Droptables: Tabela de estilo
- 1. Formato na tabela
- 2. Opções de tema e classificação
- 3. Adicionar dica de ferramenta nas células
- 4. Administração de ACL e Frontend
- 5. Congelamento de linha e coluna
- 6. Filtrando dados da coluna
- 7. Preenchimento de células e raio da borda
- 8. CSS personalizado
- 9. Tabelas responsivas do Joomla
- 10. Baixar tabela
- 11. Paginação
- 12. Formato para células únicas
- 13. Imprimir tabela no frontend
1. Formato na tabela
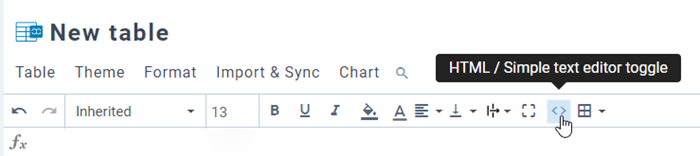
Na barra de ferramentas, você pode definir o estilo da célula, como: fonte, tamanho da fonte, estilo do texto, cor de fundo da célula, cor do texto, alinhamento horizontal e vertical da célula, ... Pode ser aplicado a uma única célula ou a várias células.
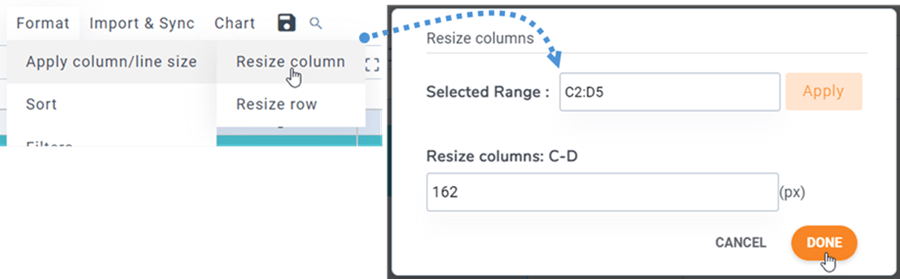
A altura da linha e a largura da coluna podem ser definidas em pixels. Vá para Menu Formatar > Aplicar tamanho de coluna/linha e selecione Redimensionar coluna/Redimensionar linha . Na janela pop-up, você pode selecionar o intervalo e definir px para colunas ou linhas. Clique no Concluído para finalizar.
2. Opções de tema e classificação
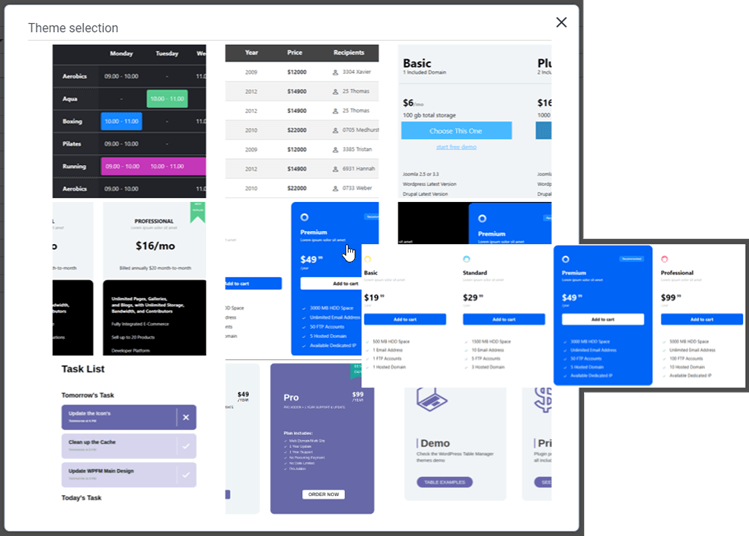
Em cada mesa, você pode encontrar a opção de seleção de tema no Menu Tema . Basta clicar em um tema para aplicá-lo.
