WP Media Folder: configurazione
1. Impostazioni generali
Le impostazioni globali sono disponibili tramite il menu Impostazioni > WP Media Folder > Generale > Impostazioni principali.
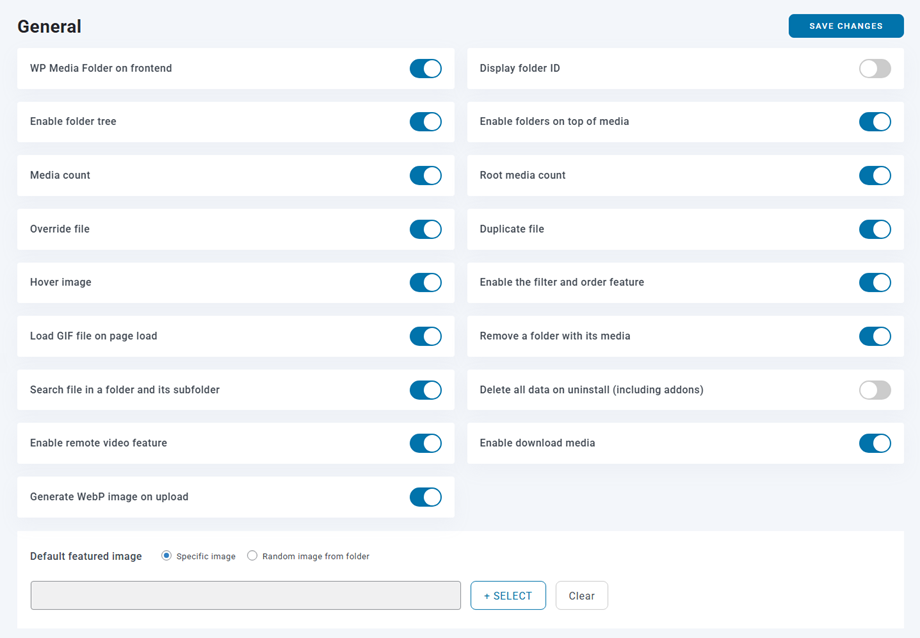
Scheda delle impostazioni principali
- WP Media Folder sul frontend: se utilizzi un page builder disponibile sul frontend, puoi attivare questa opzione per utilizzare WP Media folder . In caso contrario, tienila disabilitata: otterrai prestazioni migliori senza di essa.
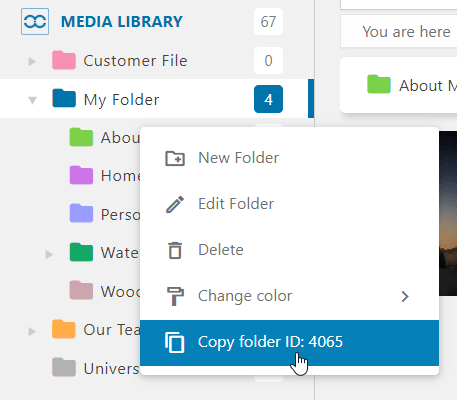
- Visualizza ID cartella: visualizza e copia l'ID della cartella facendo clic con il pulsante destro del mouse sulla cartella.
- Abilita albero cartelle: carica un albero cartelle sinistro nella parte sinistra del gestore multimediale per una navigazione più rapida tra le cartelle.
- Abilita cartelle sopra i media: abilita o meno la visualizzazione delle cartelle nella vista principale sopra i media.
- Conteggio dei supporti: visualizza il numero di supporti disponibili in ogni cartella nella struttura delle cartelle.
- Conteggio supporti radice: visualizza il numero di supporti disponibili nella cartella radice, nell'albero delle cartelle. Questa opzione è disponibile solo per il ruolo di amministratore.
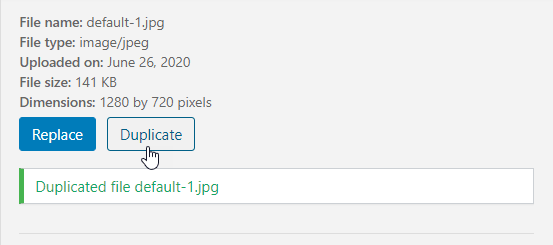
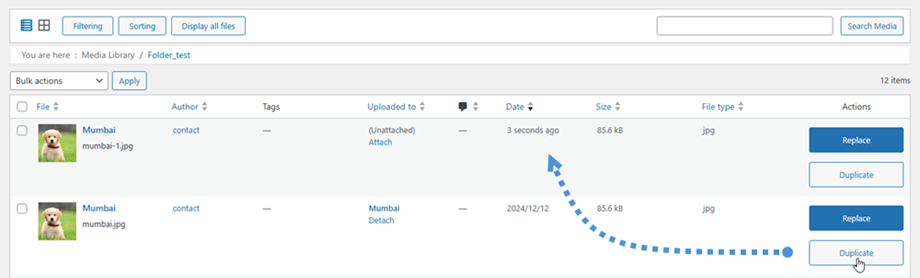
- Sovrascrivi file: sostituisci un file esistente con un altro senza generare link non funzionanti (è consentito lo stesso formato, ad esempio da .jpg a .jpg).
- Duplica file: aggiungi un pulsante per duplicare un file multimediale dal gestore multimediale.
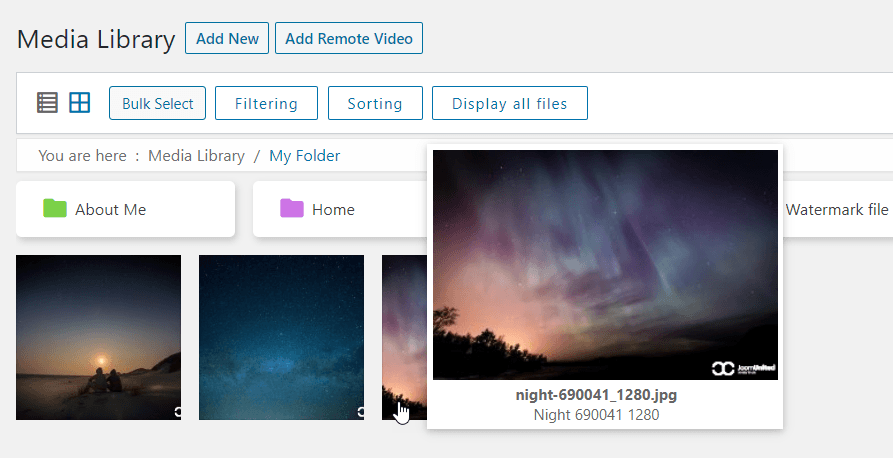
- Passa il mouse sull'immagine: passando il mouse su un'immagine, viene visualizzata un'anteprima di grandi dimensioni.
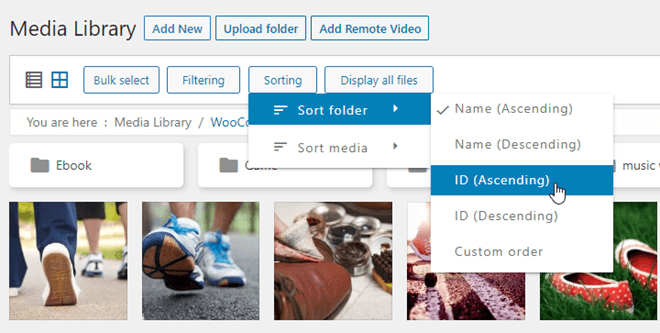
- Abilita la funzione filtro e ordinamento: verranno aggiunti filtri aggiuntivi nelle visualizzazioni multimediali.
- Carica file GIF al caricamento della pagina: riproduce automaticamente l'animazione GIF al caricamento della pagina. Per impostazione predefinita, in WordPress è un'immagine statica.
