My Maps location: locais e categorias
1. Obtenha uma chave da API do Google Maps
Cada vez que você usar as APIs do Google Maps, se seu domínio tiver sido criado após 22 de junho de 2016, você deverá incluir uma chave para validar sua solicitação.
Obtenha uma chave e ative a API: https://developers.google.com/maps/documentation/javascript/get-api-key
Mais informações: https://developers.google.com/maps/documentation/javascript/usage?hl=en
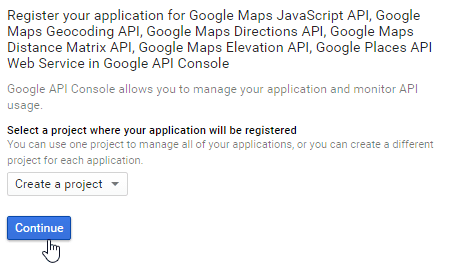
A primeira etapa é criar um projeto e depois digitar o nome do projeto.
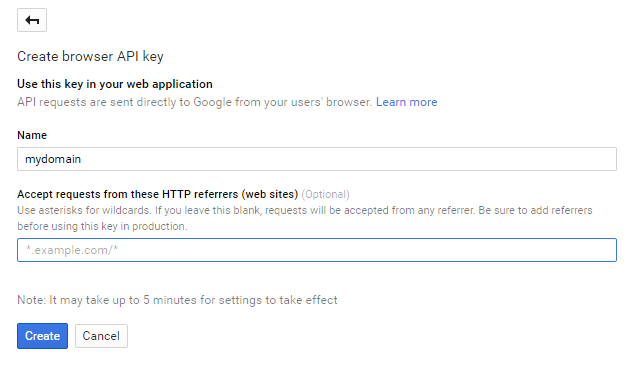
Se eu quiser permitir todas as solicitações de meudomínio, o padrão a seguir é *.joomunited.com/*
Se você quiser permitir apenas um único domínio, por exemplo, meudomínio.com, o padrão seria joomunited.com/*
Em um ambiente de host local, você pode colocar qualquer chave válida e ela funcionará sem nenhuma referência de domínio.
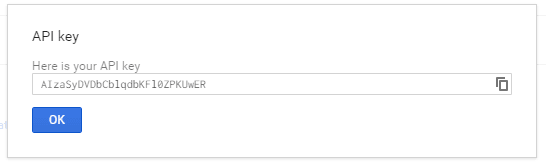
A chave de API é gerada então, esta é a chave que você precisa copiar para adicionar ao My Maps location.
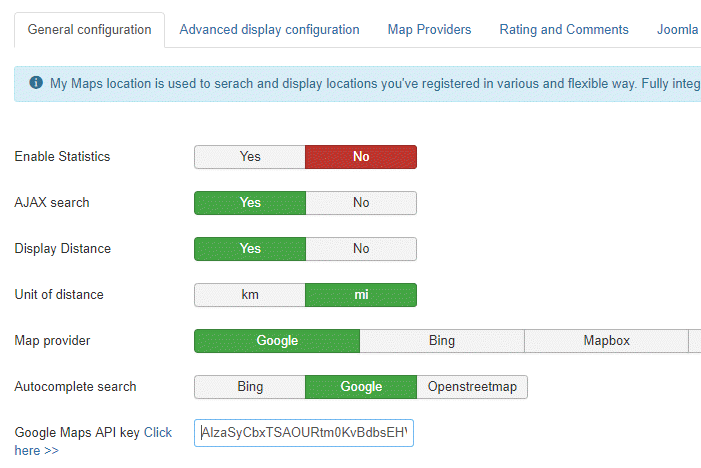
Adicione a chave ao My Maps Location.
Em Componentes > My Maps Location > Visualização de Opções , você pode adicionar uma chave na configuração.
Cole a chave.
Resumo passo a passo:
Então os passos que sigo são
- Vá para o Console de APIs do Google
- Crie ou selecione um projeto
- Clique em Continuar para ativar a API e quaisquer serviços relacionados
- Na página Credenciais, obtenha uma chave do navegador (e defina as credenciais da API)
- Para evitar roubo de cota, proteja sua chave de API seguindo estas práticas recomendadas
2. Gerencie categorias de localização
A localização é classificada em categorias. Essas categorias podem ser exibidas como filtro no front-end ou usadas como um parâmetro predefinido em um item de menu para carregar alguns locais categorizados.
Se você tiver muitos locais, é recomendável usar categorias.
