WP Table Manager: stili di tabelle
- 1. Formato
- 2. Temi e opzioni
- 3. Aggiungi tooltip sulle celle
- 4. Congelamento di righe e colonne
- 5. Ordina e filtra
- 6. Riempimento delle celle e raggio del bordo
- 7. CSS personalizzato
- 8. Tabelle WordPress reattive
- 9. Esporta in Excel
- 10. Impaginazione
- 11. Stile del bordo delle celle
- 12. Stampa la tabella sul frontend
1. Formato
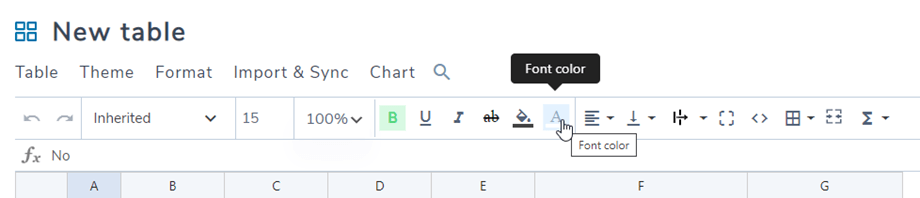
Sulla barra degli strumenti, puoi impostare lo stile per la cella come: carattere, dimensione del carattere, stile del testo, colore di sfondo per la cella, colore del testo, allineamento orizzontale e verticale della cella, ... Può essere applicato per una singola cella o più celle
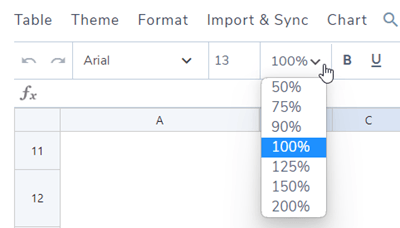
È possibile selezionare la percentuale per l'editor di tabelle. Ciò significa che puoi ingrandire/rimpicciolire il tuo tavolo, l'intervallo dal 50% al 200%.
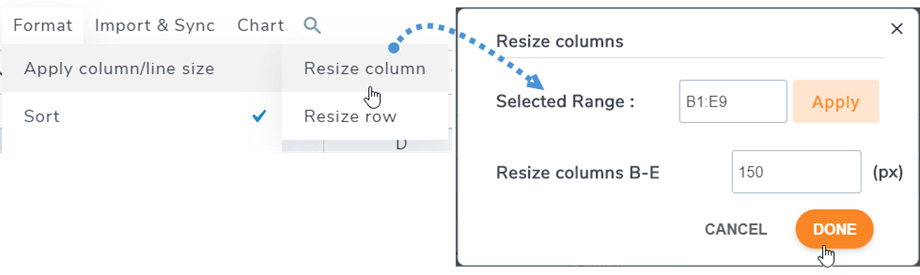
L'altezza della riga e la larghezza della colonna possono essere definite in pixel. Per favore vai su Menu Formato> Applica dimensione colonna/linea , quindi seleziona Ridimensiona colonna/Ridimensiona riga . Nella finestra popup, puoi selezionare l'intervallo e impostare px per colonne o righe. Fare clic sul Fatto per terminare.
2. Temi e opzioni
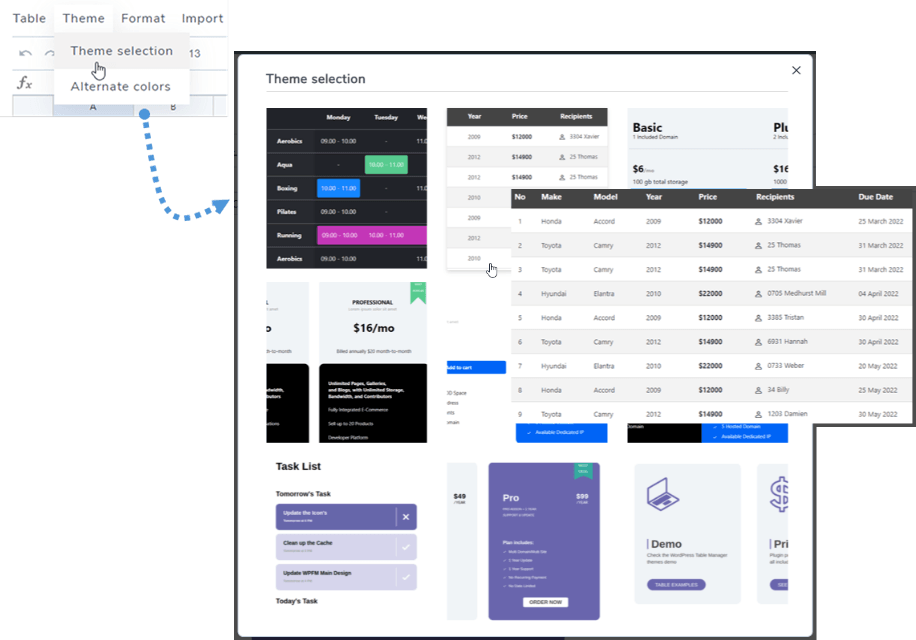
In ogni tabella, puoi trovare l' opzione di selezione del tema in Tema del menu. Basta fare clic su un tema per applicarlo.