- Rimuovi una cartella con i suoi contenuti multimediali: quando rimuovi una cartella, verranno rimossi anche tutti i contenuti multimediali al suo interno, se questa opzione è attivata. Da usare con cautela.
- Cerca file in una cartella e nelle sue sottocartelle: se abilitato, quando cerchi un file in una cartella, la ricerca verrà effettuata anche nelle sue sottocartelle.
- Elimina tutti i dati durante la disinstallazione (inclusi i componenti aggiuntivi): tutti i tuoi file multimediali verranno rimossi durante la disinstallazione del nostro plugin.
- Abilita la funzionalità video remoto: includi e gestisci video remoti da Youtube, Vimeo o Dailymotion.
- Abilita il download del supporto: fai clic con il pulsante destro del mouse sul supporto per scaricarlo (visualizzazione griglia). L'immagine verrà scaricata nelle dimensioni originali.
- Genera immagine WebP al caricamento: genera automaticamente la versione WebP dell'immagine al caricamento.
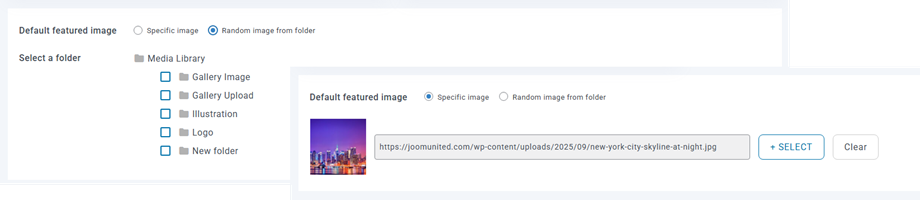
- Immagine in evidenza predefinita: seleziona un'immagine predefinita o un'immagine casuale da una cartella multimediale da caricare di default in ogni nuovo post. L'immagine può essere sostituita modificandola nel post, ovviamente.
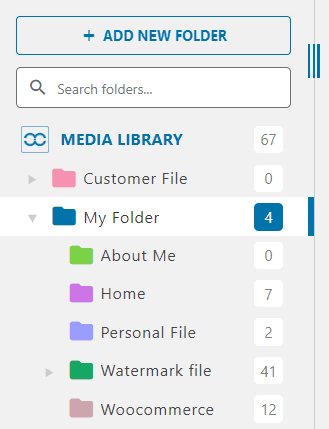
- Conteggio dei supporti: visualizza il numero di supporti disponibili in ogni cartella nell'albero delle cartelle
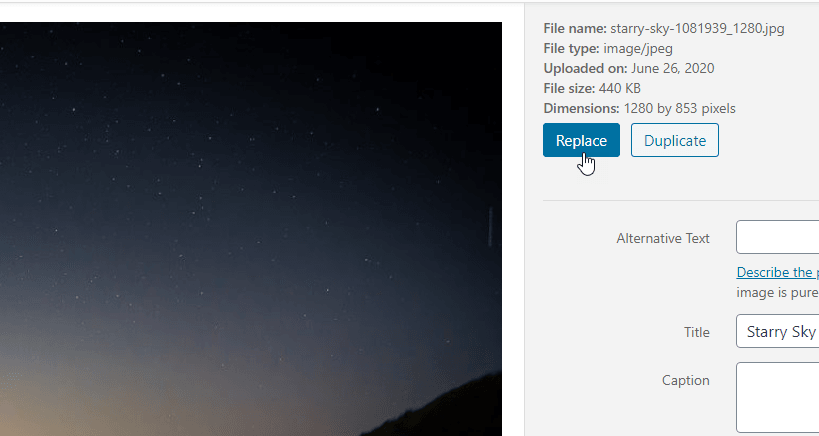
- Sostituisci file: sostituisci un file esistente con un altro senza generare link non funzionanti. Fai clic sul Sostituisci e seleziona un'immagine dal tuo PC.
- Duplica file: duplica un file multimediale cliccando solo sul Duplica .
Sostituisci e Duplica sono disponibili nella vista elenco.
- Immagine al passaggio del mouse: visualizza un effetto al passaggio del mouse che visualizza l'immagine in dimensioni medie al passaggio del mouse nel pannello di amministrazione
- Funzione filtro e ordine: attivazione dei media ordinati e filtrati
- Visualizza ID cartella: visualizza e copia l'ID della cartella facendo clic con il pulsante destro del mouse sulla cartella
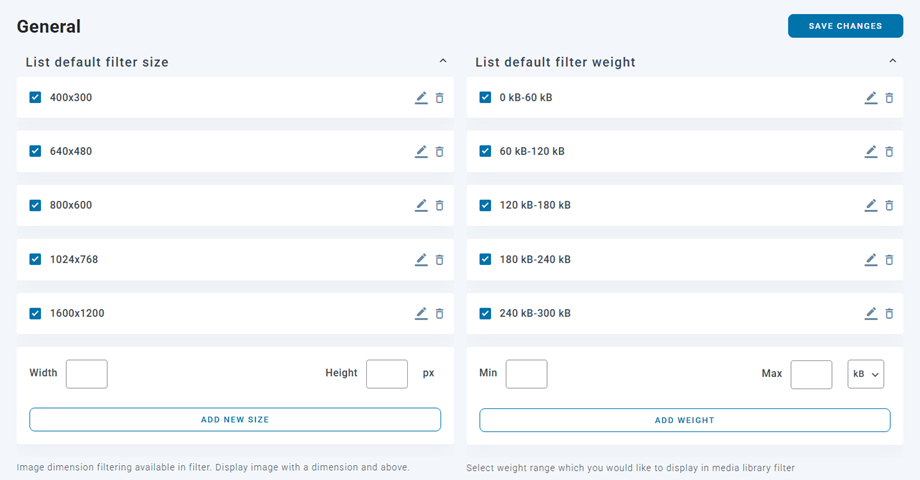
Scheda di filtraggio dei media
In questa scheda è possibile aggiungere, rimuovere o definire l'intervallo di filtraggio dei media.
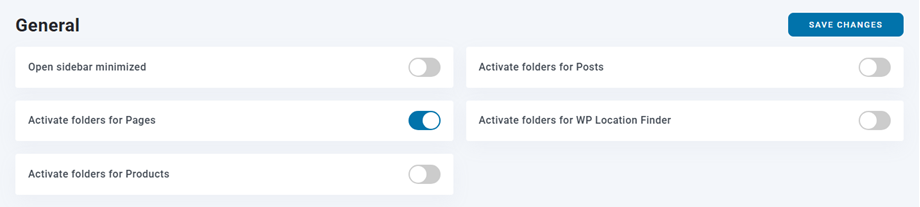
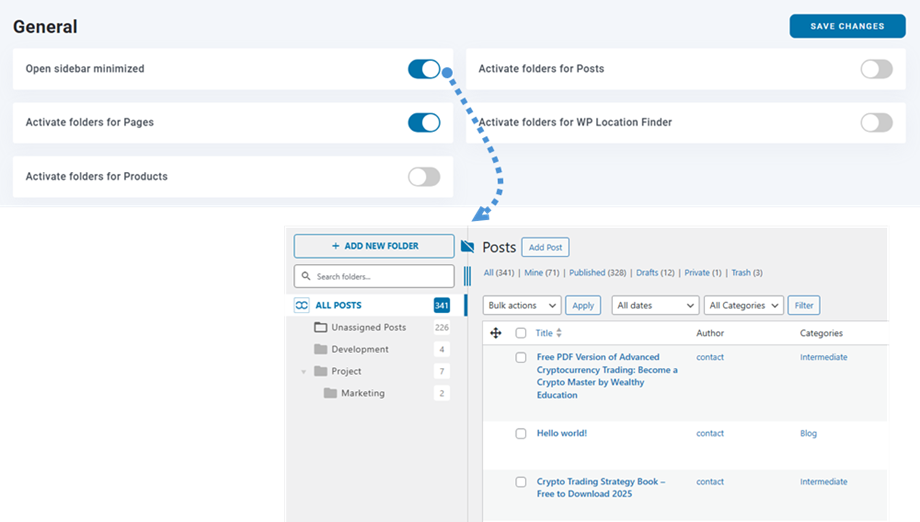
Scheda Impostazioni cartella
Puoi creare cartelle per raggruppare post, pagine o post personalizzati (prodotti,...) attivando queste funzionalità.
