WP Speed of Light: ottimizzazione della velocità
1. Attiva l'ottimizzazione della velocità
La sezione Ottimizzazione della velocità è il luogo in cui configurare gli strumenti che velocizzano WordPress. Utilizzare il menu WP Speed of Light > Ottimizzazione
Attiva il sistema di cache: velocizzerà il tuo sito Web precaricando elementi di pagina comuni e query di database
Come aggiungere manualmente la cache?
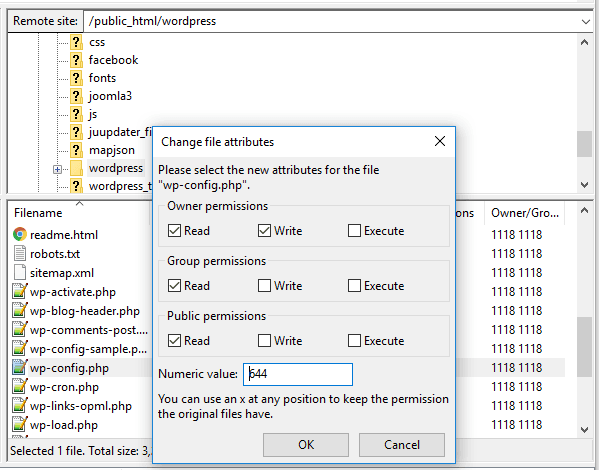
Innanzitutto, se non è possibile modificare il file sul tuo server, dovresti impostare il permesso di scrivere sul "wp-config.php" . Dovresti andare su FTP, quindi fare clic con il tasto destro su di esso, scegliere Autorizzazioni file . Da qui puoi impostare il permesso.
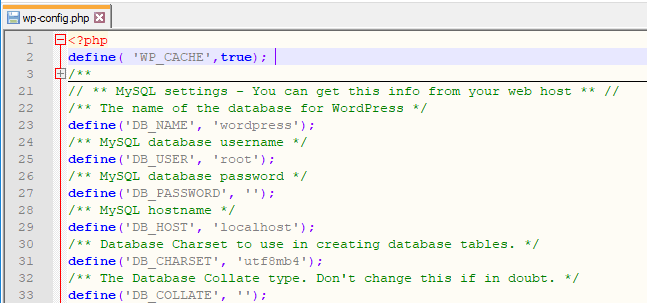
In secondo luogo, è necessario aggiungere lo script "define( 'WP_CACHE',true);" sopra il "wp-config.php" .
Infine, vai su WP Speed of Light > Ottimizzazione velocità> Accelera e attiva l' opzione Attiva sistema cache
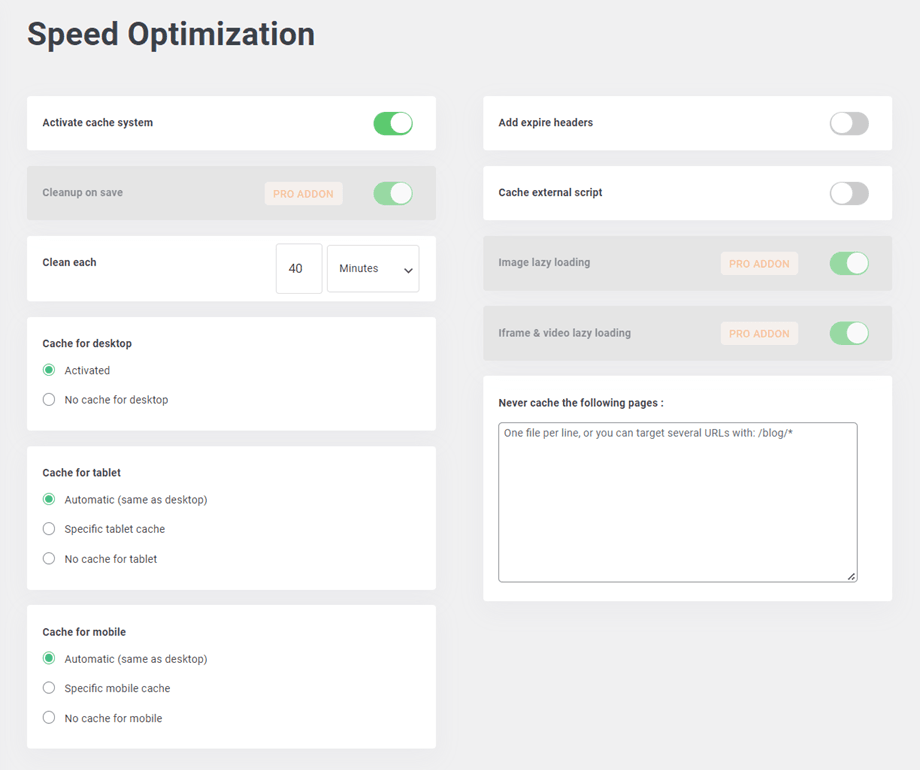
Pulisci ciascuno : ripulisce automaticamente la cache memorizzata ogni x minuti e genera istantaneamente una nuova versione
Cache per desktop / tablet / dispositivo mobile: per impostazione predefinita, pubblica la cache per un desktop su tutti i dispositivi. L'altra opzione di cache specifica per dispositivo deve essere utilizzata solo se il framework del tema genera file specifici per dispositivo.
