DropEditor: Ferramentas de Edição Avançadas
1. Lista com marcadores
 A lista com marcadores não é apenas uma lista básica; você poderá criar seu próprio estilo de lista com marcadores, salvá-lo e reutilizá-lo posteriormente. Normalmente, os estilos são definidos no seu modelo e devem ser reutilizados em todo o seu site.
A lista com marcadores não é apenas uma lista básica; você poderá criar seu próprio estilo de lista com marcadores, salvá-lo e reutilizá-lo posteriormente. Normalmente, os estilos são definidos no seu modelo e devem ser reutilizados em todo o seu site.
O botão abrirá uma caixa de diálogo.

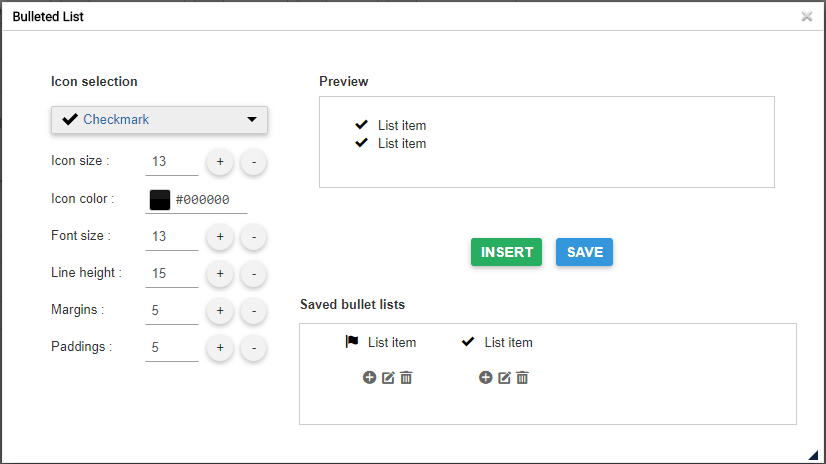
Na parte esquerda, você pode definir o ícone e o estilo da sua lista com marcadores; uma pré-visualização está disponível na parte direita.
Se você inserir sua lista diretamente no conteúdo usando Inserir , sem salvar, você "perderá" o estilo (ele não será salvo).

O botão Salvar armazenará a lista de marcadores no banco de dados e você poderá editá-la posteriormente. Para editar um marcador, você pode clicar no ícone de lápis dentro da janela pop-up. O botão de adição (+) inserirá a lista e o botão da lixeira a excluirá.

Você também pode usar o botão direito do mouse diretamente no seu conteúdo.

2. Gerenciador de colunas
O gerenciador de colunas é uma ferramenta para criar um layout de colunas no seu conteúdo. Clicar no botão exibirá um menu com opções rápidas de seleção de layout de colunas.
- 2 colunas
- 3 colunas
- 4 colunas
- Layout de 1/4 a 3/4
- Layout 3/4 - 1/4

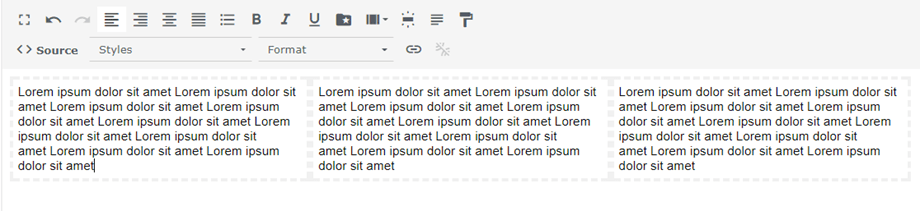
Aqui está um exemplo de inserção de link rápido em um artigo com layout de 3 colunas.