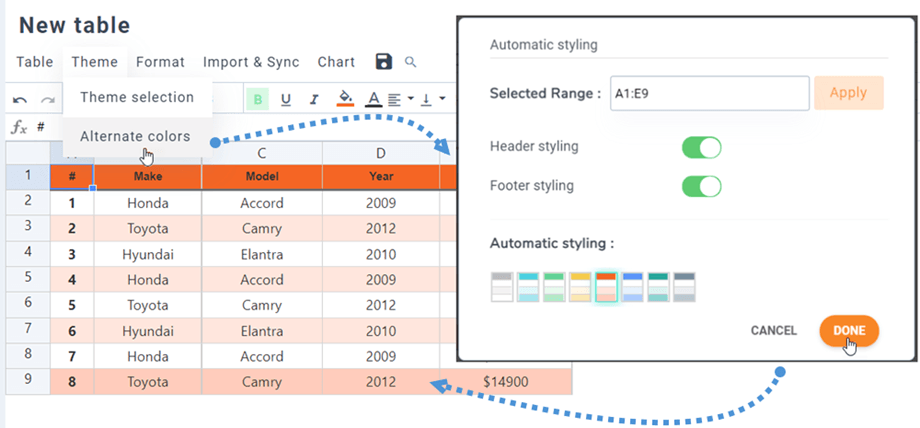
No mesmo Tema de menu > Cores alternativas , o recurso "Estilo automático" ajuda a colorir a linha em sua tabela com as cabeçalho e estilo de rodapé . Você pode selecionar os estilos de modelo ou criar seus próprios nas configurações do plug-in.
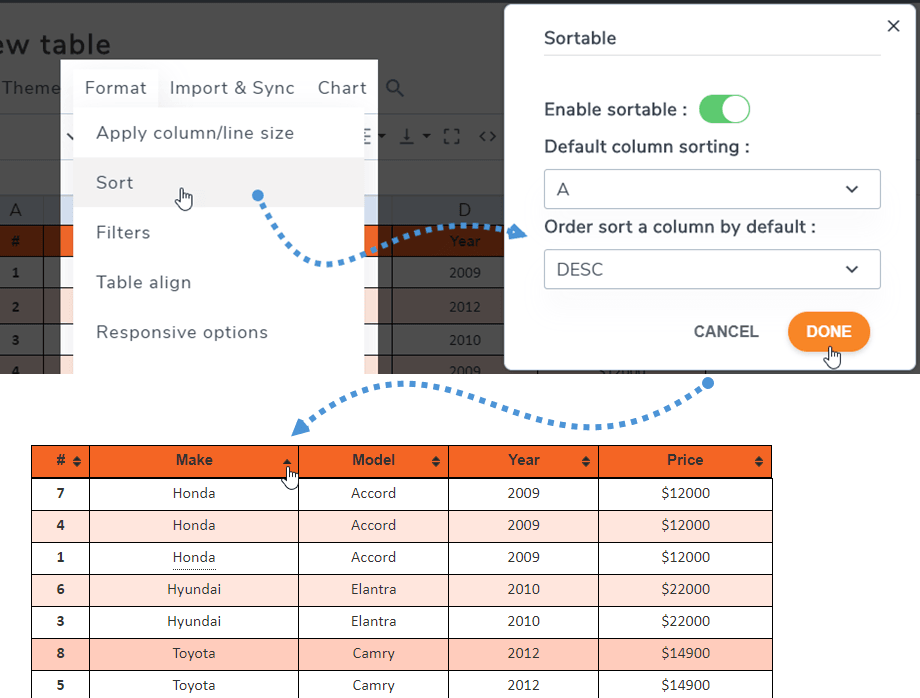
O parâmetro sortable permite que você faça a classificação de dados AJAX no frontend. Você pode ver em Formato de menu > Classificar .
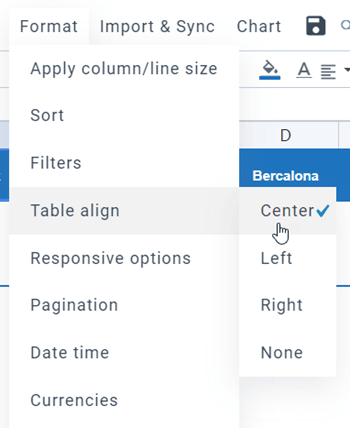
O alinhamento da tabela consiste em alinhar a div que contém toda a tabela, centralizar toda a tabela por exemplo. Você pode encontrar em Menu Formatar > Alinhar tabela .