Aggiungi intestazioni scadute: fornisce istruzioni al browser se deve richiedere un file specifico dal server o se deve prenderlo dalla cache del browser
Memorizza nella cache lo script esterno: memorizza nella cache le risorse esterne come lo script fornito da Google. Attenzione: assicurati di monitorare le prestazioni prima e dopo l'attivazione, in alcuni casi potresti riscontrare una perdita di prestazioni una volta attivato!
Non memorizzare mai nella cache le seguenti pagine: aggiungi l'URL delle pagine che desideri escludere dalla cache (un URL per riga)
Puoi escludere dalla cache un insieme di URL utilizzando regole come www.website.com/blog*
SOLO ADD PRO
Pulizia sui salvataggi: pulisci automaticamente la cache quando salvi un contenuto WordPress come il post, la pagina...
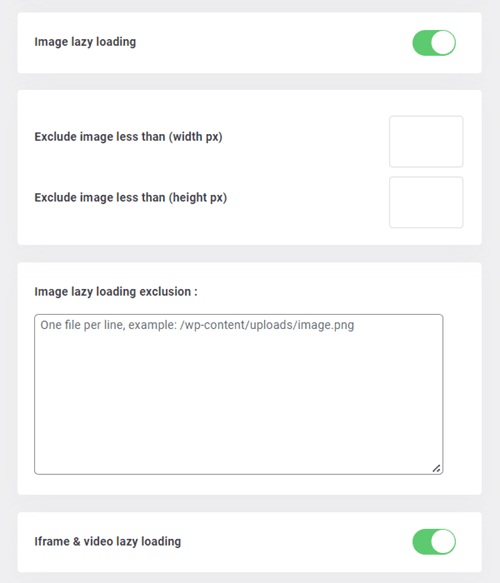
lazy loading dell'immagine : carica solo le immagini quando è visibile nell'elenco per utente (a scorrimento)
lazy loading di iframe e video : carica lentamente tutti i video iframe e HTML5
Quando si abilita il lazy loading dell'immagine opzione, ci sono alcune opzioni che verranno visualizzate di seguito:
Escludi immagine inferiore a (larghezza px): esclude dal lazy loading dell'immagine tutte le immagini che hanno un valore in pixel inferiore a questa larghezza. Utile per escludere piccole icone o loghi
Escludi immagine inferiore a (altezza px): lazy loading dell'immagine tutte le immagini che hanno un valore in pixel inferiore a questa altezza. Utile per escludere icone o loghi piccoli
