Droppics: Gallerie
L'idea principale di Droppics è quella di impostare i parametri delle immagini e delle gallerie nel componente e poi gestirli direttamente dall'editor. Droppics funziona su tutti gli editor WYSIWYG standard di Joomla, sia per il frontend che per il backend. Ad esempio, è possibile aggiungere una galleria in un modulo Joomla personalizzato.
1. Apri il gestore della galleria dall'editor di testo
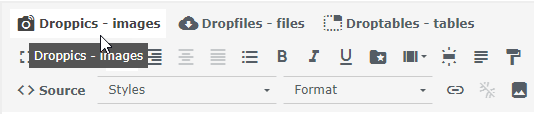
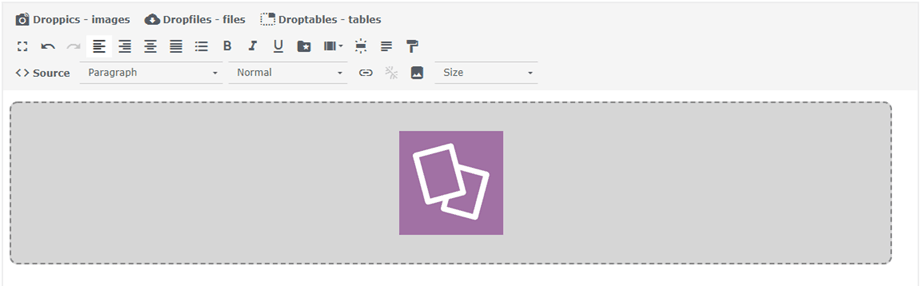
Una volta installato Droppics , verrà visualizzato un pulsante del plugin dell'editor in basso o nell'editor (a seconda dell'editor in uso).
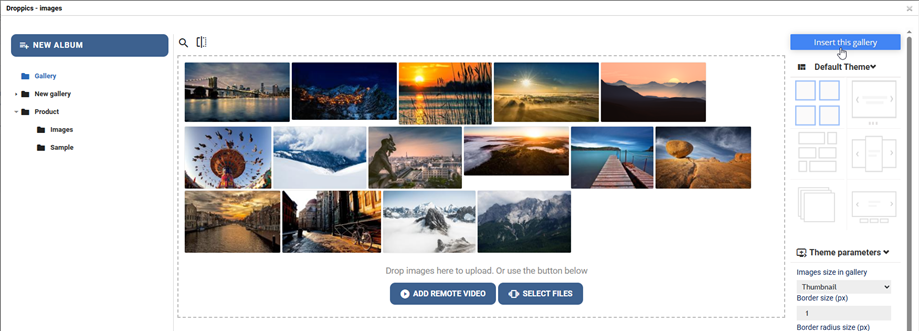
Cliccandoci sopra si aprirà la lightbox principale Droppics . Dopodiché, puoi cliccare sul "Inserisci questa galleria" per inserire la galleria selezionata nei tuoi articoli.
2. Gestisci le gallerie
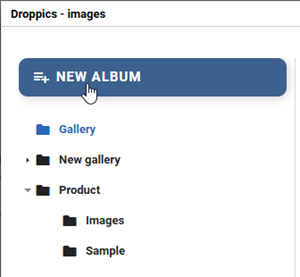
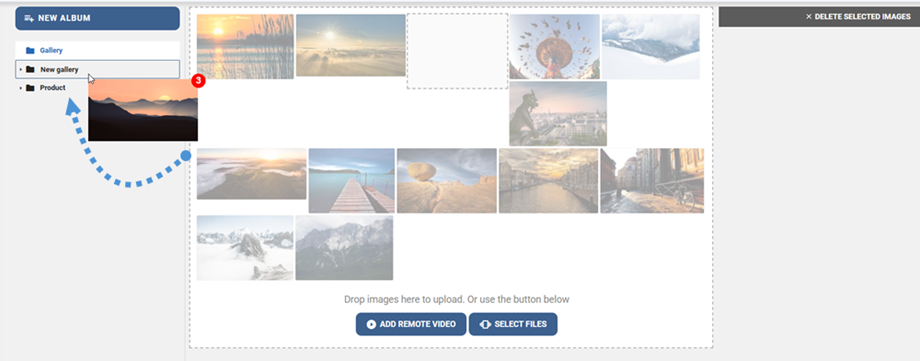
Per creare una galleria, fai clic su Nuovo album nella colonna di sinistra.
