Dropfiles: Uso comum
- 1. Gerencie arquivos do artigo
- 2. Gerencie categorias de arquivos
- 3. Gerencie arquivos
- 4. Copiar arquivos, cortar e colar
- 5. Gerenciar arquivo único
- 6. Atualize um arquivo
- 7. Download de arquivo remoto
- 8. Notificações de e-mail
- 9. Um ícone personalizado em arquivos
- 10. Download de seleção e múltipla categoria de arquivo
A ideia principal do Dropfiles é definir os parâmetros de exibição, tamanho e formato de arquivo permitidos no componente e, em seguida, gerenciar arquivos e categorias diretamente de artigos ou de qualquer editor WYSIWYG. Dropfiles funciona em todos os editores WYSIWYG do Joomla, tanto no front-end quanto no back-end. Por exemplo, você pode usá-lo em um módulo Joomla personalizado.
1. Gerencie arquivos do artigo
Após a instalação Dropfiles , um plugin de editor é exibido abaixo do editor. Clique nele para abrir a tela principal do gerenciador Dropfiles .
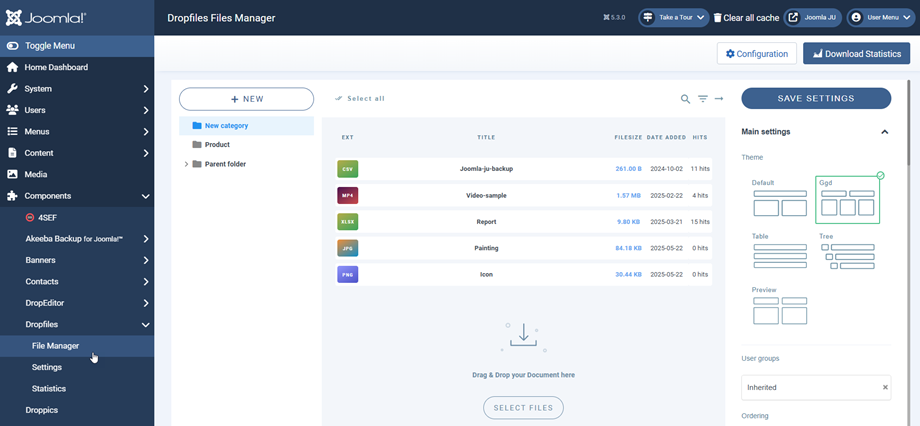
É exatamente a mesma interface que se você carregasse a visualização do componente usando o menu Componentes > Dropfiles .
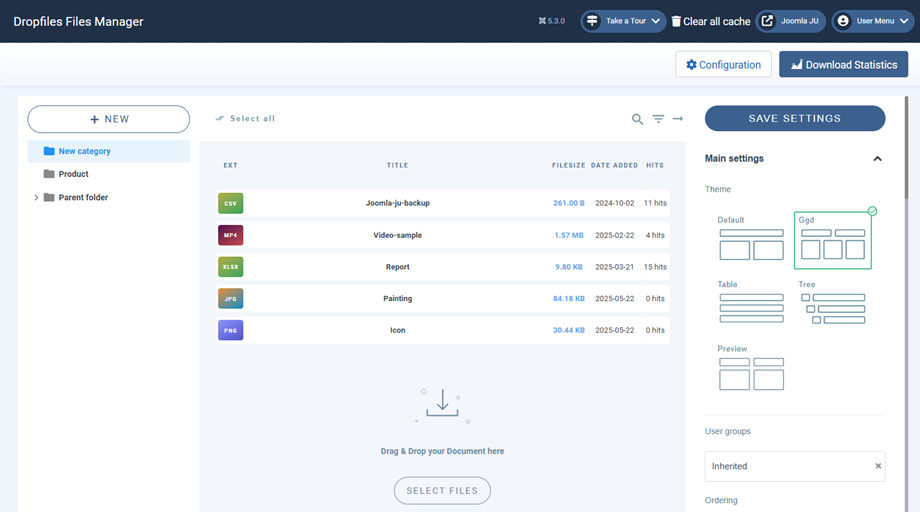
Na interface você obtém o gerenciamento de categorias à esquerda, seus arquivos na parte central e os arquivos e configurações de categoria à direita.
2. Gerencie categorias de arquivos
Para criar uma categoria, clique no "+ novo" na coluna esquerda
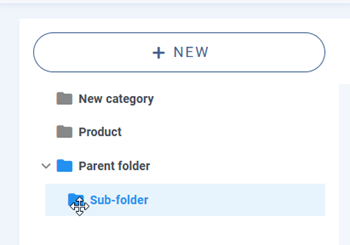
Para solicitar as categorias, você pode usar o recurso Drag'n Drop clicando no "Pasta" e movendo -o. Navegue para cima e para baixo para encomendar as categorias ou da esquerda para a direita para definir níveis de categoria (categoria ou subcategoria)
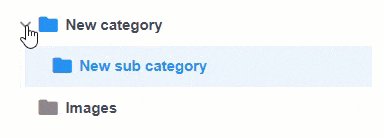
O gerenciador de acordeão de categoria pode ser expandido em todas as subcategorias ou recolhido usando parâmetros globais. Para alterar o estado, você pode clicar no ícone > no lado esquerdo.