Colori alternativi
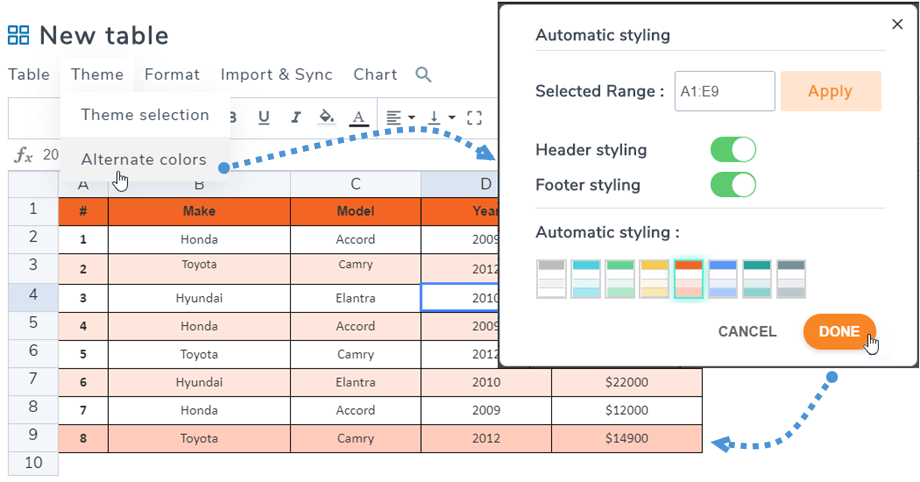
Nello stesso tema del menu > Colori alternativi , la funzione "Stile automatico" ti aiuta a colorare la linea sulla tabella con le stile intestazione e piè . Puoi selezionare gli stili del modello o crearne di tuoi nelle impostazioni del plug-in.
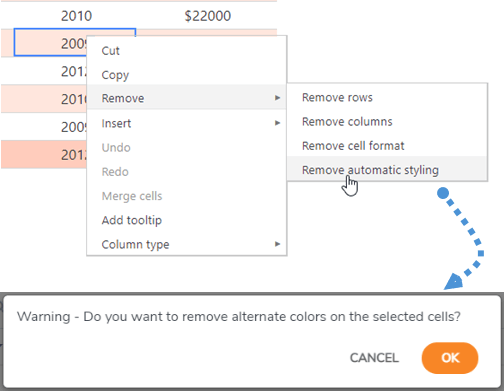
E puoi rimuovere il colore alternativo facendo clic sull'opzione "Rimuovi> Rimuovi stile automatico" Quindi il colore verrà cancellato dopo la tua conferma.
Allineamento della tabella
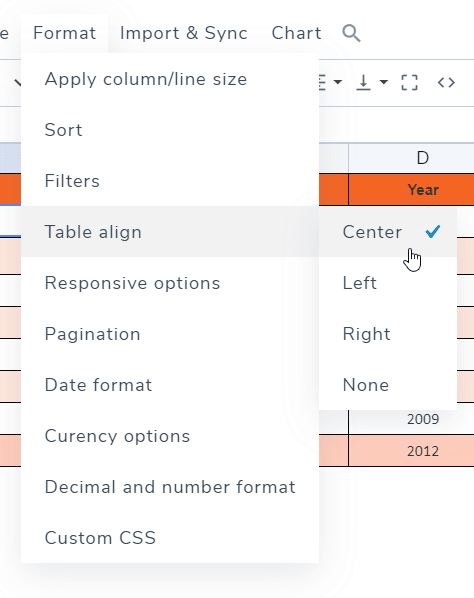
L'allineamento della tabella riguarda l'allineamento del div che contiene l'intera tabella, ad esempio centra tutta la tabella. Puoi trovarlo in Formato menu> Allineamento tabella .
Evidenziazione celle
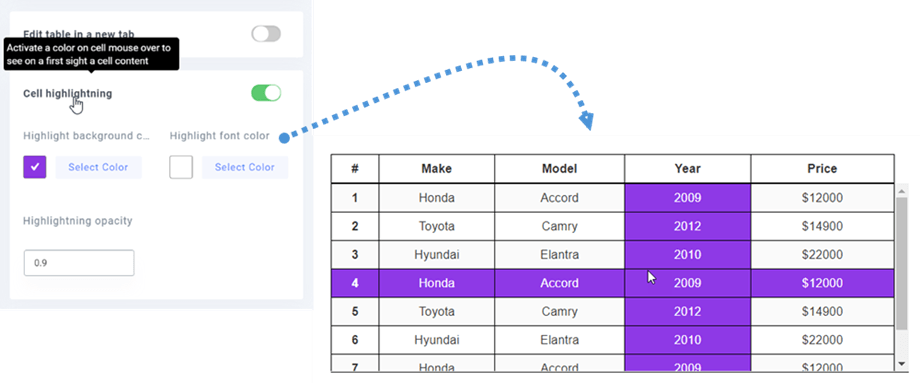
Come opzione è disponibile anche un'evidenziazione della cella. È possibile abilitare questa funzione nella configurazione. È disabilitato per impostazione predefinita. È possibile selezionare la riga di evidenziazione per regolare il colore e l'opacità dell'evidenziazione.
