WP Table Manager: uso comune
L'idea principale di WP Table Manager è quella di gestire tutte le tabelle dall'editor anche se hai una vista plugin. WP Table Manager funziona su tutti gli editor WYSIWYG di WordPress, sia per il frontend che per il backend. Ad esempio, puoi usarlo in un modulo WordPress personalizzato.
1. Gestisci le tabelle dall'articolo
Quando è installato WP Table Manager sul tuo editor viene visualizzato un pulsante dell'editor. Fare clic su di esso per aprire la vista principale WP Table Manager .
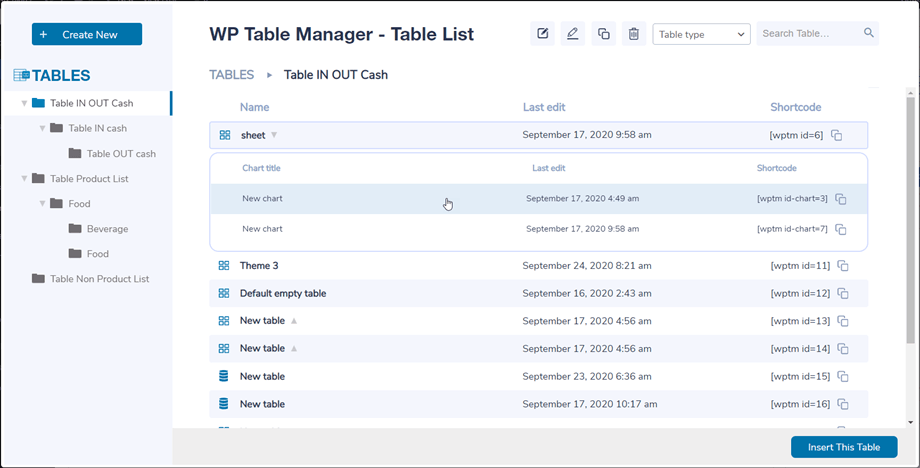
Gestore tabelle in una lightbox aperta da un post / pagina, puoi premere sul titolo per visualizzare il contenuto della tabella / grafico o semplicemente fare clic sullo spazio accanto per selezionarne uno quindi premere il pulsante Inserisci questa tabella
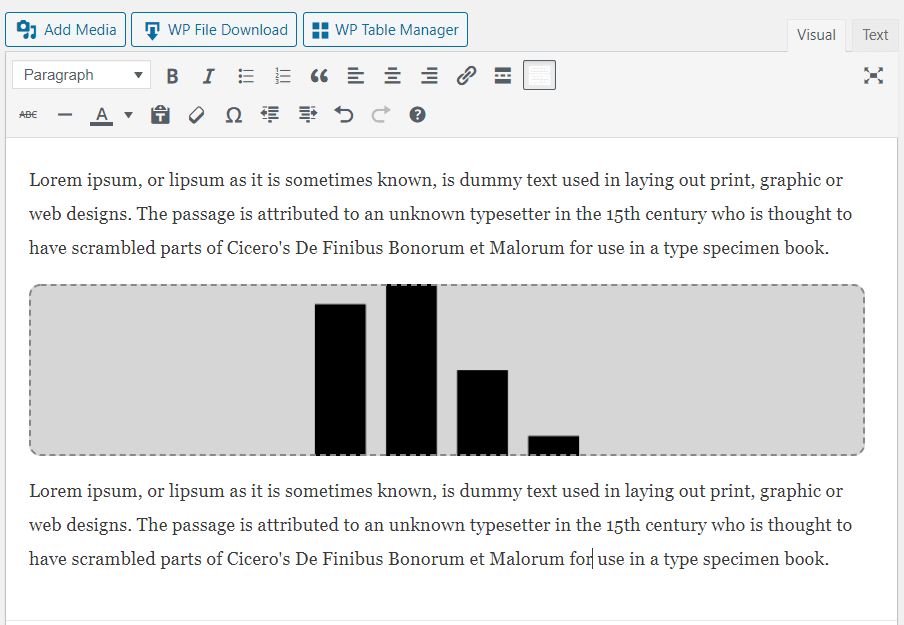
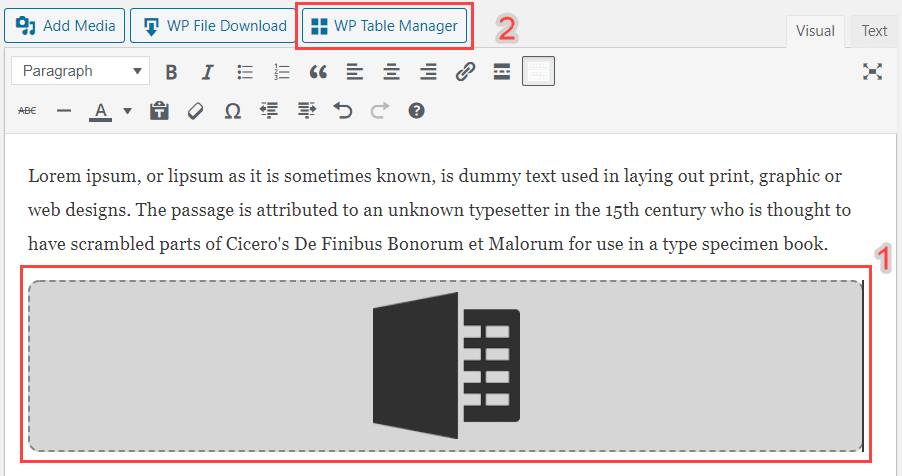
Successivamente, la tabella verrà materializzata con un'area grigia e un Excel/un grafico simile ad un'icona corrispondente.
