My Maps location: posizioni e categorie
1. Ottieni una chiave API di Google Maps
Ogni volta che utilizzi le API di Google Maps, se il tuo dominio è stato creato dopo il 22 giugno 2016, devi includere una chiave per convalidare la tua richiesta.
Ottieni una chiave e abilita l'API: https://developers.google.com/maps/documentation/javascript/get-api-key
Maggiori informazioni: https://developers.google.com/maps/documentation/javascript/usage?hl=en
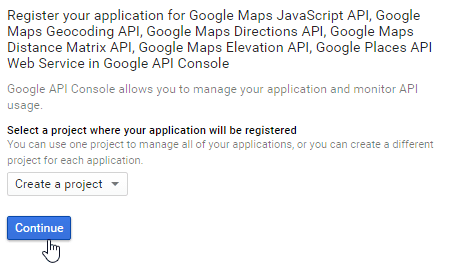
Il primo passo è creare un progetto e quindi digitare il nome del progetto.
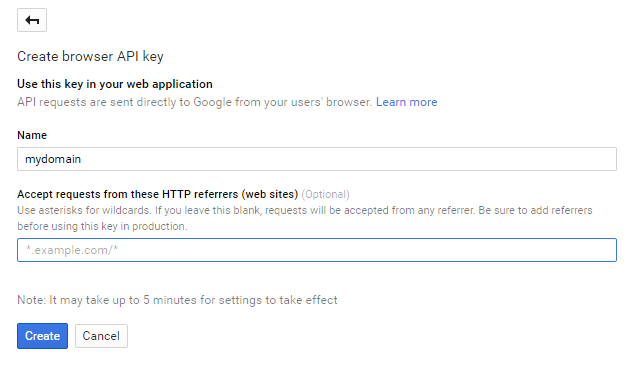
Se desidero consentire tutte le richieste da miodominio, il modello da seguire è * .joomunited.com / *
Se desideri consentire solo un singolo dominio, ad esempio miodominio.com, il modello sarà joomunited.com/*
In un ambiente localhost, puoi inserire qualsiasi chiave valida e funzionerà senza alcun riferimento al dominio.
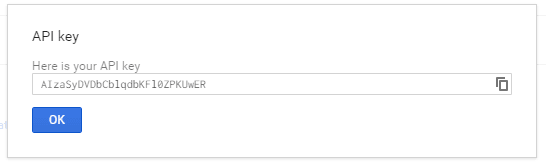
Quindi viene generata la chiave API, questa è la chiave che devi copiare per aggiungere alla My Maps location.
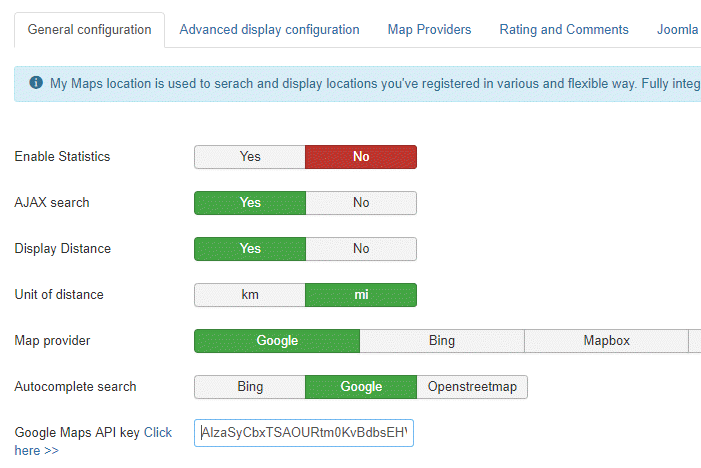
Aggiungi la chiave a My Maps Location.
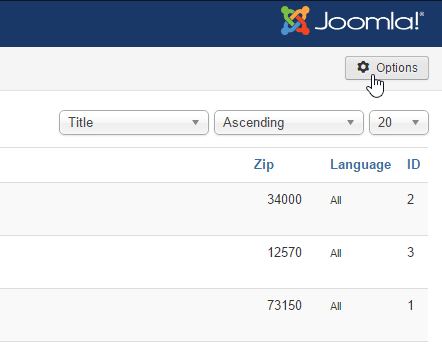
Dalla Componenti > My Maps Location > Opzioni , puoi aggiungere una chiave nella configurazione.
Incolla la chiave.
Resume passo dopo passo:
Quindi i passaggi che seguo sono
- Vai alla Console API di Google
- Crea o seleziona un progetto
- Fare clic su Continua per abilitare l'API e tutti i servizi correlati
- Nella pagina Credenziali, ottieni una chiave browser (e imposta le credenziali API)
- Per prevenire il furto di quote, proteggi la tua chiave API seguendo queste best practice
2. Gestisci le categorie di posizione
Le posizioni sono classificate in categorie. Tali categorie possono essere visualizzate come filtro in frontend o utilizzate come parametro predefinito in una voce di menu per caricare alcune posizioni categorizzate.
