WP Location Finder: Configurazione dell'API MAP
1. Come creare una API per le mappe?
1.1 Ottieni la chiave API di Google Maps e i servizi API
Ogni volta che utilizzi le API di Google Maps, se il tuo dominio è stato creato dopo il 22 giugno 2016, devi includere una chiave per convalidare la tua richiesta.
Ottieni una chiave e abilita l'API: https://developers.google.com/maps/documentation/javascript/get-api-key
Maggiori informazioni: https://developers.google.com/maps/documentation/javascript/usage?hl=en
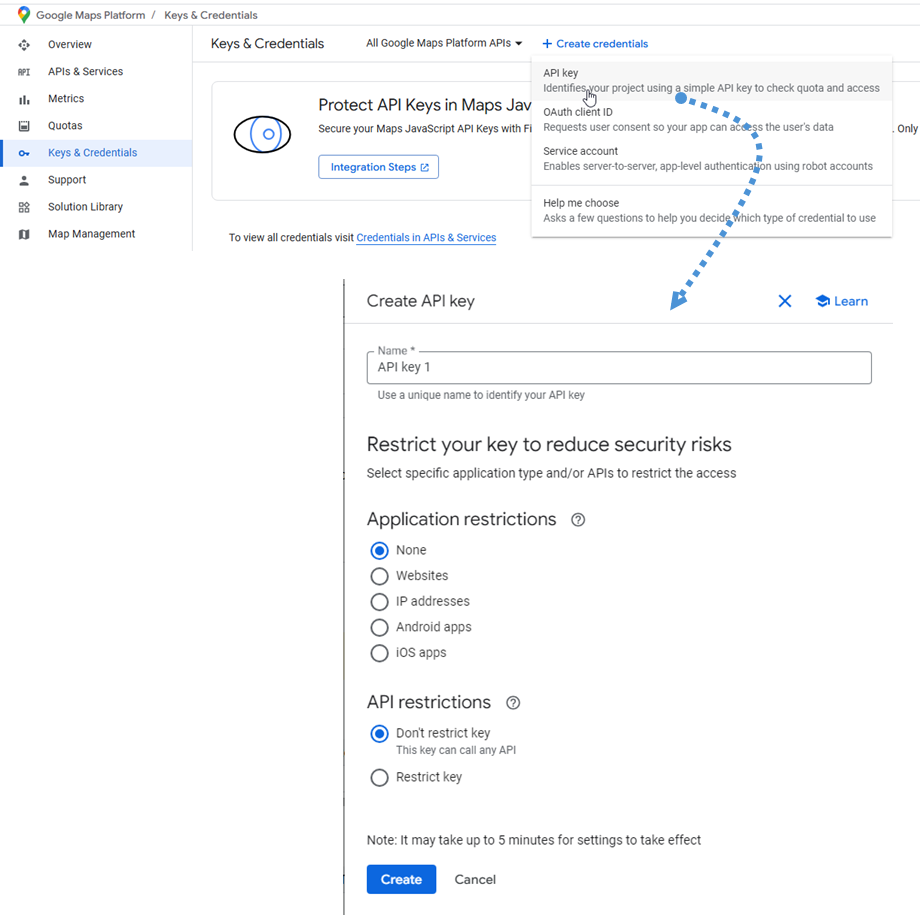
Innanzitutto, dovresti navigare su Google Cloud Console , selezionare un progetto o crearne uno nuovo. Quindi fare clic sul "+ Crea credenziali" , selezionare "Tasto API" .
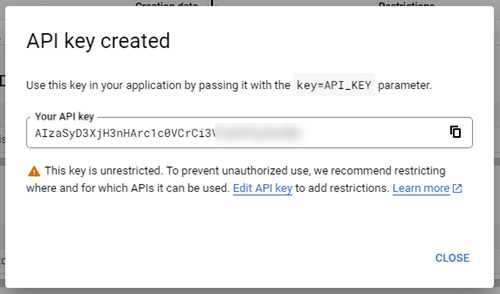
Quindi seguire il passaggio successivo e fare clic Crea per ottenere una nuova chiave API. Salvalo per il passaggio successivo.
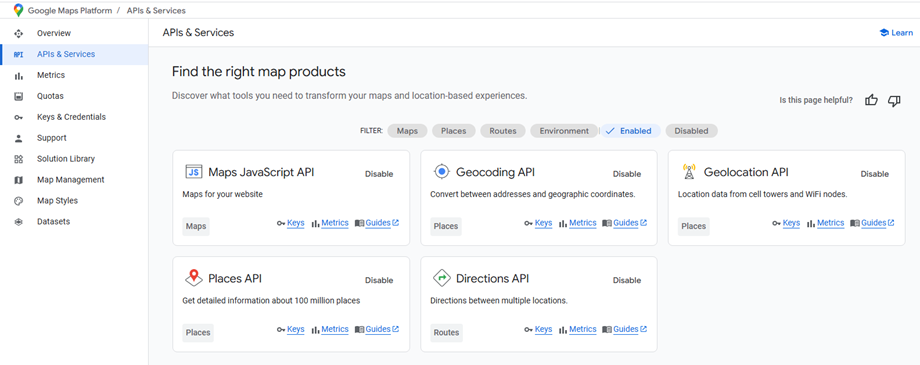
Inoltre, è necessario abilitare alcuni servizi API richiesti. Nella console di Google, vai su API & Services e trovali come mostrato di seguito:
