WP Media Folder: cartelle e supporti
- 1. Gestire le cartelle da post o pagine
- 2. Gestisci i media
- 3. Rimuovere e modificare le cartelle
- 4. Visualizzazione multimediale
- 5. Ricerca e filtraggio dei media WordPress
- 6. Aggiungi video remoto
- 7. Blocco Lightbox a immagine singola in Gutenberg
- 8. PDF incorporato in Gutenberg
- 9. Strumenti di intelligenza artificiale
L'idea principale di WP Media Folder è classificare i media direttamente dal media manager. WP Media Folder funziona sul media manager nativo, sia dal lato pubblico che da quello amministrativo. Ad esempio puoi usarlo nei post e nelle pagine.
1. Gestire le cartelle da post o pagine
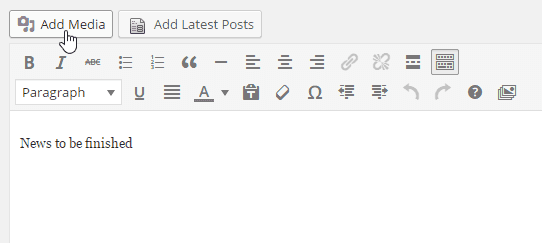
Nell'Editor classico, per utilizzare WP Media Folder sufficiente fare clic sul pulsante Aggiungi media . Con l'editor di Gutenberg, vai a questa sezione 7. Blocco Lightbox a immagine singola in Gutenberg per maggiori informazioni.
Fare clic su di esso per aprire la vista multimediale principale con la gestione delle cartelle.
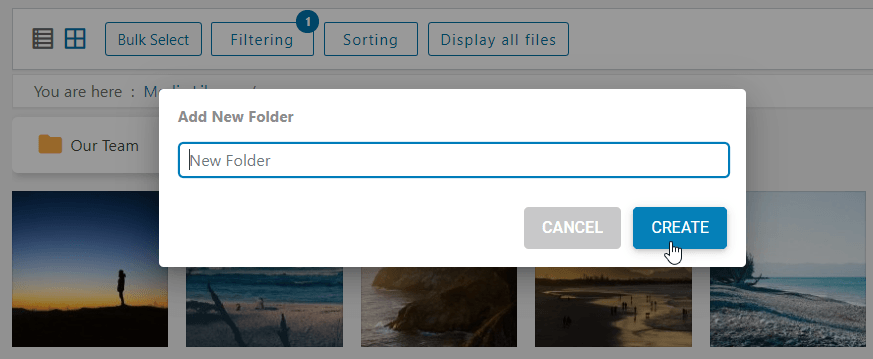
C'è un pulsante per creare una cartella e le directory sono elencate di seguito. Quando fai clic sul pulsante Aggiungi nuova cartella devi digitare un nome e convalidare la creazione.
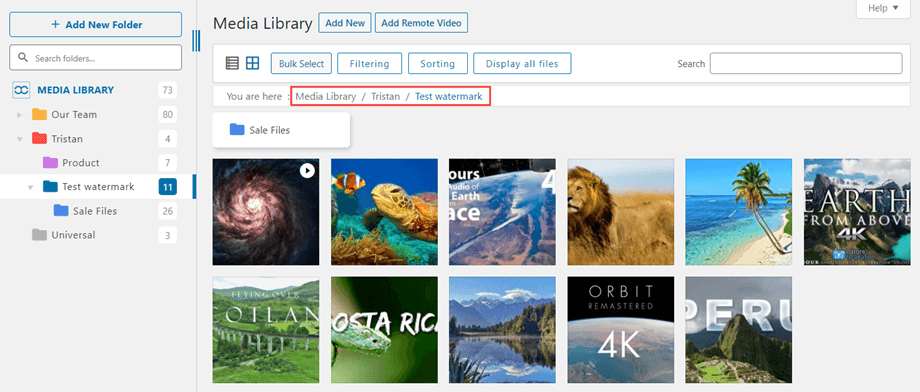
Se si desidera creare una sottocartella, è sufficiente inserire una cartella e ripetere l'operazione. È quindi possibile utilizzare il breadcrumb o l'albero delle cartelle in modo da non perdersi nei livelli delle cartelle :)
Limitare l'accesso alle cartelle
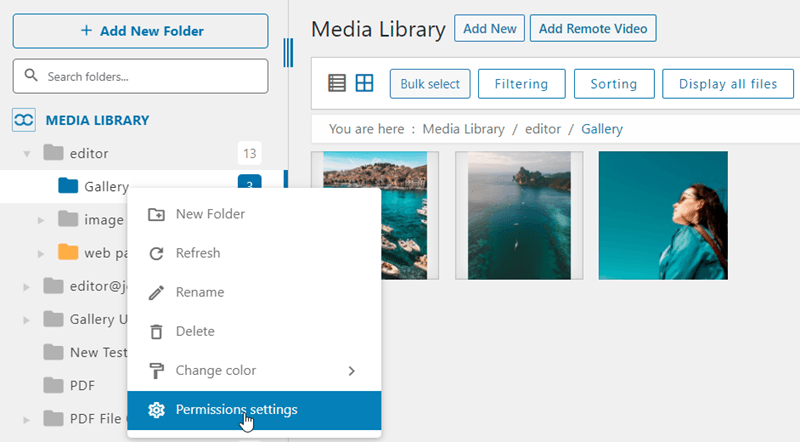
Le cartelle virtuali nella libreria multimediale possono essere limitate dall'utente o dal ruolo. Questa funzionalità viene applicata sia alle cartelle locali che alle cartelle cloud (Google Drive, Dropbox, OneDrive Personal e Business). Solo il ruolo di amministratore può vedere questa funzionalità nel menu contestuale della cartella. Per impostare i ruoli, è necessario abilitare Accesso ai media per utente o Ruolo utente del plug > Accesso e progettazione > Accesso ai media . Quindi vai su Libreria multimediale, fai clic con il pulsante destro del mouse su una cartella e seleziona Impostazioni di autorizzazione.
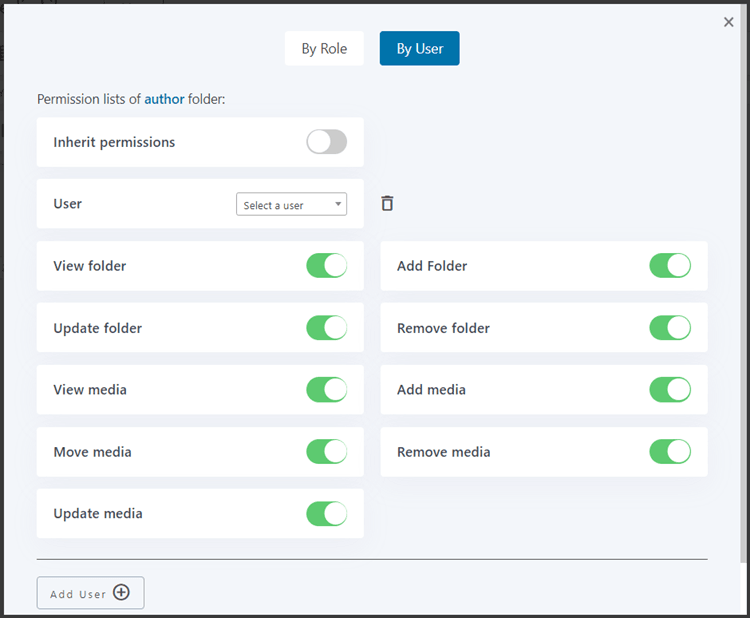
Quindi, nella finestra popup, puoi selezionare, aggiungere o rimuovere ruoli/utenti. Queste sono 2 schede principali e includono le opzioni seguenti:
- Eredita autorizzazioni: eredita il ruolo dalla cartella principale. Una volta abilitato, le altre opzioni verranno rimosse.
- Visualizza cartella: gli utenti/ruoli possono visualizzare le cartelle
- Aggiungi cartella: gli utenti/ruoli possono aggiungere nuove cartelle
- Aggiorna cartella: gli utenti/ruoli possono rinominare le cartelle
- Rimuovi cartella: gli utenti/ruoli possono eliminare le cartelle
- Visualizza contenuti multimediali: gli utenti/ruoli possono visualizzare i contenuti multimediali caricati da altri
- Aggiungi media: gli utenti/ruoli possono aggiungere nuovi media
- Sposta media: gli utenti/ruoli possono spostare i media da una cartella all'altra
- Rimuovi supporto: gli utenti/ruoli possono eliminare il supporto
- Aggiorna media: gli utenti/ruoli possono aggiornare le informazioni sulle immagini: titolo, testo alternativo, ...
