Droppics: Parâmetros
1. Parâmetros de extensão
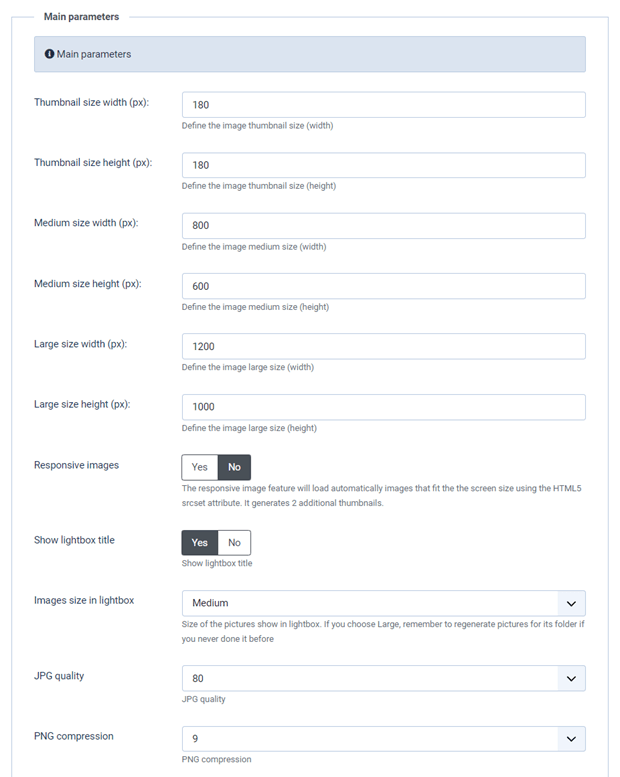
Para acessar os Droppics , utilize o menu Componente > Droppics > Opções
- Tamanho da miniatura: o tamanho de todas as miniaturas geradas durante a importação de imagens ou exibidas em galerias e como imagens únicas
- Tamanho médio: o tamanho da imagem ampliada, usada no lightbox, por exemplo
- Tamanho original do upload: o tamanho da imagem original armazenada no servidor, usada para gerar novos tamanhos
- Imagens responsivas : permite gerar 2 novos tamanhos de imagem com larguras de 768px e 300px que serão carregadas nas telas dos dispositivos móveis
- Mostrar título da lightbox: exibe o título da imagem quando uma imagem é aberta em uma lightbox
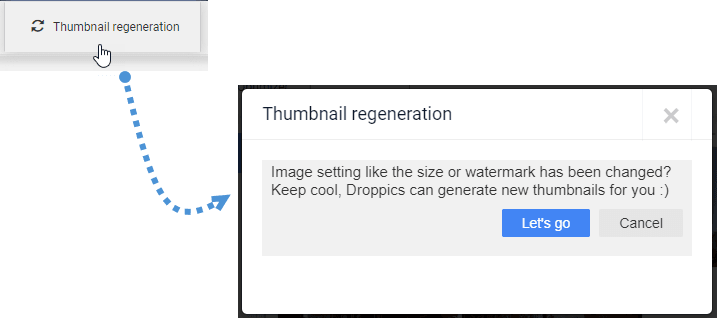
- Tamanho das imagens na mesa de luz: o tamanho das imagens mostradas na mesa de luz; se você escolher Grande , lembre-se de regenerar as imagens para sua pasta se você nunca tiver feito isso antes
- Qualidade JPG: defina a qualidade das suas imagens .jpg
- Compressão PNG: use-a se quiser compactar suas imagens no upload
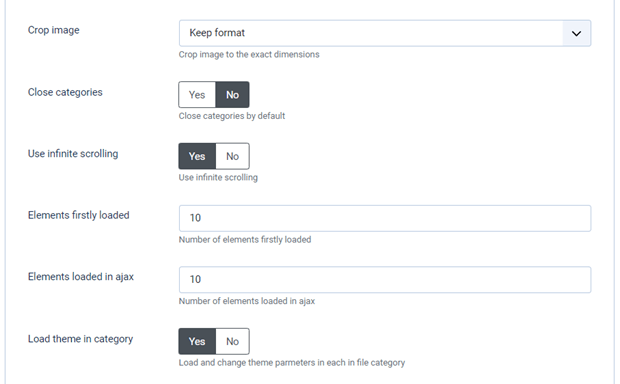
- Corte de imagem: você pode cortar suas imagens no upload com base no tamanho que você definiu no início - caso contrário, a proporção da imagem será respeitada
- Fechar categorias: carregue a visualização das categorias / subcategorias do administrador aberta ou fechada
- Defina as opções de rolagem infinita: carregue a imagem progressivamente, em vez de todas as imagens no carregamento da página