Esclusione lazy loading delle immagini esclude un set di URL utilizzando una regola come: www.website.com/news* o una classe, id, posizionata di immagini
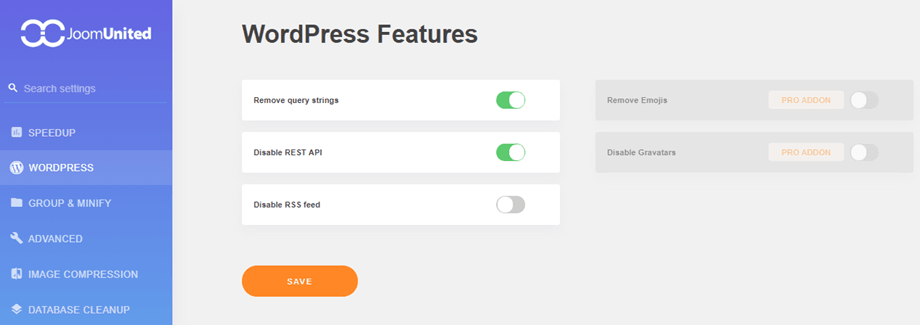
2. Scheda WordPress
Rimuovi stringhe di query: rimuovi stringhe di query da risorse statiche come file CSS e JS all'interno dell'intestazione per migliorare i tuoi punteggi su servizi come Pingdom, GTmetrix, PageSpeed e YSlow
Disabilita l'API REST: disabilita l'API REST di WordPress (API per recuperare i dati utilizzando le richieste GET, utilizzate dagli sviluppatori)
Disabilita feed RSS: disabilita il feed RSS di WordPress. I feed RSS consentono agli utenti di iscriversi ai post del tuo blog utilizzando un lettore di feed RSS
SOLO ADD PRO
Rimuovi emoji: per impostazione predefinita gli emoji vengono caricati su ogni singola pagina del tuo sito. Se non li usi, questo è semplicemente inutile
Disabilita i Gravatar: disabilita gli avatar dei Gravatar e usa solo avatar locali dai tuoi media
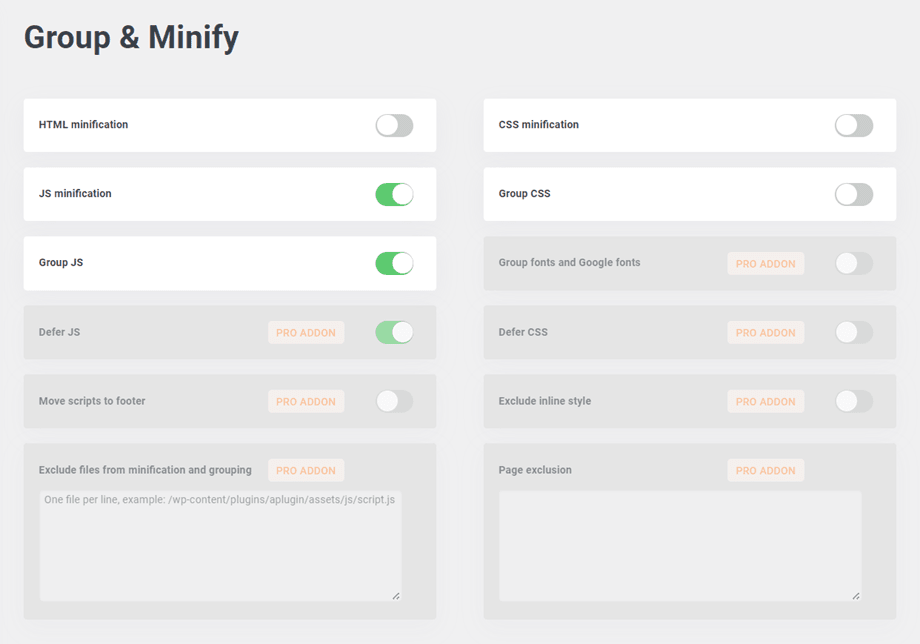
3. Raggruppa e minimizza
La minimizzazione si riferisce al processo di rimozione dei dati non necessari o ridondanti senza influire sul modo in cui la risorsa viene elaborata dal browser. Ad esempio: commenti e formattazione del codice, rimozione del codice inutilizzato, utilizzo di nomi di variabili e funzioni più brevi e così via.