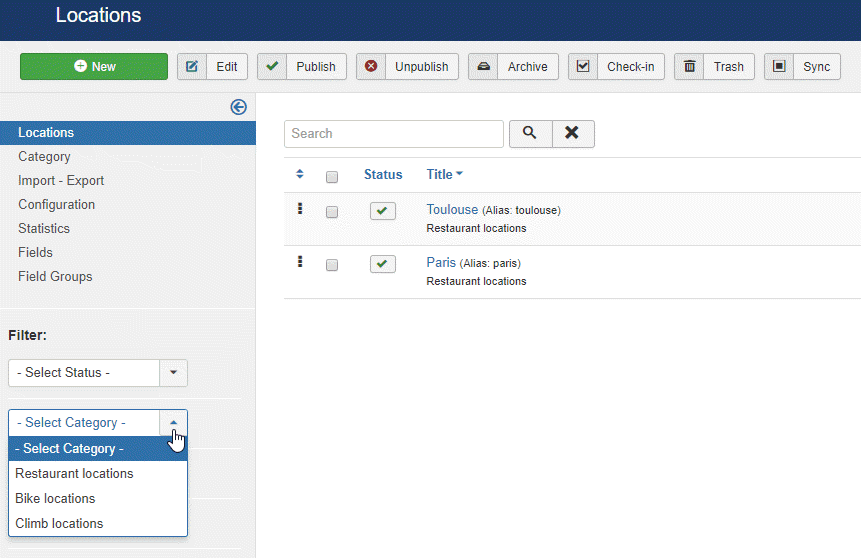
Você pode criar categorias e subcategorias. Para criar uma categoria, vá em My Maps location > Category e clique em New
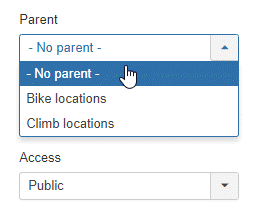
Em seguida, na tela de categoria, você precisará adicionar um título e uma categoria pai, caso deseje criar uma subcategoria
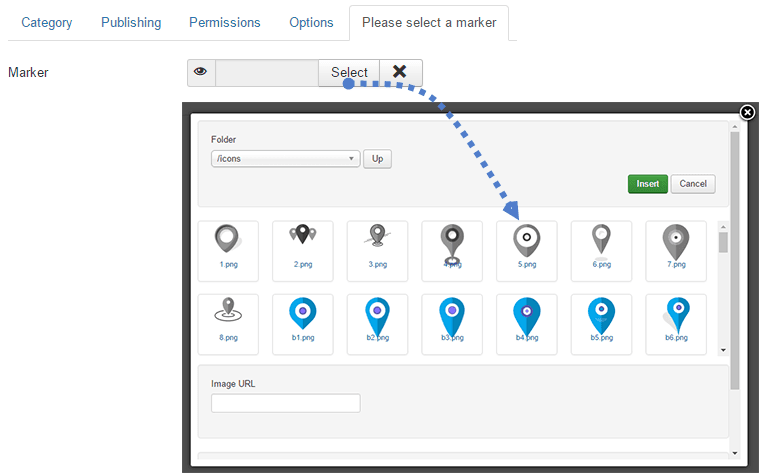
Você também pode definir um marcador padrão para localização na categoria usando a aba Seleção de marcador
3. Crie um local
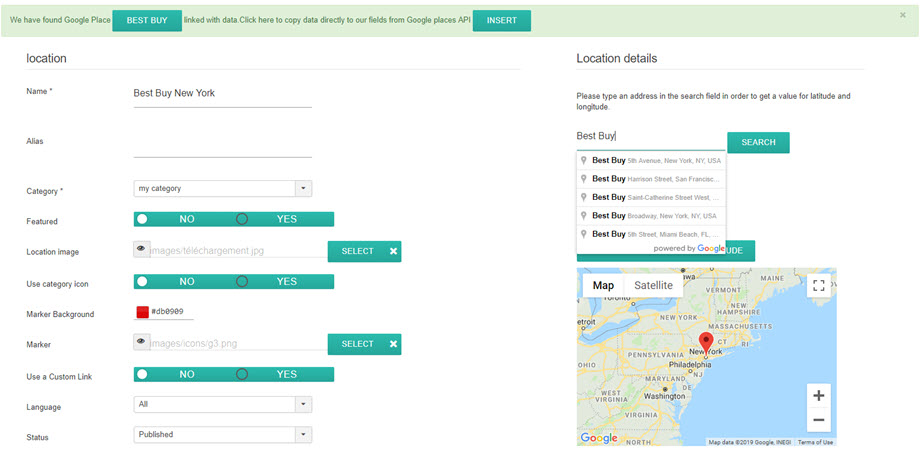
Para criar um local, vá em My Maps location > Locais > Novo
Existem 3 campos obrigatórios:
- Nome da localização
- Categoria da localização
- Detalhes da localização (endereço)
Para o endereço você tem 3 soluções para adicioná-lo:
- Use o campo de pesquisa (recomendado)
- Navegue até o mapa e use o cursor para apontar um local
- Preencha um endereço (deve ser válido no Google Maps)