Cliccando sull'area e poi nuovamente sul pulsante WP Table Manager verrà caricata la tabella precedentemente aggiunta.
Tuttavia, Gutenberg ora è l'editor predefinito in WordPress, quindi puoi dare un'occhiata a 7. Blocchi in Gutenberg
2. Gestisci tabelle e categorie
Le tabelle sono classificate all'interno di categorie. Puoi avere quante tabelle vuoi all'interno delle categorie.
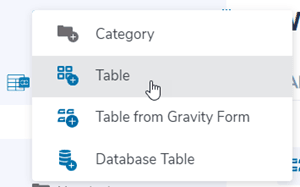
Per creare una categoria di tabella, fare clic sul pulsante Crea nuovo >> Categoria nell'intestazione del dashboard. Per creare una nuova tabella fare clic sul pulsante Crea nuova >> Tabella.
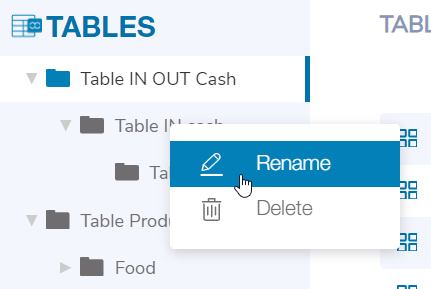
Nel pannello di sinistra, la categoria può essere gestita posizionandoci sopra il mouse, potrai modificare il nome o eliminarla facendo clic con il tasto destro sulla categoria.
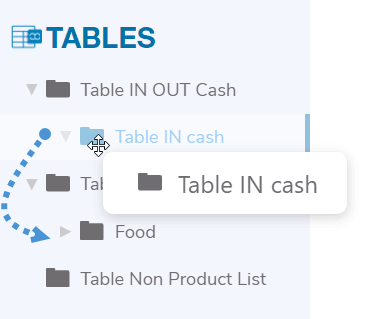
Per ordinare le categorie puoi utilizzare la funzione drag'n drop.
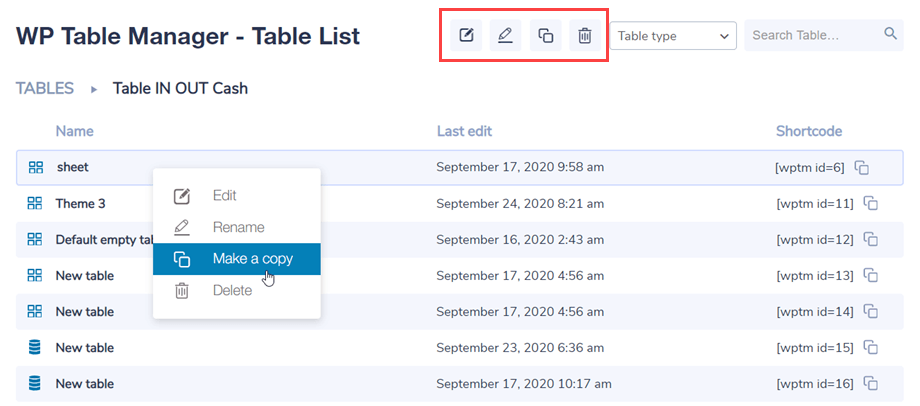
Nel pannello principale di destra puoi modificare, duplicare, rinominare e rimuovere la tabella. Le icone si trovano nella parte superiore del dashboard quando si fa clic su una tabella. Puoi trovarli anche facendo clic con il pulsante destro del mouse su una tabella.
3. Edizione da tavolo
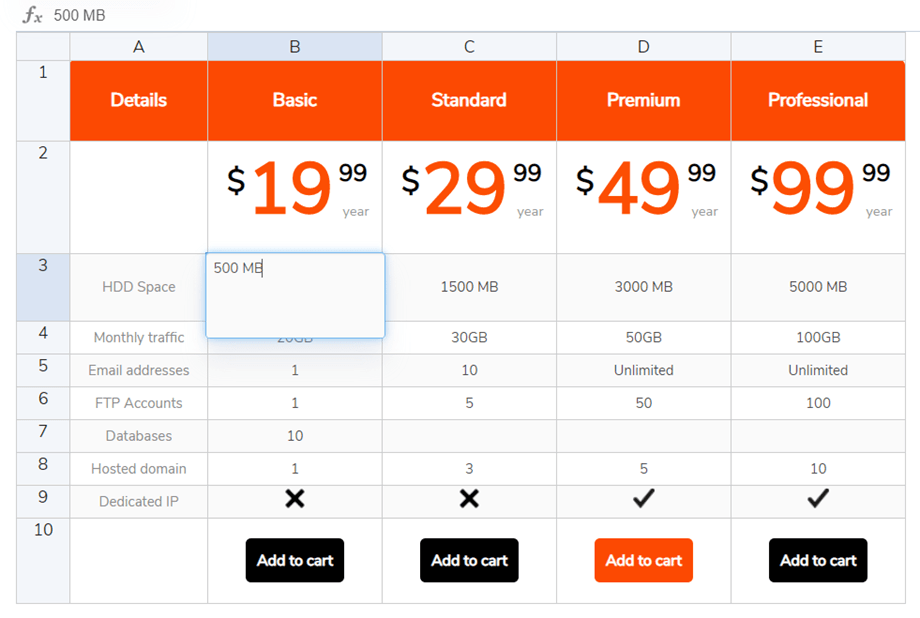
Per aggiungere dati nelle tabelle devi agire come se fossi in un foglio di calcolo. Un doppio clic su una cella ti darà la possibilità di aggiornare il contenuto, un solo clic per selezionare una / alcune celle (e per applicare lo stile, ad esempio).
