WP Table Manager: tabelas de estilo
- 1. Formato
- 2. Temas e opções
- 3. Adicionar dica de ferramenta nas células
- 4. Congelamento de linhas e colunas
- 5. Classificar e filtrar
- 6. Preenchimento de células e raio da borda
- 7. CSS personalizado
- 8. Tabelas WordPress responsivas
- 9. Exportar para Excel
- 10. Paginação
- 11. Estilo de borda de células
- 12. Tabela de impressão no front-end
1. Formato
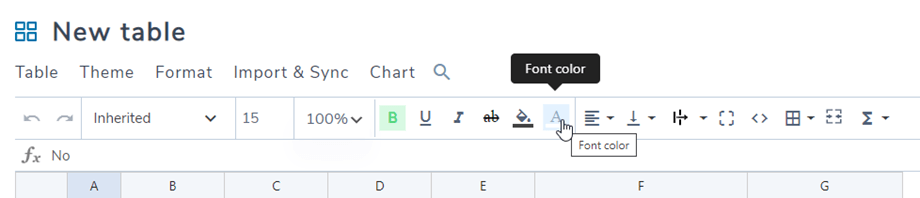
Na barra de ferramentas, você pode definir o estilo da célula como: fonte, tamanho da fonte, estilo do texto, cor de fundo da célula, cor do texto, alinhamento horizontal e vertical da célula, ... Pode ser aplicado para uma única célula ou várias células
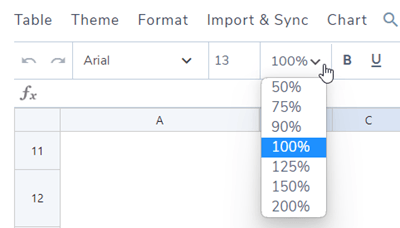
Você pode selecionar a porcentagem para o editor de tabela. Isso significa que você pode aumentar/diminuir o zoom da sua tabela, variando de 50% a 200%.
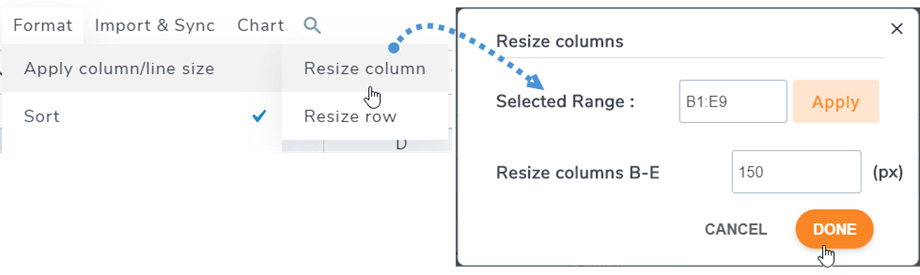
A altura da linha e a largura da coluna podem ser definidas em pixels. Vá para Formato de menu > Aplicar tamanho de coluna/linha e selecione Redimensionar coluna/Redimensionar linha . Na janela pop-up, você pode selecionar o intervalo e definir px para colunas ou linhas. Clique no Concluído para finalizar.