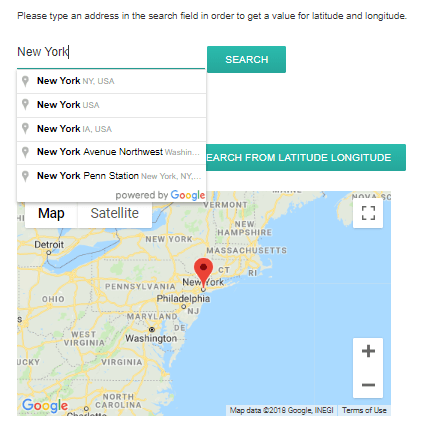
Para adicionar um local ao mecanismo de pesquisa, digite o nome do local que você deseja adicionar.
Na seleção, os campos de latitude e longitude serão preenchidos automaticamente. Meus mapas também são integrados ao Google Places! Isso significa que você pode procurar uma loja ou qualquer outra coisa que esteja registrada no Google Maps; nosso componente obterá todas as informações do local.
Você também pode mover-se no mapa e colocar um marcador diretamente, o resultado será o mesmo e você receberá uma latitude e uma longitude automaticamente.
Cuidado com o campo de endereço e o código postal, se você o preencher manualmente, ele deve corresponder a um endereço conhecido do Google Maps.
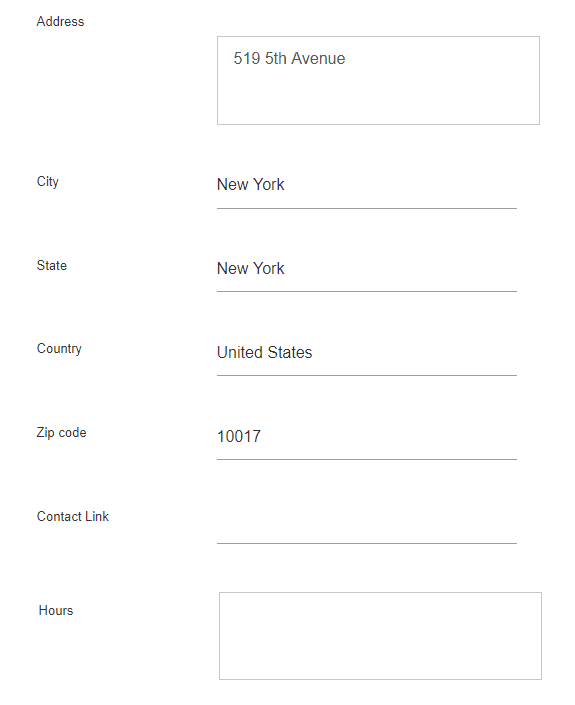
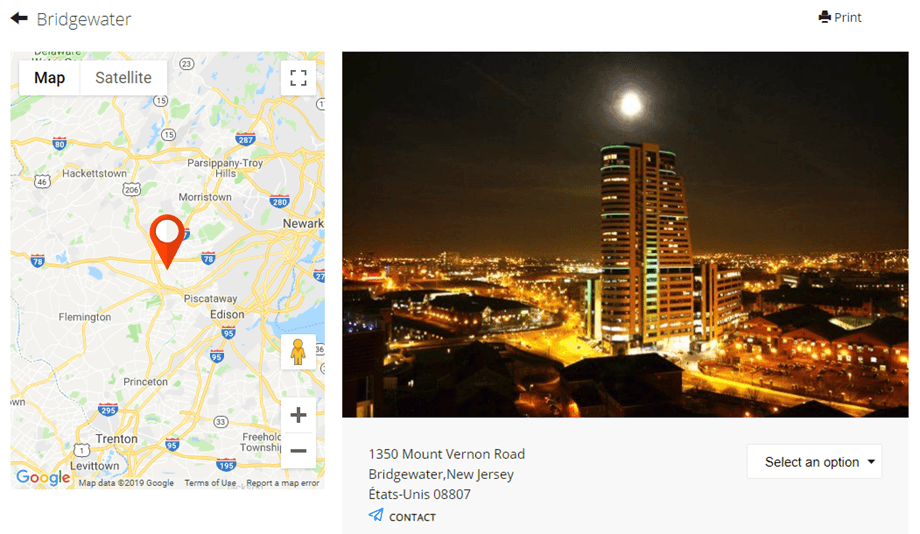
Todas as outras informações do local (descrição, horas, ...) são exibidas na visão detalhada do local.