Minimizzazione HTML: minimizza i file di cache HTML forniti dal plug-in
Minimizzazione CSS: minimizza i file CSS forniti dal plug-in
Minificazione JS: minimizza i file JS serviti dal plugin
Raggruppa CSS: raggruppare diversi file CSS in un unico file ridurrà al minimo il numero di richieste HTTP
Gruppo JS: il raggruppamento di più file JS in un unico file ridurrà al minimo il numero di richieste HTTP
SOLO ADD PRO
- Raggruppa caratteri e caratteri Google: raggruppa i caratteri locali e i caratteri Google in un unico file per essere serviti più velocemente
- Rinvia JS: richiama i file JS alla fine del caricamento della pagina per eliminare gli elementi che bloccano il rendering
- Rinvia CSS: chiama i file CSS alla fine del caricamento della pagina per eliminare gli elementi di blocco del rendering
Quando "Rinvia CSS" è abilitato, verrà visualizzato il campo "Escludi file dal CSS differito" Quindi puoi inserire ciascun percorso del file CSS in una riga per escludere i file dal differimento CSS
- Sposta gli script nel piè di pagina: aggiungi lo script delle pagine che desideri escludere dallo spostamento nel piè di pagina (un URL per riga)
- Escludi stile in linea: esclude lo stile in linea dalla minimizzazione
- Escludi file dalla minimizzazione e dal raggruppamento: inserisci ogni percorso del file in una riga per escludere i file dalla minimizzazione e dal raggruppamento
- Esclusione pagina: inserisci l'URL di ogni pagina in una riga per escludere una pagina da tutte le ottimizzazioni elencate sopra
Quando si abilita "Sposta script nel piè di pagina" , viene visualizzato il campo "Escludi spostamento script nel piè di pagina".
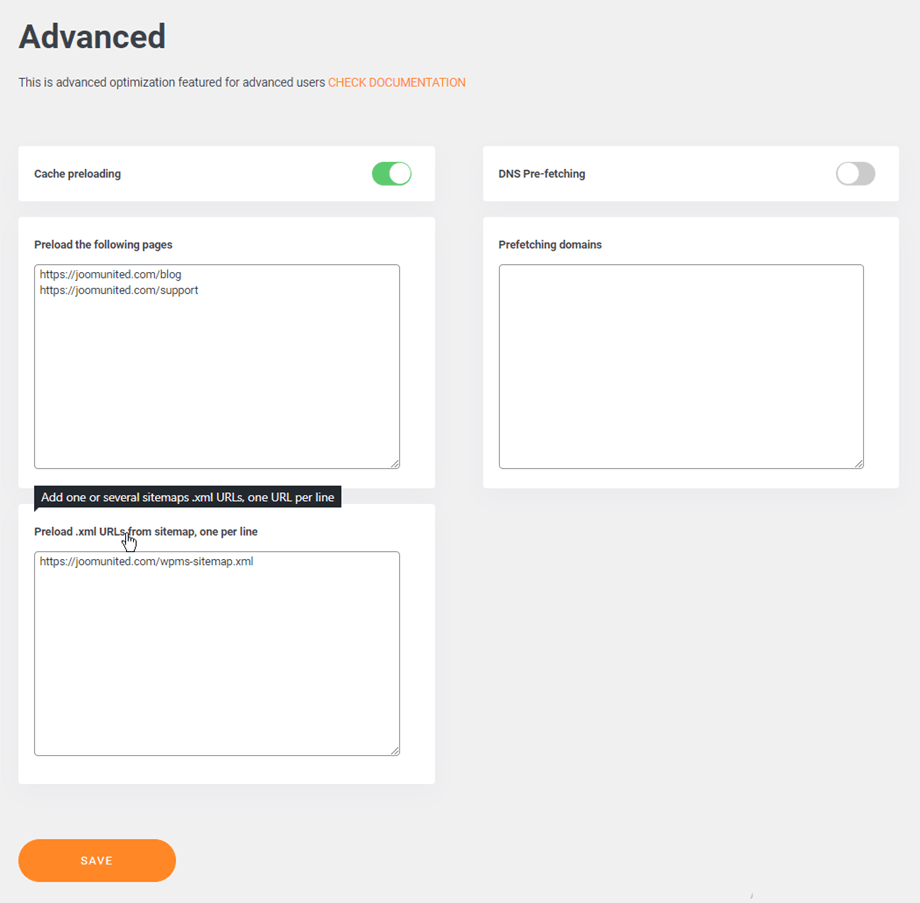
4. Precaricamento e precaricamento
Queste funzionalità della scheda Avanzate sono incluse solo nel plug-in PRO ADDON.