3. Aggiungi tooltip sulle celle
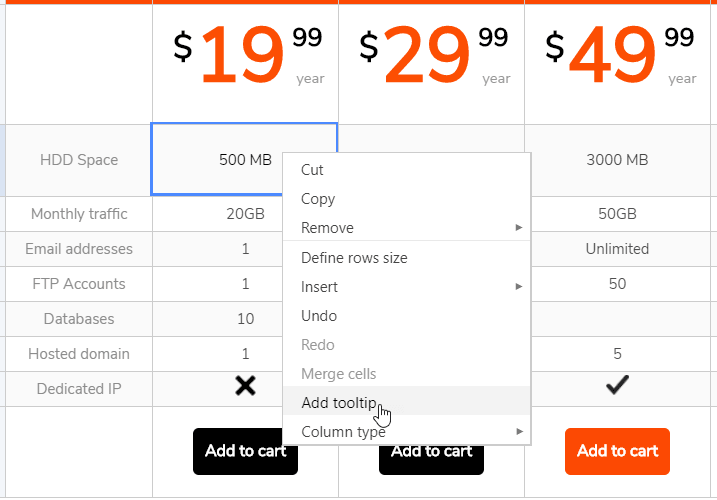
Su ogni cella di una tabella, puoi vedere l'opzione Aggiungi descrizione comando quando fai clic con il tasto destro su di essa.
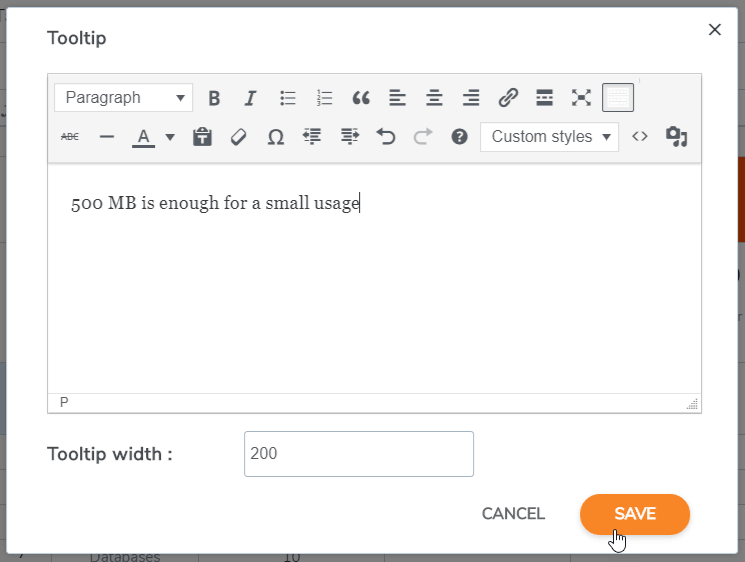
Puoi impostare la larghezza della descrizione comando in pixel. Ti porterà a una descrizione comando con un editor da modificare.
Aggiungi contenuto e salva, il gioco è fatto, la descrizione comandi verrà visualizzata sul lato pubblico al passaggio del mouse.
4. Congelamento di righe e colonne
Congelamento della colonna
Il congelamento delle colonne è disponibile in Formato menu > Opzioni reattive . Puoi bloccare fino a 5 colonne. Viene contato dal primo col.
Per effettuare il congelamento di colonne/righe c'è un'opzione aggiuntiva che ti consente di fissare l'altezza della tabella (perché il contenitore della tabella può avere un'altezza infinita).
Una volta scelta la colonna da bloccare, potrai scorrere la tabella e visualizzare sempre la colonna fissa.
Congelamento delle file
Puoi trovarlo in Formato menu> Intestazione tabella , da qui puoi attivare l'opzione e impostare le righe da bloccare (fino a 5 righe).
Se desideri impostare l'altezza del tavolo, torna alle opzioni Responsive.
Quindi la prima riga verrà congelata sul frontend seguendo l'impostazione.