- Elementos carregados pela primeira vez: Número de elementos carregados inicialmente
- Elementos carregados em ajax: Número de elementos carregados em ajax
- Carregar tema na categoria: Carregar e alterar os parâmetros do tema em cada categoria de arquivo
2. Permissão e gerenciamento de imagens frontend
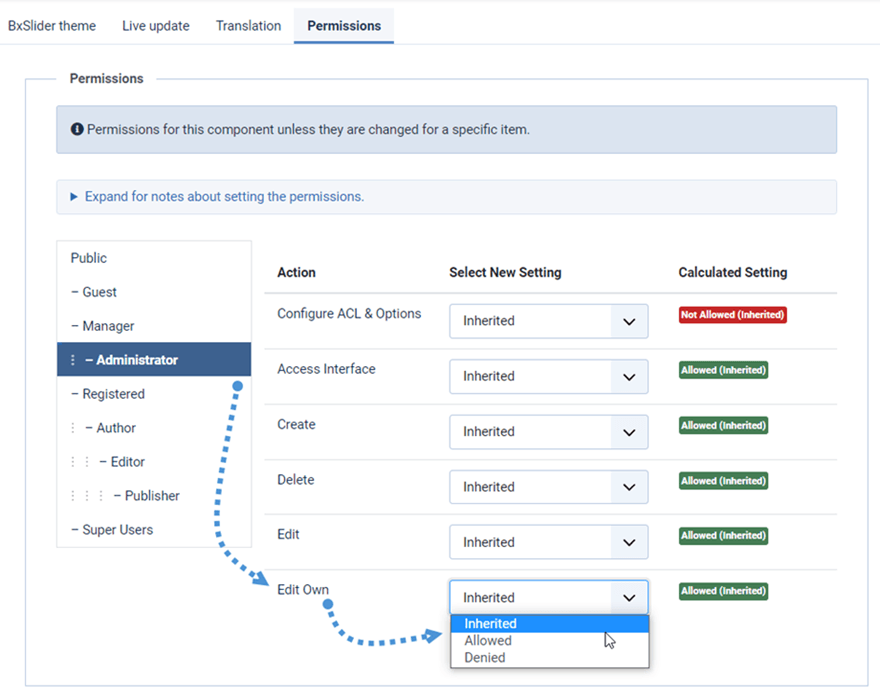
Droppics utiliza a ACL padrão do Joomla para definir o acesso ao gerenciamento de imagens. Por padrão, o usuário superadministrador sempre terá acesso a todas as galerias.
Se precisar restringir o acesso de algum usuário, adicione-o pelo menos ao grupo de administradores ou crie um novo grupo de usuários do Joomla. Por exemplo, se quiser que um usuário administrador acesse e edite apenas suas próprias imagens , defina o direito de "editar" como "negado" e o direito de "editar as próprias imagens" como "permitido" . Você também pode restringir:
- Acesso à configuração Droppics
- Acesso à interface
- Criação de imagem/galeria
- Exclusão de imagem/galeria
- Edição/edição de arquivo próprio
Droppics oferece a opção de gerenciar imagens pelo frontend usando o botão do editor (como no painel de administração) ou por meio de uma interface dedicada. Ao instalar Droppics , um modelo é adicionado para essa finalidade.
Use um menu do Joomla para carregar Droppics no frontend. Naturalmente, todas as permissões que você configurou serão respeitadas.
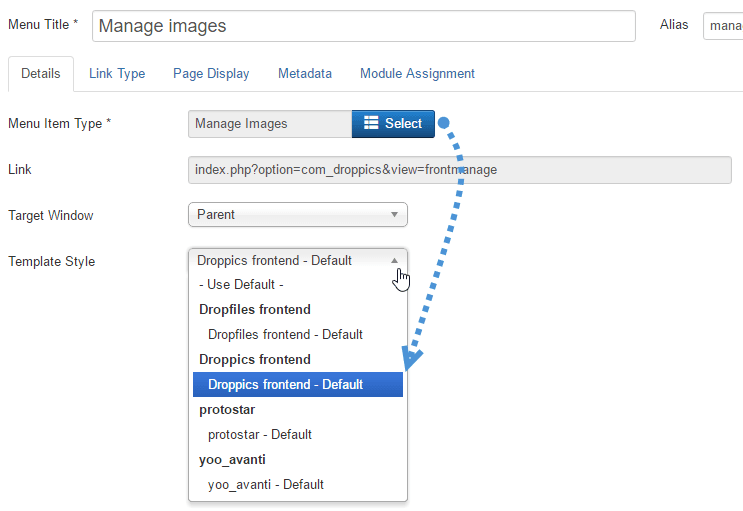
Adicione um menu Joomla e configure o estilo do modelo de front-end Droppics .
