WP Latest Posts: fonte contenuto
L'idea principale di WP Latest Posts è visualizzare i tuoi contenuti nel modo desiderato utilizzando un'istanza del plug-in come widget o nell'editor. WP Latest Posts funziona su ogni editor WYSIWYG di WordPress. Ad esempio, puoi usarlo nei post e nelle pagine.
1. Aggiungi un'istanza WP Latest Posts
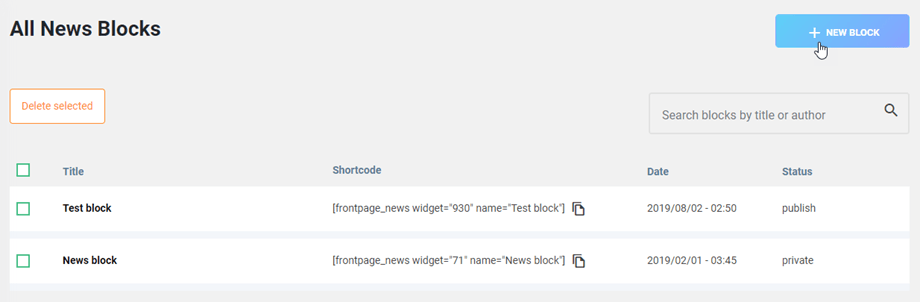
Quando è installato WP Latest Posts hai una voce di menu a sinistra che ti consente di aggiungere una nuova istanza di un blocco di notizie. Fare clic su NUOVO BLOCCO per generare una nuova istanza.
Verrà caricata l'interfaccia di WP Latest Posts che ti aiuterà a configurare:
- La fonte del contenuto
- L'esposizione e il tema
- La fonte delle immagini
- Lo shortcode
- Parametri avanzati
2. Configurazione dell'origine del contenuto
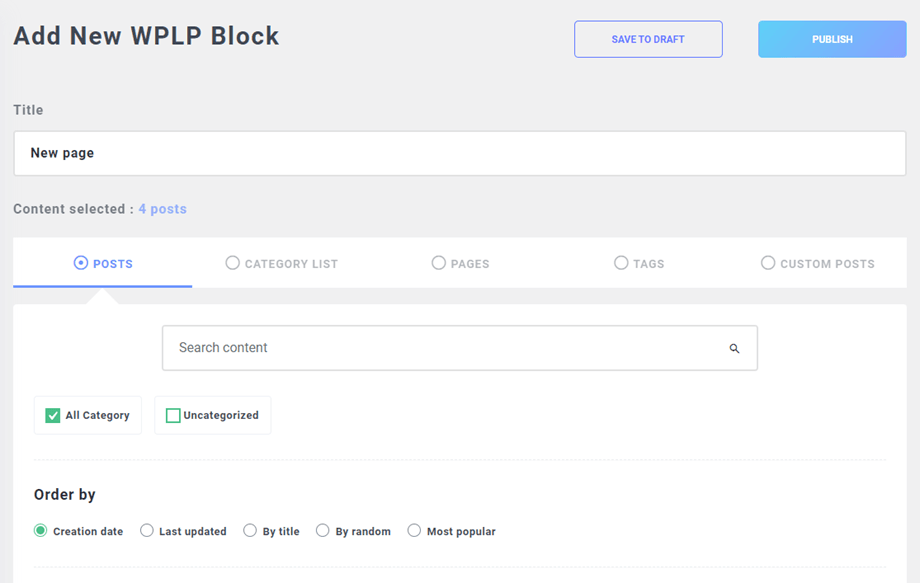
Aggiungi un titolo e avvia la configurazione.
La configurazione è divisa in schede.
