Droptables: Styling Table
- 1. Formato in tabella
- 2. Tema e opzioni di ordinamento
- 3. Aggiungi tooltip sulle celle
- 4. Amministrazione ACL e frontend
- 5. Congelamento di righe e colonne
- 6. Filtraggio dei dati della colonna
- 7. Imbottitura delle celle e raggio del bordo
- 8. CSS personalizzato
- 9. Tabelle Joomla reattive
- 10. Scarica la tabella
- 11. Impaginazione
- 12. Formato per celle singole
- 13. Stampa la tabella sul frontend
1. Formato in tabella
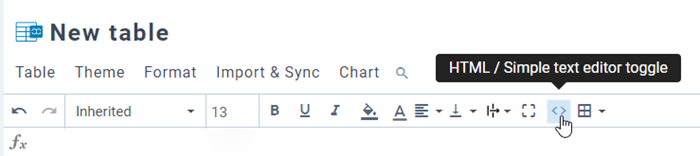
Sulla barra degli strumenti, puoi impostare lo stile per la cella come: carattere, dimensione del carattere, stile del testo, colore di sfondo per cella, colore del testo, allineamento orizzontale e verticale della cella,... Può essere applicato a una singola cella o a più celle.
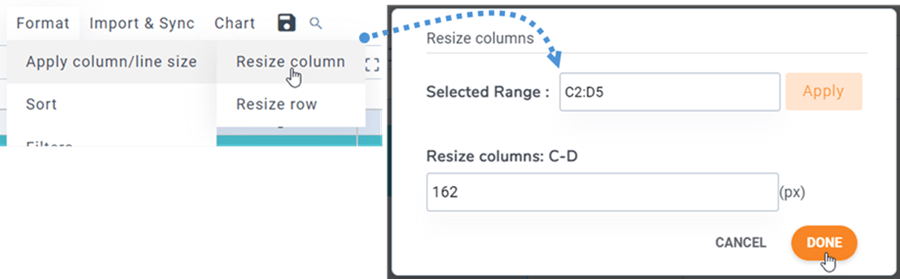
L'altezza della riga e la larghezza della colonna possono essere definite in pixel. Vai al menu Formato > Applica dimensione colonna/riga , quindi seleziona Ridimensiona colonna/Ridimensiona riga . Nella finestra popup, puoi selezionare l'intervallo e impostare px per colonne o righe. Fare clic sul Fine per terminare.
2. Tema e opzioni di ordinamento
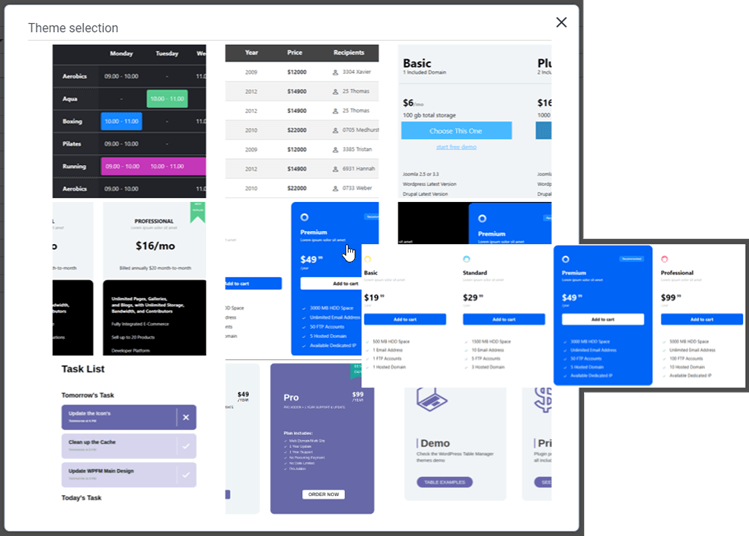
In ogni tabella, puoi trovare l' opzione di selezione del tema nel menu Tema . Basta fare clic su un tema per applicarlo.