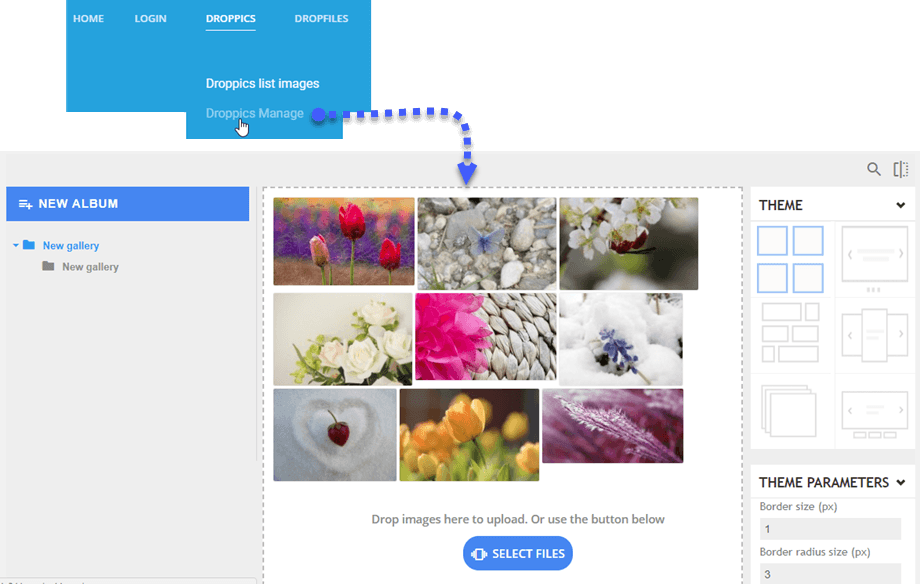
Então, se tiver permissão, você poderá gerenciar imagens no frontend do site.
3. Temas e configurações de imagem
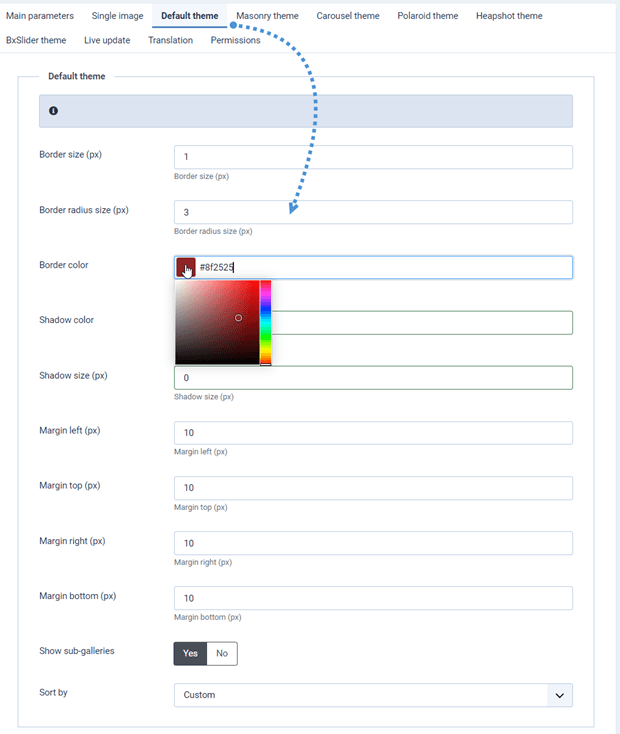
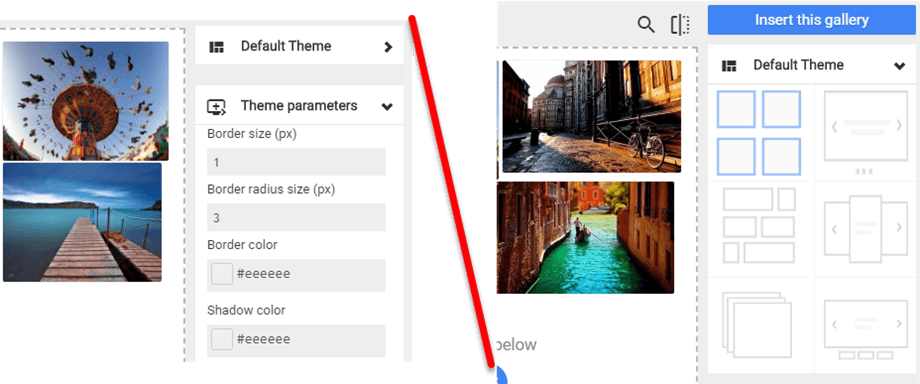
Com Droppics você pode permitir que o tema e o parâmetro de imagem sejam definidos em cada imagem e categoria de imagem, ou apenas como uma configuração global.