O link de contato na edição de detalhes do local é a possibilidade de adicionar um link de contato, mailto ou URL por local. No frontend, haverá um botão de contato que abrirá a URL ou executará a ação mailto.
4. Outras informações de localização
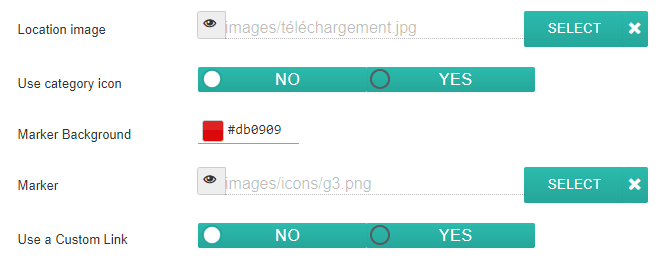
Em cada local, você pode adicionar uma imagem e um marcador.
- Imagem do local: a imagem será exibida como uma miniatura na dica de ferramenta do local e em tamanho maior na página de detalhes do local.
- Usar ícone de categoria: Use o ícone que você colocou no campo de categoria dos locais do meu mapa
- Fundo do marcador: escolha a cor do marcador de fundo
- O marcador será exibido no mapa como ícone de marcador de localização. Você também tem alguns conjuntos de marcadores interessantes para seus locais incluídos na extensão My Maps Location
- Usar um link personalizado substituirá o link para os detalhes do local por um URL personalizado.
My Maps location está usando o recurso multilíngue nativo do Joomla. Você pode definir um idioma em categorias de localização e em localizações. Na troca de idioma, os locais serão filtrados como qualquer outro conteúdo do Joomla para exibir o conteúdo aprovado no idioma.
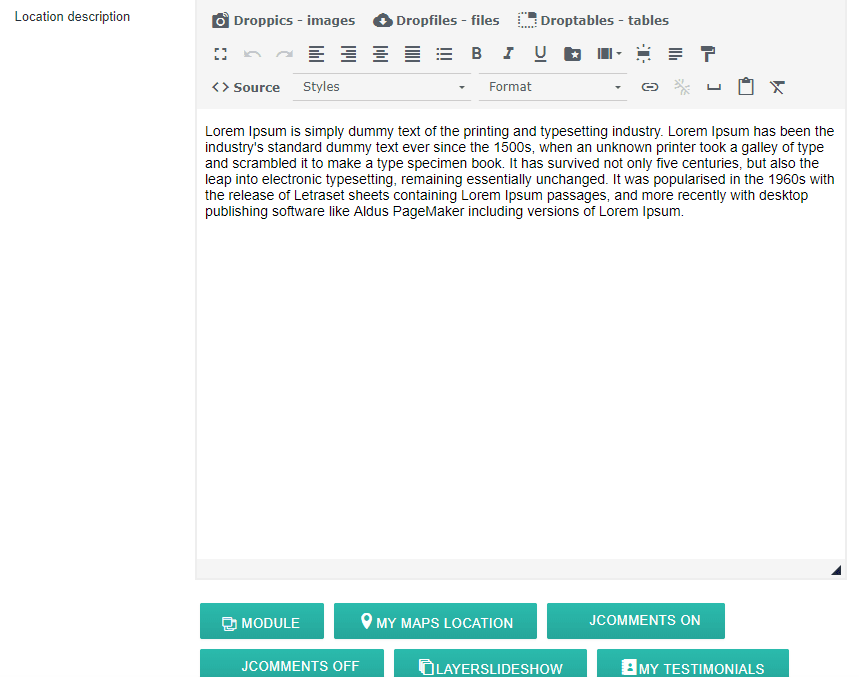
O campo de descrição do local é um dos mais importantes.