- Maps JavaScript API
- API di geocodifica
- API di geolocalizzazione
- Place API
- Direzioni API
1.2 Come creare un ID Google Map?
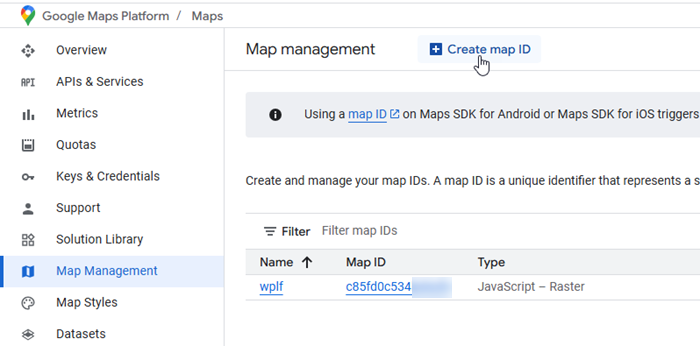
Per creare un ID mappa, si prega di passare alla di gestione Maps . Fai clic sul Crea ID mappa .
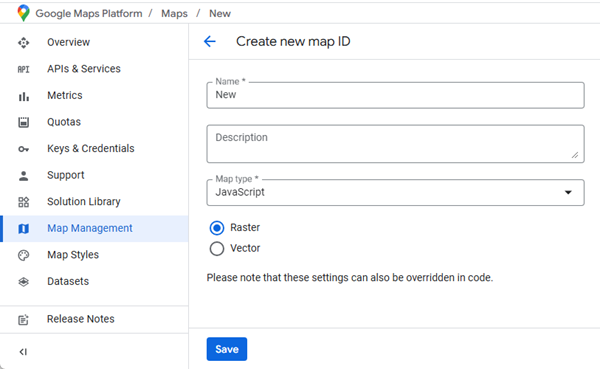
Quindi nella pagina Crea nuovo ID mappa, fai quanto segue:
- Nome: inserisci il nome ID mappa.
- Descrizione: Descrivi per cosa viene utilizzato l'ID mappa (opzionale)
- Tipo di mappa: selezionare JavaScript e scegliere anche un tipo di mappa raster (predefinita) o vettoriale.
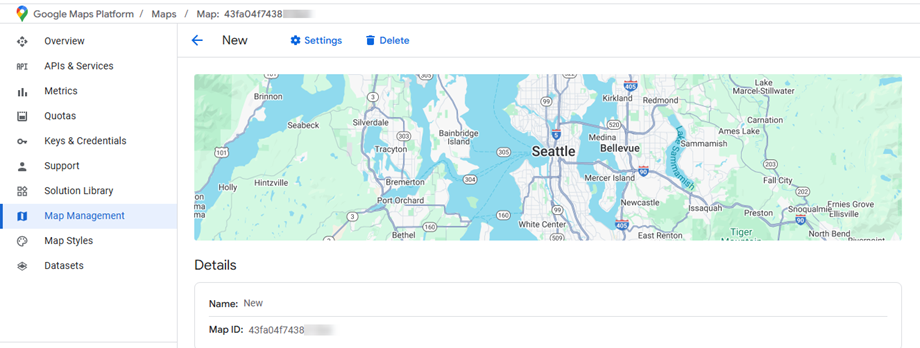
Ricorda di fare clic Salva per mostrare il tuo nuovo ID mappa. Si prega di tenerlo per l'impostazione.
1.3 Come creare un token OpenStreetMap?
Inizia visitando questa pagina per registrare un nuovo account o accedere a quello esistente. Questo passaggio è essenziale prima di poter generare token di accesso.
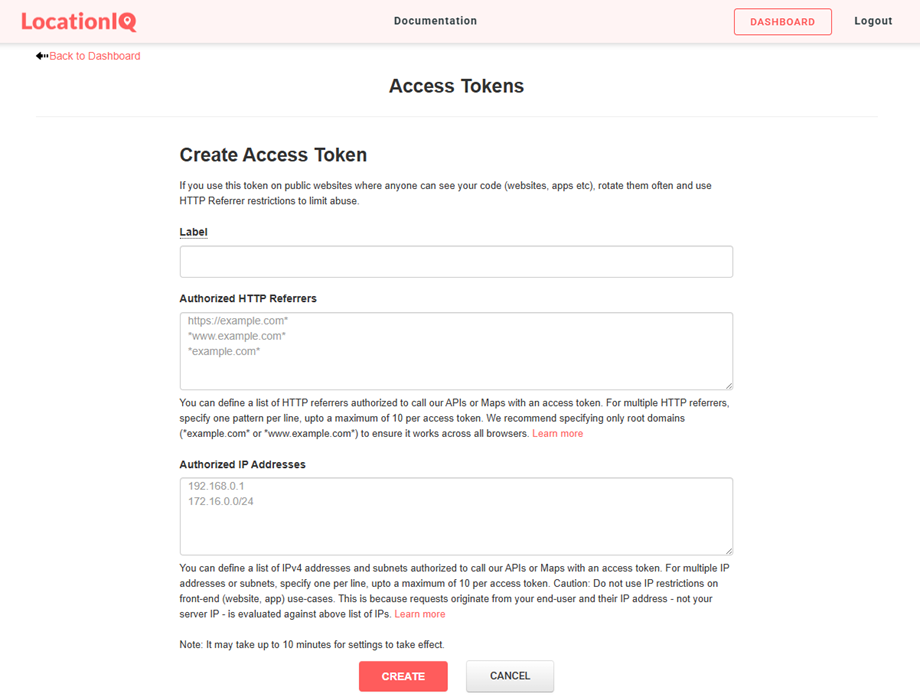
Una volta effettuato l'accesso, cerca l' "Token di accesso" nelle impostazioni utente o nel menu dell'account e selezionala. Nell'area "Token di accesso", individua e seleziona l' "Crea token di accesso" per avviare il processo di generazione del token. Tutti i campi per la creazione del token saranno visibili direttamente nella pagina "Token di accesso". Per creare il token:
- Inserisci un nome descrittivo nel "Etichetta" per aiutarti a identificare questo token in seguito