La scheda della sorgente di contenuto aiuta a scegliere il contenuto che si desidera caricare nella nuova istanza. Hai la possibilità di caricare:
- Post WordPress da una selezione di categorie
- Elenco delle categorie di WordPress
- Tutte le pagine in WP
Nella versione PRO , ci sono altri filtri tra cui:
- Seleziona singole pagine
- Seleziona i tag post
- Carica contenuti da tipi di post personalizzati con tassonomia
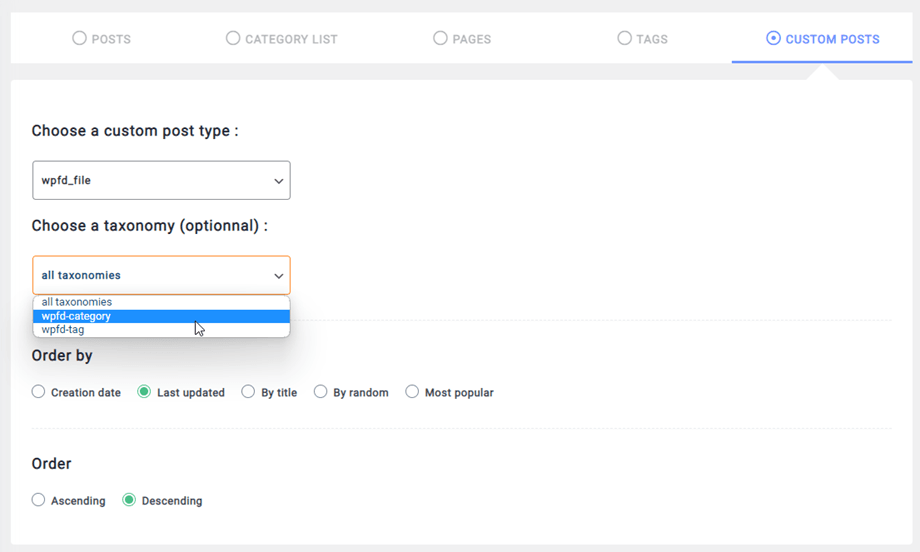
La selezione del tipo di post personalizzato attiverà un elenco a discesa in cui è possibile selezionare:
- Il tipo di post personalizzato
- La tassonomia dei tipi di post personalizzati (non obbligatoria, se disponibile)
- Il termine o la categoria del tipo di post personalizzato (non obbligatorio, se disponibile)
Ecco un esempio in WP File Download
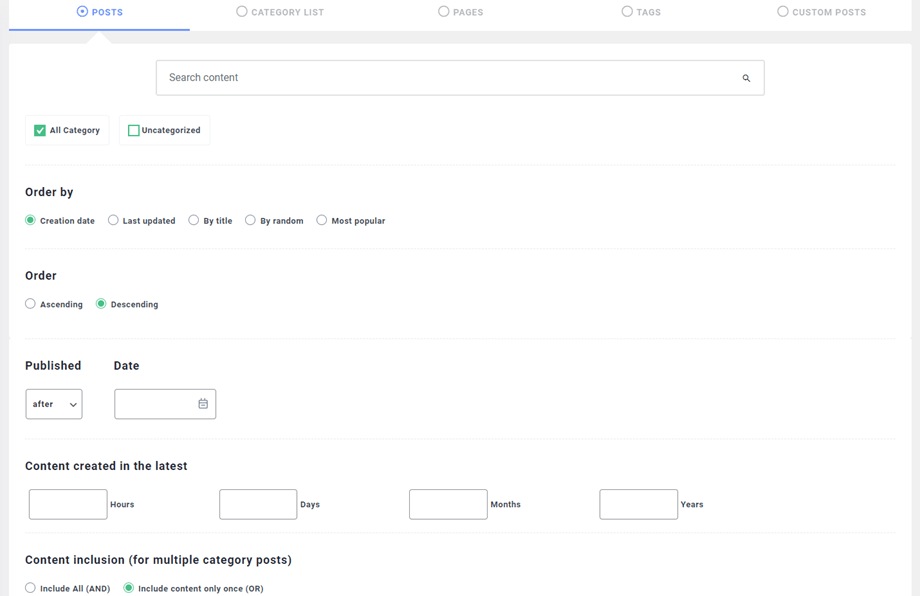
È inoltre possibile definire un numero massimo di notizie ed un ordinamento per ciascuna fonte di contenuto.
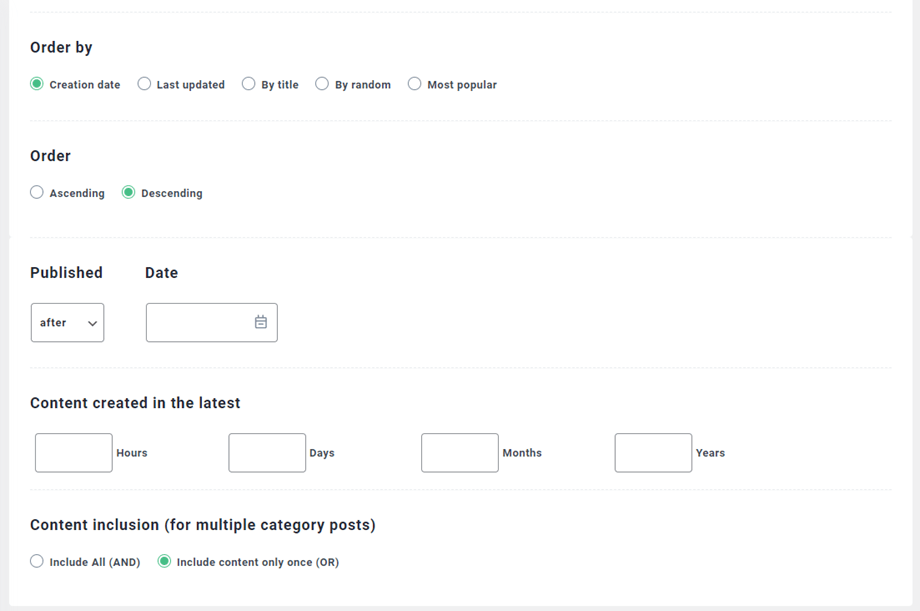
L' Ordina per è un parametro per impostare come vengono ordinate le notizie, incluso per:
- Data di pubblicazione del contenuto
- Ultimo aggiornamento (versione PRO)
- Titolo (alfabetico)
- Ordine casuale
- Più popolare
3. Visualizzazione e tema predefinito
La scheda Visualizzazione e tema offrirà opzioni per impostare la modalità di visualizzazione dei tuoi contenuti in questa istanza.
