WP Media Folder Addon: Integração DigitalOcean
1. Como criar uma nova chave de API na DigitalOcean?
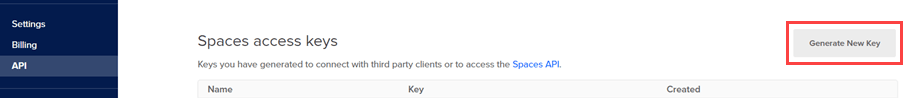
Primeiro, você deve fazer login na sua conta DigitalOcean no site. Em seguida, vá aqui ou navegue até a seção API no menu à esquerda, clique no botão Gerar nova chave .
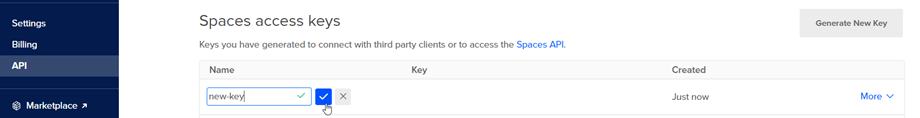
Depois disso, insira o nome da chave e clique no botão verde.
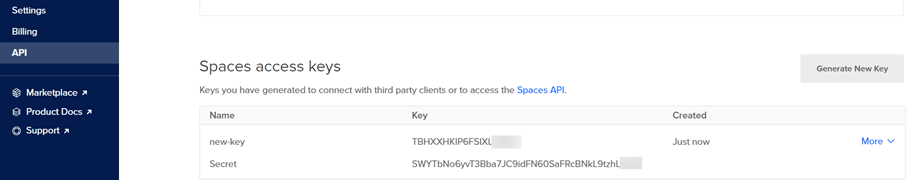
Finalmente, o ID da chave e a chave secreta serão exibidos lá. Guarde-o para a próxima etapa para fazer login na WP Media Folder.
Crie um novo espaço
Um novo espaço pode ser criado no plugin DigitalOcean ou WP Media Folder .
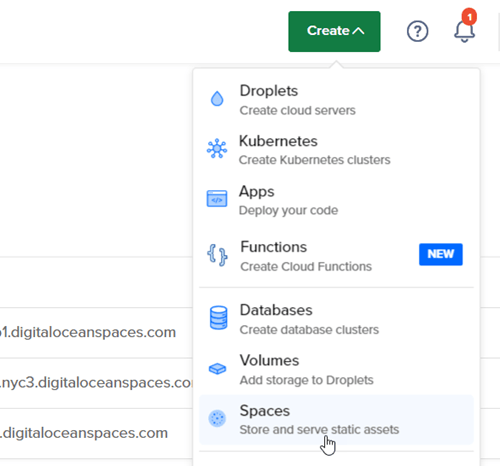
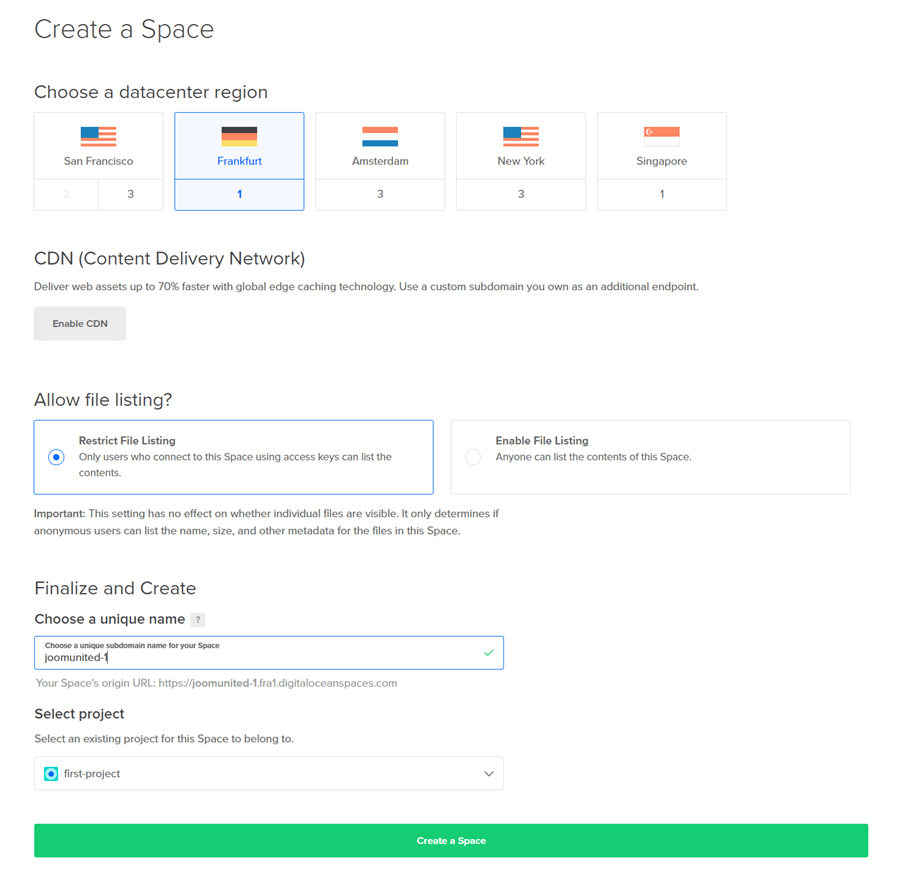
A primeira maneira é criar no site da DigitalOcean e clicar no botão Criar > Espaços no canto superior direito do painel.