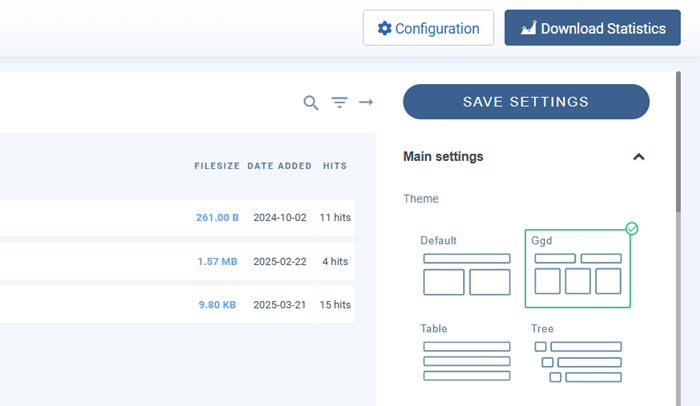
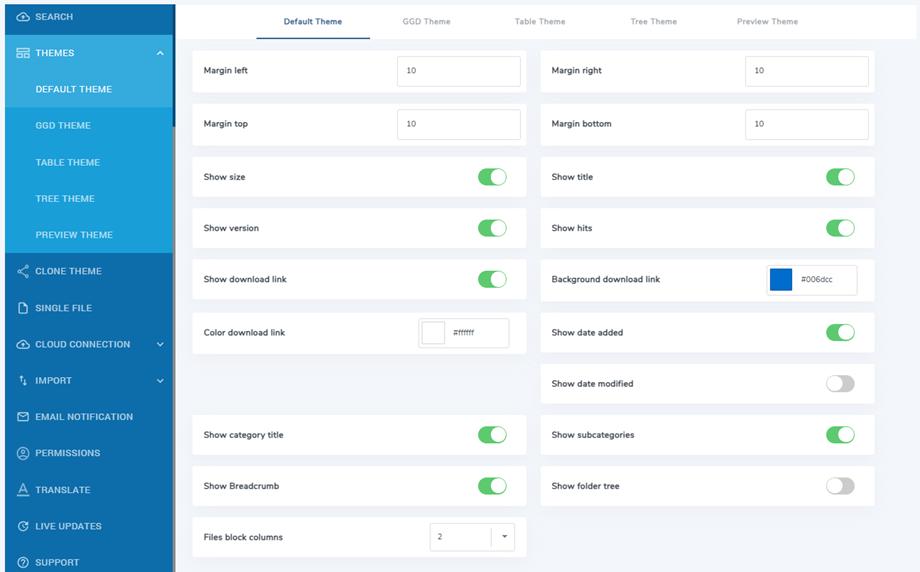
No lado direito da tela você pode ver as opções de categoria e tema do tema.
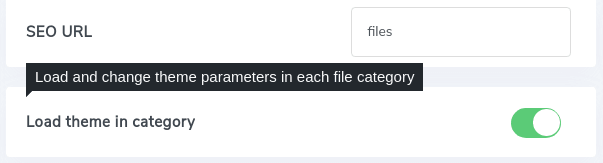
Você pode definir um tema por categoria ou configurar um tema padrão para todas as categorias em Configurações do Dropfiles > Configurações principais > guia Frontend . Para isso, você deve usar o parâmetro Carregar tema na categoria .
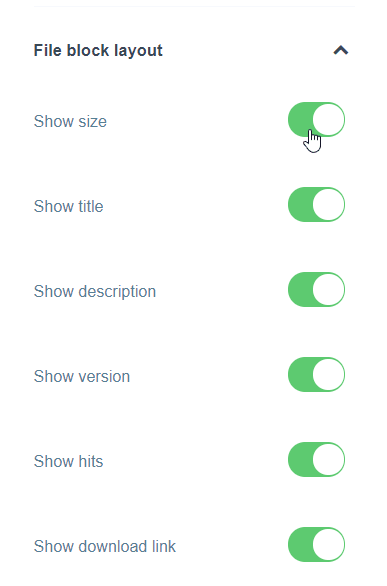
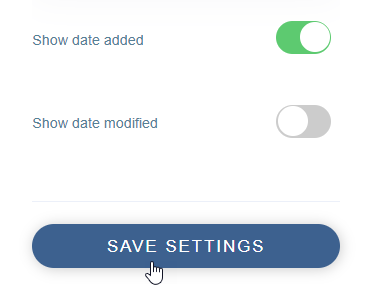
Dependendo do tema selecionado, você terá algumas opções exibidas. Ajuda mostrar ou ocultar alguns dos elementos do tema no frontend simplesmente usando o botão de alternância, por exemplo, exibir/ocultar tamanho do arquivo, número de ocorrências do arquivo...
Depois de concluir os parâmetros da categoria, você pode clicar no botão Salvar configurações na parte inferior da coluna da direita para salvar a preferência do tema.
