Droppics: gestione di singole immagini
1. Opzioni di visualizzazione dell'immagine singola
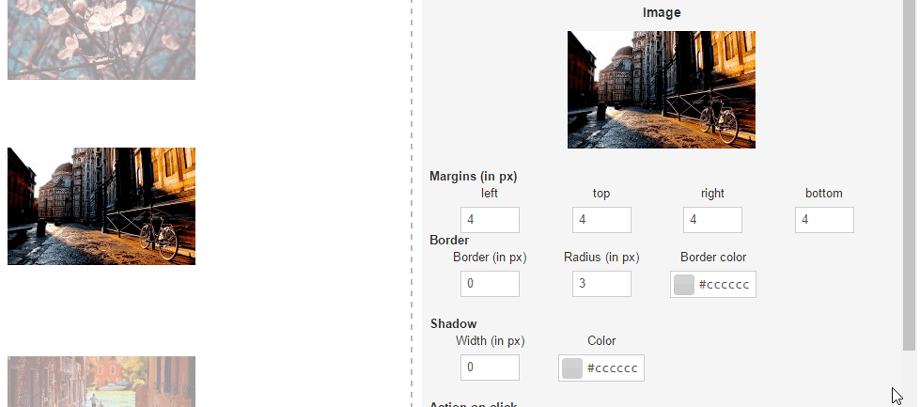
Con Droppics, puoi utilizzare le stesse immagini nelle tue gallerie o come singola immagine nei tuoi contenuti. Apri Droppics, clicca su un'immagine e il pannello di destra cambierà. Nella parte superiore puoi definire:
- Raggio del confine
- Margine
- Dimensione del bordo
- Colore del bordo
- Dimensione dell'ombra
- Colore dell'ombra
- Allineamento
Non dimenticare di premere Salva una volta terminata la modifica.
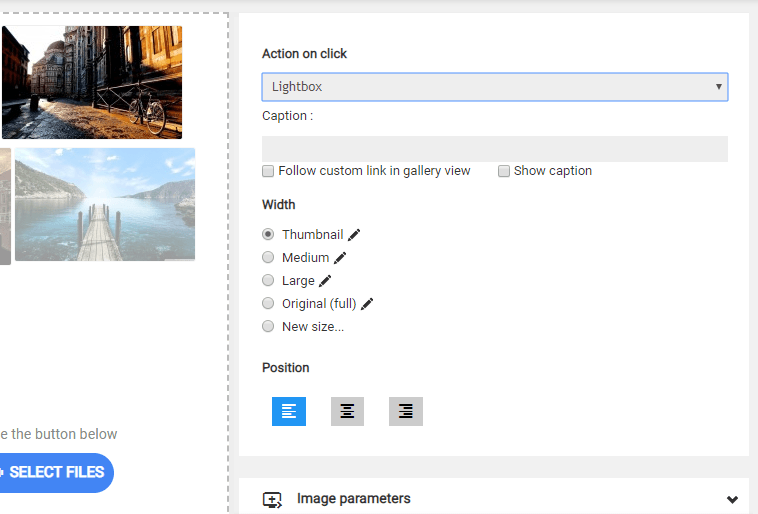
Quindi, puoi definire un'azione sul clic dell'immagine con un link esterno opzionale e una didascalia (testo sotto l'immagine):
L'azione al clic determinerà se l'utente dovrà:
- Apri l'immagine in una lightbox
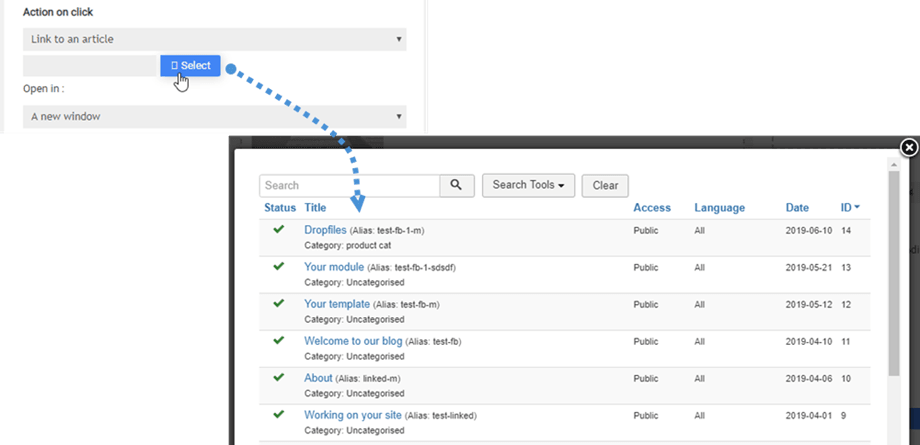
- Segui un collegamento a un articolo o a un menu
- Segui un collegamento a un URL personalizzato
- Fare niente
Didascalia dell'immagine:
- Segui il collegamento personalizzato nella visualizzazione galleria
- Mostra didascalia
L'opzione della casella di controllo "Segui collegamento personalizzato nella visualizzazione galleria" aggiunge il comportamento del collegamento a una singola immagine, ma funziona anche nella visualizzazione galleria se inserisci l'intera galleria nel tuo contenuto. Questa funzione viene spesso utilizzata per le pagine del portfolio.