Se hai molte posizioni, ti consigliamo di utilizzare le categorie.
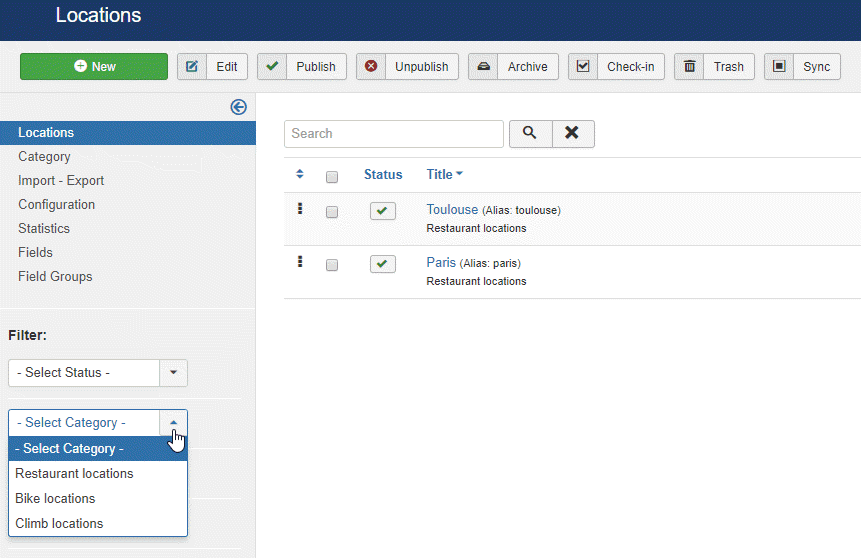
È possibile creare categorie e sottocategorie. Per creare una categoria, vai in My Maps location > Categoria e fai clic su Nuovo
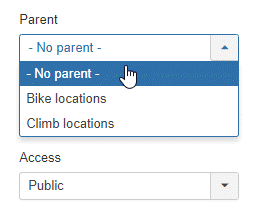
Quindi dalla schermata della categoria dovrai aggiungere un titolo e una categoria principale nel caso in cui desideri creare una sottocategoria
È inoltre possibile definire un indicatore predefinito per la posizione nella categoria utilizzando la scheda Selezione indicatore
3. Creare una posizione
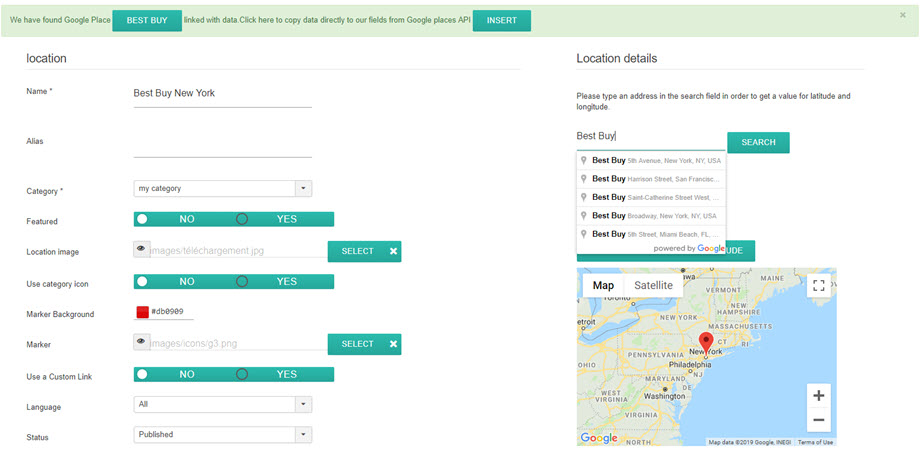
Per creare una posizione, vai in My Maps location > Posizioni > Nuova
Ci sono 3 campi obbligatori:
- Nome del luogo
- Categoria del luogo
- Dettagli posizione (indirizzo)
Per l'indirizzo hai 3 soluzioni per aggiungerlo:
- Usa il campo di ricerca (consigliato)
- Navigare sulla mappa e utilizzare il cursore per indicare una posizione
- Inserisci un indirizzo (deve essere valido Google Maps)
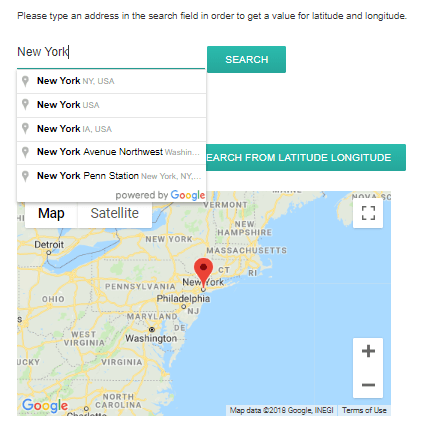
Per aggiungere una posizione con il motore di ricerca, digitare il nome del luogo che si desidera aggiungere.