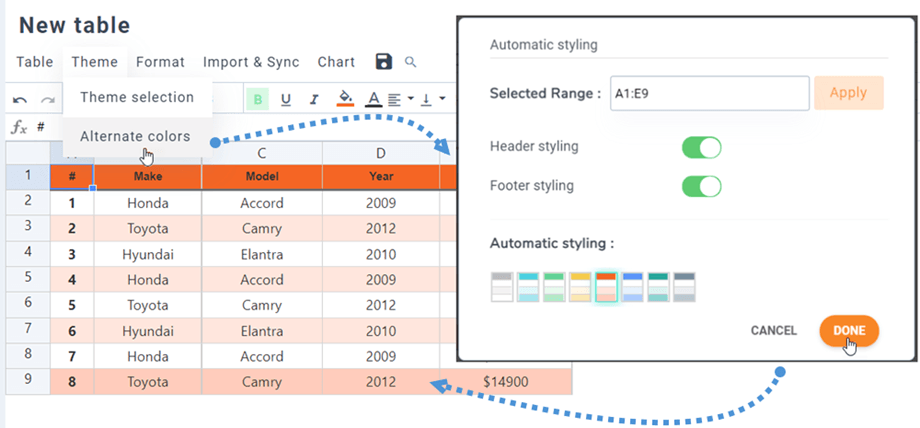
Nello stesso tema del menu > Colori alternativi , la funzione "Stile automatico" ti aiuta a colorare la linea sulla tabella con le stile intestazione e piè . Puoi selezionare gli stili del modello o crearne di tuoi nelle impostazioni del plug-in.
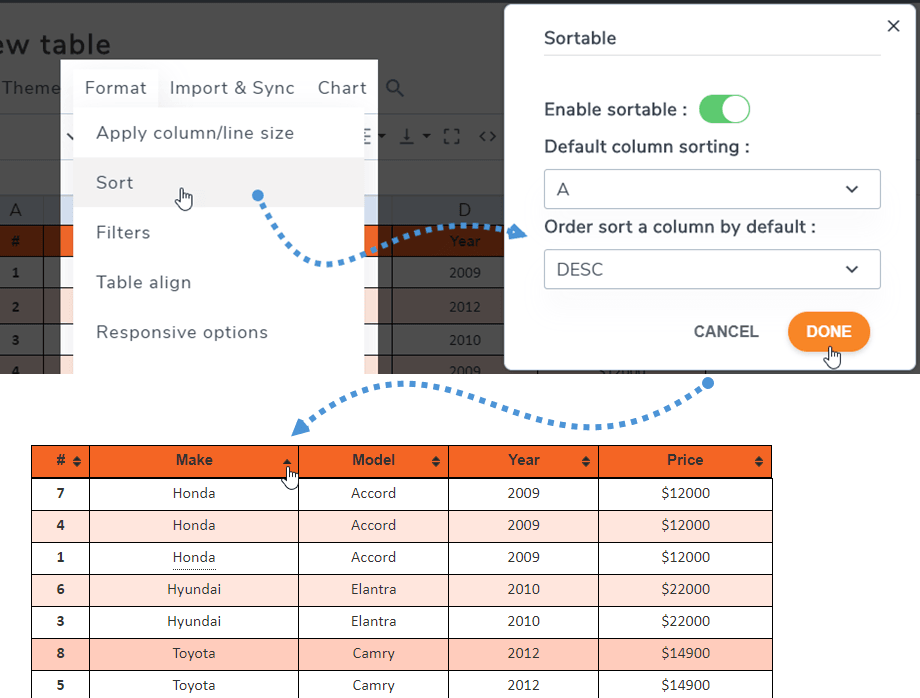
Il parametro sortable consente di effettuare l'ordinamento dei dati AJAX sul frontend. Puoi vedere su Menu Formato> Ordina .
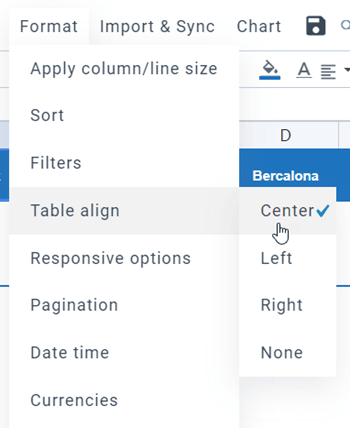
L'allineamento della tabella riguarda l'allineamento del div che contiene l'intera tabella, ad esempio centrare tutta la tabella. Puoi trovarlo in Menu Formato > Allinea tabella .