Todas as configurações do tema da configuração global só serão aplicadas se você não permitir que as modificações sejam feitas na categoria da imagem.
Aqui está a ilustração das configurações de tema permitidas e não permitidas nas categorias de imagens. Na segunda imagem, você só pode mudar o tema, mas não alterar as configurações do tema.
4. Vídeos remotos
Droppics permite incluir vídeos remotos do YouTube, Vimeo e Dailymotion entre as imagens. Para ativar essa opção, acesse o menu
Componente > Droppics > Opções > Adicionar vídeos remotos Você também pode definir a largura padrão do vídeo para quando ele for adicionado individualmente ou carregado em uma lightbox.
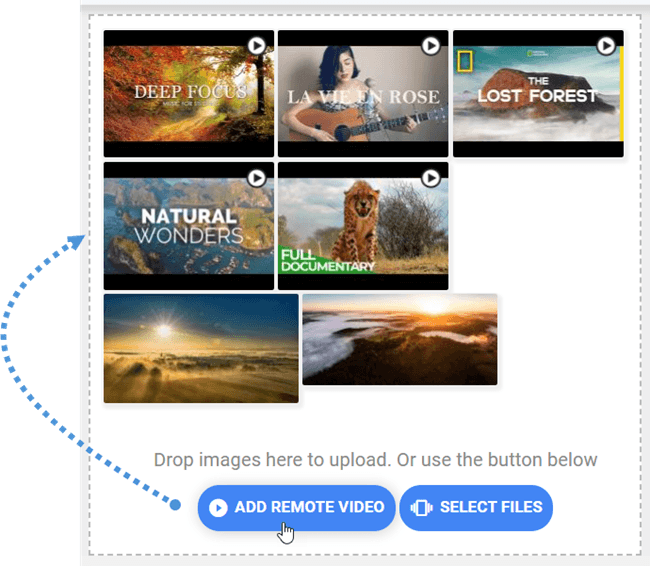
Ativar esta configuração adicionará um botão acima do botão de upload.
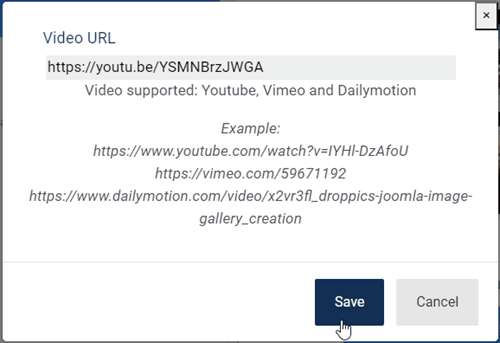
A única coisa que você precisa adicionar é o URL do vídeo.
5. Importador de imagens Droppics
Droppics possui um importador de mídia que permite navegar e importar imagens do seu servidor. Para ativar essa opção, acesse Componente > Droppics > Opções > guia Parâmetros principais > Mostrar parâmetro de importação de imagens .
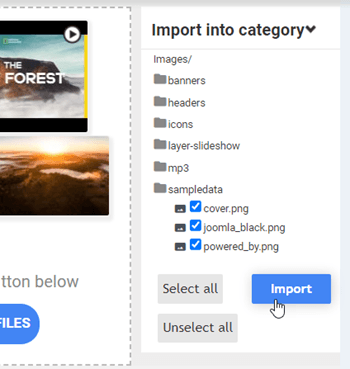
Em seguida, use a interface principal Droppics para selecionar alguns arquivos de mídia e importá-los para a categoria desejada.