- Apri barra laterale ridotta a icona: Apri la barra laterale delle cartelle ridotta a icona per impostazione predefinita su post e pagine
- Attiva cartelle per i post: attiva la gestione delle cartelle per i post di WordPress (ad esempio, classifica i post in cartelle, come categorie virtuali)
- Attiva cartelle per le pagine: attiva la gestione delle cartelle per le pagine di WordPress (ad esempio, classifica le pagine in cartelle, come categorie virtuali)
- Attiva cartelle per Prodotti: attiva la gestione delle cartelle per i prodotti WordPress (ad esempio, classifica i prodotti in cartelle, come categorie virtuali)
- Attiva le cartelle per WP Location Finder : attiva la gestione delle cartelle per WordPress wp location finder (ad esempio, classifica wp location finder in cartelle, come categorie virtuali)
2. Impostazioni della galleria
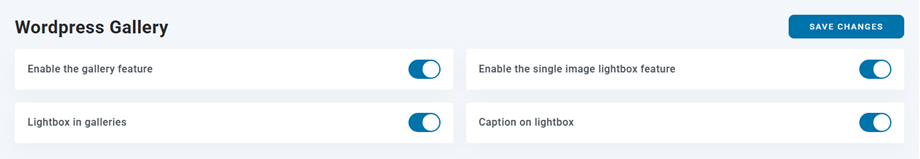
Puoi andare su Impostazioni > WP Media Folder > Galleria WordPress > scheda Funzionalità galleria
- Abilita la funzione Galleria: abilita o disabilita le funzioni della galleria (crea una galleria per cartella, temi della galleria...)
- Lightbox nelle gallerie: aggiungi un lightbox alle immagini nelle gallerie predefinite di WordPress
- Abilita la funzionalità lightbox per immagini singole: aggiungi un'opzione lightbox su ogni immagine del tuo contenuto WordPress
- Didascalia su lightbox: usa la didascalia delle immagini su lightbox invece del titolo
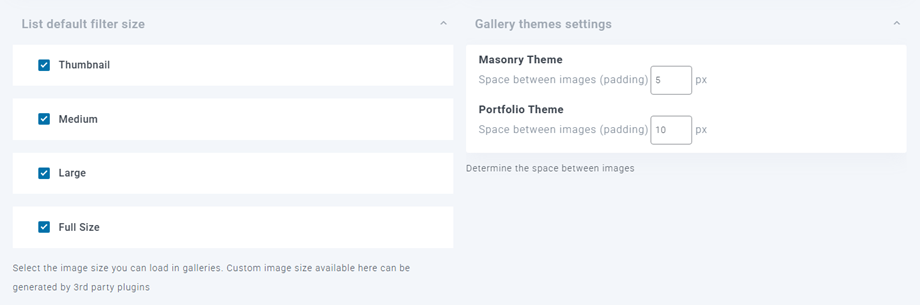
Dimensioni e impostazioni delle immagini della galleria: scegli quali dimensioni delle immagini saranno disponibili nelle gallerie. WordPress ha 4 dimensioni di immagini definite di default nelle impostazioni multimediali. Una volta installati nuovi plugin, è possibile aggiungere una nuova dimensione. Ad esempio, WooCommerce sta aggiungendo una dimensione personalizzata per i suoi prodotti. Puoi scegliere qui quale dimensione caricare nelle gallerie di immagini.
Sincronizza/importa gallerie NextGEN: visualizzato solo se il plugin è installato: importa o crea una nuova sincronizzazione delle gallerie NextGEN disponibili sul sito web
Impostazioni predefinite
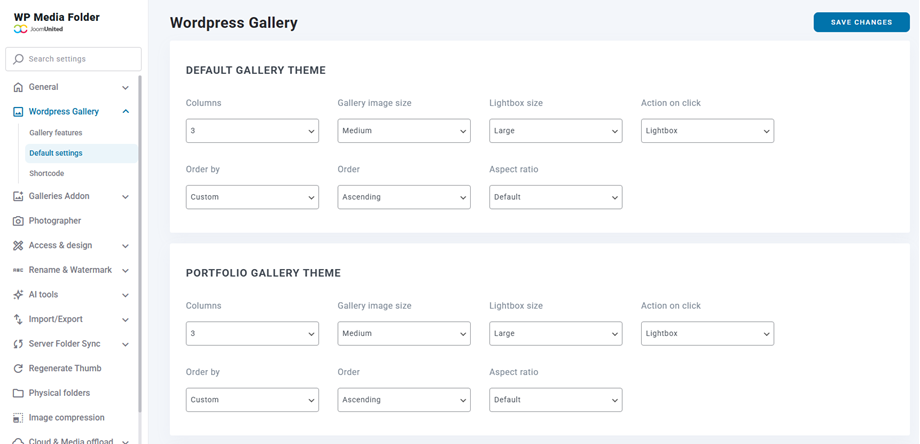
Nella galleria sono disponibili quattro temi predefiniti. Per modificare le opzioni di questi temi, vai su Impostazioni > WP Media Folder > Galleria WordPress > scheda Impostazioni predefinite.
