Droppics: Galerias
A ideia principal do Droppics é definir parâmetros de imagens e galerias no componente e, em seguida, gerenciá-los diretamente do seu editor. Droppics funciona em todos os editores WYSIWYG padrão do Joomla, tanto para o front-end quanto para o back-end. Por exemplo, você pode adicionar uma galeria em um módulo Joomla personalizado.
1. Abra o gerenciador de galeria no editor de texto
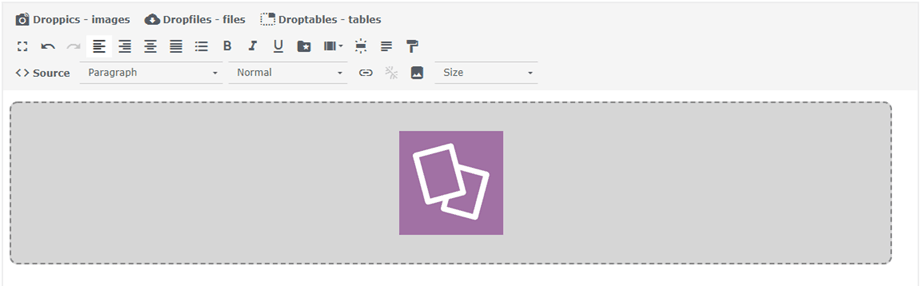
Após a instalação Droppics , você verá um botão de plugin do editor exibido abaixo ou dentro do seu editor (dependendo do editor em uso).
Clique para abrir a janela principal Droppics . Em seguida, clique no "Inserir esta galeria" para inserir a galeria selecionada em seus artigos.
2. Gerenciar galerias
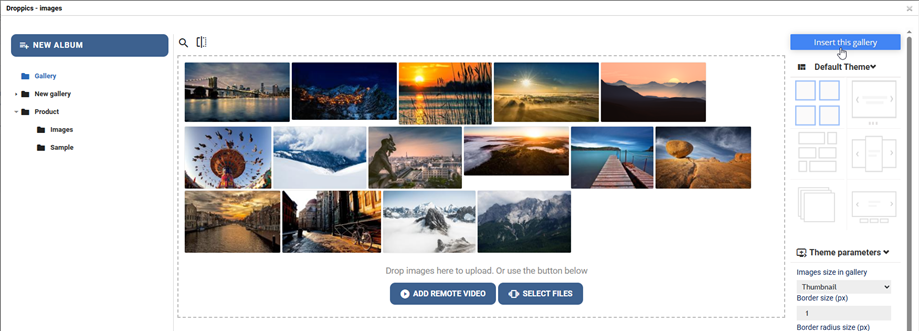
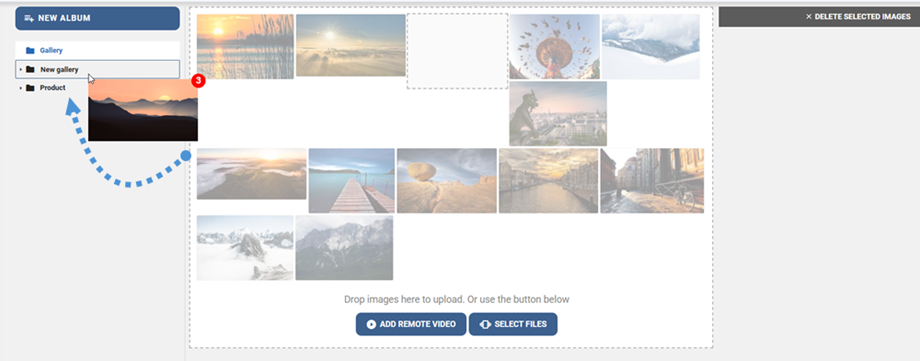
Para criar uma galeria, clique em Novo Álbum na coluna da esquerda.
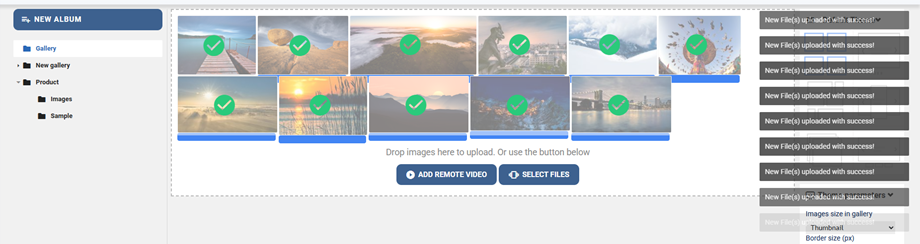
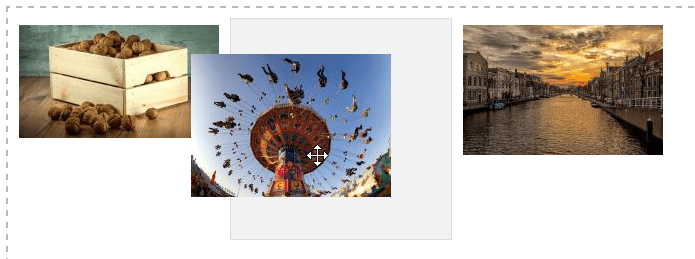
Para adicionar novas imagens em sua galeria, você pode arrastar e soltar mídia na parte central ou clique no Selecionar arquivos .
Um pop-up de notificação será exibido no canto superior direito depois que as imagens forem carregadas, ordenadas, movidas, removidas ou editadas pelo usuário.
Selecione uma ou algumas imagens para carregá-las. O uploader é desenvolvido em HTML5, então você pode enviar imagens grandes. Eles serão redimensionados automaticamente para os tamanhos definidos nos parâmetros globais (o padrão é 1200px).