Se você optou por configurar os parâmetros do tema da categoria nas opções do componente, encontrará as mesmas configurações no menu Componentes > Dropfiles > Opções > Temas
3. Gerencie arquivos
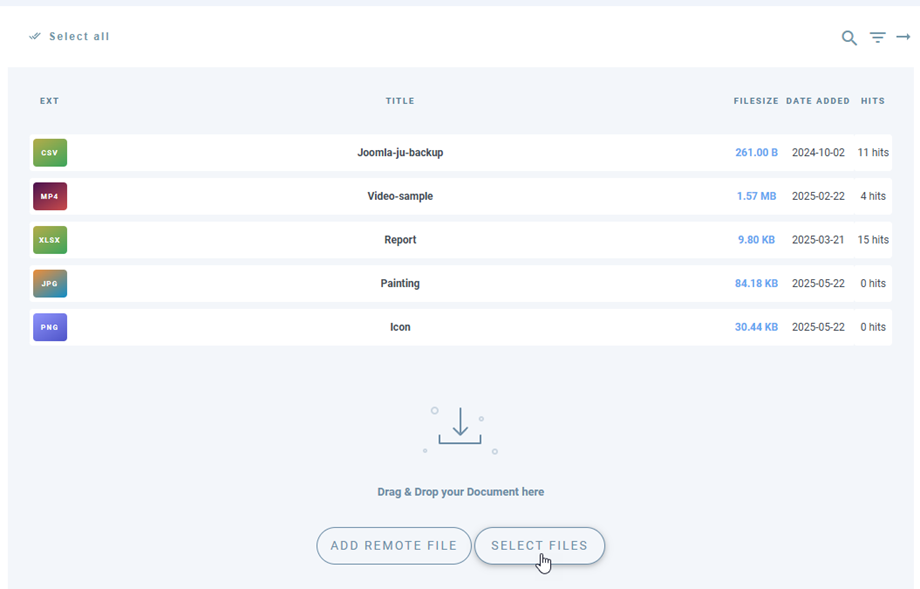
Para adicionar arquivos em uma categoria, você pode arrastar e soltar arquivos na parte central ou clicar no botão Selecionar arquivos
Em seguida, selecione um ou mais arquivos para fazer upload. O uploader é baseado em HTML5 para que você possa enviar arquivos grandes que serão carregados.
Ordenação e filtragem de arquivos
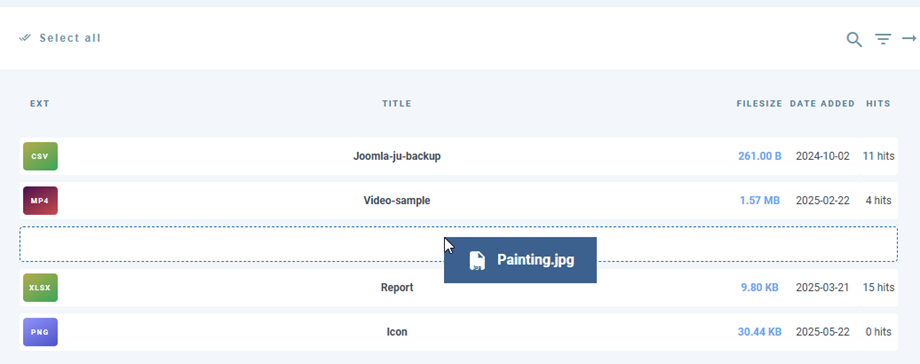
A ordenação dos arquivos pode ser feita arrastando e soltando, basta arrastar o arquivo na linha tracejada para definir sua nova posição na categoria do arquivo.
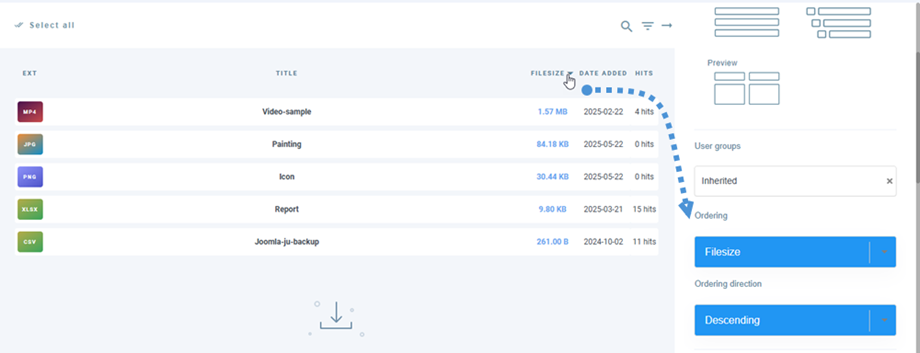
Você também pode ordenar todos os arquivos de uma categoria ou clicando no título da coluna e salvar a ordenação. Por exemplo, aqui eu ordenei os arquivos por tamanho. Depois de fazer o pedido, você verá do lado direito, nas opções de categoria, os pedidos ficam azuis.
Você também tem a opção de clicar no título da coluna para solicitar o arquivo:
- Tipo
- Título
- Tamanho do arquivo
- Data adicionada
- Data modificada
- Versão
- Exitos
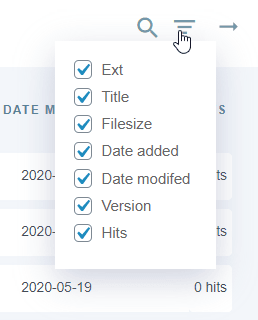
A caixa de seleção da opção superior direita da coluna ajuda a limpar a interface de back-end para se concentrar nos principais parâmetros dos arquivos que você possui; ou seja, mostre apenas o título e a versão do arquivo, por exemplo.