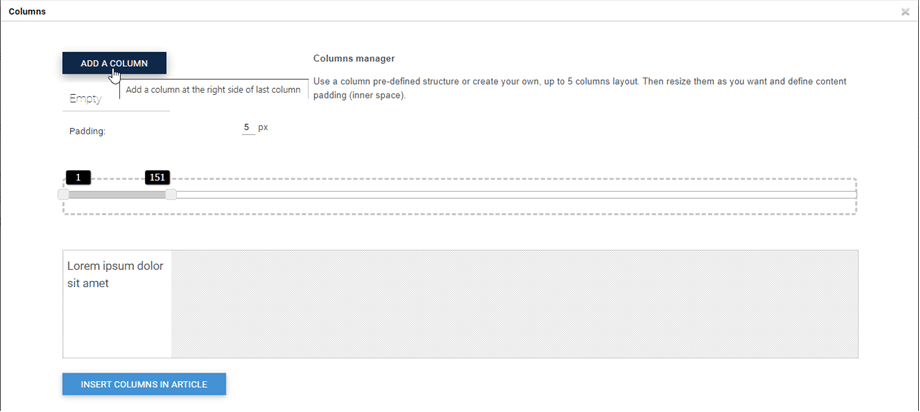
Também é possível definir um layout personalizado para suas colunas com o botão Personalizar.
É possível criar ou excluir colunas arrastando e soltando. Em seguida, você pode definir tamanhos personalizados para cada coluna. Por fim, clique no botão "Inserir colunas no artigo" para adicionar seu layout.
Uma lista de menu verde está disponível para redefinir seu layout e aplicar um layout predefinido.
Depois de inserir essas colunas no seu artigo, você pode editá-las clicando com o botão direito do mouse sobre elas e selecionando " Atualizar coluna" . Em seguida, você poderá alterar a largura das colunas.
3. Editor de botões
 O gerenciador de botões permite que você crie seu próprio estilo de botão, o armazene e o reutilize posteriormente. Normalmente, os botões são definidos no seu modelo e devem ser reutilizados em todo o seu site.
O gerenciador de botões permite que você crie seu próprio estilo de botão, o armazene e o reutilize posteriormente. Normalmente, os botões são definidos no seu modelo e devem ser reutilizados em todo o seu site.
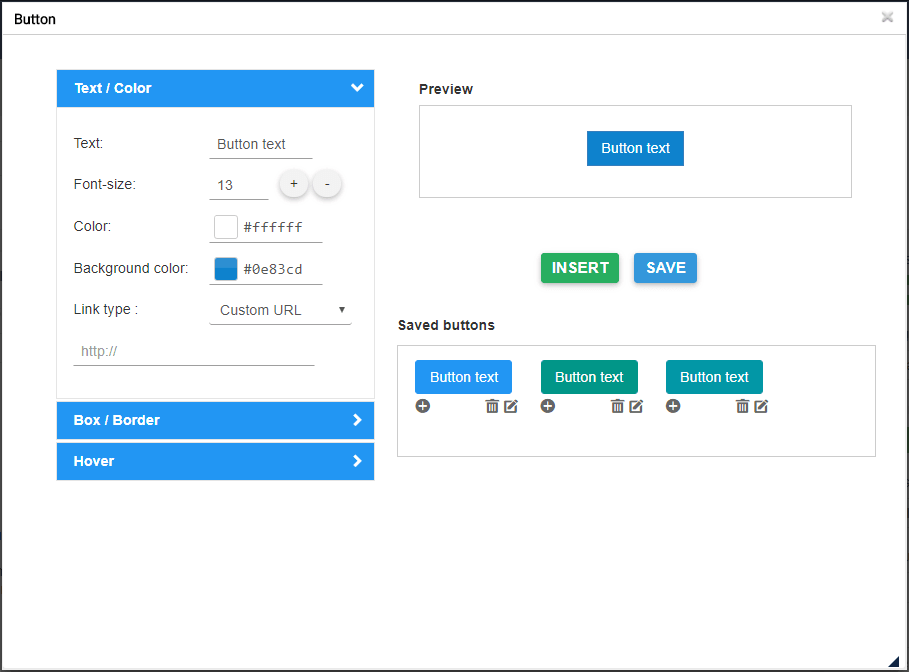
O editor de botões é bastante semelhante à interface da lista com marcadores; você poderá criar um estilo usando a ferramenta de janela do lado esquerdo e, em seguida, Inserir/Salvar/Editar.