I primi 2 temi: Default e Portfolio Gallery Theme hanno le stesse impostazioni:
- Colonne
- Dimensioni dell'immagine della galleria
- Dimensioni della lightbox
- Azione al clic
- Ordina per
- Ordine
- Proporzioni
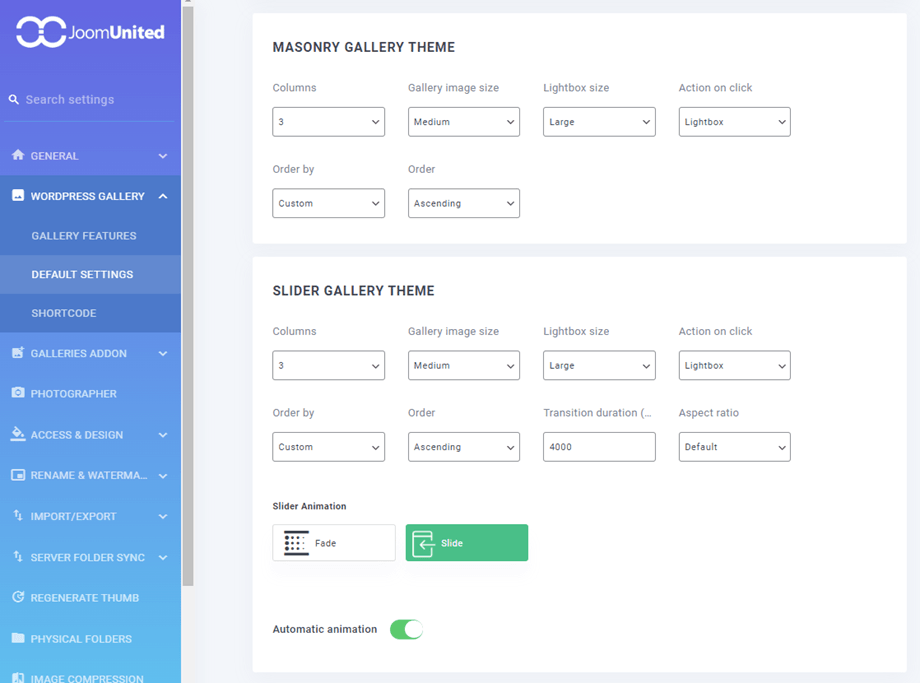
Galleria Masonry Tema:
- Colonne
- Dimensioni dell'immagine della galleria
- Dimensioni della lightbox
- Azione al clic
- Ordina per
- Ordine
Tema Galleria Slider:
- Colonne
- Dimensioni dell'immagine della galleria
- Dimensioni della lightbox
- Azione al clic
- Ordina per
- Ordine
- Durata della transizione
- Proporzioni
- Animazione del cursore
- Animazione automatica
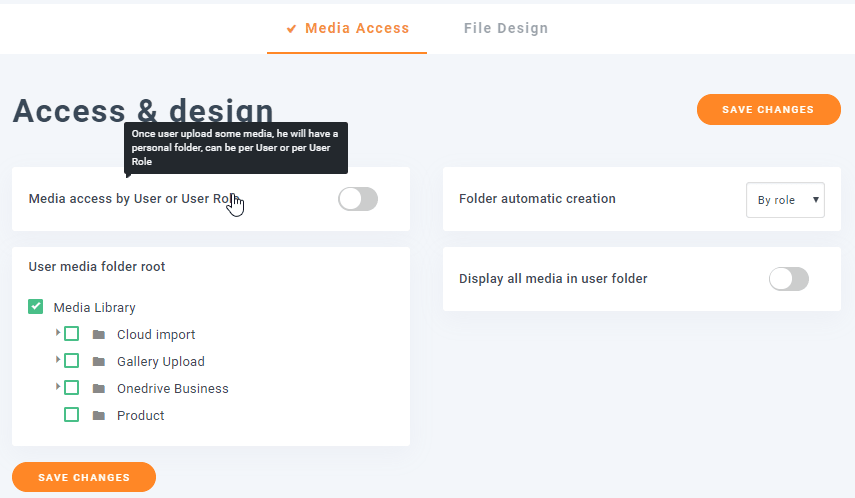
3. Accesso ai media
Puoi andare su Impostazioni > WP Media Folder > Accesso e progettazione > scheda Accesso multimediale.
WP Media Folder offre un'opzione per limitare la visualizzazione e la gestione dei contenuti multimediali ai soli contenuti personali dell'utente. Quando viene creato un nuovo utente, viene generata una cartella multimediale principale, con il suo nome e tutti i suoi contenuti multimediali. È possibile creare sottocartelle al suo interno. Come amministratore, è possibile visualizzare o nascondere i propri contenuti multimediali direttamente all'interno del gestore dei contenuti multimediali.
È possibile limitare l'accesso ai media:
- Utente (una cartella per utente)
- Ruolo utente (una cartella per ogni ruolo utente)
- Definisci una cartella radice in cui verranno creati tutti i file multimediali/cartelle del tuo utente
- Visualizza tutti i contenuti multimediali nella cartella utente: se attivata, l'utente potrà visualizzare anche i contenuti multimediali caricati da altri nella propria cartella (oltre ai propri). Se non attivata, vedrà solo i propri contenuti multimediali
4. Importazione/Esportazione
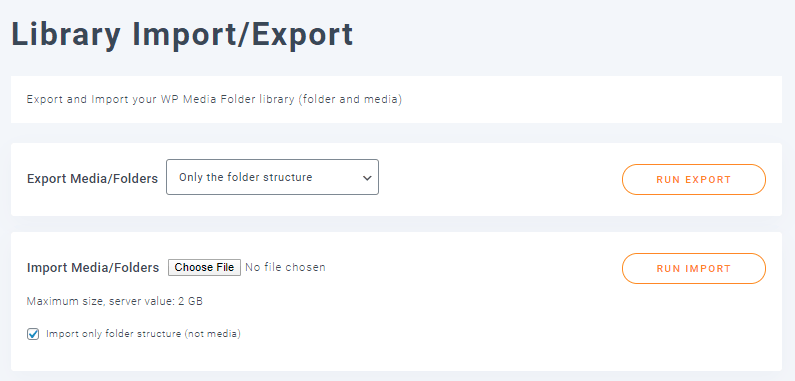
Importazione/esportazione della libreria
Per eseguire il backup o il ripristino di un database dalla libreria multimediale, puoi andare su Impostazioni > WP Media Folder scheda WordPress
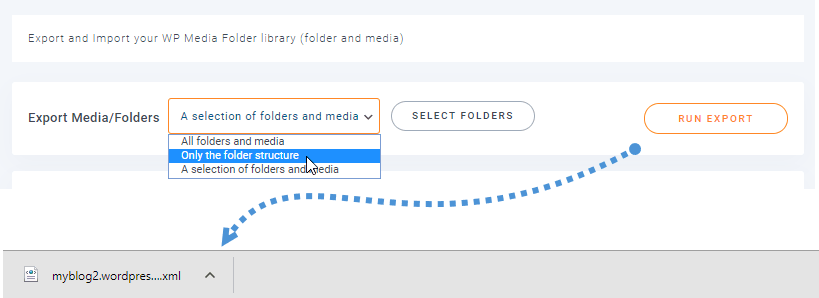
Innanzitutto, nella funzione Esporta file multimediali/cartelle, ci sono alcune opzioni da scegliere prima di esportare i dati:
- Tutte le cartelle e i media
- Solo la struttura delle cartelle
- Una selezione di cartelle e supporti
Dopo aver selezionato l'opzione corretta, basta cliccare sul Esegui esportazione e, infine, un file di esportazione verrà scaricato automaticamente sul tuo browser.
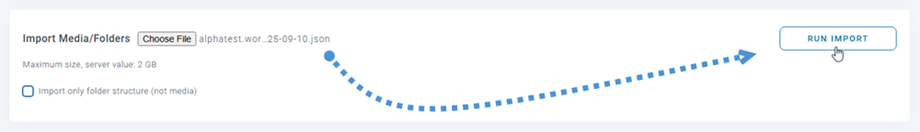
In secondo luogo, per importare file multimediali/cartelle, seleziona il file di backup che hai dalla funzione di esportazione. Dopodiché, puoi selezionare l'opzione "Importa solo struttura cartelle" per importare la struttura delle cartelle senza i file multimediali. Quindi fai clic sul "Esegui importazione" .
Alla fine, tutte le cartelle dati/struttura saranno ripristinate. Fantastico, lo so :)
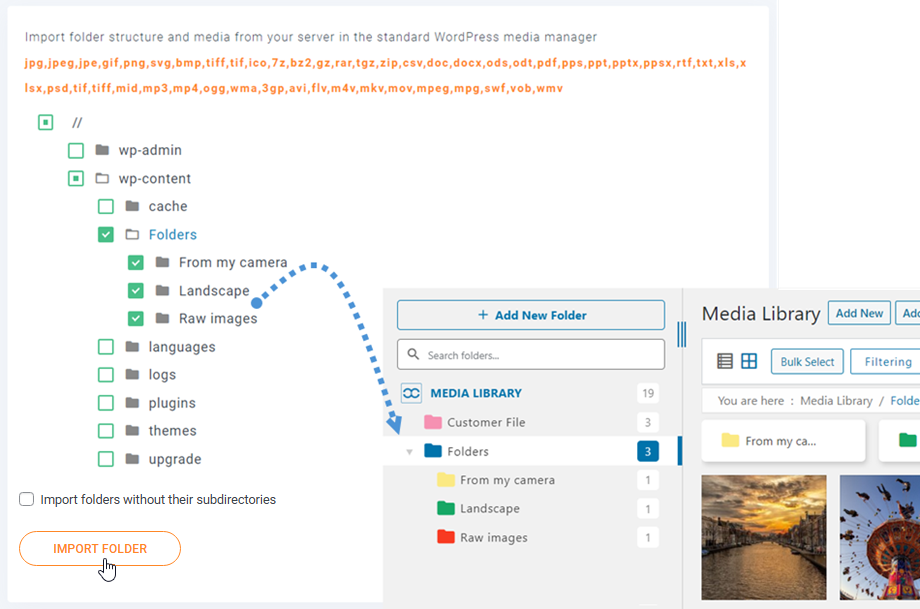
Importa cartella server
In questa scheda è incluso anche uno strumento per importare un'enorme quantità di contenuti multimediali da una cartella del server nel gestore multimediale nativo di WordPress tramite il plugin. Seleziona una cartella e/o una sottocartella, clicca sul "Importa cartella" e il gioco è fatto! L'intera struttura delle cartelle e i contenuti multimediali sono ora disponibili nel tuo gestore multimediale nativo di WordPress.
