WP Meta SEO: tag alternativo immagine, titolo, nome e dimensione
1. Nome dell'immagine, titolo e tag alternativo
Le immagini hanno anche informazioni modificabili per migliorare la SEO. Raccomandiamo di utilizzare sia titoli di testo alternativi sia titoli di immagini. Il vantaggio principale è che aiuta i motori di ricerca a scoprire le tue immagini e a visualizzarle nei risultati di ricerca delle immagini. Inoltre, questi tag migliorano l'accessibilità del tuo sito e forniscono maggiori informazioni sulle tue immagini.
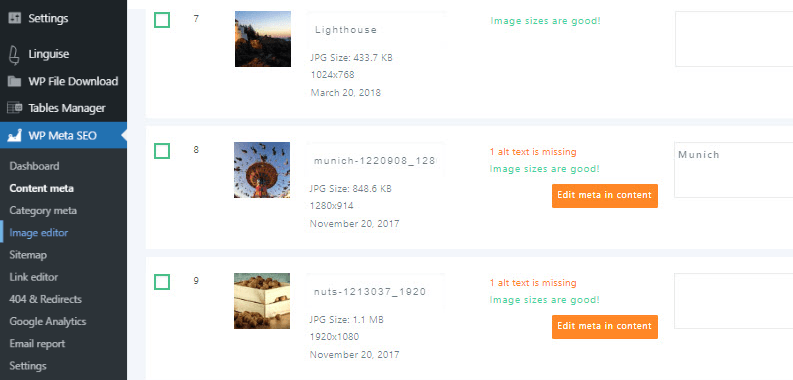
Usa il nostro strumento per le immagini in blocco per verificarlo e risolverlo rapidamente, usa l' editor di immagini per accedere alle informazioni sull'immagine.
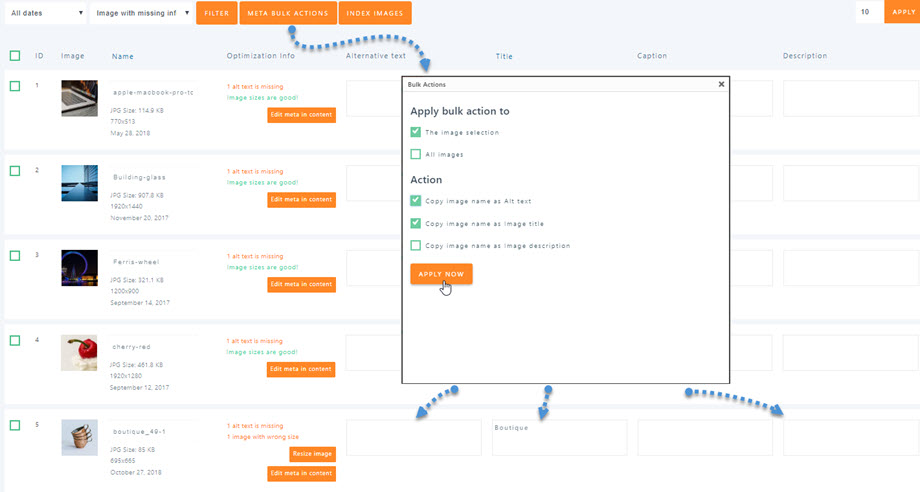
Da questa interfaccia è possibile eseguire modifiche collettive:
- Nome dell'immagine
- Testo alternativo dell'immagine
- Titolo dell'immagine
- Image caption
- Descrizione dell'immagine
Nome file, è il nome fisico della tua immagine sul server. Tieni presente che questo editor non interromperà il collegamento di alcuna immagine: vengono sostituiti dinamicamente nei tuoi contenuti. La legenda è la funzionalità legenda nativa di WordPress inclusa per impostazione predefinita in WordPress. Tieni presente che la legenda viene visualizzata nei tuoi contenuti per i tuoi visitatori.
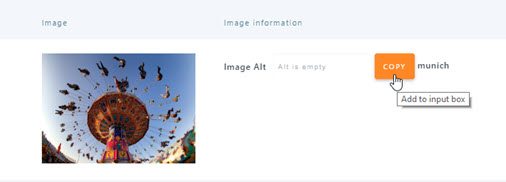
Quando il titolo o il testo alternativo vengono segnalati come mancanti, riceverai un meta pulsante di correzione che apre una lightbox per riempire i dati mancanti. Puoi creare una copia veloce del nome dell'immagine o del testo alternativo dell'immagine. Questo caso si verifica spesso quando rimuovi il campo "Alt Text" dell'immagine dopo averla inserita nell'editor.