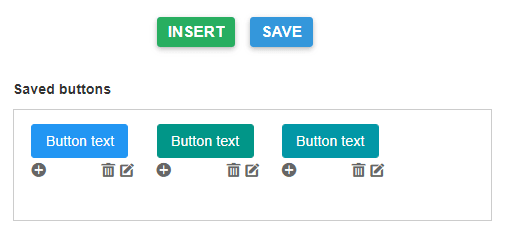
Você tem a opção de definir o plano de fundo, os estilos de borda e o efeito ao passar o mouse. Para inserir um botão no conteúdo, você pode clicar no Inserir ou + de um botão já salvo.

Você também pode editar e salvar um estilo existente; basta clicar na caneta e alterar os parâmetros ou clicar com o botão direito do mouse no editor.

Por fim, você pode definir um link personalizado para o botão ou criar um link rápido para um menu ou um artigo.

4. Resumo do artigo
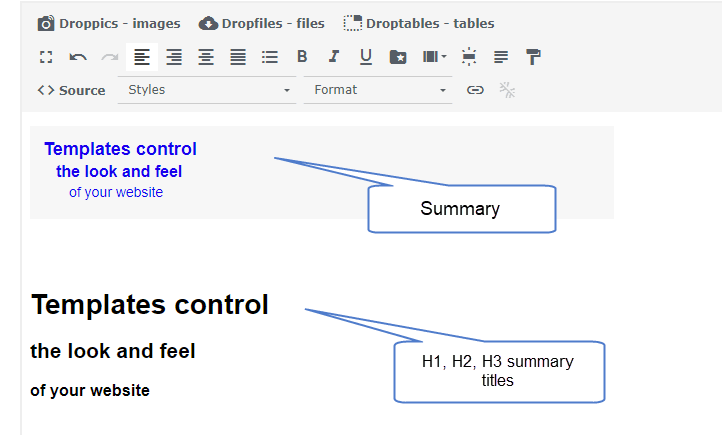
 A ferramenta de resumo pode gerar um resumo automático de todo o seu conteúdo com base nos títulos. Você também pode atualizar o resumo automaticamente.
A ferramenta de resumo pode gerar um resumo automático de todo o seu conteúdo com base nos títulos. Você também pode atualizar o resumo automaticamente.
Para usar, adicione títulos ao seu artigo e clique na ferramenta de resumo.

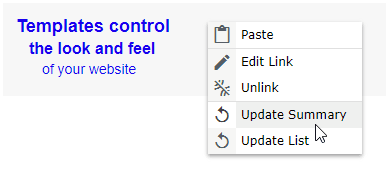
Um resumo com âncora será adicionado ao seu conteúdo. Você também pode atualizá-lo clicando com o botão direito do mouse para regenerá-lo.

5. Ferramenta de modelo
 A ferramenta de modelos permite salvar todo o layout do seu conteúdo (estrutura HTML) para carregá-lo posteriormente.
A ferramenta de modelos permite salvar todo o layout do seu conteúdo (estrutura HTML) para carregá-lo posteriormente.
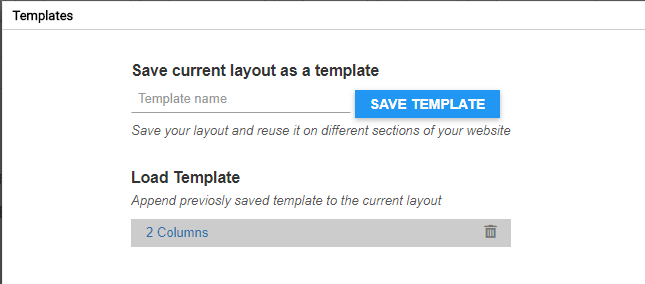
Clique no botão para salvar/carregar um layout.