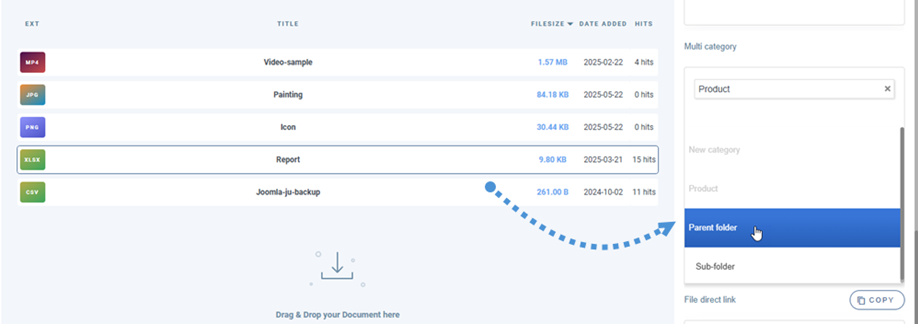
Arquivo multicategorias
Adicione arquivos ao seu conteúdo
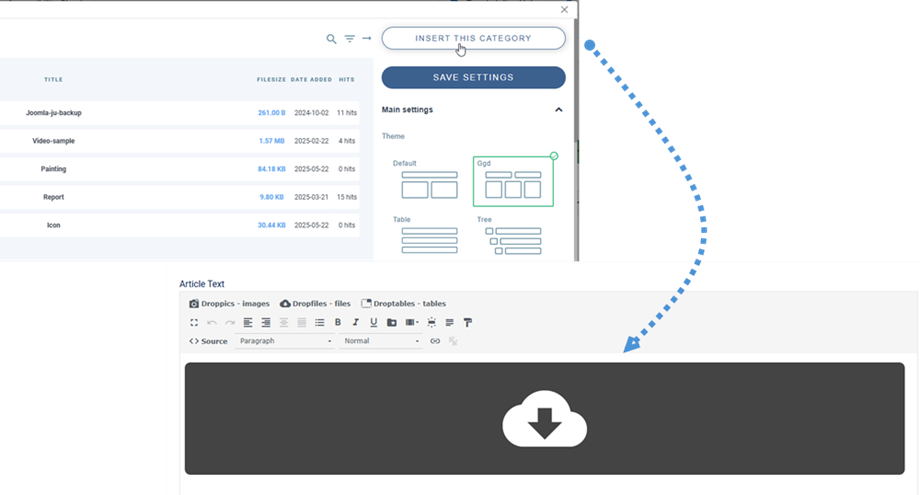
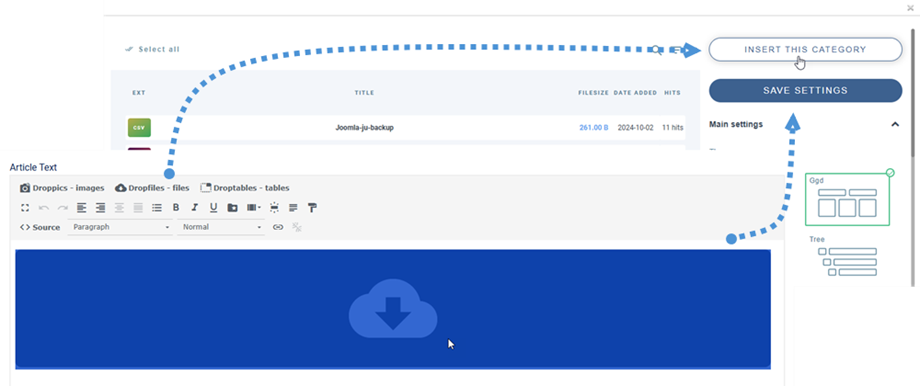
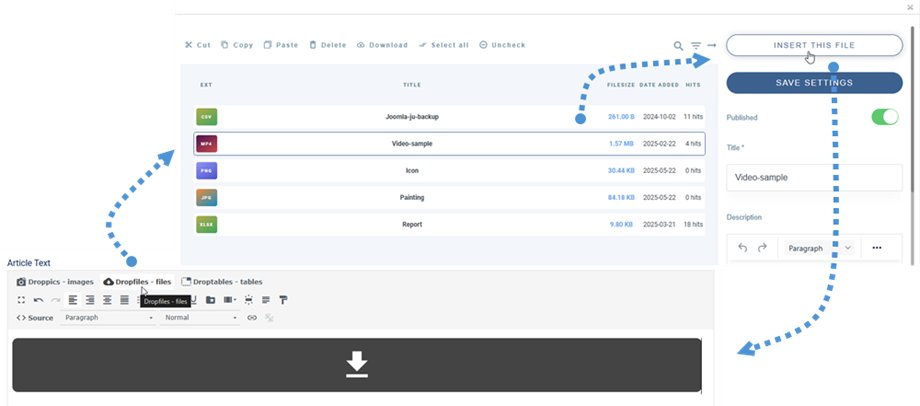
Por fim, para inserir uma categoria de arquivo no seu editor, clique em Dropfiles No botão do editor, selecione a categoria e clique no "Inserir esta categoria" no canto direito.
A categoria de arquivos será representada no seu artigo por uma área cinza com um ícone Dropfiles .
Pronto! Você adicionou sua primeira categoria Dropfiles !
Na primeira vez que você inserir sua categoria, salve o artigo para ver o resultado no site. Para abrir a categoria novamente e recarregar a configuração feita, clique nela e clique novamente no botão Dropfiles ou clique duas vezes na área cinza.