Importa la struttura delle cartelle insieme a tutti i file multimediali in esse contenuti. In alternativa, è possibile selezionare l' "Importa cartelle senza le relative sottodirectory" per importare solo la cartella padre.
Usa percorsi multimediali originali consente di importare i file mantenendo le loro posizioni originali anziché crearne delle copie.
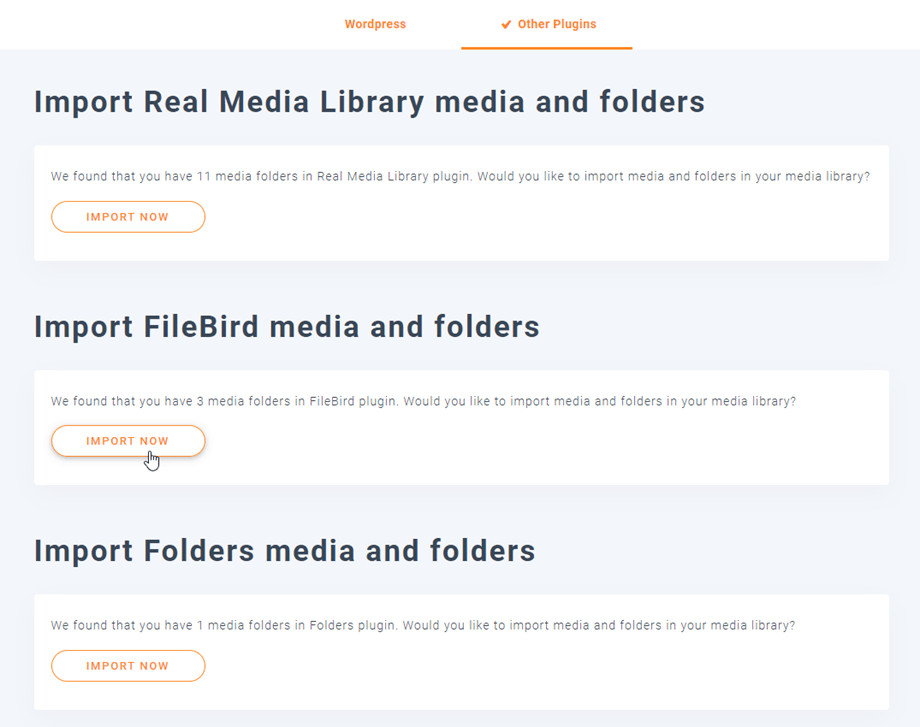
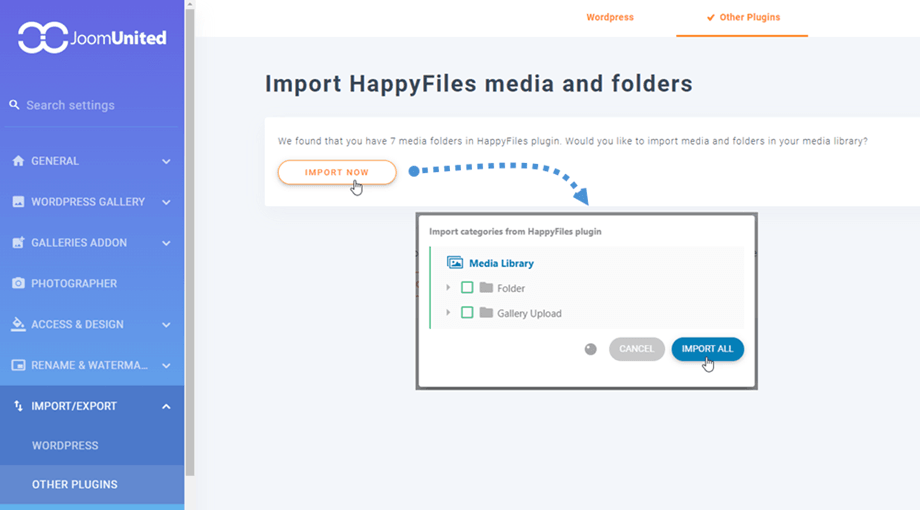
Importazione da plugin di terze parti
Se hai mai utilizzato uno dei cinque plugin: Real Media Library, FileBird, Folders, Media Library Plus e HappyFiles, ora puoi importarli facilmente in WP Media Folder . Per farlo:
- Vai alla sezione di configurazione del plugin.
- Selezionare "Importa/Esporta" e poi la "Altro plugin" .
- Fare clic sul "Importa ora" .
- Apparirà una finestra popup che ti consentirà di selezionare "Importa tutto" o di selezionare cartelle specifiche da importare.
Tieni presente che la durata dell'importazione può variare in base al numero di file e cartelle presenti.