2. Temas e opções
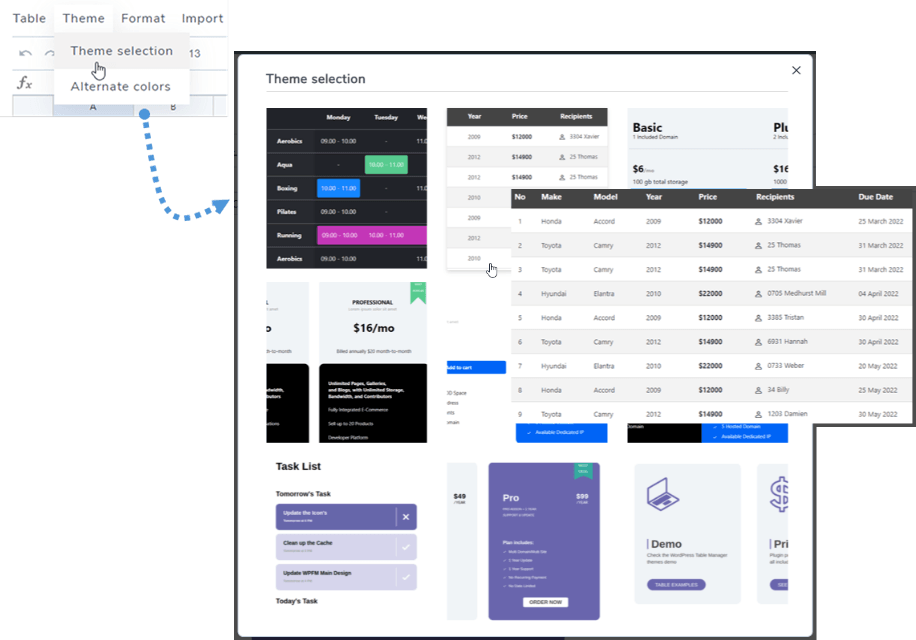
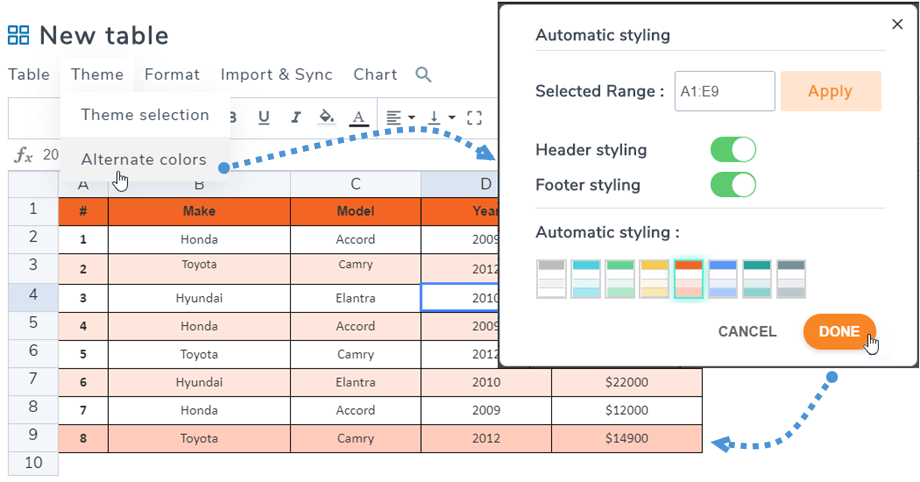
Em cada mesa, você pode encontrar a opção de seleção de tema no Menu Tema. Basta clicar em um tema para aplicá-lo.
Cores alternativas
No mesmo Tema de menu > Cores alternativas , o recurso "Estilo automático" ajuda a colorir a linha em sua tabela com as cabeçalho e estilo de rodapé . Você pode selecionar os estilos de modelo ou criar seus próprios nas configurações do plug-in.
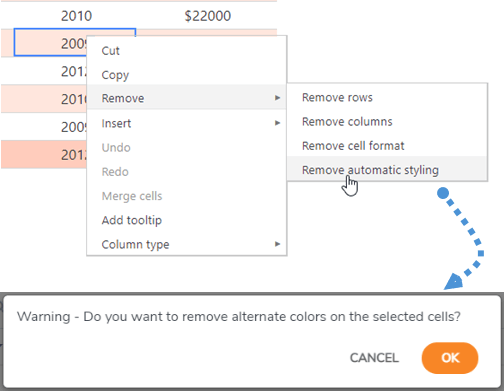
E você pode remover a cor alternativa clicando na "Remover > Remover estilo automático" no menu do botão direito. Então a cor será apagada após sua confirmação.
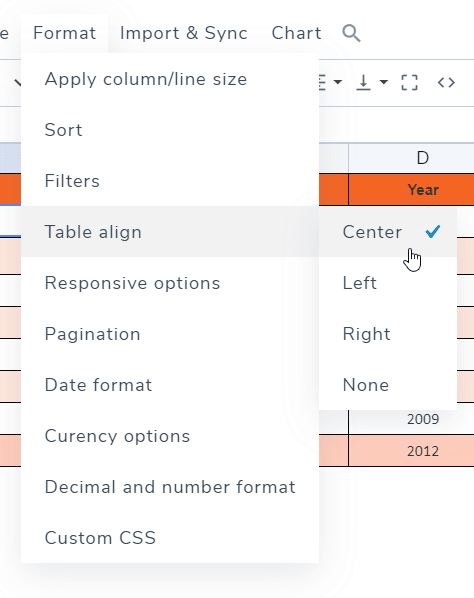
Alinhamento de tabela
O alinhamento da tabela é sobre alinhar a div que contém a tabela inteira, centralizar toda a tabela por exemplo. Você pode encontrar em Menu Format > Table align .
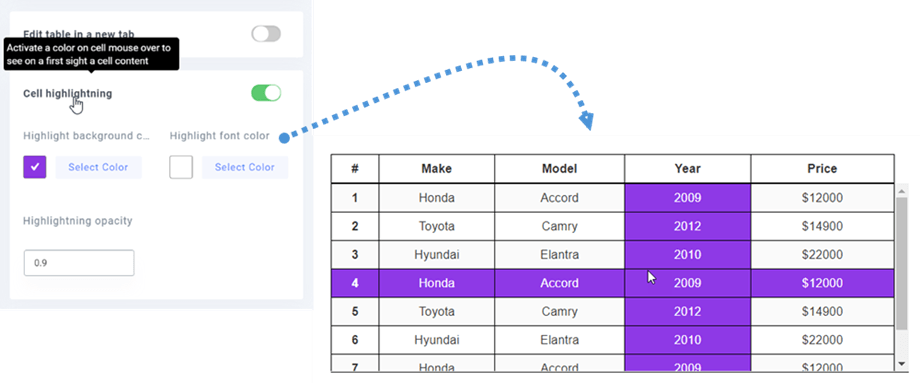
Realce de célula
Um destaque de célula também está disponível como uma opção. Você pode habilitar este recurso na configuração. É desativado por padrão. Você pode selecionar a linha de destaque para ajustar a cor e a opacidade do destaque.