Ele será exibido na página de detalhes do local e, dependendo do tema, como um texto de introdução do local nos resultados da pesquisa. Mais importante, a descrição é um editor WYSIWYG com todo o plugin carregado dentro, significa que você pode fazer o que quiser nele (imagens, vídeos ...).
Aqui está o texto de introdução exibido nos resultados da pesquisa de local.
O campo de tags é o mesmo sistema de tags do Joomla. Você pode adicionar tags e subtags e carregá-lo no frontend como filtro. Para gerenciar todas as tags, basta carregar o componente tag do Joomla: Menu Component > Tags
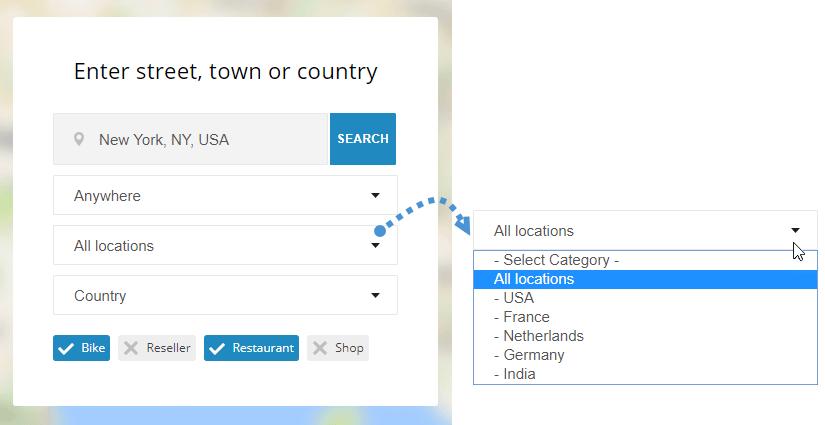
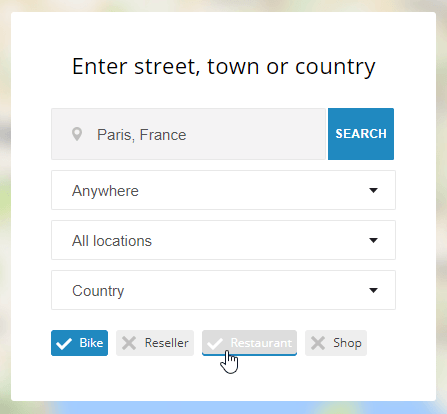
No frontend, dependendo da configuração, as tags podem ser exibidas como checkbox (como abaixo) ou como uma lista suspensa.
My Maps Location recebeu campos adicionais para preencher metainformações (para mecanismos de pesquisa). Esses campos são carregados na página de detalhes do local.
5. Exibir locais no frontend
Para exibir seus locais no front-end, você pode usar:
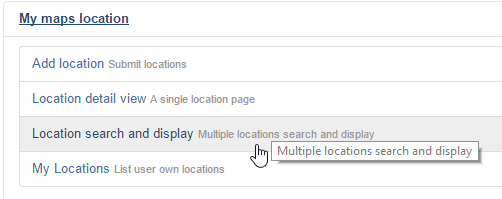
- Um menu para exibir mecanismo de pesquisa de localização, local único ou categoria de locais
- Um módulo para exibir um campo de pesquisa ou selecionar um conjunto de locais
- Um botão do editor para exibir locais únicos ou múltiplos em qualquer editor
Carregar locais em um menu
No gerenciador de menus do Joomla, adicione um elemento e selecione como tipo “Pesquisa e exibição de local”. Ele exibirá o mecanismo de pesquisa de localização com filtros.
Selecione “Visualização de detalhes do local” para exibir um único local predefinido.