- Lascia vuoti i due campi aggiuntivi sottostanti (le impostazioni predefinite sono sufficienti per la maggior parte degli utenti)
- Fai clic sul "Crea" per generare il tuo nuovo token di accesso
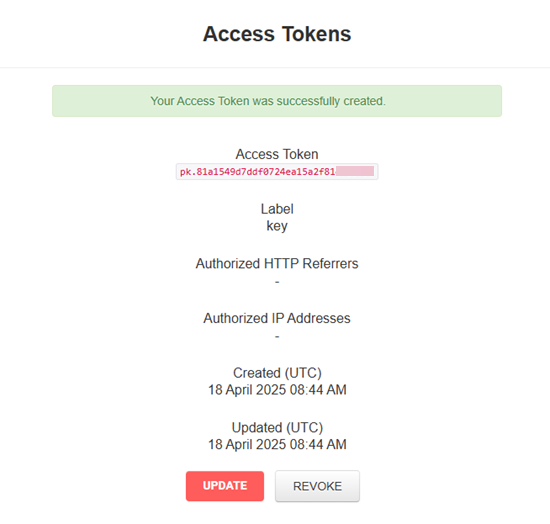
Il tuo nuovo token di accesso verrà visualizzato una volta creato. Assicurati di copiare questo token e di conservarlo in modo sicuro, poiché ti servirà nei passaggi di configurazione successivi.
2. Sezione impostazioni principali
Fornitore di mappe
Vai su Menu Localizzatore > Impostazioni > Impostazioni principali per configurare le preferenze del tuo fornitore di mappe. Troverai due fornitori di mappe disponibili: Google e OpenStreetMap .
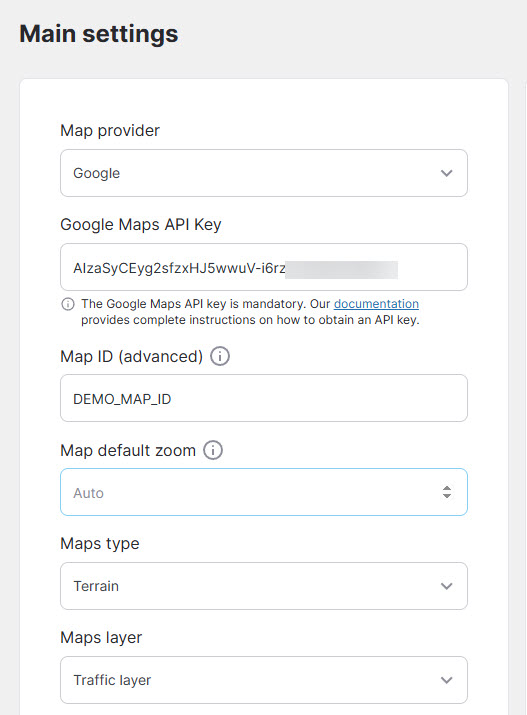
Se scegli Google Maps come provider, dovrai configurare i seguenti campi obbligatori con le credenziali ottenute nei passaggi di configurazione precedenti:
- Chiave API di Google Maps: la chiave API di Google Maps è obbligatoria. Torna al passaggio 1.1 se non sai come creare una nuova chiave API.
- ID mappa: un ID mappa è un identificatore univoco che rappresenta lo stile della mappa di Google e le impostazioni di configurazione che sono archiviate in Google Cloud.
Questo è obbligatorio averne uno, puoi mantenere quello predefinito (demo_map_id) se non ne hai bisogno. - Mappa zoom predefinito: livello di zoom predefinito sulla mappa al primo carico (Imposta lo zoom automatico su 0)
- Tipo di mappa: Roadmap, Satellite, Ibrida, Terreno.
- Livello mappe: KML, Traffico, Trasporti pubblici, Ciclismo.
