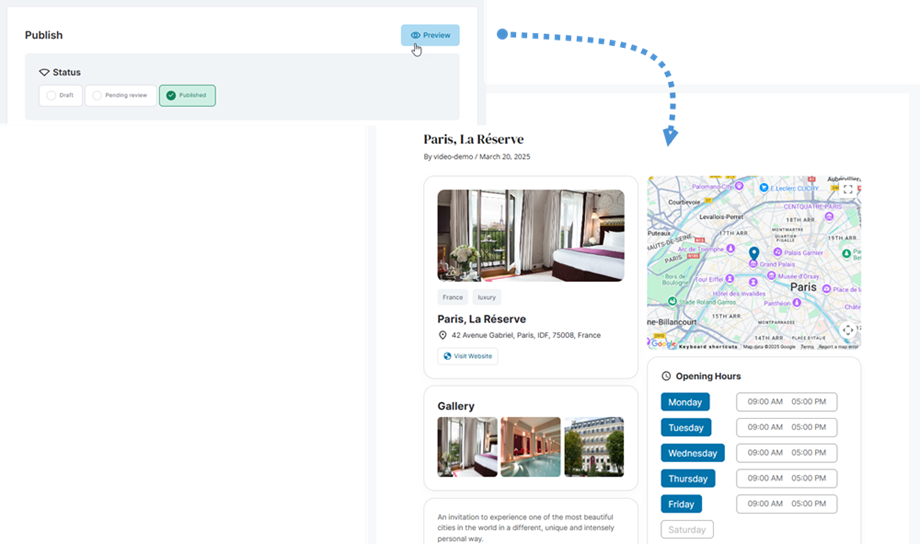
Exibição de mapa
Os locais que você criou serão exibidos no mapa na Configurações .
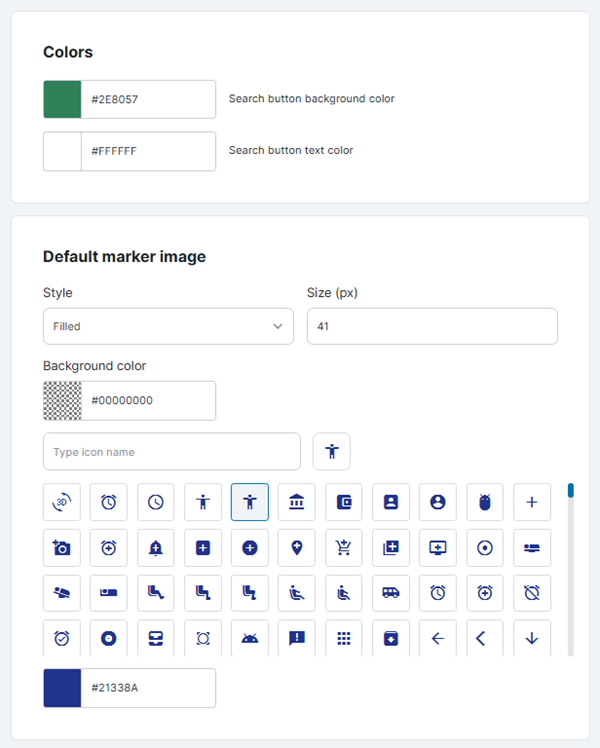
Imagem colorida e com marcador
Você pode ajustar a imagem da cor e do marcador padrão aqui.