3. Adicionar dica de ferramenta nas células
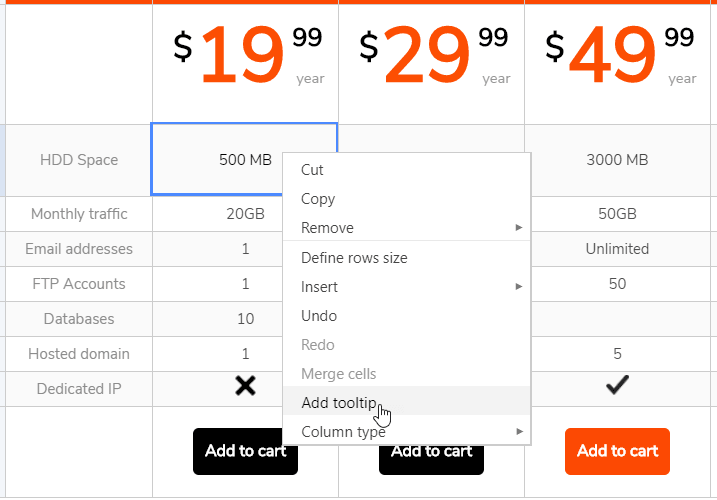
Em cada célula de uma tabela, você pode ver a opção Adicionar dica de ferramenta ao clicar com o botão direito nela.
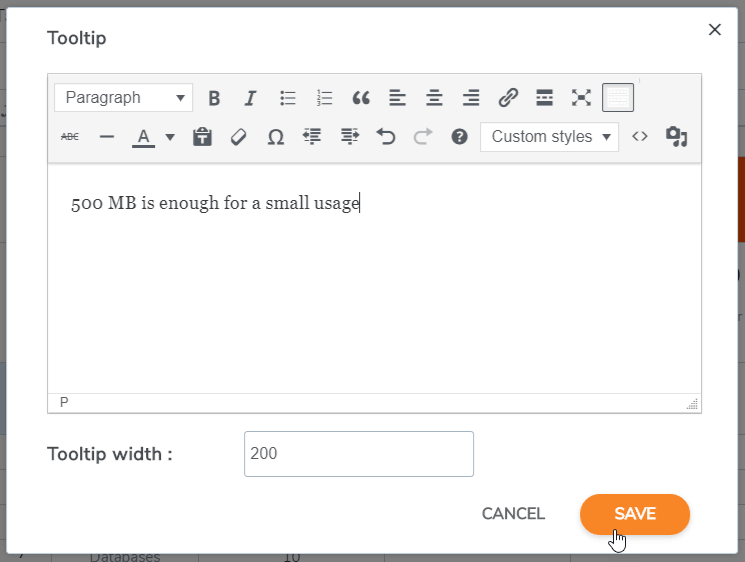
Você pode definir a largura da dica de ferramenta em pixels. Isso o levará a uma dica de ferramenta com um editor para editar.
Adicione conteúdo e salve, pronto, a dica será exibida no lado público ao passar o mouse.
4. Congelamento de linhas e colunas
Congelamento de coluna
O congelamento de colunas está disponível em Formato de menu > Opções responsivas . Você pode congelar até 5 colunas. É contado a partir do primeiro col.
Para fazer o congelamento de coluna / linha, há uma opção adicional que permite fixar a altura da mesa (porque o contêiner da mesa pode ter uma altura infinita).
Depois de escolher a coluna a congelar, você poderá rolar pela tabela e sempre exibir a coluna fixa.
Linha congelada
Você pode encontrá-lo em Menu Format> Table header , a partir daqui você pode ativar a opção e definir linhas para congelar (até 5 linhas).
Se você quiser definir a altura da mesa, volte para as opções responsivas.
Então a primeira linha será congelada no frontend seguindo a configuração.