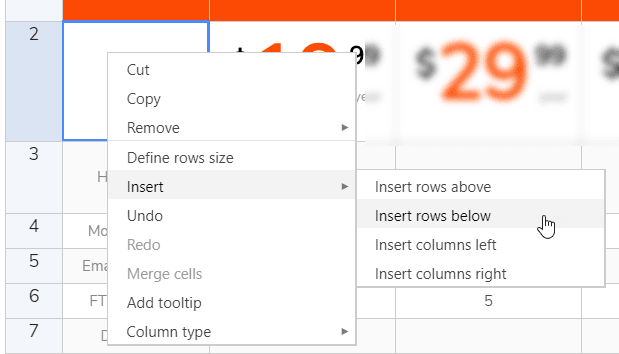
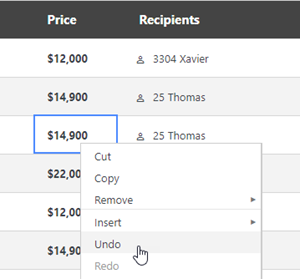
Per aggiungere righe o colonne, usa il tasto destro. Quindi è possibile inserire righe / colonne a sinistra o a destra.
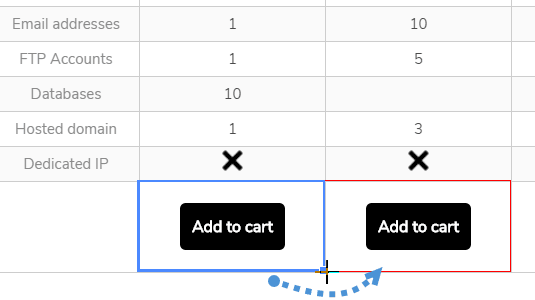
Per copiare le celle puoi usare CTRL + C / CTRL + V (o il materiale Apple che fa la stessa J) oppure puoi anche posizionare il mouse nell'angolo in basso a destra della cella e portarlo nella direzione desiderata.
Hai la possibilità di annullare / ripetere l'ultima modifica.
WP Table Manager conserva un backup delle modifiche apportate con l'edizione del contenuto delle celle e può ripristinarlo.
4. Edizione di contenuti avanzati
Celle HTML
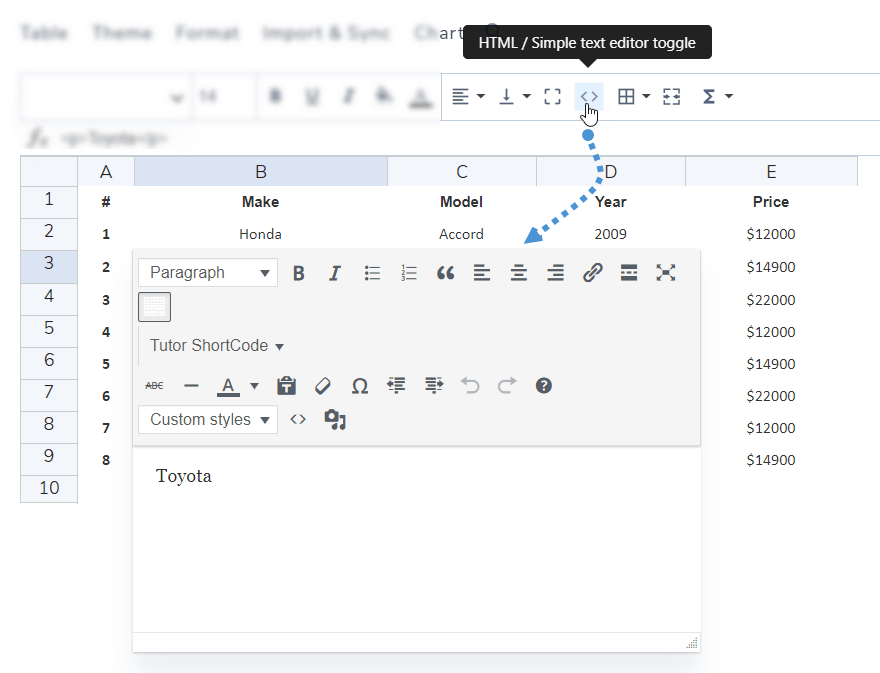
Puoi aggiungere contenuto HTML con un editor WYSIWYG all'interno di ogni cella. Selezionare una cella, sulla barra degli strumenti fare clic sull'icona < > .