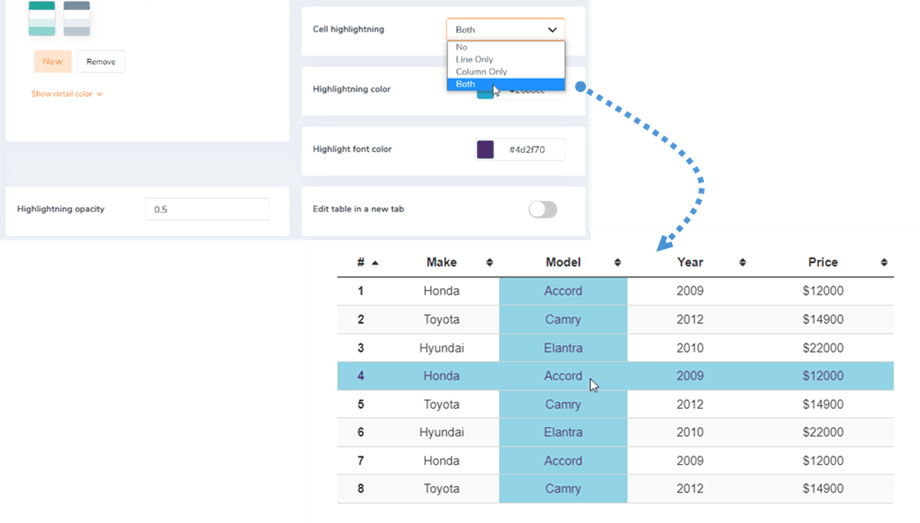
Come opzione è disponibile anche l'evidenziazione della cella. È possibile abilitare le opzioni Linea, Colonna o Entrambi nella configurazione . È disabilitato per impostazione predefinita. Puoi regolare il colore e l'opacità dell'evidenziazione.
3. Aggiungi tooltip sulle celle
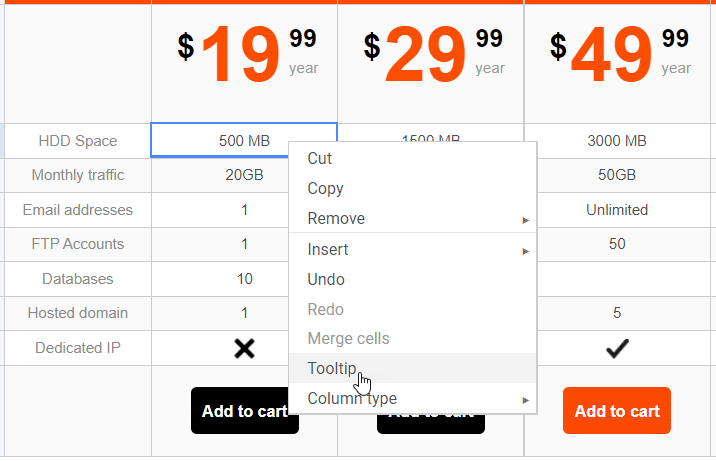
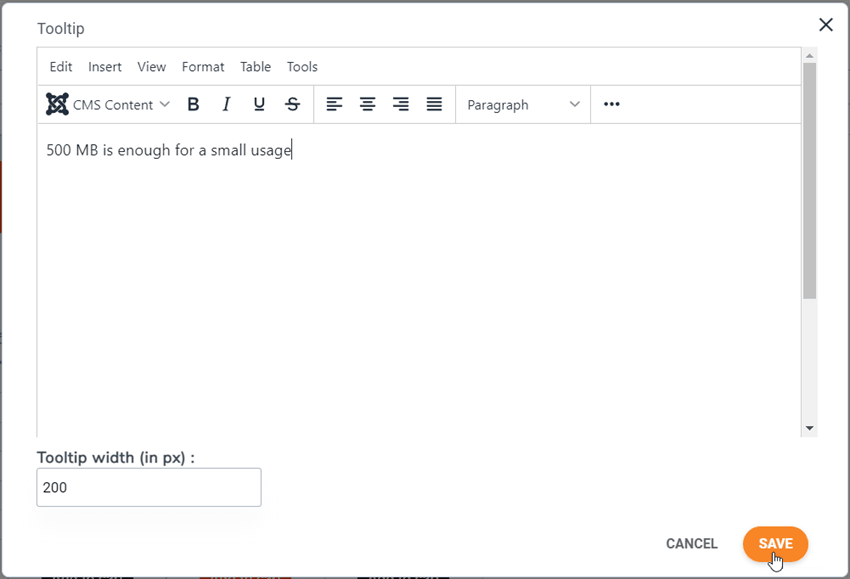
È inoltre disponibile una descrizione comando al passaggio del mouse sul cellulare (deve essere attivata dalle opzioni del componente). Su ogni cella di una tabella, puoi vedere l' Descrizione comando quando fai clic con il tasto destro su di essa.
Puoi impostare la larghezza della descrizione comando in pixel. Ti porterà a una descrizione comando con un editor da modificare.
