WP Meta SEO: tag alternativa de imagem, título, nome e tamanho
1. Nome da imagem, título e tag alternativa
As imagens também possuem informações editáveis para melhorar o SEO. Recomendamos usar títulos alternativos de texto e imagem. A principal vantagem é que ajuda os mecanismos de pesquisa a descobrir suas imagens e exibi-las nos resultados da pesquisa de imagens. Além disso, essas tags melhoram a acessibilidade do seu site e fornecem mais informações sobre suas imagens.
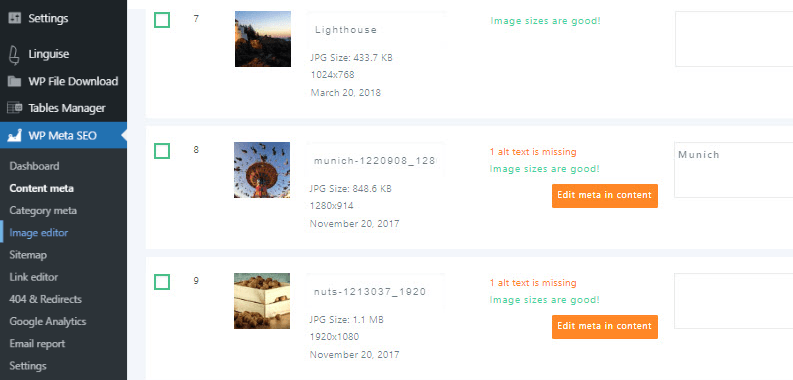
Use nossa ferramenta de imagem em massa para verificar e corrigir isso rapidamente, use o Editor de imagens para acessar as informações da imagem.
Nessa interface, você pode editar em massa:
- Nome da imagem
- Texto alternativo da imagem
- Título da imagem
- Legenda da imagem
- Descrição da imagem
Nome do arquivo, é o nome físico da sua imagem no servidor. Observe que este editor não quebrará nenhum link de imagem - eles serão substituídos dinamicamente em seu conteúdo. A legenda é o recurso de legenda nativo do WordPress incluído por padrão no WordPress. Observe que a legenda é exibida em seu conteúdo para os visitantes.
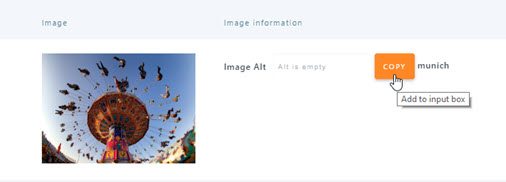
Quando o título ou o texto alternativo for relatado como ausente, você receberá um botão meta de correção que abre uma caixa de luz para preencher os dados ausentes. Você pode fazer uma cópia rápida do nome da imagem ou do texto alternativo da imagem. Esse caso ocorre com freqüência quando você remove o campo "Texto alternativo" da imagem após inseri-lo no Editor.
2. Redimensionamento dinâmico de imagem
WP Meta SEO também possui uma ferramenta para consertar imagens que foram redimensionadas com alças (evita redimensionamento de HTML). Isso é algo que os mecanismos de pesquisa considerariam como um erro em sua página porque as imagens terão uma aparência ruim. Além disso, diminui o tempo de carregamento da página ao carregar uma imagem grande para exibi-la em um tamanho menor. Na maioria das vezes, vem de editores que usam alças para redimensionar imagens diretamente no conteúdo.