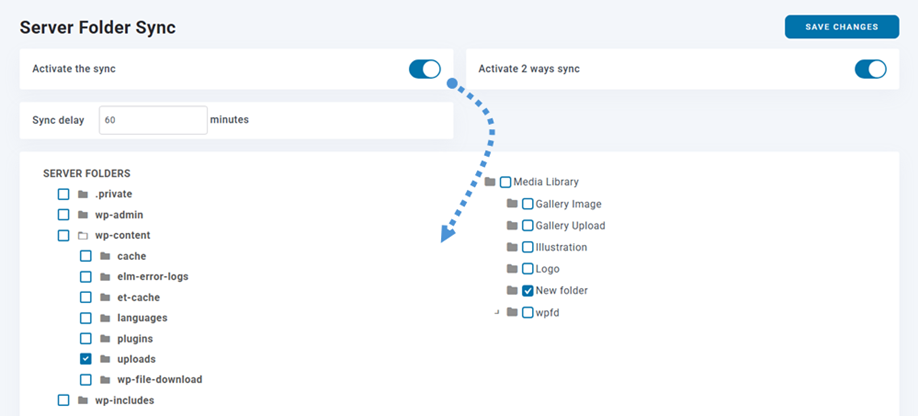
5. Sincronizzazione delle cartelle del server
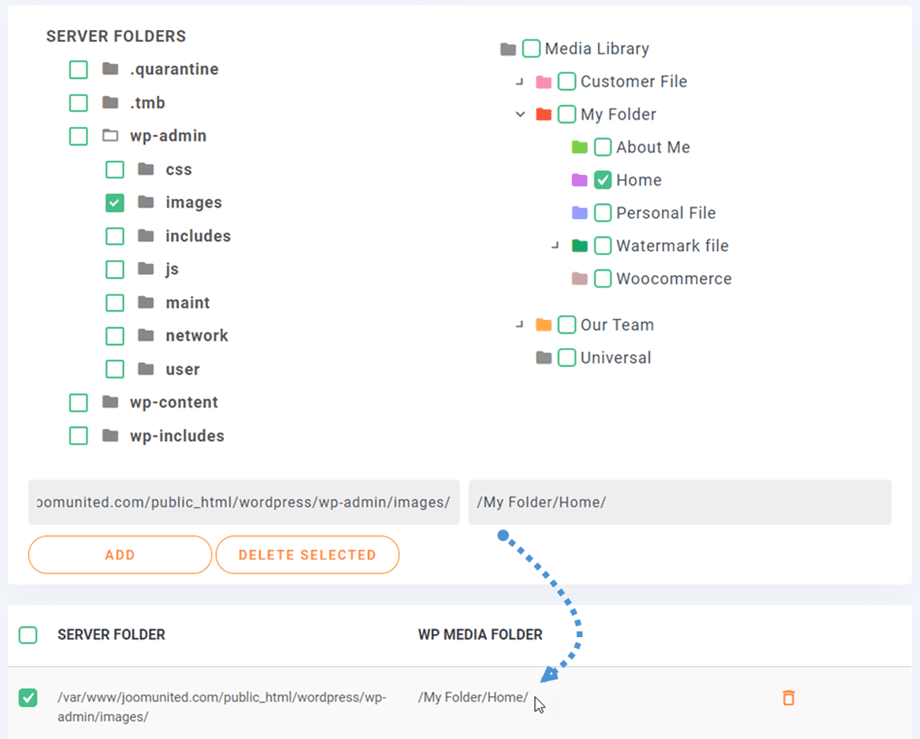
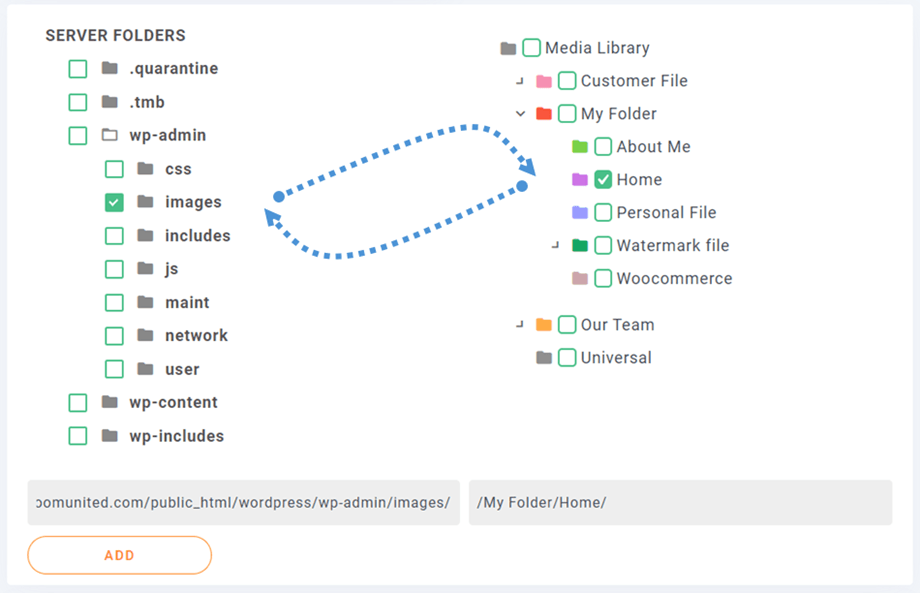
Uno strumento di sincronizzazione è disponibile anche nel plugin Impostazioni > Sincronizzazione Cartelle Server > Scheda Sincronizzazione Cartelle . Da lì puoi sincronizzare una cartella dal server su cui è attualmente installato il tuo sito web WordPress con una WP Media folder . Sono disponibili 3 impostazioni principali:
- Metodi di sincronizzazione: dal server a WP Media Folder e viceversa
- La cartella di origine e la destinazione: cartella del server locale nella directory WP Media Folder
- Ritardo di sincronizzazione: ritardo nell'esecuzione della sincronizzazione tra quelle cartelle
Per prima cosa, seleziona le opzioni di sincronizzazione delle cartelle:
Ed è molto flessibile: seleziona la cartella del server (sorgente) e la WP Media folder (destinazione), il ritardo di sincronizzazione e il gioco è fatto! Naturalmente, puoi farlo con più cartelle (l'elenco delle cartelle è in basso).
Quindi fai clic sul Aggiungi e salva modifiche e attendi la sincronizzazione successiva.
Questa è una sincronizzazione bidirezionale: la sincronizzazione dei contenuti multimediali può essere effettuata anche in un altro modo, dal gestore multimediale di WordPress a una cartella esterna. Questo è molto utile per condividere contenuti multimediali con un altro plugin o CMS che utilizza una cartella esterna a quella predefinita di WordPress: "/uploads".
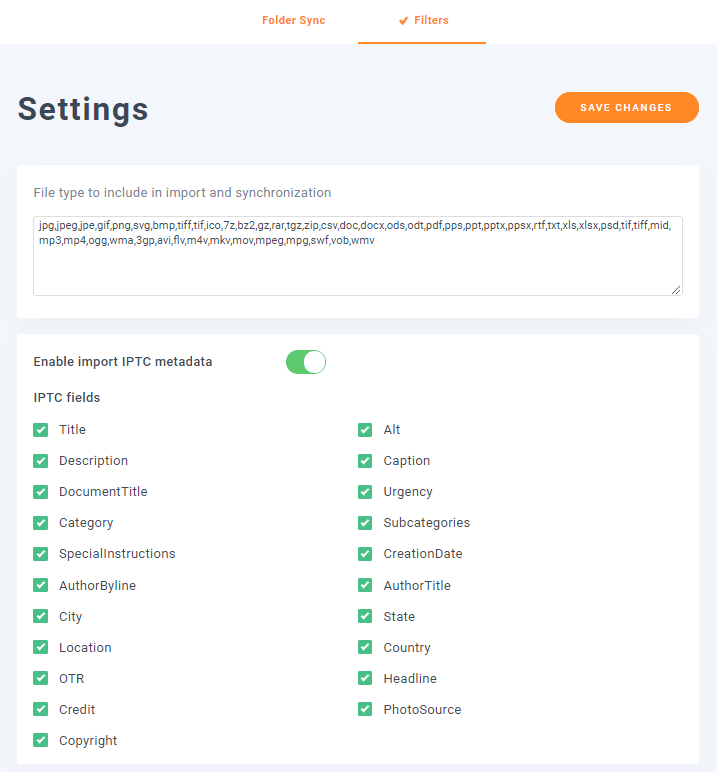
Puoi trovare alcune opzioni per questa funzionalità nella Sincronizzazione cartelle server > Filtri .
- Tipo di file da includere nell'importazione e nella sincronizzazione: puoi aggiungere o rimuovere il tipo di file che desideri importare.
- Abilita l'importazione dei metadati IPTC: quando un'immagine viene importata, sincronizzata o caricata nella libreria multimediale di WordPress, mantieni i metadati IPTC allegati al file immagine.