5. Classificar e filtrar
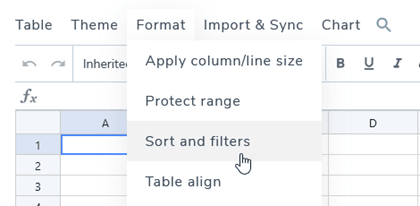
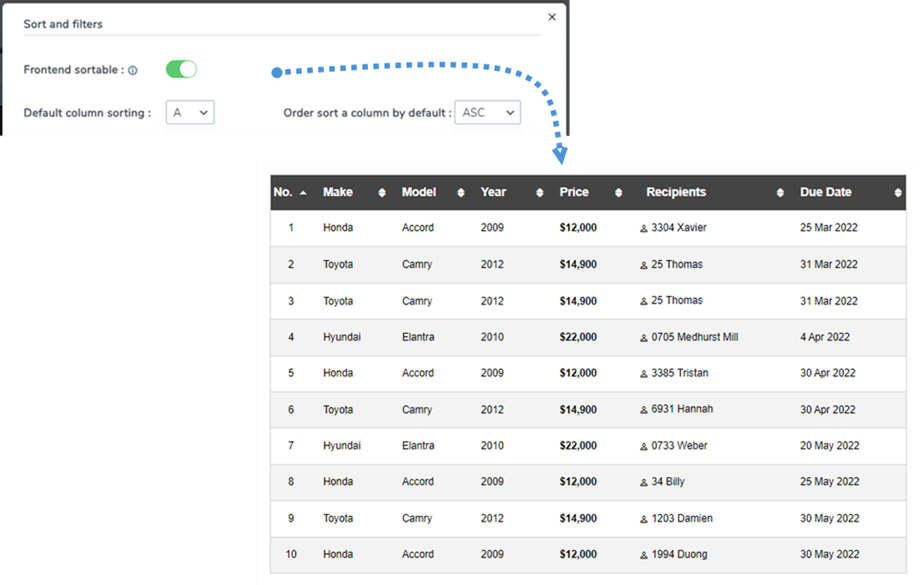
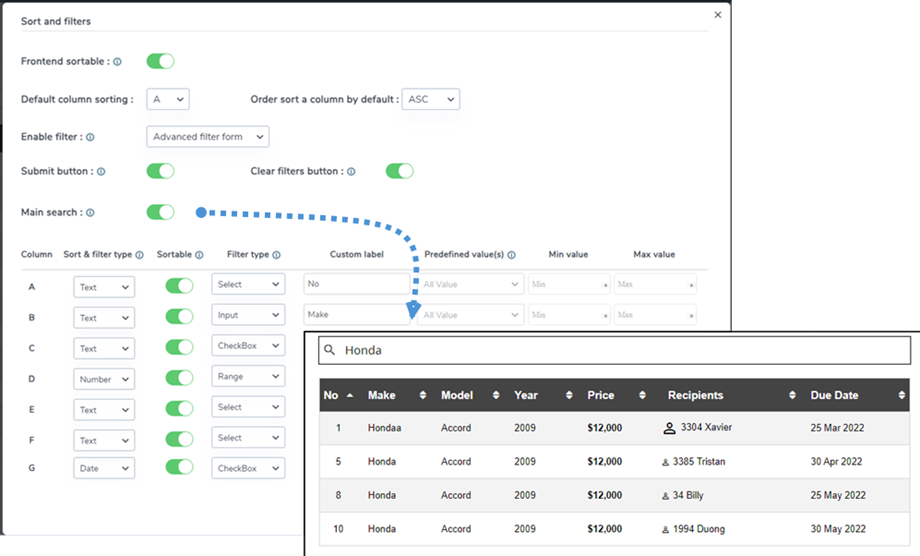
Se você deseja classificar ou filtrar sua tabela, navegue até Formato do menu> Classificar e filtrar .
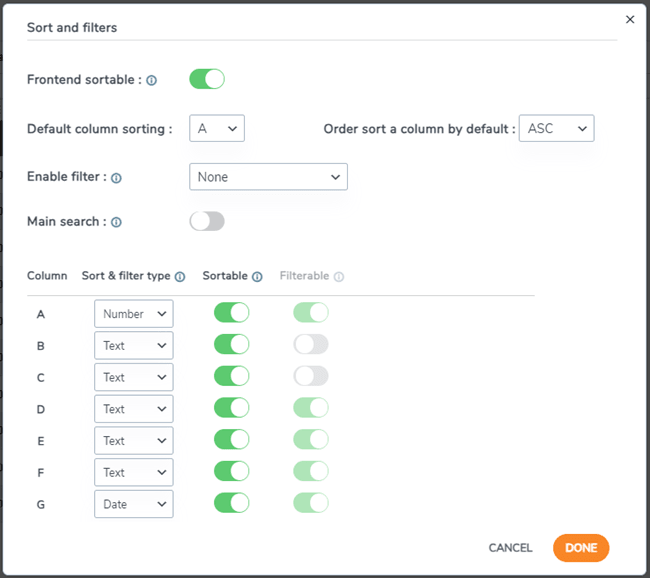
Em seguida, aparece um pop-up contendo opções de classificação e filtro.