5. Ordina e filtra
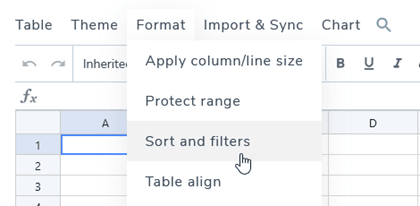
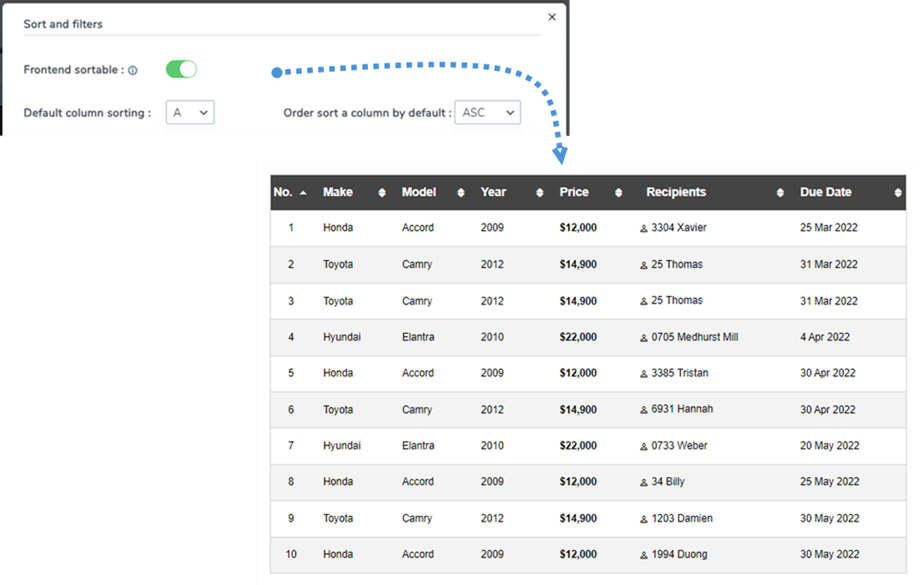
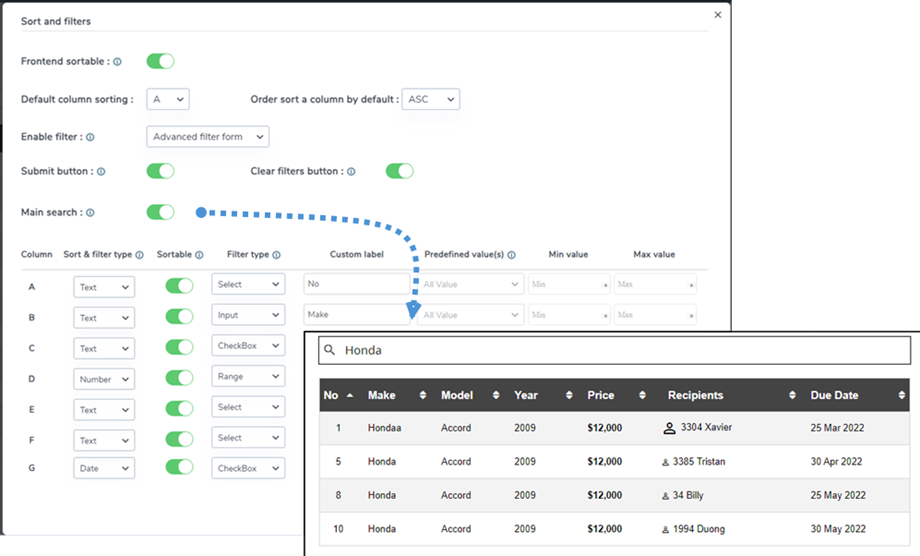
Se desideri ordinare o filtrare la tabella, vai al menu Formato > Opzione Ordina e filtri .
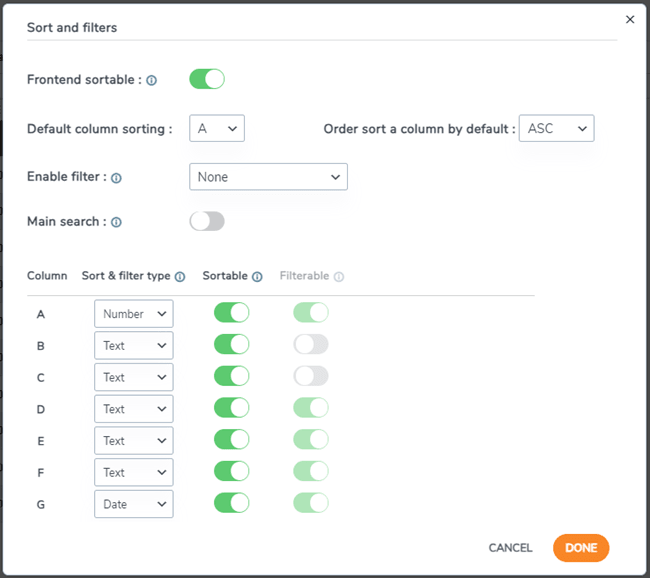
Quindi viene visualizzato un popup contenente le opzioni di ordinamento e filtro.