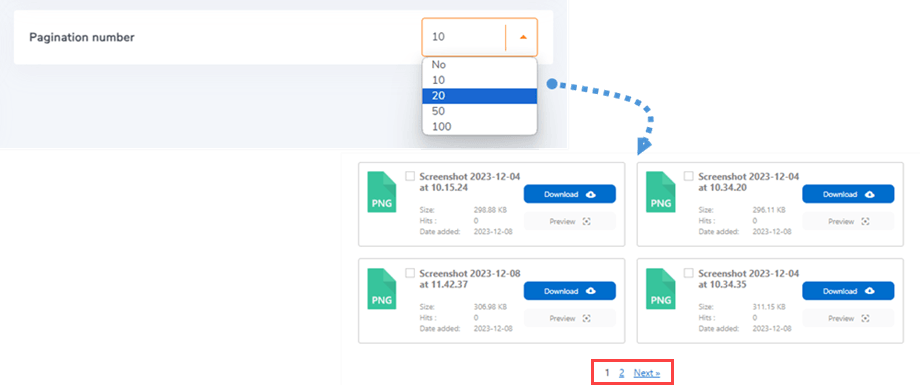
Paginação para listagem de arquivos
Opções adicionais estão disponíveis, como paginação de arquivos. Se você tiver uma grande quantidade de arquivos, poderá adicionar paginação para que o conteúdo do Joomla carregue mais rápido e seja mais fácil de digerir para seus leitores.
A paginação de arquivos pode ser habilitada e configurada em Configurações principais > guia Frontend .
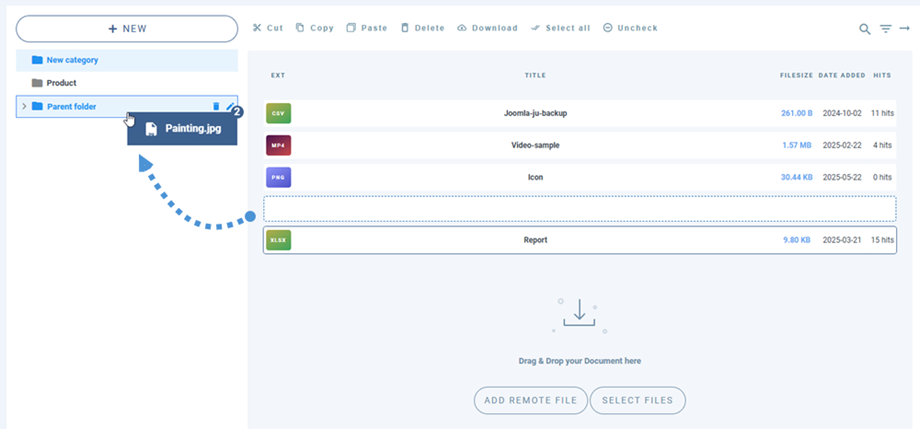
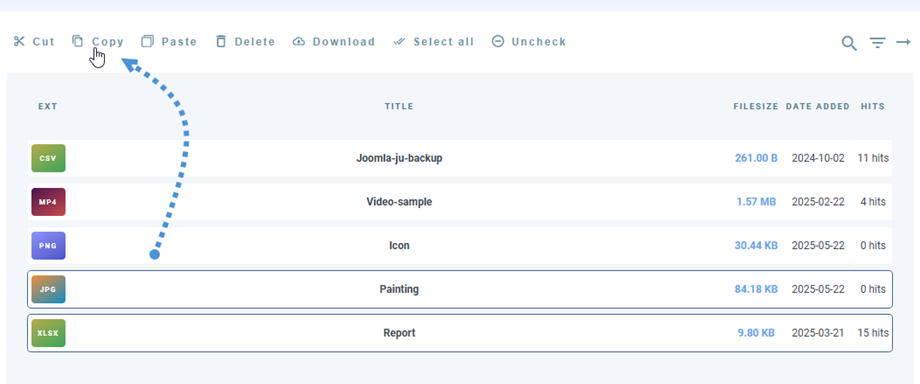
4. Copiar arquivos, cortar e colar
Após o upload de um arquivo para o Dropfiles, você pode selecioná-lo clicando sobre ele. Você também pode selecionar vários arquivos mantendo pressionada a tecla Ctrl (no Windows/Linux) ou Command (no Mac).
O primeiro método para mover ou copiar arquivos é arrastar e soltar. Arrastar e soltar sozinho moverá o arquivo, arrastar e soltar + Ctrl (no Windows) ou Command (no Mac) copiará os arquivos.
Você também pode usar os botões acima da lista de arquivos.
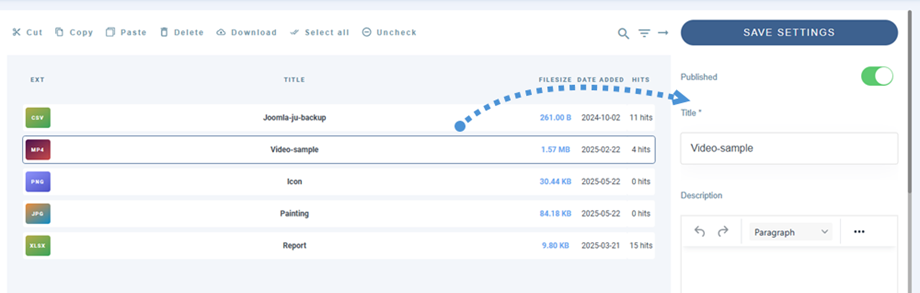
5. Gerenciar arquivo único
Gerenciar um único arquivo nunca foi tão simples quanto clicar em um arquivo, então a opção de arquivo será carregada no lado direito.
Dropfiles permite que você defina:
- Estado de publicação do arquivo
- Título do arquivo
- Descrição: O editor HTML pode ser ativado através de uma opção
- Data de criação do arquivo
- Data de modificação do arquivo
- Publicação de arquivos para cima e para baixo
- Versão do arquivo
- Acessos de arquivo
- Tags de arquivo (usadas no mecanismo de pesquisa)
- Ícone personalizado: verá se a opção está habilitada
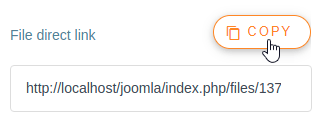
- Link direto do arquivo: pode ser copiado facilmente clicando no botão copiar.