2. Gestisci i media
Puoi trascinare e rilasciare una o più cartelle, incluso il relativo sottotitolo, nella Libreria multimediale. Oppure puoi fare clic sul pulsante Carica cartella .
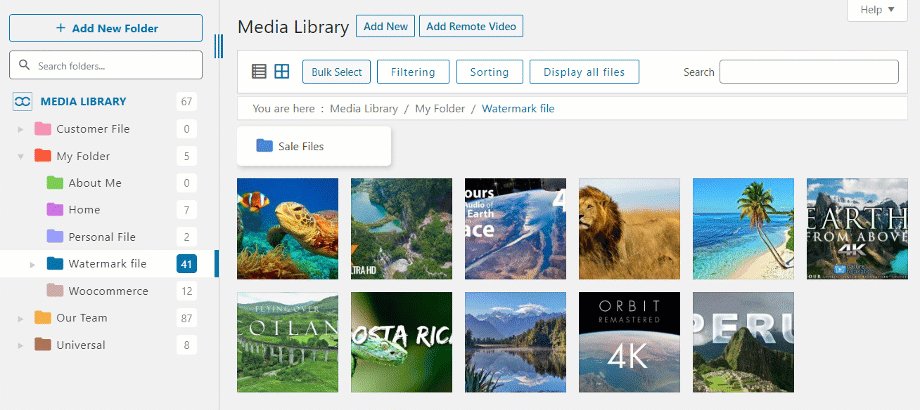
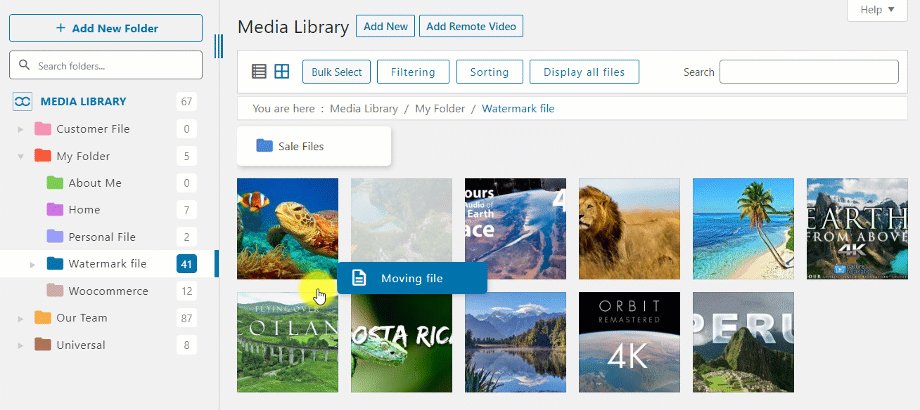
Per spostare uno o più supporti in una cartella, fare clic sul supporto e trascinarlo nella cartella desiderata.
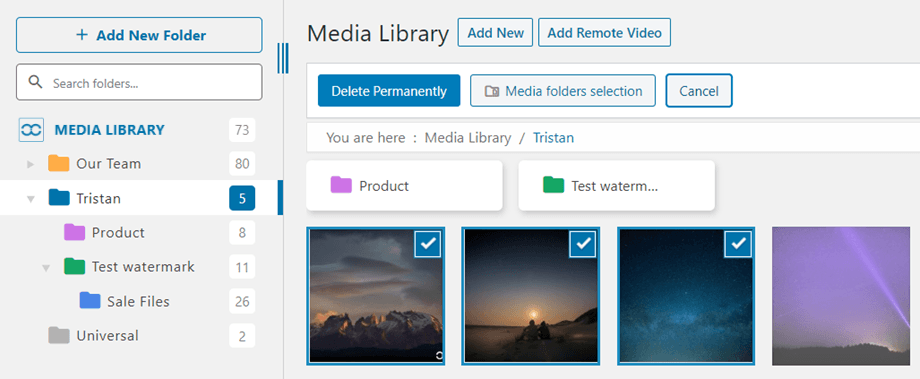
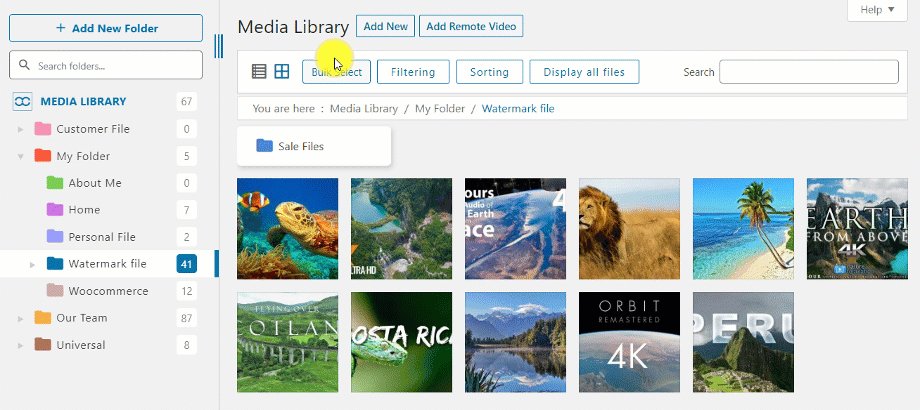
Hai anche la possibilità di trascinare più immagini nelle cartelle o nell'albero delle cartelle. Per prima cosa selezionare i media.
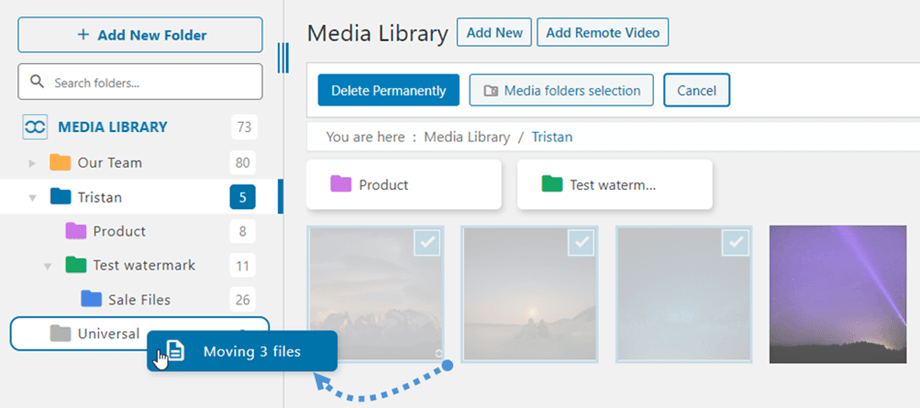
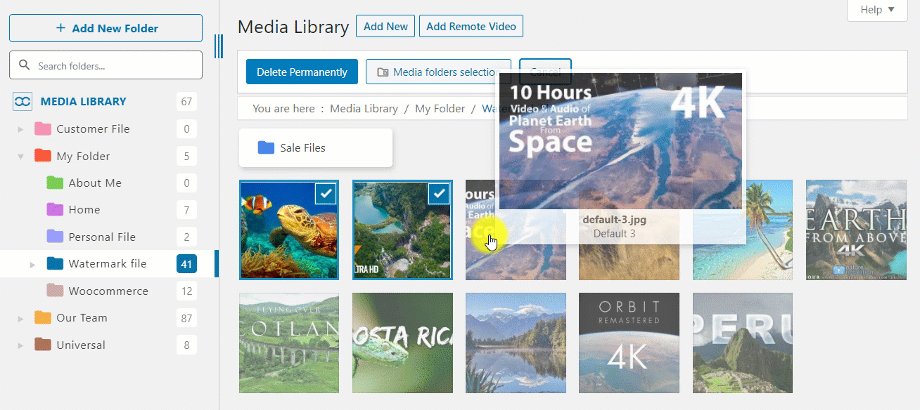
Quindi trascina i media nelle cartelle.