Se vuoi ordinare una tabella, abilita semplicemente di ordinamento del frontend . È possibile selezionare una colonna per l'ordinamento predefinito e la sua direzione.
Ad esempio, in questo caso, seleziona la colonna A con ASC .
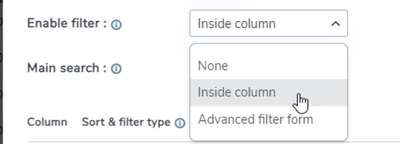
Ci sono 2 opzioni per il filtro:
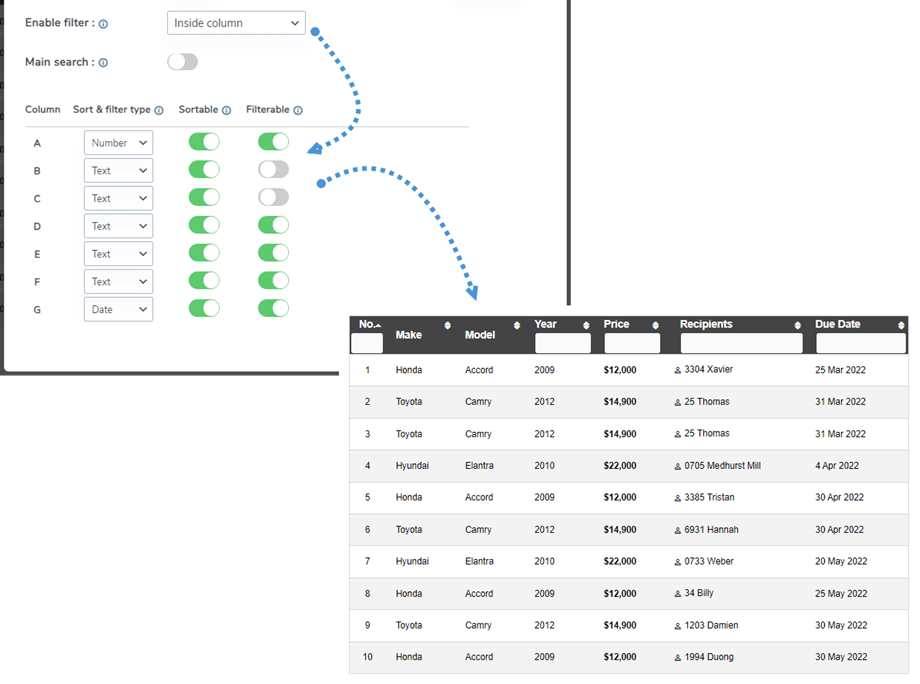
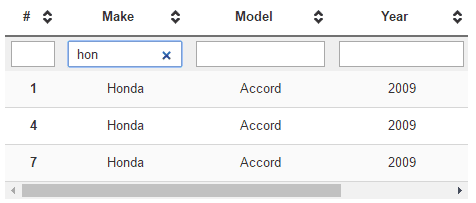
- Colonna interna: puoi filtrare i dati nell'intestazione di ciascuna colonna. Il pulsante di attivazione/disattivazione ti aiuterà a mostrare o nascondere il campo di ricerca nell'intestazione.
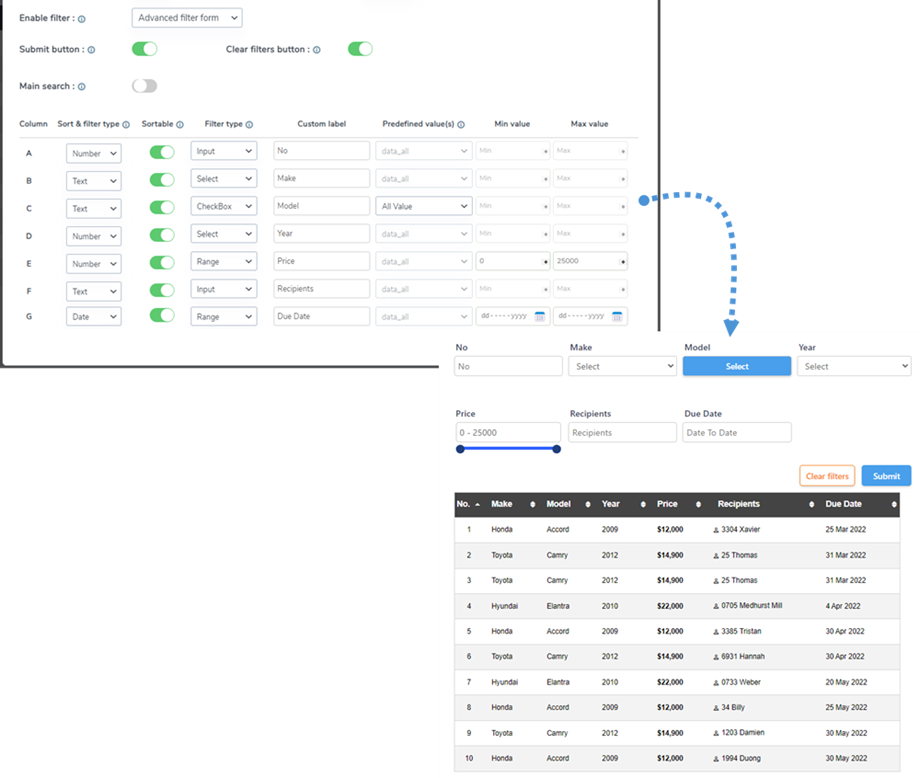
- Modulo filtro avanzato: una volta selezionata l'opzione, puoi cercare e filtrare i dati in una tabella
Ricerca principale: quando abiliti questa funzione, verrà aggiunto un campo di input di ricerca sul frontend. Ciò consente agli utenti di cercare facilmente tutti i dati nella tabella.