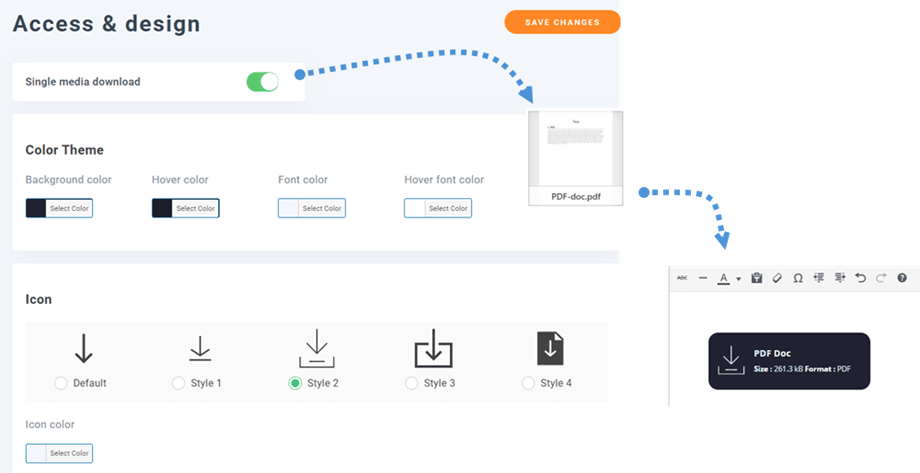
6. Progettazione in fila singola
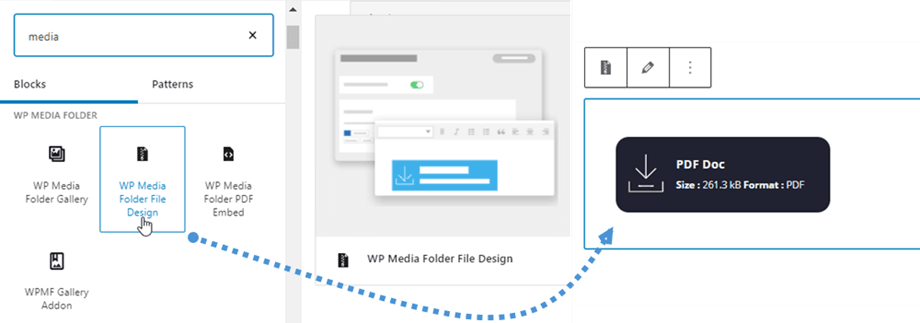
Il gestore multimediale di WordPress gestisce non solo le immagini, ma anche documenti e altri formati di file (come PDF e file zip). Abbiamo incluso una funzione per aggiungere il tuo design ai file. Puoi definire un pulsante e i colori dei caratteri e, invece di un semplice collegamento a un file PDF, ad esempio, otterrai un vero e proprio pulsante di download. Vai su Impostazioni del plugin > Accesso e design > scheda Design file. Ci sono diverse opzioni di personalizzazione:
- Tema colore: sfondo, passaggio del mouse, carattere e carattere al passaggio del mouse.
- Icona: stile e colore.
- Bordo: raggio, larghezza, tipo e colore.
- Margine: superiore, destro, inferiore e sinistro.
- Imbottitura: superiore, destra, inferiore e sinistra.
Nell'editor classico:
Nell'editor Gutenberg:
7. Rinomina supporto
Hai la possibilità di rinominare automaticamente i tuoi contenuti multimediali al momento del caricamento, rispettando uno schema da te definito, utile per la SEO.
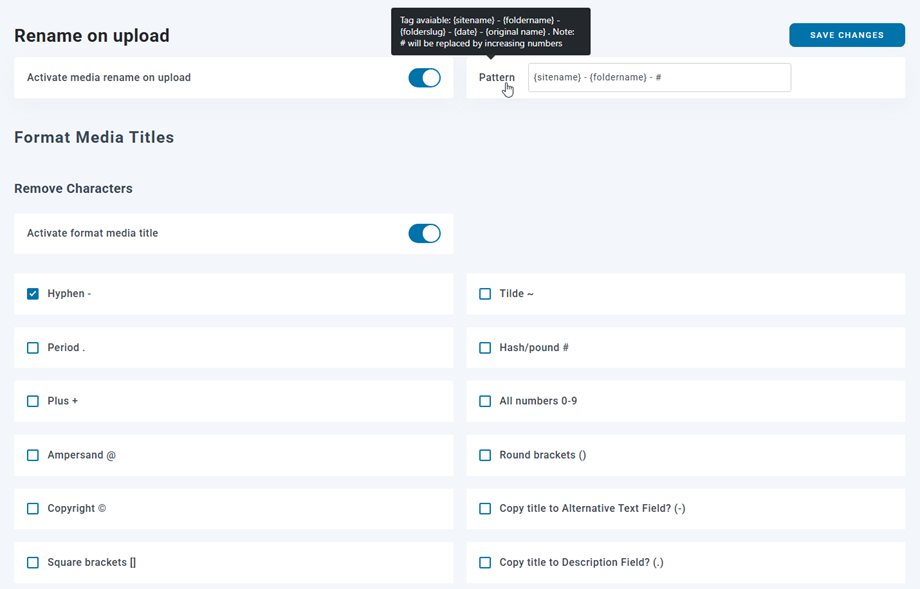
Puoi trovarlo in WP Media Folder > Rinomina e filigrana > Scheda Rinomina al caricamento.
Tag disponibili: {nomesito} - {nomecartella} - {data} - {nome originale}
Nota: # verrà sostituito da numeri crescenti
Rimuovi caratteri:
- Trattino (-)
- Tilde (~)
- Periodo (.)
- Hash/libbra (#)
- Più (+)
- Tutti i numeri (0-9)
- E commerciale (@)
- Parentesi tonde (())
- Diritto d'autore (©)
- Parentesi quadre ([])
- Parentesi graffe ({})
- Sottolineatura (_)
- Copiare il titolo nel campo 'Testo alternativo'? (-)
- Copiare il titolo nel campo 'Descrizione'? (.)
- Copiare il titolo nel campo 'Didascalia'? (_)
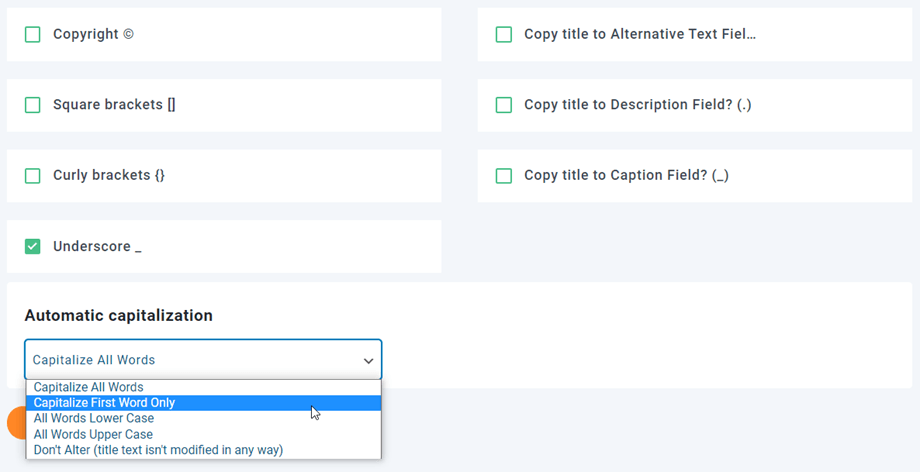
Capitalizzazione automatica:
- Metti in maiuscolo tutte le parole
- Scrivere in maiuscolo solo la prima parola
- Tutte le parole in minuscolo
- Tutte le parole in maiuscolo
- Non modificare (il testo del titolo non viene modificato in alcun modo)
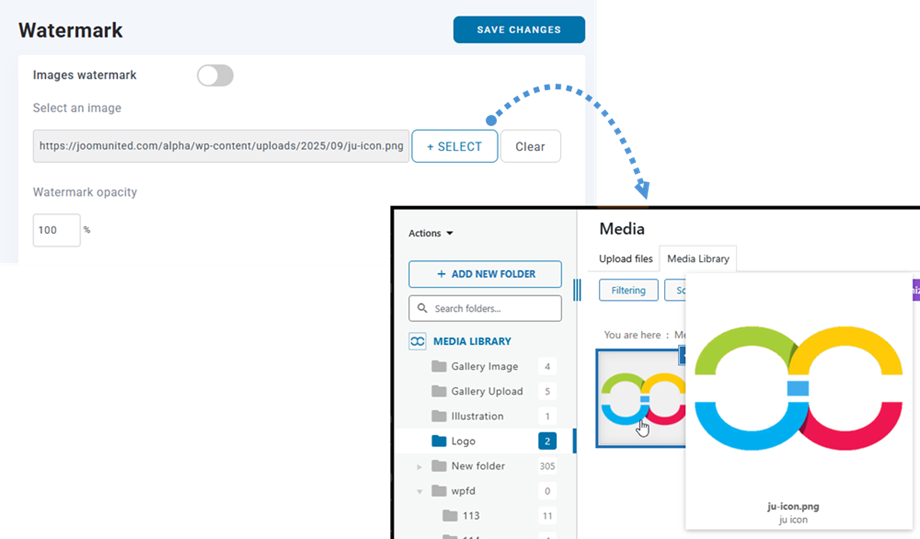
8. Filigrana dell'immagine
Puoi applicare filigrane alle immagini dei tuoi contenuti multimediali: una filigrana non rimovibile e visibile agli utenti finali .