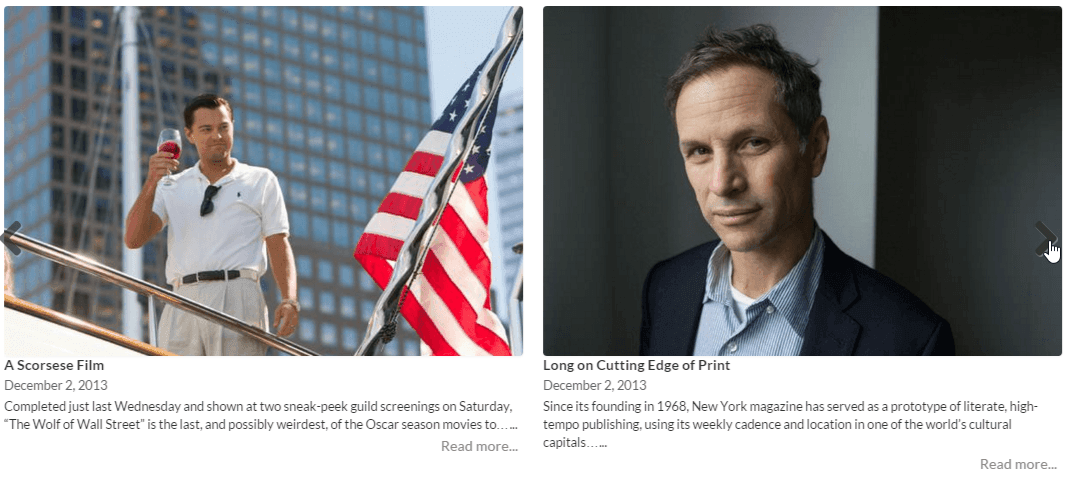
Il numero di pagine con post aggiungerà impaginazione a seconda della quantità di contenuti che hai e del tema che hai scelto; lo stesso vale per le colonne. Ad esempio, se stai caricando 10 post da una categoria con 2 colonne e limitata a 3 pagine, questo è ciò che otterrai:
In questo esempio, ci sono solo 10 articoli perché il numero di pagina è limitato a 2. Hai anche la possibilità di aggiungere un limite al numero dell'elemento.