Você pode definir um nome para o modelo e salvá-lo. Para carregar um modelo, clique no nome dele na parte inferior da tela.
6. Gerenciador de links
 Está disponível um gerenciador de links com uma interface que permite criar links rápidos para conteúdo, artigos e menus do Joomla
Está disponível um gerenciador de links com uma interface que permite criar links rápidos para conteúdo, artigos e menus do Joomla
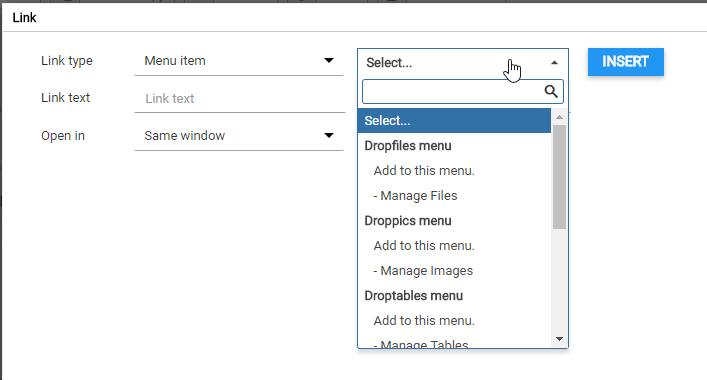
Na caixa de diálogo, você tem a opção de criar um link para um URL personalizado ou carregar um conteúdo do Joomla. Basta selecionar o conteúdo, o URL será gerado e você poderá clicar no Inserir .

7. Ferramenta de âncora
 Uma ferramenta simples de âncora para carregar uma página em um ponto específico também está disponível.
Uma ferramenta simples de âncora para carregar uma página em um ponto específico também está disponível.
Você pode adicionar um nome de âncora e, em seguida, validar

Uma âncora será adicionada ao seu conteúdo.

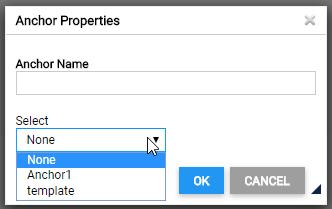
Para criar um link para essa âncora, basta selecionar um texto, clicar novamente no botão da ferramenta de âncora e selecionar a âncora criada anteriormente.

8. Fonte do Google
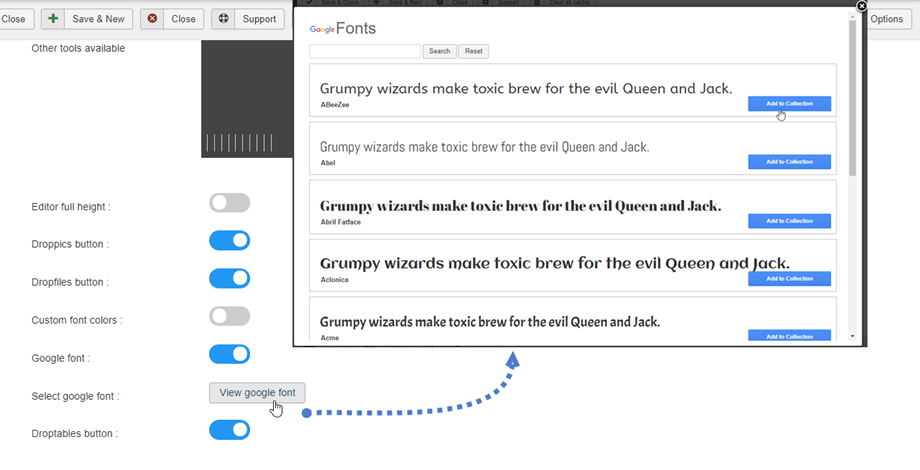
Primeiro, você precisa ativar de fonte do Google em Perfis > Padrão (Seus perfis) > Ferramentas do editor . Em seguida, clique Exibir fonte do Google e a fonte selecionada aparecerá no editor.