Selezionando, i campi di latitudine e longitudine verranno riempiti automaticamente. Le mie mappe sono integrate anche con Google Places! Significa che puoi cercare un negozio o qualsiasi altra cosa sia registrata su Google Maps, il nostro componente riceverà tutte le informazioni sul luogo.
Puoi anche muoverti sulla mappa e mettere un indicatore direttamente, il risultato sarà lo stesso e otterrai una latitudine e una longitudine riempite automaticamente.
Fai attenzione con il campo dell'indirizzo e il codice postale se lo compili manualmente, deve corrispondere a un indirizzo noto di Google Maps.
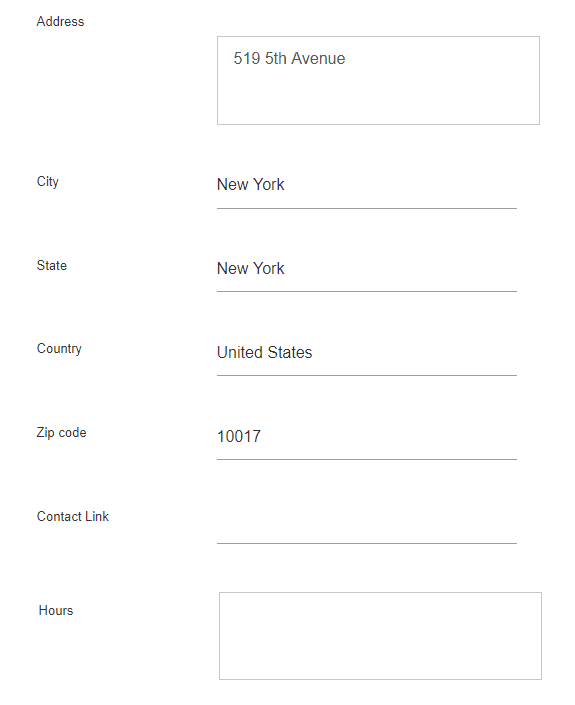
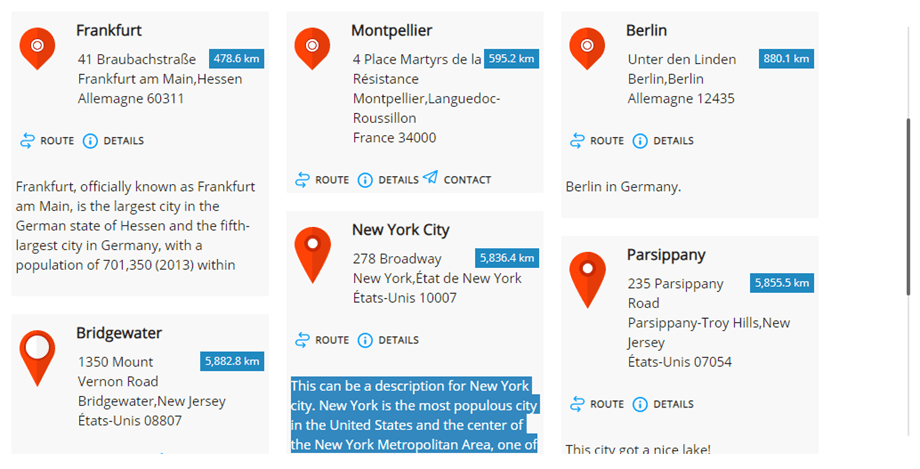
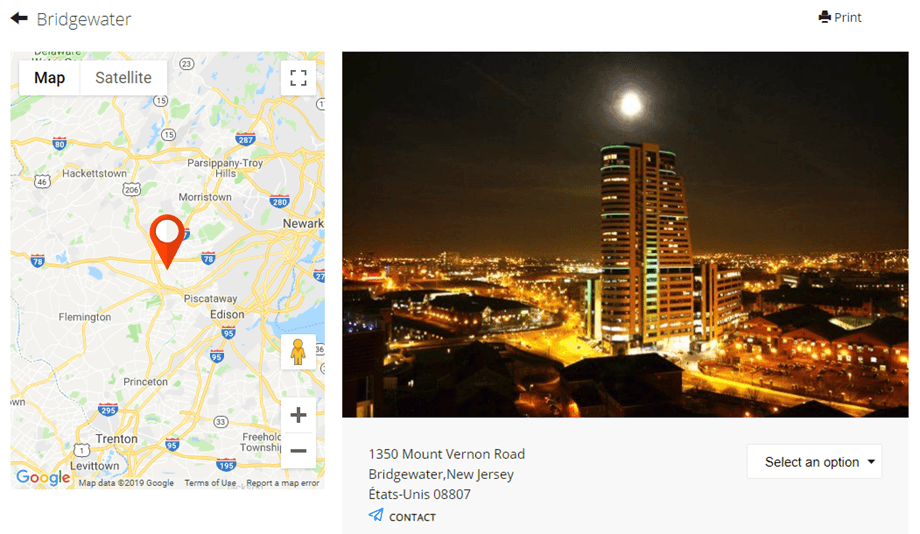
Tutte le altre informazioni sulla posizione (descrizione, ore, ...) vengono visualizzate nella vista dettagliata della posizione.