Escolha uma região de datacenter e insira o nome do espaço. Clique no Criar um espaço .
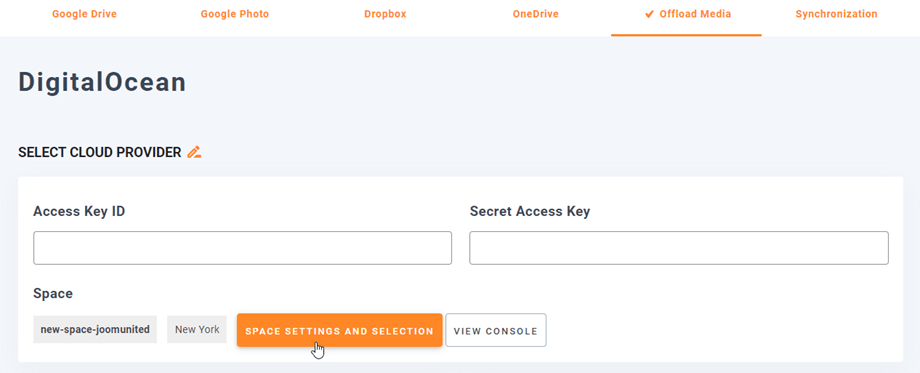
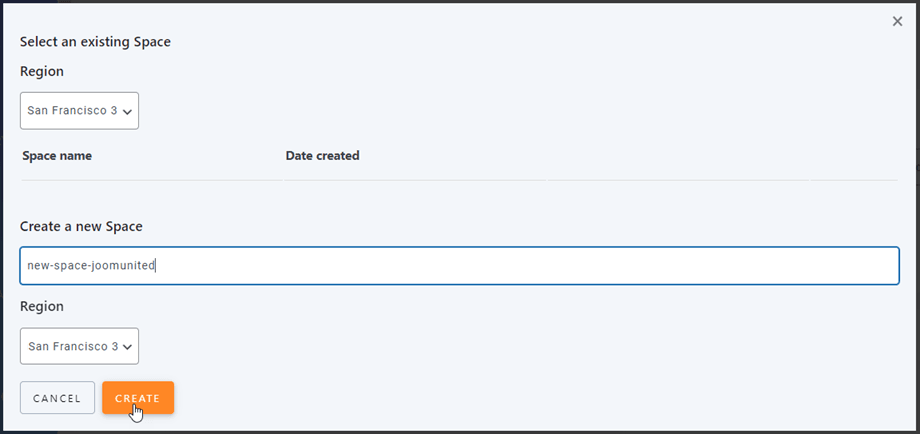
A segunda maneira é criar nas configurações WP Media Folder Navegue até o menu Configurações > WP Media Folder > Cloud > Offload Media > DigitalOcean, clique em Space settings and selection button.
Em seguida, selecione Região e nome para o espaço.