Por fim, você verá as fontes na ferramenta de edição.

9. Inserir mídia
 Você pode inserir arquivos de mídia do seu servidor ou do YouTube e Vimeo. Primeiro, clique no "Inserir mídia" na ferramenta Editor.
Você pode inserir arquivos de mídia do seu servidor ou do YouTube e Vimeo. Primeiro, clique no "Inserir mídia" na ferramenta Editor.
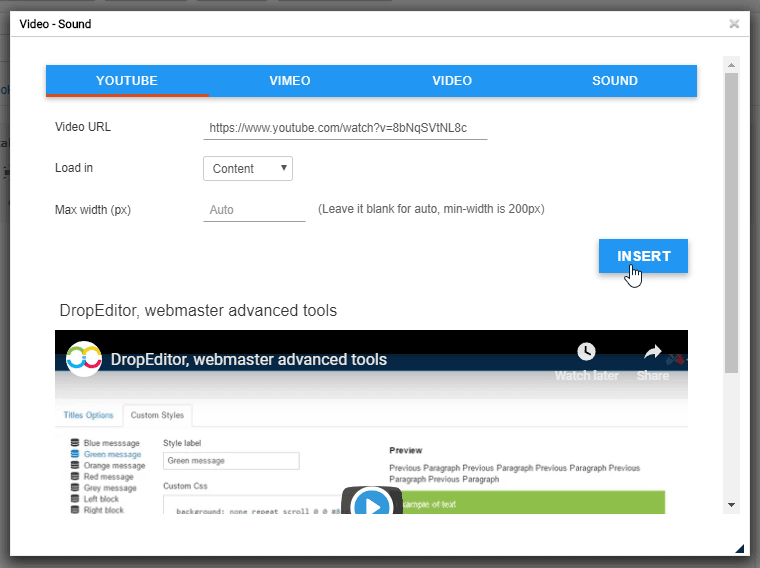
Em seguida, uma janela pop-up será exibida, onde você poderá adicionar o link na guia do YouTube ou do Vimeo. Depois, clique no Inserir .
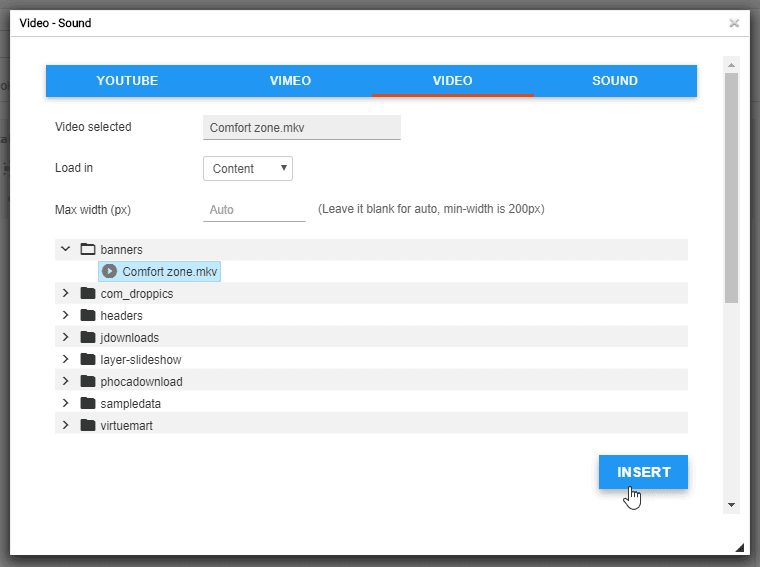
Além disso, você pode selecionar um arquivo de vídeo ou áudio do seu servidor na aba Vídeo ou Áudio.
10. Espaços inquebráveis
Você também pode inserir espaços não separáveis clicando no ícone na ferramenta de edição.
na ferramenta de edição.