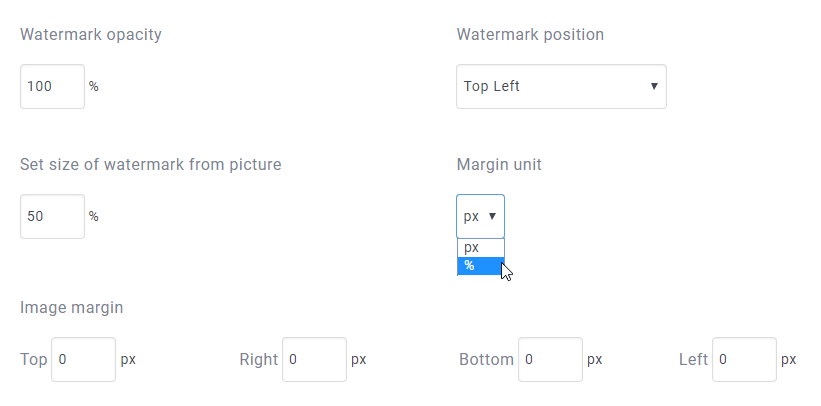
- Opacità della filigrana: imposta l'opacità della filigrana (0-100)
- Posizione della filigrana: seleziona la posizione dell'immagine della filigrana
- Imposta la dimensione della filigrana dall'immagine: adatta una filigrana alle dimensioni di ogni foto, ridimensiona la larghezza della filigrana
- Unità di margine: seleziona l'unità di margine della filigrana (px/%)
- Margine dell'immagine: margine dell'immagine della filigrana (in alto, a destra, in basso e a sinistra)
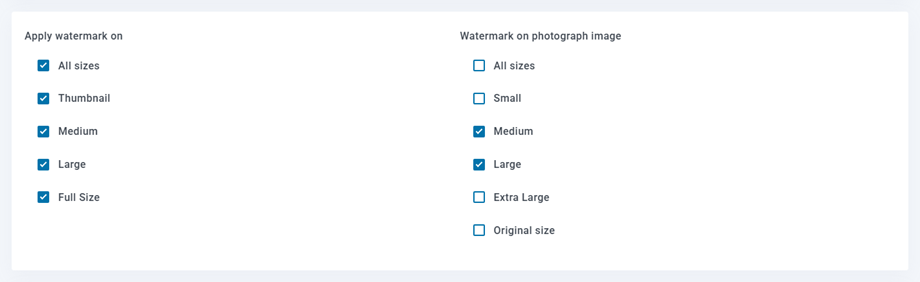
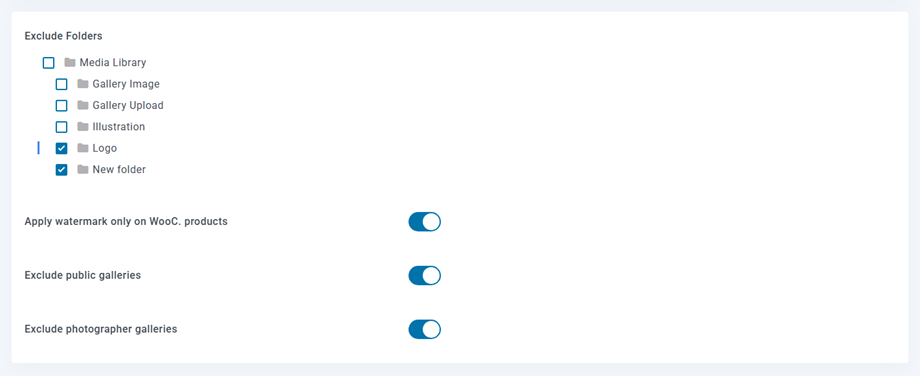
- Applica la filigrana solo ai prodotti WooCommerce: possibilità di aggiungere la filigrana solo alle immagini dei prodotti WooCommerce
- Escludi gallerie pubbliche
- Escludi gallerie di fotografi
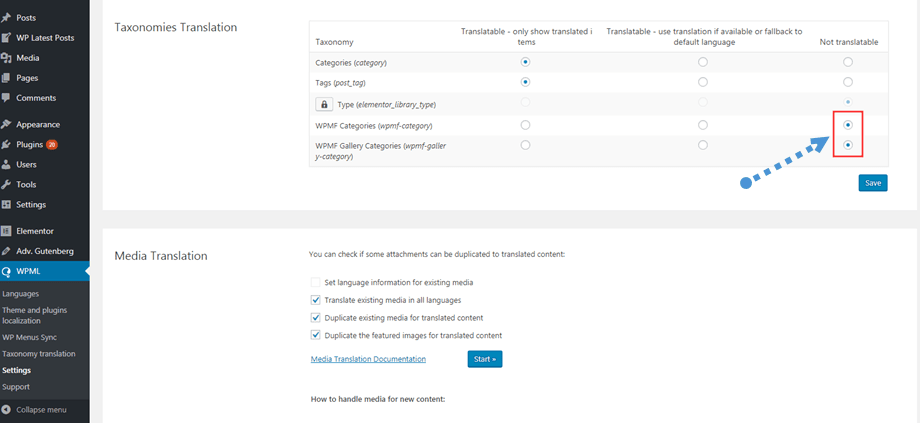
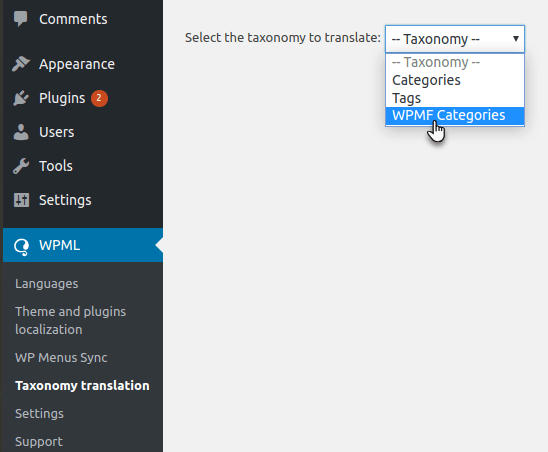
9. Impostazioni WPML
Se utilizzi WPML e desideri che tutti i tuoi file e cartelle vengano tradotti in tutte le lingue, vai su WPML > Impostazioni > Traduzione tassonomie e seleziona i pulsanti nella Non traducibile sia delle Categorie WPMF che delle Categorie Galleria WPMF; oppure solo delle Categorie WPMF se non utilizzi il componente aggiuntivo Galleria.