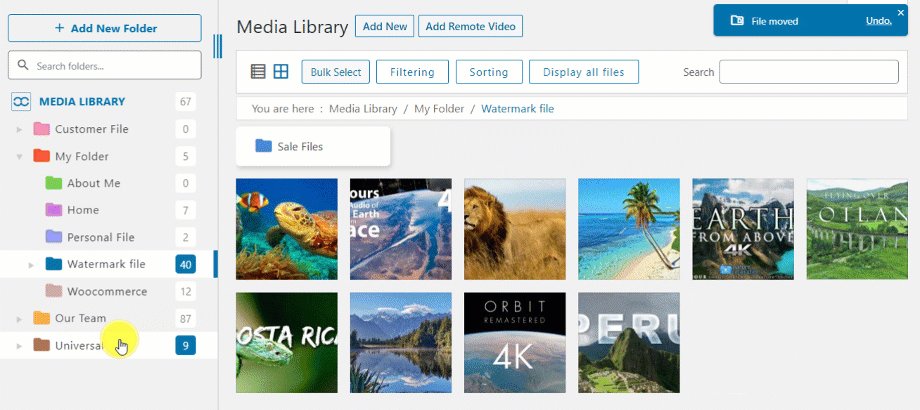
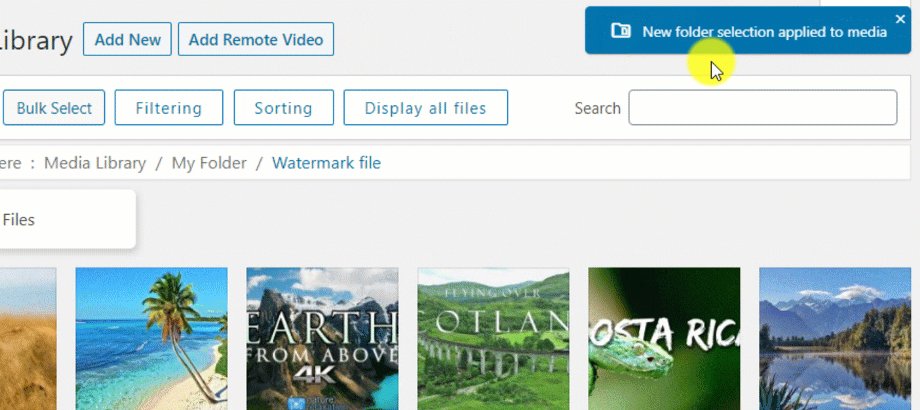
Verrà quindi visualizzata una notifica nell'angolo in alto a destra con la possibilità di ANNULLARE l'ultima mossa multimediale appena effettuata.
Contenuti multimediali in più cartelle
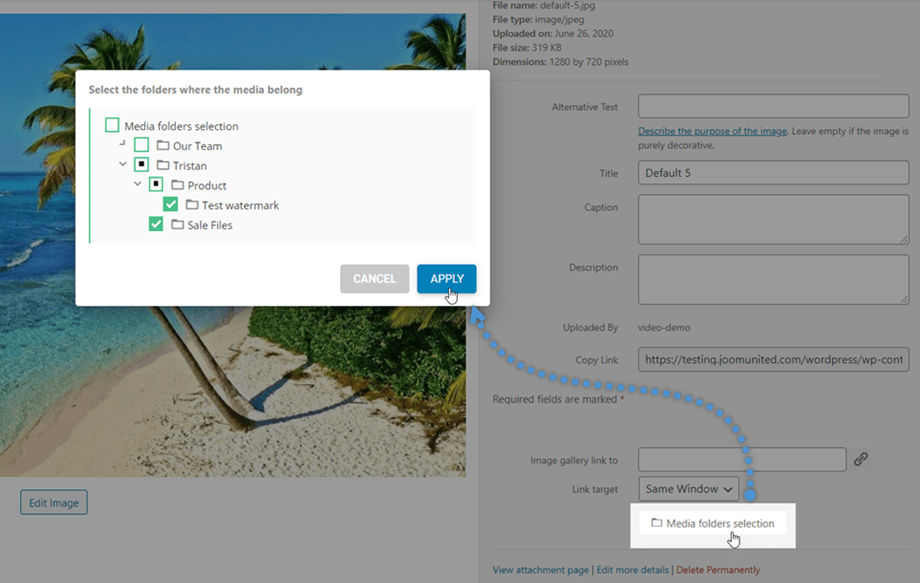
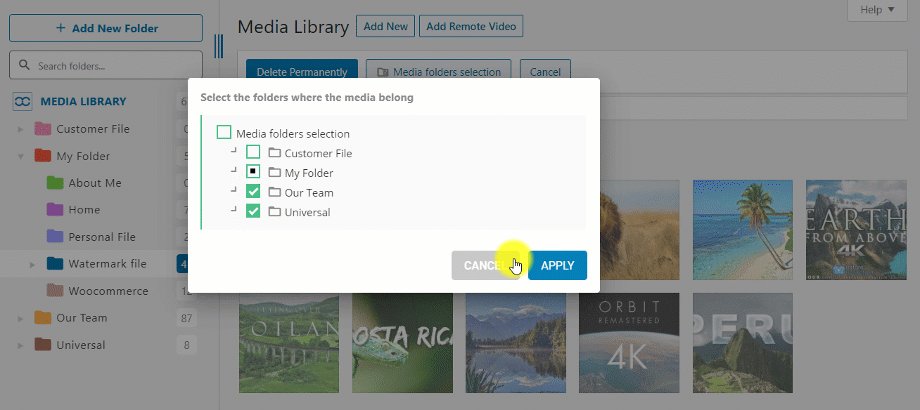
Un singolo supporto può appartenere a più cartelle. Quando fai clic su un file, cerca l' impostazione di selezione Cartelle multimediali nella colonna di destra e fai clic su di esso.
Puoi anche utilizzare il gestore multimediale di WordPress per applicare in batch più cartelle a più media. Innanzitutto, fai clic su Selezione in blocco , seleziona i file multimediali e quindi premi il di selezione delle cartelle multimediali .
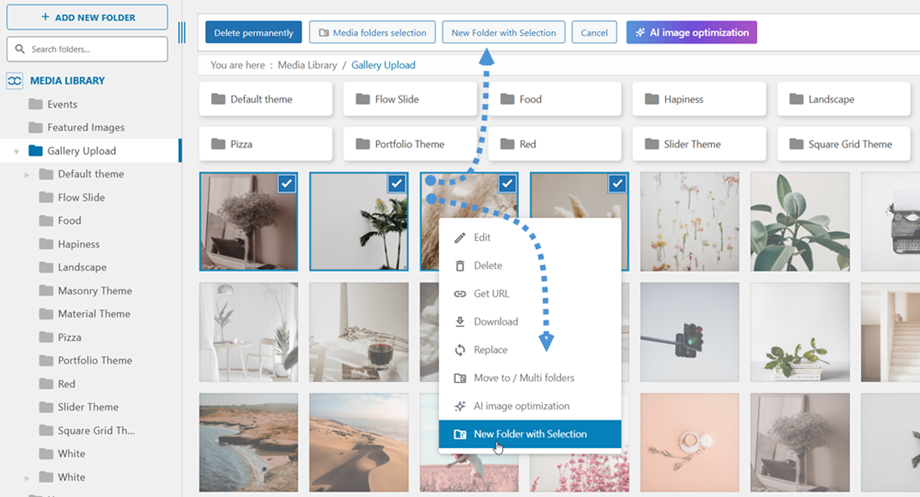
Crea una cartella dalle immagini selezionate
Dopo aver selezionato più immagini che desideri organizzare in una nuova cartella, fai clic sul "Nuova cartella con selezione" . In alternativa, puoi fare clic con il pulsante destro del mouse sulla selezione e scegliere "Nuova cartella con selezione" dal menu contestuale.
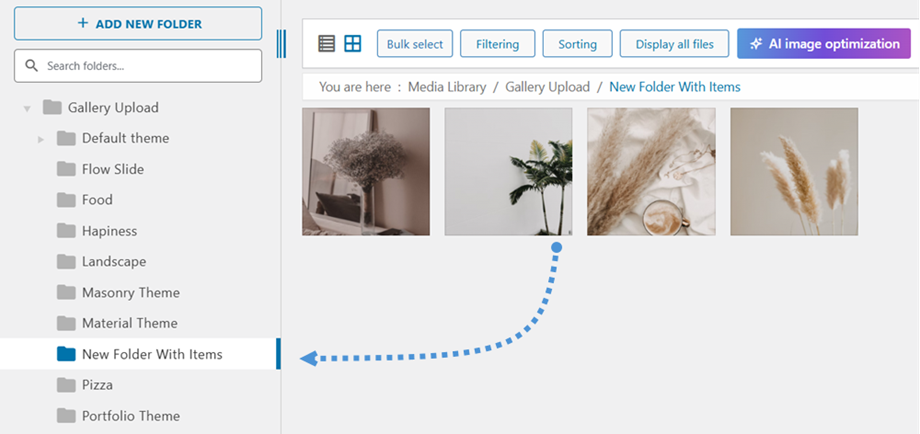
una nuova cartella denominata "Nuova cartella con elementi" che apparirà come sottocartella nel pannello di sinistra.