- Visualização de arquivo de usuário único: selecione usuários múltiplos/únicos que poderão visualizar o arquivo
- Carregar nova versão do arquivo: carregue uma nova versão do arquivo e mantenha todas as informações do arquivo nas versões antigas.
Para adicionar um único arquivo, não uma categoria, basta clicar nele e inserir este arquivo para adicioná-lo ao seu editor.
A partir de agora, você pode substituir o layout de arquivo único. Consulte a documentação de Dicas e Truques Dropfiles
E cada arquivo tem seu próprio link direto que você pode usar para compartilhar facilmente. Você pode encontrar o URL na parte inferior do painel direito.
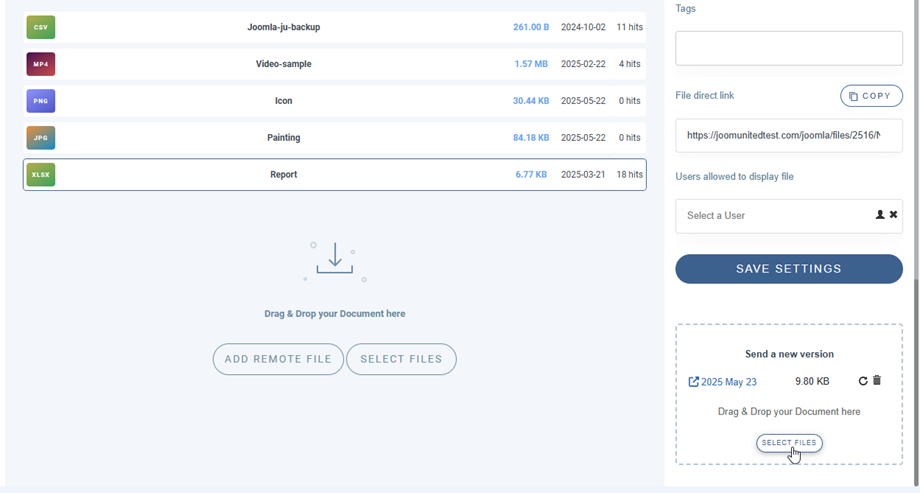
6. Atualize um arquivo
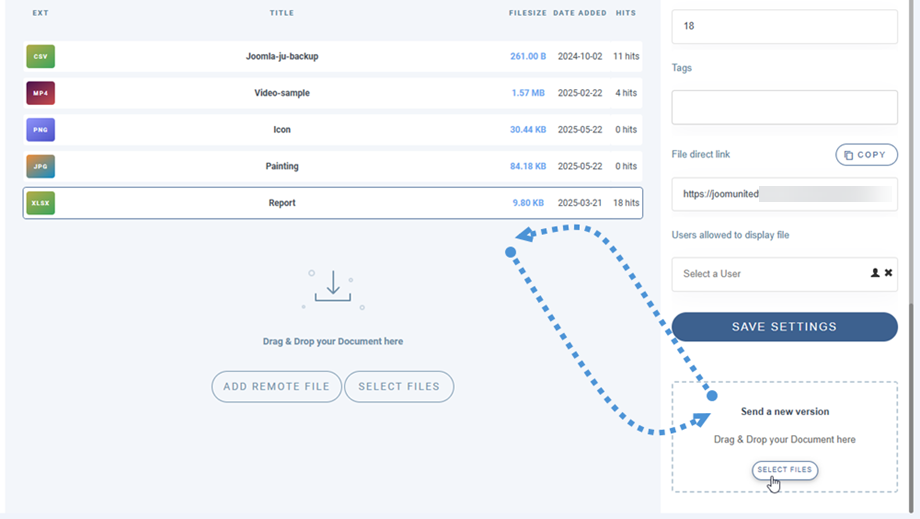
Para atualizar um arquivo, abra Dropfiles , clique no arquivo desejado e use o "Enviar uma nova versão" para substituir o arquivo.
Você pode alterar o formato, tamanho do arquivo ou qualquer outra coisa, tudo será detectado e atualizado. Você também tem um gerenciador de histórico de versões de arquivos para poder baixar e restaurar uma versão antiga do arquivo.