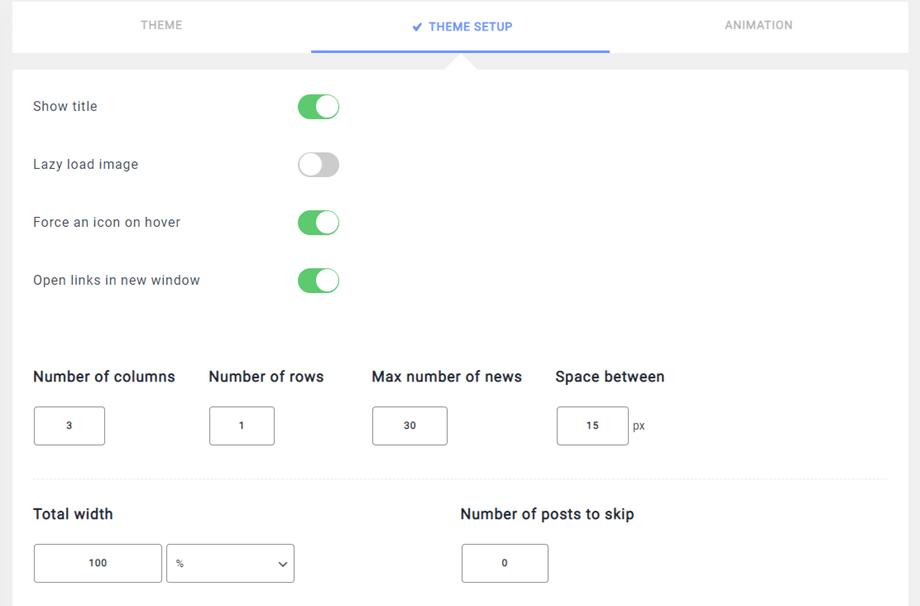
Scheda di configurazione del tema
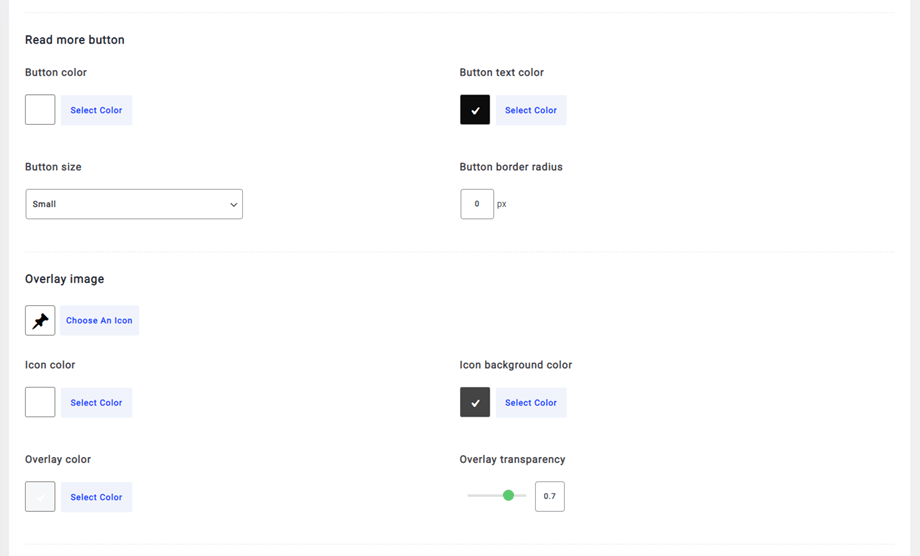
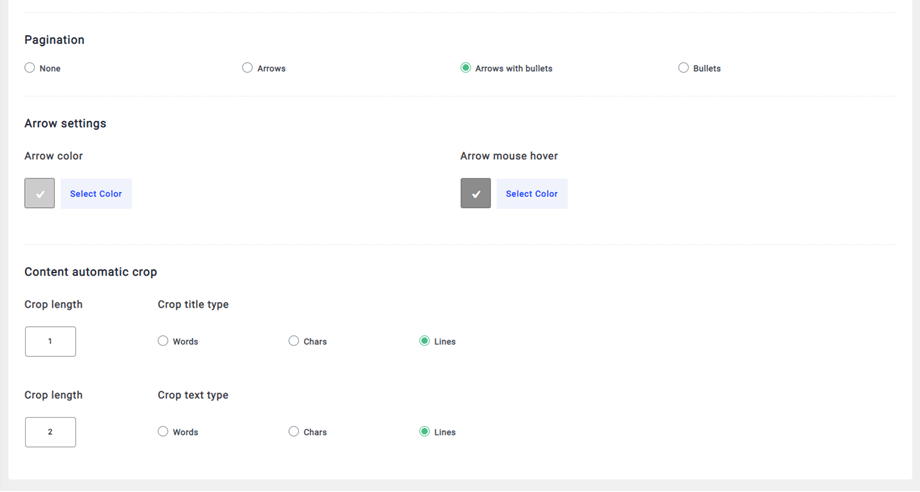
Nella Tema predefinito > Impostazione tema , ora puoi personalizzare il pulsante Leggi di più, l'immagine sovrapposta, l'impaginazione, le impostazioni delle frecce e il ritaglio automatico del contenuto .