Come scaricare un'immagine?
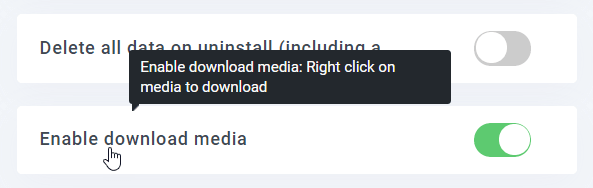
Innanzitutto, devi abilitare "Scarica media" nelle impostazioni del plugin > Generale > scheda Impostazioni principali.
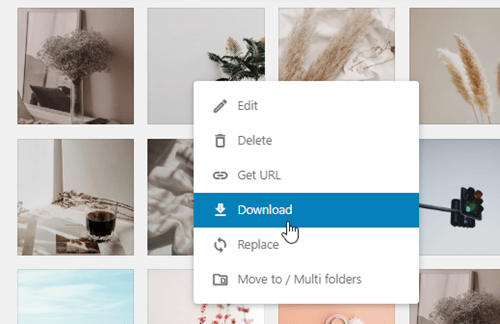
Quindi, nel Catalogo multimediale con vista Griglia, fai semplicemente clic con il pulsante destro del mouse su qualsiasi immagine e vedrai il pulsante Scarica
Come scaricare una cartella?
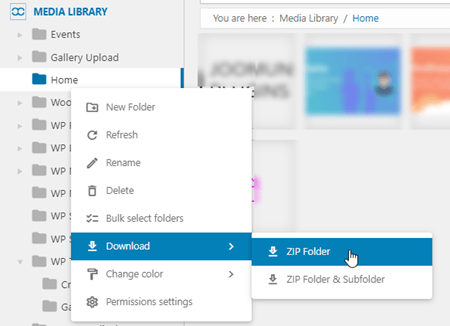
Per scaricare una cartella insieme alle eventuali sottocartelle incluse, è sufficiente fare clic con il pulsante destro del mouse sulla cartella desiderata e scegliere Download > Cartella ZIP/Cartella ZIP e sottocartella.
Selezione della cartella durante il caricamento di nuovi file
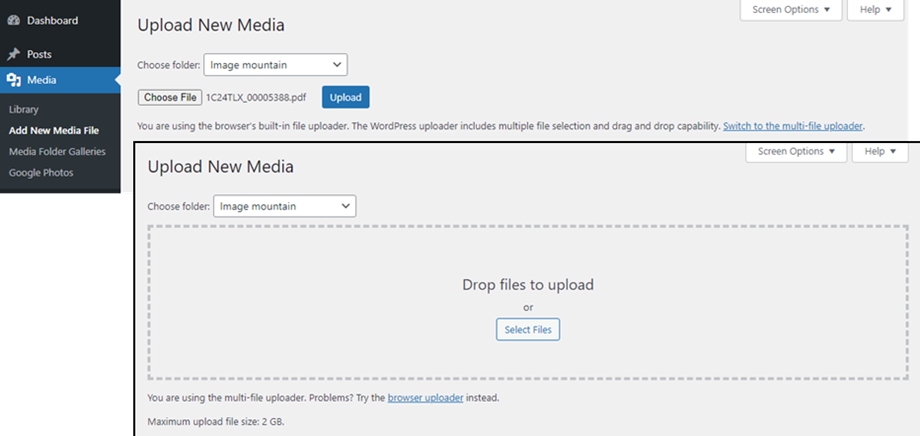
Quando accedi a Media > Aggiungi nuovo file multimediale , ora puoi selezionare una cartella prima di caricare nuovi file.
Media con tag in blocco
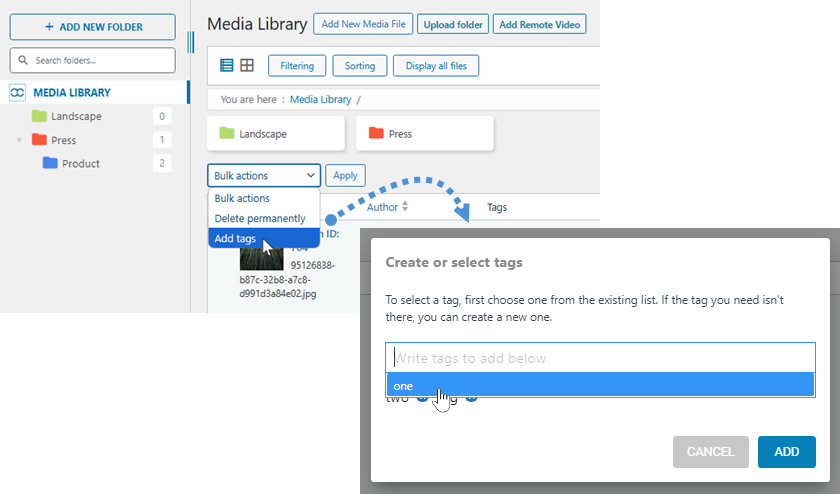
Per aggiungere tag a più immagini contemporaneamente, inizia passando al di visualizzazione Elenco in Media. Successivamente, seleziona in blocco i file che desideri taggare. Quindi, scegli l' "Aggiungi tag" e fai clic sul "Applica" . Apparirà un popup che ti consentirà di inserire un nuovo tag o selezionarlo da quelli esistenti.
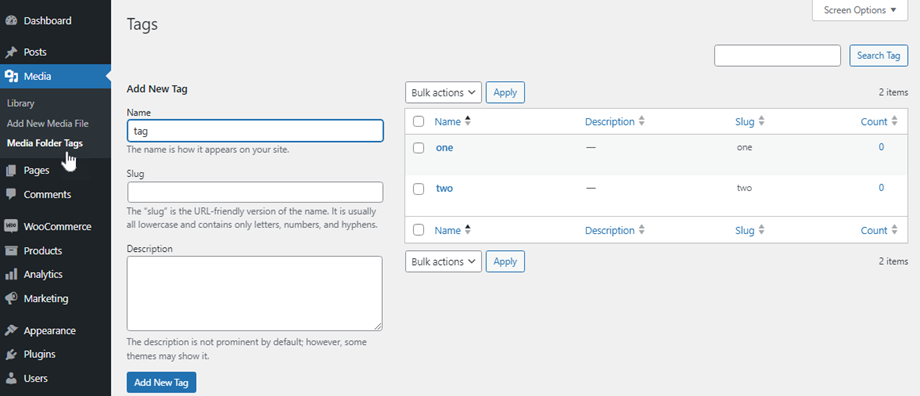
Per gestire i tag, vai su Menu Media > Tag cartelle multimediali . Da questa sezione puoi aggiungere, modificare o rimuovere i tag secondo necessità.
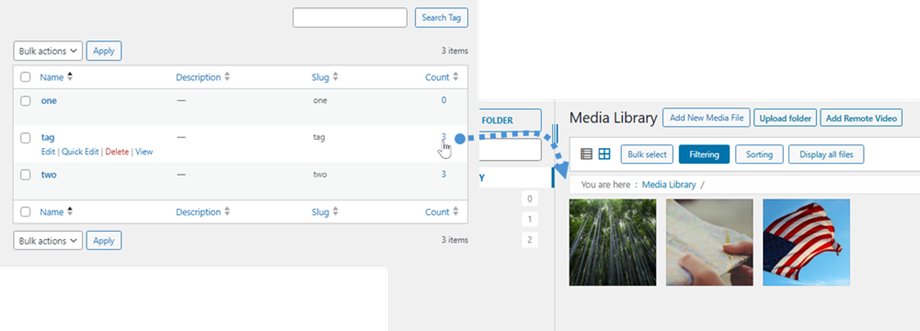
Una volta assegnato un tag a qualsiasi immagine, puoi visualizzare tutti i file con lo stesso tag facendo clic sul numero nella Conteggio .
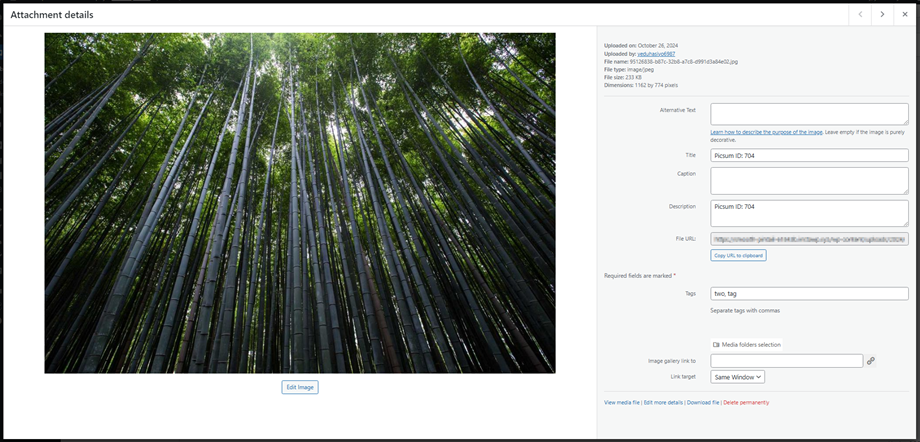
Nel Dettagli allegato , puoi anche aggiungere tag per una singola immagine nel Tag . Tieni presente che l'interfaccia utente differisce leggermente tra la visualizzazione Elenco e la visualizzazione Griglia .