Per aggiungere nuove immagini nella tua galleria è possibile trascinare e rilasciare il supporto nella parte centrale o fare clic sul pulsante Seleziona file
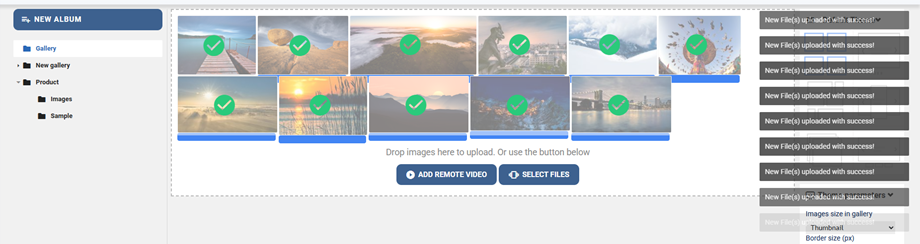
Un popup di notifica verrà visualizzato nell'angolo in alto a destra dopo che le immagini sono state caricate, ordinate, spostate, rimosse o modificate dall'utente.
Seleziona una o alcune immagini per caricarle. L'uploader è basato su HTML5, quindi puoi inviare immagini di grandi dimensioni. Verranno ridimensionati automaticamente alle dimensioni definite nei parametri globali (il valore predefinito è 1200 px).
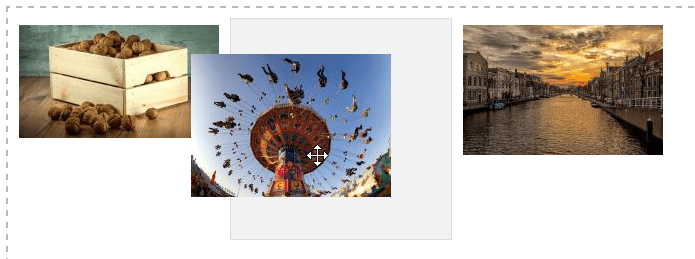
Puoi riordinare le tue immagini quando vengono caricate usando il trascinamento della selezione. L'ordine viene salvato automaticamente, motivo per cui non ci sono pulsanti da salvare
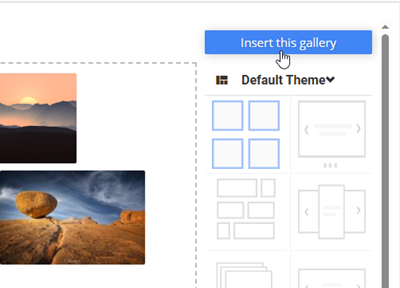
Per inserire la galleria nel tuo articolo, fai clic sul Inserisci questa galleria nella colonna destra
La galleria apparirà nel tuo articolo con un'icona Droppics .
Salva i tuoi contenuti e il gioco è fatto: la tua prima galleria è già online! Cliccando sull'immagine della galleria Droppics nell'articolo e poi sul pulsante Droppics , ricaricherai la galleria selezionata.
Il tema predefinito consente di definire:
- Dimensione del bordo
- Raggio del confine
- Colore del bordo
- Colore e dimensioni dell'ombra dell'immagine
- Margine sinistro, margine superiore, margine destro, margine inferiore
- Se caricare o meno gallerie secondarie
- Alcuni parametri aggiuntivi sono disponibili nel tema della presentazione, come ritardo di transizione, effetto ...