- Precaricamento della cache: il precaricamento della cache è il processo di generazione automatica di una prima versione della cache della pagina, in modo che il primo utente che accede alla pagina dopo una pulizia della cache non dovrà attendere la generazione della cache. Gli URL della cache delle pagine specificati, uno per riga, verranno rigenerati automaticamente dopo la pulizia della cache.
Precaricamento DNS: il precaricamento DNS precaricherà le informazioni DNS sui collegamenti di domini esterni. Ad esempio, se il tuo sito web fa spesso riferimento a un dominio esterno nei collegamenti ipertestuali, il prelievo preliminare del DNS di questo dominio caricherà la pagina di questo dominio più velocemente quando un utente fa clic su di esso.
Precarica URL .xml dalla mappa del sito, uno per riga: aggiungi uno o più URL .xml di Sitemap, un URL per riga
5. WooCommerce
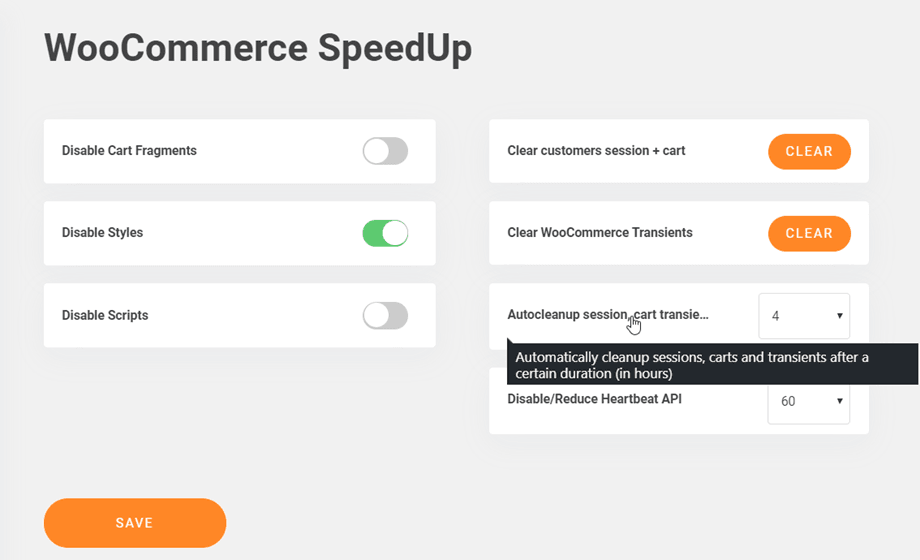
Quando usi WooCommerce, queste opzioni di seguito ti aiuteranno a ridurre il caricamento per le pagine non WooCommerce o a impostare il tempo per la pulizia automatica: sessione, carrello,... dovresti andare al menu WP Speed of Light > Ottimizzazione della velocità > WooCommerce per ottenerlo. Queste funzionalità sono incluse nel plugin PRO ADDON.
- Disabilita i frammenti del carrello: per impostazione predefinita, WooCommerce utilizza i frammenti del carrello che vengono utilizzati per aggiornare il carrello degli acquisti senza aggiornare la pagina. A seconda del tema e della configurazione di WooCommerce potrebbe essere necessario oppure puoi disabilitarlo per ottenere prestazioni migliori
- Disabilita stili: disabilita gli stili WooCommerce per le pagine non Woocommerce
- Disabilita gli script: disabilita gli script WooCommerce per le pagine non Woocommerce
- Cancella sessione clienti + carrello: cancella tutte le sessioni cliente WooCommerce e il carrello che sono temporaneamente memorizzati nel tuo database. È possibile risparmiare molto sulle prestazioni e sull'archiviazione del database.
- Cancella i transitori di WooCommerce: cancella tutti i transitori di WooCommerce che sono temporaneamente memorizzati nel tuo database
- Sessione di pulizia automatica , transitori del carrello: sessioni di pulizia automatica, carrelli e transitori dopo una certa durata (in ore)
- Disabilita/Riduci l'API Heartbeat: la riduzione dell'attività modificherà la frequenza del battito cardiaco. La disattivazione completa di Heartbeat potrebbe danneggiare altri plugin e temi che utilizzano questa API