3. Rimuovere e modificare le cartelle
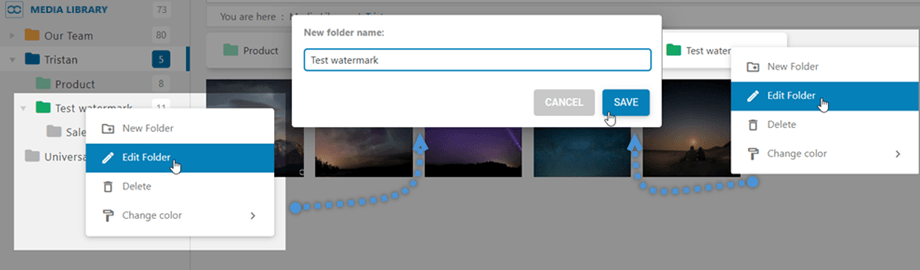
La cartella può essere rinominata facendo doppio clic sulla cartella nel pannello di sinistra o facendo clic con il pulsante destro del mouse sulla cartella e scegliendo Modifica cartella .
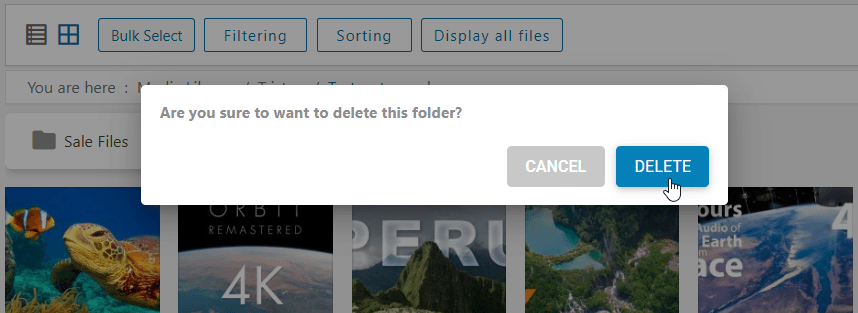
Per rimuovere una cartella è sufficiente fare clic con il pulsante destro del mouse su di essa e selezionare il Elimina .
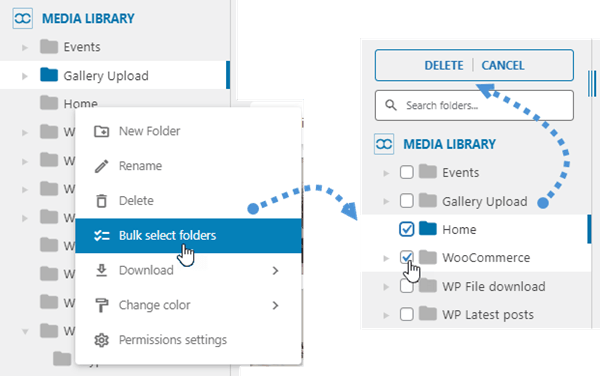
Per eliminare più cartelle contemporaneamente, fai clic con il pulsante destro del mouse e seleziona l' "Seleziona cartelle ". Quindi, seleziona la casella accanto a ciascuna cartella che desideri rimuovere e fai clic sul Elimina" situato nella parte superiore dell'albero delle cartelle.
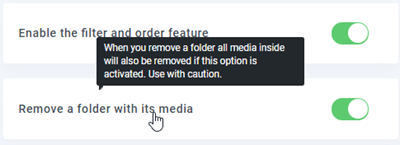
Se si rimuove una cartella con supporti interni, per impostazione predefinita tutti i supporti interni torneranno alla radice di Media Manager.
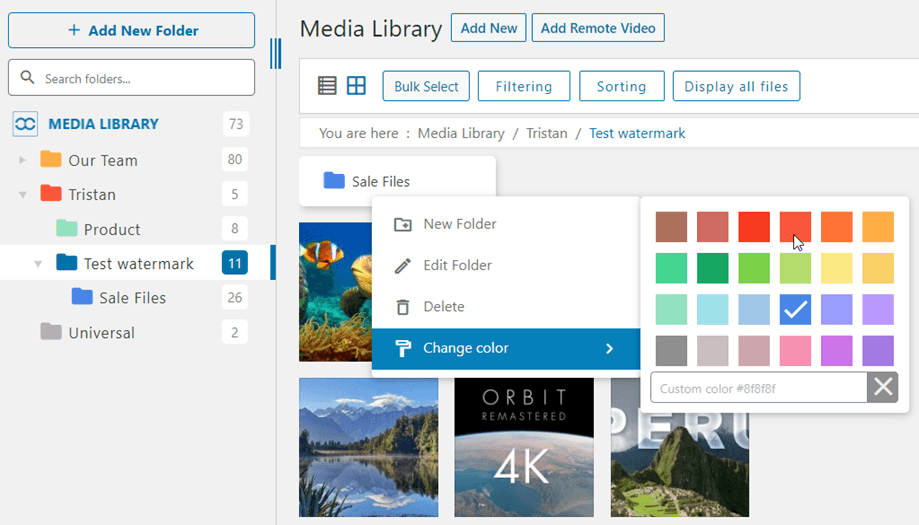
Puoi anche cambiare il colore della cartella dal Cambia colore .
4. Visualizzazione multimediale
I media e le cartelle possono anche essere gestiti dalla vista del gestore media di WordPress. Puoi regolare la larghezza del pannello sinistro contenente l'albero delle cartelle.
Vedrai anche le cartelle esistenti dalla visualizzazione multimediale. Tieni presente che le categorie di articoli vengono aggiunte automaticamente come cartelle.
Per caricare contenuti multimediali in cartelle particolari, selezionane una o cerca la cartella nel pannello di sinistra. Quindi fare clic sul pulsante Aggiungi nuovo o trascinare e rilasciare i file multimediali. Dall'albero delle cartelle puoi assicurarti di essere nella cartella giusta.
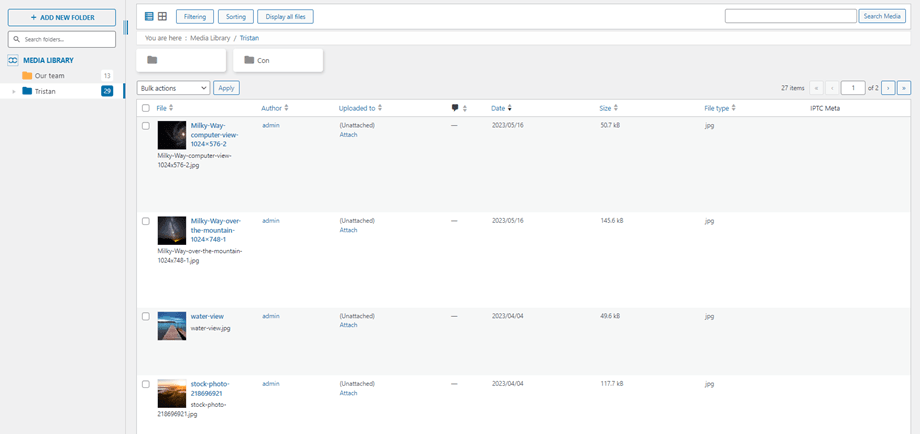
È possibile visualizzare i media in modalità elenco.