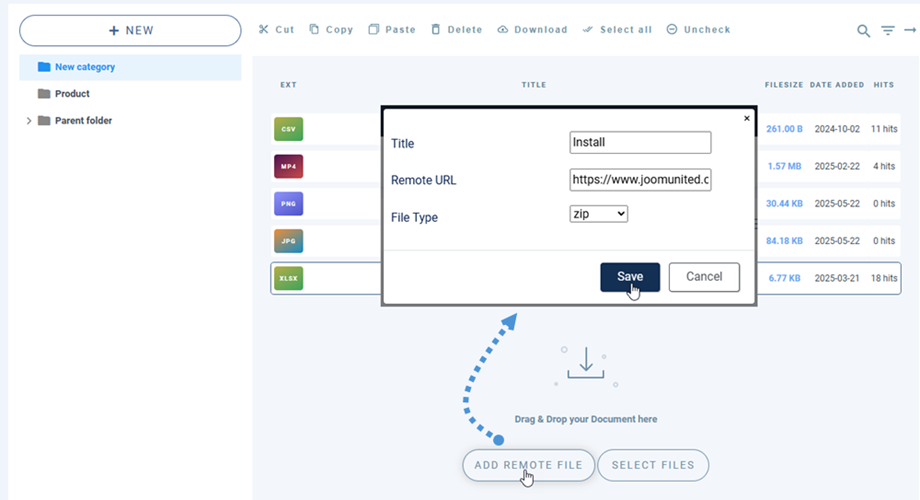
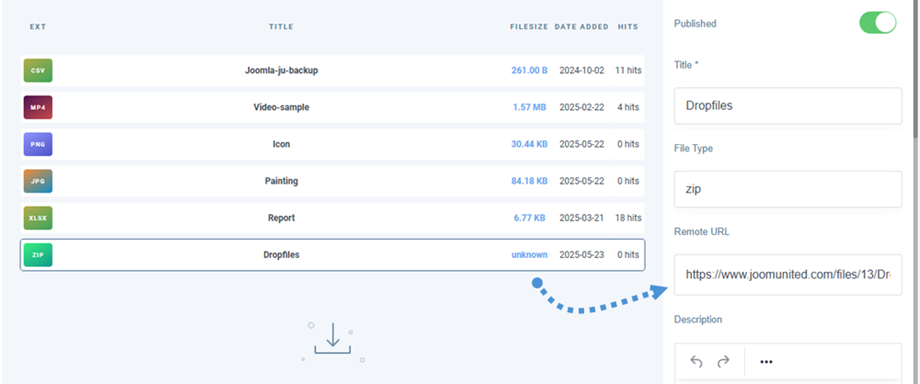
7. Download de arquivo remoto
O download remoto é a possibilidade de adicionar um arquivo para download distante (não hospedado em seu servidor), entre outros. Deve ser ativado através da configuração do componente.
Assim que for ativado, um novo botão chamado Adicionar arquivo remoto será adicionado. Depois você precisa definir um título, uma URL remota (o link para o arquivo); por exemplo: https://www.mywebsite.com/file.zip e um formato de arquivo (para aplicar o ícone adequado ao arquivo).
Depois que o arquivo for adicionado, você poderá editar todas as suas informações como qualquer outro arquivo.
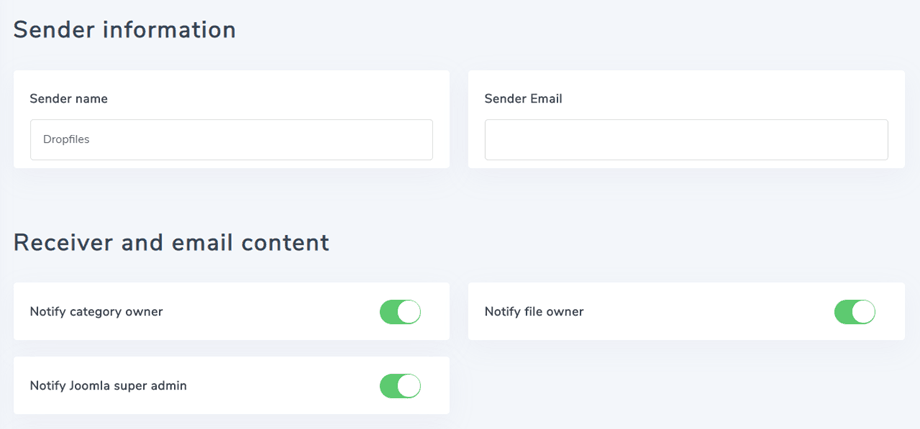
8. Notificações de e-mail
Este recurso ajuda seus usuários a saber se alguma mudança ou ação foi feita em seus arquivos. Existem 3 parâmetros principais para notificação:
- Notificar proprietário da categoria: o usuário proprietário da categoria que contém o arquivo será notificado
- Notificar proprietário do arquivo: o usuário proprietário do arquivo será notificado
- Notificar o superadministrador do Joomla: os usuários do grupo de superadministradores serão notificados
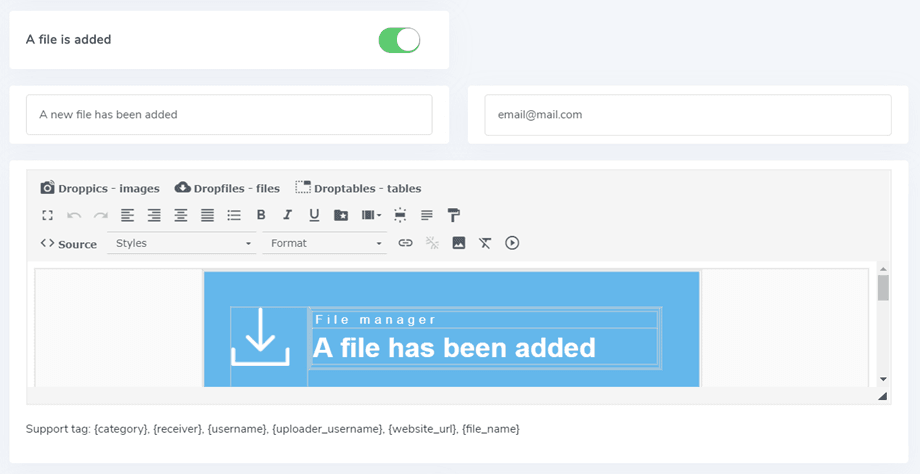
Os usuários e/ou administradores receberão um e-mail de notificação se um arquivo for adicionado, editado, excluído ou baixado. Cada tipo de notificação pode ser ativado separadamente. e você pode adicionar vários e-mails personalizados.