Ora quando modifichi la cella, avrai un editor HTML all'interno. Immagine e HTML sono disponibili.
Unisci celle
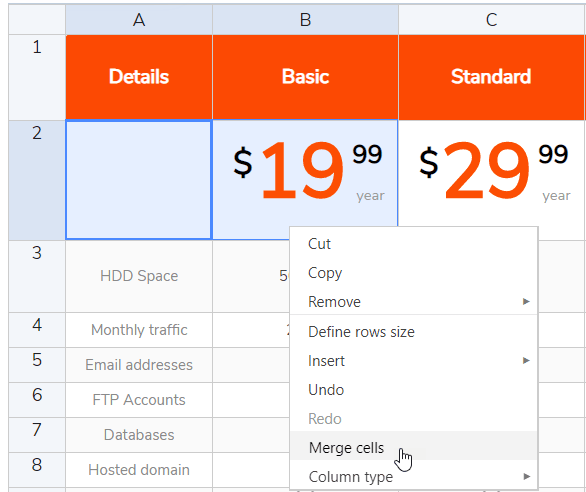
Le celle possono anche essere unite. Seleziona 2 o più celle, quindi fai clic con il pulsante destro del mouse, un menu ti consentirà di eseguire l'unione.
Oppure puoi usare l' icona Unisci celle sulla barra degli strumenti.
Opzioni colonne
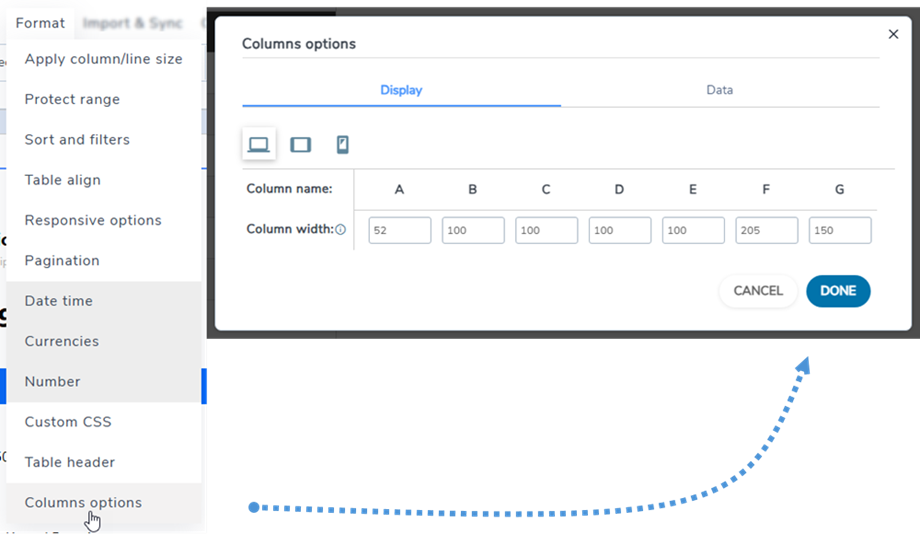
Per personalizzare la larghezza delle colonne della tabella, vai su Menu Formato >> Opzioni Colonne >> Scheda Visualizzazione e seleziona la dimensione dello schermo di destinazione (Desktop, Tablet o Mobile).
Inserisci la larghezza desiderata per ogni colonna utilizzando il formato appropriato. Per le percentuali, includi il simbolo % (ad esempio: 25%). Per i pixel, inserisci solo il numero senza "px" (ad esempio: 150).
Scheda Dati
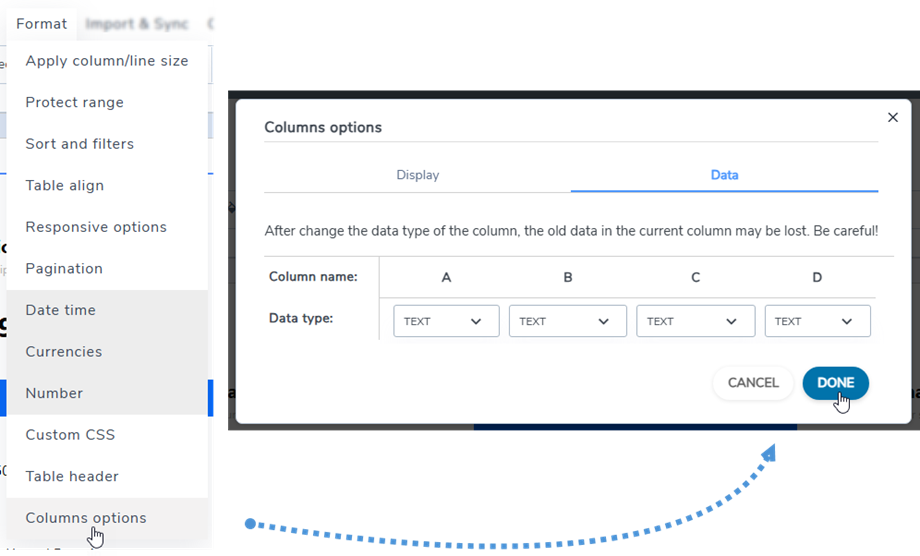
Per modificare il tipo di dati delle colonne, puoi andare su Menu Formato >> Opzioni colonne >> scheda Dati. Quindi seleziona un tipo per la colonna corrispondente.