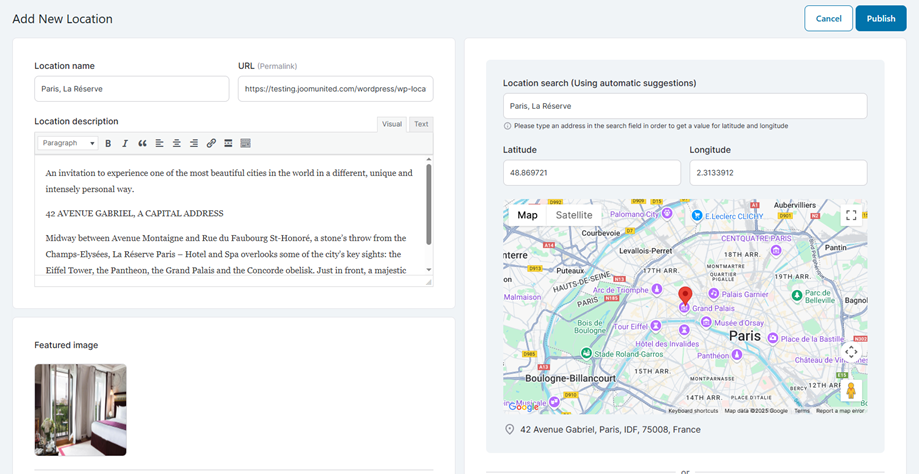
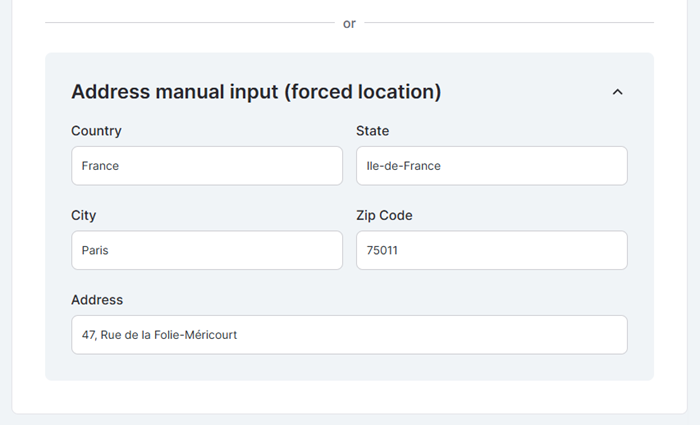
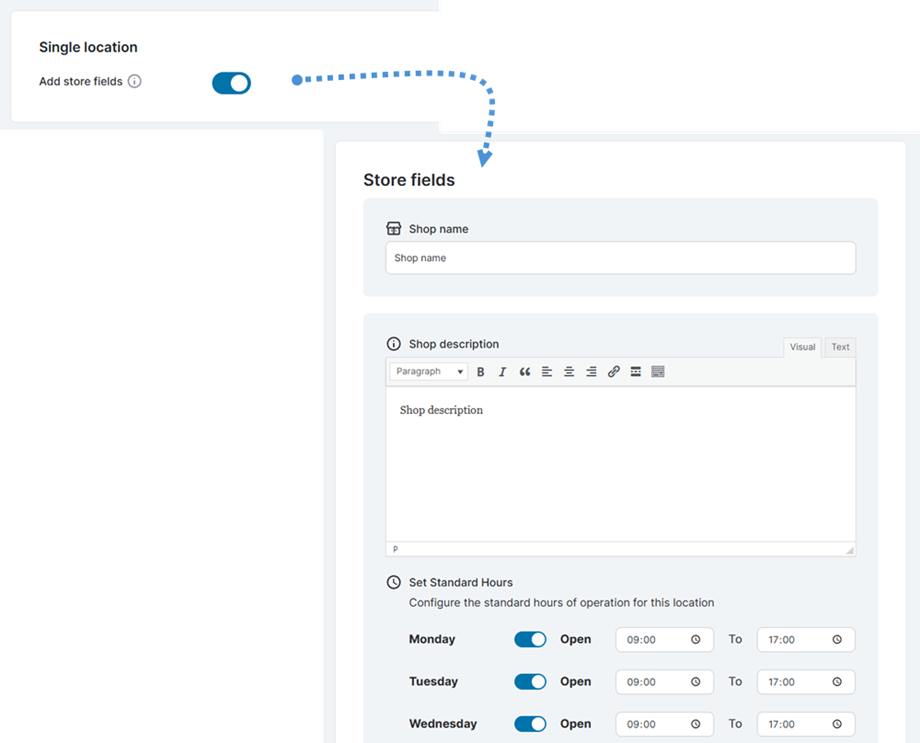
Localização única
- Adicionar campos de armazenamento: adicione alguns campos específicos a cada local, como nomes de lojas e horário de funcionamento da loja
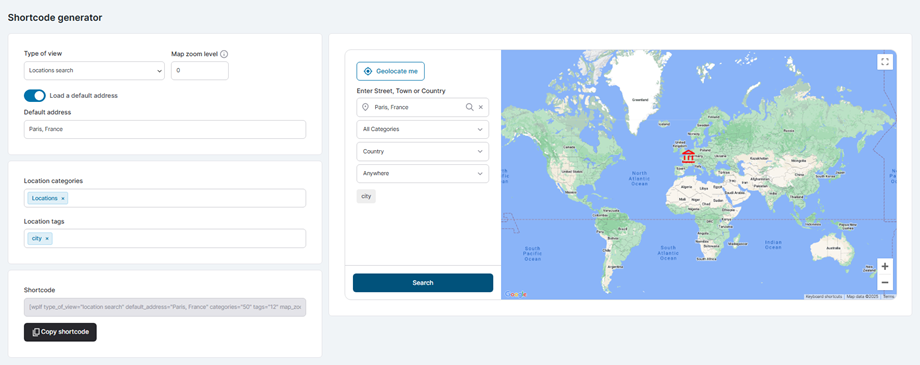
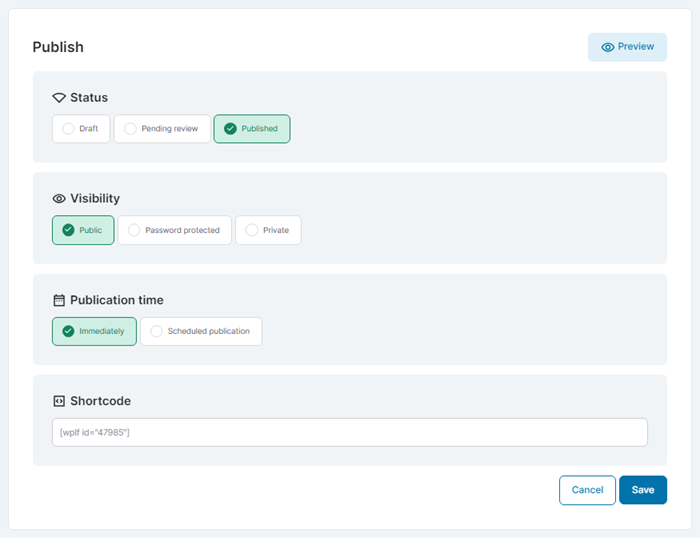
3. Gerador de shortcode
Para gerar um código curto para o mapa, acesse Menu Localizador > Gerador de código curto. Você pode definir algumas opções abaixo em Tipo de visualização :
- Pesquisa de localização: [wplf type_of_view="location_search" default_address="Paris, France" categories="16" tags="27" map_zoom="Auto"]
- Somente visualização de mapa: [wplf type_of_view="map_view" default_address="Paris, France" categories="16" tags="27" map_zoom="Auto"]
- Localização única: [wplf id="578" map_zoom="Auto"]
- Formulário de submissão do frontend: [wplf_submission]
- Minhas localizações (frontend): [wplf_my_locations items_per_page="8"]
Com base no tipo de visualização selecionado, será exibida uma pré-visualização mostrando como ficará no front-end. O código curto gerado aparecerá no canto inferior esquerdo, e você poderá copiá-lo e inseri-lo em qualquer lugar da sua página.