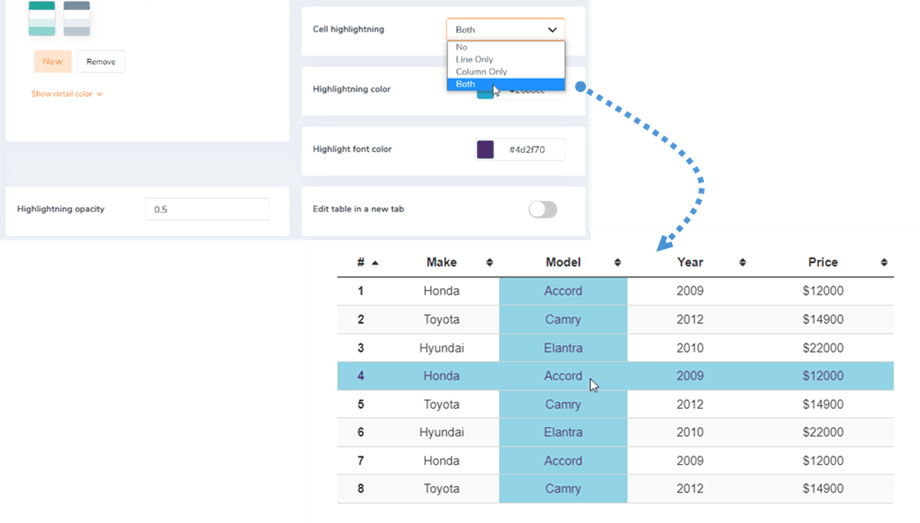
Um destaque de célula também está disponível como opção. Você pode ativar as opções Linha, Coluna ou Ambas na configuração . É desativado por padrão. Você pode ajustar a cor e a opacidade do realce.
3. Adicionar dica de ferramenta nas células
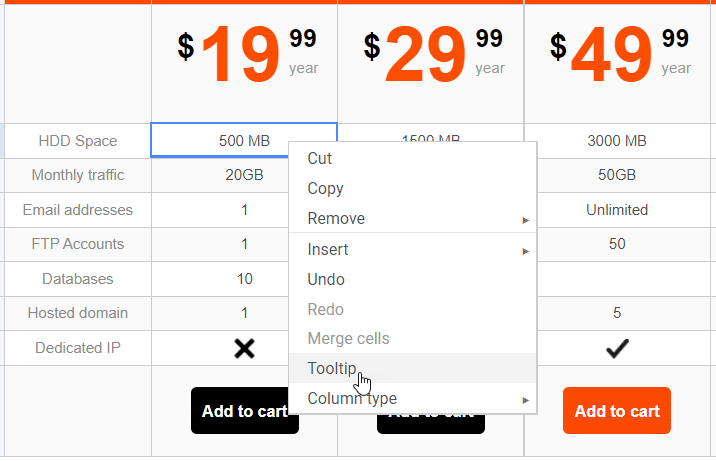
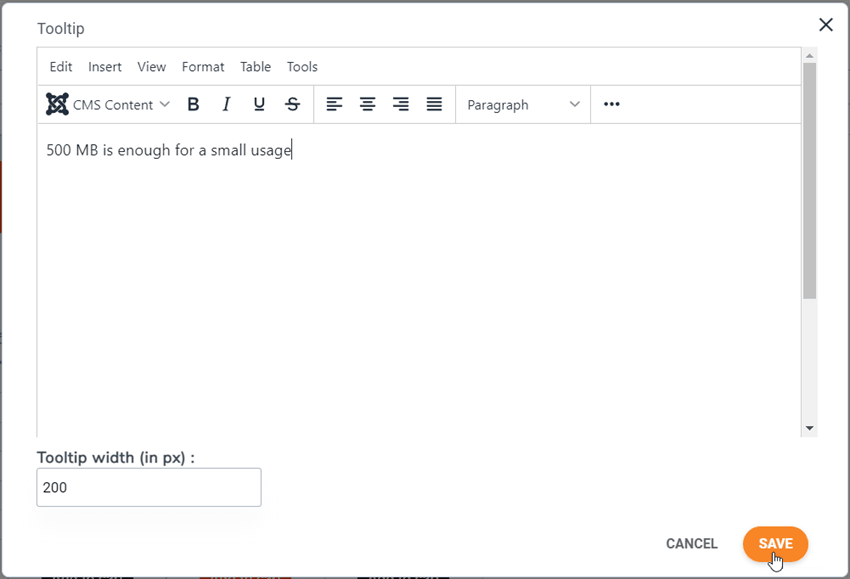
Uma dica de ferramenta ao passar o mouse na célula também está disponível (precisa ser ativada nas opções do componente). Em cada célula de uma tabela, você pode ver a Dica de ferramenta ao clicar com o botão direito nela.