Aggiungi contenuto e salva, il gioco è fatto, la descrizione comandi verrà visualizzata sul lato pubblico al passaggio del mouse.
4. Amministrazione ACL e frontend
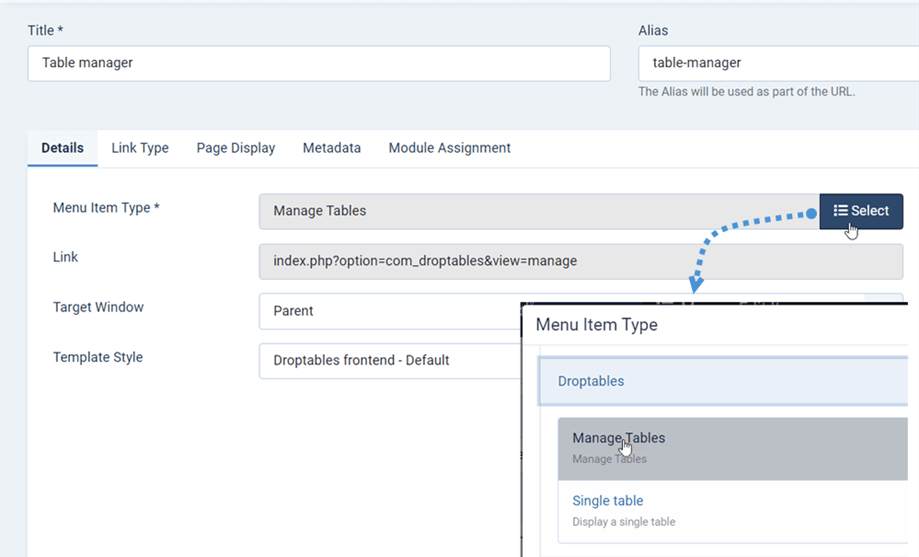
È possibile gestire le tue tabelle dal frontend di Joomla. Dal menu manager di Joomla, aggiungi una voce Nuovo menu e seleziona come tipo Gestisci tabelle e seleziona Droptables - Predefinito come modello.
Ecco cosa puoi vedere Droptables Manager dal frontend.
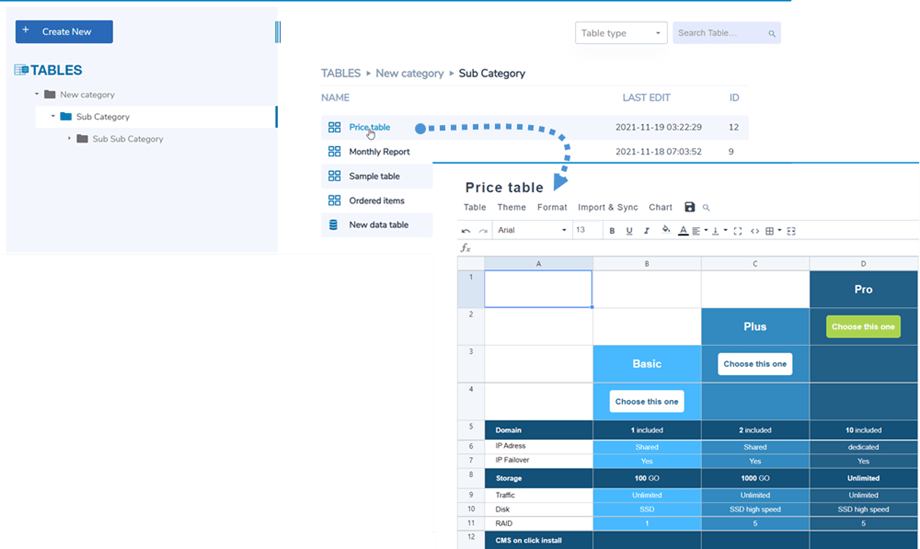
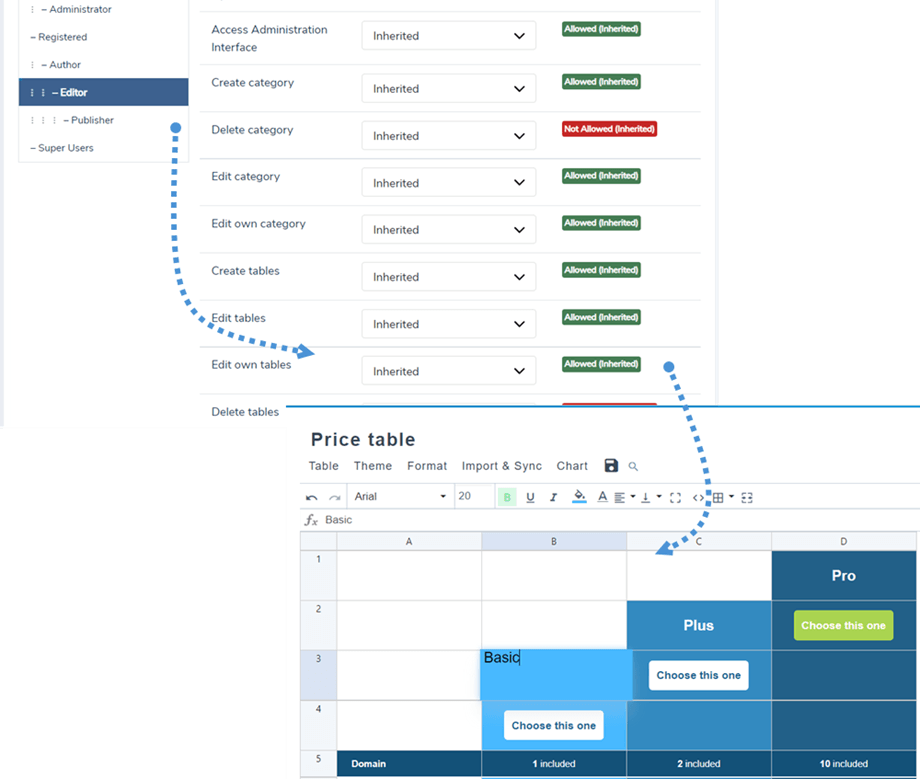
È possibile utilizzare l'ACL del gruppo utenti Joomla per controllare le azioni di modifica della tabella. Innanzitutto, per impostare chi è autorizzato a visualizzare le tabelle, devi andare alla Ruoli utente nella configurazione Droptables
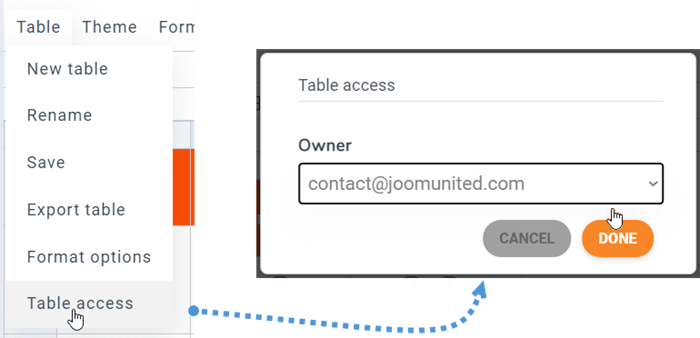
Puoi impostare il proprietario di un tavolo da Menu Tavolo > Accesso al tavolo.
5. Congelamento di righe e colonne
Congelamento della colonna