Se você deseja classificar uma tabela, basta ativar classificável do Frontend . Você pode selecionar uma coluna para classificação padrão e sua direção.
Por exemplo, neste caso, selecione a coluna A com ASC .
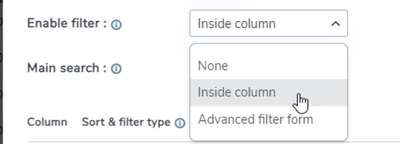
Existem 2 opções de filtro:
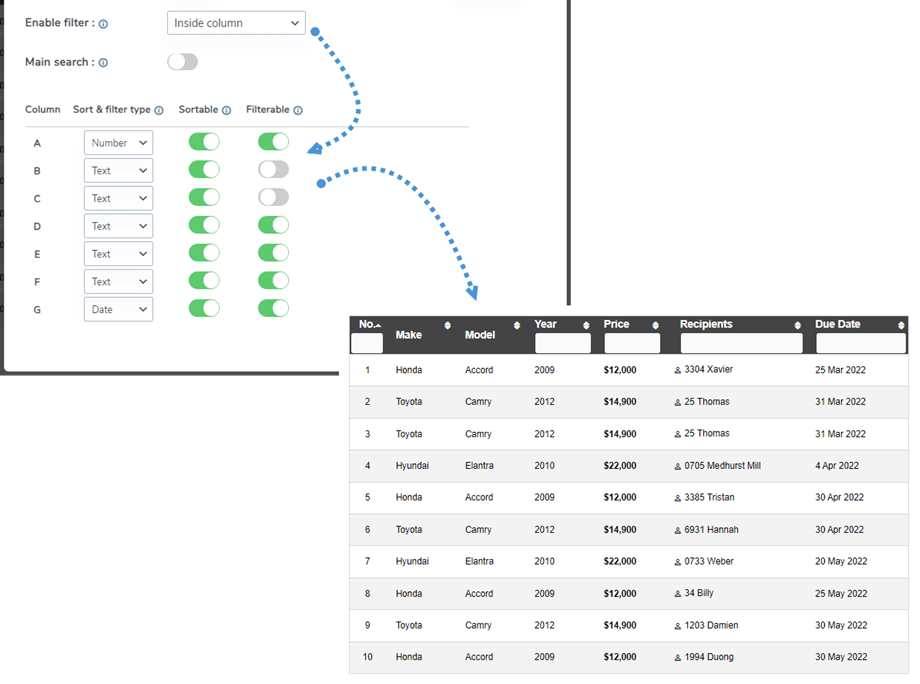
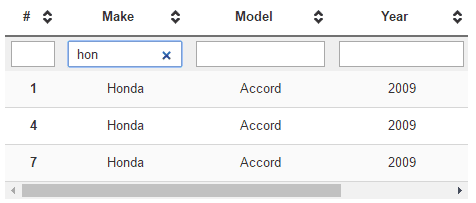
- Coluna interna: você pode filtrar os dados no cabeçalho de cada coluna. O botão de alternância ajudará você a mostrar ou ocultar o campo de pesquisa no cabeçalho.
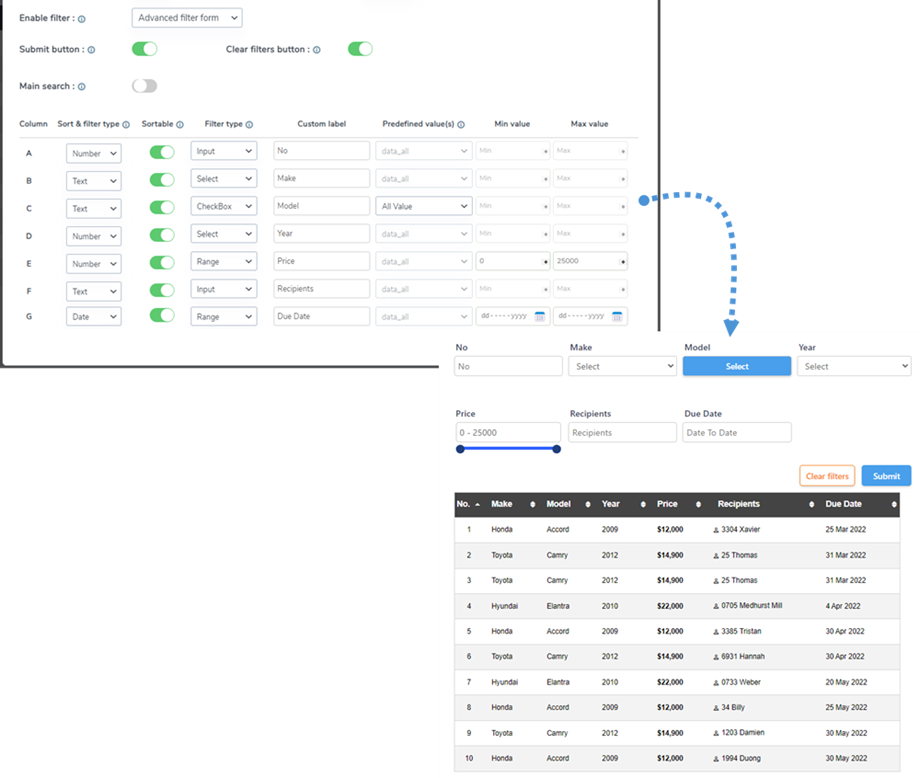
- Formulário de filtro avançado: uma vez selecionada a opção, você pode pesquisar e filtrar dados em uma tabela
Pesquisa principal: Ao ativar este recurso, ele adicionará um campo de entrada de pesquisa no frontend. Isso permite que os usuários pesquisem facilmente todos os dados da tabela.