6. Imbottitura delle celle e raggio del bordo
Puoi trovare l'icona del bordo sulla barra degli strumenti che aiuta a regolare il riempimento e il raggio del bordo sulla cella.
7. CSS personalizzato
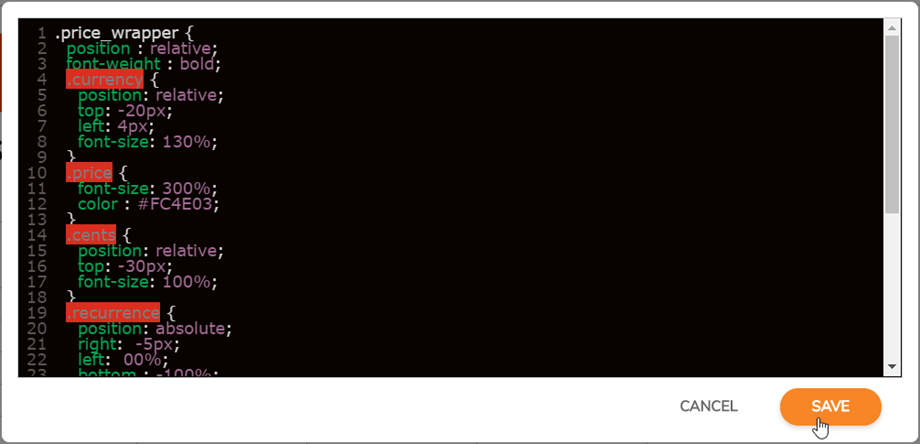
Andiamo un passo oltre. Se sei un web designer con competenze CSS potrai aggiungere CSS in Formato menu > CSS personalizzato.
Il codice CSS è colorato utilizzando code mirror e può essere scritto con meno CSS, funziona anche!
Le celle, la linea, le colonne hanno coordinate per identificare ognuna e applicare CSS personalizzati su di essa. R è la riga, C è la colonna.
8. Tabelle WordPress reattive
Le mie tabelle sono sensibili o usano lo scorrimento su piccoli dispositivi?
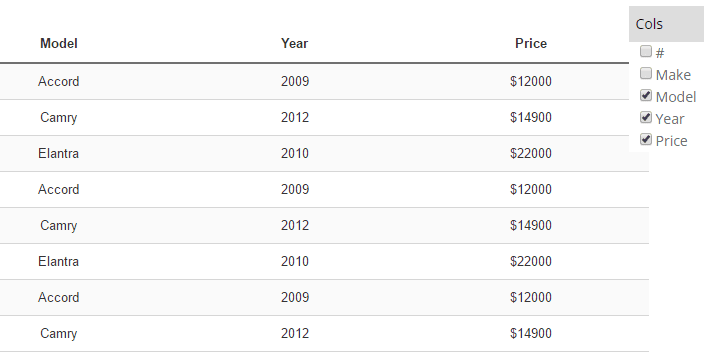
Nascondere Col
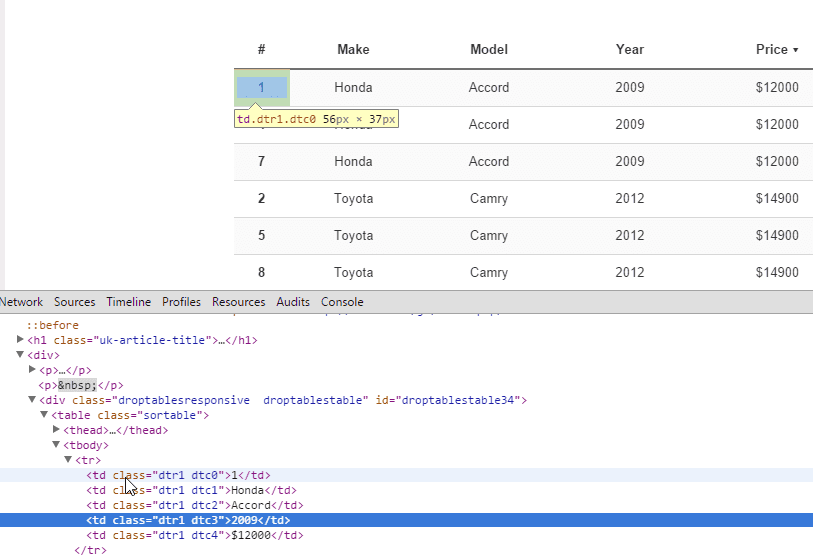
WP Table Manager gestisce il design reattivo con uno strumento prioritario, come opzione. Per impostazione predefinita, la funzione reattiva è disabilitata, ci sarà un overflow (la strega funziona comunque benissimo sui dispositivi mobili). Per utilizzare l' Hiding Cols , dovresti andare su Formato menu> Opzioni reattive.