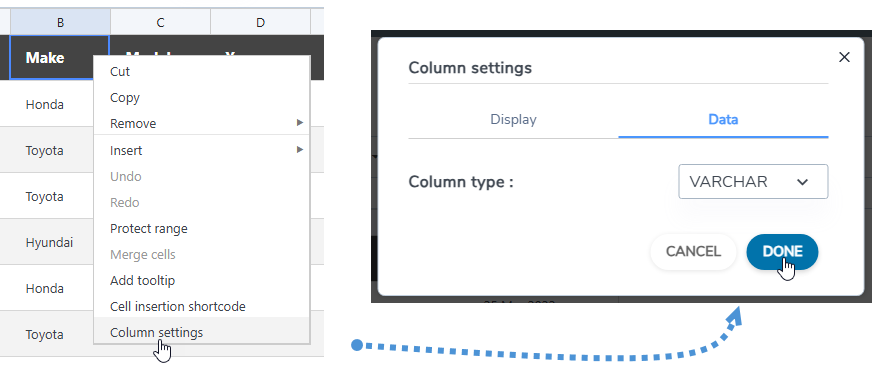
Oppure fai clic con il pulsante destro del mouse su qualsiasi cella, seleziona Impostazioni colonna , quindi nella Dati puoi selezionare il tipo per
Nascondi colonne sul front-end
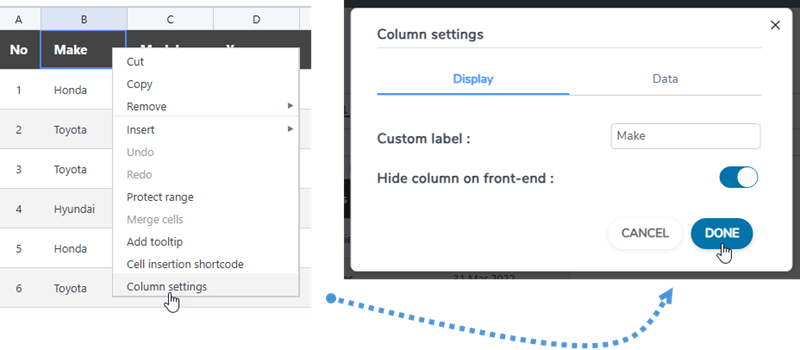
Per nascondere una colonna di una tabella sul front-end, puoi fare clic con il pulsante destro del mouse sull'intestazione di una cella o di una colonna, selezionare l' Impostazioni colonna , quindi nella Visualizza , abilitare Nascondi colonna sul front-end .
5. Esportazione di fogli di calcolo e Excel
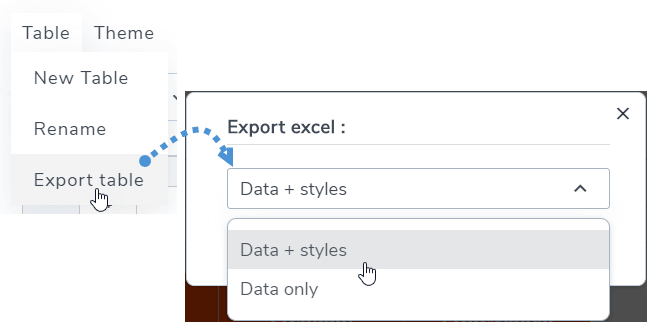
Puoi esportare un foglio di calcolo in WP Table Manager utilizzando il nostro strumento dedicato. Passare a Menu Tabella >> Esporta tabella, selezionare Dati + stili o Solo dati . Quindi fare clic sul Esporta Excel .
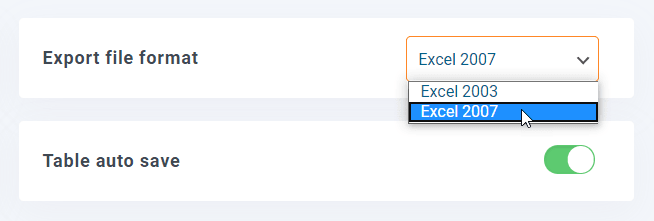
L'esportazione può essere effettuata in formato Excel 2003 o 2007. Puoi trovarlo in Configurazione plugin >> Impostazioni principali.