Você pode definir a largura da dica de ferramenta em pixels. Isso o levará a uma dica de ferramenta com um editor para editar.
Adicione conteúdo e salve, pronto, a dica será exibida no lado público ao passar o mouse.
4. Administração de ACL e Frontend
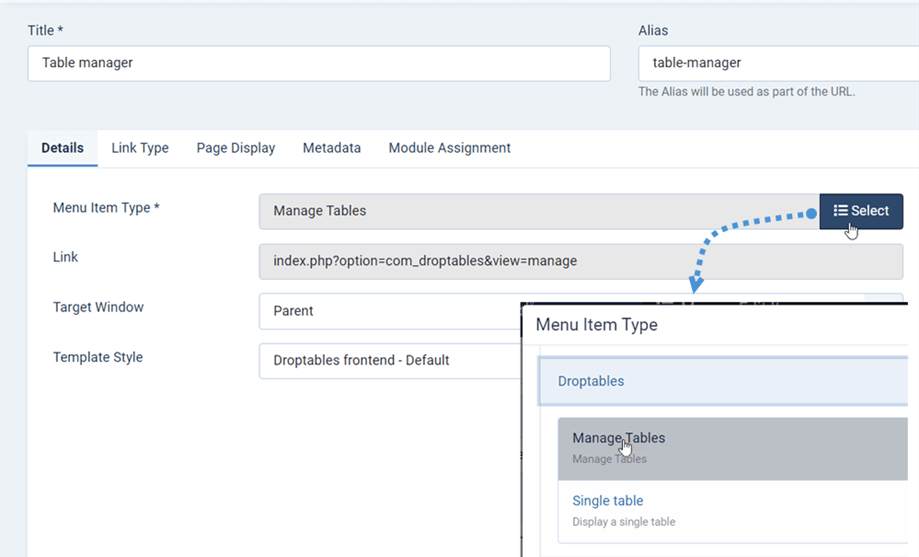
É possível gerenciar suas tabelas a partir do frontend do Joomla. No gerenciador de menus do Joomla, adicione um Novo item de menu e selecione como tipo Manage Tables e selecione Droptables frontend - Default as a template.
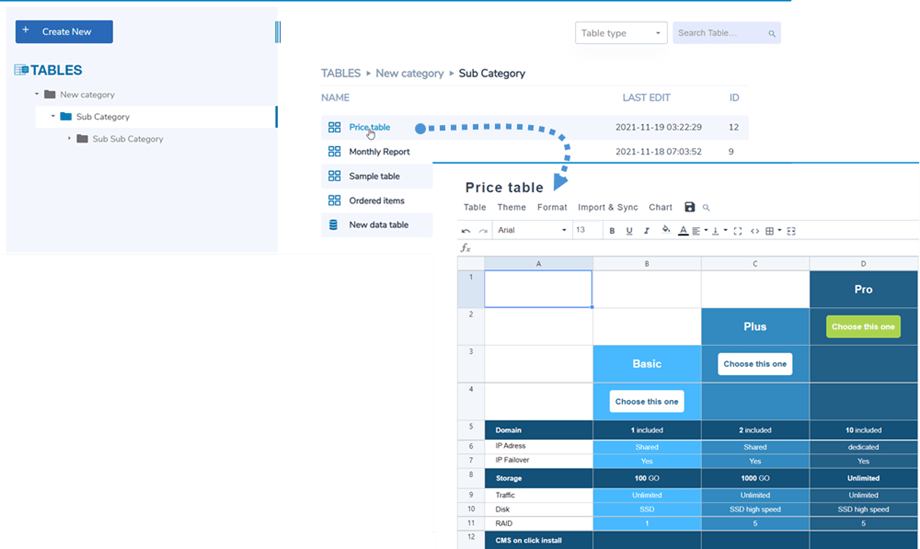
Aqui está o que você pode ver Droptables Manager no frontend.