2. Faça login no DigitalOcean a partir da WP Media Folder
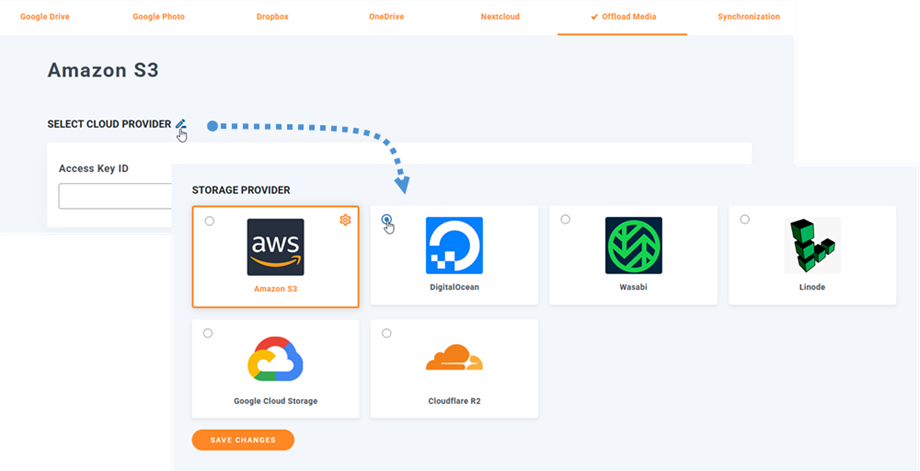
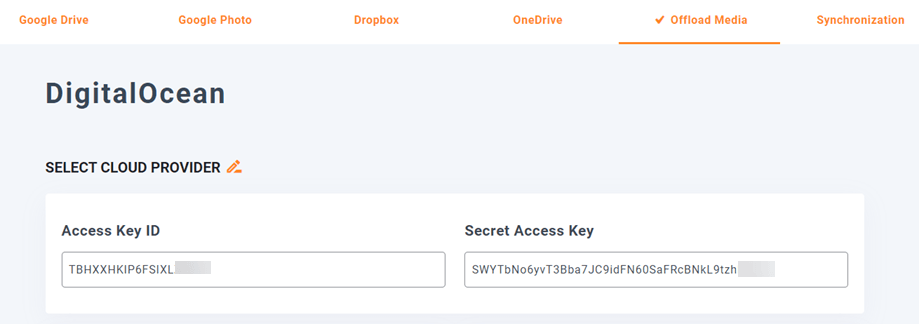
Retorne ao painel do WordPress e clique nas configurações do menu> WP Media Folder > Cloud> Officl Media . Em seguida, clique no ícone Editar seleto provedor de nuvem e escolha o Digitalocean .
Em seguida, cole o seguinte nos campos de forma:
- ID da chave de acesso
- Chave de acesso secreta
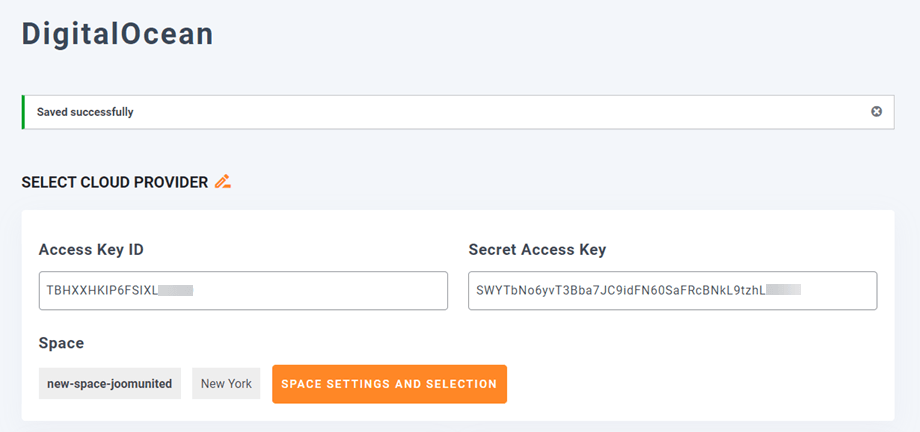
Depois disso, salve as configurações e a conexão deve ser um sucesso. Em seguida, clique no botão Configurações e seleção de espaço para selecionar um espaço ou criar um novo. Vá para a próxima etapa para descobrir os recursos da DigitalOcean.
3. Como funciona? O que posso fazer com a DigitalOcean?
Como funciona?