6. Shortcode
Codice breve tabella
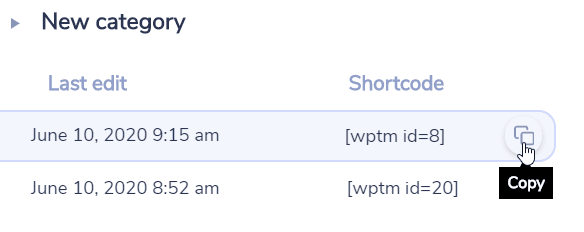
Sulla dashboard puoi vedere lo shortcode di ogni tabella. I pulsanti di copia si trovano accanto allo shortcode, puoi usarlo per condividere facilmente le tabelle, ad esempio: [wptm id = 8]
Codice funzione delle celle
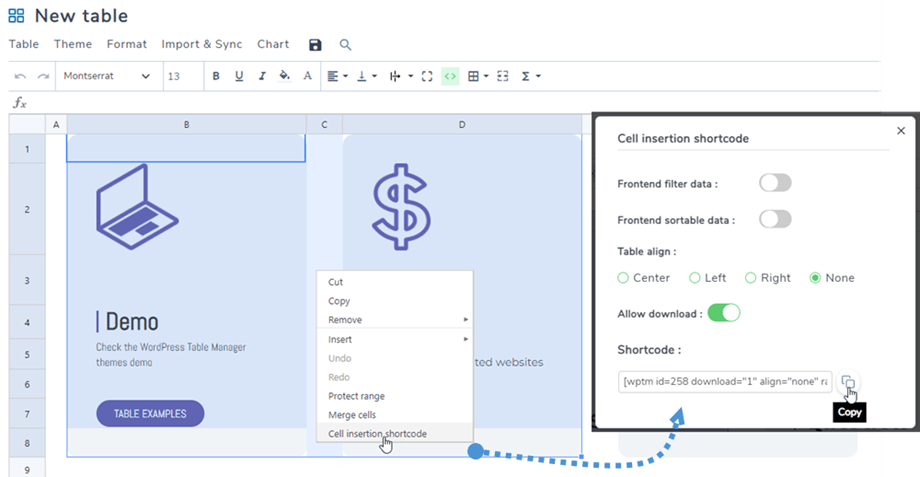
L'utente può inserire più righe e colonne utilizzando uno shortcode anziché un'intera tabella. Innanzitutto, dovresti selezionare le celle che desideri inserire. Quindi fai clic con il pulsante destro del mouse su di esso e seleziona Shortcode per l'inserimento di celle nel menu di scelta rapida.
Dopo aver selezionato le opzioni nel popup, fare clic sull'icona Copia Quindi puoi incollare lo shortcode nei tuoi post/pagine.
es: [id wptm=258 download="1" align="none" range="B1-D8"]
Codice funzione grafico
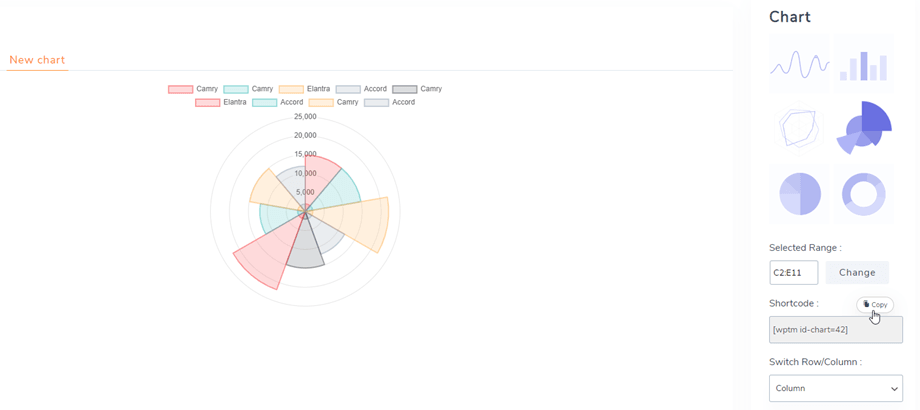
Dopo aver creato un grafico, puoi trovare lo shortcode del grafico nel pannello di destra, quindi puoi copiarlo e incollarlo nei tuoi post/pagine.
es: [wptm id-chart=42]
7. Blocchi nell'editor Gutenberg
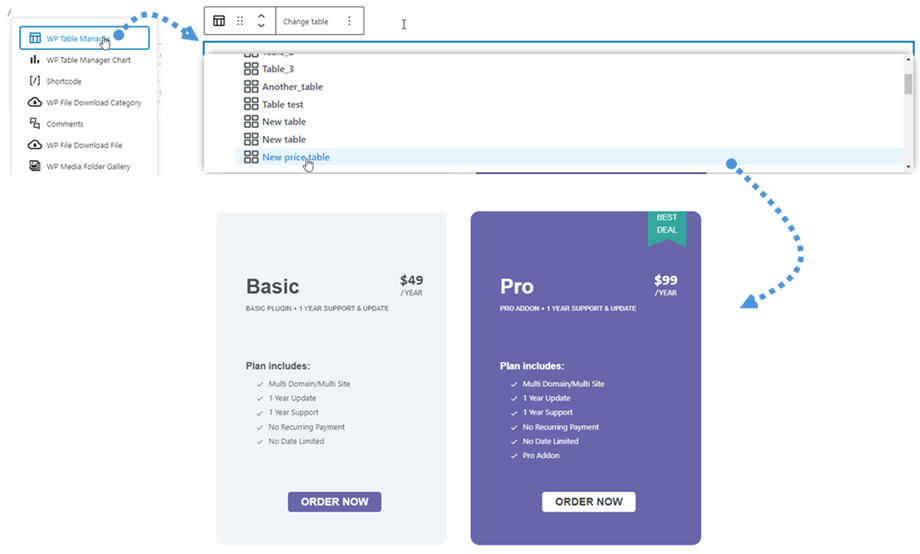
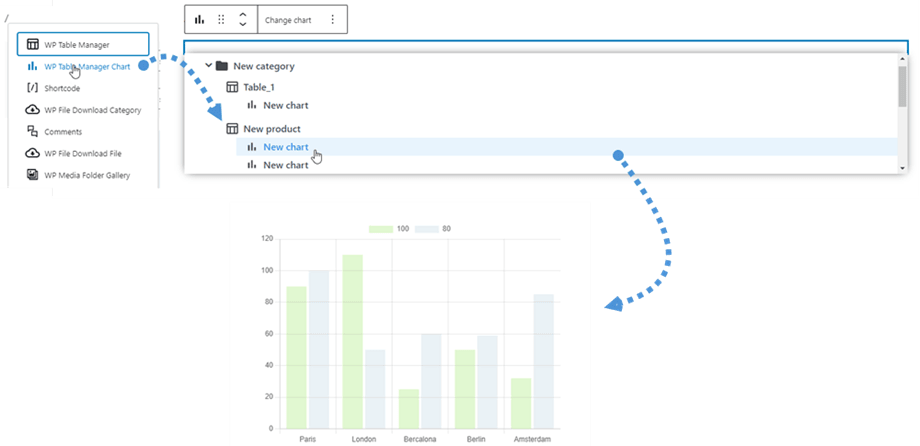
Ora puoi mostrare le tue tabelle o grafici sul tuo sito utilizzando l'editor Gutenberg. Questi due blocchi WP Table Manager WP Table Manager e grafico WP Table Manager .