5. Ricerca e filtraggio dei media WordPress
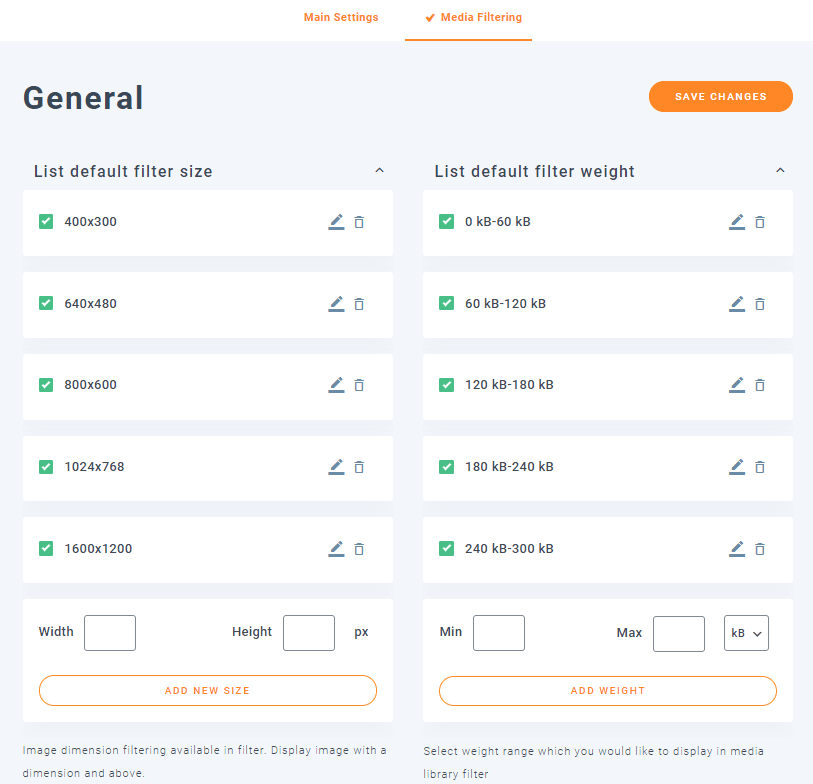
WP Media Folder aggiunge alcune nuove funzionalità al gestore multimediale predefinito. Troverai tutte le impostazioni nella configurazione del plugin Generale > Filtraggio multimediale . Puoi utilizzare quelli predefiniti, rimuovere alcuni filtri e aggiungerne di tuoi.
Dalla configurazione è possibile impostare gli intervalli di filtri di peso e dimensioni.
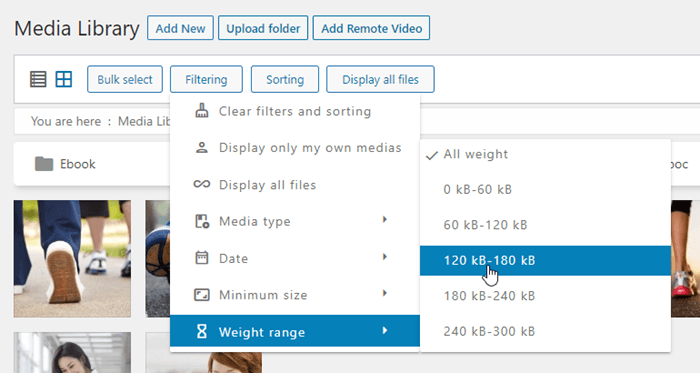
Gli elenchi a discesa di ordinamento possono filtrare e ordinare immagini e cartelle in base a:
filtraggio
- Cancella filtri e ordinamento
- Visualizza solo i miei media
- Visualizza tutti i file
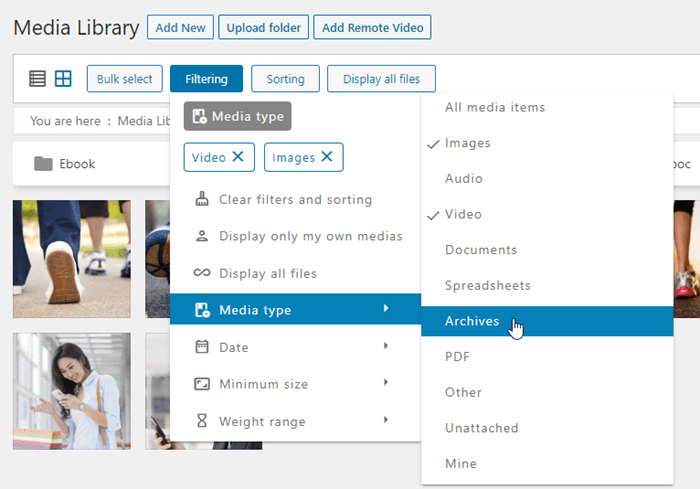
- Tipo di supporto (immagine, zip, pdf, non allegato, mio,...)
- Data
- Dimensione minima (in pixel)
- Intervallo di peso
È possibile selezionare più opzioni per filtrare nel Catalogo multimediale.
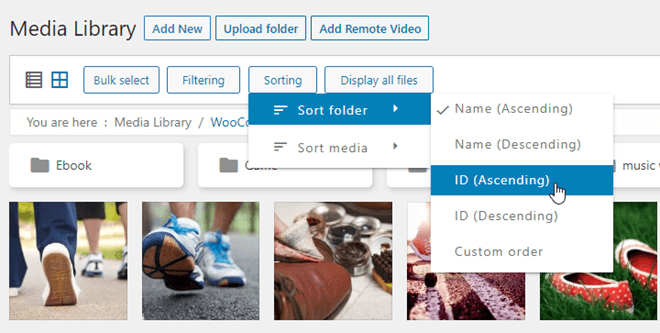
Ordinamento
- Ordina cartella (ID, Nome, Ordine personalizzato)
- Ordina supporti (data, titolo, dimensioni, tipo di file, ordine personalizzato)
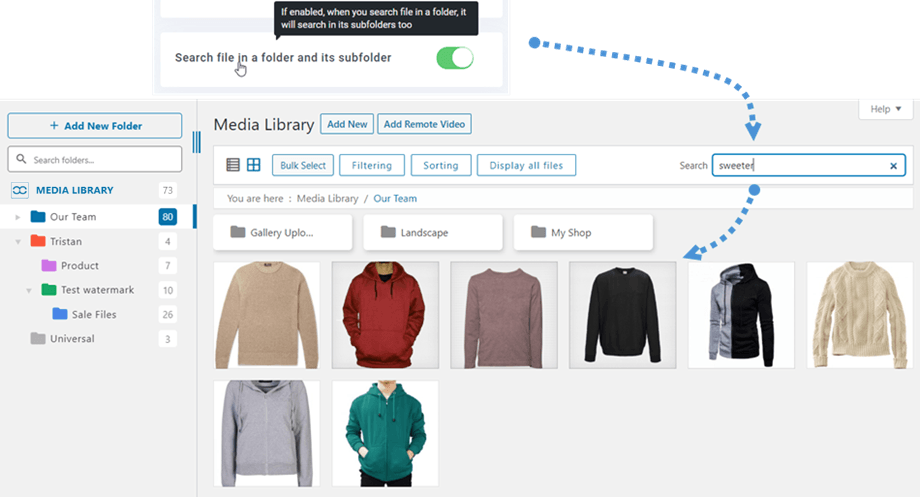
attivata l'opzione "Cerca file in una cartella e nella sua sottocartella"
6. Aggiungi video remoto
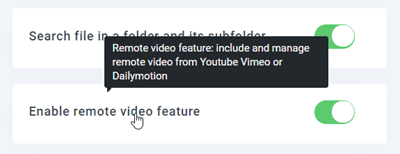
Innanzitutto, se non vedi il Aggiungi video remoto nel Catalogo multimediale, dovresti abilitare Abilita funzione video remoto in Generale > scheda Impostazioni principali.
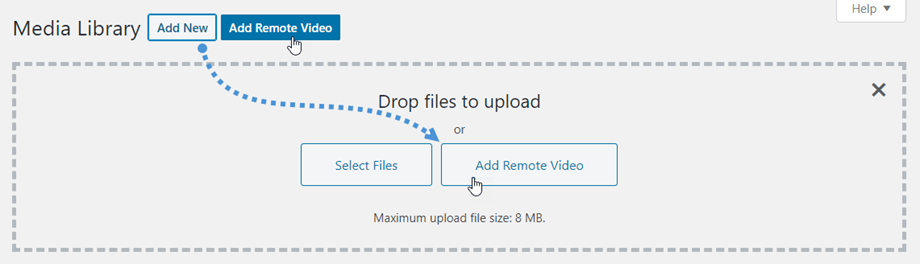
Quindi vedrai il pulsante Aggiungi video remoto nell'intestazione o fai clic su Aggiungi nuovo >> Aggiungi pulsante Rimuovi video .