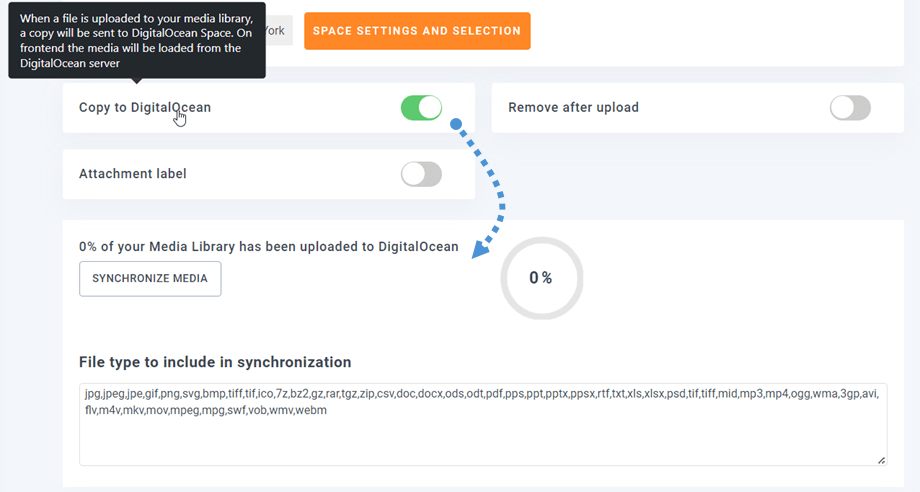
Depois de conectar o WP Media Folder com a DigitalOcean e habilitar Copy to DigitalOcean , todas as suas novas mídias carregadas serão enviadas para a DigitalOcean.
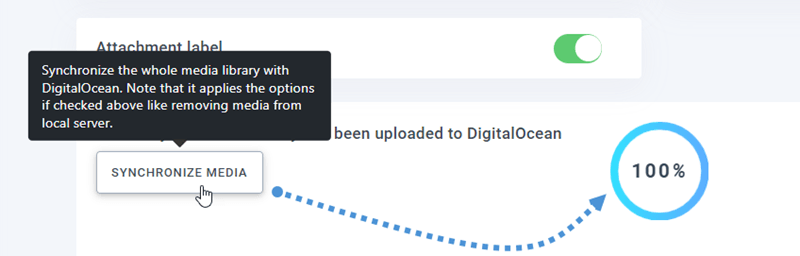
Lembre-se de criar e selecionar um espaço onde todos os seus dados serão armazenados. E se você quiser sincronizar sua mídia carregada antes de usar a integração da DigitalOcean, clique no botão Sincronizar com a DigitalOcean . Em seguida, ele enviará toda a sua biblioteca de mídia existente para o seu espaço DigitalOcean.
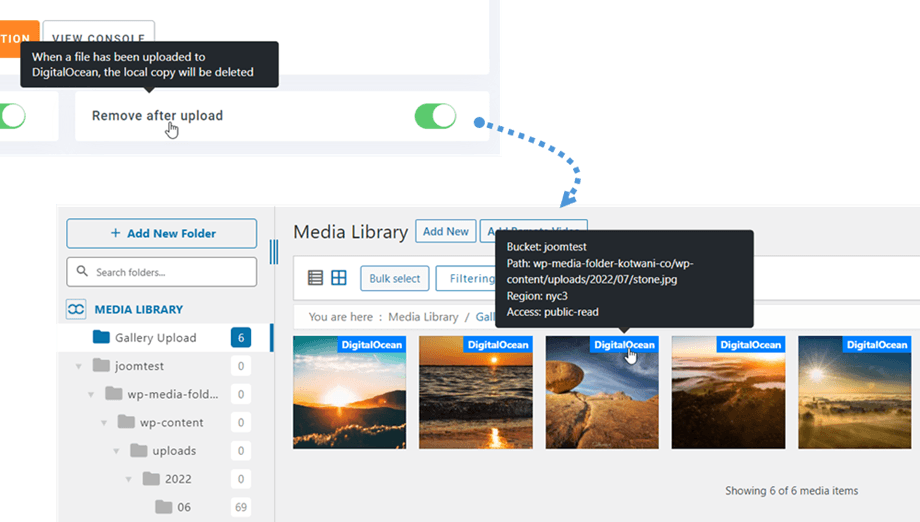
Para descarregar a mídia em seu site, você deve habilitar Remover após upload , sua biblioteca de mídia será completamente armazenada na DigitalOcean em vez de no seu servidor.