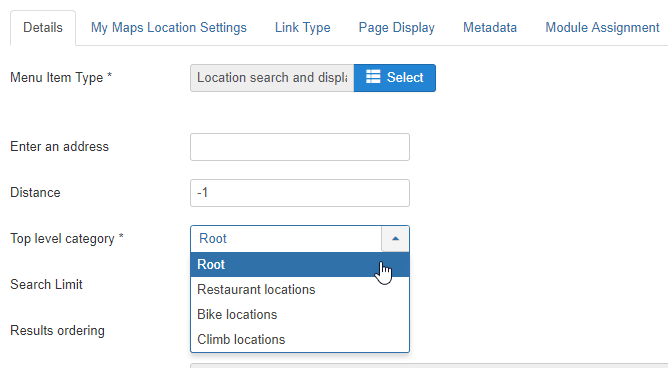
Na guia principal do menu, você pode configurar:
- Insira o endereço: você pode forçar a exibição de um endereço padrão no carregamento da página. Pode ser deixado vazio
- Distância: a distância para bloquear a busca, referente ao endereço acima. Pode ser deixado como -1 (padrão)
- Categoria: carregue uma categoria específica de local
- Limite de pesquisa: limite o número de resultados da pesquisa. 10 retornará apenas os 10 primeiros resultados na pesquisa de local
- Ordenação: ordene os resultados da pesquisa por data, título, distância (padrão)
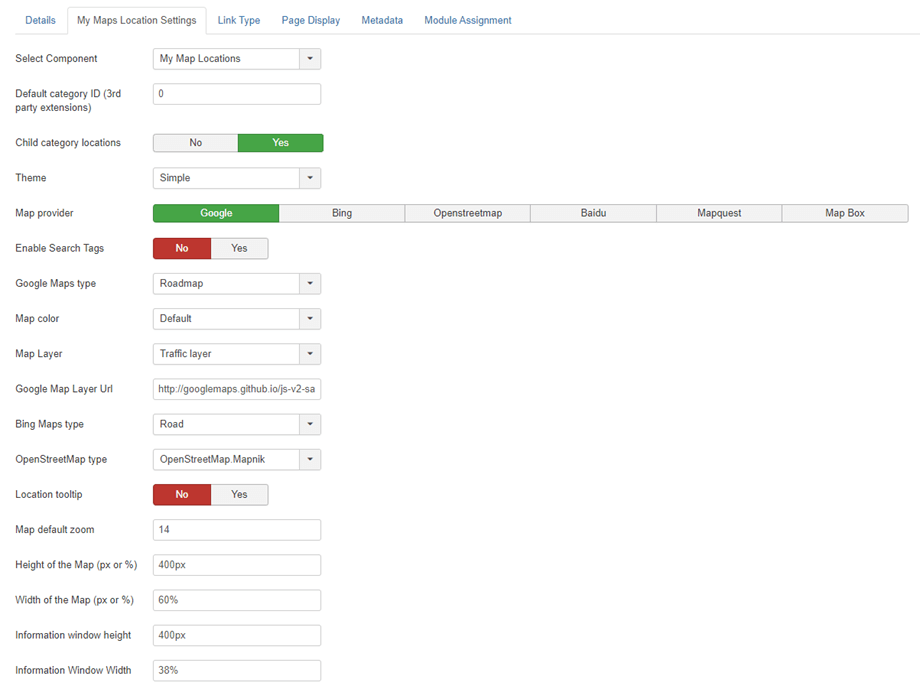
Em seguida, na guia do menu My Maps Location , você pode configurar:
- Selecione o componente: local do My Maps Location ou todas as integrações de terceiros, como K2, Jomsocial ...
- ID de categoria padrão (extensões de terceiros): categoria padrão para carregar quando uma extensão de terceiros é usada, como K2, Hikashop ou Adsmanager, ID de lista CB para construtor de comunidade
- Locais de categorias secundárias: exibem também como resultados de pesquisa locais de subcategorias, não apenas a selecionada acima
- Tema: selecione um dos 3 temas padrão, largura total e barra lateral do tema de pesquisa e exibição de resultados disponíveis para o item de menu
- Provedor de mapas: Selecione Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu ou Mapquest para estilizar seus mapas
- Ativar tags de pesquisa : permite que consultas de pesquisa sejam feitas usando nomes de tags de localização
- Designs: Dependendo da fonte do mapa, você tem vários tipos e cores de mapas
- Camada do mapa: adicione alguns dados (camada) aos seus mapas. Existem camada KML, camada de tráfego, camada de trânsito e camada de bicicleta.