Per aggiungere una tabella nell'editor Gutenberg, cercare e quindi fare clic su WP Table Manager blocco nella categoria Widget. Una volta individuato, fai clic sul campo e verrà visualizzato un elenco di tabelle che hai creato, quindi seleziona una tabella che desideri visualizzare sul frontend. Dopo aver selezionato la tabella, verrà visualizzata immediatamente una tabella di anteprima.
È simile all'aggiunta di una tabella, cercando e facendo clic sul Grafico WP Table Manager nella categoria Widget. Quindi scegli un grafico nell'elenco a discesa.
8. Modifica del frontend
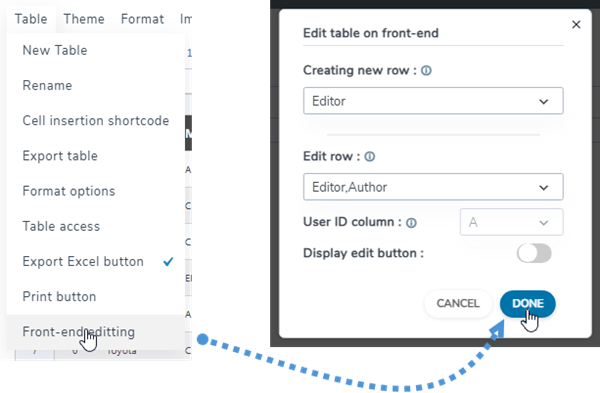
Nell'editor della tabella, vai a Tabella > Modifica front-end .
Contiene queste funzionalità:
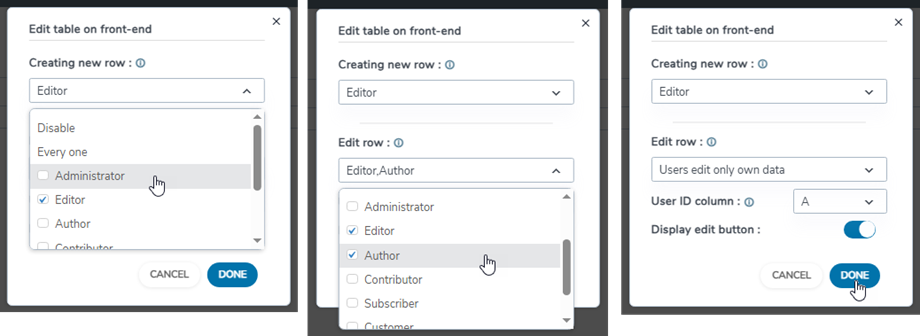
- Creazione di una nuova riga: consenti agli utenti senza accesso o specifica solo i gruppi di utenti che hanno effettuato l'accesso di avere l'autorizzazione per creare nuove righe sul front-end. Tieni presente che lo stile verrà applicato per colonna, lo sfondo verrà impostato su colori alternati per l'intera tabella.
- Modifica riga: consente agli utenti senza accesso o solo agli utenti che hanno effettuato l'accesso di avere l'autorizzazione per modificare le righe nel front-end.
- Colonna ID utente: scegli i valori della colonna da cui verranno utilizzati come identificatori utente. Fa riferimento all'ID dalla tabella Utenti di WordPress (wp_users), DEVE essere definito come numero intero sul lato MySQL.
- Visualizza pulsante di modifica: attiva/disattiva utilizzando il pulsante di attivazione/disattivazione.