Il collegamento di contatto nell'edizione dei dettagli della posizione è la possibilità di aggiungere un collegamento di contatto, mailto o URL per posizione. Sul frontend sarà presente un pulsante di contatto che aprirà l'URL o eseguirà l'azione mailto.
4. Altre informazioni sulla posizione
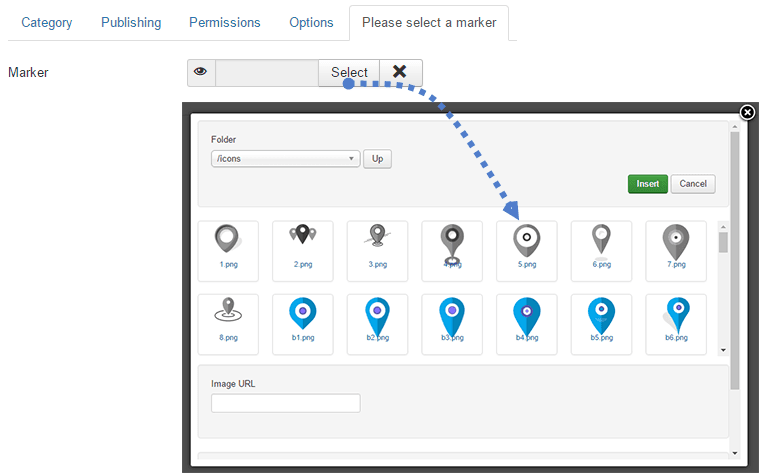
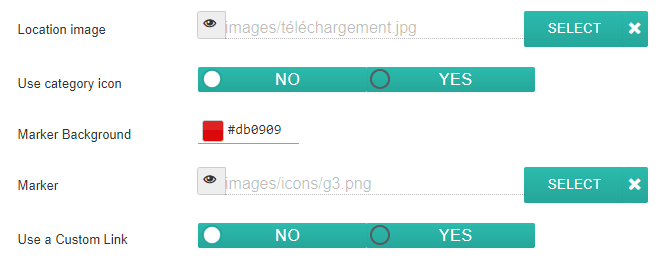
Su ogni posizione è possibile aggiungere un'immagine e un marcatore.
- Immagine della posizione: l'immagine verrà visualizzata come miniatura nella descrizione comando della posizione e in dimensioni maggiori nella pagina dei dettagli della posizione.
- Usa l'icona della categoria: usa l'icona che hai inserito nel campo della categoria delle mie posizioni sulla mappa
- Sfondo marcatore: scegli il colore per il marcatore di sfondo
- L'indicatore verrà visualizzato sulla mappa come icona dell'indicatore di posizione. Hai anche dei bei set di indicatori per le tue posizioni inclusi My Maps Location .
- Usa un collegamento personalizzato sovrascriverà il collegamento ai dettagli della posizione con un URL personalizzato.
My Maps location utilizza la funzionalità multilingue nativa di Joomla. È possibile definire una lingua in categorie di località e in località. Quando si cambia lingua, le posizioni verranno filtrate come qualsiasi altro contenuto di Joomla per visualizzare il contenuto approvato dalla lingua.
Il campo della descrizione della posizione è uno dei più importanti.
Verrà visualizzato nella pagina dei dettagli della posizione e, a seconda del tema, come testo introduttivo della posizione nei risultati di ricerca. Ancora più importante, la descrizione è un editor WYSIWYG con tutti i plugin caricati all'interno, significa che puoi contenere tutto ciò che desideri (immagini, video...).
Ecco il testo introduttivo visualizzato nei risultati della ricerca della posizione.