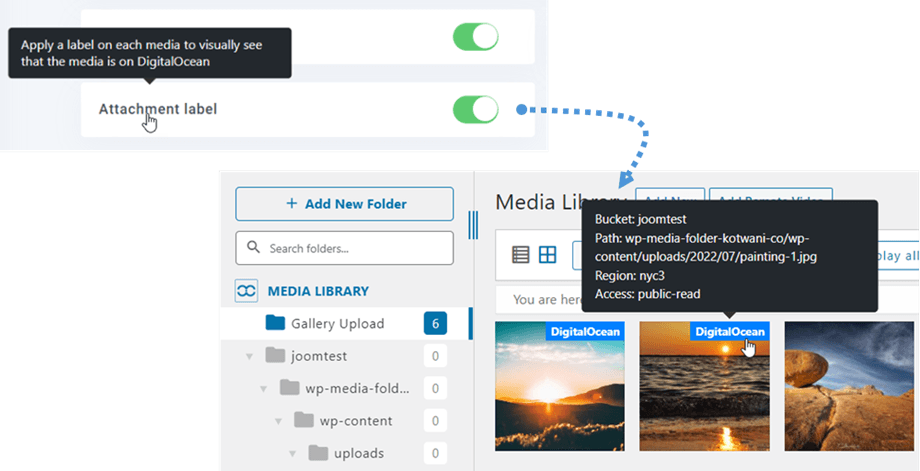
Ao habilitar rótulo de anexo , as informações em cada mídia serão exibidas quando você passar o mouse sobre o rótulo da DigitalOcean no canto superior direito.
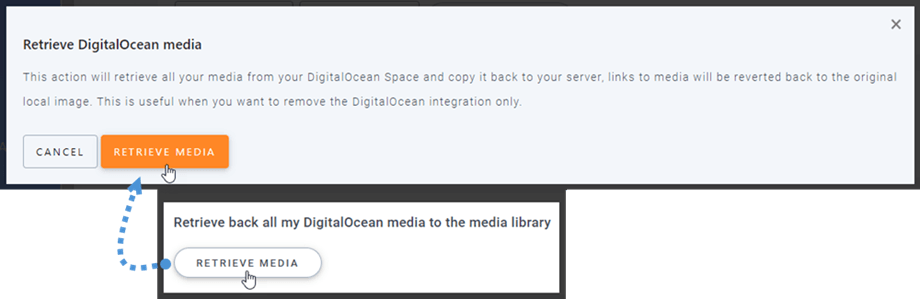
Quando você quiser alterar sua localização de mídia ou remover o plug-in, clique no botão Retrieve Media , então toda a sua mídia será copiada da DigitalOcean para sua biblioteca de mídia. Todos os links anteriores adicionados ao seu conteúdo permanecerão no lugar (sem link quebrado).
Como conectar o CloudFront?
Cloudfront está integrado com nosso plugin. A DigitalOcean fornece dois métodos para estabelecer uma conexão com o CloudFront. Uma é usando o Amazon S3 e a outra é por meio do método padrão da DigitalOcean.
Vamos começar com o padrão da DigitalOcean.
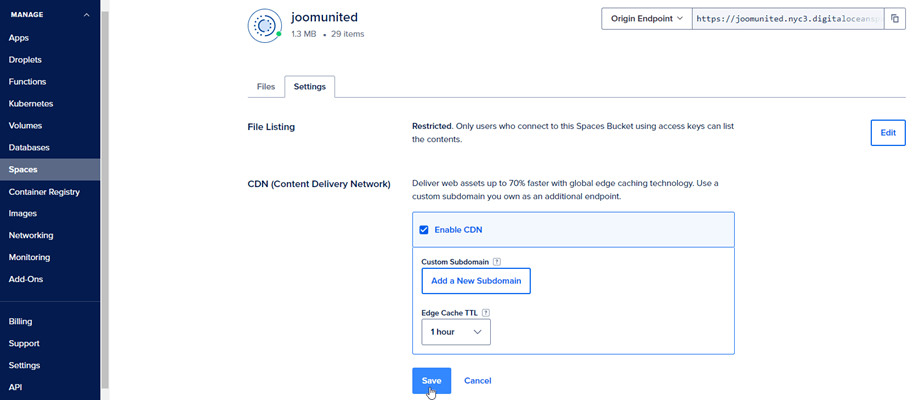
Primeiro, você deve ir ao seu Spaces na DigitalOcean e selecionar o balde que você conectou ao seu site. Em seguida, navegue até Configurações .