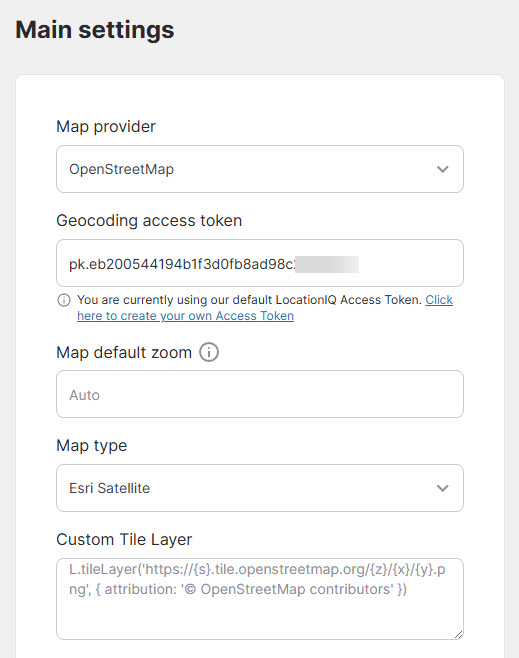
Se selezioni OpenStreetMap come provider, dovrai immettere il token di accesso ottenuto nel passaggio 1.3 :
- Token di accesso alla geocodifica: il token di accesso LocationIQ è necessario per la funzionalità di completamento automatico degli indirizzi.
- Mappa zoom predefinito: livello di zoom predefinito sulla mappa al primo carico (Imposta lo zoom automatico su 0)
- Tipo di mappa: Predefinita, OpenStreetMap HOT, Carto Light, Carto Dark,...
- Livello di tile personalizzato: inserisci il tuo livello personalizzato.
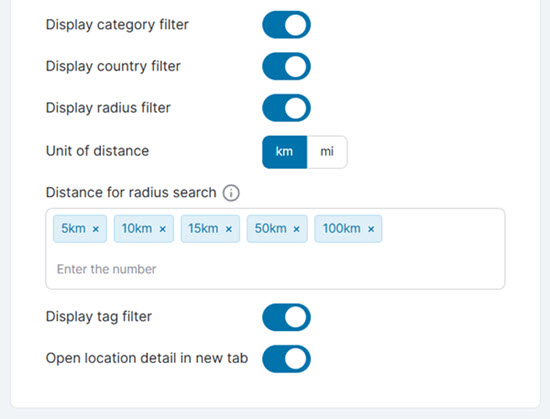
Dopo aver configurato le impostazioni del tuo fornitore di mappe, scoprirai diverse funzionalità di personalizzazione che funzionano sia con Google Maps sia con OpenStreetMap per migliorare la funzionalità della tua mappa e l'esperienza utente:
- Visualizza filtro categoria
- Visualizza il filtro del paese
- Visualizzare il filtro del raggio
- Unità di distanza: km/mi
- Distanza per la ricerca del raggio: distanza nello strumento di ricerca del raggio
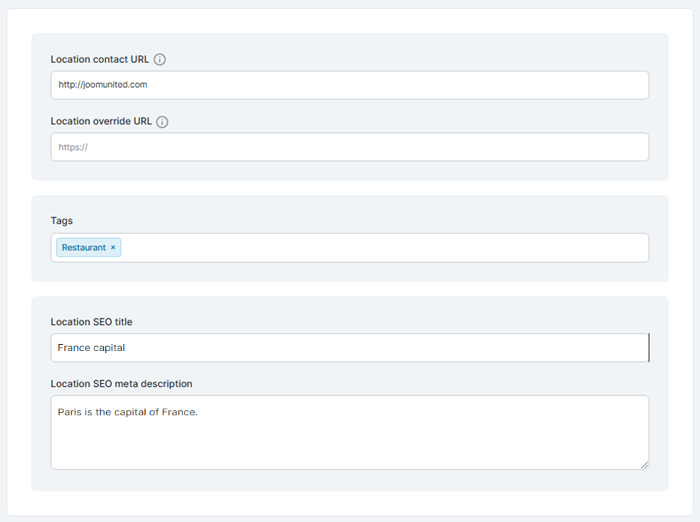
- Visualizza filtro tag
- Apri i dettagli della posizione nella nuova scheda

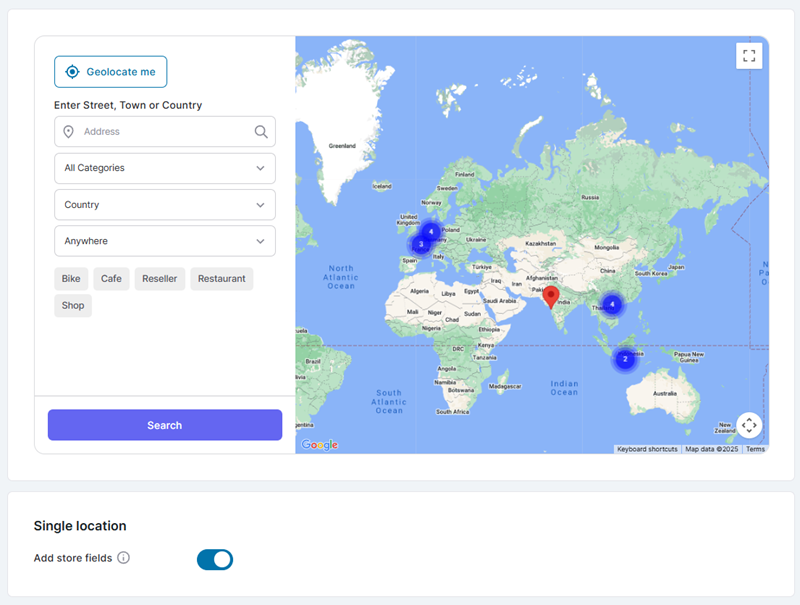
Display della mappa
Le posizioni create verranno visualizzate sulla mappa nella Impostazioni .