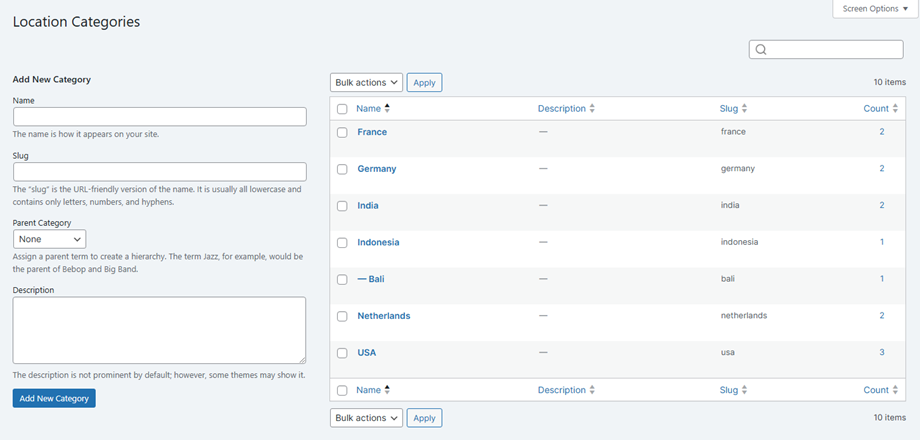
4. Categorias de localização
Para gerenciar as categorias de localização, navegue até o Local Finder> Categorias de localização. Nesta seção, você pode gerenciar sem esforço as categorias de localização - adicione, edite ou remova -as conforme necessário!
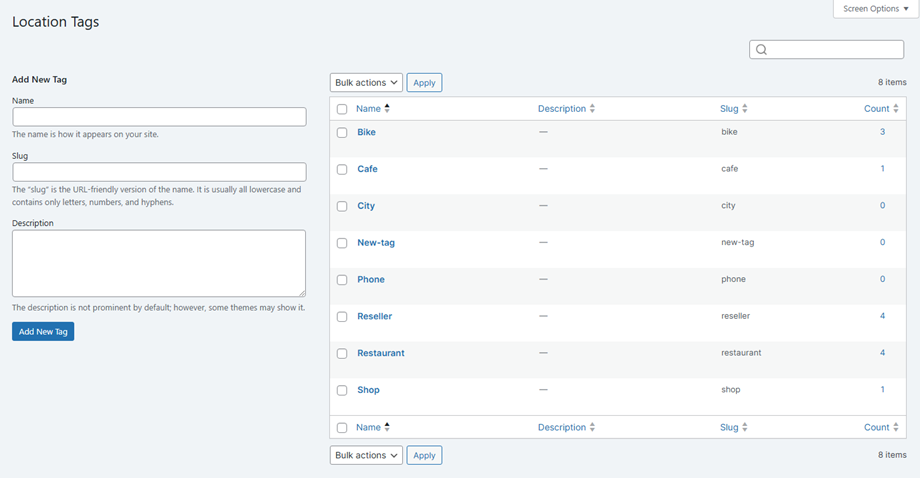
5. Etiquetas de localização
Para gerenciar as tags de localização, navegue até o Local do Local Finder> Tags de localização. A partir desta seção, você pode gerenciar sem esforço suas tags de localização - adicione, edite ou remova -as conforme necessário!
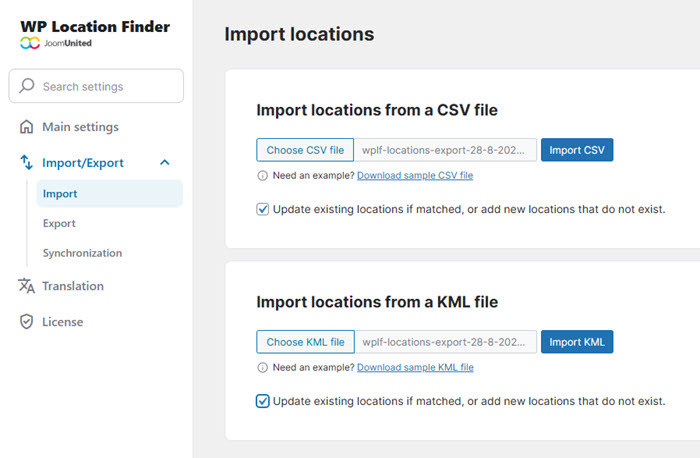
6. Locais de importação/exportação
Locais de importação
Para começar a importar seus locais, acesse Menu > Localizador de Locais > Configurações > seção Importar. Selecione seu CSV ou KML no campo apropriado, com base no formato de dados existente.
Precisa de um modelo? Basta clicar no "Baixar arquivo CSV de exemplo" para obter nosso arquivo de exemplo e ver o formato adequado. Você também pode marcar a "Atualizar locais existentes, se houver correspondência, ou adicionar novos locais inexistentes" se desejar atualizar seus dados atuais ao adicionar novas entradas.