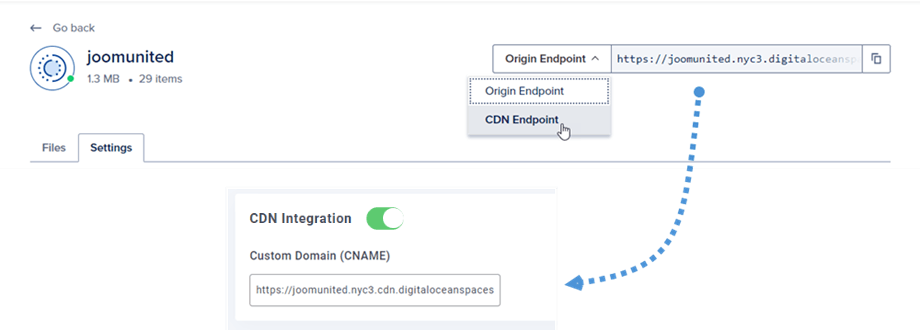
Na opção CDN ( Content Delivery Network ) Editar e marque Ativar CDN . E clique no Salvar .
Um pop-up de notificação mostra que o CDN foi ativado após alguns segundos de carregamento. No canto direito, selecione CDN Endpoint , copie a URL e cole-a no Custom Domain (CNAME) .
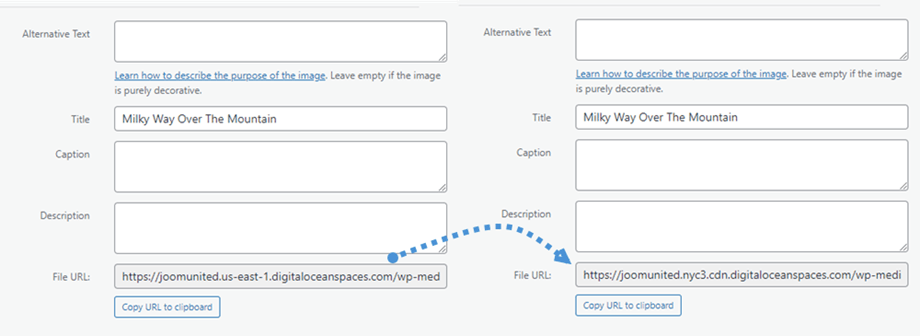
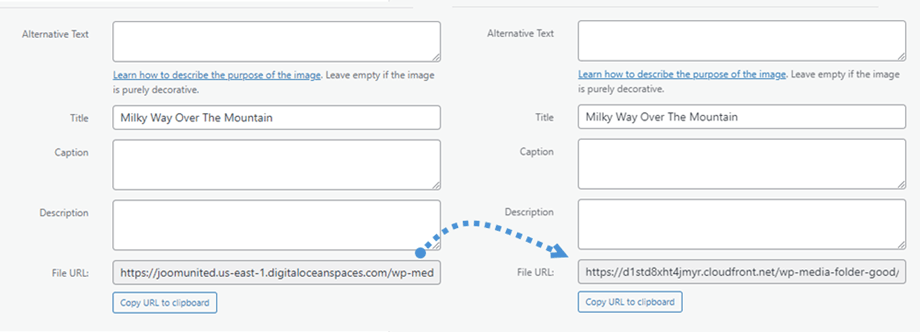
Por fim, você pode ver as alterações no URL do arquivo em cada imagem.
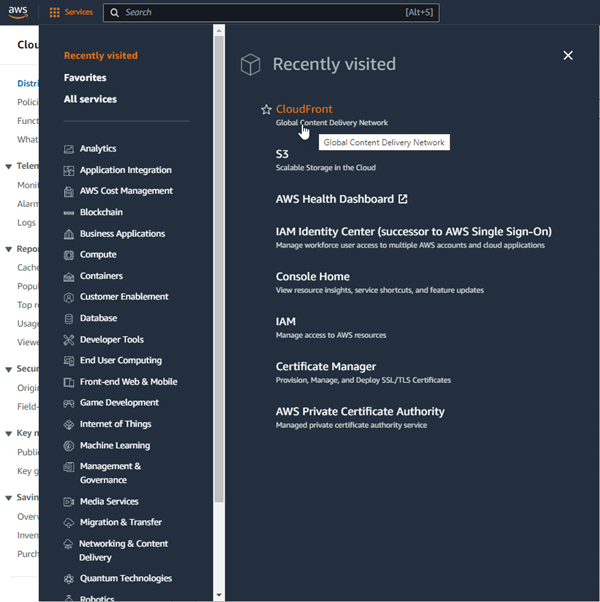
E a segunda maneira, você pode usar o Amazon S3 Cloudfront. Primeiro, no painel da Amazon, navegue até Serviços > CloudFront ou acesse este link .