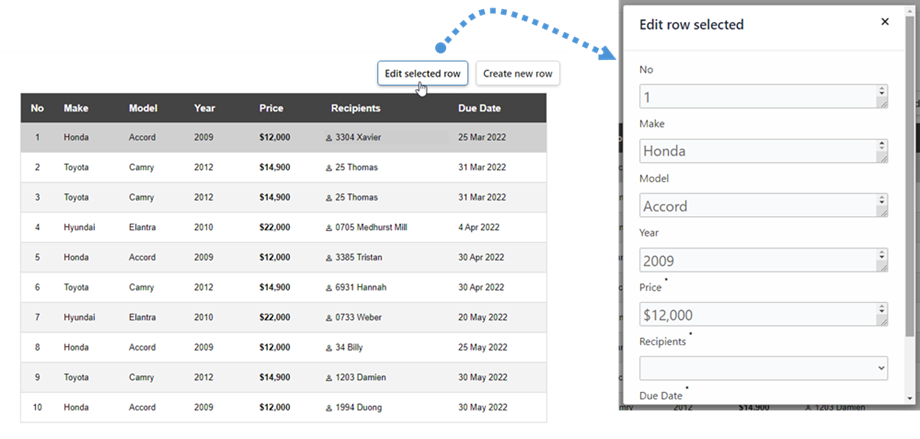
Puoi creare una nuova riga o selezionare una riga da modificare nel front-end.
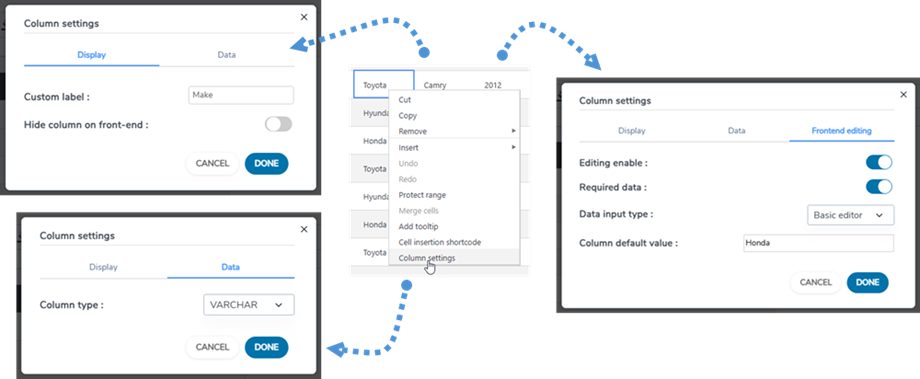
Mentre la Modifica tabella sul frontend è abilitata, puoi vedere la Modifica nelle impostazioni della colonna. Basta fare clic con il pulsante destro del mouse su qualsiasi cella e selezionare Impostazioni colonna .
Sono incluse 3 schede nel popup delle impostazioni della colonna:
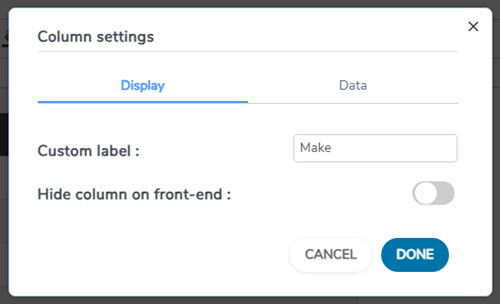
Scheda Visualizza
- Etichetta colonna: nome della colonna.
- Nascondi colonna sul frontend: nascondi/mostra la colonna utilizzando il pulsante di attivazione/disattivazione.
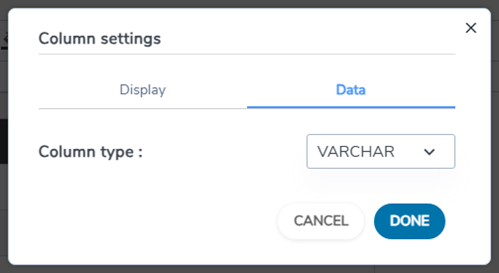
Scheda Dati
- Tipo di colonna: seleziona un tipo per la colonna: Testo, Varchar, Intero, Float, Data, Datetime.
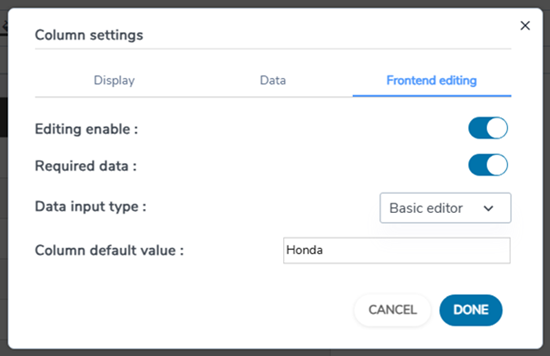
Scheda Modifica
- Abilitazione modifica: abilita/disabilita utilizzando il pulsante di attivazione/disattivazione.
- Dati richiesti: abilitare/disabilitare utilizzando il pulsante di attivazione/disattivazione.
- Tipo di inserimento dati: seleziona il tipo di dati:
- Redattore di base
- Editor HTML
- Casella di selezione
- Data
- Valore predefinito colonna: imposta il valore predefinito per la colonna.
- Elenco valori: immettere i possibili valori per questa colonna in questo elenco, separarli premendo INVIO. I valori verranno utilizzati negli editor per la colonna.