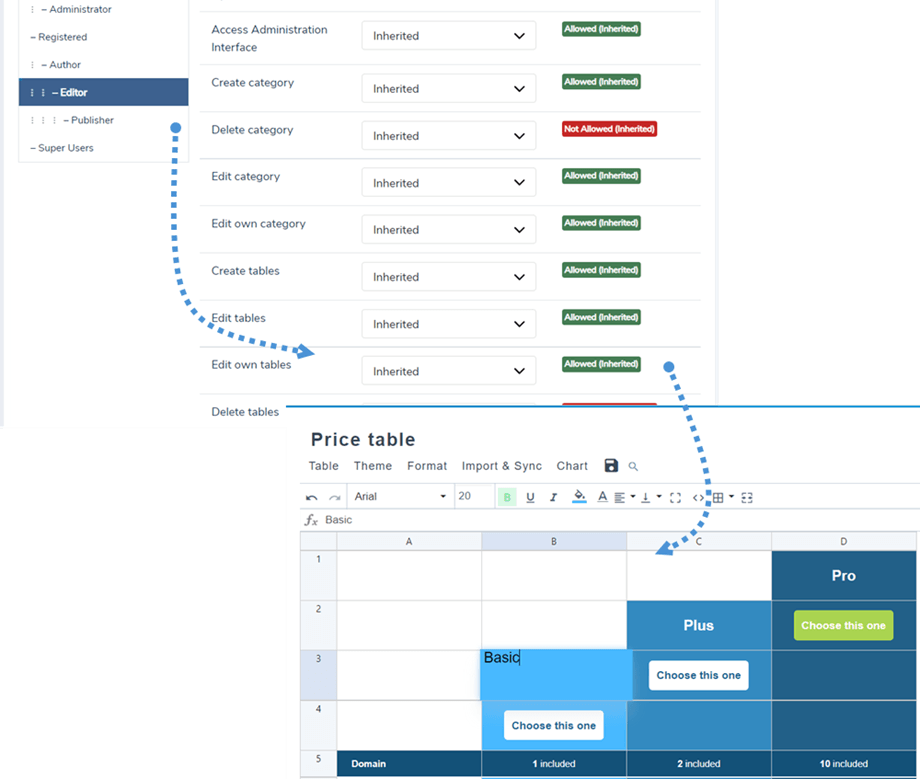
Você pode usar o Joomla User Group ACL para controlar as ações de edição da tabela. Primeiro, para configurar quem tem permissão para visualizar as tabelas, você deve ir para a Funções do usuário na Droptables .
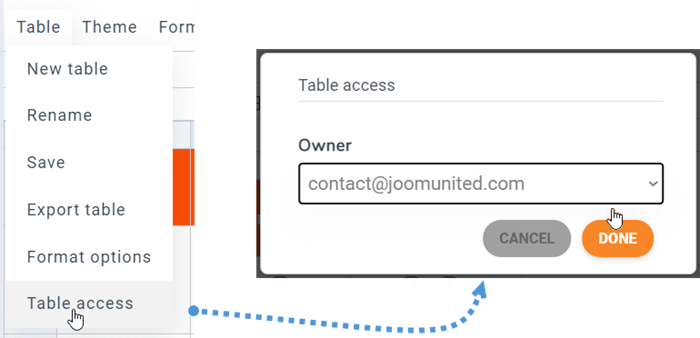
Você pode definir o proprietário de uma tabela em Menu Table > Table access.
5. Congelamento de linha e coluna
Congelamento de coluna
O congelamento de colunas está disponível em Formato de menu > Opções responsivas . Você pode congelar até 5 colunas. É contado a partir do primeiro col.
Para fazer o congelamento de coluna / linha, há uma opção adicional que permite fixar a altura da mesa (porque o contêiner da mesa pode ter uma altura infinita).
Depois de escolher a coluna a congelar, você poderá rolar pela tabela e sempre exibir a coluna fixa.
Linha congelada
Você pode encontrá-lo em Menu Format> Table header , a partir daqui você pode ativar a opção e definir linhas para congelar (até 5 linhas).
Se você quiser definir a altura da mesa, volte para as opções responsivas.
Então a primeira linha será congelada no frontend seguindo a configuração.
6. Filtrando dados da coluna
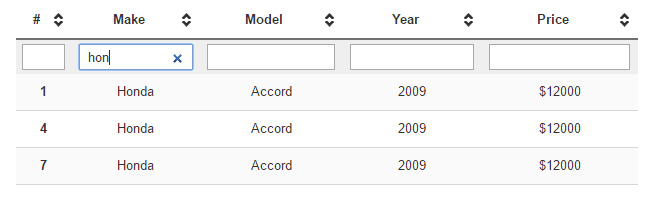
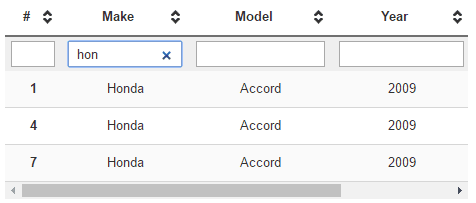
Uma opção de filtragem está disponível em Menu Formato > Filtros . Você pode ativá-lo clicando para ativar os campos de filtragem de dados públicos.