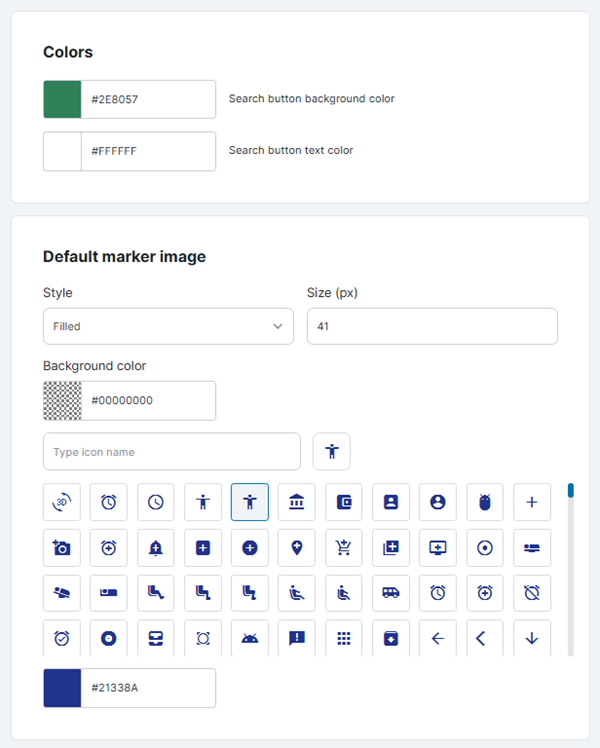
Immagine a colori e pennarello
È possibile regolare l'immagine del colore e del marker predefinito qui.
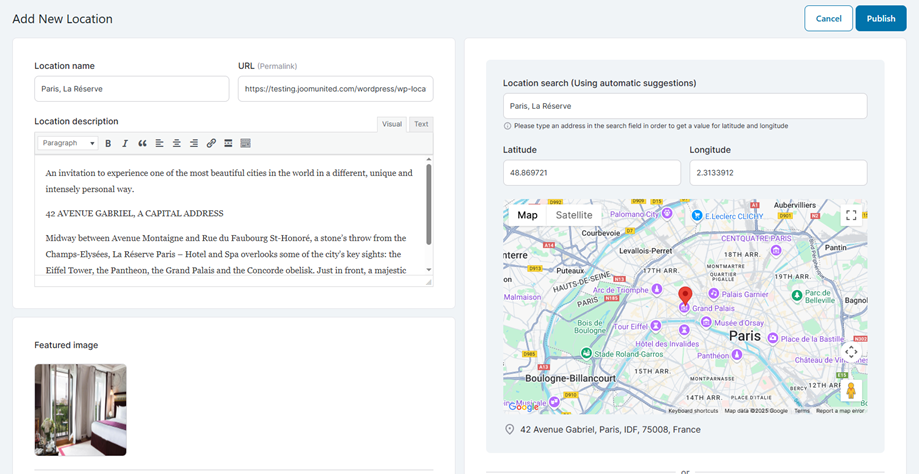
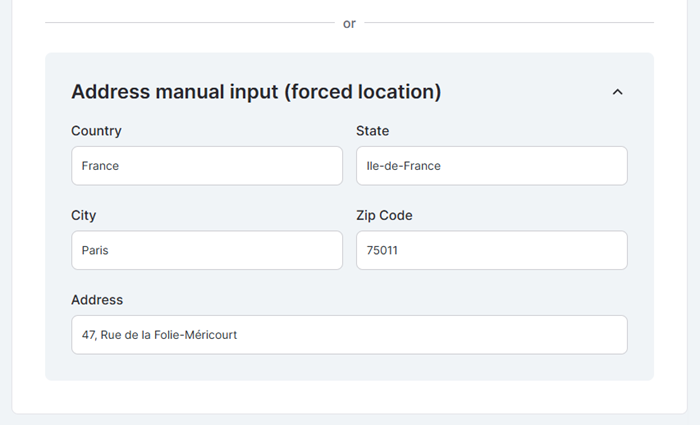
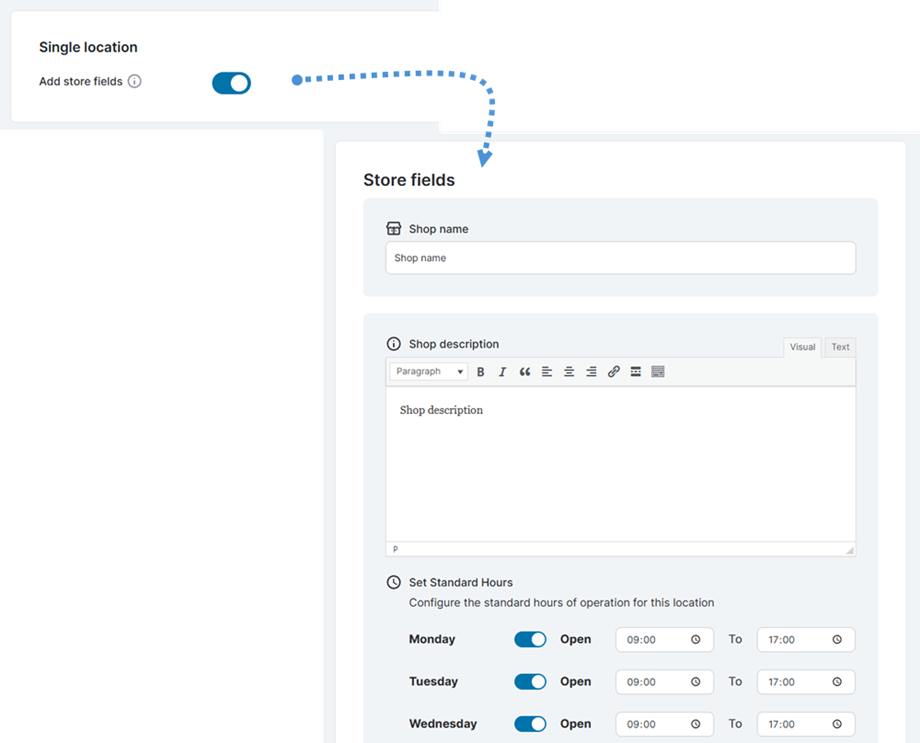
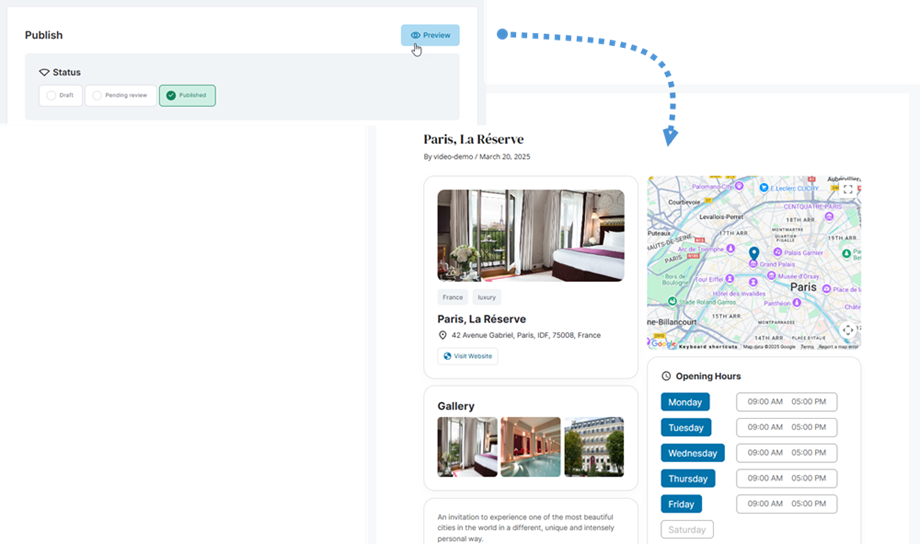
Posizione singola
- Aggiungi campi Store: aggiungi alcuni campi specifici in ogni posizione come i nomi del negozio e gli orari di apertura del negozio
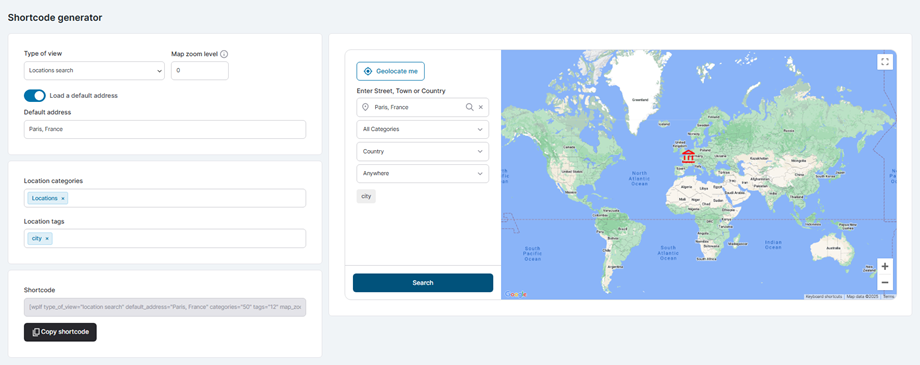
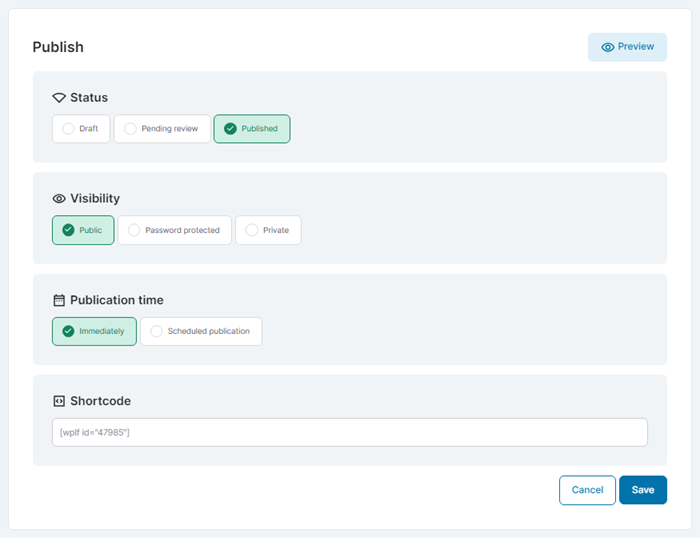
3. Generatore di codici abbreviati
Per generare uno shortcode per la mappa, vai su Menu Localizzatore > Generatore di shortcode. Puoi impostare alcune opzioni qui sotto in Tipo di visualizzazione :
- Ricerca posizione: [wplf type_of_view="location_search" default_address="Parigi, Francia" categories="16" tags="27" map_zoom="Auto"]
- Solo visualizzazione mappa: [wplf type_of_view="map_view" default_address="Parigi, Francia" categories="16" tags="27" map_zoom="Auto"]
- Posizione singola: [wplf id="578" map_zoom="Auto"]
- Modulo di invio frontend: [wplf_submission]
- Le mie posizioni (frontend): [wplf_my_locations items_per_page="8"]
In base al tipo di visualizzazione selezionato, verrà visualizzata un'anteprima che mostra come apparirà nel frontend. Lo shortcode generato apparirà nell'angolo in basso a sinistra, e potrai copiarlo e inserirlo ovunque nella tua pagina.