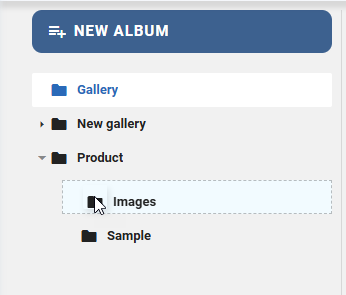
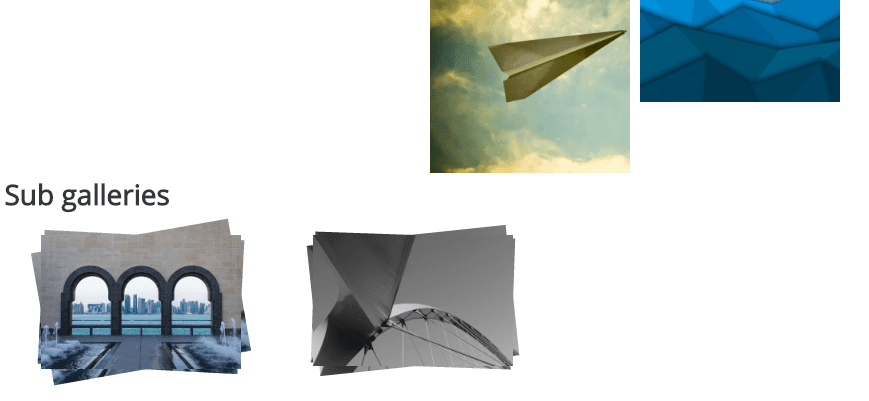
3. Sotto-gallerie
In Droppics puoi gestire gallerie multilivello. Per aggiungere un sottolivello alla galleria, basta trascinare e rilasciare le categorie di immagini per ordinare o modificare i livelli.
Per attivare la navigazione nella sotto-galleria, devi impostare il parametro nella categoria padre dal menu a destra.
Se hai disabilitato le impostazioni della galleria e la configurazione dalla configurazione globale, usa il menu Componenti > Droppics > Opzioni > Seleziona il tema da configurare .
Dato che hai delle gallerie secondarie, sarai in grado di spostarle nel frontend. Tutte le tue gallerie secondarie genereranno automaticamente le miniature di navigazione.
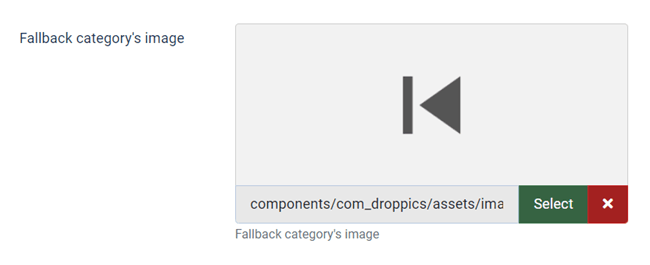
 La miniatura della sotto-galleria viene generata automaticamente utilizzando la prima immagine nella categoria immagine. Una volta che sei in una sotto-galleria, puoi anche scegliere un'immagine da usare come pulsante Indietro dal Opzioni > Parametri principali .
La miniatura della sotto-galleria viene generata automaticamente utilizzando la prima immagine nella categoria immagine. Una volta che sei in una sotto-galleria, puoi anche scegliere un'immagine da usare come pulsante Indietro dal Opzioni > Parametri principali .
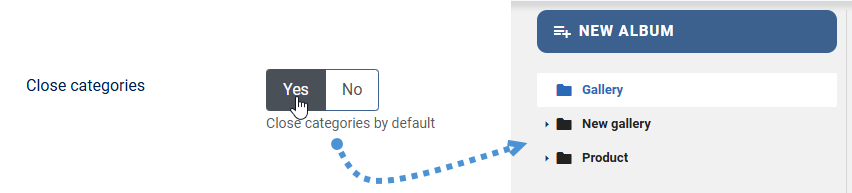
4. Comportamento della galleria nel backend
È possibile impostare uno stato predefinito del livello galleria nelle opzioni globali della sezione amministratore: aprire Droppics con tutte le categorie di immagini aperte o chiuse. Questo può farti risparmiare spazio se hai un numero elevato di gallerie.
5. Copia - Taglia - Incolla immagini
Una volta caricata un'immagine su Droppics, puoi effettuare selezioni singole o multiple cliccandoci sopra. Puoi selezionare più immagini tenendo premuto CTRL. Il primo metodo per spostare o copiare le immagini è usare il trascinamento. Il solo trascinamento sposta l'immagine, mentre il trascinamento tenendo premuto Maiusc copia le immagini.
Puoi anche usare i pulsanti in alto a destra.