Exemplo de filtros:
7. Preenchimento de células e raio da borda
Você pode encontrar o ícone de borda na barra de ferramentas que ajuda a ajustar o preenchimento e o raio da borda na célula.
8. CSS personalizado
Vamos um passo além. Se você for um web designer com habilidades de edição CSS, poderá adicionar CSS em Menu Format > Custom CSS .
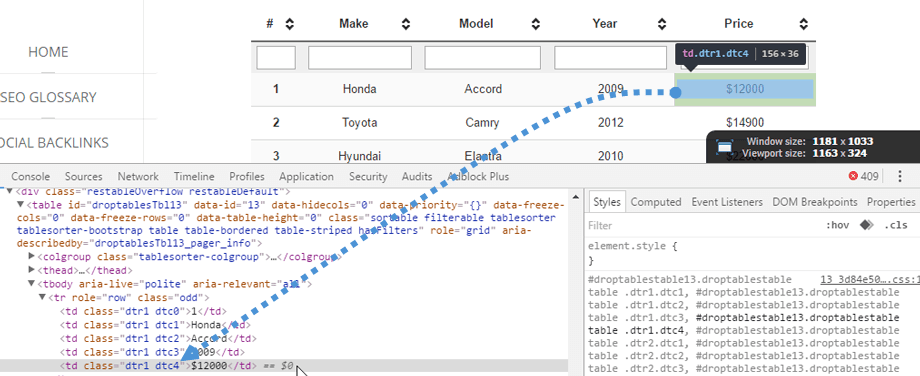
Células, linhas e colunas possuem coordenadas para identificar cada uma e aplicar CSS personalizado a elas. R é linha, C é coluna. Aqui está linha 1 (r1), coluna 4 (c4) = dtr1 dtc4
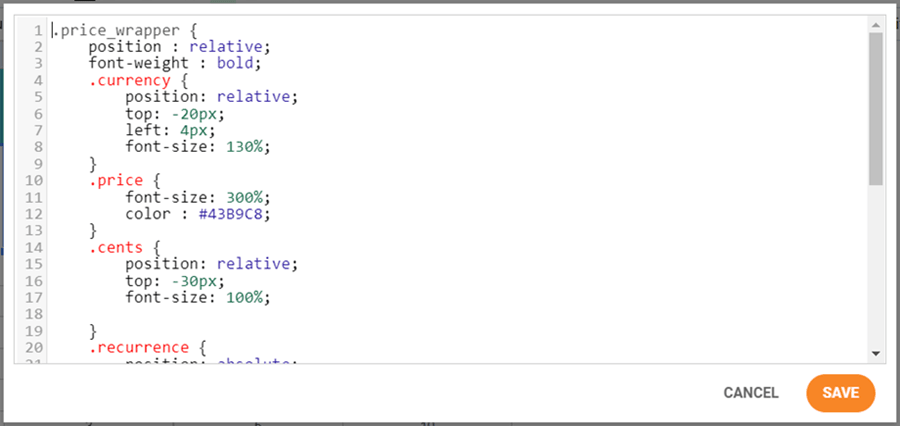
O código CSS é colorido usando espelho de código. O código CSS pode ser menos código, também funciona!
9. Tabelas responsivas do Joomla
Minhas tabelas são responsivas ou usam a rolagem em dispositivos pequenos?
Escondendo Cols
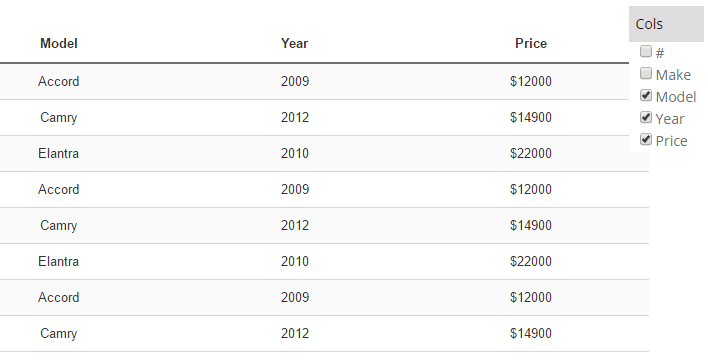
Droptables lidam com o design responsivo com uma ferramenta prioritária, como opção. Por padrão, o recurso responsivo está desativado, haverá um estouro (que funciona muito bem no celular). Para usar a Ocultar colunas , você deve ir para Menu Formato > Opções responsivas.