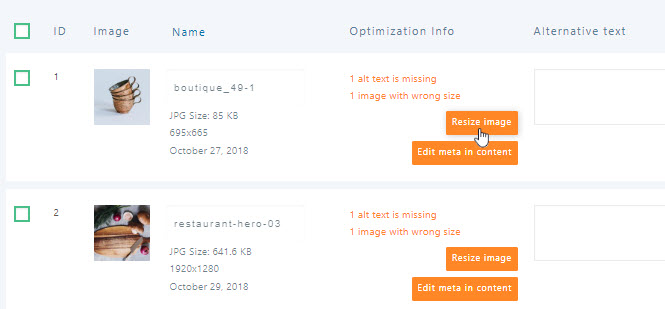
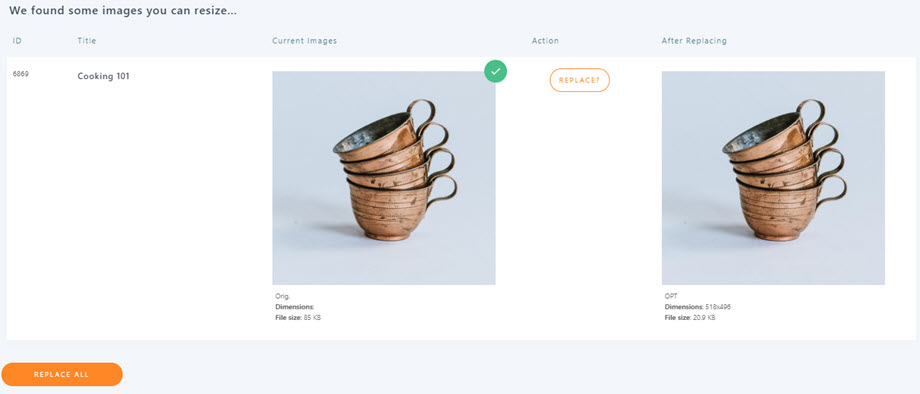
Nosso plugin é capaz de detectar isso e corrigi-lo diretamente no seu conteúdo, regenerando um novo tamanho de imagem adequado. Cada vez que você vir o botão " Redimensionar imagem ", você poderá redimensionar a imagem.
Você pode ver que neste caso você reduzirá 30% do tamanho do arquivo. Um Substituir tudo também está disponível porque a imagem pode estar disponível em vários posts ou páginas, permitindo que você faça uma substituição em massa!
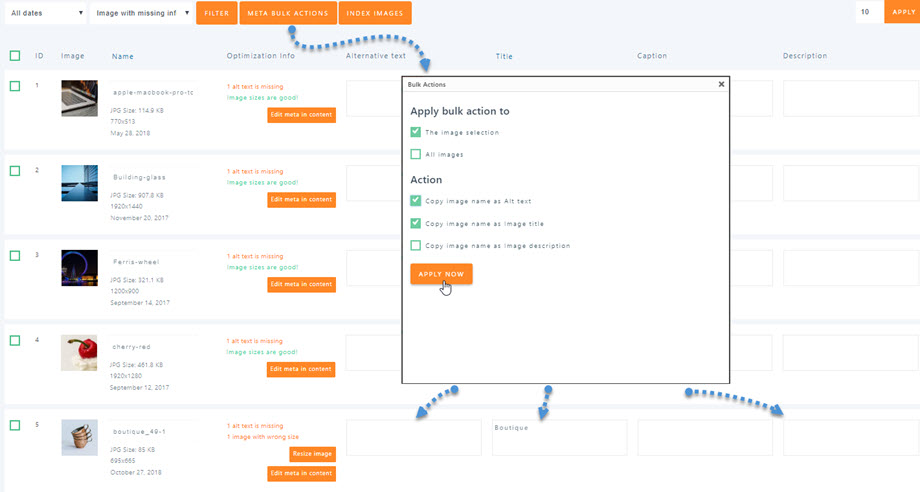
Finalmente, o botão Meta Bulk Actions na área superior esquerda inclui ações em massa: Copiar o nome da imagem como texto Alt, Copiar o nome da imagem como Título da imagem e Copiar o nome da imagem como a descrição da imagem. Você pode executar uma ação em massa em uma seleção de imagens ou em todo o conjunto de imagens.
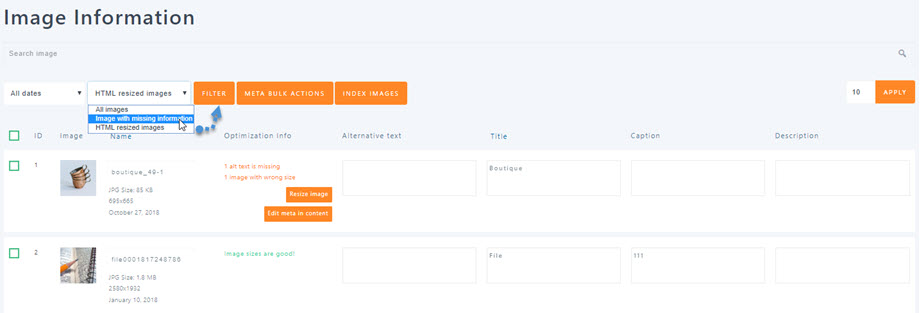
Para filtrar apenas as imagens que requerem otimização, você pode usar o controle superior esquerdo para exibir apenas: imagens com informações ausentes ou imagens redimensionadas em HTML .