Il congelamento delle colonne è disponibile in Formato menu > Opzioni reattive . Puoi bloccare fino a 5 colonne. Viene contato dal primo col.
Per congelare col/row c'è un'opzione aggiuntiva che ti permette di fissare l'altezza della tabella (perché il tuo contenitore di tabella può avere un'altezza infinita).
Una volta scelta la colonna da bloccare, potrai scorrere la tabella e visualizzare sempre la colonna fissa.
Congelamento delle file
Puoi trovarlo in Formato menu> Intestazione tabella , da qui puoi attivare l'opzione e impostare le righe da bloccare (fino a 5 righe).
Se desideri impostare l'altezza del tavolo, torna alle opzioni Responsive.
Quindi la prima riga verrà congelata sul frontend seguendo l'impostazione.
6. Filtraggio dei dati della colonna
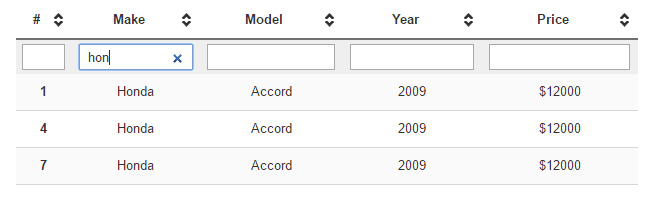
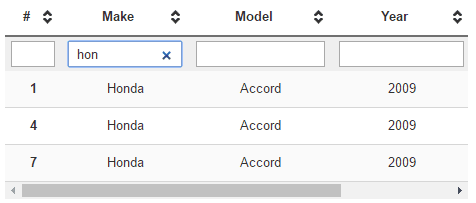
Un'opzione di filtraggio è disponibile in Formato menu > Filtri . Puoi attivarlo facendo clic per abilitare i campi di filtraggio dei dati pubblici.