Il campo tag è lo stesso sistema di tag di Joomla. Puoi aggiungere tag e sottotag quindi caricarli nel frontend come filtro. Per gestire tutti i tag, basta caricare il componente tag di Joomla: Menu Componente > Tag
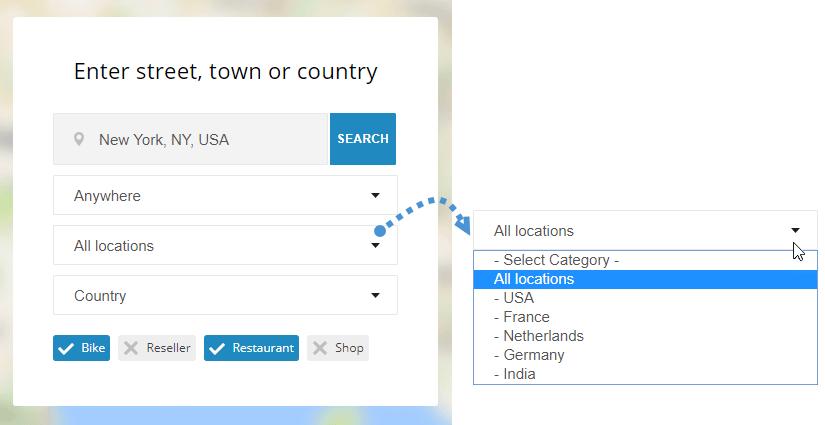
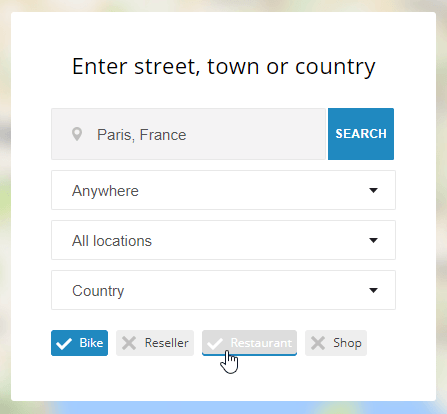
Sul frontend, a seconda della configurazione, i tag possono essere visualizzati come casella di controllo (come sotto) o come elenco a discesa.
My Maps Location ha campi aggiuntivi per compilare meta informazioni (per motori di ricerca). Questi campi vengono caricati nella pagina dei dettagli della posizione.
5. Visualizza posizioni sul frontend
Per visualizzare le tue posizioni sul frontend puoi usare:
- Un menu per visualizzare il motore di ricerca della posizione, la posizione singola o la categoria di posizioni
- Un modulo per visualizzare un campo di ricerca o selezionare un set di posizioni
- Un pulsante dell'editor per visualizzare posizioni singole o multiple in qualsiasi editor
Carica posizioni da un menu
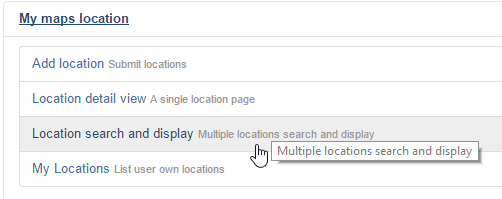
Dal menu manager di Joomla, aggiungi un elemento e seleziona come tipologia “Ricerca e visualizzazione della posizione”. Verrà visualizzato il motore di ricerca della posizione con filtri.
Seleziona "Visualizzazione dettagli posizione" per visualizzare una singola posizione predefinita.
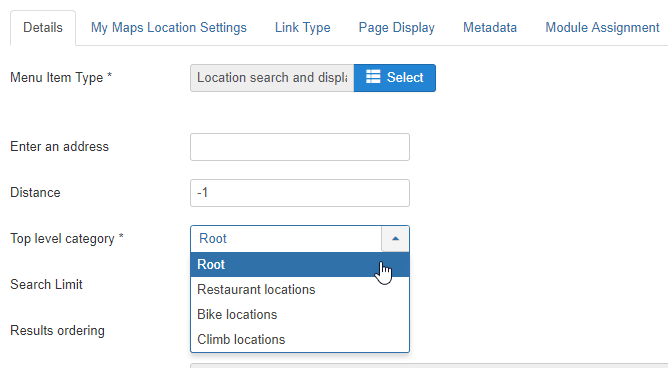
Dalla scheda principale del menu è possibile configurare:
- Inserisci indirizzo: puoi forzare la visualizzazione di un indirizzo predefinito al caricamento della pagina. Può essere lasciato vuoto
- Distanza: la distanza entro cui bloccare la ricerca, facendo riferimento all'indirizzo sopra. Può essere lasciato come -1 (predefinito)