Você pode reordenar suas imagens quando elas são carregadas usando o recurso de arrastar e soltar. O pedido é salvo automaticamente e é por isso que não há botões para salvar
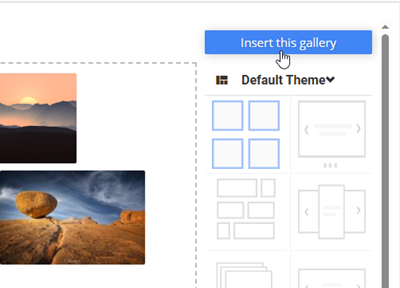
Para inserir a galeria em seu artigo, clique no Inserir este galeria na coluna direita
A galeria aparecerá no seu artigo com um ícone Droppics .
Salve seu conteúdo e pronto! Sua primeira galeria já está online! Se você clicar na imagem da galeria Droppics no artigo e, em seguida, no botão Droppics , a galeria selecionada será recarregada.
O tema padrão permite definir:
- Tamanho da borda
- Raio da borda
- Cor da borda
- Cor e tamanho da sombra da imagem
- Margem esquerda, margem superior, margem direita, margem inferior
- Carregar subgalerias ou não
- Alguns parâmetros adicionais estão disponíveis no tema da apresentação de slides, como atraso de transição, efeito...
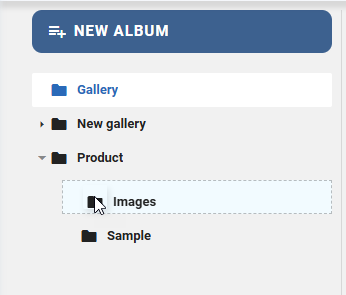
3. Sub-galerias
No Droppics você pode gerenciar galerias com vários níveis. Para adicionar um subnível à galeria, basta arrastar e soltar as categorias de imagens para classificar ou alterar os níveis.
Para ativar a navegação da sub-galeria, você precisará configurar o parâmetro na categoria pai no menu à direita.
Se você desativou as configurações e a configuração da galeria na configuração global, use o menu Componentes > Droppics > Opções > Selecione o tema para configurar .
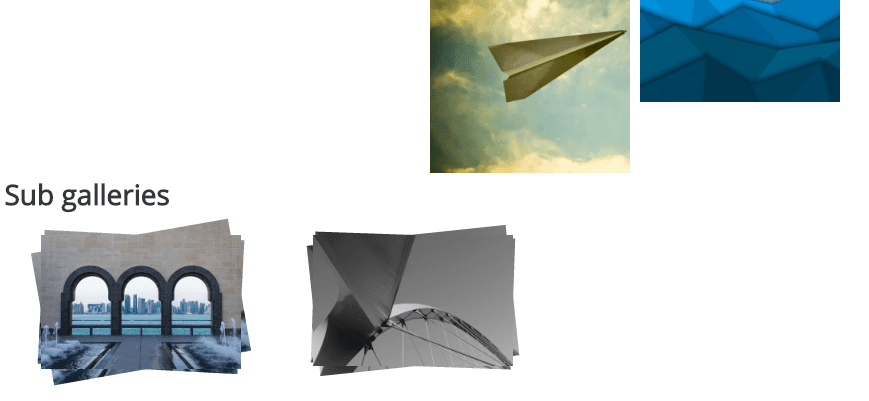
Como você possui subgalerias, poderá navegar por elas no frontend. Todas as suas subgalerias gerarão automaticamente miniaturas de navegação.
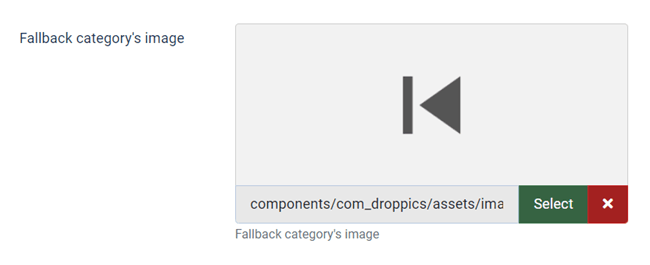
 A miniatura da subgaleria é gerada automaticamente usando a primeira imagem na categoria de imagem. Quando estiver em uma subgaleria, você também pode escolher uma imagem para usar como botão Voltar no menu Opção > Parâmetros principais .
A miniatura da subgaleria é gerada automaticamente usando a primeira imagem na categoria de imagem. Quando estiver em uma subgaleria, você também pode escolher uma imagem para usar como botão Voltar no menu Opção > Parâmetros principais .
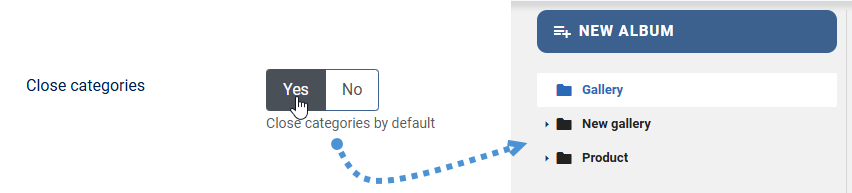
4. Comportamento da galeria no backend
É possível definir um estado padrão para a galeria nas opções globais do painel de administração: abrir Droppics com todas as categorias de imagens abertas ou fechadas. Isso pode economizar espaço se você tiver um grande número de galerias.
5. Copiar - Cortar - Colar imagens
Depois de carregar uma imagem no Droppics, você pode selecionar uma ou várias imagens clicando nela. Para selecionar várias imagens, pressione e segure a tecla CTRL. O primeiro método para mover ou copiar imagens é usar o recurso de arrastar e soltar. Arrastar e soltar move a imagem, enquanto arrastar e soltar e manter pressionada a tecla Shift copia a imagem.
Você também pode usar os botões superiores direitos.