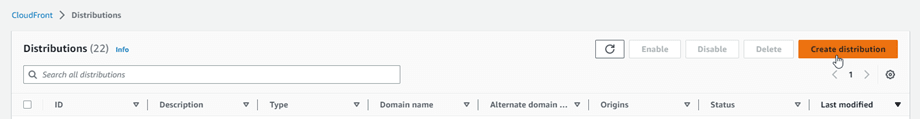
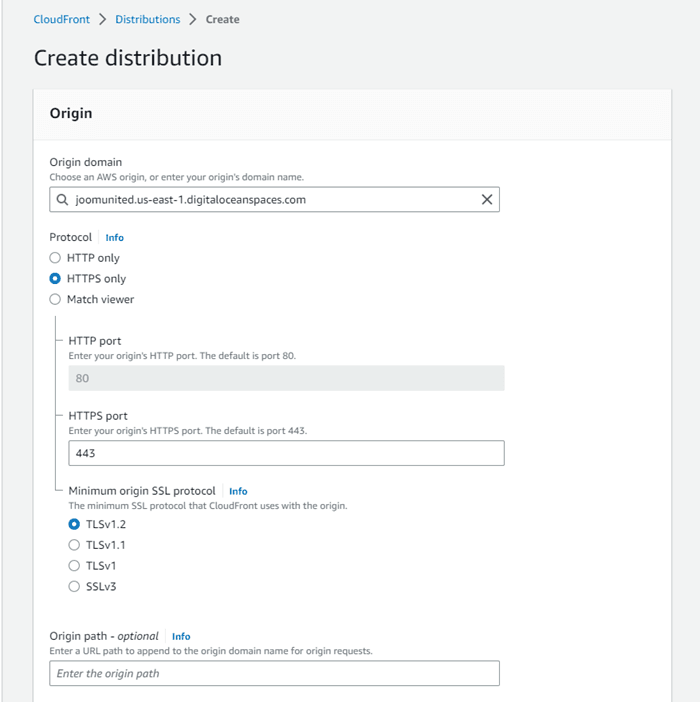
A partir daqui, clique no Criar distribuição no canto direito.
Em seguida, cole seu domínio no Domínio de origem . Por exemplo: "https://joomunited.us-east-1.digitaloceanspaces.com"
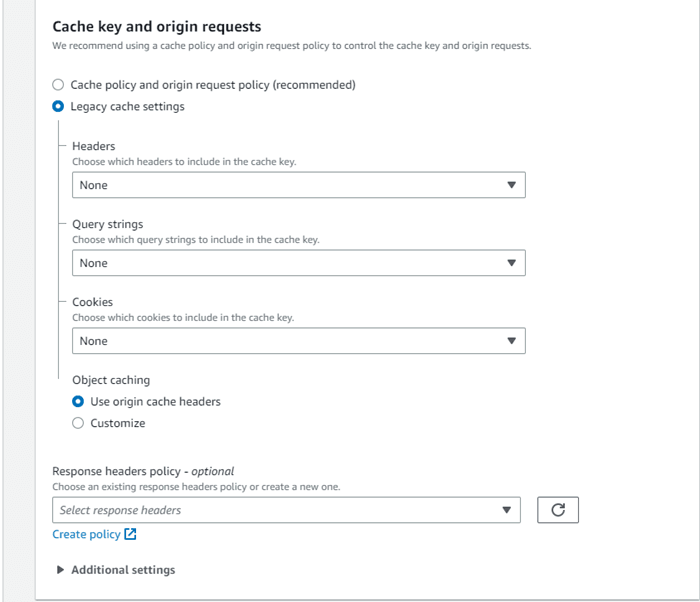
Na Comportamento de cache padrão > Chave de cache e solicitações de origem , selecione Configurações de cache herdadas .