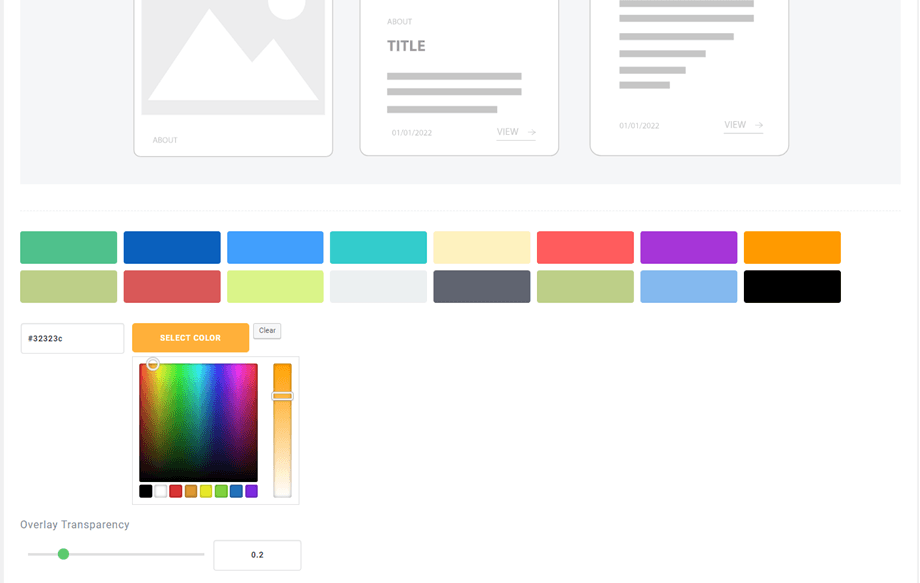
Negli altri temi puoi scegliere un colore per il tema selezionato.
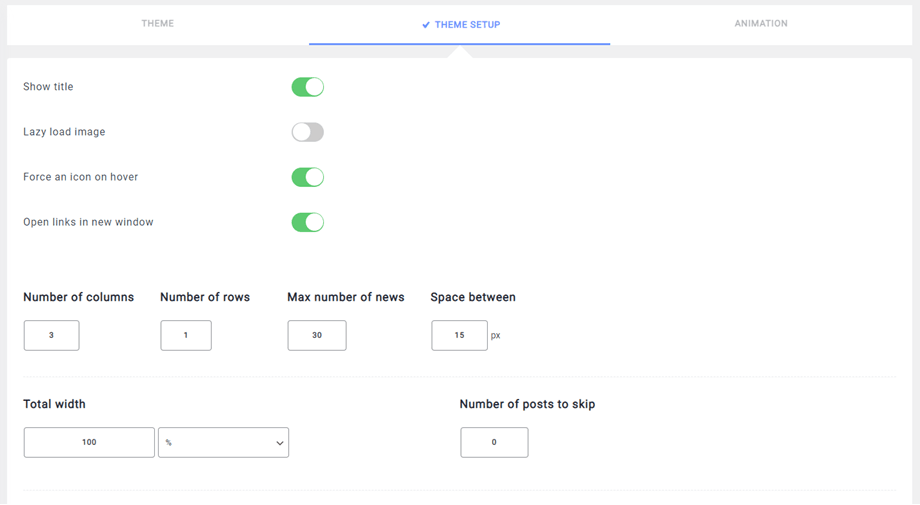
Nella Impostazione del tema , sarai in grado di definire tutte le opzioni relative alla visualizzazione e alla funzionalità di testo. Il titolo di spettacolo aggiungerà o rimuoverà il titolo dell'istanza di notizie.
L'opzione di ritaglio ridurrà il contenuto, aggiungendo un Leggi di più (eventualmente). Puoi ritagliare il tuo contenuto utilizzando le linee (in CSS), il numero di parole o i caratteri.
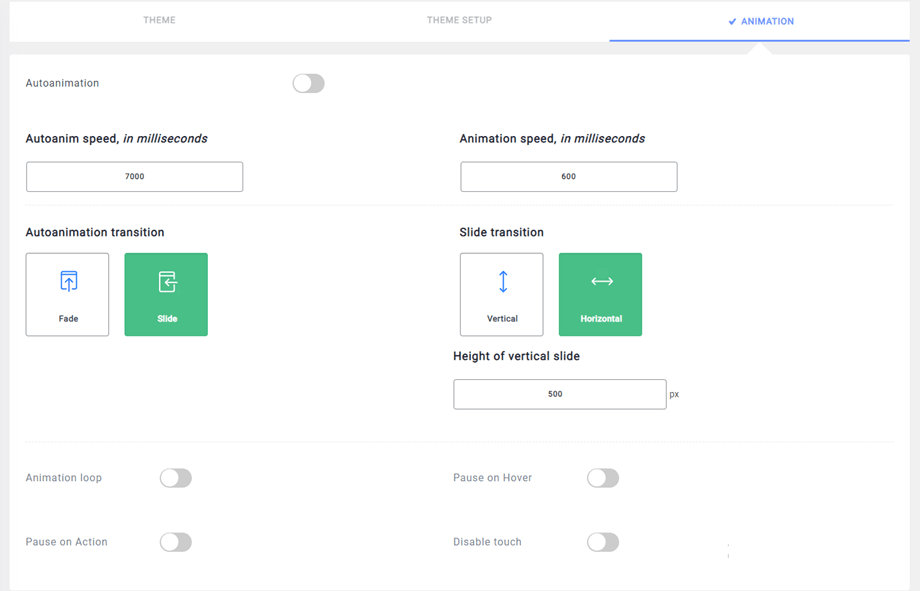
Scheda di animazione
La Animazione ti aiuta a configurare se l'effetto Slide verrà abilitato per impostazione predefinita o meno. (Versione pro)