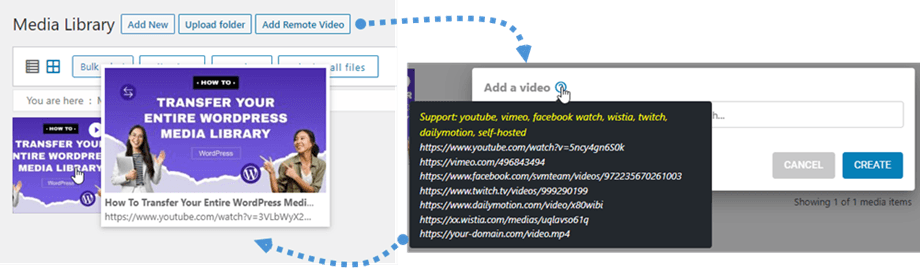
Successivamente, sullo schermo verrà visualizzata una casella di testo in cui è possibile incollare il collegamento YouTube. Quindi vedrai un file YouTube tra i tuoi file multimediali.
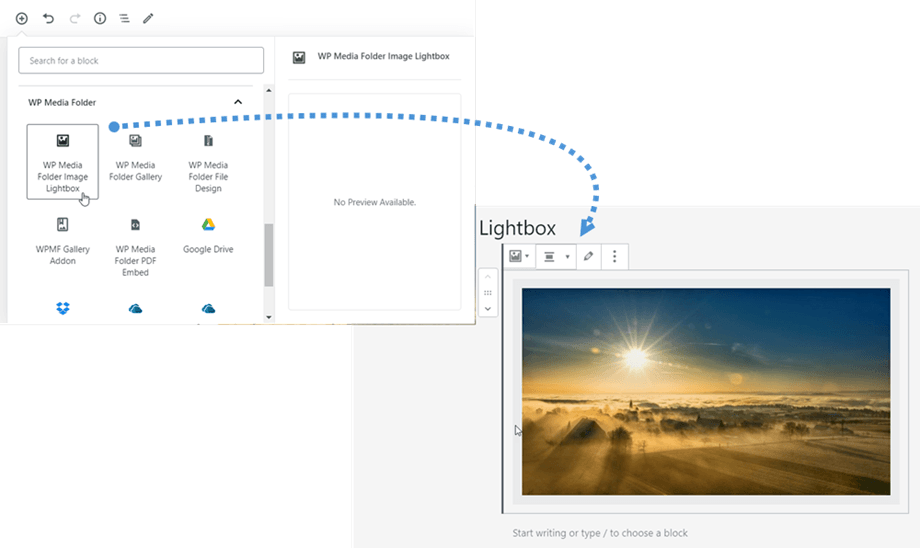
7. Blocco Lightbox a immagine singola in Gutenberg
Similmente all'editor classico, è possibile inserire una singola immagine nei tuoi post/pagine. Vai alla WP Media Folder > Lightbox immagine WP Media Folder , quindi sul blocco fai clic sul "Aggiungi immagine" per scegliere un'immagine che desideri inserire nel contenuto.
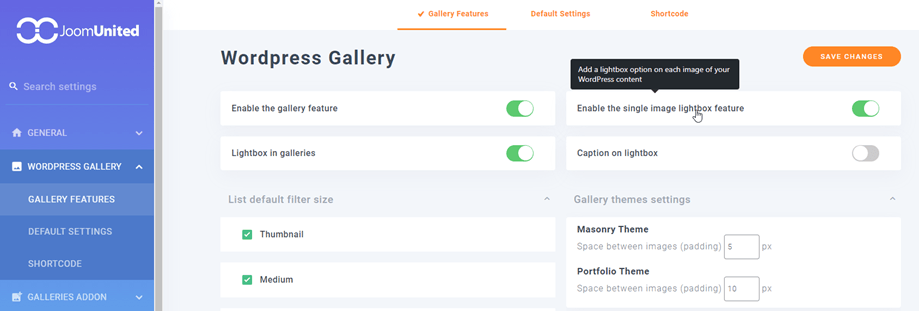
Per vedere il blocco, assicurati che l' Abilita la funzione lightbox a immagine singola sia abilitata in Configurazione > Galleria Wordpress > Funzionalità Galleria.
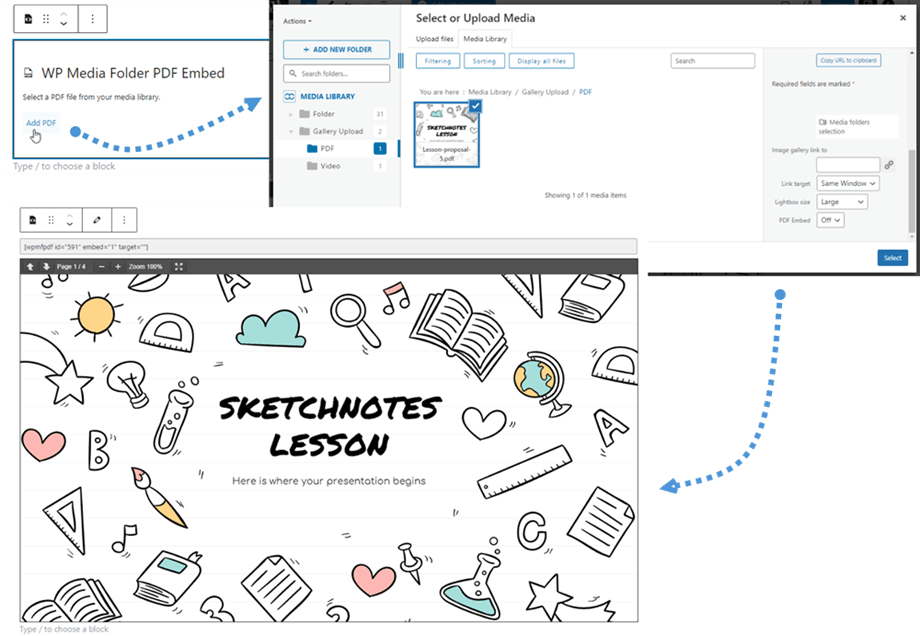
8. PDF incorporato in Gutenberg
C'è un'opzione per incorporare un file PDF quando inserito in Classic Editor. Ora puoi fare anche l'editor di Gutenberg.
Per prima cosa, fai clic sul " Incorpora PDF WP Media Folder all'interno della WP Media Folder . Successivamente, premi il "Aggiungi PDF" e scegli il file PDF desiderato, quindi fai clic sul "Seleziona" . Dopo questi passaggi, sarai in grado di visualizzare l'anteprima dell'intero PDF direttamente nell'editor.
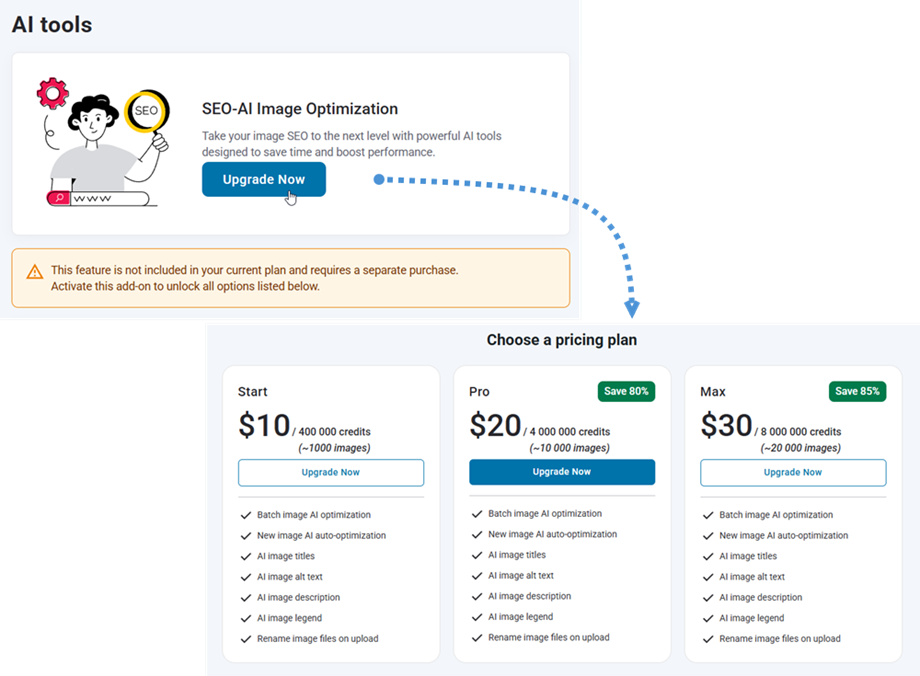
9. Strumenti di intelligenza artificiale
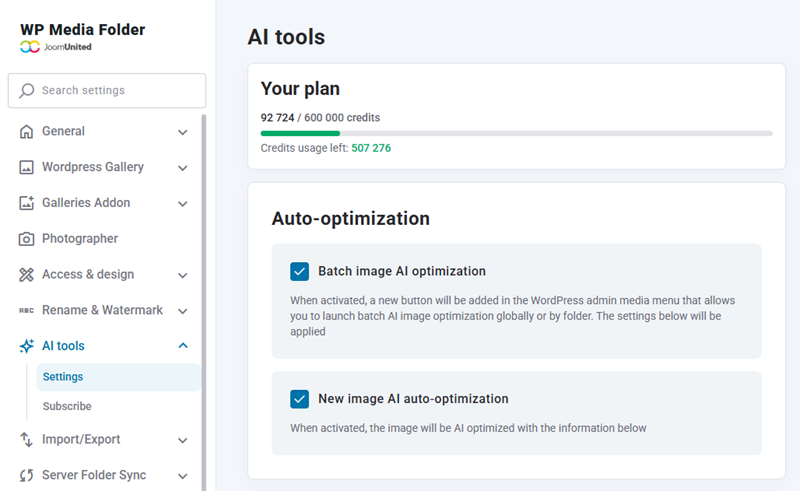
Questa funzione consente di ottimizzare le immagini sul tuo sito Web per le prestazioni e i tempi di caricamento migliorati. Per accedere a questa funzionalità, dovrai aggiornare l'abbonamento tramite la configurazione degli strumenti AI. Passare alla WP Media Folder > Strumenti AI> Scheda Impostazioni in cui troverai le opzioni di aggiornamento dell'abbonamento. Fai clic sul Aggiorna ora per visualizzare i pacchetti disponibili e selezionare il piano che si adatta meglio alle esigenze del tuo sito Web.