Esempio di filtri:
7. Imbottitura delle celle e raggio del bordo
Puoi trovare l'icona del bordo sulla barra degli strumenti che aiuta a regolare il riempimento e il raggio del bordo sulla cella.
8. CSS personalizzato
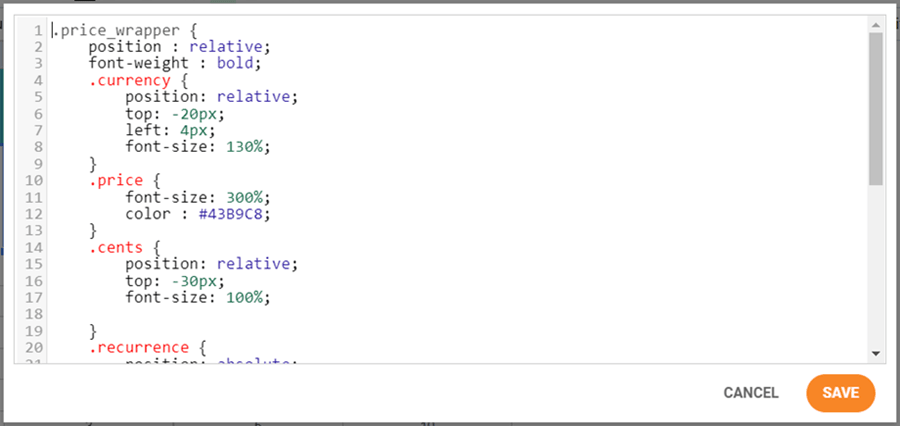
Andiamo un passo oltre. Se sei un web designer con competenze nell'edizione CSS, potrai aggiungere CSS in Formato menu > CSS personalizzato .
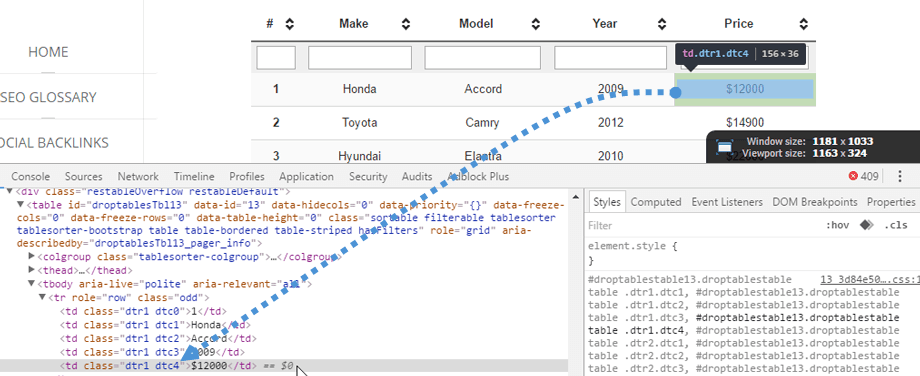
Celle, righe e colonne hanno coordinate per identificarle e applicarvi CSS personalizzati. R è la riga, C è la colonna. Qui è la riga 1 (r1), la colonna 4 (c4) = dtr1 dtc4
Il codice CSS viene colorato utilizzando lo specchio del codice. Il codice CSS può essere meno codice, funziona anche!
9. Tabelle Joomla reattive
Le mie tabelle sono sensibili o usano lo scorrimento su piccoli dispositivi?
Nascondere Col
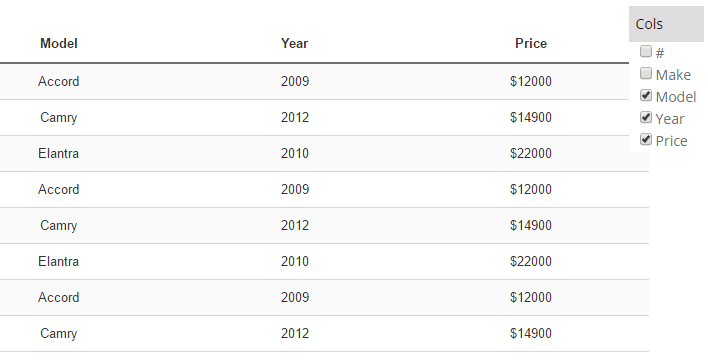
Droptables gestisce il design reattivo con uno strumento prioritario, come opzione. Per impostazione predefinita, la funzione reattiva è disabilitata, ci sarà un overflow (che però funziona benissimo sui dispositivi mobili). Per utilizzare Hiding Cols , devi andare su Formato menu> Opzioni reattive.