- Autoanimazione: animare automaticamente il dispositivo di scorrimento delle notizie con scrollo automatico orizzontale
- Loop di animazione: la presentazione si lancia automaticamente l'animazione se questa opzione è abilitata
- Pausa su Hover: mettono in pausa la presentazione quando si libra il mouse. Nota: è richiesta l'autoanimazione
- Pausa sull'azione: mette in pausa la presentazione quando interagisci con gli elementi di controllo. Nota: è richiesta l'autoanimazione
- Disabilita il tocco: non consentire la navigazione del tocco del cursore sui dispositivi abilitati per il tocco
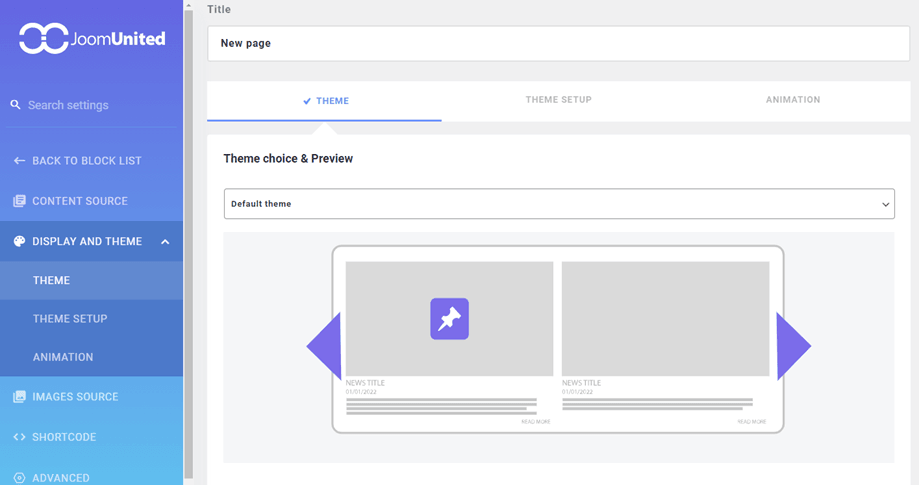
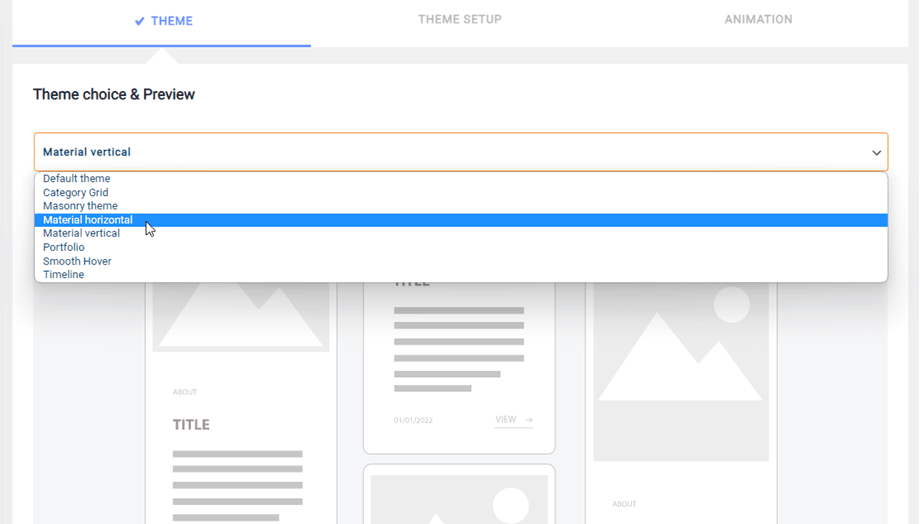
Scheda del tema
La sezione del tema ti aiuta a definire uno stile di visualizzazione che verrà applicato a questa nuova istanza, come mostra l'anteprima.