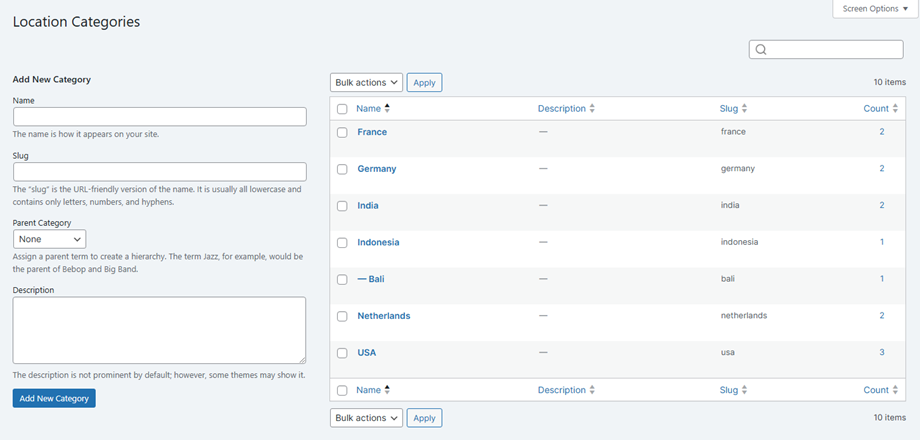
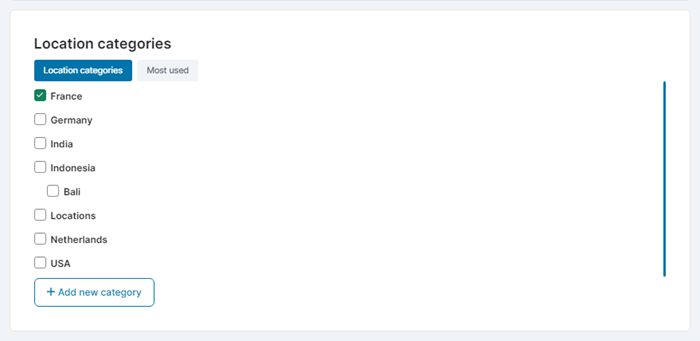
4. Categorie di posizione
Per gestire le categorie di posizione, si prega di passare al menu Posizione Finder> Categorie di posizione. Da questa sezione, puoi gestire senza sforzo le tue categorie di posizione: aggiungere, modificarle o rimuoverle secondo necessità!
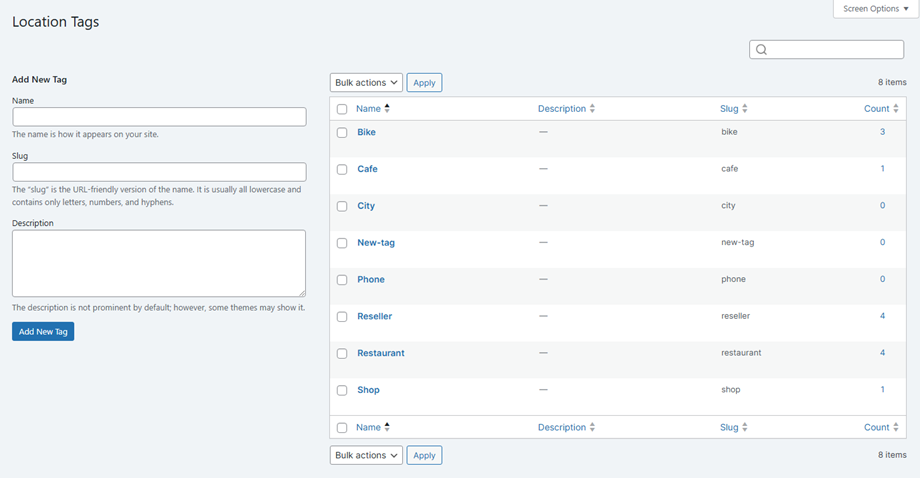
5. Tag di posizione
Per gestire i tag di posizione, si prega di passare al menu Posizione Finder> Tag di posizione. Da questa sezione, puoi gestire senza sforzo i tuoi tag di posizione: aggiungere, modificarli o rimuoverli secondo necessità!