6. Preenchimento celular e raio de borda
Você pode encontrar o ícone de borda na barra de ferramentas que ajuda a ajustar o preenchimento e o raio da borda na célula.
7. CSS personalizado
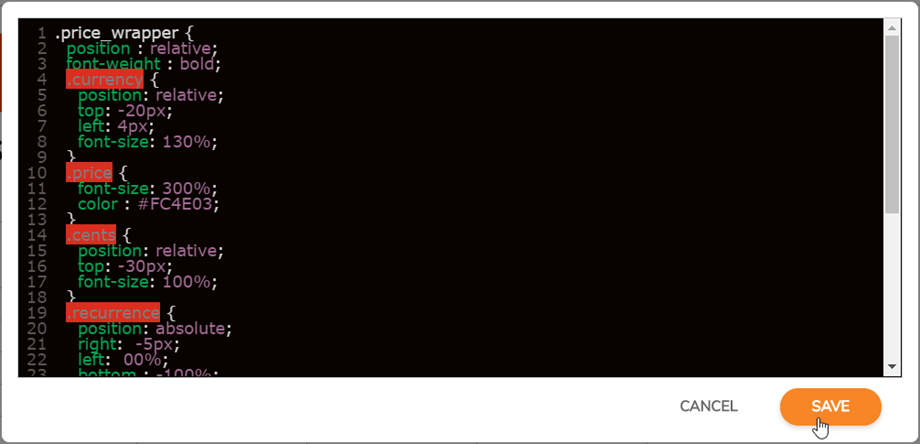
Vamos um passo além. Se você for um web designer com habilidades em CSS, poderá adicionar CSS em Menu Format > Custom CSS.
O código CSS é colorido usando espelho de código e pode ser escrito com menos CSS, também funciona!
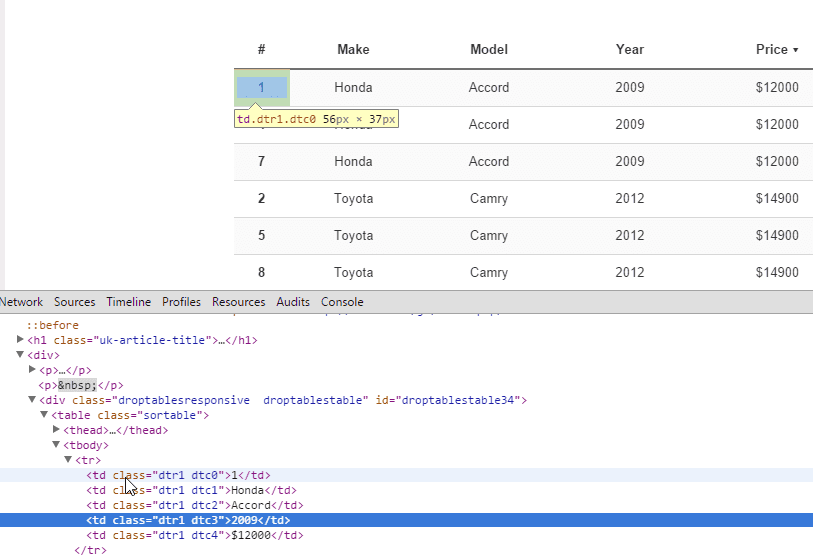
Células, linhas, colunas têm coordenadas para identificar cada uma e aplicar css personalizadas. R é linha, C é coluna.
8. Tabelas WordPress responsivas
Minhas tabelas são responsivas ou usam a rolagem em dispositivos pequenos?