- URL da camada do mapa do Google: use a camada de dados para armazenar seus dados personalizados ou para exibir dados GeoJSON em um mapa do Google
- Tipo do Bing Maps: se o Bing Maps for seu provedor de mapas, selecione a aparência e os dados do Bing Maps
- Tipo OpenStreetMap: Se o OpenStreetMap for o seu provedor de mapas, você poderá adicionar alguns dados (camada) aos seus mapas
- Dica de localização: no carregamento do mapa, abra automaticamente a dica de localização após a pesquisa de localização
- Zoom do mapa: defina um nível de zoom padrão no mapa
- Opções de largura e altura dos resultados de mapas e pesquisas
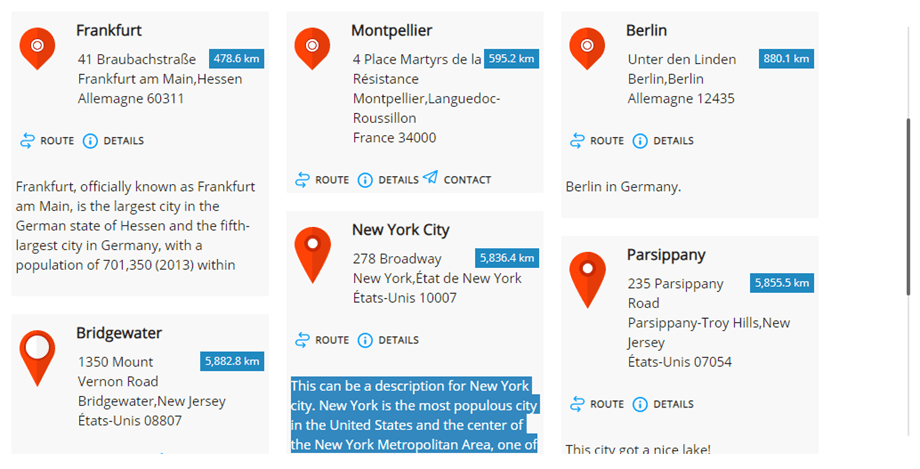
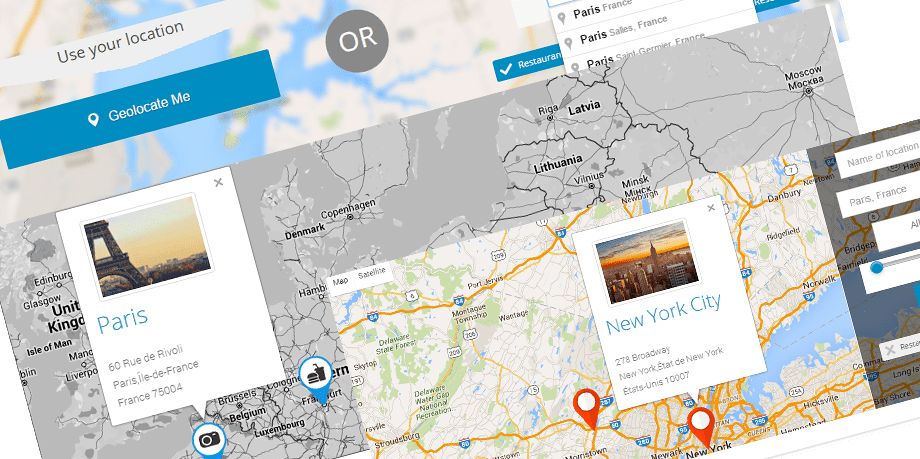
Exibição de front-end com base no tema
Resultado para uma única exibição de pesquisa de local:
Exibir locais usando um módulo
My maps location vem com 2 módulos para locais nativos + outro para integração de terceiros (como um módulo para exibir locais de itens K2)
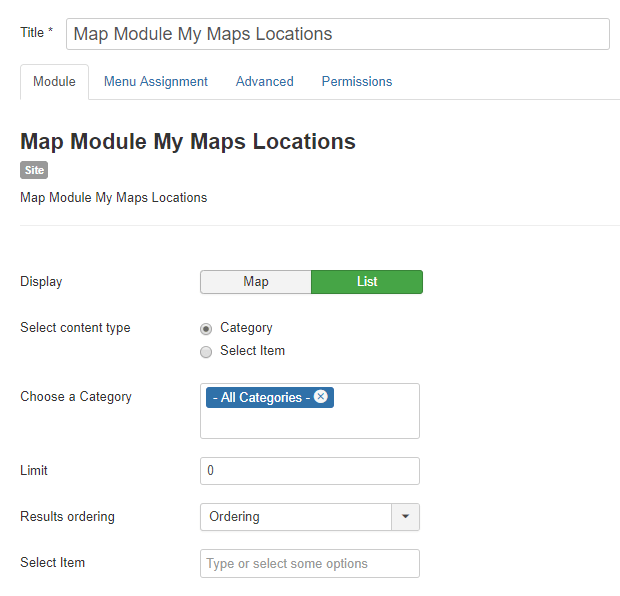
O módulo Mapa permite que você exiba suas localizações com os mesmos filtros do menu, mas em uma posição de módulo. Os locais serão exibidos como Mapa ou Lista. Você pode selecionar um conjunto de locais ou selecionar categorias de locais.