O modo responsivo é avançado, você pode definir uma prioridade para ocultar colunas em tamanhos móveis.
Quando as colunas estiverem ocultas, um menu móvel com uma caixa de seleção será exibido para forçar a exibição/ocultação das colunas. O tamanho da coluna é fixo durante a edição da tabela. Se o tamanho de todas as colunas for muito grande para o contêiner, você terá um estouro e poderá rolar facilmente em dispositivos móveis.
Tabela com rolagem (melhor para um pequeno número de colunas)
Tabela com coluna oculta (melhor para uma grande quantidade de colunas)
Cabeçalho repetido
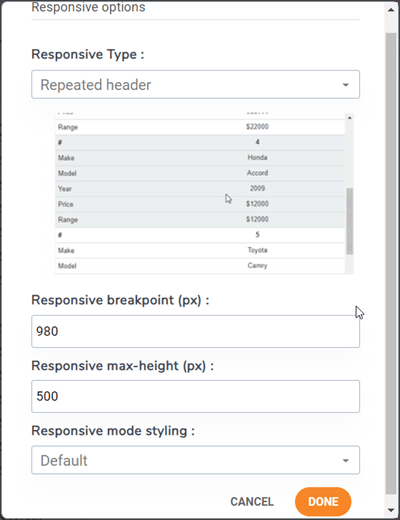
Essa é outra opção se você quiser inserir uma tabela em uma pequena área do seu site. Você deve navegar até Menu Format > Opções responsivas. Em seguida, selecione Tipo responsivo > Cabeçalho repetido.
Haverá opções para personalizar de acordo com sua demanda:
- Ponto de interrupção responsivo (px): Selecione um valor de ponto de interrupção em pixel para definir quando a tabela irá alternar para este modo responsivo
- Altura máxima responsiva (px): Quando o modo responsivo estiver ativado, dependendo do valor do breakpoint, defina uma altura máxima para evitar uma tabela muito longa
- Estilo do modo responsivo: aplique um estilo padrão para este modo responsivo ou use as cores da tabela
Depois disso, você poderá ver como ficará a tabela no frontend.
10. Baixar tabela
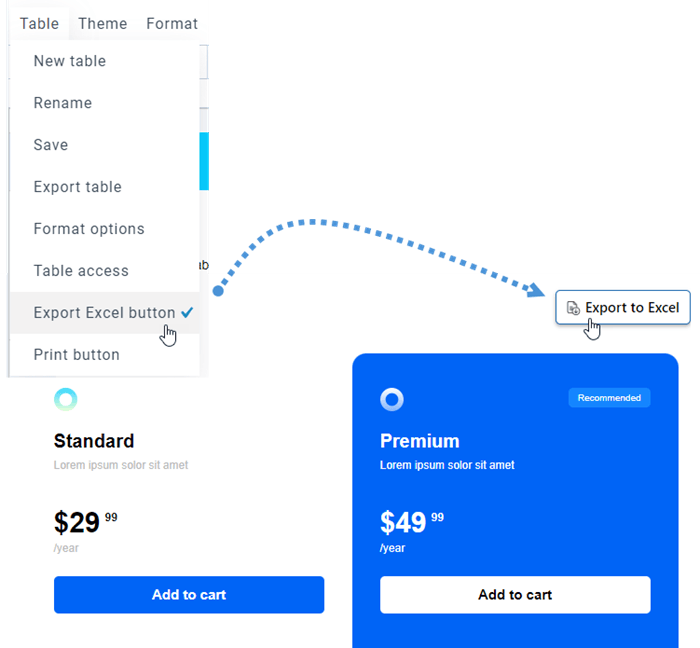
Para compartilhar sua tabela com o público, navegue até Menu Tabela e marque a do botão Exportar Excel . O tipo de arquivo será *.xlsx ao baixar no frontend.