La modalità reattiva è avanzata, puoi definire una priorità per nascondere le colonne sulle dimensioni dei dispositivi mobili.
Quando le colonne sono nascoste, verrà visualizzato un menu mobile con una casella di controllo per forzare la visualizzazione/nascondere delle colonne. La dimensione della colonna viene fissata durante l'edizione della tabella. Se la dimensione di tutte le colonne è troppo grande per il contenitore, avrai un overflow e sarai in grado di scorrere facilmente sui dispositivi mobili.
Tabella con scorrimento (meglio per un piccolo numero di colonne)
Tabella con colonne nascoste (meglio per una grande quantità di colonne)
Intestazione ripetuta
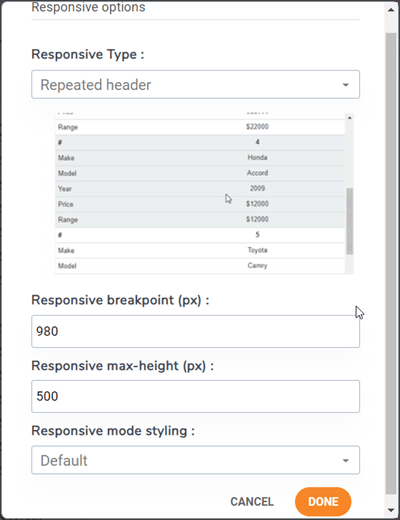
Questa è un'altra opzione se vuoi inserire una tabella in una piccola area del tuo sito. Dovresti accedere a Formato menu> Opzioni reattive. Quindi seleziona Tipo reattivo > Intestazione ripetuta.
Ci saranno opzioni per personalizzare secondo la tua richiesta:
- Punto di interruzione reattivo (px): seleziona un valore del punto di interruzione in pixel per definire quando la tabella passerà a questa modalità reattiva
- Altezza massima reattiva (px): quando la modalità reattiva è attivata, a seconda del valore del punto di interruzione, definire un'altezza massima per evitare una tabella molto lunga
- Stile modalità reattiva : applica uno stile predefinito per questa modalità reattiva o utilizza i colori della tabella
Dopodiché, puoi vedere come apparirà il tavolo sul frontend.
10. Scarica la tabella
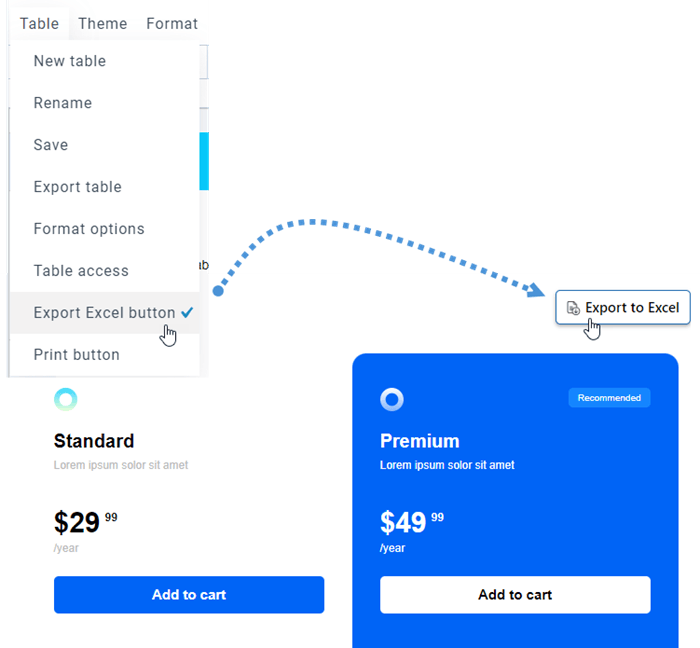
Per condividere il tuo tavolo con il pubblico, vai al Menu Tabella e seleziona l' pulsante Esporta Excel . Il tipo di file sarà *.xlsx durante il download sul frontend.