- Categoria: carica una categoria specifica di posizione
- Limite ricerca: limita il numero di risultati della ricerca. 10 restituirà solo i primi 10 risultati nella ricerca della posizione
- Ordinamento: ordina i risultati della ricerca per Data, Titolo, Distanza (predefinito)
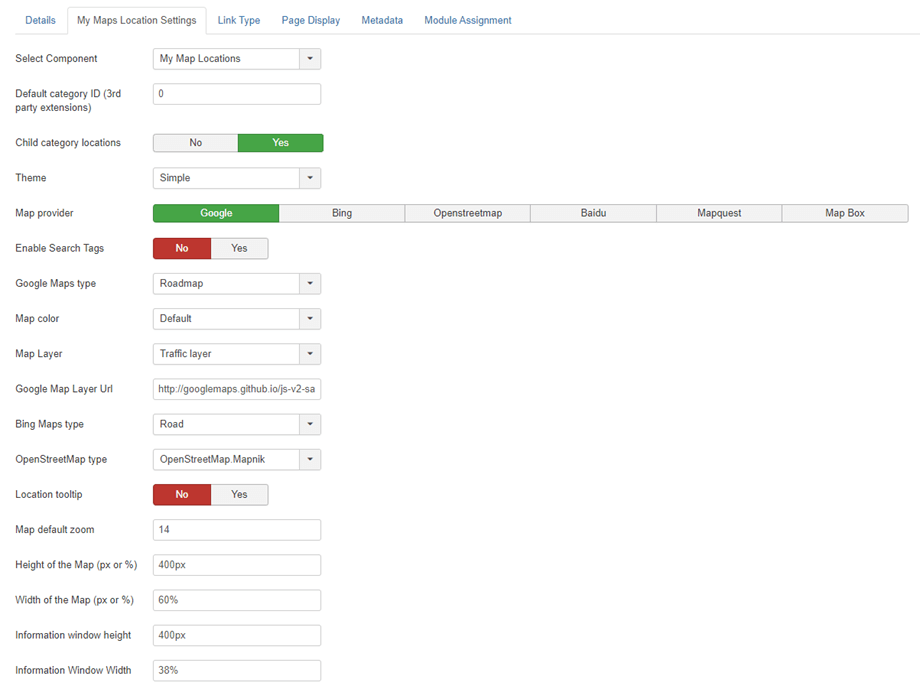
Quindi, nella scheda del menu My Maps Location , puoi impostare:
- Seleziona Componente: My Maps Location o tutte le integrazioni di terze parti come K2, Jomsocial ...
- ID categoria predefinito (estensioni di terze parti): categoria predefinita da caricare quando viene utilizzata un'estensione di terze parti, come K2, Hikashop o Adsmanager, ID elenco CB per community builder
- Posizioni delle categorie secondarie: vengono visualizzate anche come posizioni dei risultati di ricerca dalle sottocategorie, non solo da quella selezionata sopra
- Tema: seleziona uno dei 3 temi predefiniti, larghezza intera e barra laterale della ricerca e tema di visualizzazione dei risultati disponibile per la voce di menu
- Fornitore di mappe: seleziona Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu o Mapquest per applicare uno stile alle tue mappe
- Abilita tag di ricerca : consente di eseguire query di ricerca utilizzando i nomi dei tag di posizione
- Disegni: a seconda della fonte della mappa sono disponibili diversi tipi e colori di mappa
- Livello mappa: aggiungi alcuni dati (livello) alle tue mappe. Sono presenti il livello KML, il livello Traffico, il livello Transito e il livello Bicicletta.
- URL del livello mappa Google: utilizza il livello dati per archiviare i tuoi dati personalizzati o per visualizzare i dati GeoJSON su una mappa Google