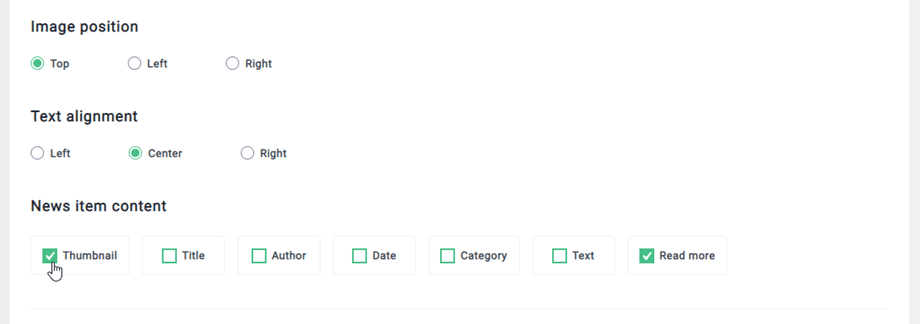
Il tema predefinito consente di regolare le Posizione immagine e Allineamento testo . Nel frattempo, la di contenuto degli elementi di notizie , che ti consente di aggiungere o rimuovere dettagli, si applica a tutti i temi.
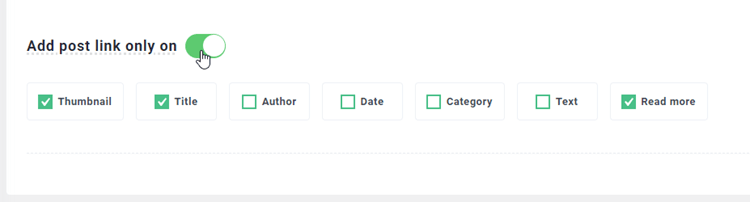
Inoltre, puoi selezionare gli elementi per aggiungere un collegamento al post in ciascun blocco. Si prega di abilitare Aggiungi collegamento post solo sull'opzione , gli elementi selezionati per impostazione predefinita per aggiungere il collegamento sono: Miniatura, Titolo e Leggi altro . Puoi selezionare altri elementi: Autore, Data, Categoria, Testo.
Nei temi Griglia e Categoria della griglia, hai un'opzione aggiuntiva per caricare più post in AJAX.
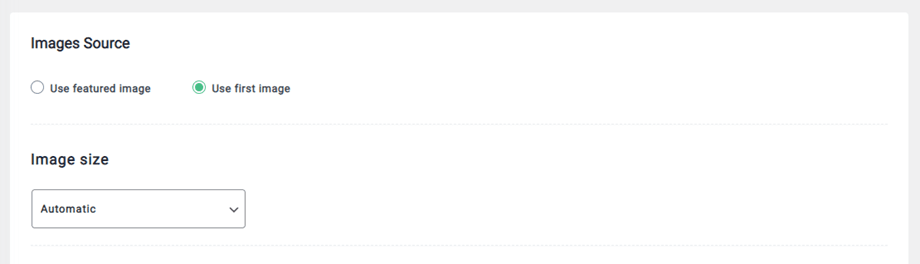
4. Configurazione della sorgente dell'immagine
La configurazione dell'origine dell'immagine riguarda cosa e come caricare le immagini. Puoi definire di caricare l'immagine in primo piano o la prima immagine dell'articolo rilevata nel tuo contenuto e la dimensione della miniatura. Sono disponibili le 3 dimensioni predefinite di WordPress: Miniatura, Media, Grande.
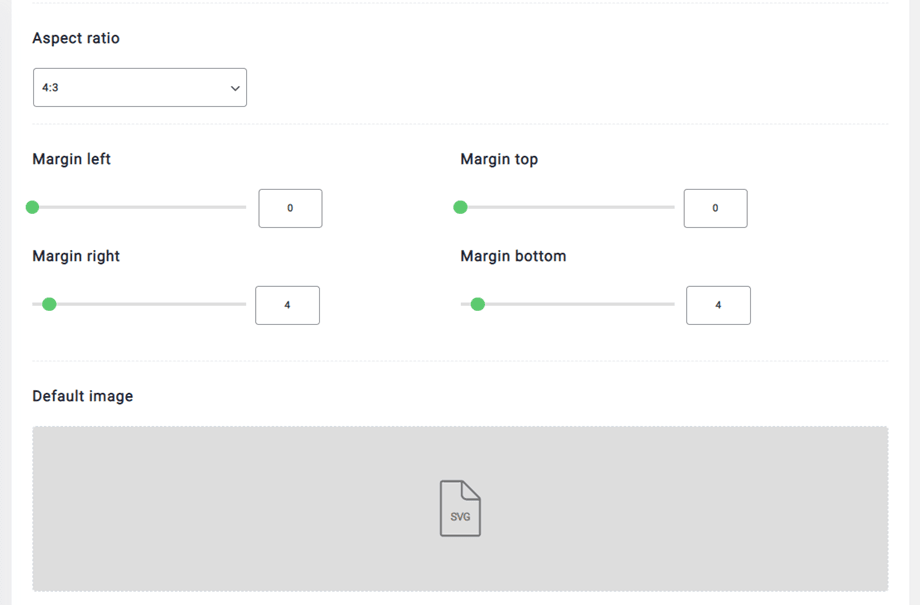
È inoltre disponibile una funzione di ritaglio per adattare l'immagine esattamente alla dimensione desiderata. È possibile applicare un valore di margine a ciascuna immagine per evitare che il testo vada sopra le immagini. Puoi impostare un'immagine predefinita nel caso in cui non sia presente alcuna immagine nel tuo contenuto.