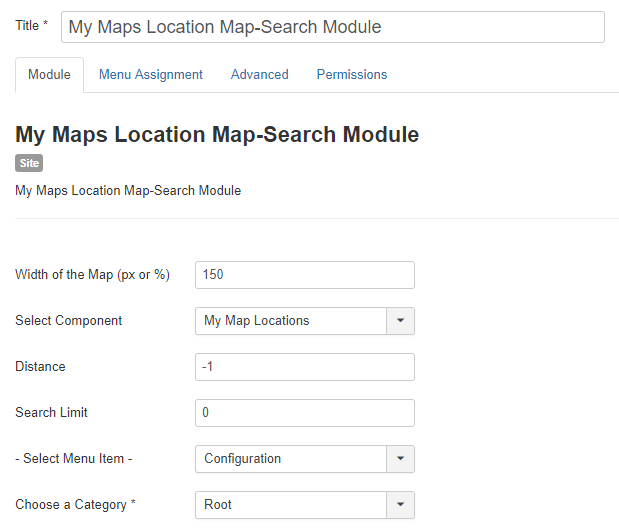
My Maps Location Map – O módulo de pesquisa exibirá um mecanismo de pesquisa com alguns filtros como opção, como a largura do mapa ou o componente em que o local será pesquisado (procure por localização K2 apenas por exemplo).
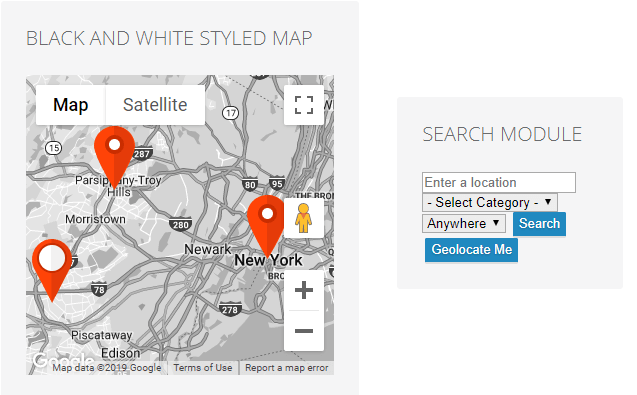
Módulo de exibição no front-end:
Exibir locais usando um botão do editor
O botão do editor será carregado em seu editor Joomla (geralmente em artigos ou módulos HTML personalizados).
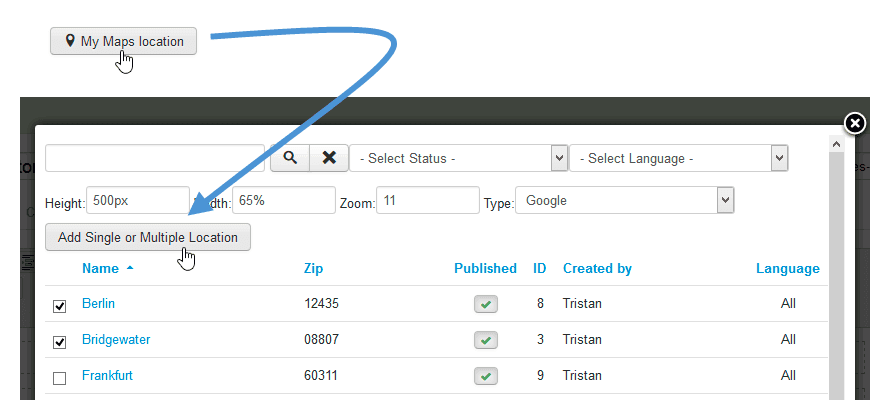
Você verá o botão na parte inferior do seu editor. Ao clicar, você verá uma caixa de luz que permite selecionar um ou vários locais que você adicionou anteriormente.
Então você pode selecionar um ou algum local e apertar o botão para adicioná-lo ao seu artigo.
Se você não especificar nenhum nível de zoom, ele será carregado automaticamente para caber na sua área de localização. O código da tag que você verá em seu editor WYSIWYG será como este modelo: {mymaplocations mapid width height}
Ex: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} este código exibirá um mapa com o local ID=1, com 58% de largura, 400px de altura, zoom de 10 vezes e tipo Google. Usando a vírgula para adicionar mais de um local em um mapa. Ex: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} o ID do local = 1, 2, 3.