- Tipo di Bing Maps: se Bing Maps è il fornitore della tua mappa, seleziona l'aspetto e i dati di Bing Maps
- Tipo OpenStreetMap: se OpenStreetMap è il tuo fornitore di mappe, puoi aggiungere alcuni dati (livello) alle tue mappe
- Descrizione comando della posizione: al caricamento della mappa, apre automaticamente la descrizione della posizione dopo la ricerca della posizione
- Zoom mappa: definisce un livello di zoom predefinito sulla mappa
- Opzioni di larghezza e altezza della mappa e dei risultati di ricerca
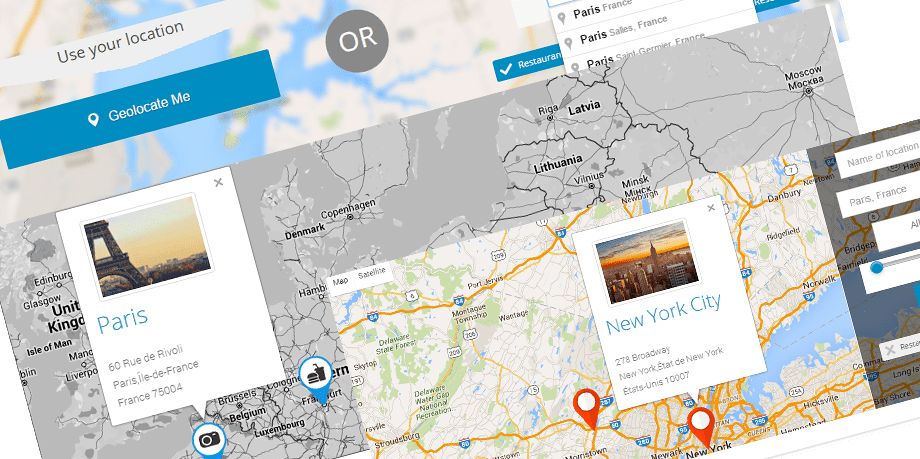
Display frontend basato sul tema
Risultato per un singolo display di ricerca della posizione:
Visualizza le posizioni utilizzando un modulo
My maps location viene fornita con 2 moduli per le posizioni native + altri per l'integrazione di terze parti (come un modulo per visualizzare le posizioni degli elementi K2)
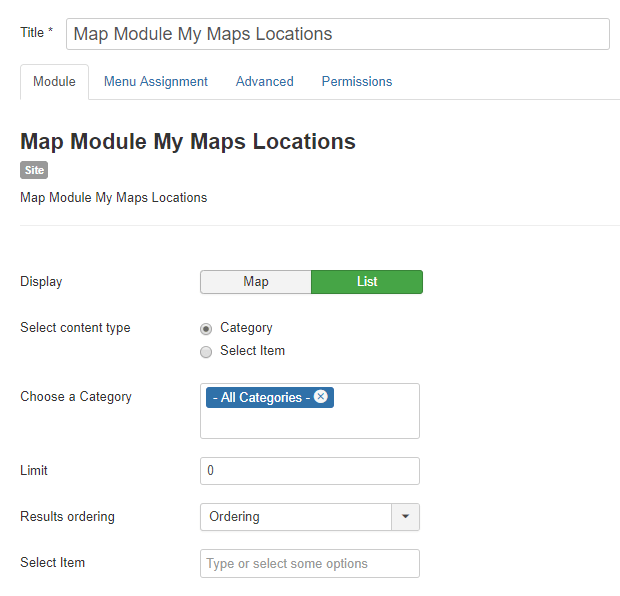
Il modulo Mappa ti consente di visualizzare le tue posizioni con gli stessi filtri del menu ma in una posizione di modulo. Le posizioni verranno visualizzate come mappa o elenco. È possibile selezionare una serie di posizioni o selezionare categorie di posizioni.
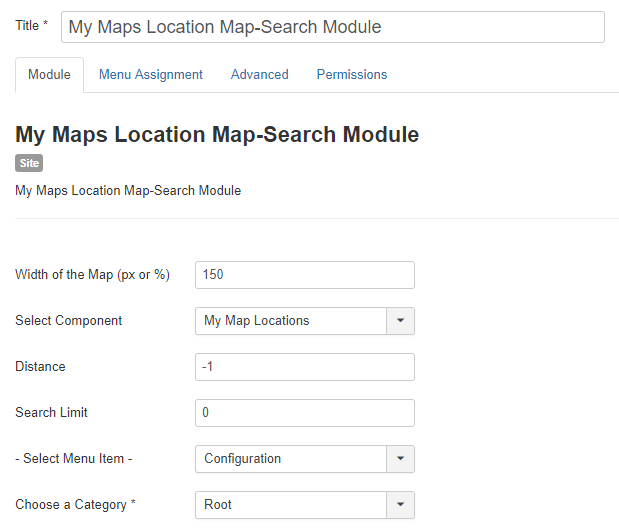
Mappa My Maps Location visualizzerà un motore di ricerca con alcuni filtri come opzione come la larghezza della mappa o il componente in cui verrà cercata la posizione (cerca la posizione K2 solo per esempio).
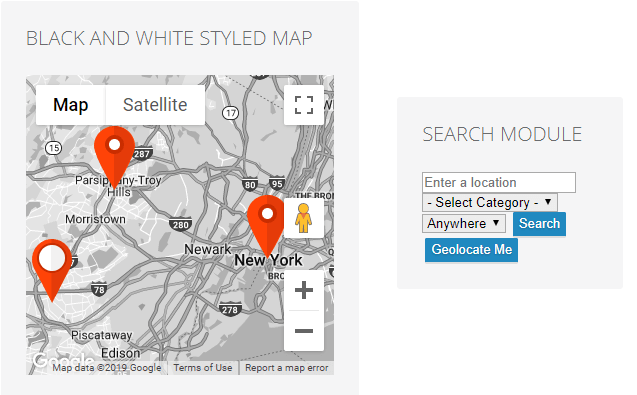
Modulo display sul frontend:
Visualizza le posizioni utilizzando un pulsante dell'editor
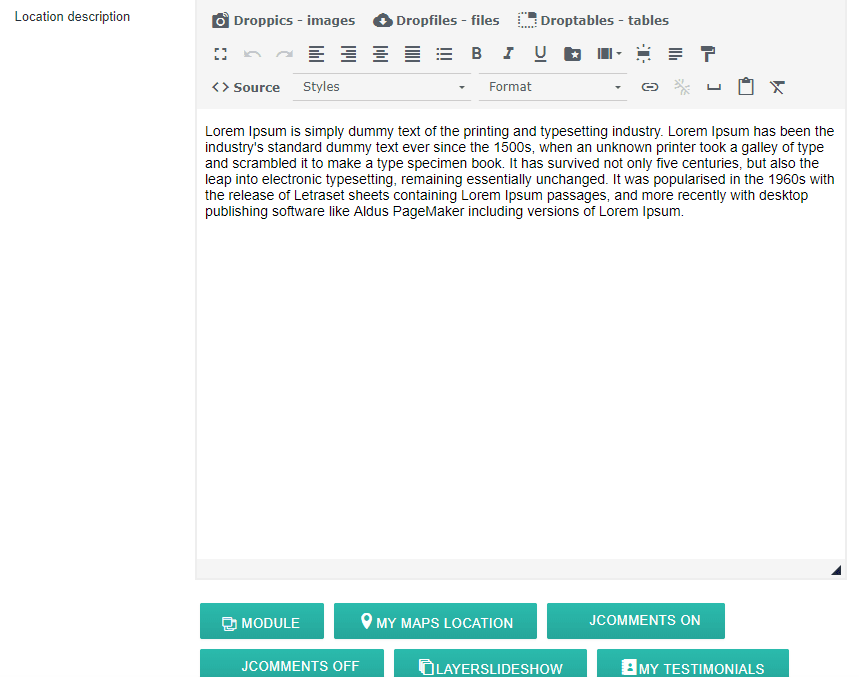
Il pulsante dell'editor verrà caricato nel tuo editor Joomla (solitamente in articoli o moduli HTML personalizzati).