2. Ridimensionamento dinamico dell'immagine
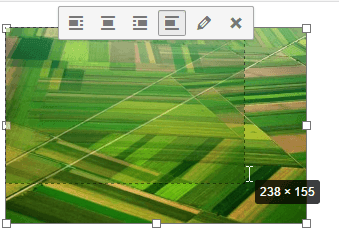
WP Meta SEO ha anche uno strumento per correggere le immagini che sono state ridimensionate con maniglie (impedire il ridimensionamento HTML). Questo è qualcosa che i motori di ricerca considererebbero un errore nella tua pagina perché le immagini avranno un aspetto scadente. Inoltre, rallenta i tempi di caricamento della pagina caricando un'immagine grande per visualizzarla in dimensioni più piccole. La maggior parte delle volte proviene da editor che utilizzano maniglie per ridimensionare le immagini direttamente nel contenuto.
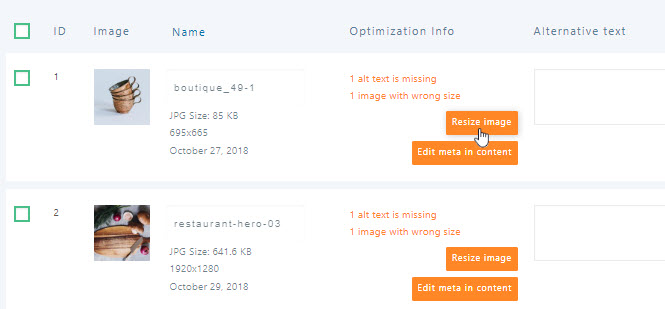
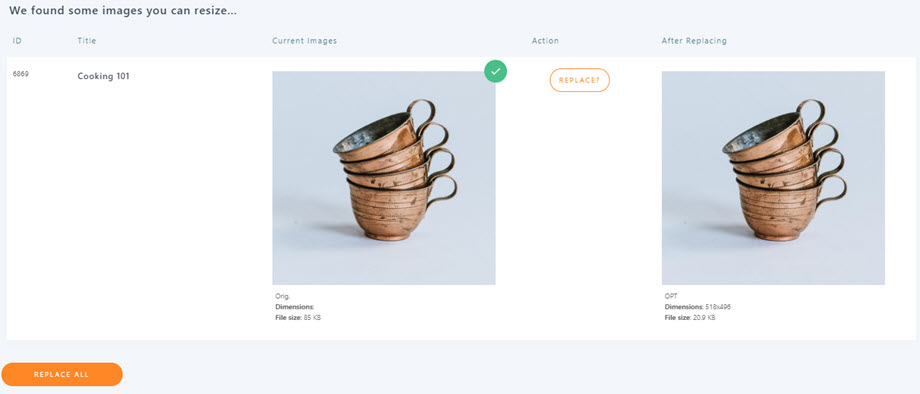
Il nostro plug-in è in grado di rilevarlo e risolverlo direttamente nei tuoi contenuti rigenerando una nuova dimensione dell'immagine corretta. Ogni volta che vedi il pulsante " Ridimensiona immagine ", puoi ridimensionare l'immagine.
Puoi vedere che in questo caso ridurrai del 30% la dimensione del file. È Sostituisci tutto perché l'immagine può essere disponibile in molti post o pagine, consentendoti di eseguire una sostituzione in blocco!
Infine, il pulsante Meta azioni collettive nell'area in alto a sinistra include azioni collettive: Copia il nome dell'immagine come testo alternativo, Copia il nome dell'immagine come titolo dell'immagine e Copia il nome dell'immagine come descrizione dell'immagine. È possibile eseguire un'azione in blocco su una selezione di immagini o sull'intero set di immagini.
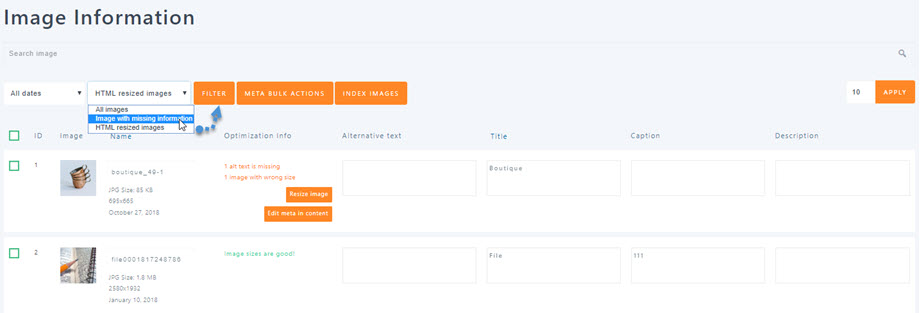
Per filtrare solo le immagini che richiedono l'ottimizzazione, puoi utilizzare il controllo in alto a sinistra per visualizzare solo: immagini con informazioni mancanti o immagini ridimensionate in HTML .