Il collegamento ai menu e agli articoli è completato da uno strumento che ti aiuta a trovare più facilmente i tuoi contenuti in un elenco.
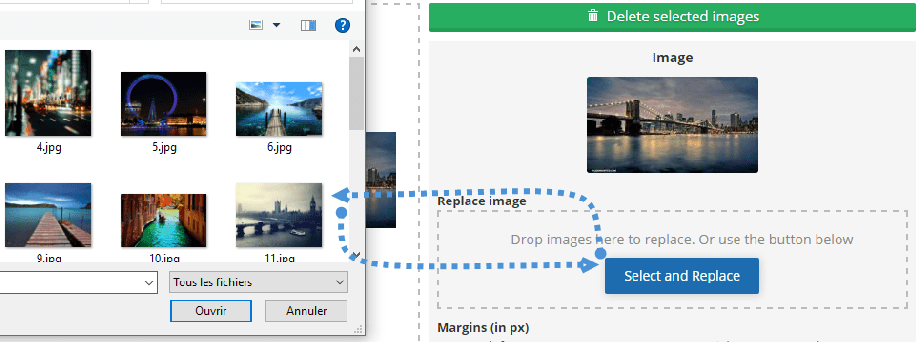
Cliccando su una singola immagine, hai la possibilità di sostituirla in tutto il tuo sito web Joomla. Caricane una nuova e Droppics rigenererà tutte le dimensioni dell'immagine, comprese quelle personalizzate, e la sostituirà nei tuoi contenuti!
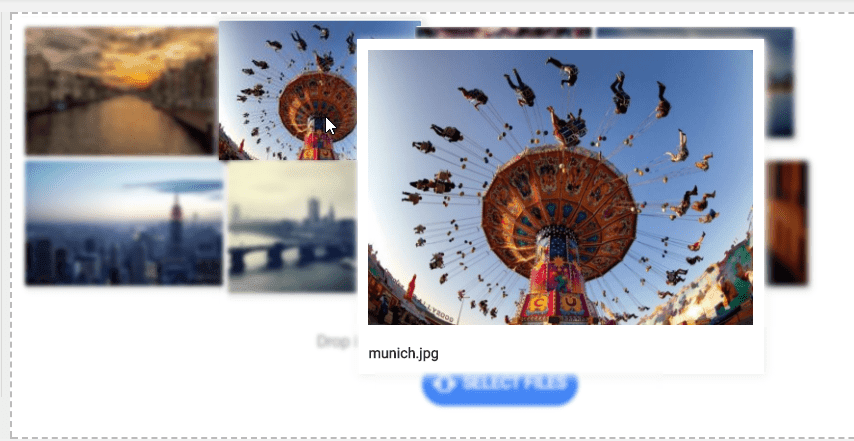
Se attivato il parametro Anteprima immagine nelle impostazioni, è anche possibile attivare un effetto immagine al passaggio del mouse.