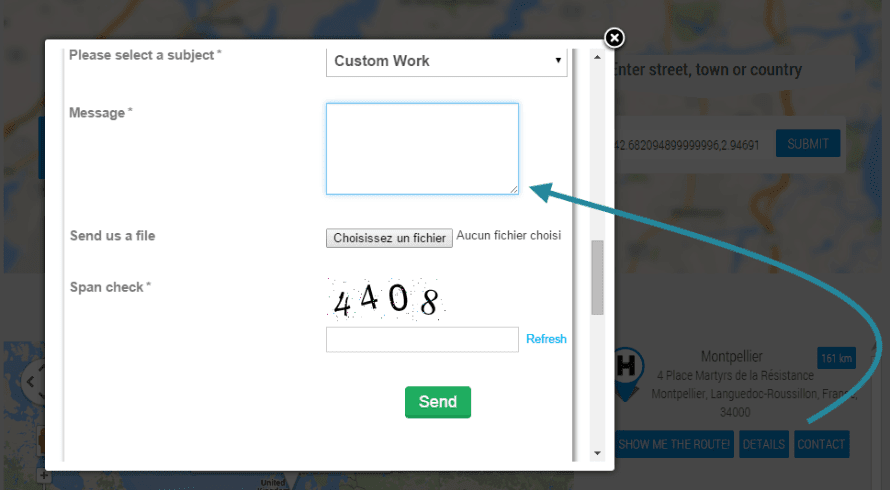
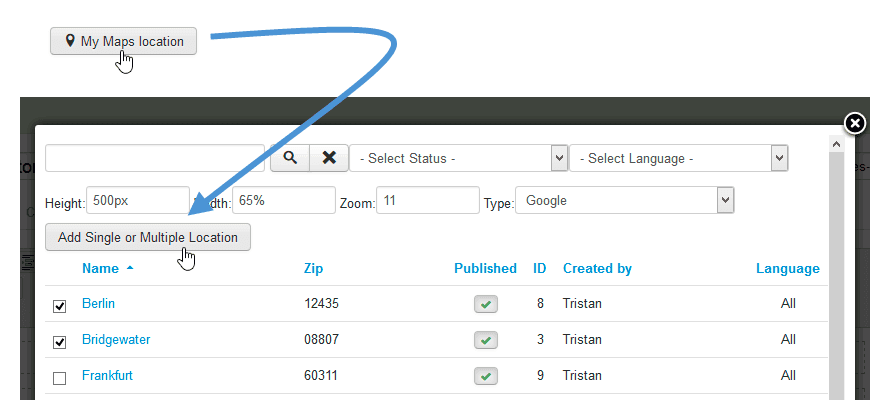
Vedrai il pulsante nella parte inferiore del tuo editor. Facendo clic vedrai una lightbox che ti consente di selezionare una o più posizioni che hai aggiunto in precedenza.
Quindi puoi selezionare una o alcune posizioni e premere il pulsante per aggiungerla al tuo articolo.
Se non specifichi alcun livello di zoom, verrà caricato automaticamente per adattarsi all'area della tua posizione. Il codice del tag che vedrai nel tuo editor WYSIWYG sarà come questo modello: {mymaplocations mapid larghezza altezza}
Es: {mymaplocation id = 1 width = 58% height = 400px zoom = 10 type = google} questo codice visualizzerà una mappa con l'ID della posizione = 1, con il 58% di larghezza, 400 px di altezza, zoom 10 volte e tipo Google. Utilizzo della virgola per aggiungere più di una posizione in una mappa. Es: {mymaplocation id = 1 width = 58% height = 400px zoom = 10 type = google} l'ID località = 1, 2, 3.