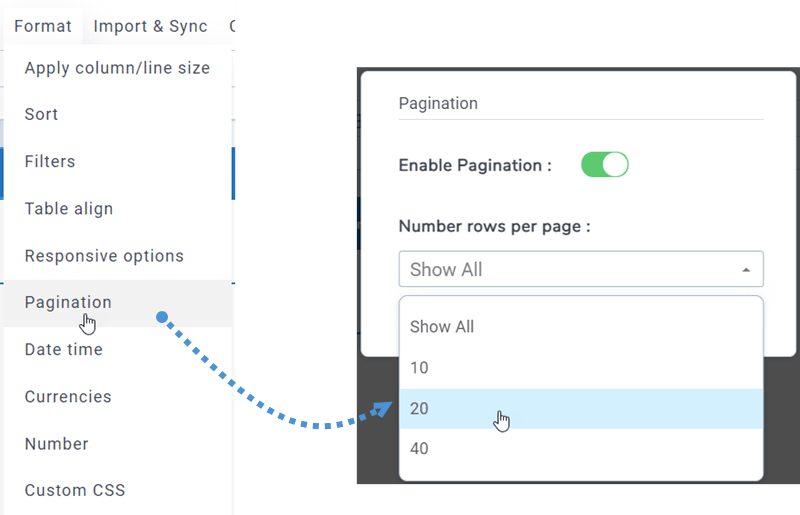
11. Paginação
Você pode encontrar esse recurso em Menu Formato > Paginação em cada edição da tabela. Use o botão de alternância para ativar e escolher o número de linhas a serem exibidas em uma página.
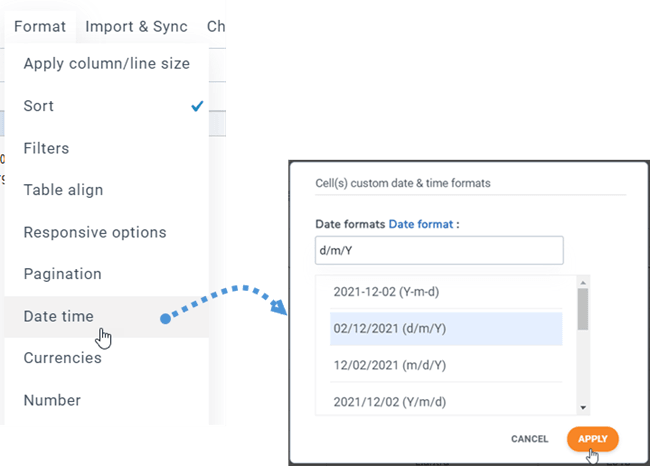
12. Formato para células únicas
Você pode definir o formato: Data e hora, Moedas, Número para célula(s) única(s) em Droptables . Primeiro, você deve selecionar uma/várias células. Em seguida, vá para Formato de menu > Data e hora.
Depois disso, as Moedas e o Número podem ser feitos da mesma forma.
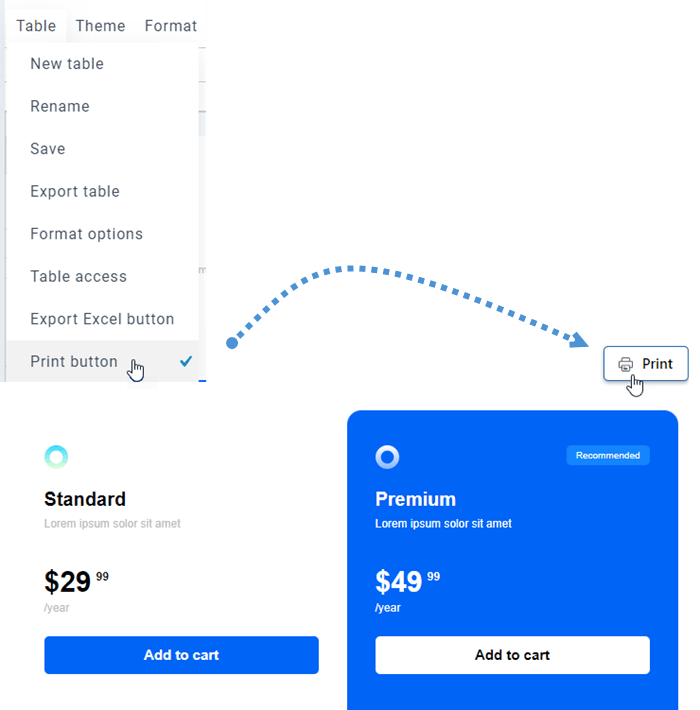
13. Imprimir tabela no frontend
Às vezes, você precisa imprimir sua mesa. Portanto, para mostrar o botão Imprimir no frontend, primeiro você deve navegar até a Tabela do Menu e marcar Botão Imprimir .