Escondendo Cols
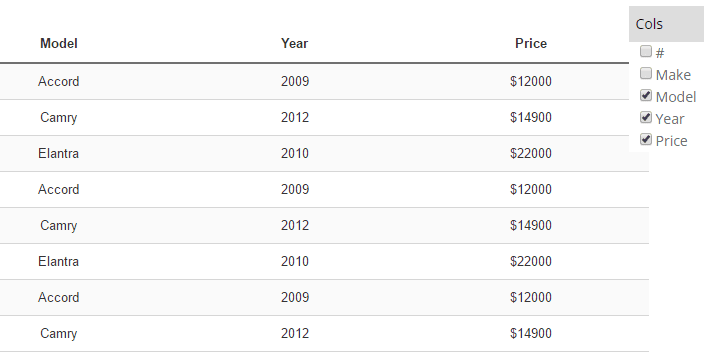
WP Table Manager lida com o design responsivo com uma ferramenta prioritária, como opção. Por padrão, o recurso responsivo está desabilitado, haverá um estouro (o recurso está funcionando muito bem no celular). Para usar a Hiding Cols , você deve ir em Menu Format > Responsive options.
O modo responsivo é avançado, você pode definir uma prioridade para ocultar colunas em tamanhos móveis.
Quando as colunas estão ocultas, um menu móvel com uma caixa de seleção será exibido para forçar a exibição/ocultação de colunas. O tamanho da coluna é fixo durante a edição da tabela. Se o tamanho de todas as colunas for muito grande para o contêiner, você terá um estouro e poderá rolar facilmente em dispositivos móveis.
Tabela com rolagem (melhor para uma pequena quantidade de colunas)
Tabela com coluna oculta (melhor para uma grande quantidade de colunas)
Cabeçalho repetido
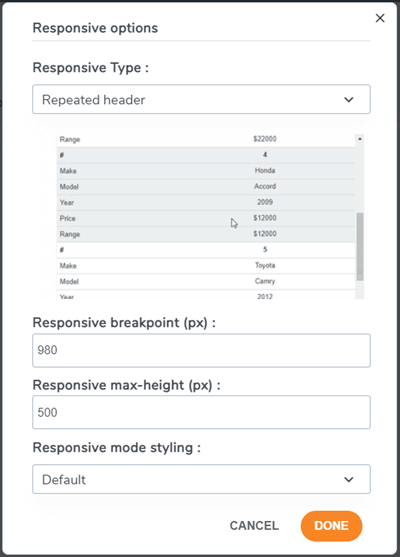
Essa é outra opção se você quiser inserir uma tabela em uma pequena área do seu site. Você deve navegar até Menu Format > Opções responsivas. Em seguida, selecione Tipo responsivo > Cabeçalho repetido.
Haverá opções para personalizar de acordo com sua demanda:
- Ponto de interrupção responsivo (px): Selecione um valor de ponto de interrupção em pixel para definir quando a tabela irá alternar para este modo responsivo
- Altura máxima responsiva (px): Quando o modo responsivo estiver ativado, dependendo do valor do breakpoint, defina uma altura máxima para evitar uma tabela muito longa
- Estilo do modo responsivo: aplique um estilo padrão para este modo responsivo ou use as cores da tabela
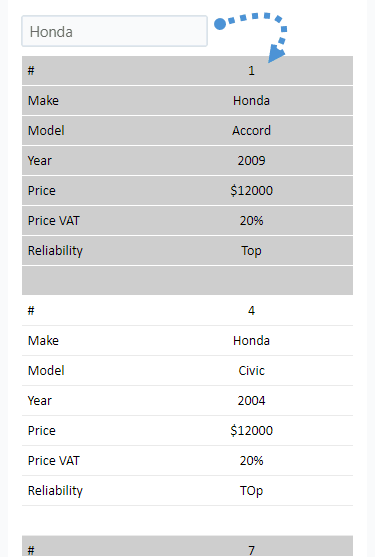
Depois disso, você poderá ver como ficará a tabela no frontend.
Se você estiver usando Cabeçalho repetido e Filtro estiver habilitada, você pode filtrar digitando na caixa de texto na visualização móvel.