6. Marca d’água da imagem
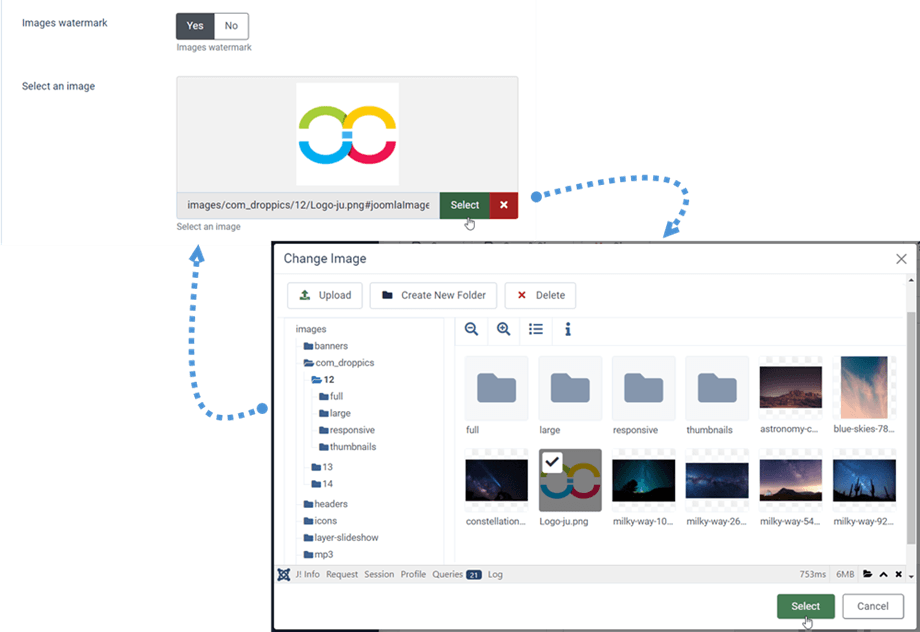
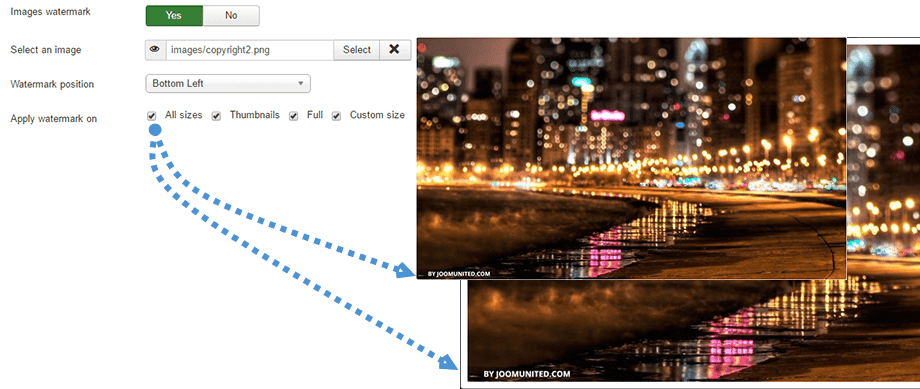
Droppics pode aplicar automaticamente uma marca d'água (direitos autorais) às suas imagens. Primeiro, você precisa ativar o de marca d'água de imagens na configuração do componente.
Em seguida, selecione a imagem da marca d'água para aplicar sobre suas imagens - pode ser qualquer imagem, mas preste atenção à dimensão.
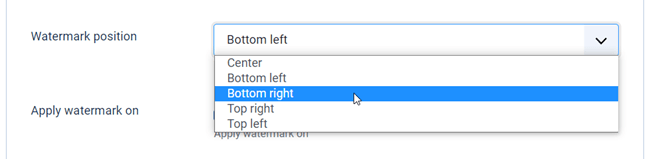
Existem 5 posições onde você pode colocar a marca d'água:
- Centro
- Inferior esquerdo
- Canto inferior direito
- Canto superior direito
- Canto superior esquerdo
Os tamanhos possíveis quando a marca d'água é aplicada são:
- Todos os tamanhos
- Miniatura
- ampla
- Médio
- Tamanho personalizado
Você pode aplicar modificações e efeitos:
- Colheita
- Redimensionar
- Espelho
- Rodar
- Aplique alguns efeitos de estilo