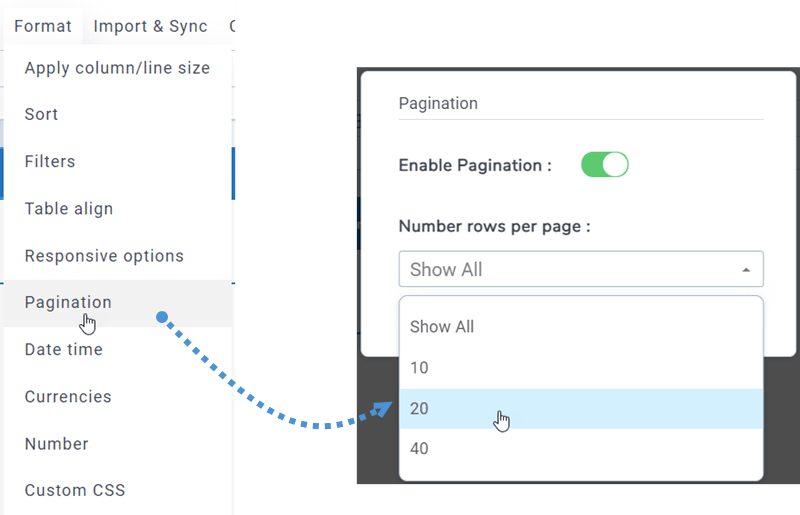
11. Impaginazione
Puoi trovare questa funzione in Formato menu > Impaginazione in ogni edizione della tabella. Utilizzare il pulsante di attivazione/disattivazione per abilitare e selezionare il numero di righe da visualizzare su una pagina.
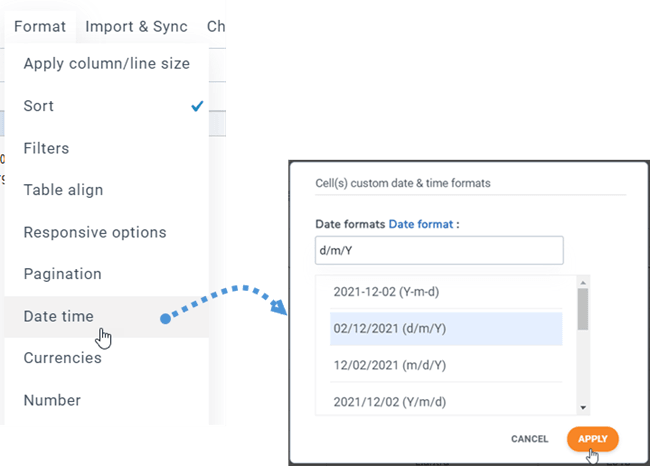
12. Formato per celle singole
È possibile impostare il formato: data, ora, valute, numero per celle singole in Droptables . Innanzitutto, dovresti selezionare una o più celle. Quindi vai su Formato menu > Data e ora.
Successivamente, le valute e il numero possono essere eseguite allo stesso modo.
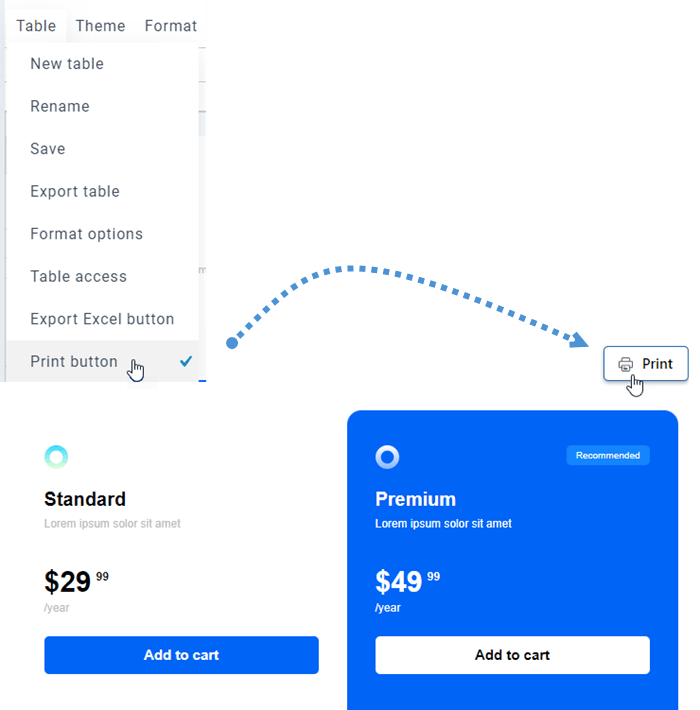
13. Stampa la tabella sul frontend
A volte è necessario stampare la tabella. Quindi, per mostrare il pulsante Stampa sul frontend, devi prima accedere alla Tabella dei menu e selezionare l' del pulsante Stampa .