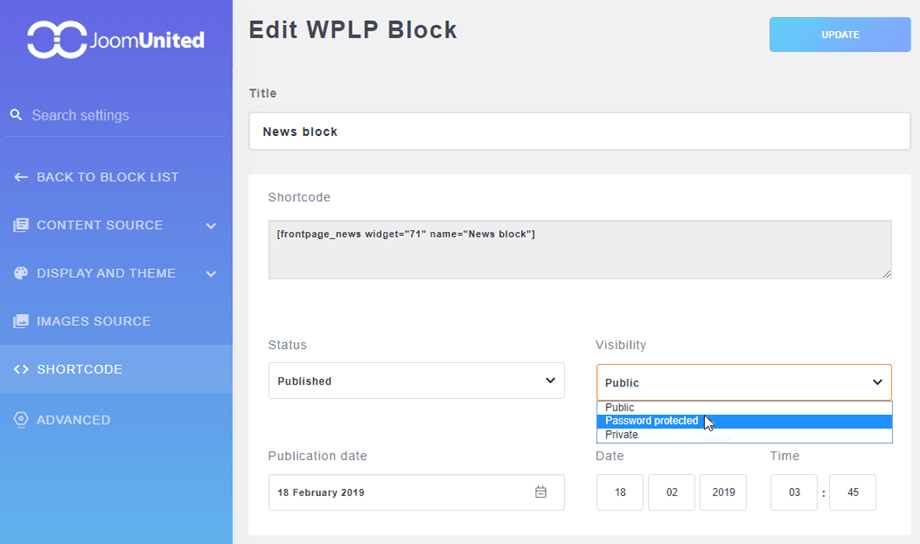
5. Blocca lo shortcode
Qui è possibile copiare il blocco shortcode rapidamente e facilmente facendo clic sull'area shortcode. E puoi modificare lo stato, impostare la visibilità o regolare la data e l'ora della pubblicazione.
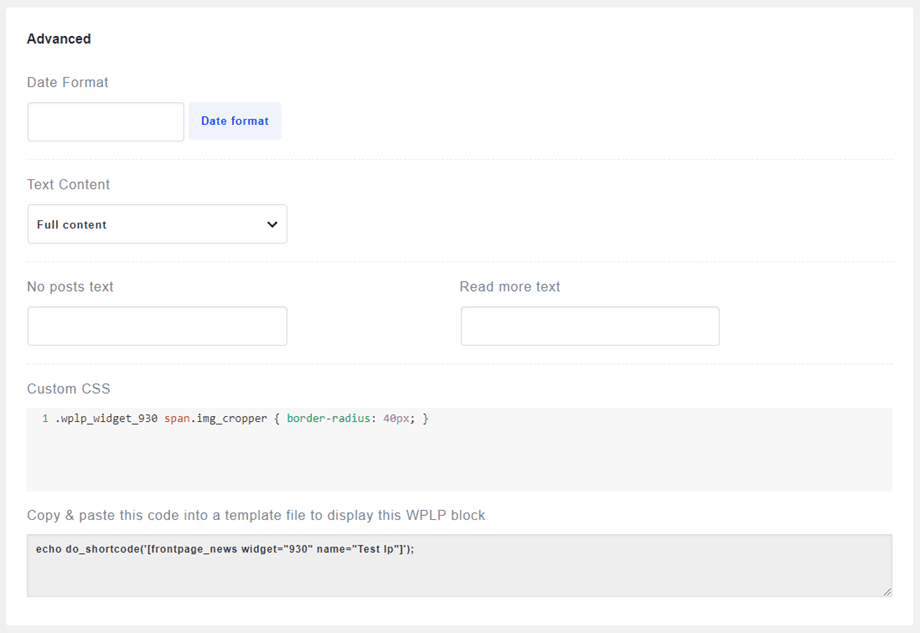
6. Parametri avanzati
I parametri avanzati vengono utilizzati per impostare il formato della data o per sovrascrivere il testo Leggi di più È disponibile anche un campo CSS personalizzato per applicare CSS personalizzato sul blocco notizie. IL Lo shortcode ti consente, ad esempio, di aggiungere la tua istanza di notizie all'interno di un layout di pagina.