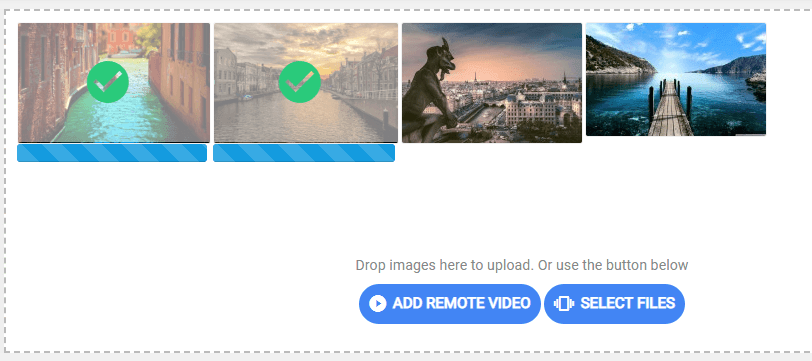
E anche il processo di caricamento.
2. Crea dimensioni di immagine personalizzate
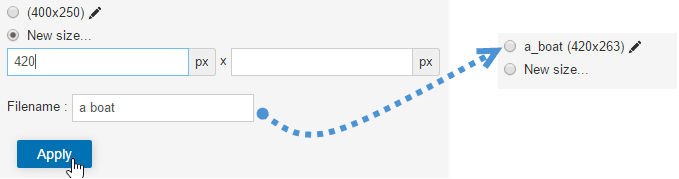
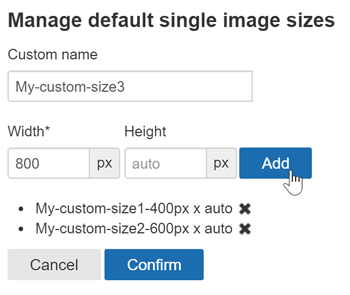
Puoi creare alcune immagini di dimensioni personalizzate utilizzando i file originali e l'immagine originale rimarrà intatta. Fare clic sul Nuova dimensione , definire almeno una larghezza e un nome file per generare una nuova immagine. Il nuovo nome e dimensione del file immagine verranno aggiunti all'elenco.
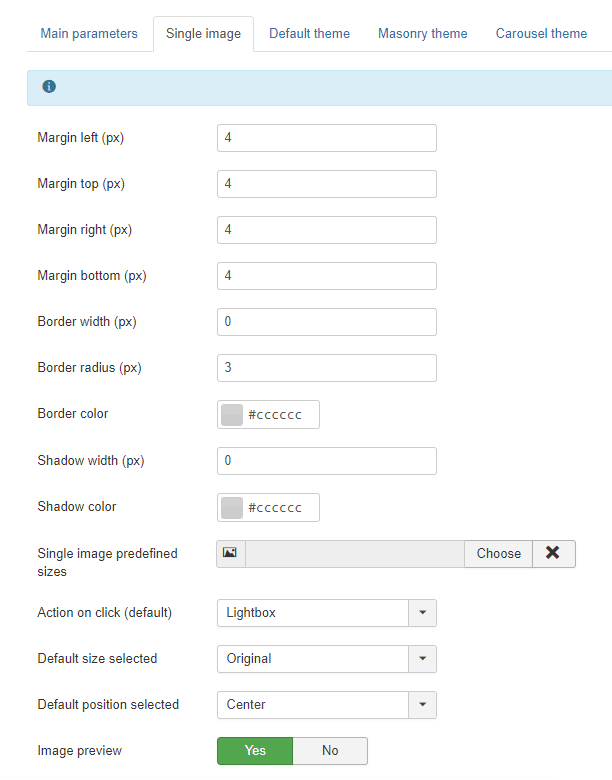
Le dimensioni personalizzate delle immagini possono anche essere generate automaticamente al momento del caricamento. Per definire le dimensioni personalizzate, utilizzare il menu: Componente > Droppics > Opzioni > Immagini singole > Dimensioni personalizzate.
Quindi è possibile aggiungere le dimensioni personalizzate dell'immagine che si desidera creare per impostazione predefinita al momento del caricamento.