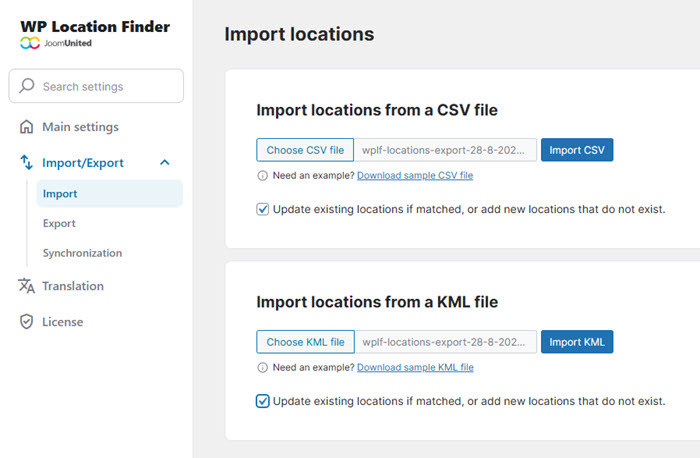
6. Posizioni di importazione/esportazione
Posizioni di importazione
Per iniziare a importare le tue posizioni, vai su Menu > Localizzatore > Impostazioni > Importa . Seleziona il CSV o KML dal campo appropriato in base al formato dei dati esistente.
Hai bisogno di un modello? Clicca semplicemente sul "Scarica file CSV di esempio" per scaricare il nostro file di esempio e vedere il formato corretto. Puoi anche selezionare l' "Aggiorna le sedi esistenti se corrispondono o aggiungi nuove sedi che non esistono" se desideri aggiornare i dati correnti aggiungendo nuove voci.
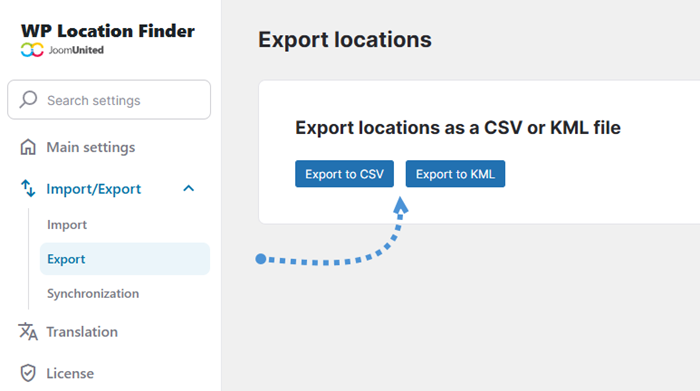
Posizioni di esportazione
Quando sei pronto a esportare le tue posizioni esistenti, accedi alla Esporta . Da lì, clicca sul "Esporta in CSV" o "Esporta in KML", a seconda del formato desiderato.
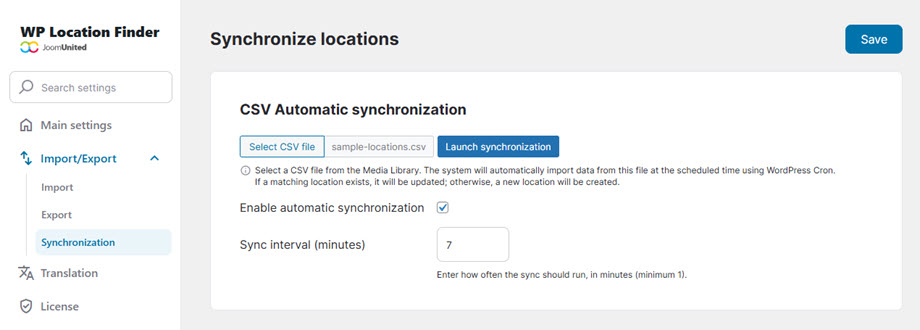
Sincronizzazione
Per impostare la sincronizzazione automatica dei file CSV, vai su Impostazioni e poi su Importa/Esporta > Sincronizzazione, per selezionare il file CSV dalla Libreria multimediale. Abilita l' "Abilita sincronizzazione automatica" e specifica la frequenza di aggiornamento preferita nel "Intervallo di sincronizzazione (minuti)" .
Il sistema importerà automaticamente i dati agli intervalli da te scelti, aggiornando le posizioni esistenti quando vengono trovate corrispondenze e creando nuove voci per dati aggiuntivi.
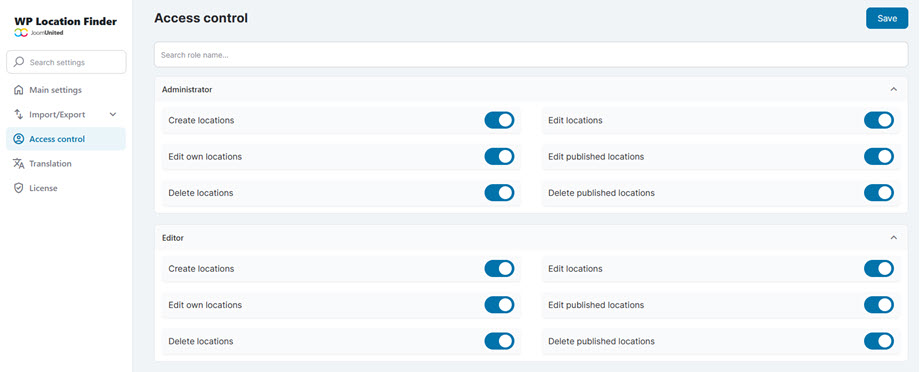
7. Controllo degli accessi
Per gestire le autorizzazioni di posizione (creare, modificare, eliminare, pubblicare) per ciascun ruolo utente, vai su Impostazioni > Controllo accessi .