Existem algumas tags suportadas que você pode usar no conteúdo do e-mail: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. O conteúdo do e-mail é apenas algum HTML, você pode criar o seu próprio, se desejar.
9. Um ícone personalizado em arquivos
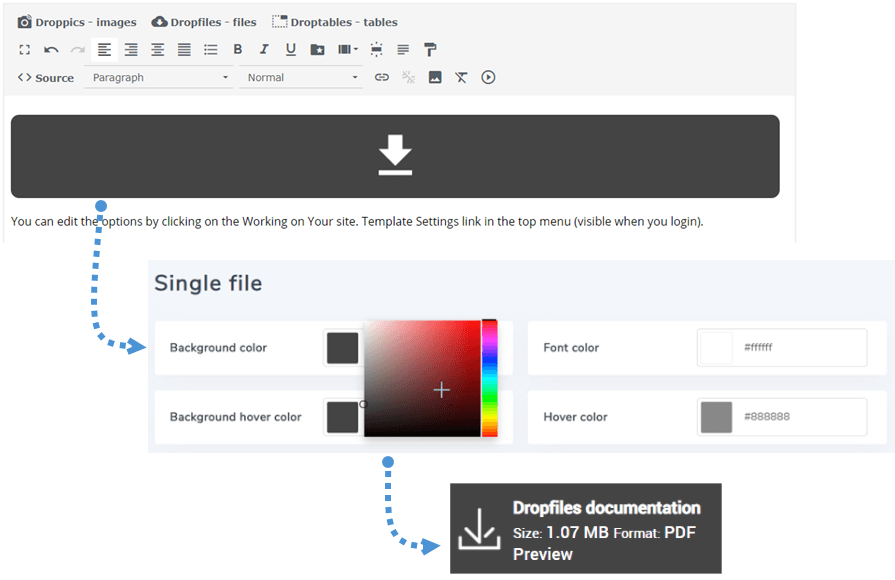
Você pode substituir os ícones padrão dos arquivos pelos seus próprios (por exemplo, o ícone de PDF por uma pré-visualização do documento). Primeiro, você precisa ativar de ícone personalizado nas Dropfiles .
Em seguida, no Dropfiles , clique em um arquivo para alterar seu ícone. No painel inferior direito, você pode selecionar um ícone de sua preferência dentre as suas imagens. Caso não encontre a opção, acesse Configurações principais > guia Frontend e ative Ícone personalizado .
Ou carregue um novo.
10. Download de seleção e múltipla categoria de arquivo
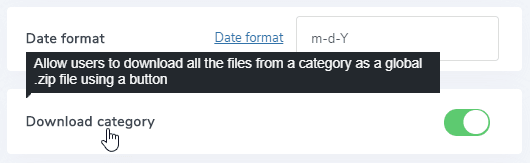
Primeiro, você precisa habilitar Categoria de download em Configuração > Configurações principais guia Frontend
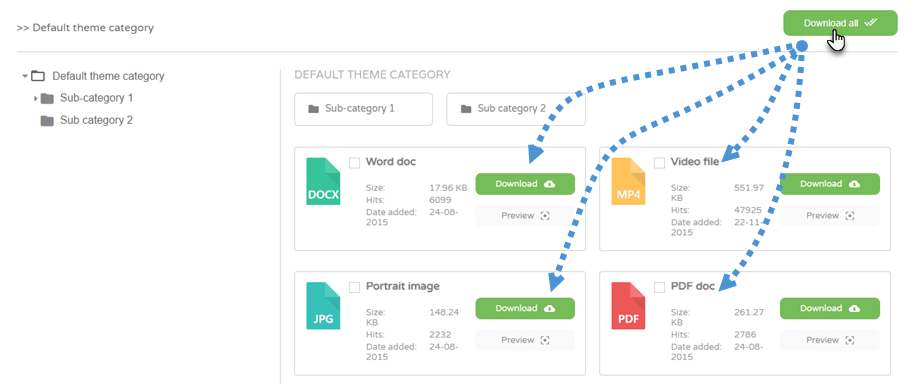
Então você verá Baixar tudo acima de cada categoria no frontend.
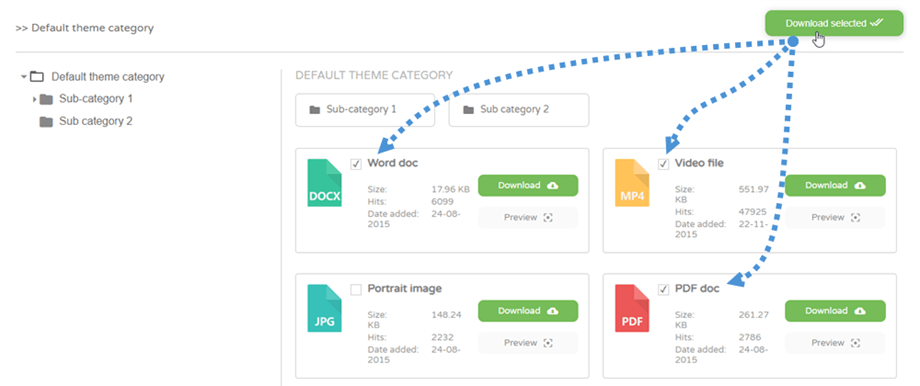
Além disso, você também pode selecionar vários arquivos e, em seguida, clicar no botão Baixar selecionados .