9. Exportar para Excel
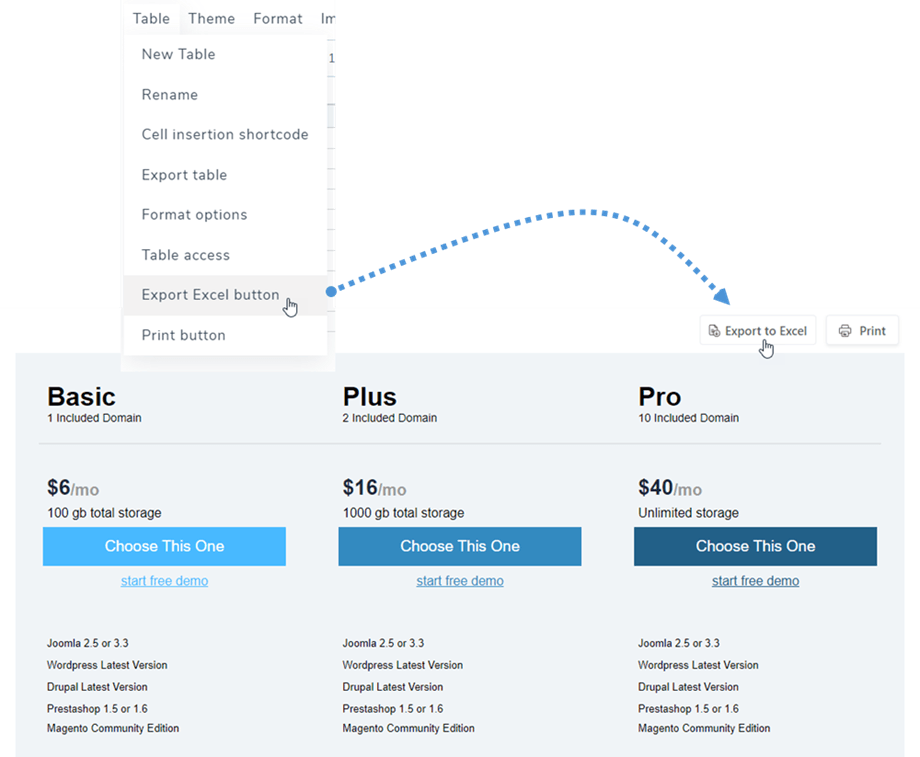
Para salvar sua tabela no seu PC, você deve ir ao Menu Tabela e clicar na do botão Exportar Excel . Então o tipo de arquivo será *.xlsx após a exportação no frontend.
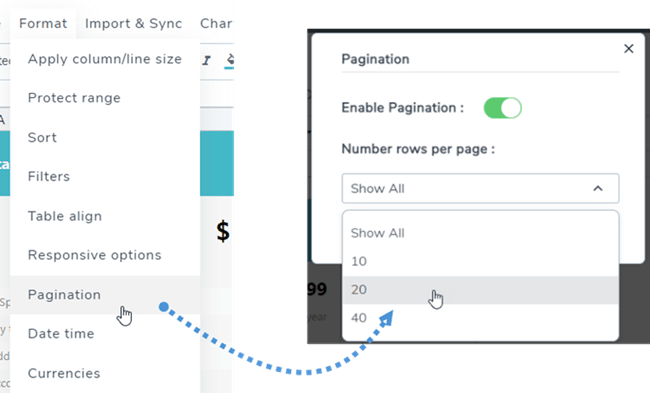
10. Paginação
Você pode encontrar esse recurso em Formato de menu > Paginação em cada edição da tabela. Use o botão de alternância para ativar e escolher o número de linhas a serem exibidas em uma página.
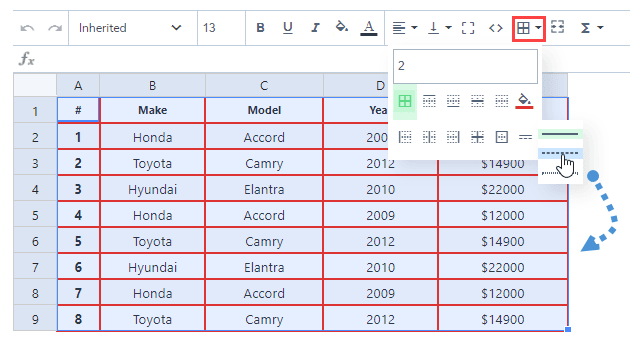
11. Estilo de borda de células
Você pode aplicar tipos de borda à sua tabela, como largura da borda, cor da borda e estilo da borda. Primeiro, selecione o intervalo de células e clique no ícone na barra de ferramentas.
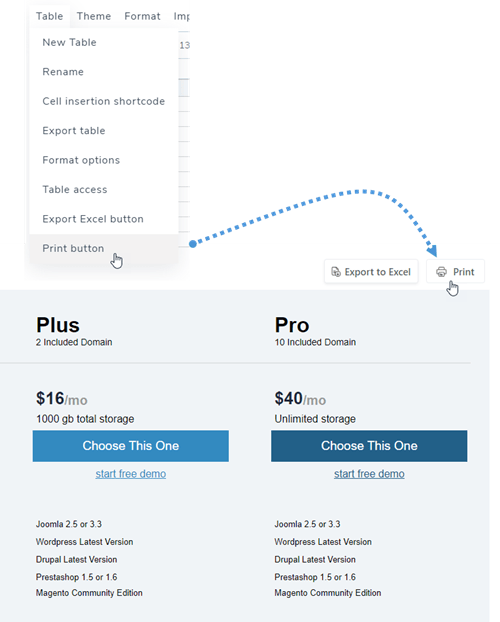
12. Tabela de impressão no front-end
Às vezes, você precisa imprimir sua mesa. Portanto, para mostrar o botão Imprimir no frontend, primeiro você deve navegar até a Tabela do Menu e marcar o botão Imprimir.