La modalità reattiva è avanzata, puoi definire una priorità per nascondere le colonne su dimensioni mobili.
Quando le colonne sono nascoste, verrà visualizzato un menu mobile con una casella di controllo per forzare la visualizzazione/nascondi delle colonne. La dimensione della colonna viene fissata durante l'edizione della tabella. Se la dimensione di tutte le colonne è troppo grande per il contenitore, avrai un overflow e potrai scorrere facilmente sui dispositivi mobili.
Tabella con scorrimento (meglio per una piccola quantità di colonne)
Tabella con colonna nascosta (meglio per una grande quantità di colonne)
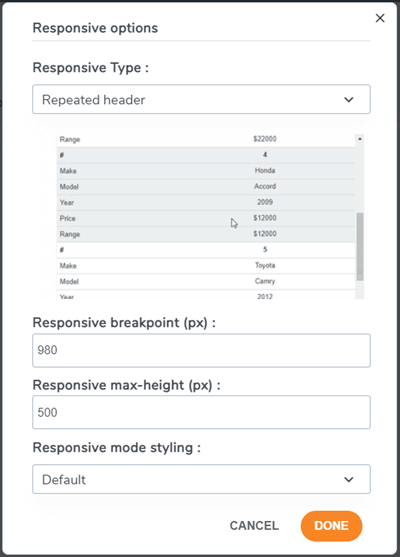
Intestazione ripetuta
Questa è un'altra opzione se vuoi inserire una tabella in una piccola area del tuo sito. Dovresti accedere a Formato menu> Opzioni reattive. Quindi seleziona Tipo reattivo > Intestazione ripetuta.
Ci saranno opzioni per personalizzare secondo la tua richiesta:
- Punto di interruzione reattivo (px): seleziona un valore del punto di interruzione in pixel per definire quando la tabella passerà a questa modalità reattiva
- Altezza massima reattiva (px): quando la modalità reattiva è attivata, a seconda del valore del punto di interruzione, definire un'altezza massima per evitare una tabella molto lunga
- Stile modalità reattiva : applica uno stile predefinito per questa modalità reattiva o utilizza i colori della tabella
Dopodiché, puoi vedere come apparirà il tavolo sul frontend.
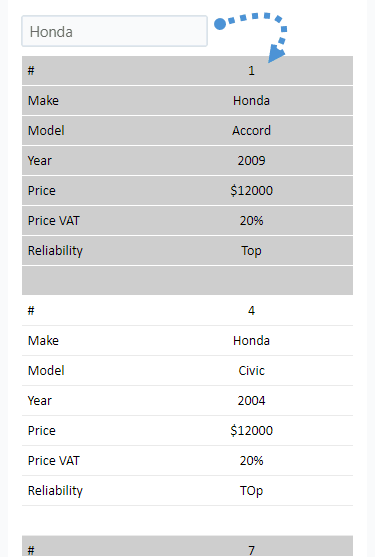
Se stai utilizzando l'intestazione ripetuta e Filtro è abilitata, puoi filtrare digitando nella casella di testo nella visualizzazione mobile.