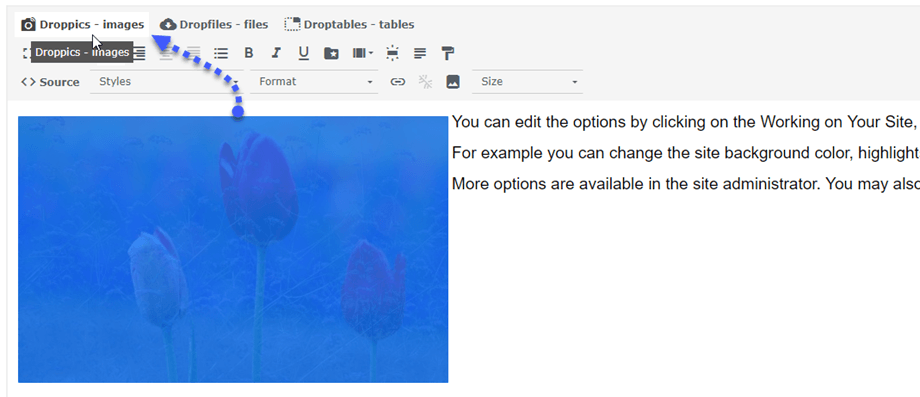
Una volta generata l'immagine personalizzata, la avrai nell'elenco delle immagini. Quindi fai semplicemente clic su inserisci questa immagine da aggiungere al tuo articolo.
 Cliccando nuovamente sull'immagine e sul Droppics , l'immagine verrà riaperta con tutti i suoi parametri.
Cliccando nuovamente sull'immagine e sul Droppics , l'immagine verrà riaperta con tutti i suoi parametri.
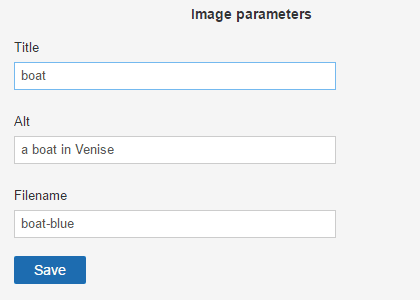
Ai fini SEO è possibile definire il titolo, il testo alternativo e modificare il nome file originale.
3. Applicazione di effetti sull'immagine
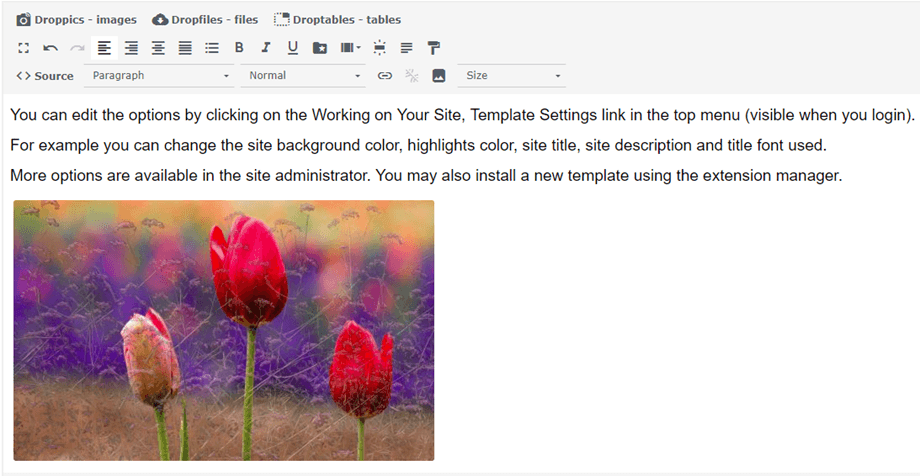
Puoi applicare filtri ed effetti alle immagini. Sul lato destro della dimensione dell'immagine, fai clic sull'icona della penna "modifica" .
Ti verrà mostrato uno schermo con effetti.
È possibile applicare modifiche ed effetti:
- Ritaglia
- Ridimensiona
- Specchio
- Ruotare
- Applica alcuni effetti di stile