Dopo aver completato correttamente il pagamento, torna alla Impostazioni Strumenti AI> per iniziare a configurare le impostazioni di ottimizzazione dell'immagine.
Auto-ottimizzazione
- Ottimizzazione dell'IA IMMAGINE BATCH: quando attivato, verrà aggiunto un nuovo pulsante nel menu Media admin di WordPress che consente di avviare l'ottimizzazione delle immagini AI batch a livello globale o tramite cartella. Verranno applicate le impostazioni seguenti
- Nuova immagine AI Optimization Auto: quando attivata, l'immagine sarà ottimizzata AI con le informazioni seguenti
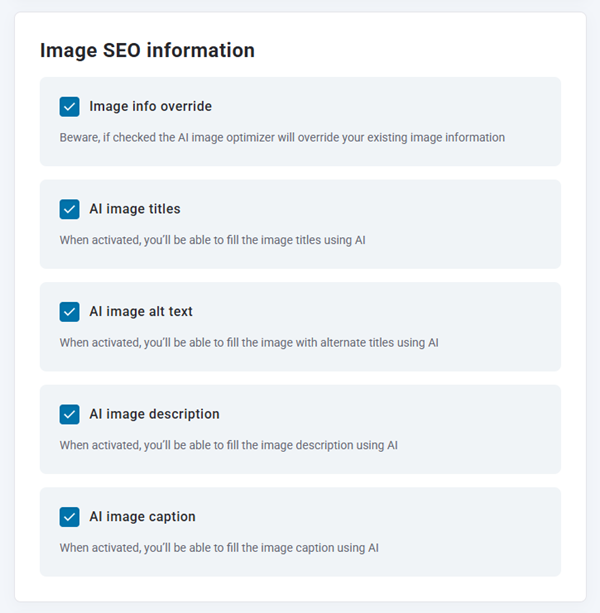
Immagine Informazioni SEO
- Informazioni sull'immagine Override: Fai attenzione, se selezionato l'ottimizzatore di immagini AI sovrascriverà le informazioni sull'immagine esistente
- Titoli di immagini AI: quando attivato, sarai in grado di riempire i titoli dell'immagine usando AI
- AI Immagine ALT Testo: quando attivato, sarai in grado di riempire l'immagine con titoli alternativi usando AI
- Descrizione dell'immagine AI: quando attivato, sarai in grado di riempire la descrizione dell'immagine usando AI
- Didascalia dell'immagine AI: quando attivato, sarai in grado di riempire la didascalia dell'immagine usando AI
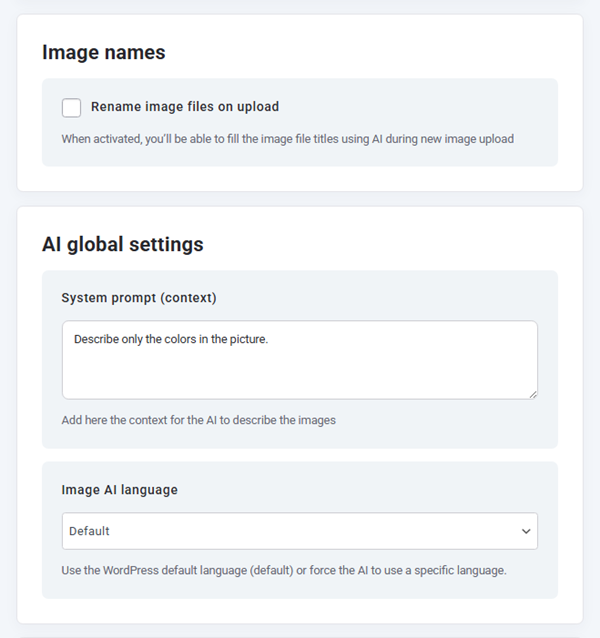
Nomi delle immagini
- Rinomina i file di immagine su caricamento: quando attivato, sarai in grado di riempire i titoli dei file di immagine utilizzando AI durante il nuovo caricamento dell'immagine
Impostazioni globali dell'IA
- Prompt di sistema (contesto): aggiungi qui il contesto affinché l'IA descriva le immagini
- Lingua dell'IA dell'immagine: utilizza la lingua predefinita di WordPress (default) o forza l'IA a utilizzare una lingua specifica.
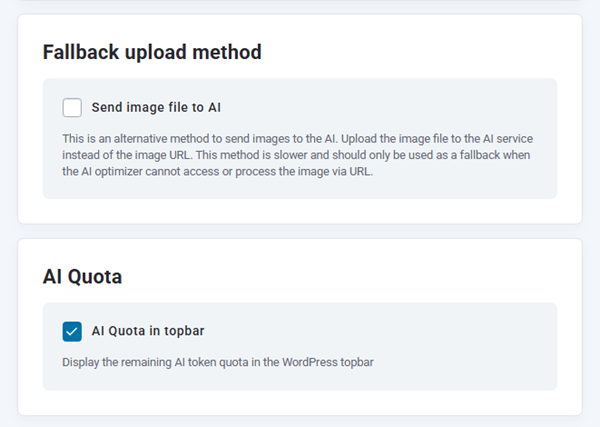
Metodo di caricamento di riserva
- Invia file immagine all'IA: questo è un metodo alternativo per inviare immagini all'IA. Carica il file immagine sul servizio di IA anziché l'URL dell'immagine. Questo metodo è più lento e dovrebbe essere utilizzato solo come fallback quando l'ottimizzatore dell'IA non può accedere o elaborare l'immagine tramite URL.
Quota ai
- Quota AI in topbar: visualizza la quota token AI rimanente nel topbar di WordPress
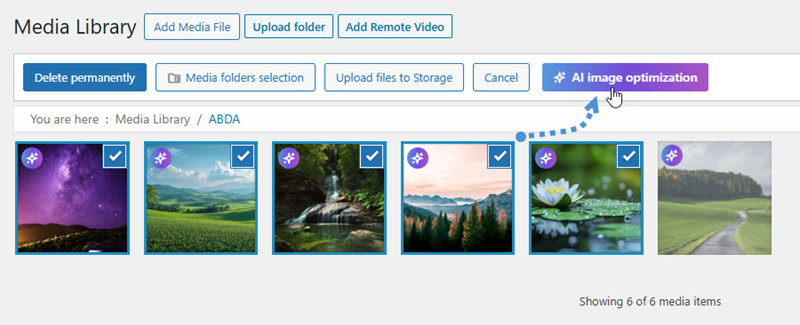
All'interno della tua libreria multimediale, puoi ottimizzare le immagini individualmente o in lotti. Per ottimizzare una singola immagine, selezionalo e fai clic sul di ottimizzazione dell'immagine AI . Per più immagini, utilizzare la funzione di selezione di massa per scegliere più immagini contemporaneamente, quindi fare clic sul di ottimizzazione delle immagini AI per elaborarle contemporaneamente.
Questo approccio semplificato ti consente di ottimizzare in modo efficiente l'intera raccolta di immagini in base alle preferenze del flusso di lavoro.