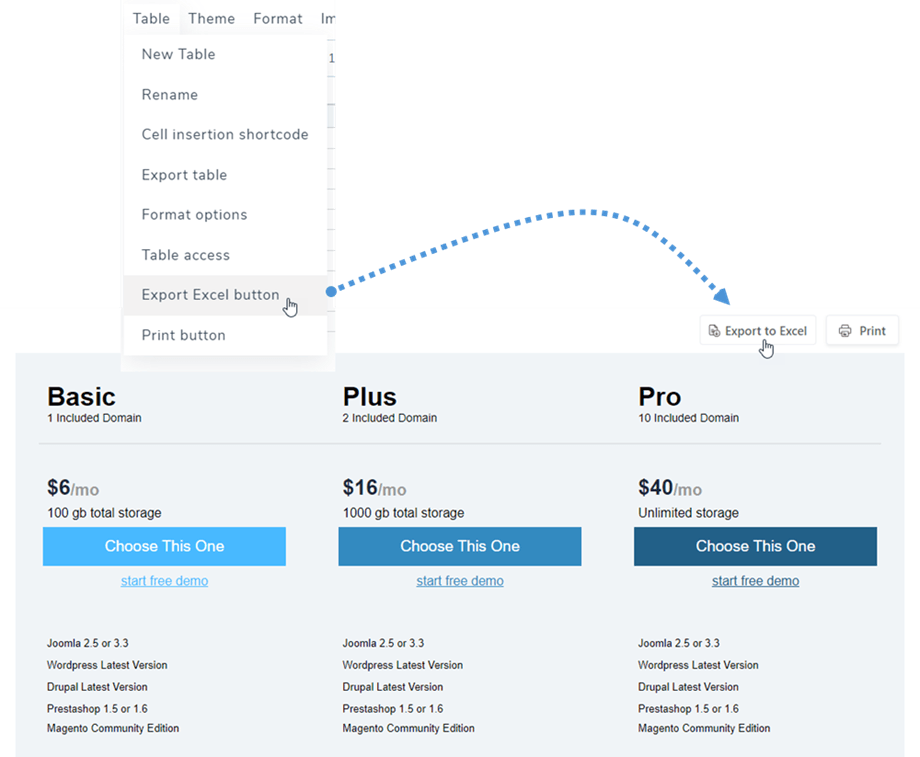
9. Esporta in Excel
Per salvare la tabella sul tuo PC, devi andare su Menu Tabella e fare clic sull'opzione del pulsante Esporta Excel . Quindi il tipo di file sarà *.xlsx dopo l'esportazione sul frontend.
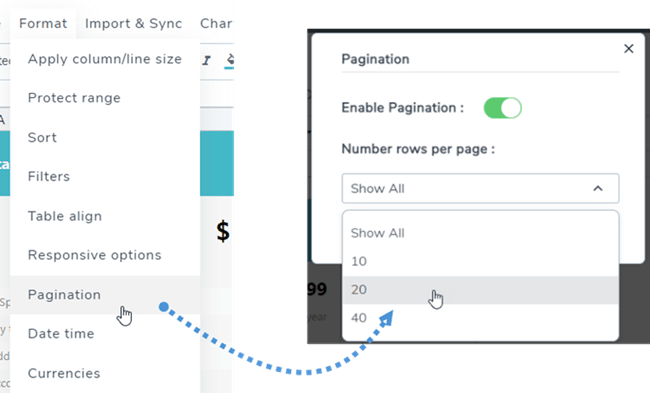
10. Impaginazione
Puoi trovare questa funzione in Formato menu > Impaginazione in ogni edizione della tabella. Utilizzare il pulsante di attivazione/disattivazione per abilitare e selezionare il numero di righe da visualizzare su una pagina.
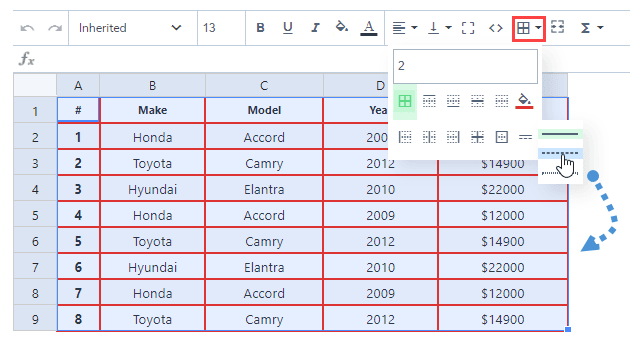
11. Stile del bordo delle celle
Puoi applicare tipi di bordo per la tua tabella come larghezza del bordo, colore del bordo, stile del bordo. Innanzitutto, selezionando l'intervallo di celle, quindi fai clic sull'icona nella barra degli strumenti.
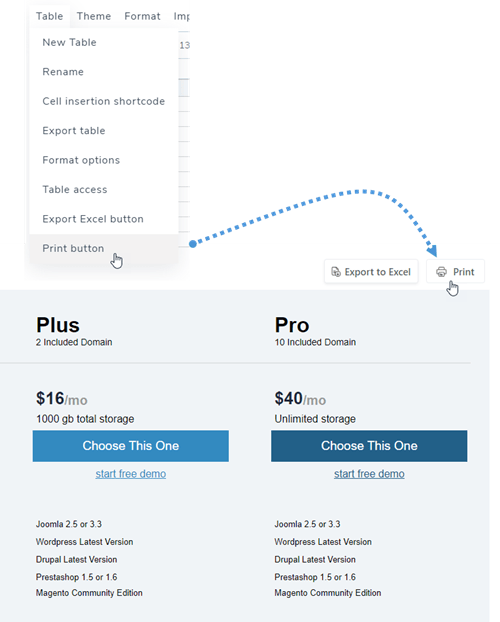
12. Stampa la tabella sul frontend
A volte è necessario stampare la tabella. Quindi, per mostrare il pulsante Stampa sul frontend, devi prima accedere alla Tabella dei menu e selezionare il pulsante Stampa.