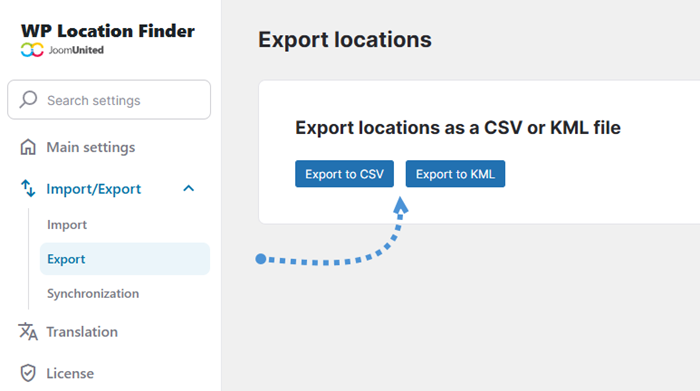
Locais de exportação
Quando estiver pronto para exportar seus locais existentes, navegue até a Exportar . Lá, basta clicar no "Exportar para CSV" ou "Exportar para KML", dependendo do formato desejado.
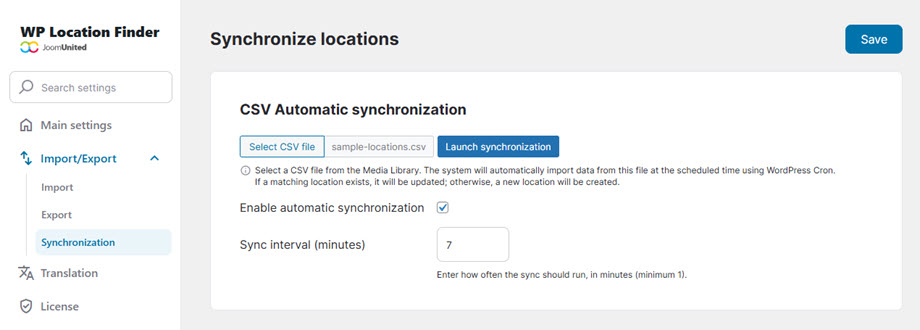
Sincronização
Para configurar a sincronização automática de CSV, acesse Configurações e, em seguida, Importar/Exportar > guia Sincronização para selecionar seu arquivo CSV na Biblioteca de Mídia. Ative a "Ativar sincronização automática" e especifique a frequência de atualização desejada no "Intervalo de sincronização (minutos)" .
O sistema importará dados automaticamente nos intervalos escolhidos, atualizando os locais existentes quando correspondências forem encontradas e criando novas entradas para dados adicionais.
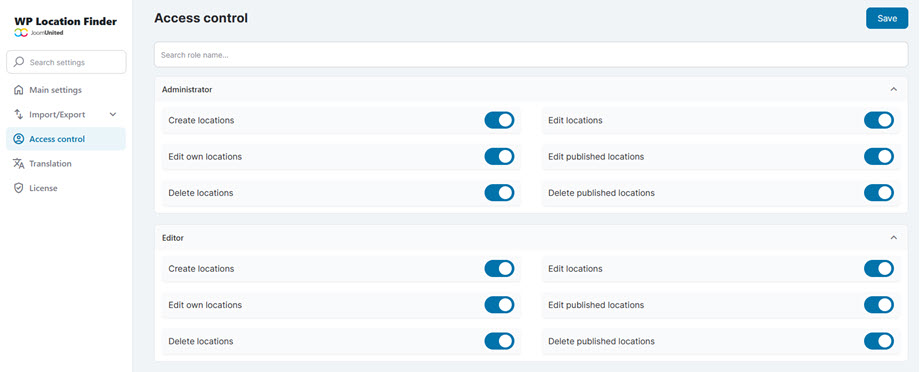
7. Controle de acesso
Para gerenciar as permissões de localização (criar, editar, excluir, publicar) para cada função de usuário, acesse Configurações > Controle de acesso .