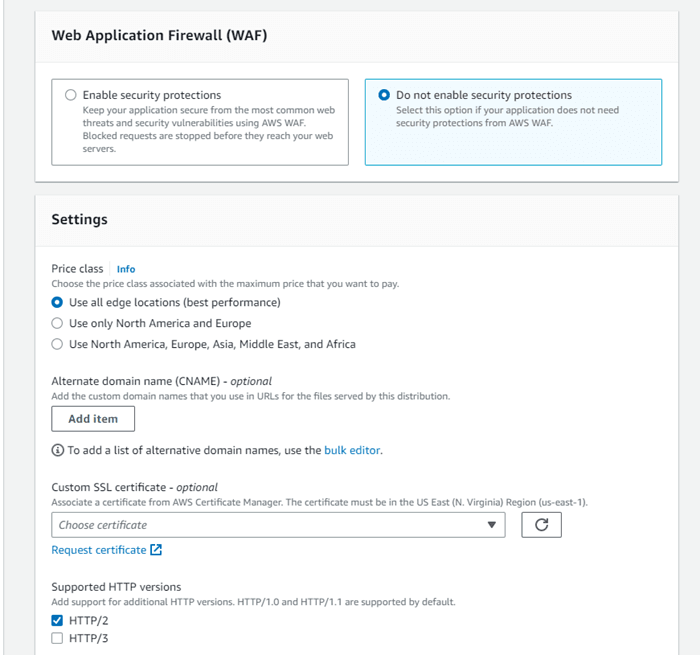
Em seguida, role para baixo até a Web Application Firewall (WAF) e selecione "Não habilitar proteções de segurança" . Afinal, role até o final e clique no Criar distribuição .
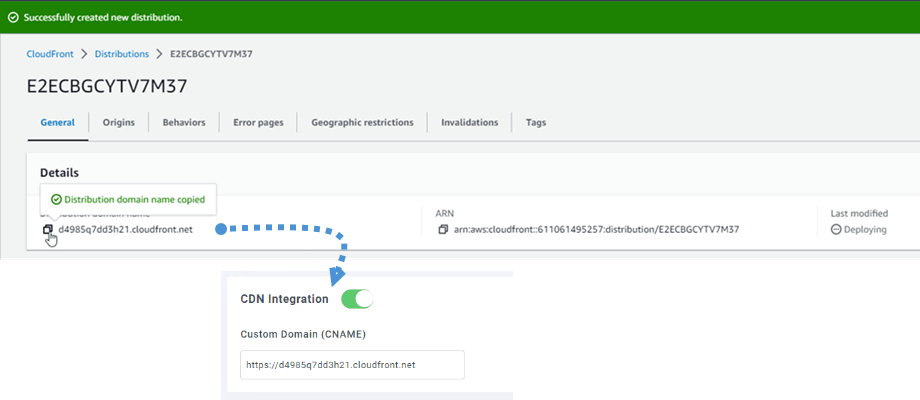
Em seguida, ele se volta para os detalhes da distribuição, copie o nome do domínio de distribuição. E vá para a configuração da Amazon em WP Media Folder e cole-a no Custom Domain (CNAME) .
Aguarde alguns minutos para que a imagem carregue completamente quando o campo Última modificação mudar de "Implantação" para a data e hora atuais.
Por fim, você pode ver as alterações no URL do arquivo em cada imagem.
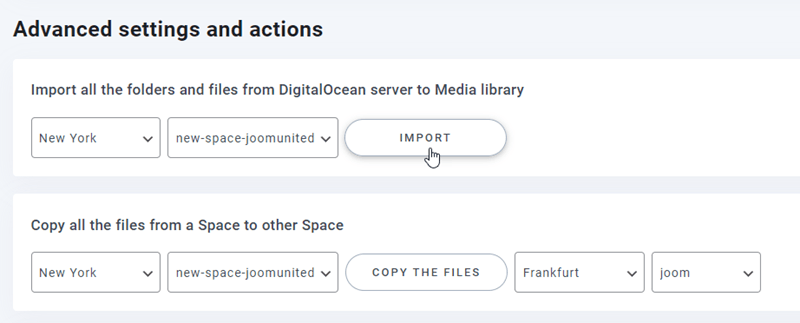
Configurações e ações avançadas
Você pode selecionar um espaço para importar pastas e arquivos do servidor DigitalOcean para sua biblioteca de mídia. Ou copie todos os arquivos de um espaço para outro.